前端逻辑流操作基于JavaScript编写,运行在浏览器,可以实现动态页面交互、处理用户输入、更新和检索服务器数据等。您可以运用JavaScript的强大能力来扩展前端逻辑流。
前提条件
已安装Node.js 14.0+版本和npm 6.0+版本。
步骤一、下载代码模版
登录魔笔。
在顶部菜单栏选择应用管理,在左上角搜索框中搜索目标应用。
在目标应用的卡片中单击进入设计器,进入魔笔应用设计器。
在左侧功能区单击
 ,选择前端逻辑流,进入逻辑流编辑面板。
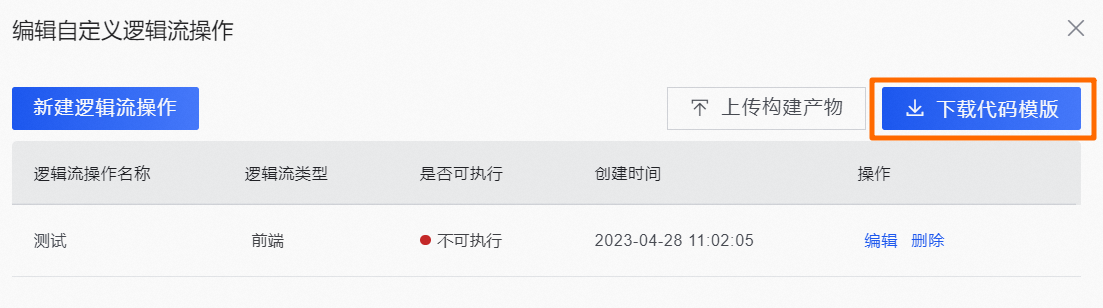
,选择前端逻辑流,进入逻辑流编辑面板。在逻辑流编辑面板,单击自定义逻辑流操作右侧的管理,打开编辑自定义逻辑流操作,下载最新代码模版
bundle.zip。
步骤二、安装依赖
解压下载的代码模板
bundle.zip。在压缩包所在目录执行如下命令,安装依赖。
npm install
步骤三、代码编写
在src/actions目录下,您可以找到在应用设计器内定义的各个前端自定义逻辑流操作对应的目录,每个目录内都包含一个index.ts文件,该文件就是自定义逻辑流操作的出口文件。您可以在该文件的actionExecution方法内编写自定义逻辑流操作执行逻辑。
请勿修改该文件的文件名称,否则可能导致构建失败。
请勿修改脚手架内除自定义操作实现目录外的文件,否则可能导致构建错误或失败。
步骤四、自定义逻辑流操作的输入和输出
在自定义逻辑流操作的编写中,您需要谨慎处理各个参数类型,自定义逻辑流操作的参数类型与TypeScript类型映射如下表:
对应魔笔类型 | TypeScript类型 |
DATETIME | Date |
CHAR, TEXT, ENUMERATION | string |
INTERGER, LONG, DECIMAL | number |
BOOLEAN | boolean |
OBJECT | IMobiEntity |
STRUCTURE | IMobiStructure |
FILE、IMAGE、AUDIO、VIDEO、DOCUMENT | - 说明 自定义逻辑流操作中不支持配置FILE、IMAGE、AUDIO、VIDEO、DOCUMENT类型的参数。 |
根据在应用设计器内定义的自定义逻辑流操作规则,每个操作自己的actionExecution都有独立的输入和输出类型。入参类型可能包括以下类型:Date、string、number、boolean、IEntity、IStructure。
为了保证异步操作的顺利执行,所有自定义逻辑流操作的返回值都必须为一个Promise对象,如:
async function actionExecution(pName: string, pAge: number, ctx: IMobiContext) {
const newString: string = `Hi, i'm ${pName}, age ${pAge}`;
return Promise.resolve(newString);
}若自定义逻辑流操作不需要返回值,则可以直接返回Promise.resolve(null)。
自定义逻辑流操作的返回值,必须与应用设计器内设定的自定义逻辑流操作返回类型保持一致,否则可能导致自定义逻辑流操作执行错误。
开发过程中所需的类型定义信息可在
src/interface.ts中查看。
步骤五、通过MobiContext操作实体或结构体对象
为了方便您更好地操作实体、结构体对象,我们将每个actionExecution函数的最后一个参数设置为MobiContext,通过调用MobiContext内的方法,您可以快速创建一个实体、结构体对象。
创建并修改实体对象的代码示例:
async function actionExecution(
name: string,
father: IMobiObject,
ctx: IMobiContext
): Promise<IMobiObject> {
// start of customized code content
const child: IMobiObject = ctx.createObject('module_id::entity_id', {
data: {
Age: 16,
},
keyType: 'attrName',
});
const surname = father.getValueByName('Surname');
child.setValueByName('Name', `${newName} ${surname}`);
// end of customized code content
return Promise.resolve(child);
}在上面的代码中,我们通过MobiContext的createObject方法创建了一个新的实体对象,并通过该实体对象的内部方法设置实体对象的字段值。
在
createObject方法的使用中,如果需要设置初始值,请注意keyType的设置。当keyType设置为attrId时,我们会通过字段ID进行初始值与实体字段的匹配;当keyType设置为attrName,我们则会通过字段名进行匹配。开发过程中所需的类型定义信息可在
src/interface.ts中查看。
步骤六、打包构建
编写完成自定义逻辑流操作的执行逻辑代码后,您可以通过执行以下命令打包。
npm run build该命令会在当前目录内增加两项内容:
dist/:包含所有构建完成的自定义代码构建产物。cutomizedActions.zip:压缩完毕的自定义代码构建产物。
魔笔平台不负责存储您的自定义操作源代码,请您妥善保管,以便复用。
若当前逻辑流中包含历史自定义逻辑流操作,请在构建前将历史源码拷贝到对应的实现文件内,避免对应的自定义逻辑流操作不可执行。
