方案概览
本案例将给大家演示,如何通过魔笔搭建待办应用。
前期准备
本章将使用 MySQL 数据库完成数据建模,若您还未部署可公网访问的数据库,推荐您使用阿里云 RDS 完成数据库的开通 。若您初次使用阿里云 RDS,请先了解 RDS 使用流程。第一步:快捷创建RDS MySQL实例与配置数据库
创建集成
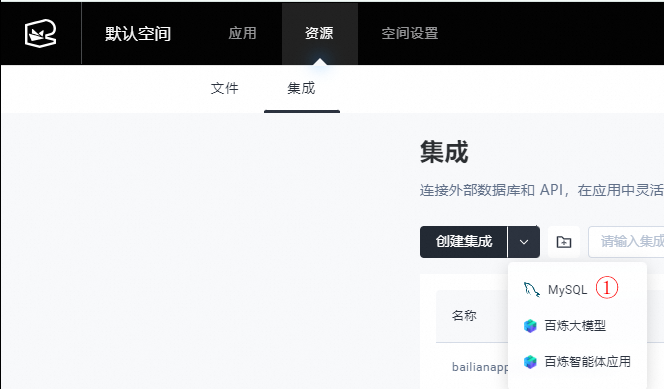
进入魔笔控制台 - "资源" - "集成" - 创建一个 MySQL 集成

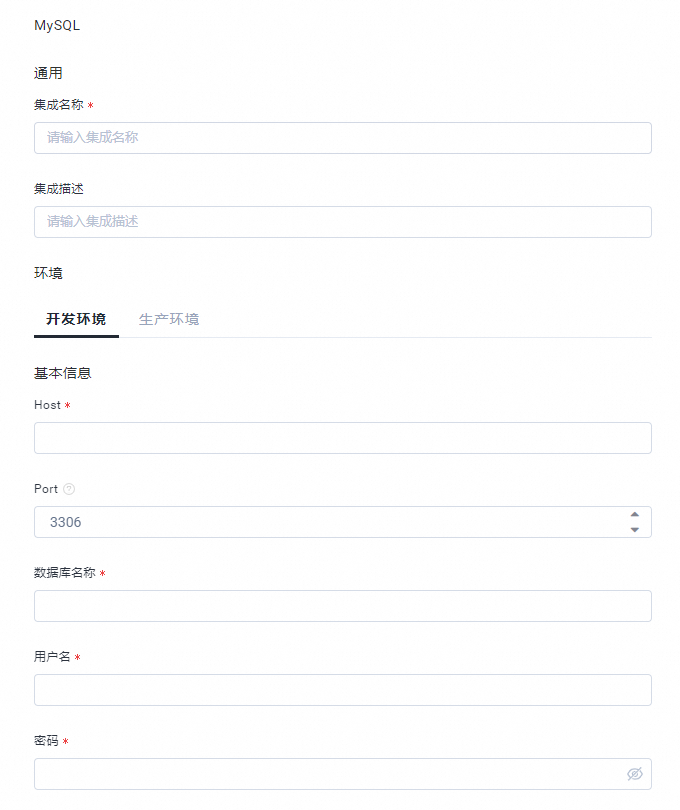
配置 MySQL 链接信息 第二步:连接RDS MySQL实例

确认保存
如果数据库有白名单限制,可以根据配置页面右侧的 IP 设置白名单。
点击保存之后,可以在集成列表页面点击编辑,去测试数据库是否连通。
创建应用
进入魔笔控制台 应用创建一个应用

创建完成应用会自动打开。

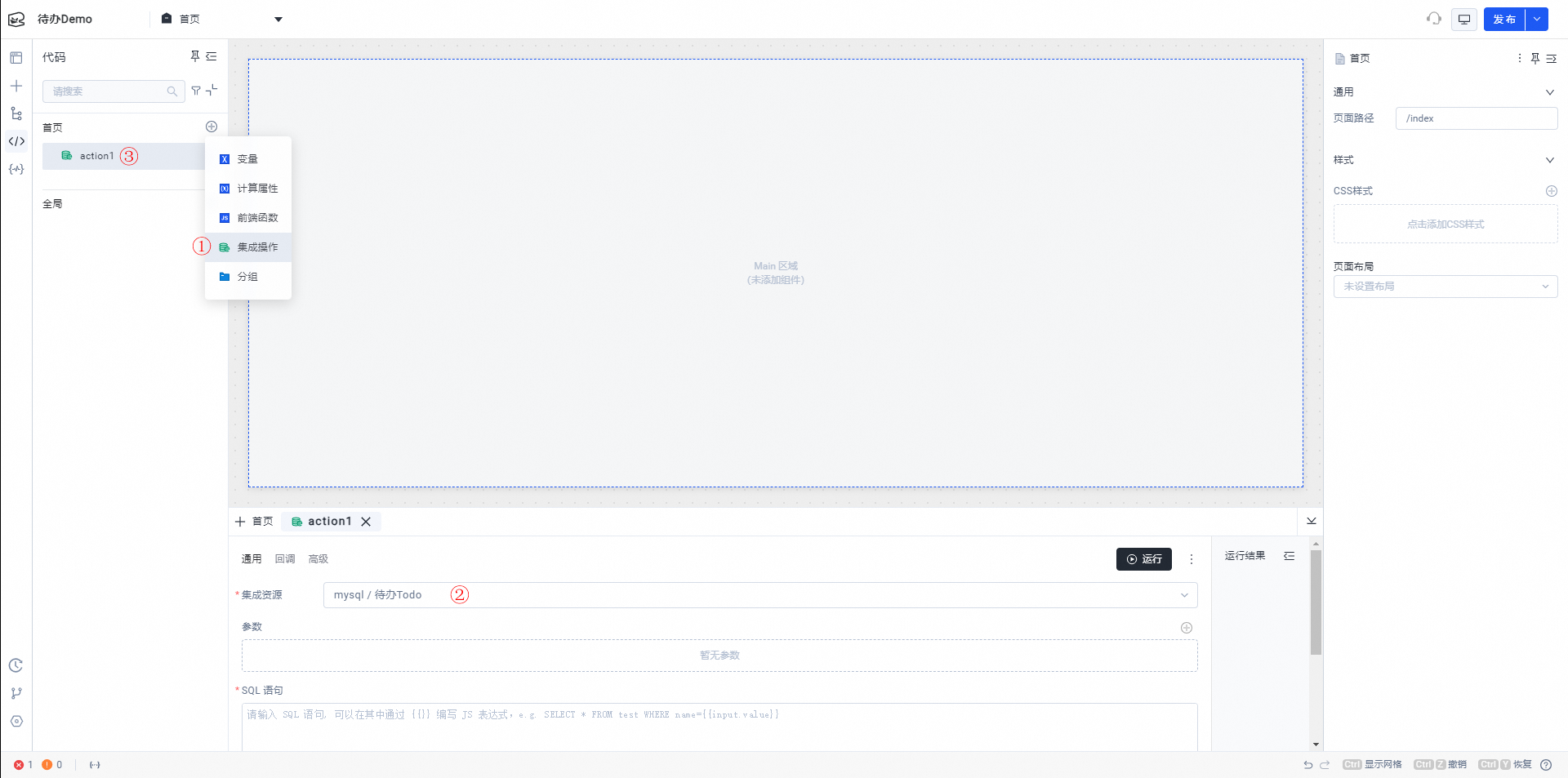
创建集成(createTable)

①:创建集成
②:选择集成资源为刚创建的数据库集成资源
③:双击 action1 修改名称为 createTable
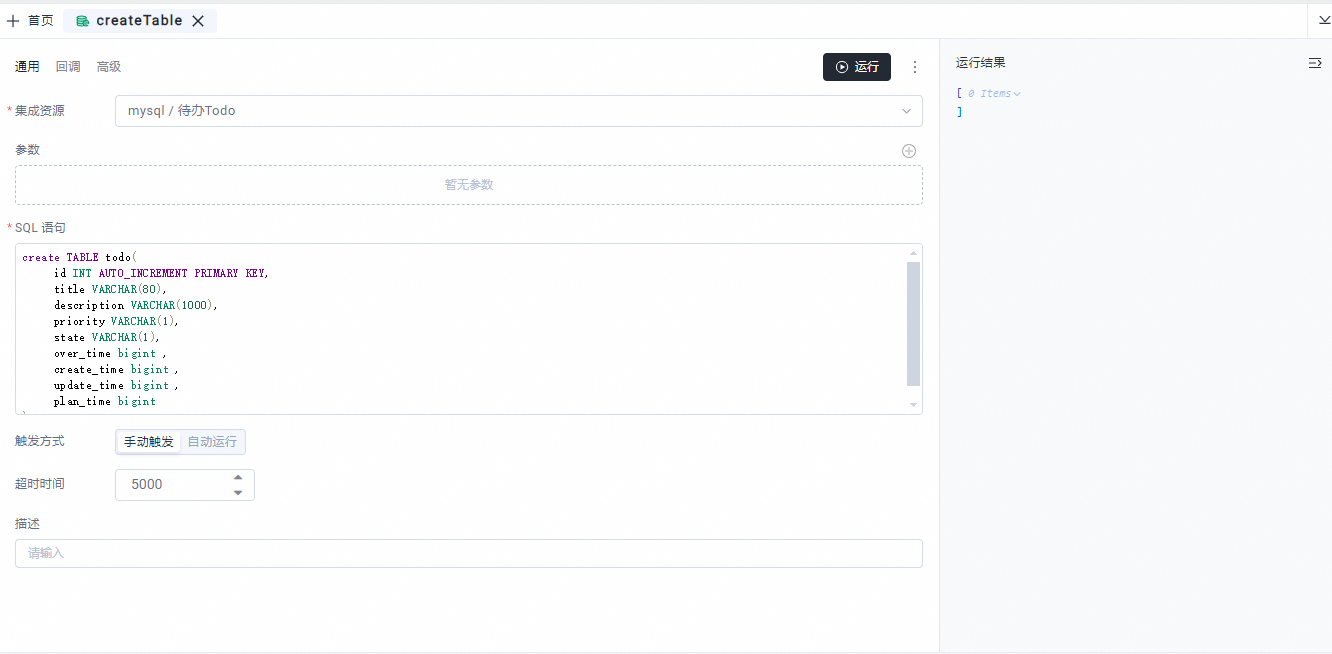
创建 todo 表结构

把下面数据库代码输入到集成配置中的 SQL 语句中,点击运行
create TABLE todo( id INT AUTO_INCREMENT PRIMARY KEY, title VARCHAR(80), description VARCHAR(1000), priority VARCHAR(1), state VARCHAR(1), over_time bigint , create_time bigint , update_time bigint , plan_time bigint );
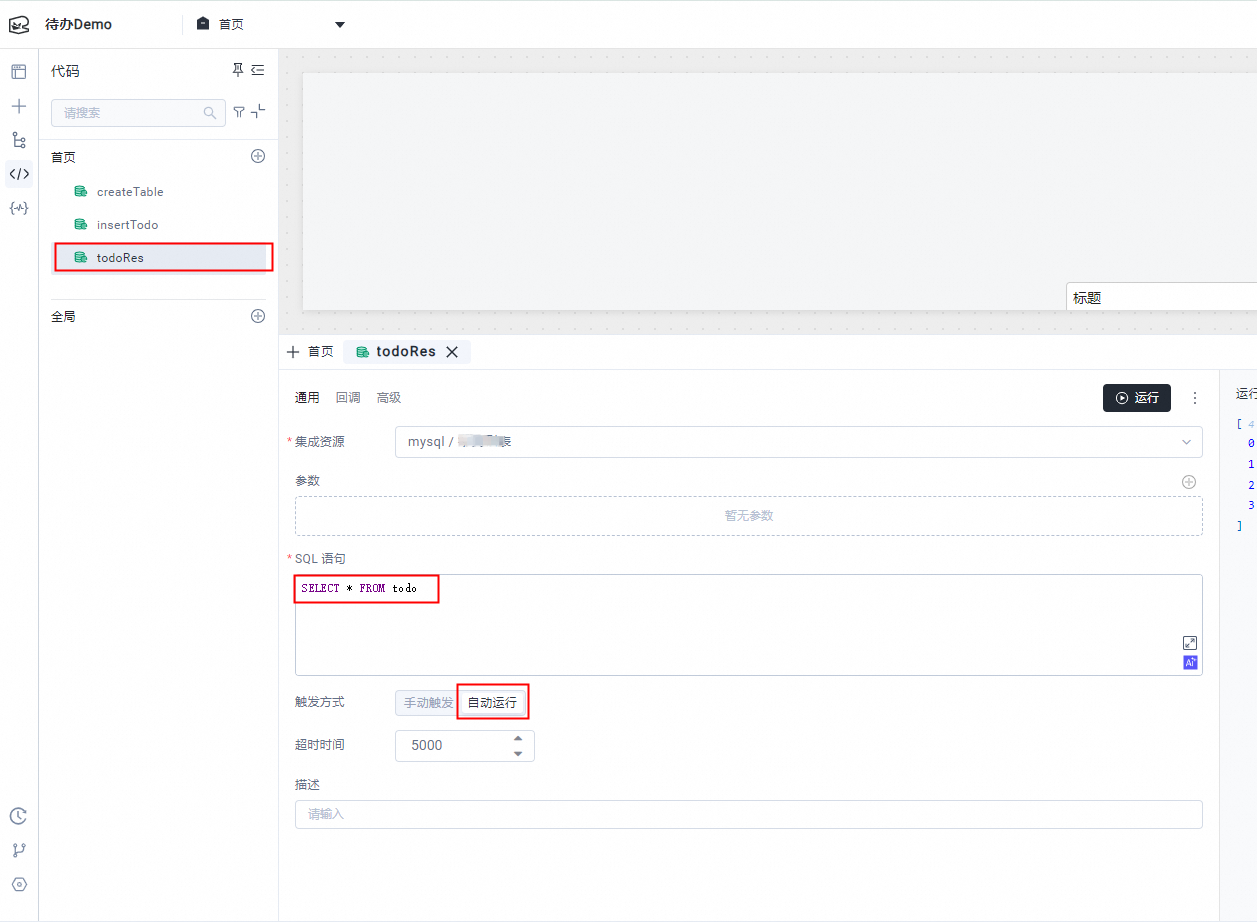
查询 todo 表(todoRes)

SQL 语言输入
SELECT * FROM todo点击运行,这里配置为自动运行创建 todo 显示列表
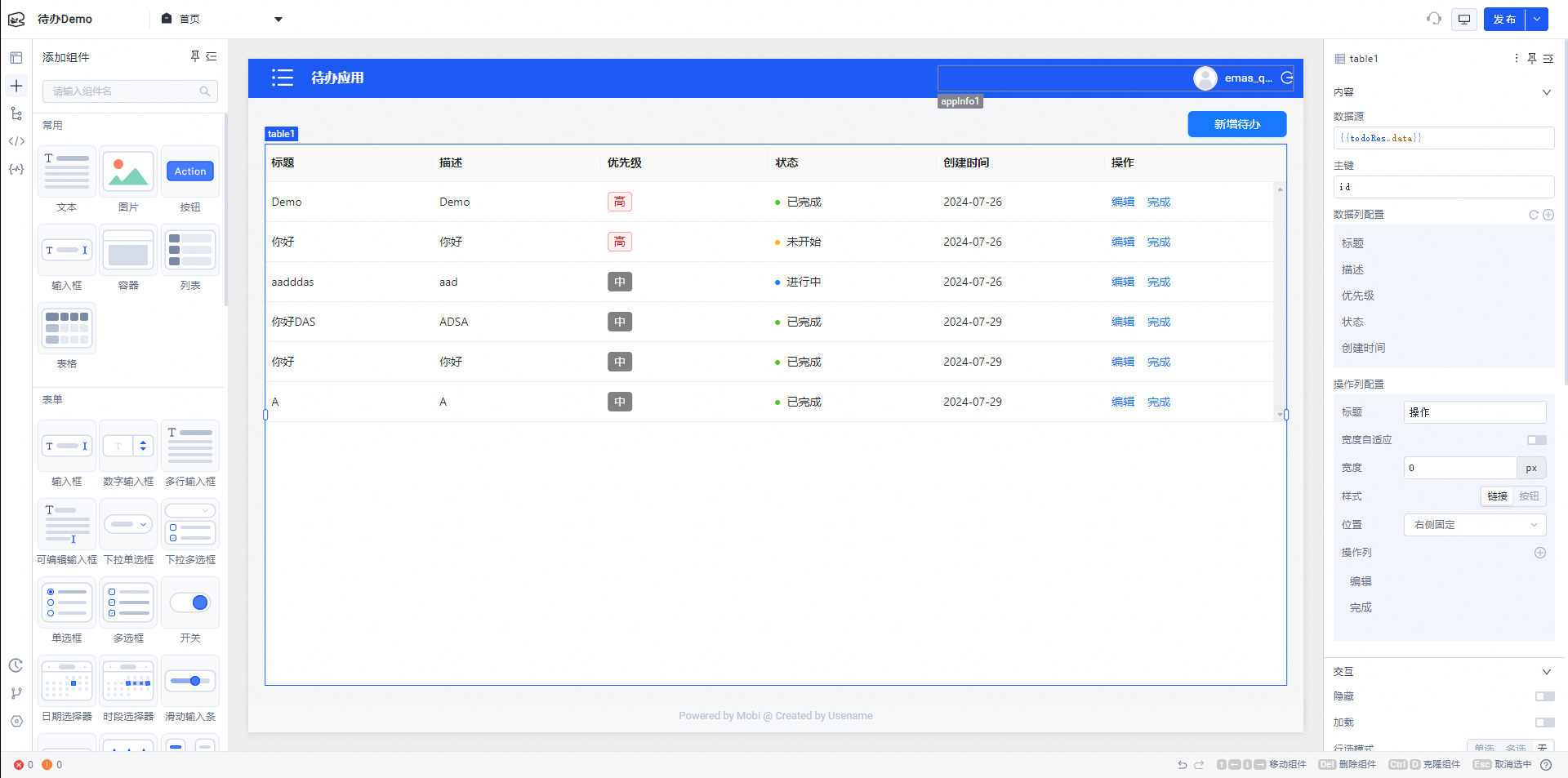
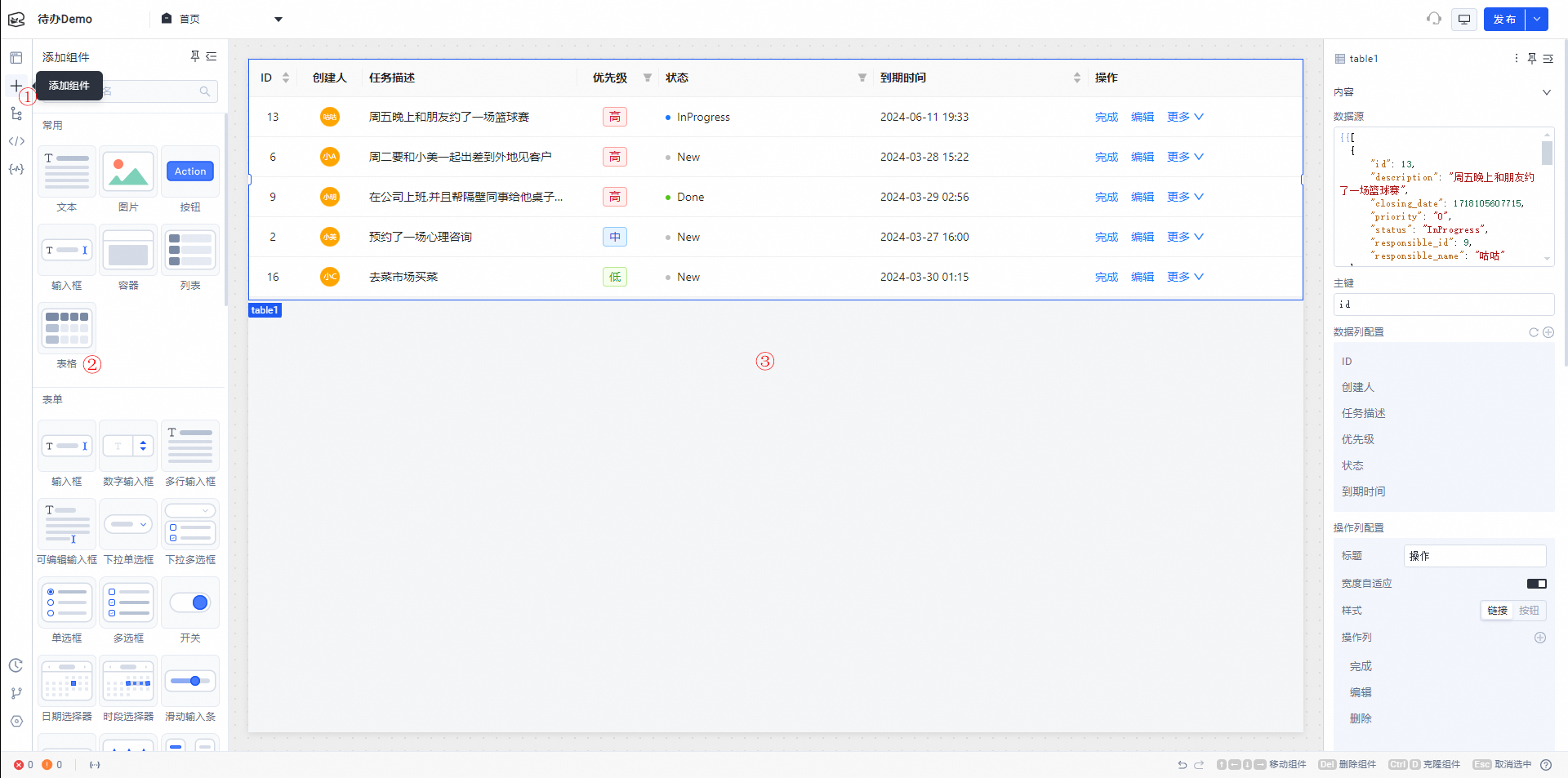
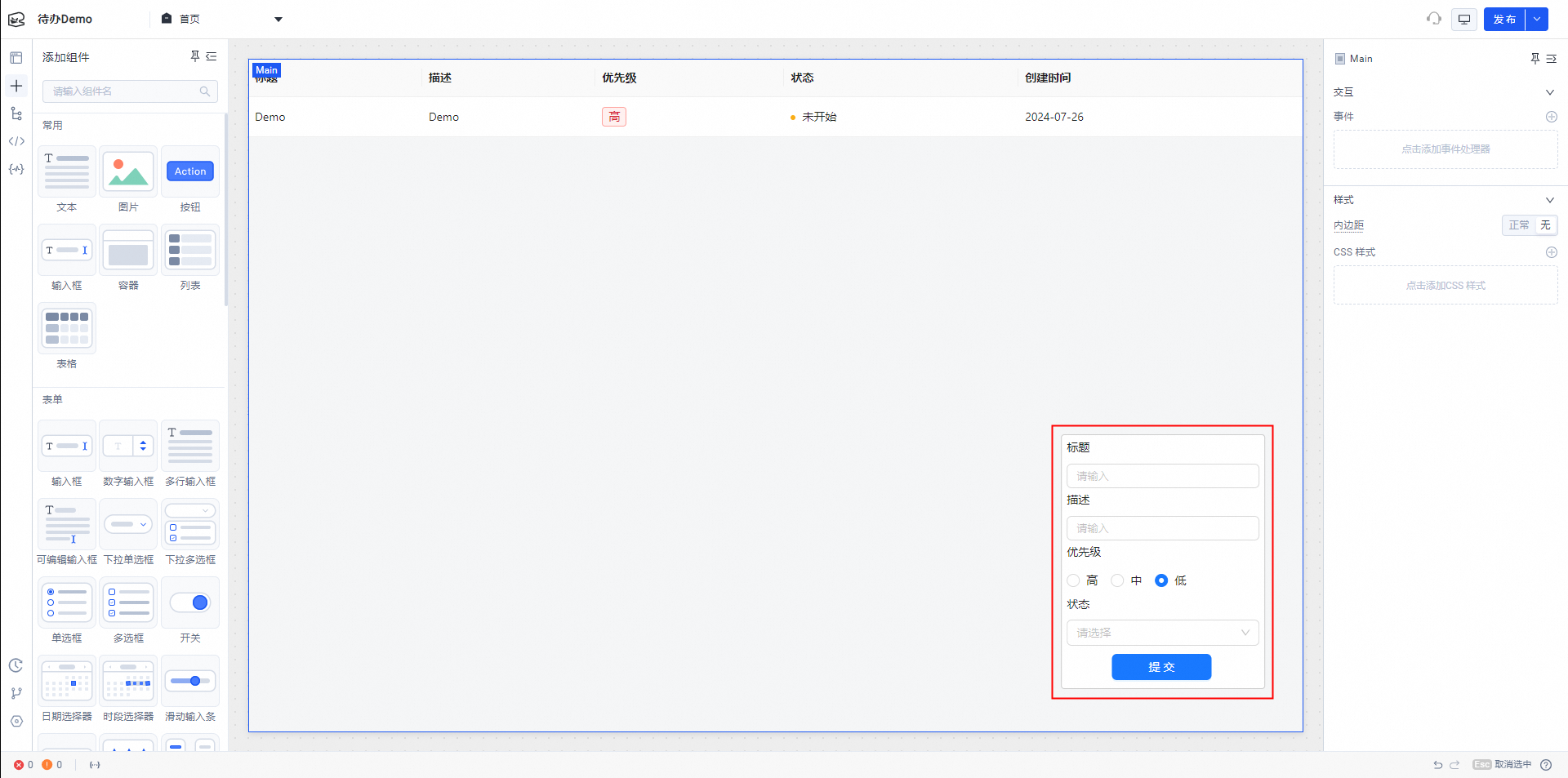
选择添加(①)组件 table(②),拖动表格到画布(③)上

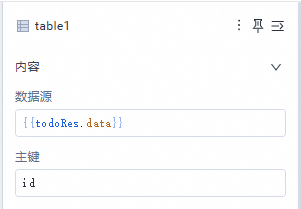
配置数据源:将右侧数据源中的内容用“{{todoRes.data}}”替换

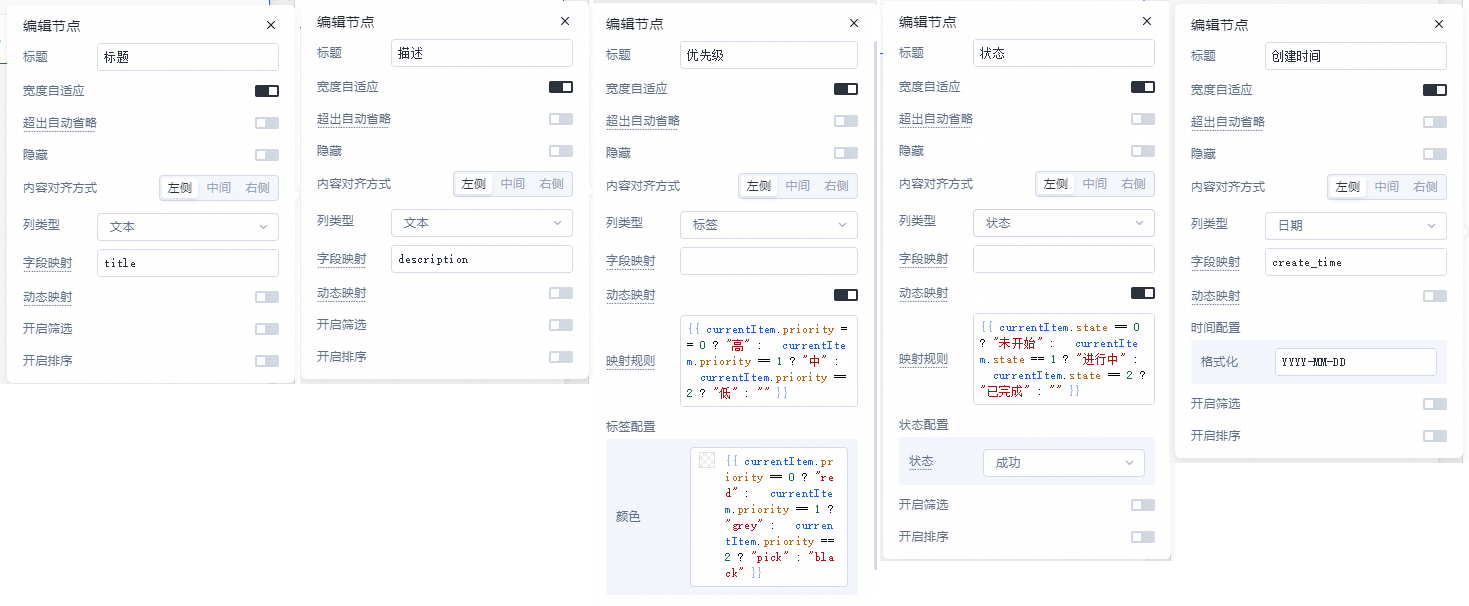
配置数据列:在右侧“数据列配置”中添加操作列,参考下面截图进行配置

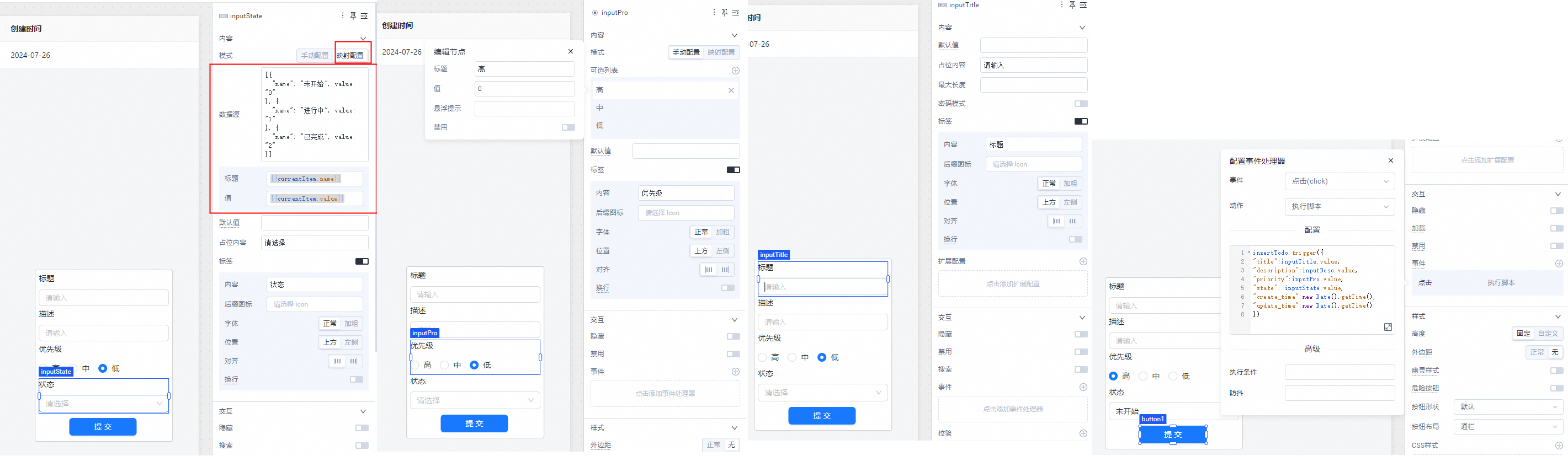
// 优先级 映射规则 {{ currentItem.priority == 0 ? "高" : currentItem.priority == 1 ? "中" : currentItem.priority == 2 ? "低" : "" }} // 优先级 颜色 {{ currentItem.priority == 0 ? "red" : currentItem.priority == 1 ? "grey" : currentItem.priority == 2 ? "pick" : "black" }} // 状态 映射规则 {{ currentItem.state == 0 ? "未开始" : currentItem.state == 1 ? "进行中" : currentItem.state == 2 ? "已完成" : "" }} // 状态 状态配置 {{ currentItem.state == 0 ? "warning" : currentItem.state == 1 ? "processing" : currentItem.state == 2 ? "success" : "default" }} // 创建时间 格式化 YYYY-MM-DD // 查出Demo的数据结构 [{"id":1,"title":"Demo","description":"Demo","priority":"0","state":"0","over_time":null,"create_time":1721987000879,"update_time":1721987000879,"plan_time":null}]搭建在页面中添加数据。其中四个输入(inputTitle,inputDesc,inputPro,inputState),一个按钮

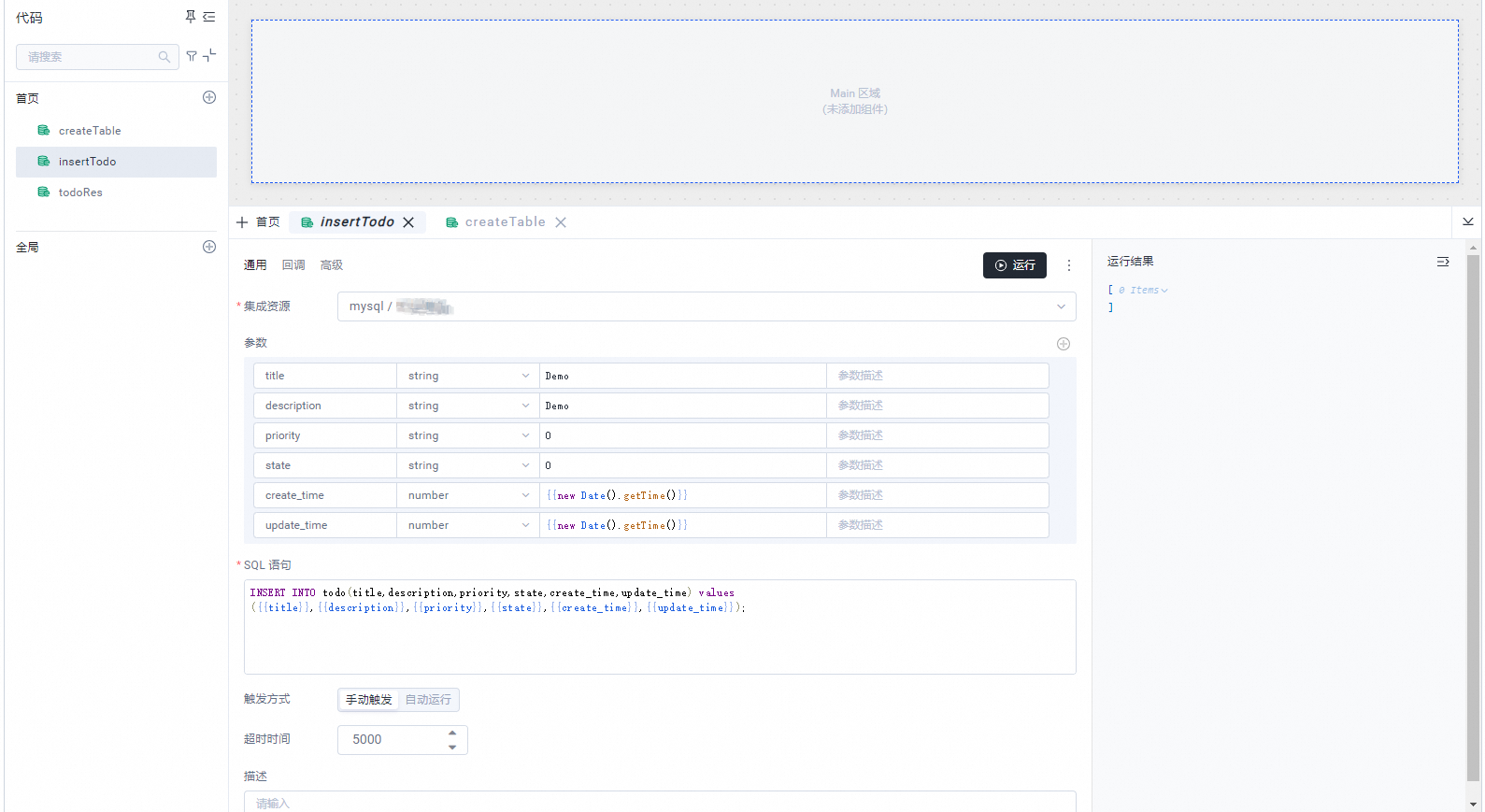
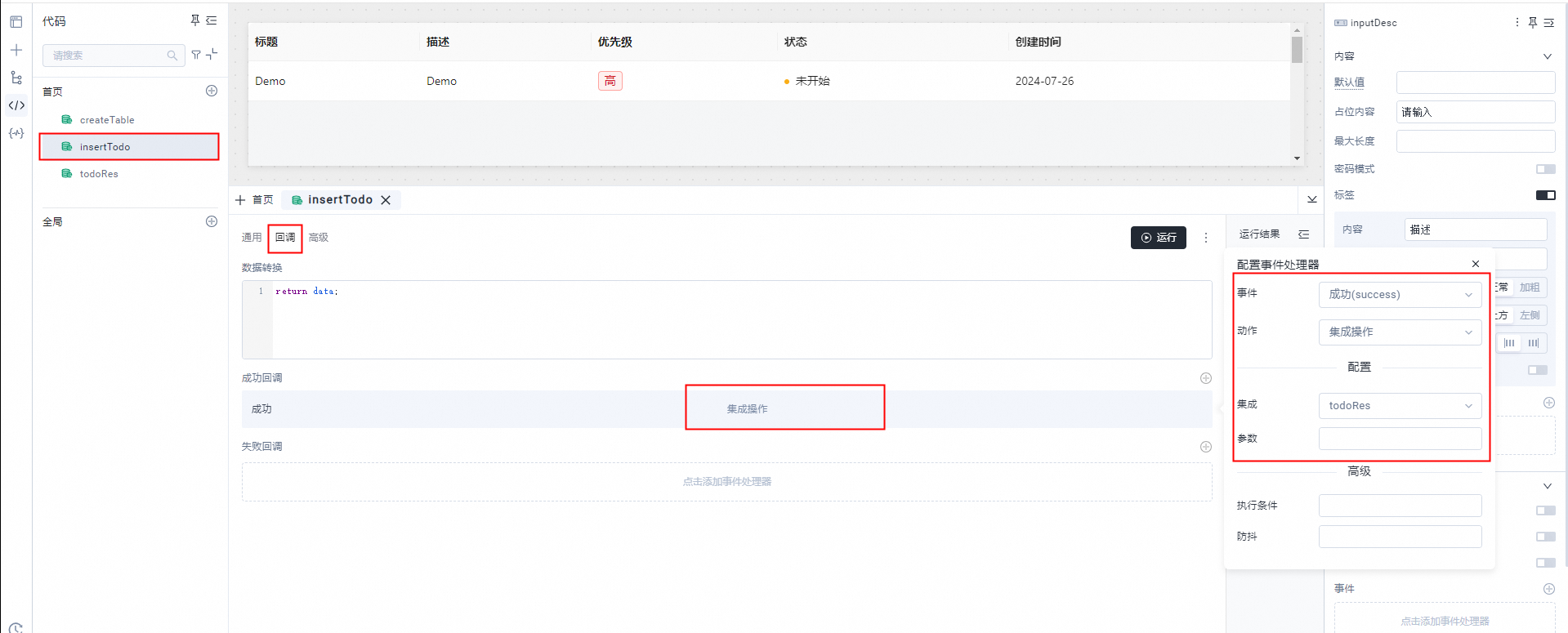
为 todo 表新增数据,参数和SQL语句填完后点击运行。在上一步就点击运行就可以看到刚刚插入的数据。(insertTodo)

INSERT INTO todo(title,description,priority,state,create_time,update_time) values ({{title}},{{description}},{{priority}},{{state}},{{create_time}},{{update_time}});

//状态 映射规则
[{
"name": "未开始", value: "0"
}, {
"name": "进行中", value: "1"
}, {
"name": "已完成", value: "2"
}]
//状态 标题
{{currentItem.name}}
// 状态 值
{{currentItem.value}}
// 提交 点击 执行脚本
insertTodo.trigger({
"title":inputTitle.value,
"description":inputDesc.value,
"priority":inputPro.value,
"state": inputState.value,
"create_time":new Date().getTime(),
"update_time":new Date().getTime()
});配置数据添加回调

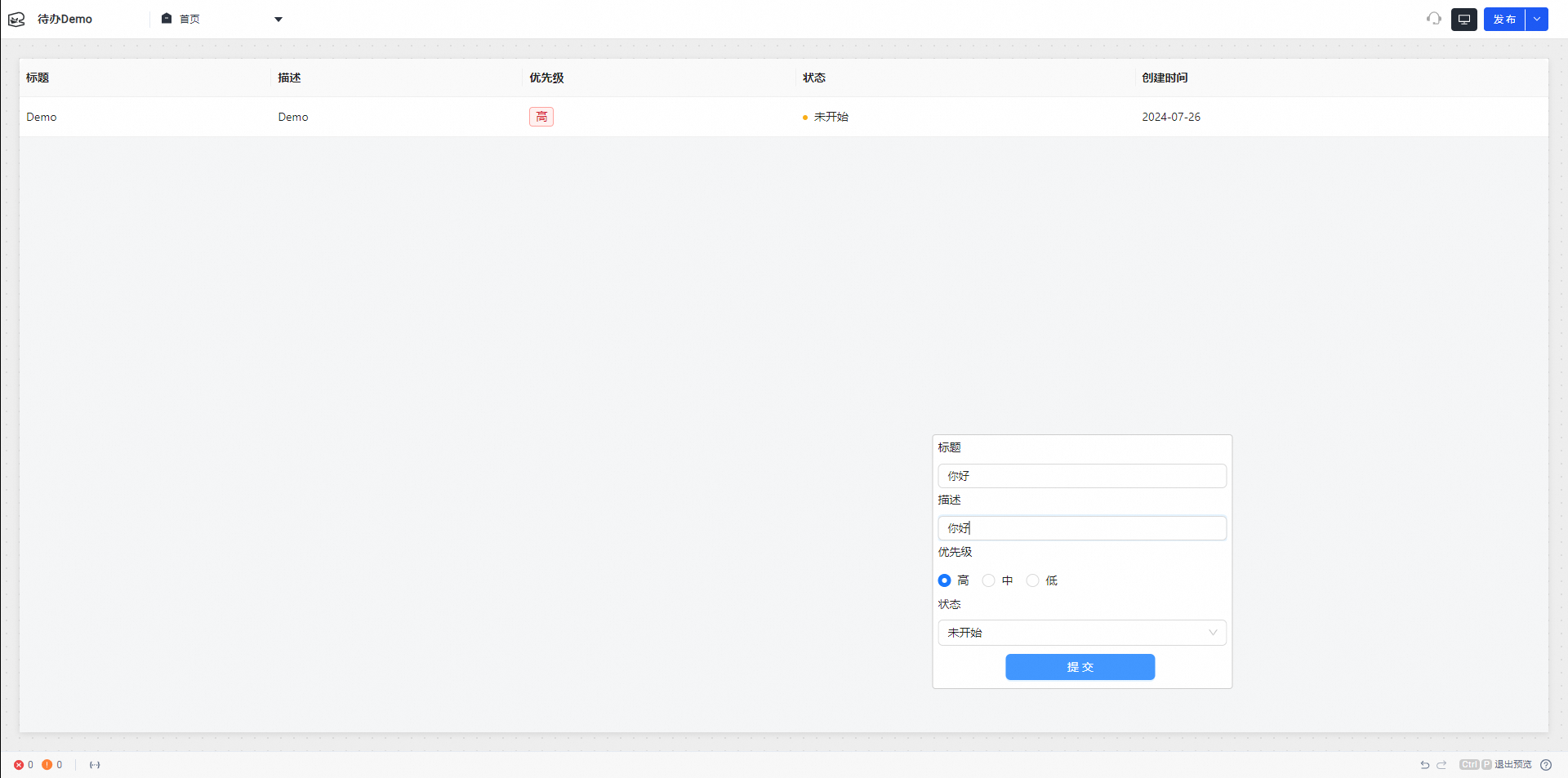
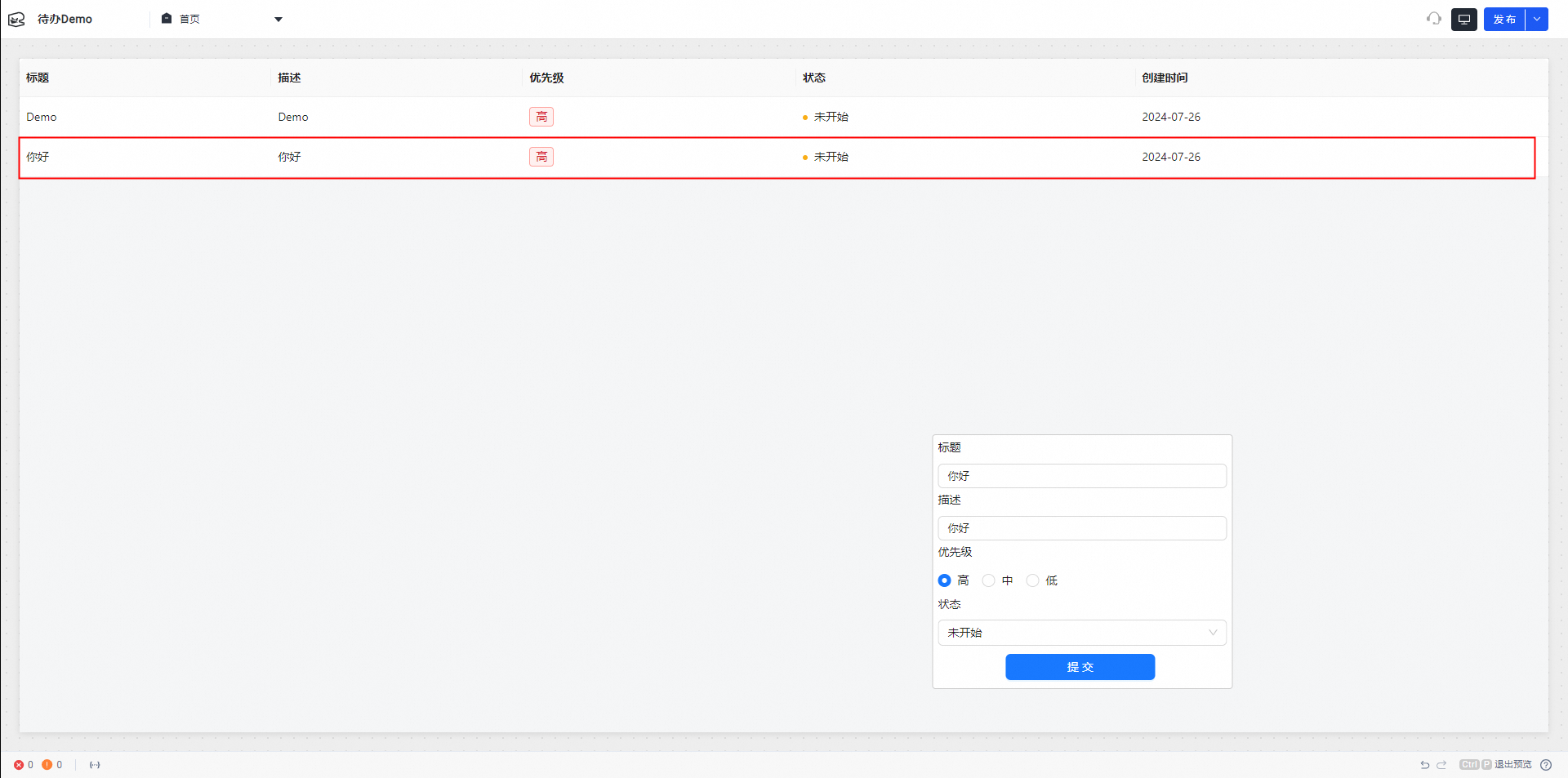
点击右上角预览,预览之后,输入标题,描述,点击提交



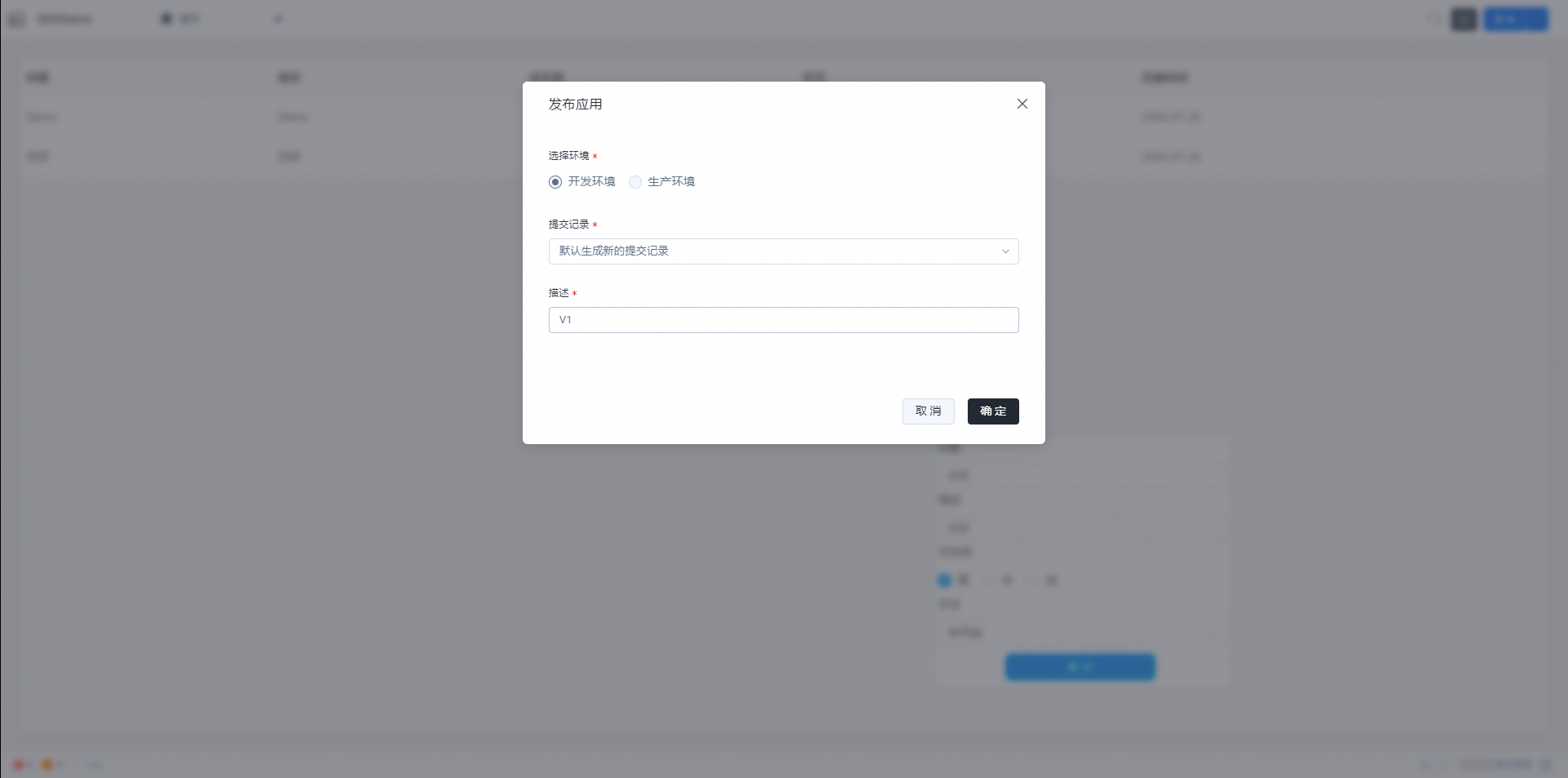
发布(点击右上角发布,输入描述信息),发布成功后可以点击访问应用去打开应用


登录(点击阿里云账号登录)

高级:优化页面
修改新增为弹窗抽屉样式
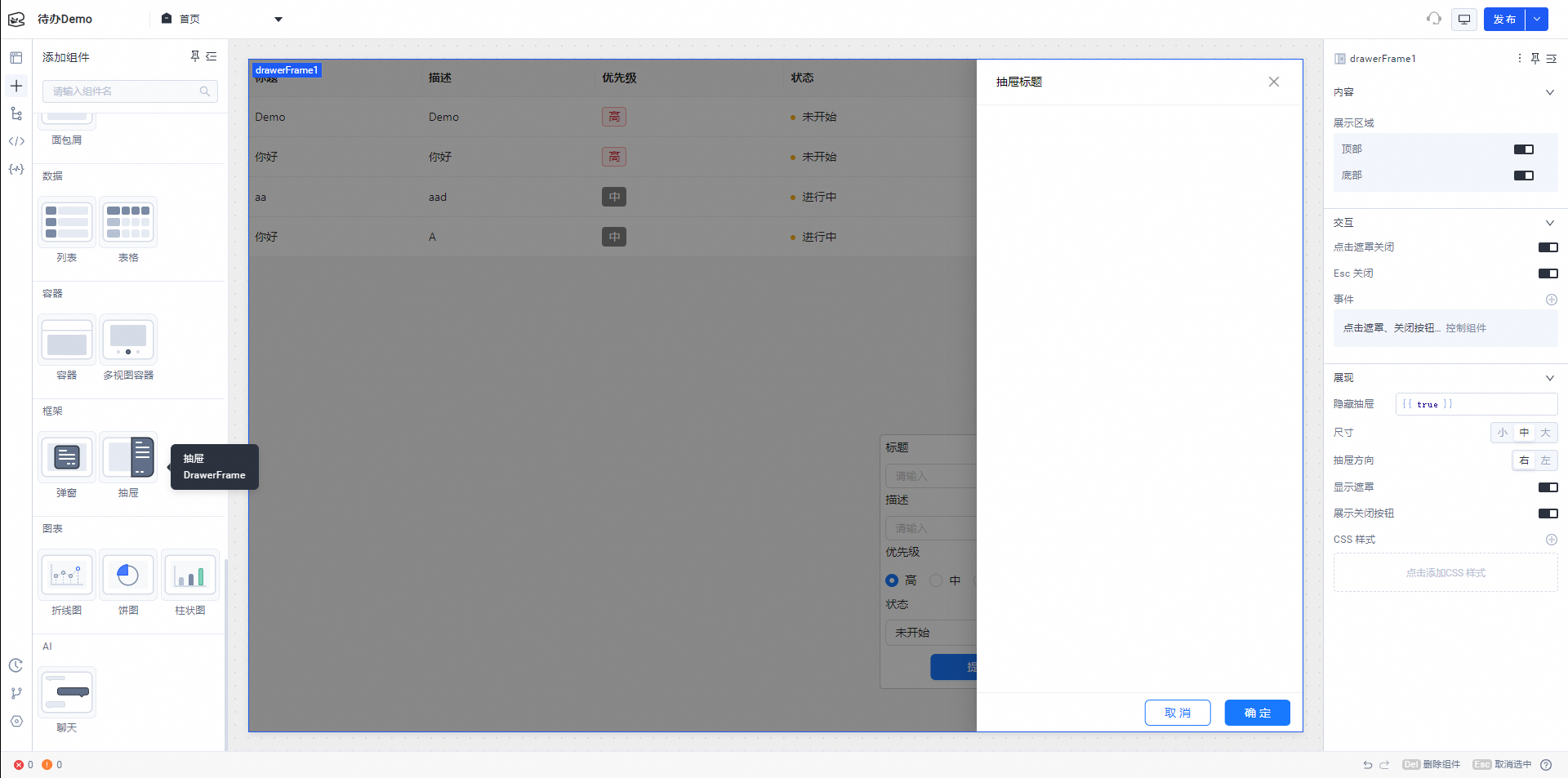
拖动抽屉组件到右侧页面中

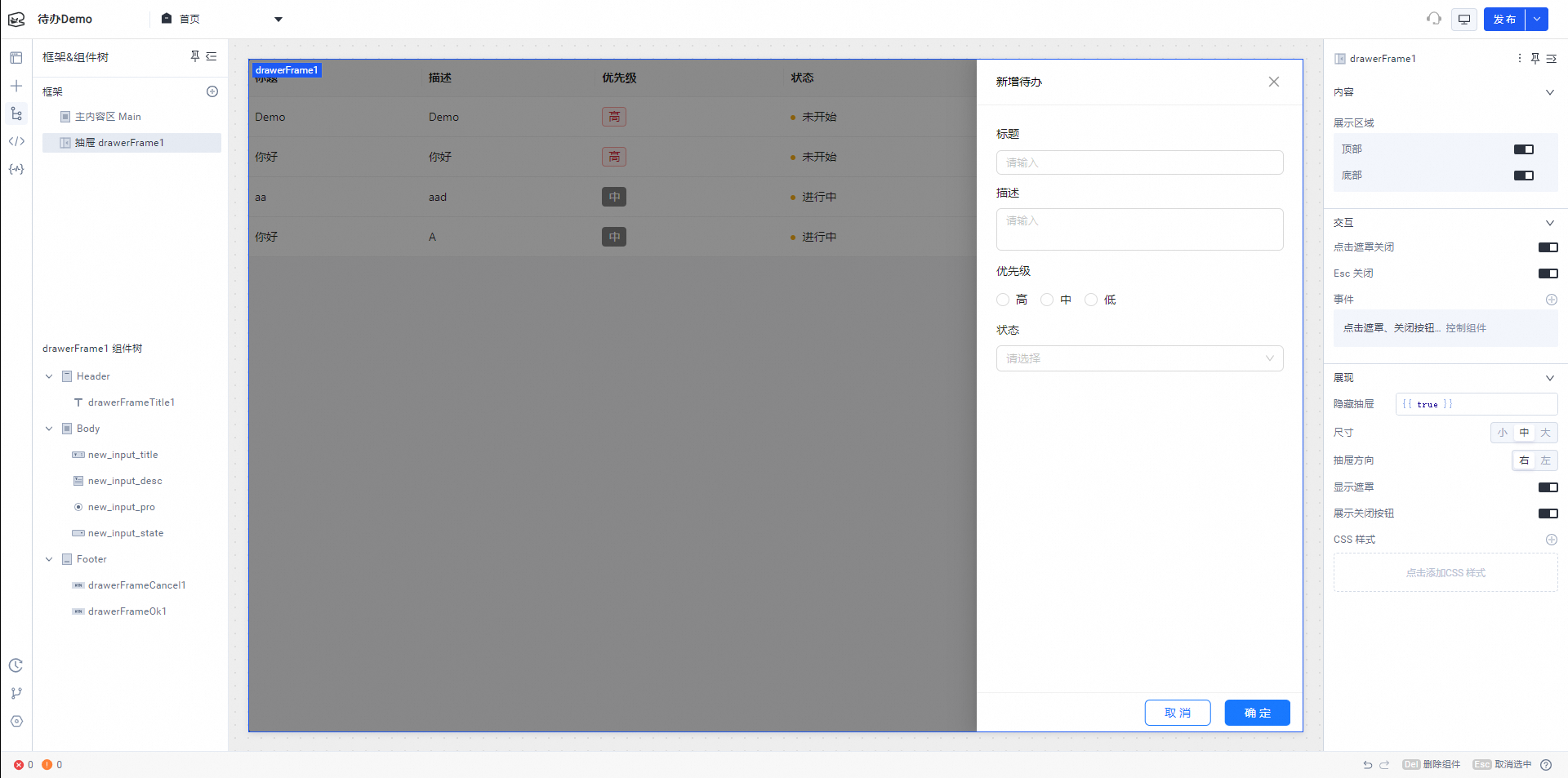
为侧边栏增加输入框,以及提交按钮执行脚本,模仿上面步骤进行搭建

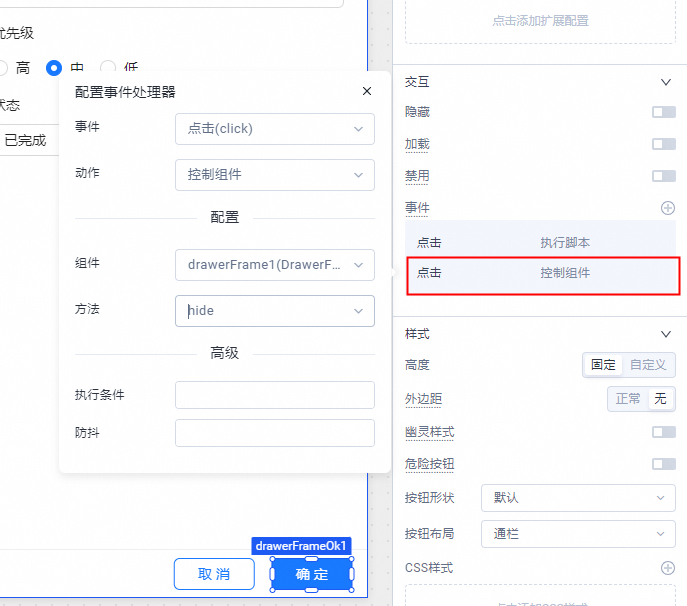
为提交按钮新增关闭抽屉

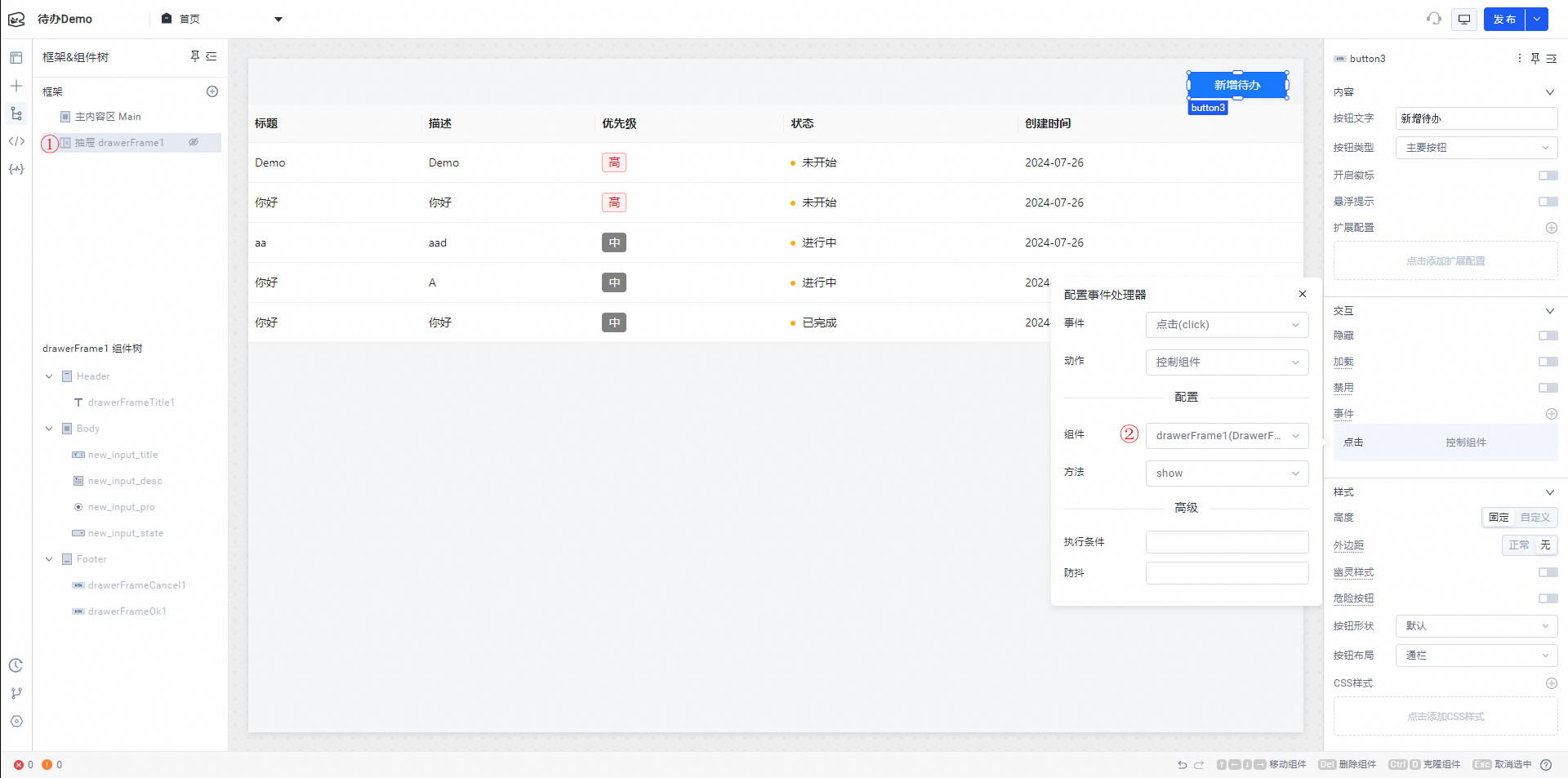
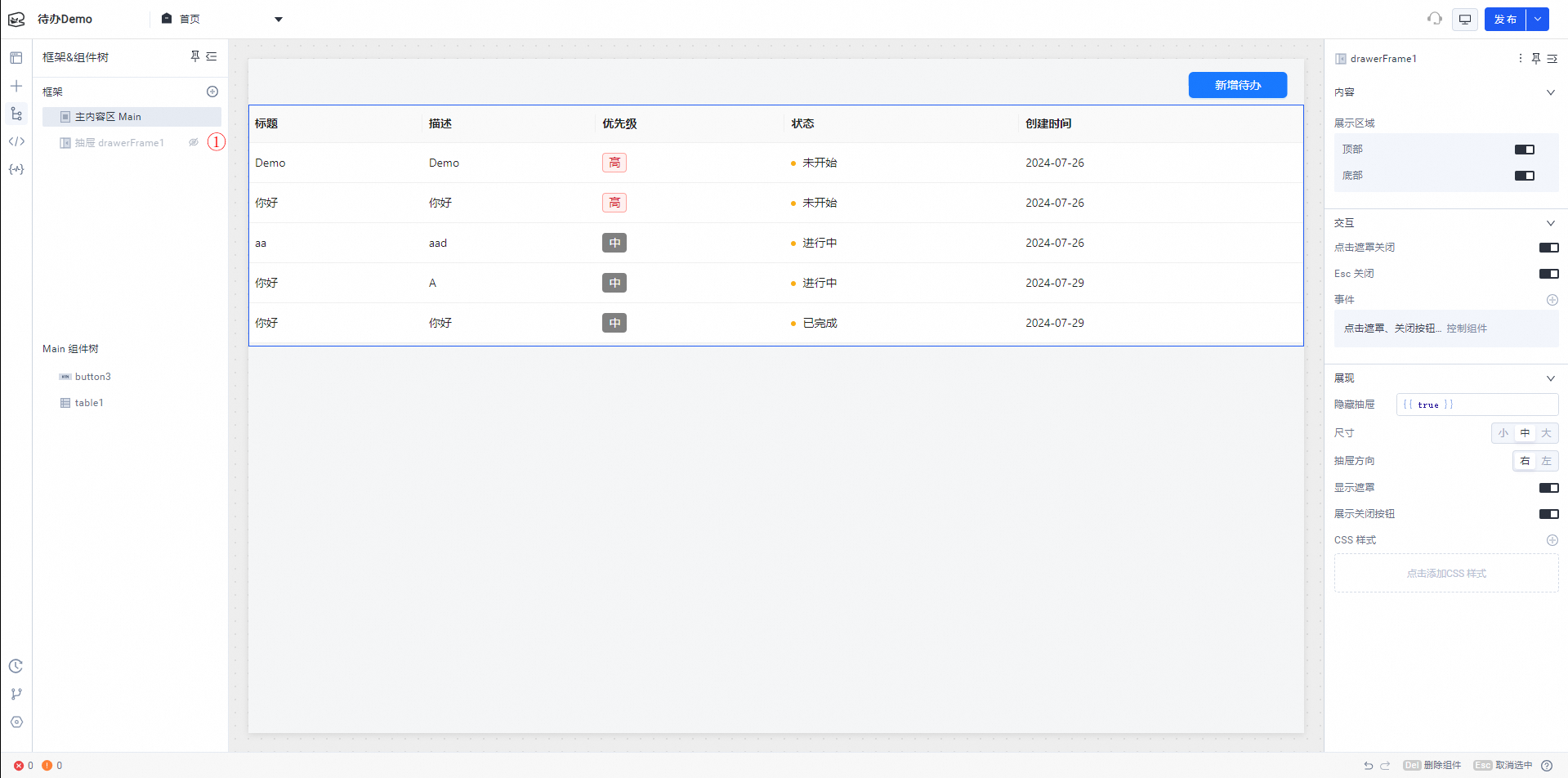
为页面新增打开抽屉按钮,按钮的点击事件为控制组件(2)show 抽屉组件(1)


如果抽屉组件不可见,可以在框架&组件树的位置点击一下抽屉,就会切换为显示当前抽屉
编辑待办
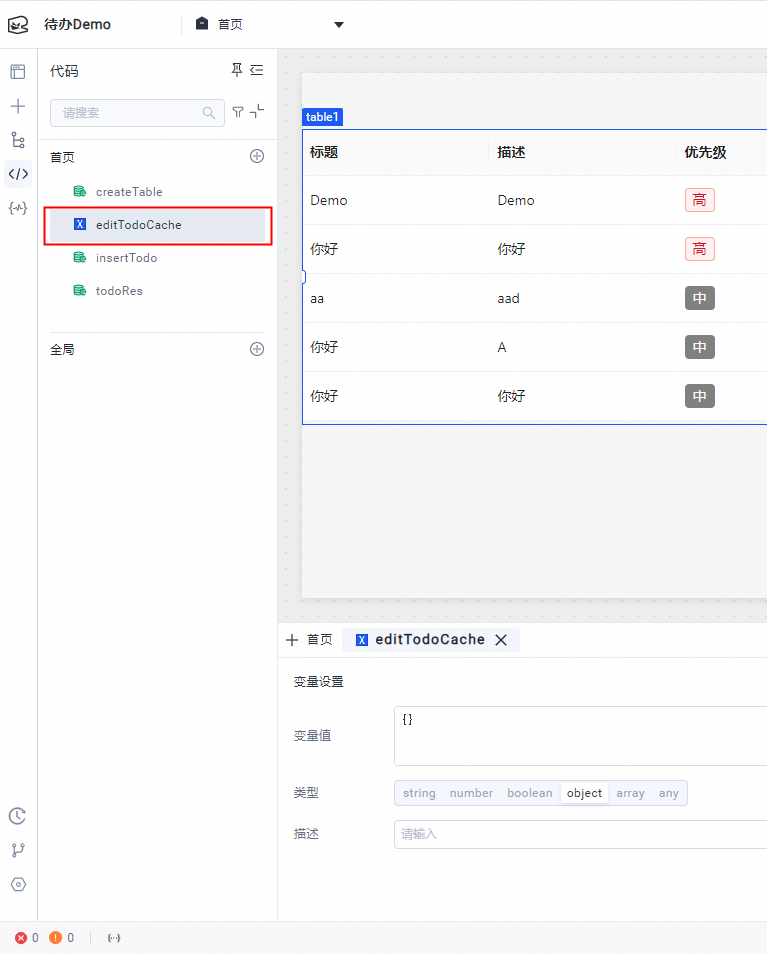
新增变量(editTodoCache)

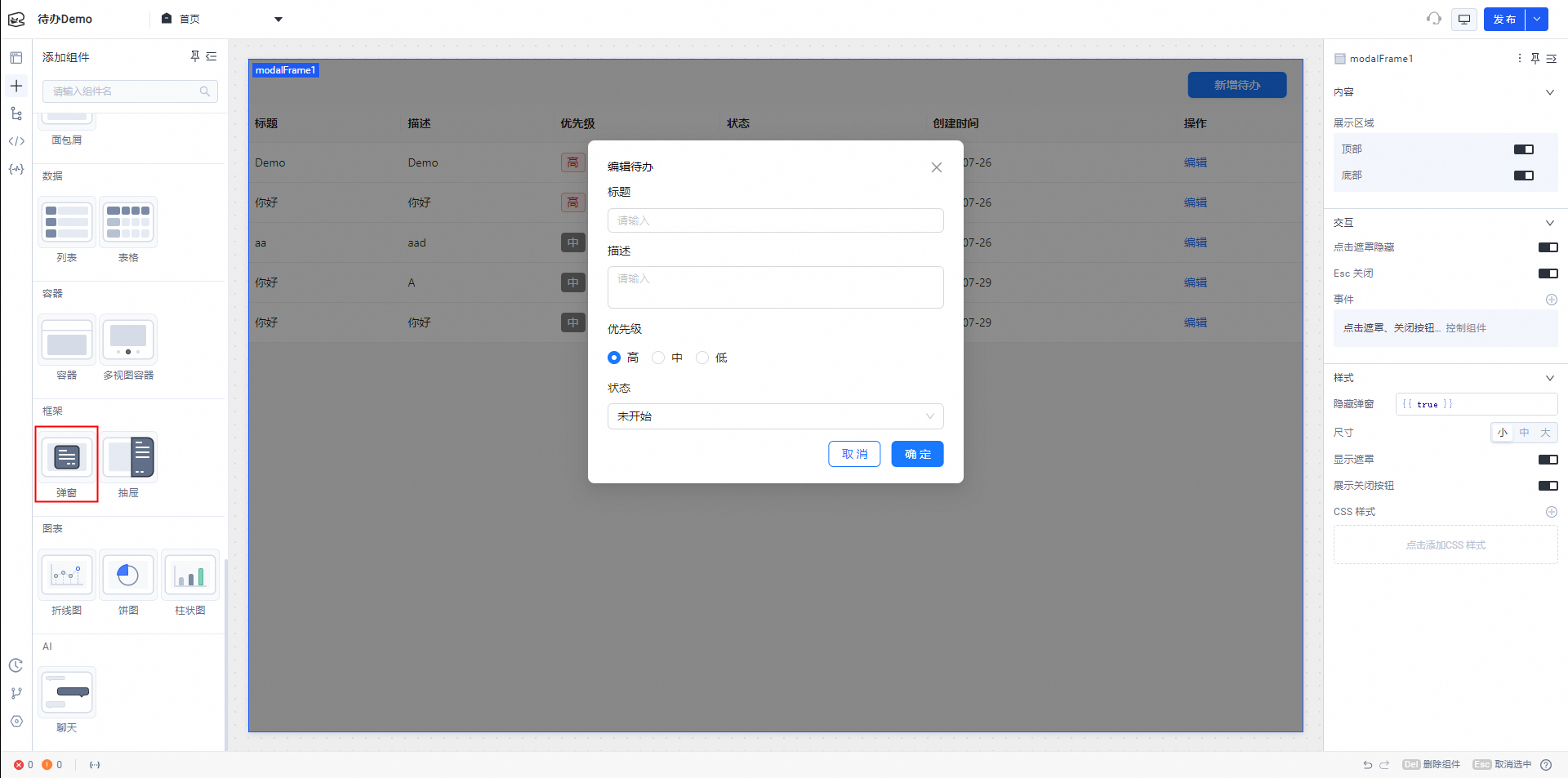
创建待办变更的弹窗,并完成编辑内容的布局。

组件属性
命名
默认值
标题
edit_input_title
{{editTodoCache.value.title || ""}}
描述
edit_input_desc
{{editTodoCache.value.description || "" }}
优先级
edit_input_pro
{{editTodoCache.value.priority || "0"}}
状态
edit_input_state
{{editTodoCache.value.state || "0"}}
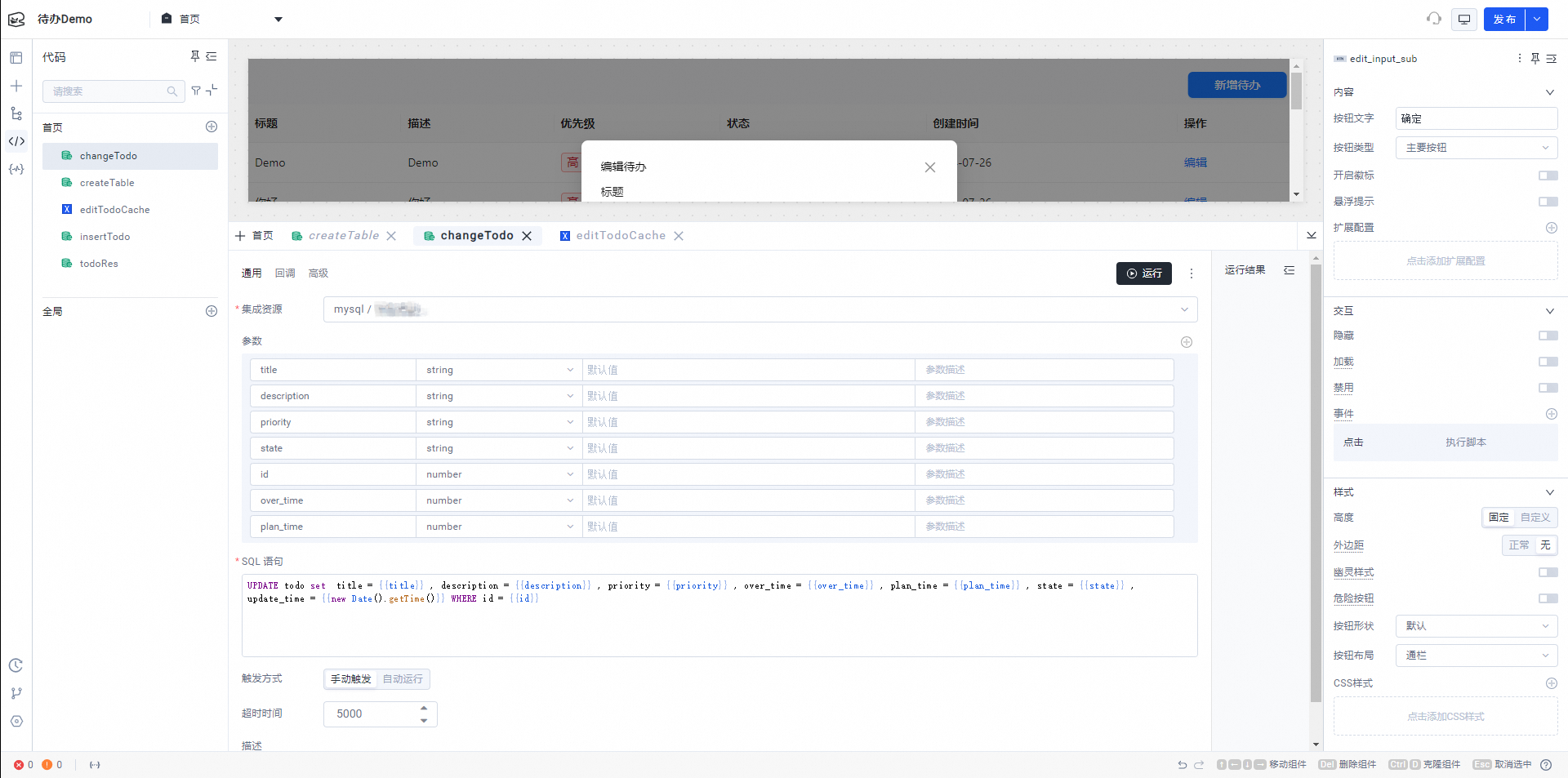
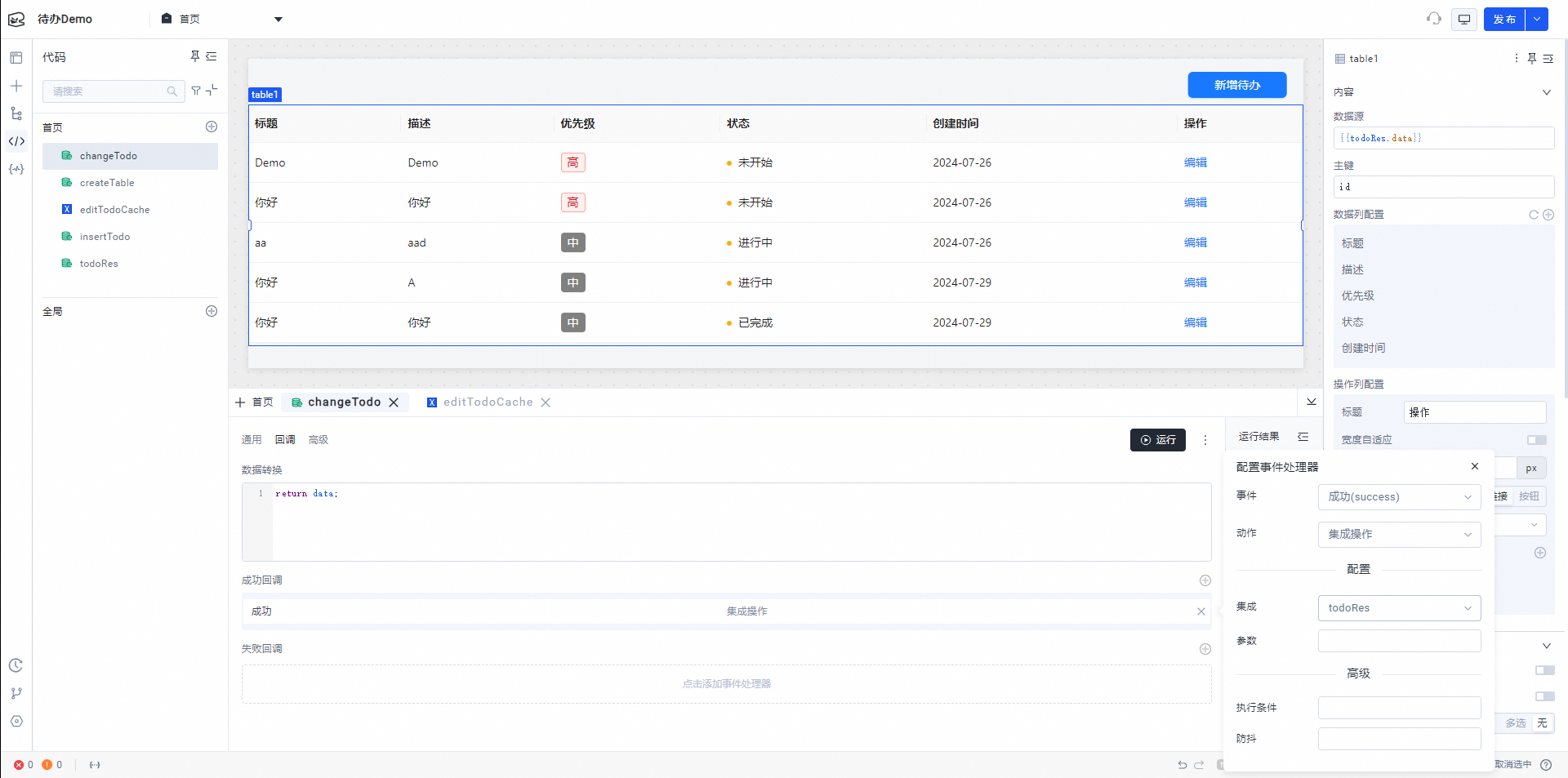
创建待办变更的集成(changeTodo)

配置SQL语句
UPDATE todo set title = {{title}} , description = {{description}} , priority = {{priority}} , over_time = {{over_time}} , plan_time = {{plan_time}} , state = {{state}} , update_time = {{new Date().getTime()}} WHERE id = {{id}}配置集成回调

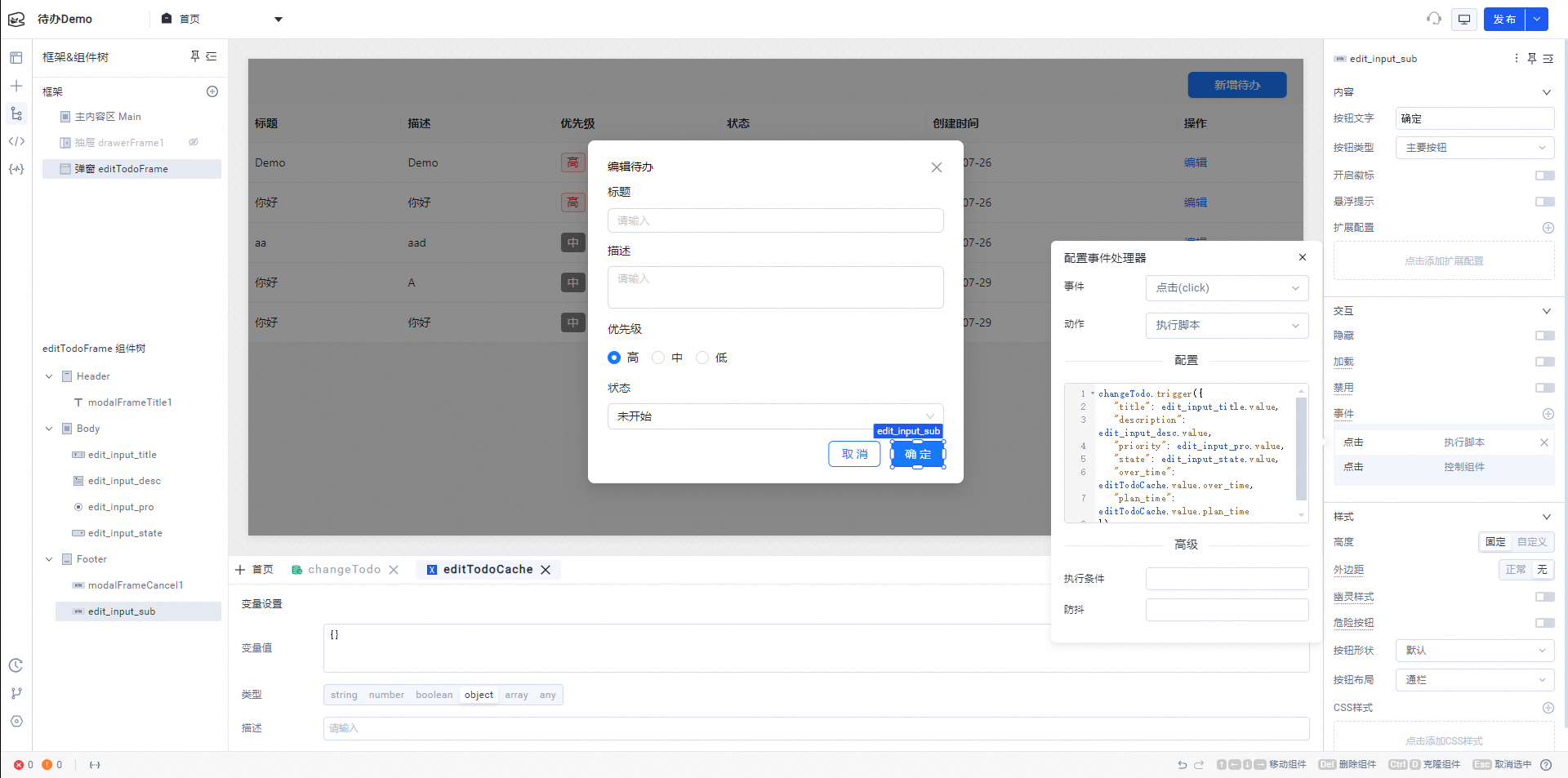
待办编辑弹窗提交按钮配置

修改编辑的配置代码为
changeTodo.trigger({ "title": edit_input_title.value, "description": edit_input_desc.value, "priority": edit_input_pro.value, "state": edit_input_state.value, "over_time": editTodoCache.value.over_time, "plan_time": editTodoCache.value.plan_time, "id": editTodoCache.value.id });
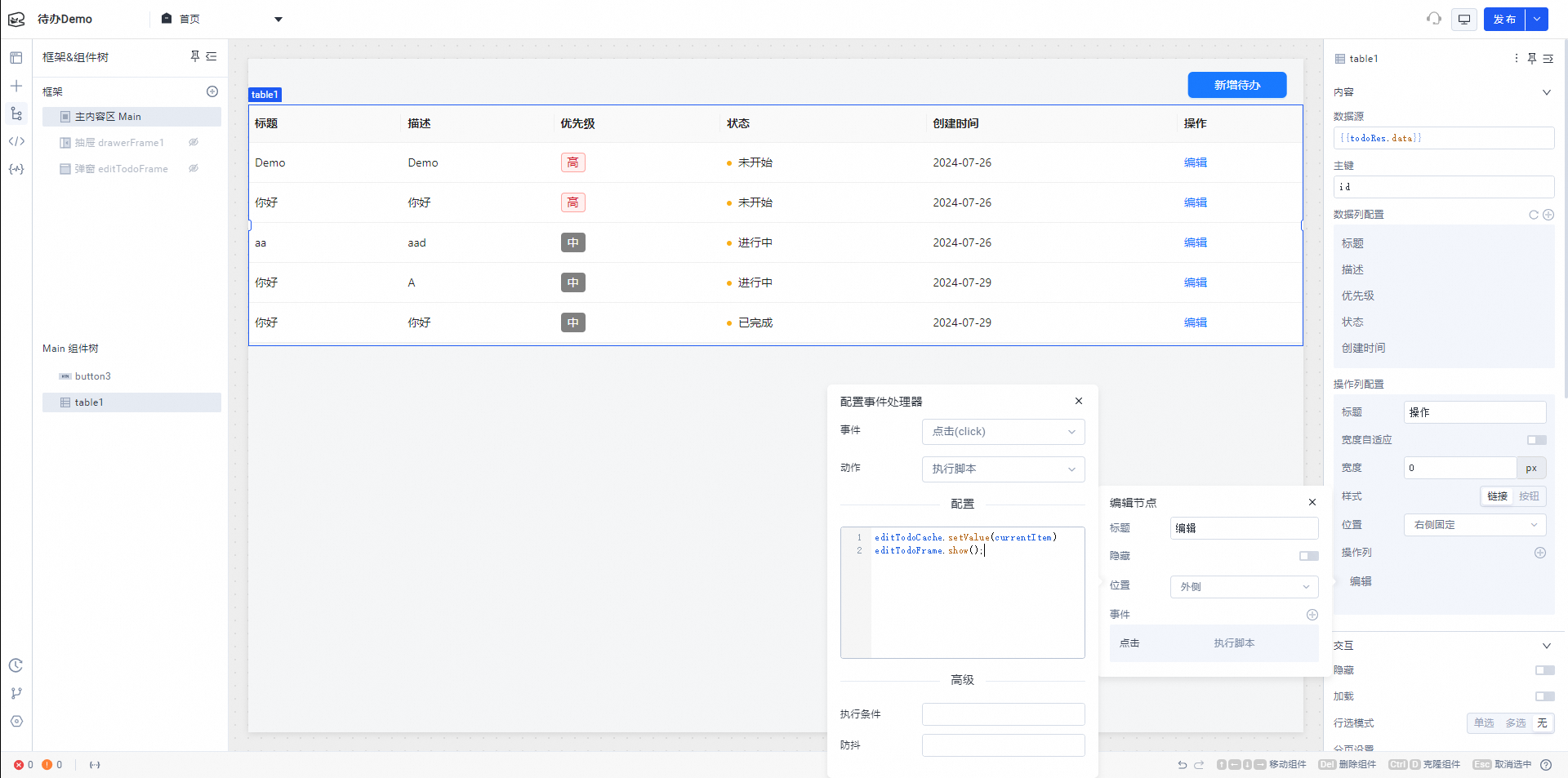
配置(table1)的操作列为 编辑,并加上临时变量的赋值。

editTodoCache.setValue(currentItem); editTodoFrame.show();
增加待办完成状态变更
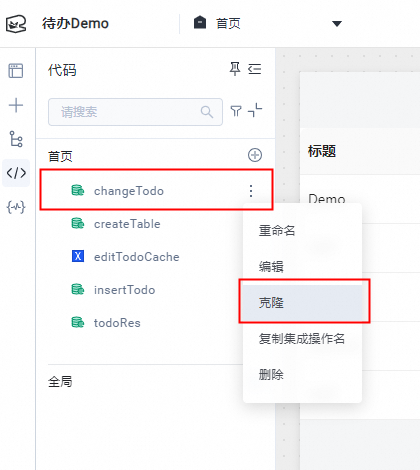
克隆(changeTodo)为 (doneTodo)作为完成的集成配置

编辑 doneTodo 以达到完成的效果

删除参数,仅保留(id)参数
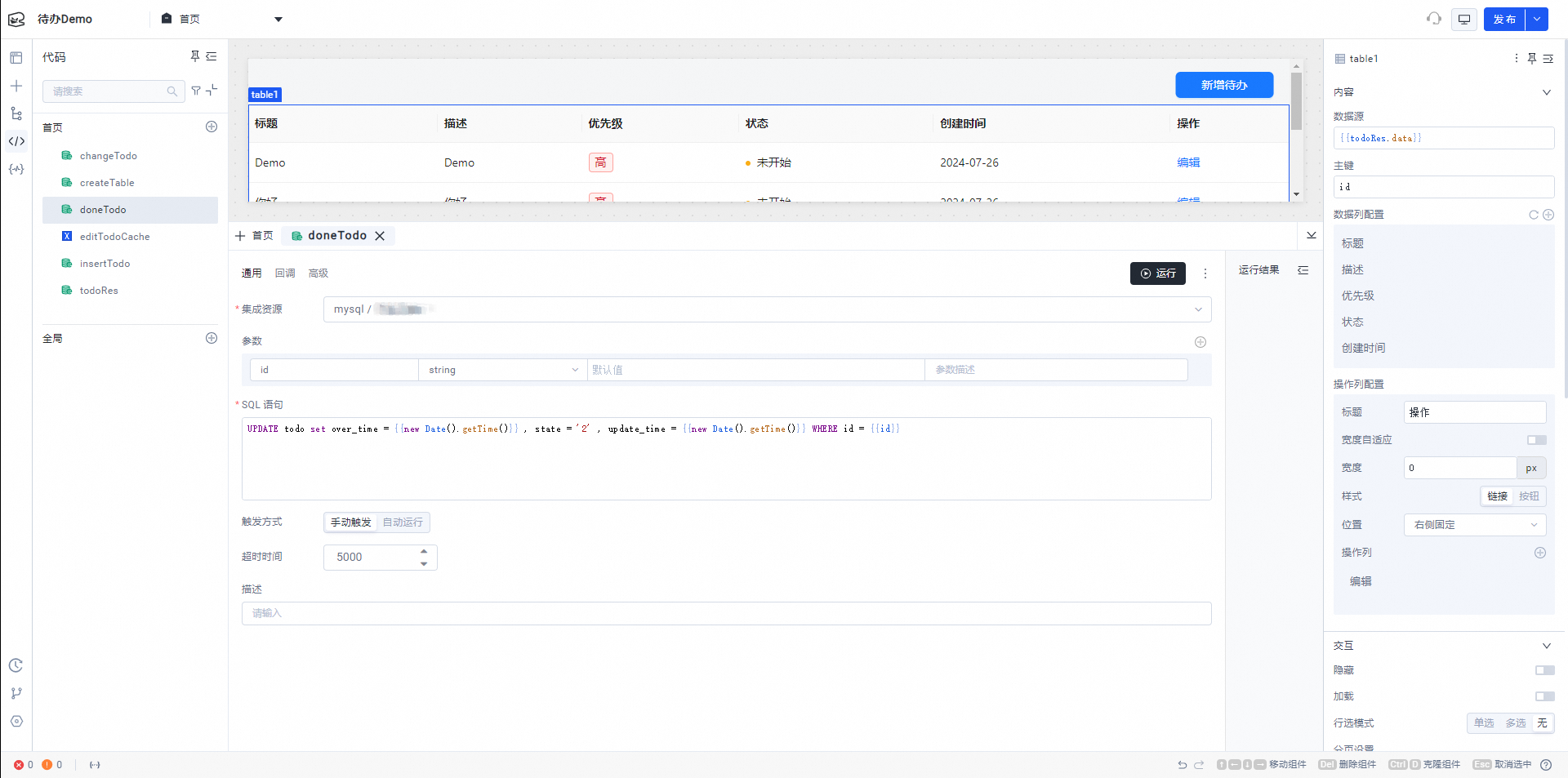
修改 SQL 语句为
UPDATE todo set over_time = {{new Date().getTime()}} , state = '2' , update_time = {{new Date().getTime()}} WHERE id = {{id}}
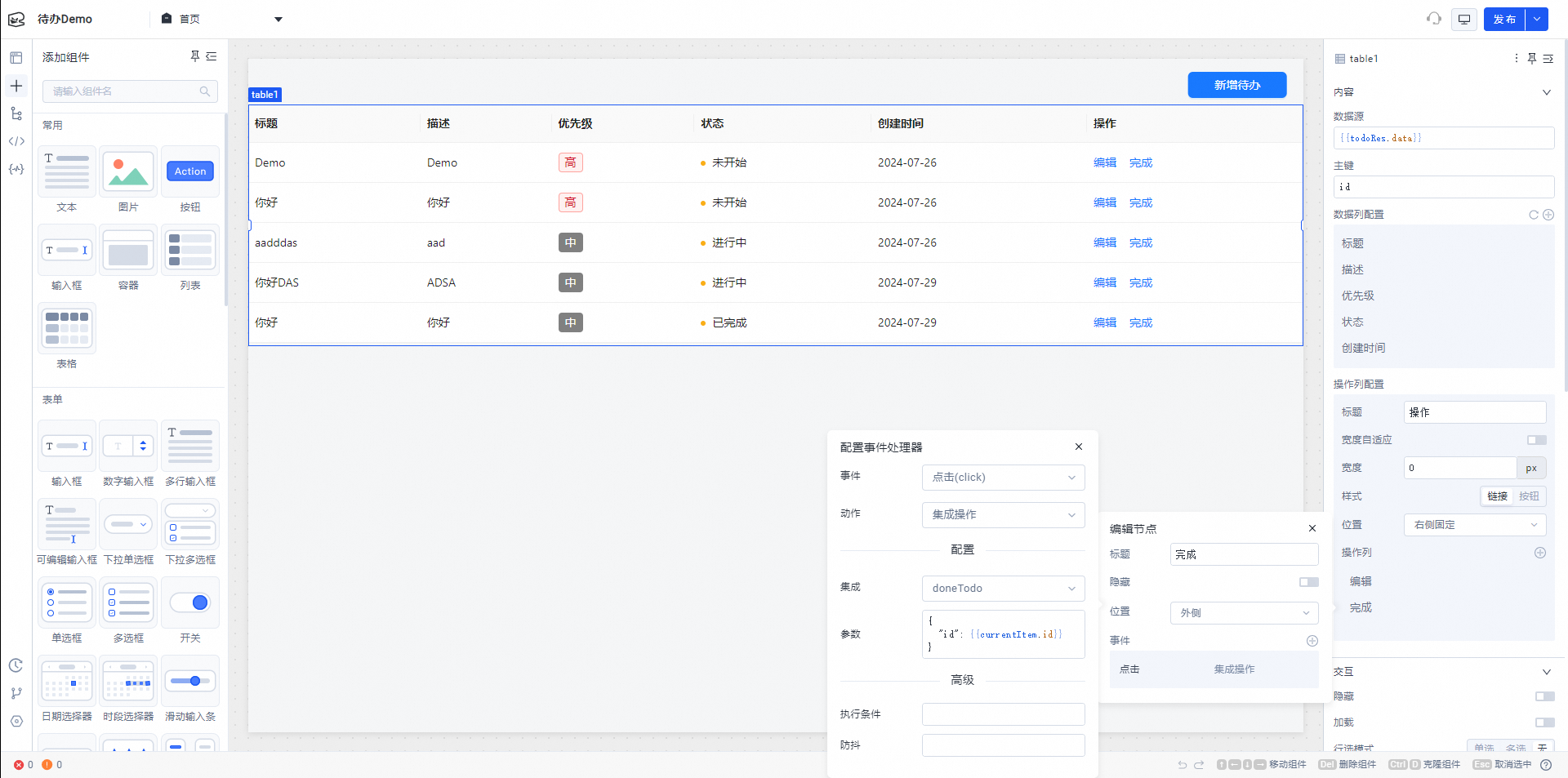
配置(table1)的操作,新增完成按钮
 参数:
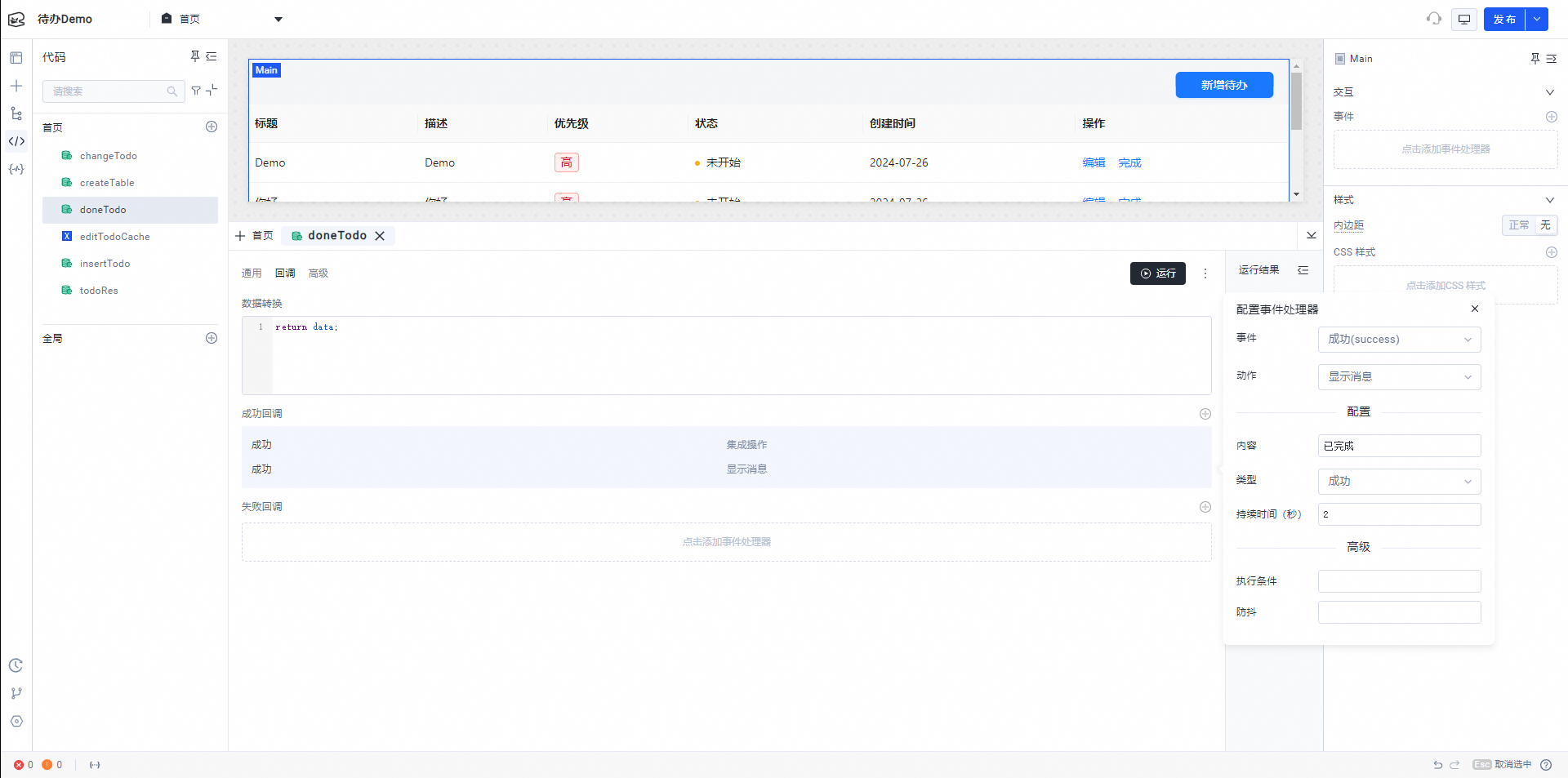
参数:{ "id": {{currentItem.id}} }为完成操作添加提示,在(doneTodo)的成功回调中增加显示消息。

删除待办
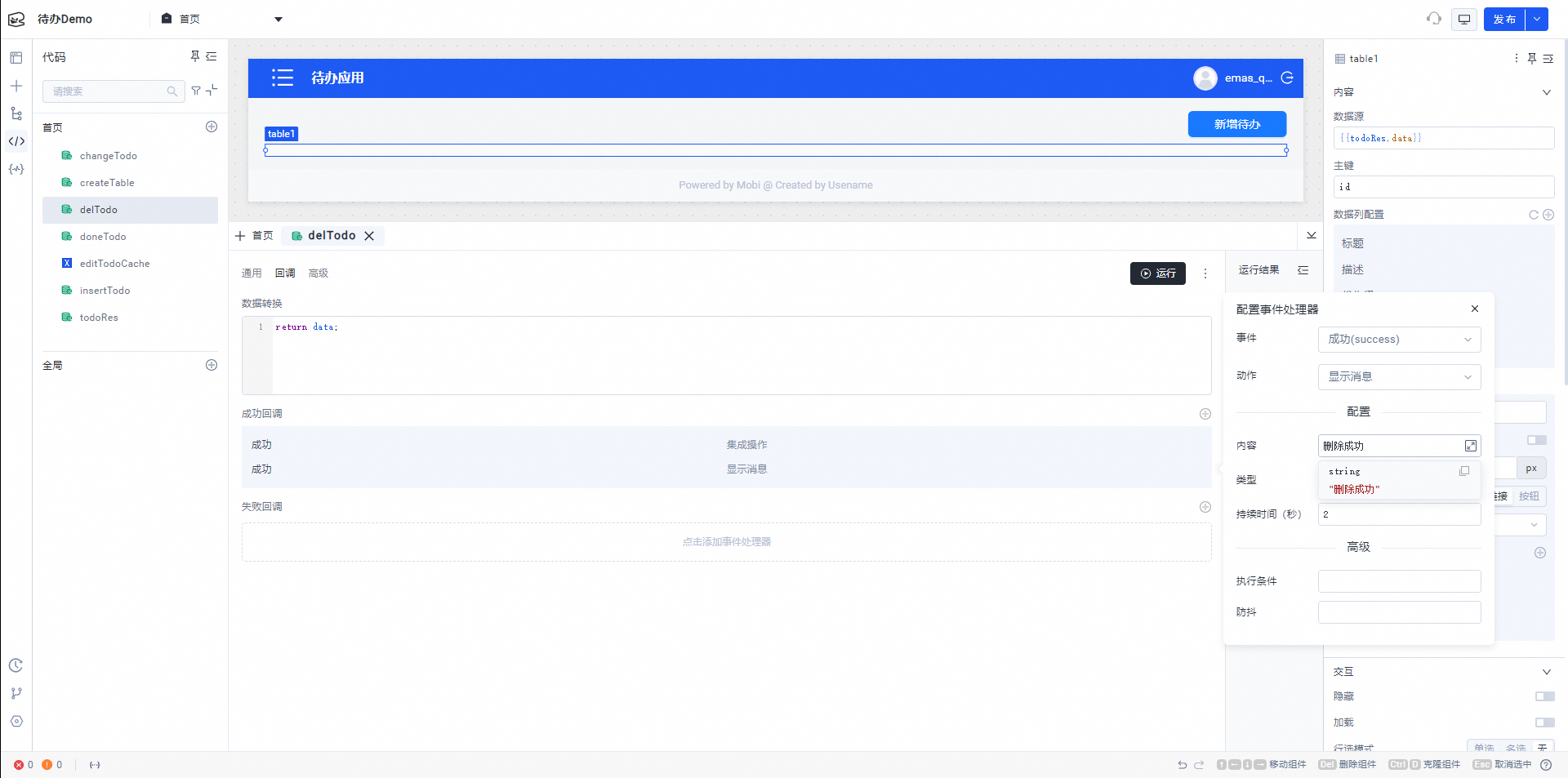
克隆(doneTodo)并重命名为(delTodo)
 SQL 语句:
SQL 语句:DELETE FROM todo WHERE id = {{id}}变更回调消息为”删除成功“

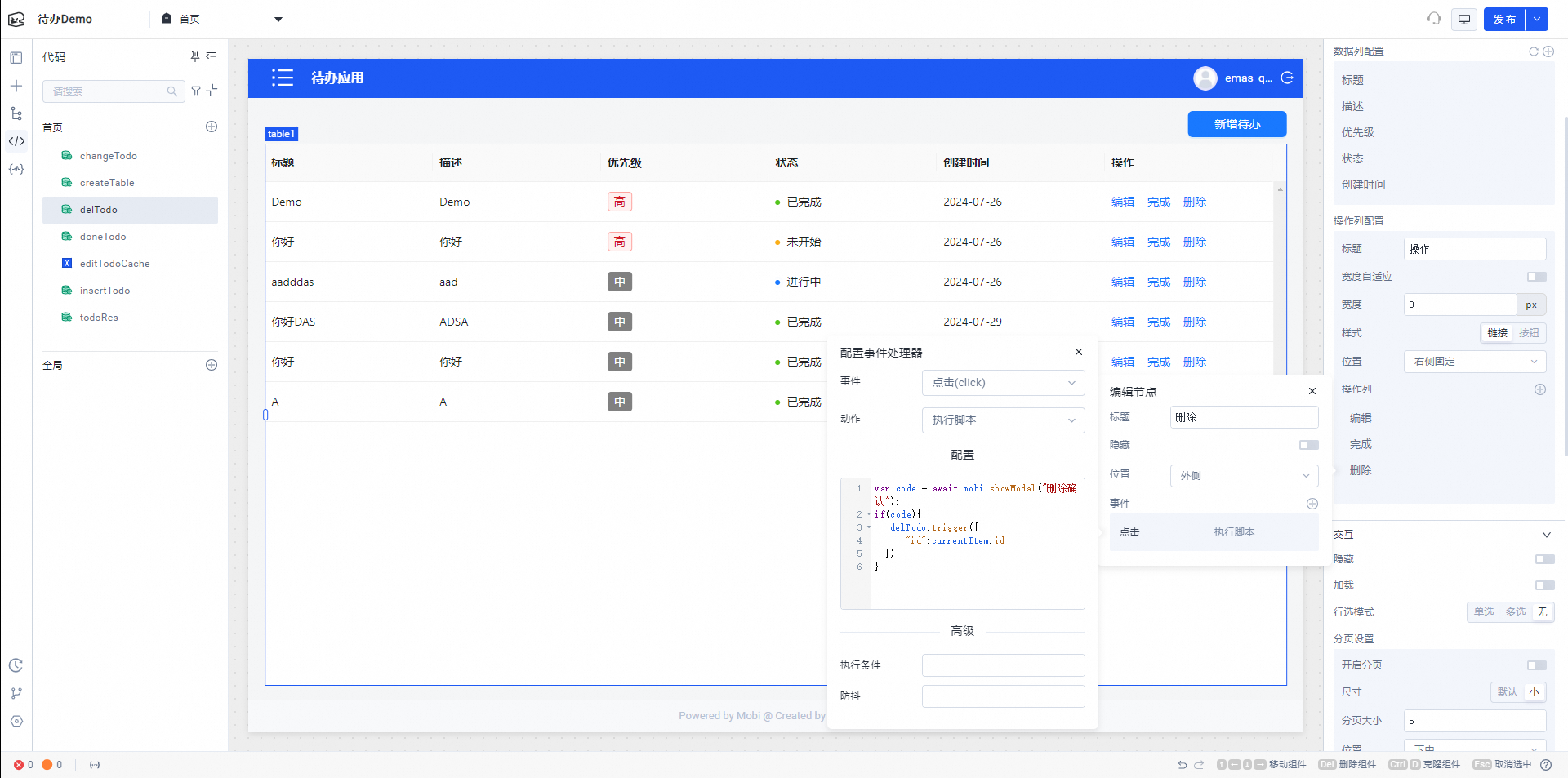
为 table1 添加操作列”删除“

配置执行脚本
var code = await mobi.showModal("删除确认"); if(code){ delTodo.trigger({ "id":currentItem.id }); }
为应用添加布局
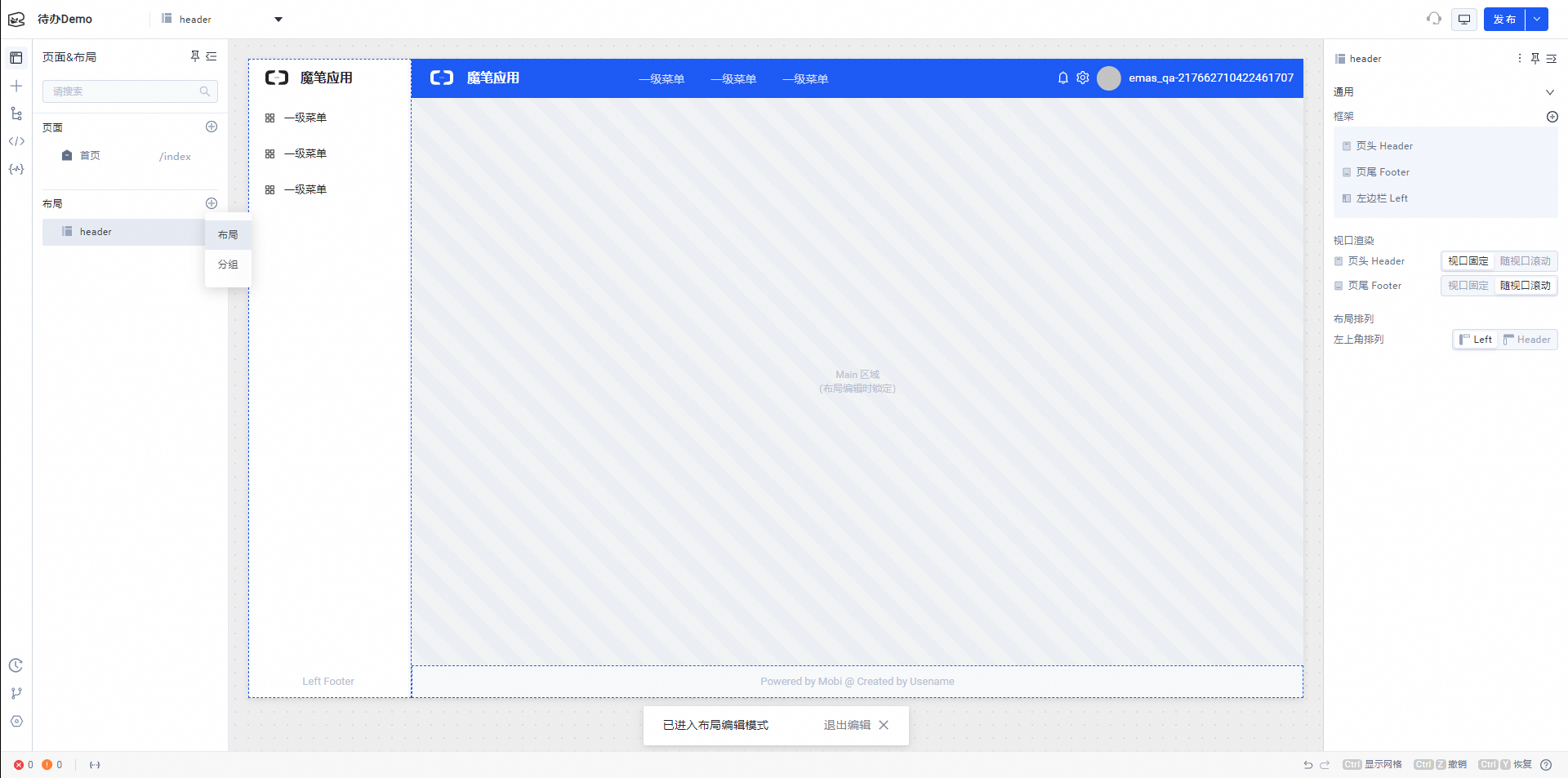
在页面&布局中新增一个布局,并变更名称为(header)

删除不需要的左边栏。
删除顶部菜单布局
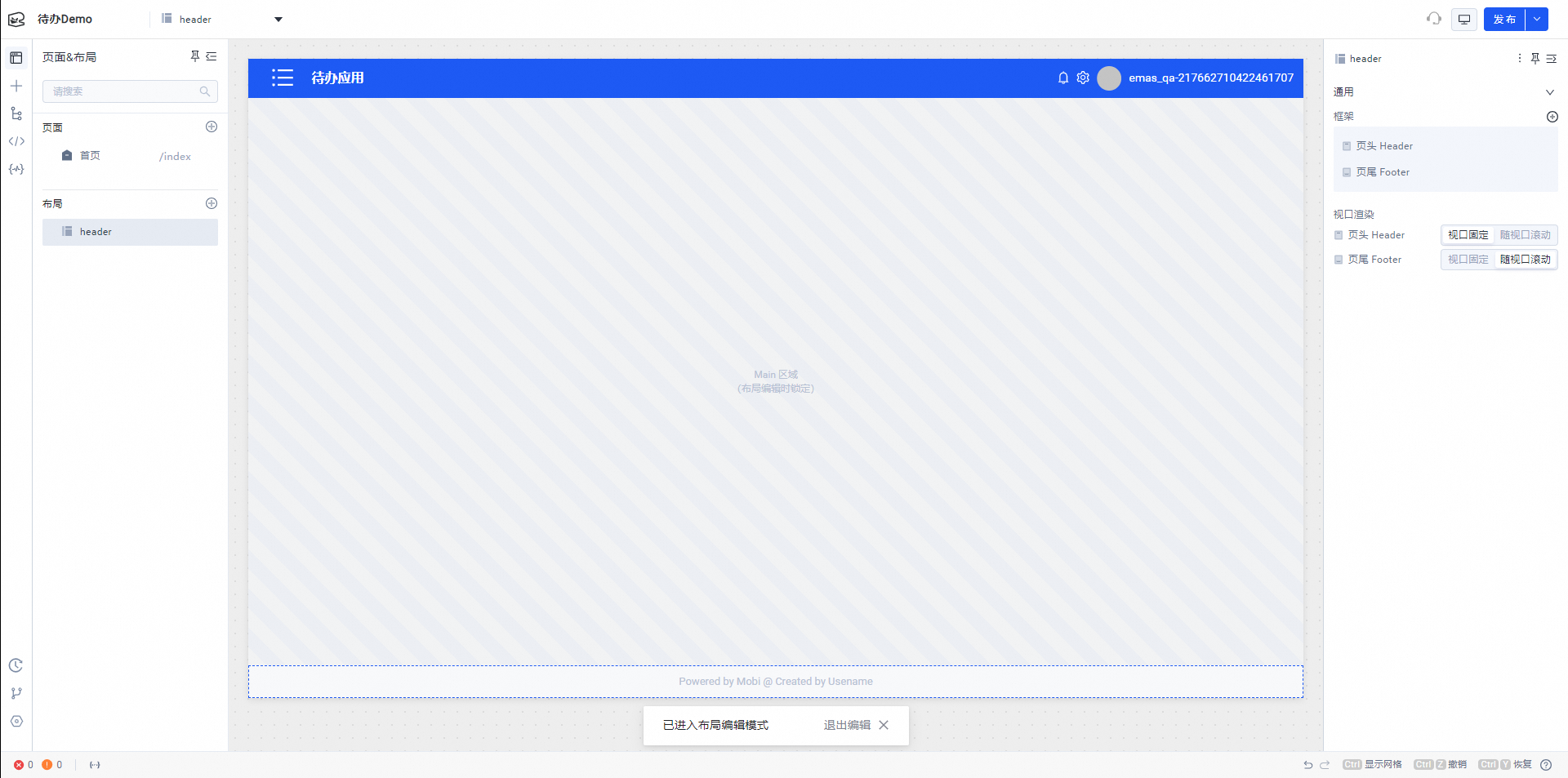
修改顶部 title 文本为”待办应用“
修改图标为一个合适的图标(临时效果展示)

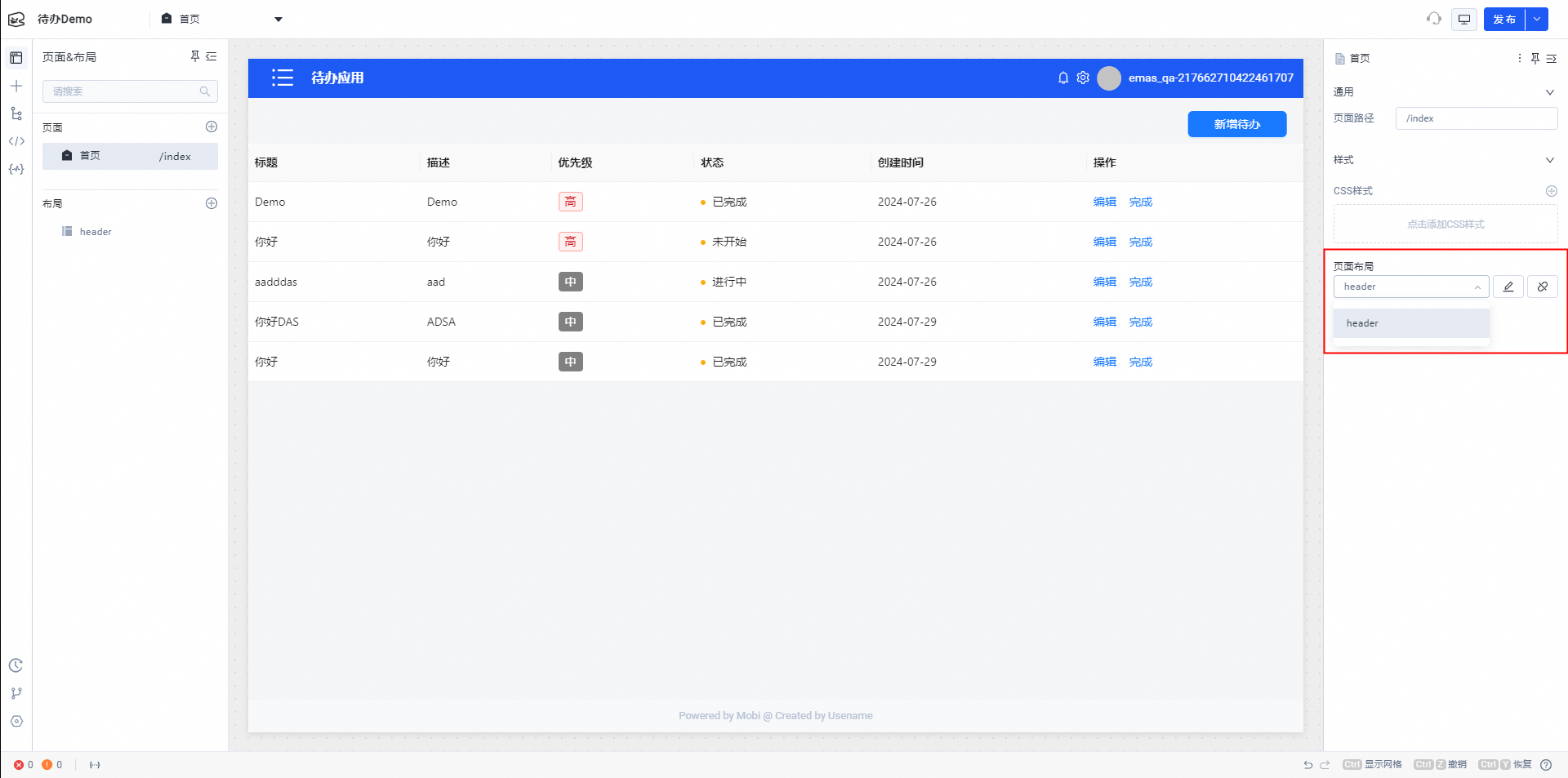
首页的页面布局配置为创建的(header)

细节微调
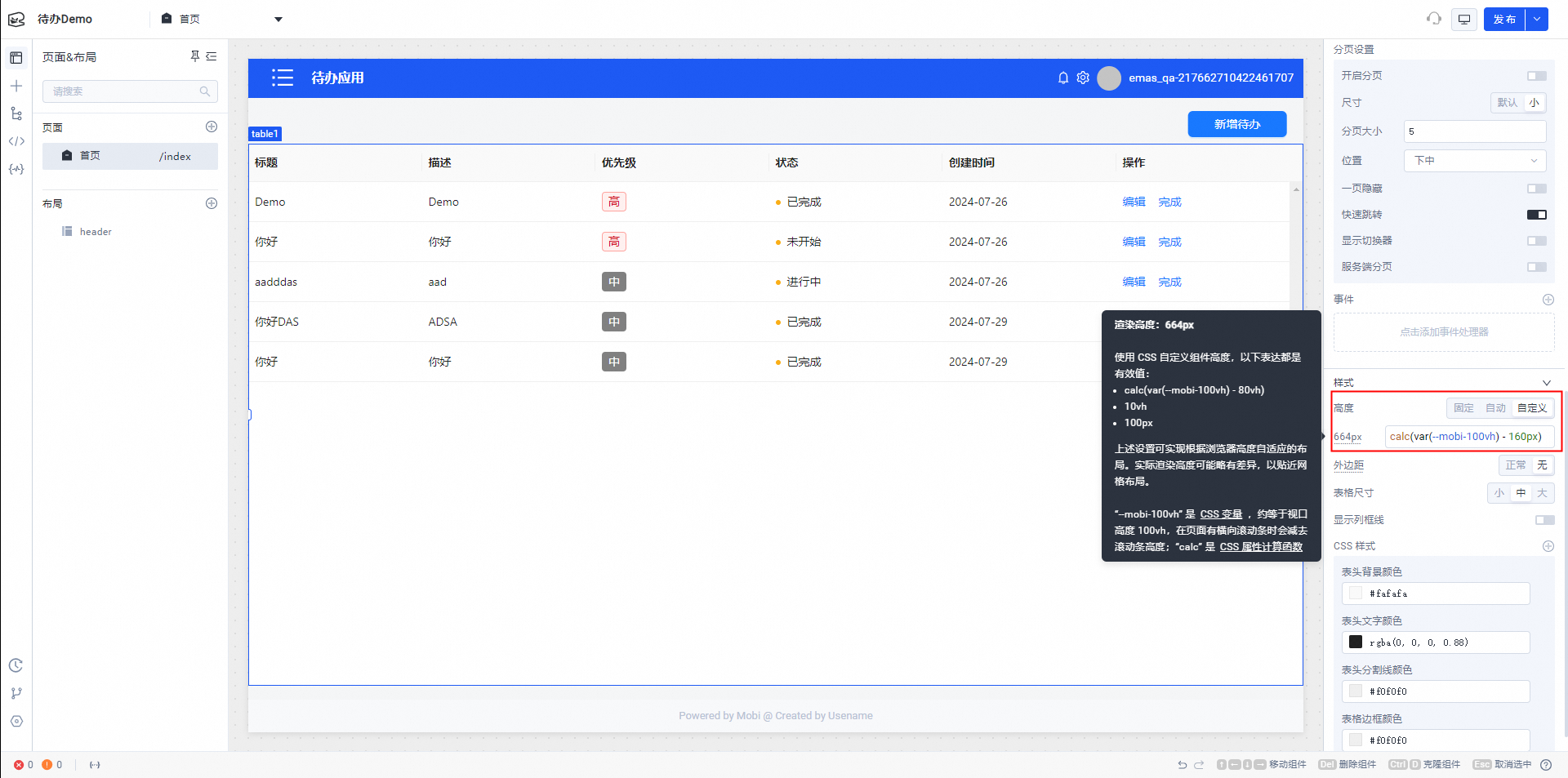
配置 table 的高度为自定义:
calc(var(--mobi-100vh) - 160px)
顶部栏配置用户头像节点,添加默认图片
{{mobi.currentUser.profilePhotoUrl}}
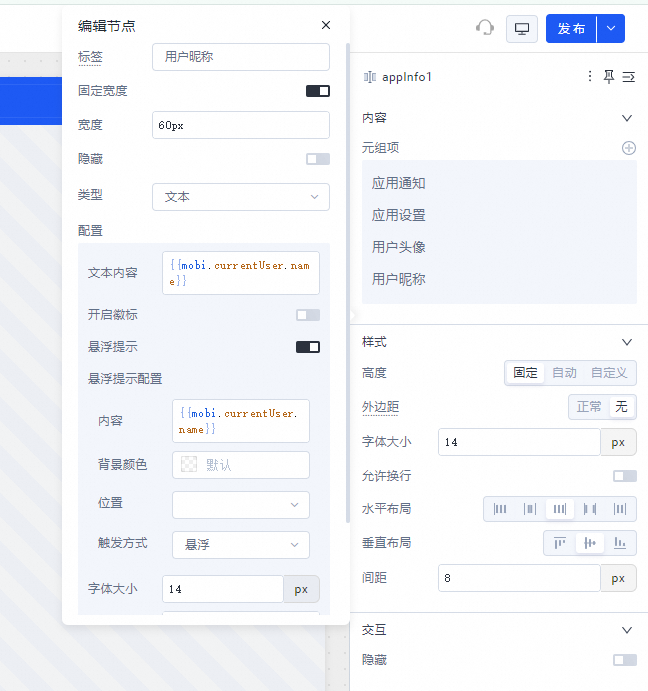
配置用户昵称为固定宽度,并且添加悬浮提示(Tips)

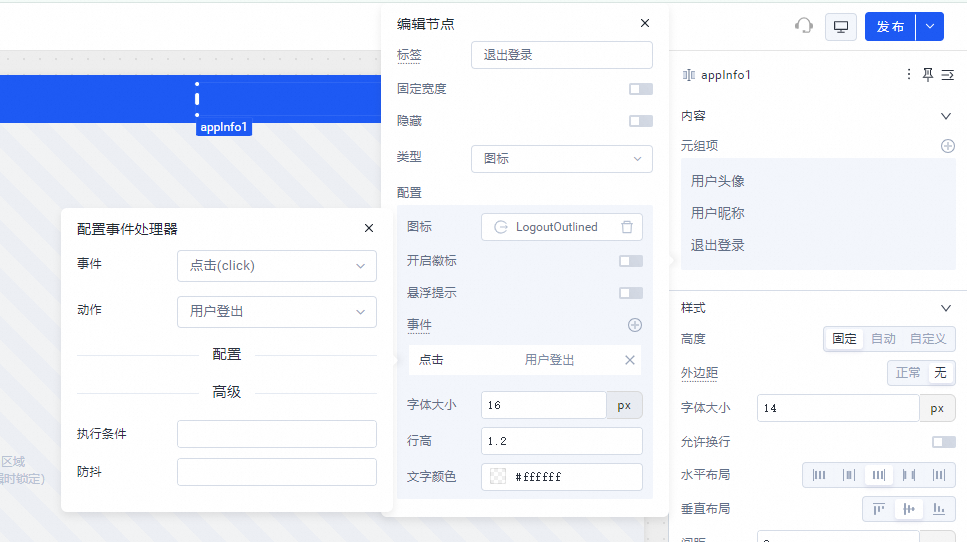
为顶部按钮新增退出按钮

调增 Table 的宽度,按住 ctrl 可以看到目前组件的定位位置,同时按上,左去调整组件大小,单独上下左右去变更组件的位置