在魔笔平台中,文件引用允许开发者在应用构建过程中轻松地使用和管理各种文件资源。通过文件引用功能,开发者可以将系统文件直接作为资源类组件(如图片、头像等)的内容来源,从而实现丰富的视觉效果和灵活的内容展示。以下是对「文件引用」功能的详细说明文档。
概述
文件引用功能使开发者能够方便地将上传到魔笔平台的文件资源引用到页面组件中,包括图片、头像等系统组件。通过文件引用,开发者可以确保文件的统一管理和高效使用,同时提升页面的视觉效果和用户体验。

功能特点
系统文件引用:支持将已上传到魔笔平台的文件直接引用到系统组件中,无需重复上传。
统一管理:所有引用的文件均在平台的文件管理系统中进行统一管理,方便查看、修改和维护。
灵活配置:支持多种文件类型的引用,满足不同组件的需求,如图片、文档、脚本文件等。
实时预览:在页面设计过程中,可以实时预览文件引用效果,确保文件正确加载和显示。
低代码操作:通过简单的图形界面操作即可完成文件引用,无需编写复杂的代码。
使用步骤
选择系统组件
在页面画布中选择或拖拽一个系统组件(如图片、头像等)到指定位置。
点击组件,进入组件的属性配置面板。
引用文件

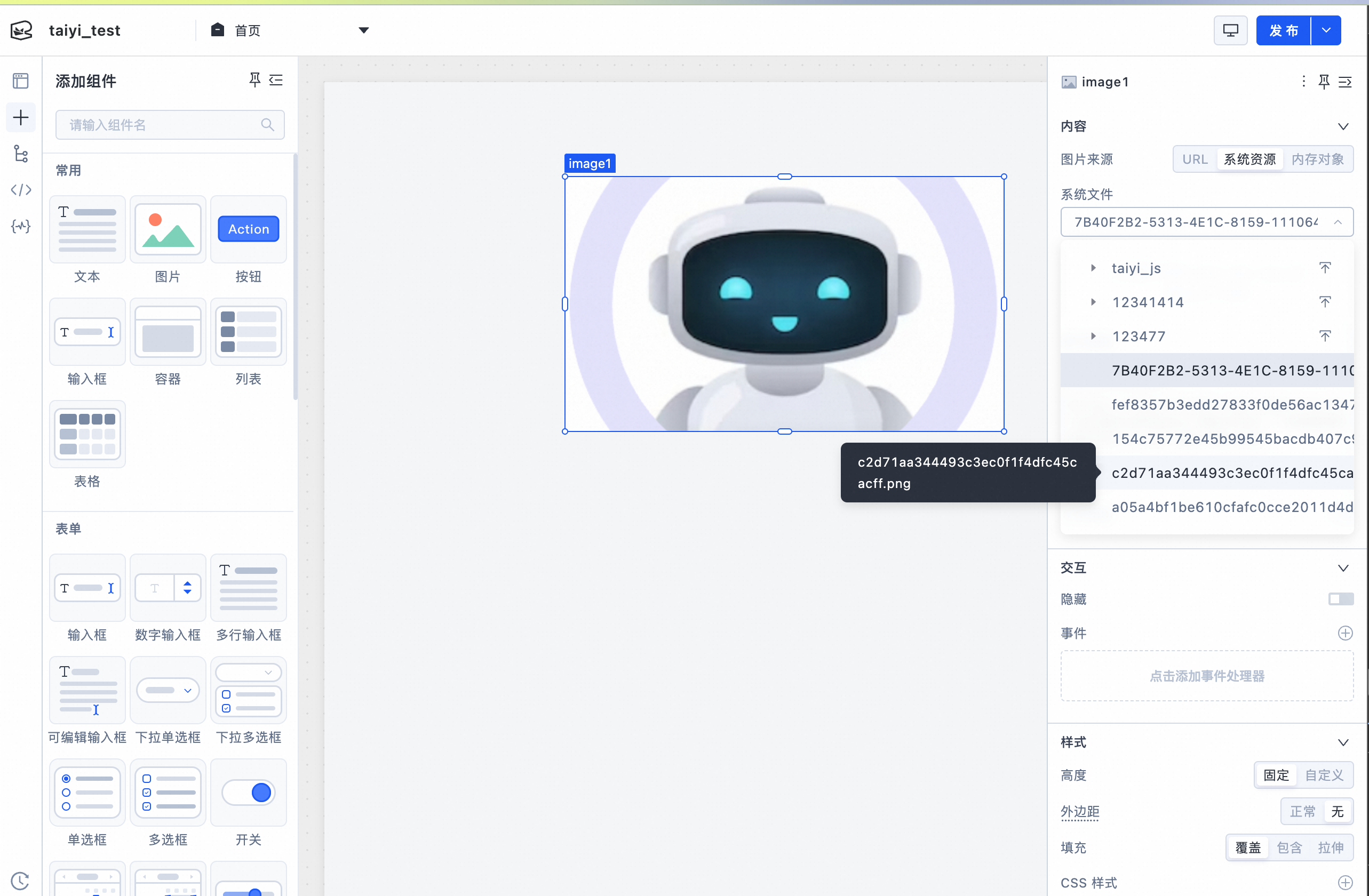
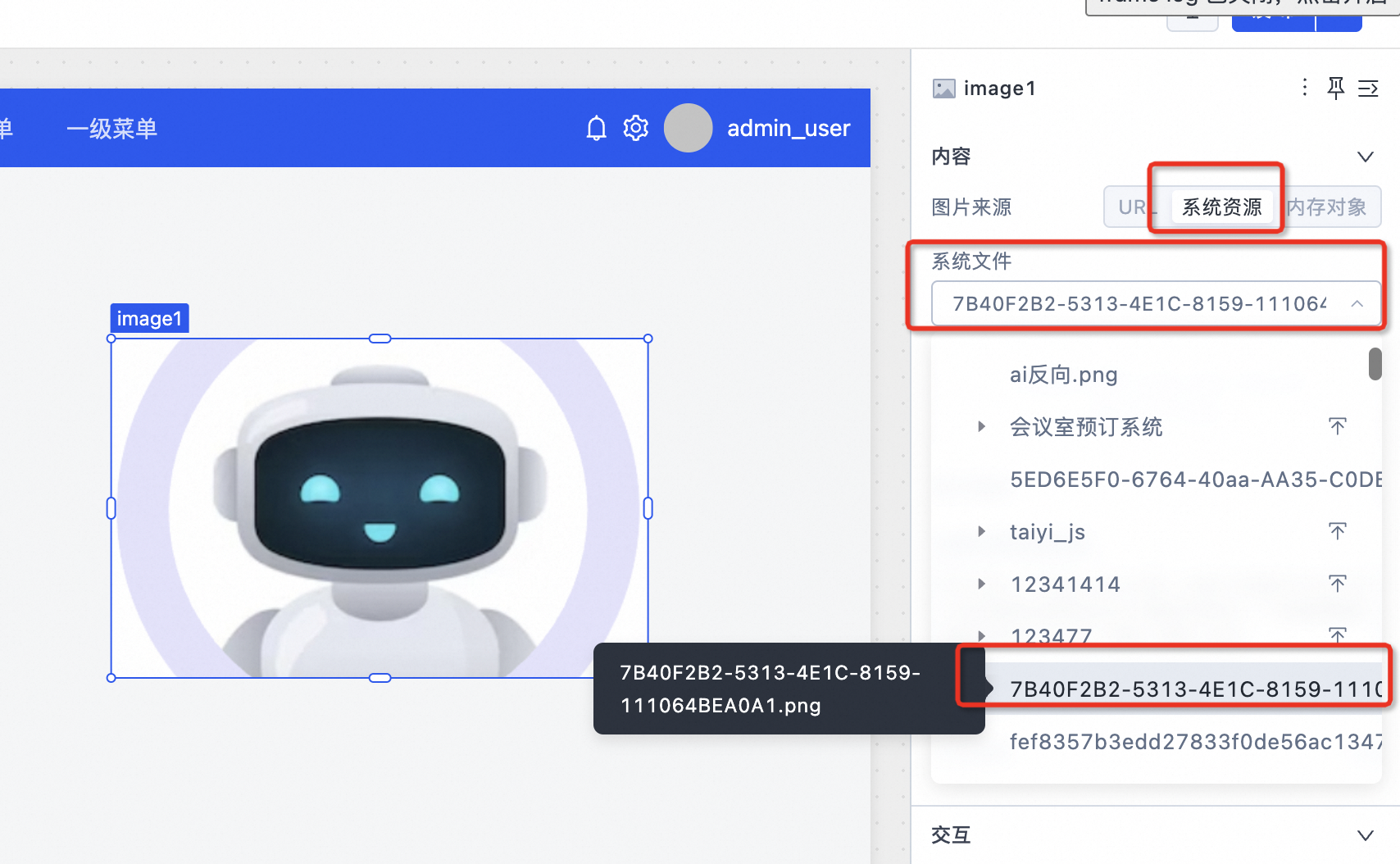
在属性配置面板中,找到需要引用文件的属性,如图片组件的「图片来源」属性。
选择「系统资源」作为图片来源。
点击「系统文件」选项,打开文件选择下拉框。
从文件管理系统中选择所需的文件。
选定文件后,确认引用,文件将被绑定到组件中。
预览和调整
确认文件引用设置无误后,关闭文件选择对话框。
在页面画布中预览组件显示效果,确保文件正确引用并展示。
根据需要调整组件的样式和布局,使文件显示更加美观和符合设计需求。
使用场景
1. 图片展示
在构建网页或应用时,开发者可以通过文件引用功能,将平台中上传的图片资源直接应用到图片组件中,如产品图片、广告横幅、背景图等。这使得图片的管理和更新更加方便,确保视觉效果的一致性。
2. 用户头像
在用户管理或社交类应用中,头像是一个重要的元素。通过文件引用功能,开发者可以轻松地将用户上传的头像文件引用到头像组件中,实现个性化展示。
3. 静态资源引用
除了图片和头像外,文件引用功能还支持其他类型的静态资源,如文档、脚本文件等。开发者可以将这些文件引用到相应的组件中,提供丰富的内容展示和功能实现。
常见问题解答
Q:如何确保引用的文件是最新的?
A:在文件管理系统中覆盖更新文件后,引用的组件会自动加载最新的文件内容,确保显示的文件是最新版本。
Q:可以引用哪些类型的文件?
A:目前组件只支持图片类型的文件引用,后续将扩展更多类型的文件消费组件以满足不同的组件需求。
