在魔笔 chat 组件的基础上,对文档引用进行拓展。
前提条件
操作步骤
创建阿里云百炼集成
请参考文档:如何搭建一个百炼 RAG 应用。
创建并配置页面内容
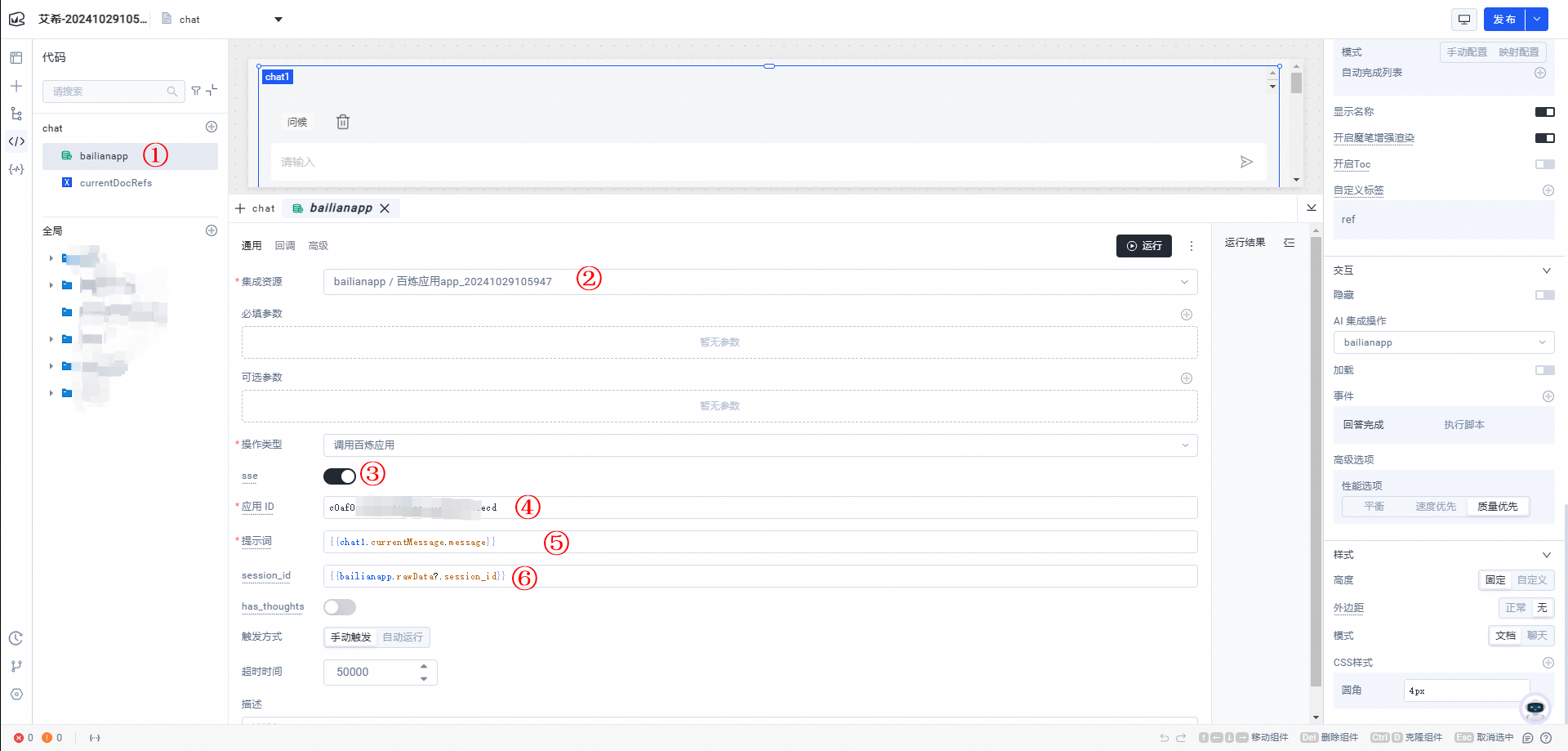
配置集成资源
集成名称:
bailianapp。提示词:
{{chat1.currentMessage.message}}。session_id:
{{bailianapp.rawData?.session_id}}。

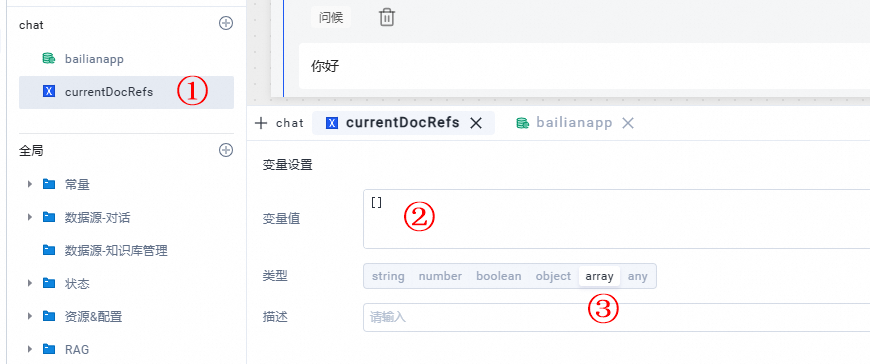
配置变量
变量名称:
currentDocRefs。类型:
array。变量值:
[]。

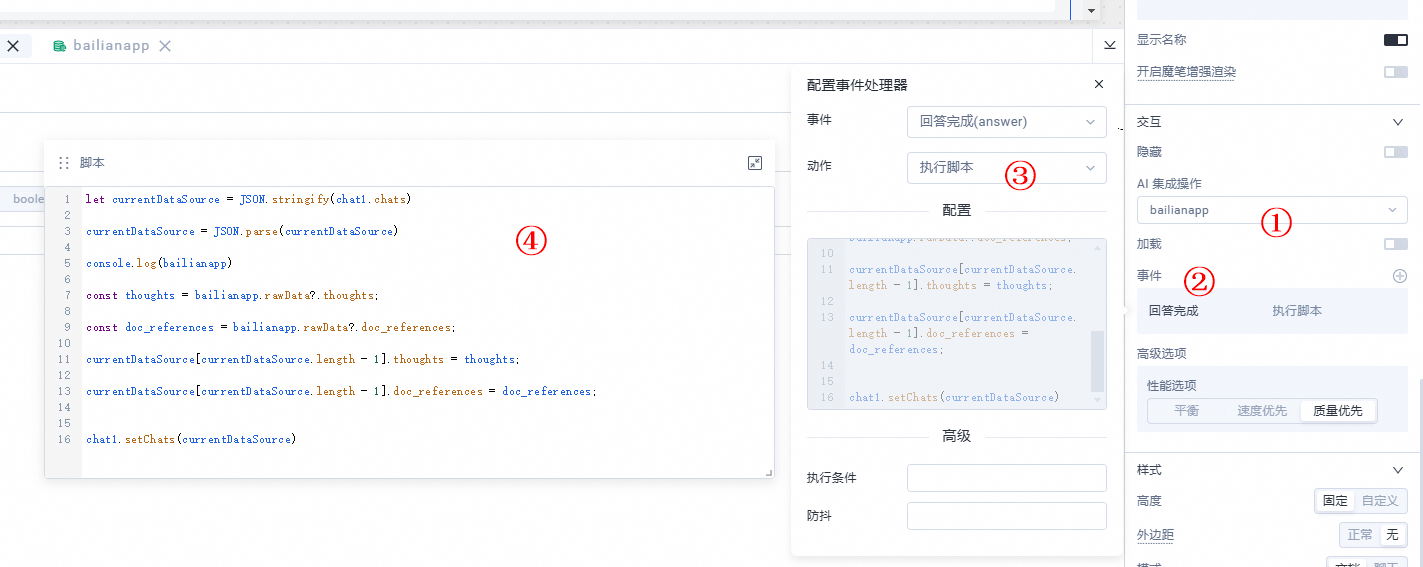
配置 chat 和集成
配置回答完成。

let currentDataSource = JSON.stringify(chat1.chats) currentDataSource = JSON.parse(currentDataSource) console.log(bailianapp) const thoughts = bailianapp.rawData?.thoughts; const doc_references = bailianapp.rawData?.doc_references; currentDataSource[currentDataSource.length - 1].thoughts = thoughts; currentDataSource[currentDataSource.length - 1].doc_references = doc_references; chat1.setChats(currentDataSource)配置额外信息

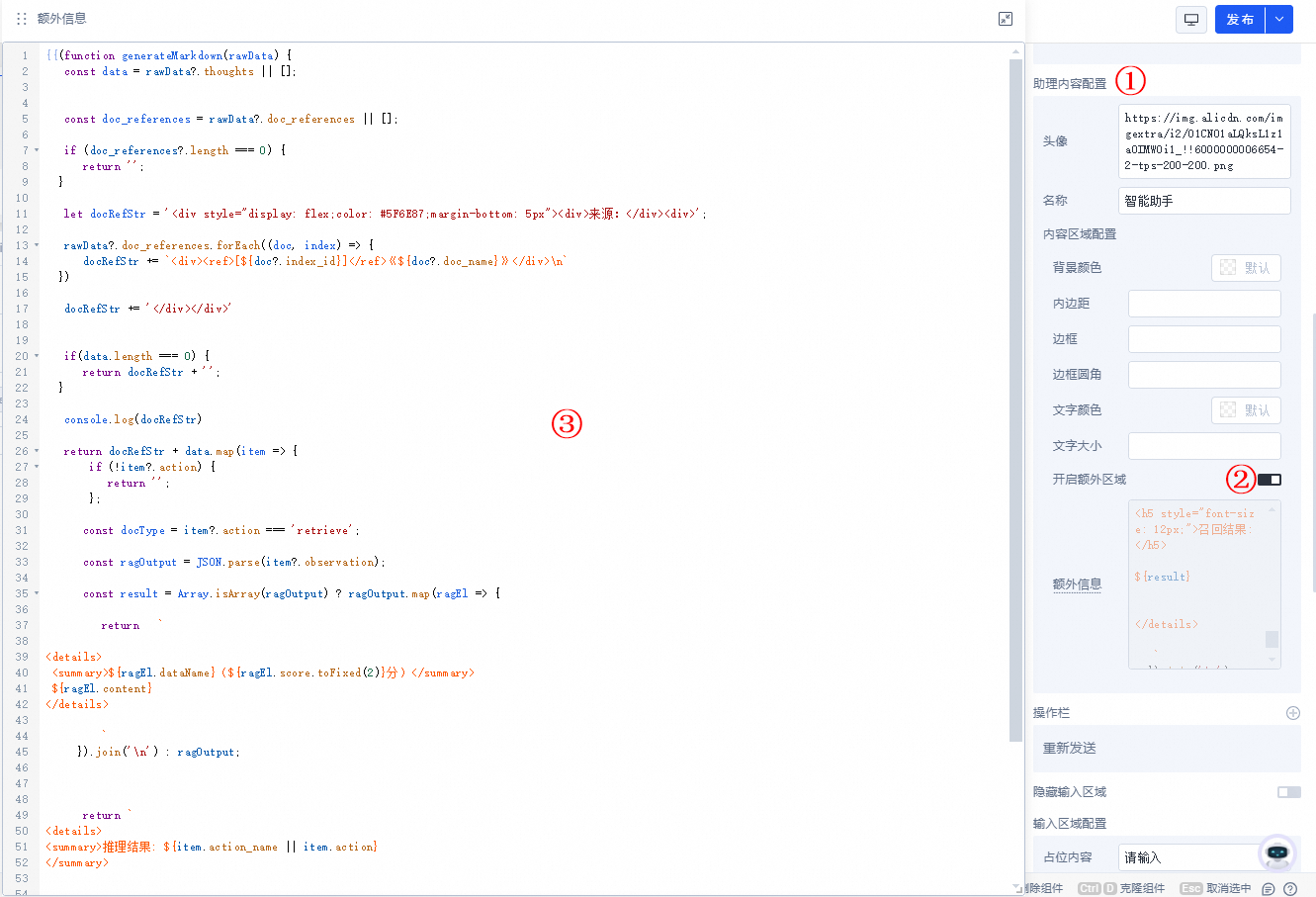
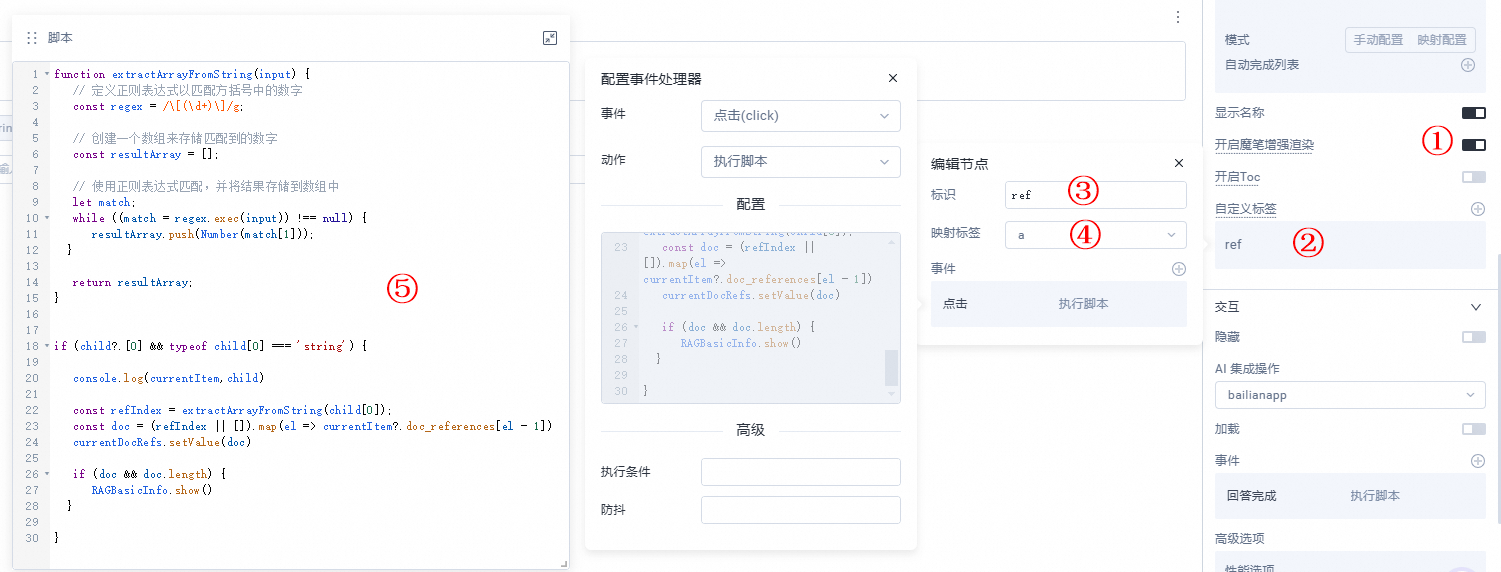
{{(function generateMarkdown(rawData) { const data = rawData?.thoughts || []; const doc_references = rawData?.doc_references || []; if (doc_references?.length === 0) { return ''; } let docRefStr = '<div style="display: flex;color: #5F6E87;margin-bottom: 5px"><div>来源:</div><div>'; rawData?.doc_references.forEach((doc, index) => { docRefStr += `<div><ref>[${doc?.index_id}]</ref>《${doc?.doc_name}》</div>\n` }) docRefStr += '</div></div>' if(data.length === 0) { return docRefStr + ''; } console.log(docRefStr) return docRefStr + data.map(item => { if (!item?.action) { return ''; }; const docType = item?.action === 'retrieve'; const ragOutput = JSON.parse(item?.observation); const result = Array.isArray(ragOutput) ? ragOutput.map(ragEl => { return ` <details> <summary>${ragEl.dataName}(${ragEl.score.toFixed(2)}分)</summary> ${ragEl.content} </details> ` }).join('\n') : ragOutput; return ` <details> <summary>推理结果: ${item.action_name || item.action} </summary> <h5 style="font-size: 12px;">召回结果:</h5> ${result} </details> ` }).join('\n'); })(currentItem)}}配置引用

function extractArrayFromString(input) { // 定义正则表达式以匹配方括号中的数字 const regex = /\[(\d+)\]/g; // 创建一个数组来存储匹配到的数字 const resultArray = []; // 使用正则表达式匹配,并将结果存储到数组中 let match; while ((match = regex.exec(input)) !== null) { resultArray.push(Number(match[1])); } return resultArray; } if (child?.[0] && typeof child[0] === 'string') { console.log(currentItem,child) const refIndex = extractArrayFromString(child[0]); const doc = (refIndex || []).map(el => currentItem?.doc_references[el - 1]) currentDocRefs.setValue(doc) if (doc && doc.length) { RAGBasicInfo.show() } }
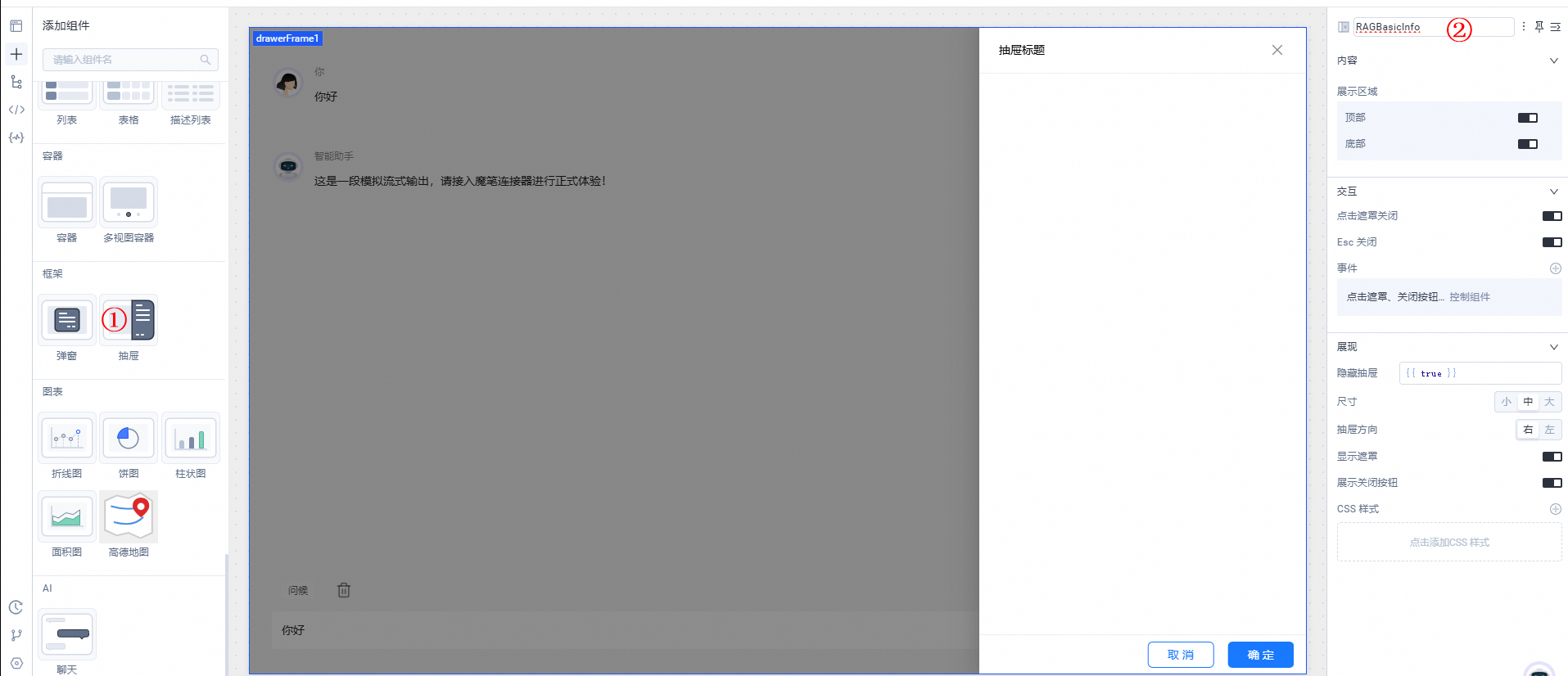
创建一个弹窗
弹窗名称:
RAGBasicInfo。
为抽屉添加一个 list 并配置数据源为
{{currentDocRefs.value}}。
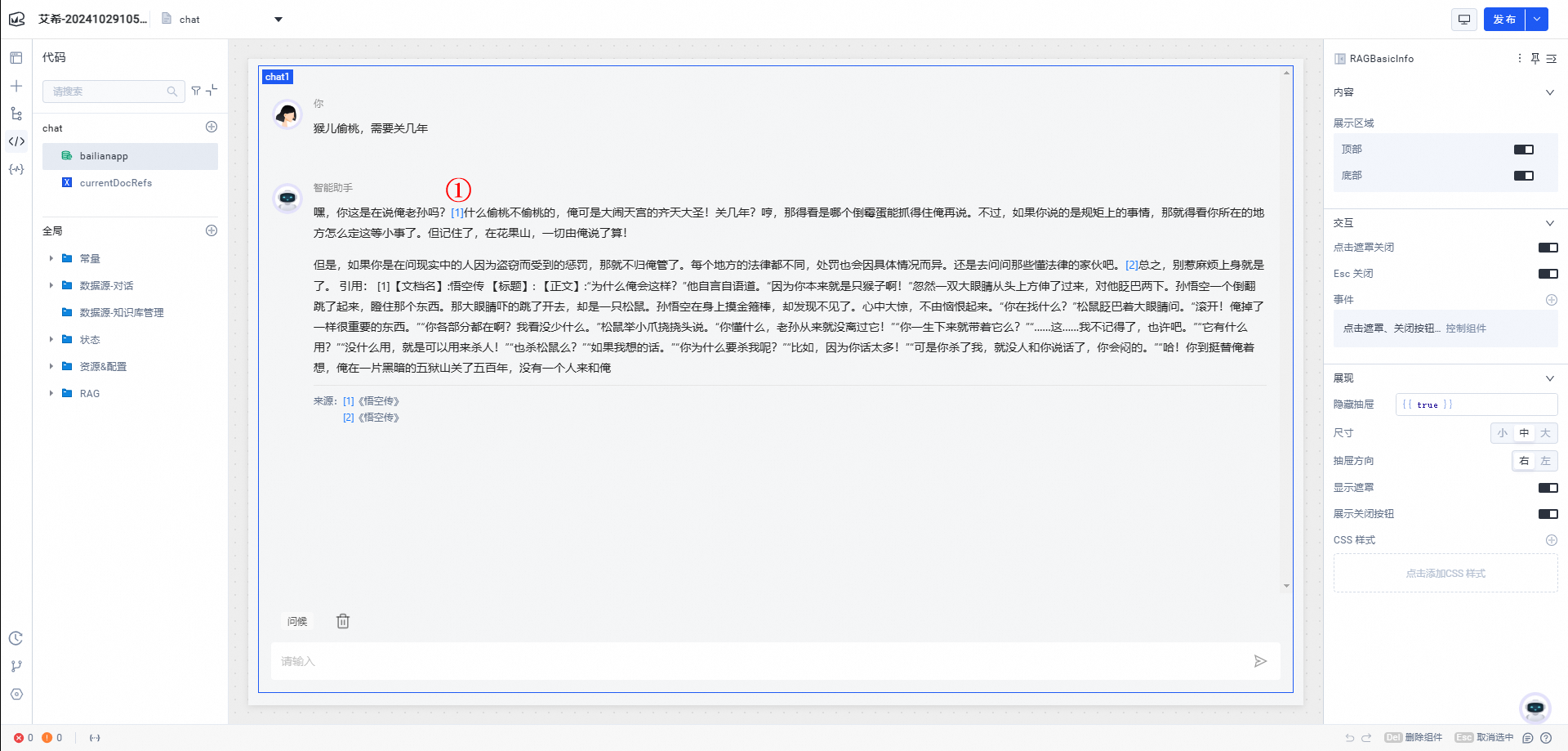
在 chat 输入一次问答
单击回复中的:①。
重要如果单击无效,您可以刷新一次页面后,再次单击。

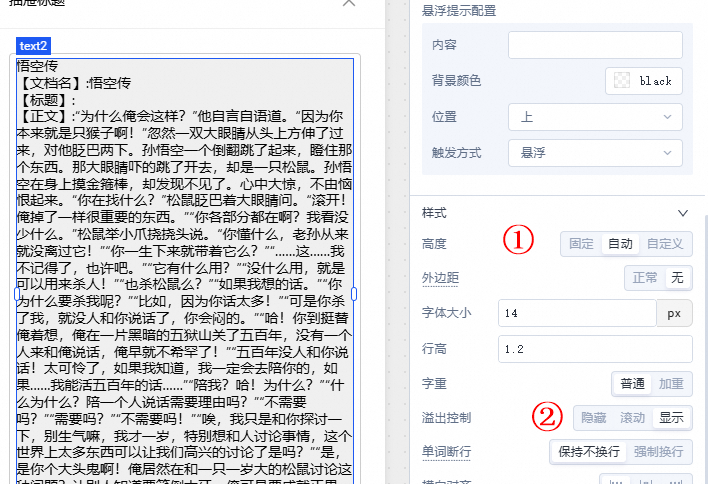
修改文本内容为
{{currentItem.doc_name}} {{currentItem.text}}
高度:自动。
溢出控制:显示。

该文章对您有帮助吗?
