本⽂详细介绍了逻辑开发中的事件机制,包括平台⽀持的事件类型、事件处理器的配置和执⾏等。事件被触发时,将执行绑定的操作,可以类比为编程中的回调函数概念。
事件类型
在魔笔平台中,事件可分为应用事件、页面事件、页面组件事件、前端函数事件和集成操作事件。每种类型的事件都涵盖了不同的用户操作或系统状态变化,并可以触发相应的处理逻辑。
应用事件
应用事件是在整个应用级别触发的事件。下表列举了平台目前支持的所有应用事件:
事件名称 | 事件描述 |
应用初始化完成(inited) | 事件描述应用加载完成时(页面加载成功前)触发,可以⽤来初始化数据或设置状态。 |
页面事件
页面事件是在整个页面级别触发的事件。下表列举了平台目前支持的所有页面事件:
事件名称 | 事件描述 |
挂载(mounted) | 事件描述⻚⾯加载完成时(页面加载成功后)触发,可以⽤来初始化数据或设置状态。 在应用搭建阶段,从页面列表切换页面时,你可同时按下 ⌘(Mac) 或 Ctrl(Windows)切换页面,将不触发页面挂载事件,以解决有挂载事件的中转页在搭建时跳出导致无法编辑的问题。 |
页面组件事件
页面组件事件是在用户与页面中各个组件进行交互时触发的事件。下表列举了平台目前支持的常见页面组件事件:
不同页面组件支持的事件类型存在差异,请参考每个组件的详细说明文档。
事件名称 | 事件描述 |
点击(click) | 用户点击组件时触发,常见于按钮、链接等组件。 |
改变(change) | 用户修改输入内容时触发,常见于输入框、日期选择器组件。 |
聚焦(focus) | 组件获得焦点时触发,常见于输入框、日期选择器等组件。 |
失焦(blur) | 组件失去焦点时触发,常见于输入框、日期选择器等组件。 |
前端函数事件
前端函数事件是由自定义前端函数执行所触发的事件。下表列举了平台目前支持的所有前端函数事件:
事件名称 | 事件描述 |
成功(success) | 前端函数执行成功后触发。 |
失败(failure) | 前端函数执行失败后触发。 |
集成操作事件
集成操作事件是应用前端与后端服务和外部 API 交互时触发的事件。下表列举了平台目前支持的所有集成操作事件:
事件名称 | 事件描述 |
成功(success) | 集成操作执行成功后触发。 |
失败(failure) | 集成操作执行失败后触发。 |
事件处理器
为了响应特定的运行时事件,开发者需要在设计器中添加和配置一个或多个事件处理器,类似传统 JavaScript 开发中的addEventListener机制。
添加和配置事件处理器
开发者可以在设计器中打开特定的页面、页面组件、前端函数或集成操作,并在弹出的属性面板对应位置添加和配置事件处理器。
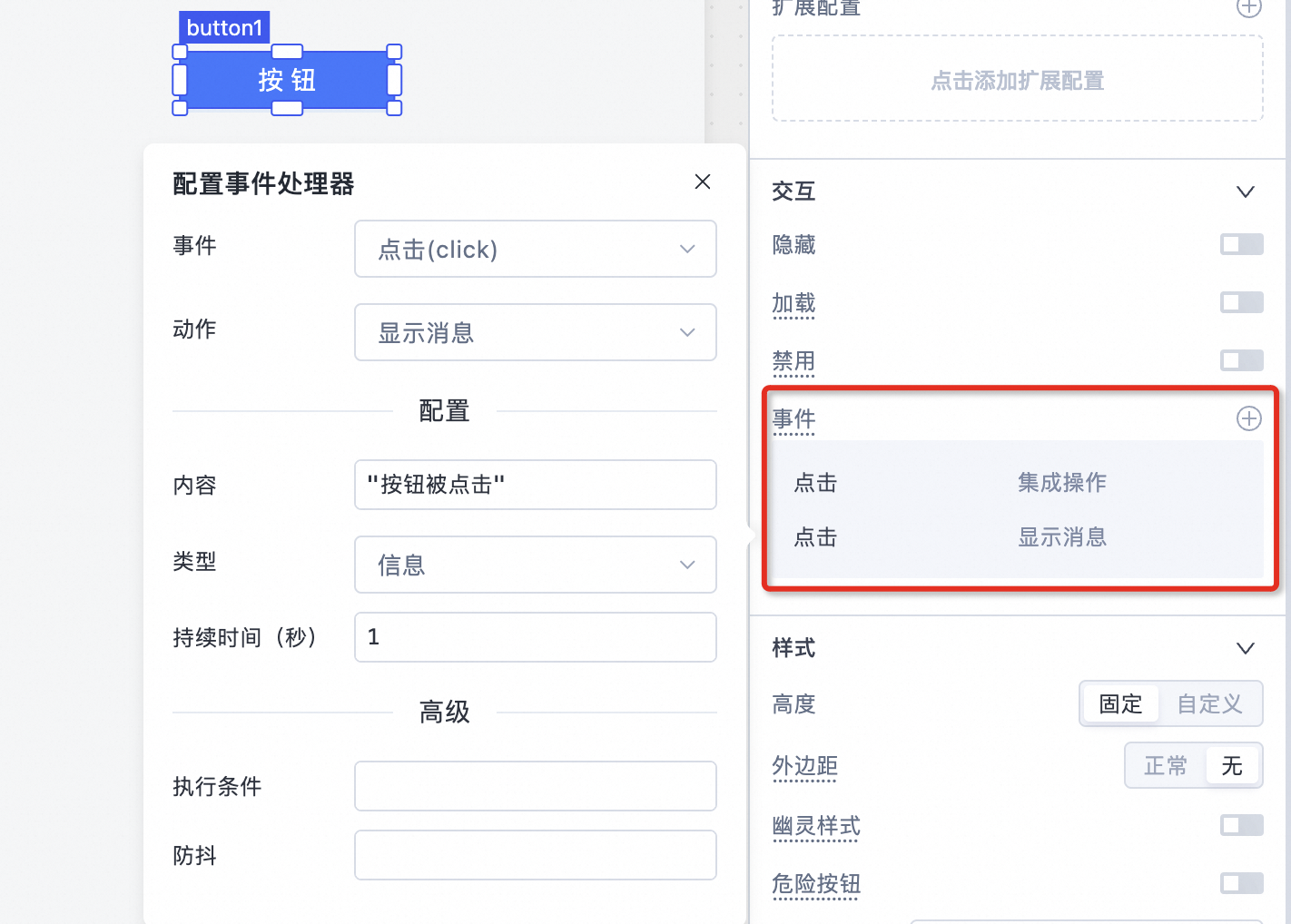
以页面组件为例,点击属性面板中「交互-事件」右侧的“+”按钮,即可添加一个新的事件处理器。再次单击新添加的事件处理器条目,即可在弹出的“配置事件处理器”面板中完成配置。下图展示了如何为一个页面按钮组件的“点击(click)”事件配置事件处理器:

请注意,事件配置并非总是按照定义的顺序执行。对于需要遵循特定顺序的操作,应使用 await 关键字确保前一个异步操作完成后再开始下一个操作。请参考文档:前端函数
事件处理器的执行方式
当事件发生时,其对应的所有事件处理器都会立即在前端浏览器环境中执行。每个事件处理器可以认为是一个独立的 JavaScript 回调函数,它们在事件发生时被并行触发,彼此之间不存在时序依赖和先后性保证。

此外,单个事件在被响应的过程中,还可以触发新的事件,从而形成“触发 → 响应 → 触发 → 响应 →...”这样的事件处理链。开发者可以利用这一特性,编排和实现基于事件的复杂逻辑流程。

事件处理器的动作类型
配置一个事件处理器时,需要选择在事件触发时该处理器要执行的具体操作,即“动作”。下表列举了目前平台支持的所有事件处理器动作类型:
动作类型 | 用途描述 | 配置参数 |
控制组件 | 控制页面上的组件行为,例如:显示、隐藏、启用或禁用组件。 |
|
集成操作 | 调用一个集成操作,例如:执行数据库SQL、访问外部 HTTP API。 |
|
前端函数 | 调用一个前端函数 |
|
定时器 | 调用一个定时器 |
|
设置变量 | 更新一个作用域内可见变量的值。 |
|
执行脚本 | 执行一段自定义的前端 JavaScript 脚本。 |
|
显示消息 | 在页面上弹出一个消息通知框(一段时间后自动消失),为用户提供即时反馈。 |
|
跳转页面 | 导航到指定页面,实现应用内页面跳转。 |
|
用户登出 | 登出当前已登录用户,并清理用户会话。 |
|
事件处理器的高级配置
除了上述基础配置,事件处理器还支持如下一些高级配置选项,以允许开发者对事件处理逻辑进行更加精细的控制。
配置选项 | 用途描述 | 配置参数 |
执行条件 | 允许开发者指定事件处理器仅在特定条件下才执行。 |
|
防抖 | 用于限制高频率触发的事件处理器执行次数,以减少不必要的操作执行次数。 |
|
