本文档为魔笔平台的页面搭建指南,详细介绍了页面组件的分类、增加组件的方法以及选中组件后可以进行的各种操作,包括更改属性、改变大小与位置、克隆、删除和重命名组件。同时,提供了撤销与恢复操作的详细说明,帮助用户在页面搭建过程中更高效地进行设计和调整。
组件分类介绍
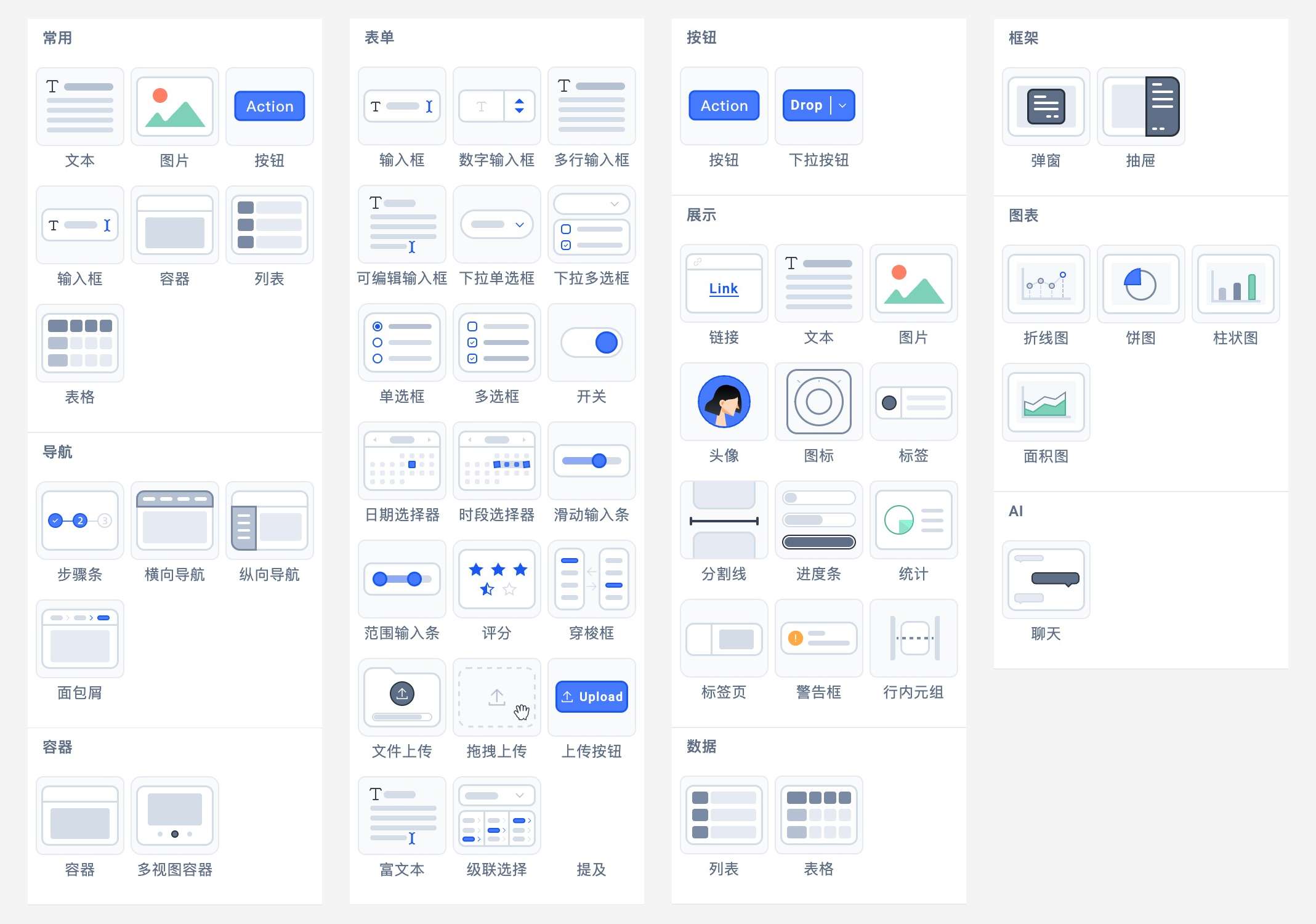
魔笔平台提供了丰富的组件库,用户可以根据需求从以下几个分类中选择合适的组件:
组件分类 | 分类说明 |
常用组件 | 包括常用的 UI 元素,如文本、图片和按钮。 |
表单组件 | 如输入框、下拉单选框和日期选择器,用于构建表单。 |
按钮组件 | 包括按钮和下拉按钮,用于各种交互操作。 |
展示组件 | 如链接、头像和进度条,用于信息展示和视觉效果。 |
导航组件 | 包括步骤条、横向导航和纵向导航,用于页面导航和流程引导。 |
数据组件 | 如列表和表格,用于展示和管理数据。 |
容器组件 | 包括容器和多视图容器,用于页面布局和内容组织。 |
框架组件 | 如弹窗和抽屉,用于创建弹出式对话框和滑出面板。 |
图表组件 | 如折线图、饼图和柱状图,用于数据可视化。 |
AI 组件 | 用于集成人工智能聊天功能。 |

增加组件
用户可以通过以下方式在页面上添加新的组件:
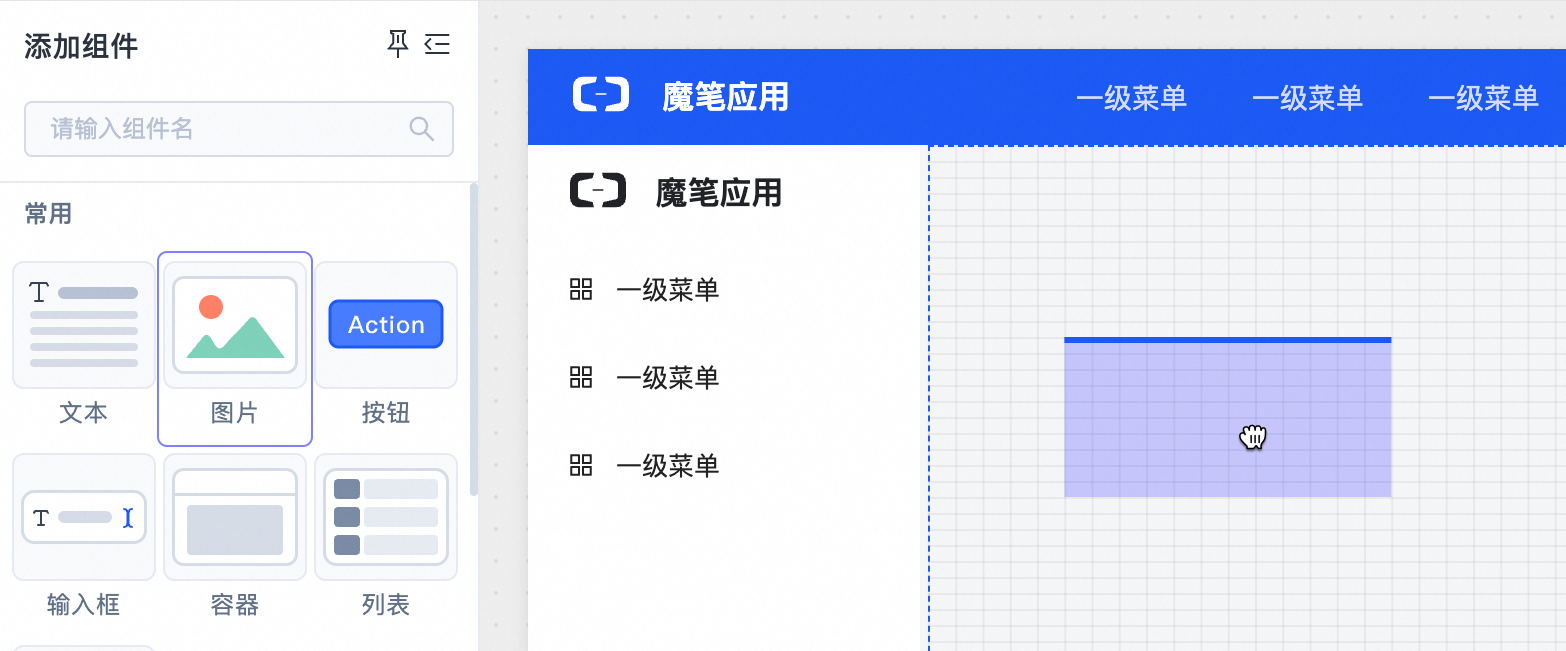
拖拽添加:从组件库中选择所需组件,拖拽到页面画布的目标位置。
克隆组件:选中现有组件,通过克隆功能或快捷键
Ctrl+D(Windows)或⌘+D(Mac)快速复制一个相同的组件,新的组件会出现在原组件下方。

选中组件后操作
更改组件属性
在右侧属性面板中,调整组件的属性,如文本内容、样式、事件等。
改变组件大小与坐标
使用鼠标拖拽:在页面画布上,通过拖拽组件的边缘或角点改变其大小。使用鼠标拖拽组件主体可以调整其位置坐标。
使用快捷键:通过方向键
↑、→、↓、←精确移动组件位置。通过Ctrl + 方向键(Windows)或⌘ + 方向键(Mac)精确调整组件大小。
克隆组件
选中组件后,通过克隆功能或快捷键快速复制一个相同的组件到页面上。
删除组件
用户可以通过以下方法删除不需要的组件:
快捷键删除:按下
Delete键。属性面板删除:在右侧属性面板右上角的聚合操作中,选择“删除”选项。

重命名组件
双击属性面板的组件 ID,或者展开聚合操作重命名组件 ID。需要注意的是,不同页面的组件和变量名可以重复,但同一页面的组件和变量名不能重复。同时,全局变量名(跨页面)不能与页面内的组件和变量名重复。
自动更新引用:如果组件 A 引用了组件 B,那么当组件 B 被重命名时,组件 A 中的引用会自动同步更新,确保引用的准确性,以节省手动修改引用的时间,提高操作效率。
示例:假设有一个按钮 button1 绑定了点击事件,事件中的脚本设置某个文本组件的内容:
text1.setText('Hello, world!');当你将文本组件 text1 更名为 text2 后,按钮的脚本会同步更新为:
text2.setText('Hello, world!');这样可以确保脚本逻辑在组件重命名后依然有效,无需手动修改引用。
撤销与恢复
在页面设计过程中,用户可以通过以下操作进行撤销与恢复:
快捷键操作:
Windows:
Ctrl + Z(撤销),Ctrl + Y(恢复)Mac:
⌘ + Z(撤销),⌘ + ⇧ + Z(恢复)
界面操作:在页面搭建界面的底部,有撤销和恢复的 UI 按钮,可以通过点击这些按钮来执行相应操作。
在页面搭建过程中,涉及到组件的增删改和属性调整等操作,都可以通过撤销与恢复功能进行操作回退或前进,确保用户可以方便地尝试和调整设计。
