简介
日期选择器组件是一个可以输入或选择时间的魔笔基础组件。

配置项
分类 | 配置 | 示例 | 说明 |
内容 | 默认值 |
| 默认时间, 表达式中的字符串请使用 ISO 8601 格式,例如:2025-01-01T23:59:59Z |
日期格式 |
| 设置日期格式,为数组时支持多格式匹配,展示以第一个为准。配置参考 dayjs#format | |
选择器类型 |
| 设置选择器类型,可选值:日、周、月、年 | |
占位内容 |
| 输入框提示文字 | |
最大日期 |
| 当前时间选择器可以输入或选择的最大日期 | |
最小日期 |
| 当前时间选择器可以输入或选择的最小日期 | |
时间选择器 |
| 是否启用时间(时、分、秒)选择器 | |
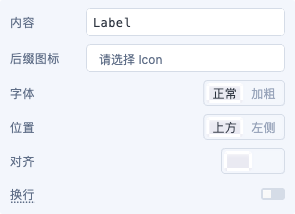
标签 |
| 标签,详情参见表单通用属性 | |
交互 | 隐藏 |
| 隐藏,详情参见通用属性 |
隐藏时保留布局 |
| 隐藏时保留布局,详情参见通用属性 | |
只读 |
| 只读,启用此选项将禁止手动输入日期,用户只能通过日期选择器选取日期 | |
禁用 |
| 禁用组件,不可交互 | |
当前日期按钮 |
| 当前日期按钮 | |
校验 |
| 校验,详情参见表单通用属性 | |
样式 | 外边距 |
| 外边距,详情参见通用属性 |
形态变体 |
| 形态变体,可选项:有边框、无边框、背景填充 | |
CSS样式 | 圆角 |
| 圆角,详情参见通用属性 |
单元格高度 |
| 设置日期选择面板单元格的高度 | |
单元格宽度 |
| 设置日期选择面板单元格的宽度 | |
主题字体大小 |
| 设置主题字体大小,主题字体大小会影响组件内文本梯度 | |
标签字体大小 |
| 组件标签部分字体大小 |
属性与方法
名称 | 类型 | 示例 | 说明 |
value | string |
| 当前日期选择器选择的日期 |
timestamp | number |
| 只读,当前日期选择器选中日期的时间戳 |
labelText | string |
| 只读,当前日期选择器的标签文字内容 |
disabled | boolean |
| 只读,是否禁用当前日期选择器 |
maxDate | string |
| 只读,当前日期选择器可以输入或选择的最大日期 |
minDate | string |
| 只读,当前日期选择器可以输入或选择的最小日期 |
isPassword | boolean |
| 只读,当前日期选择器是否处于密码模式 |
showNow | boolean |
| 只读,是否显示当前时间的快捷按钮 |
showTime | boolean |
| 只读,是否增加时间选择功能 |
formattedValue | string |
| 只读,格式化后的所选日期 |
validationMessage | string |
| 校验结果信息 |
validationStatus | boolean |
| 是否通过校验 |
clearValue | func |
| 清除组件 value 值 |
setValue | func |
| 设置当前日期选择器选择的日期 |
focus | func |
| 聚焦 |
blur | func |
| 失焦 |
clearValidate | func |
| 清除验证状态 |
validate | func |
| 组件校验 |
事件回调
配置 | 说明 |
| 组件 value 值改变时的回调 |
| 组件聚焦时的回调 |
| 组件失焦时的回调 |