简介
数字输入框是表单中常见组件,在需要获取标准数值时使用。

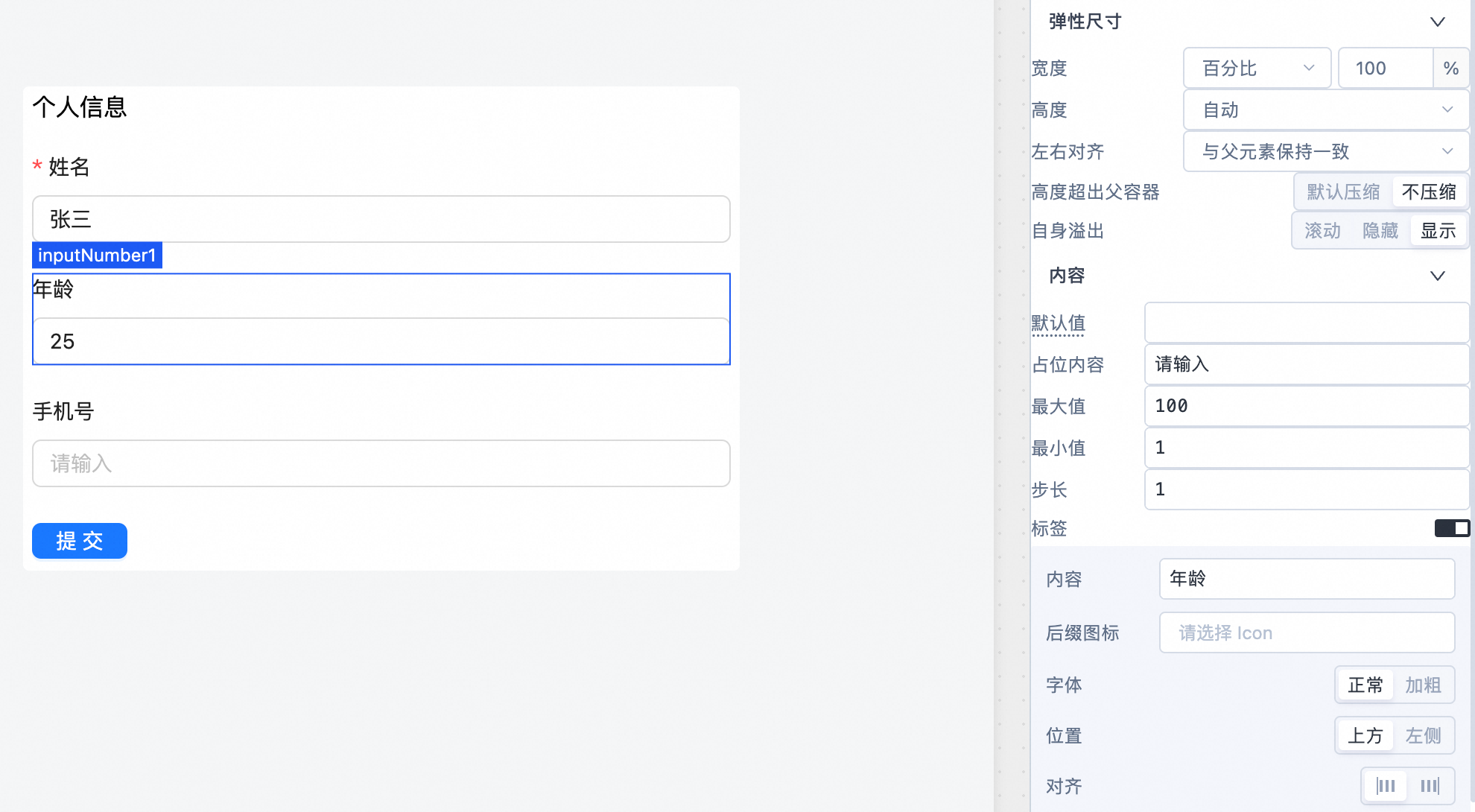
配置项
分类 | 配置 | 示例 | 说明 |
内容 | 默认值 |
| 组件默认值 |
占位内容 |
| 占位内容 | |
最大值 |
| 允许输入数字的最大值 | |
最小值 |
| 允许输入数字的最小值 | |
步长 |
| 每次改变步数,可以为小数 | |
标签 |
| 表单标签 ,详情参见表单通用属性 | |
扩展配置 |
| 组件的前缀文字、后缀文字、前缀图标,小数点(自定义小数点),数字精度(小数点后展示位数) | |
交互 | 隐藏 |
| 隐藏,详情参见通用属性 |
禁用 |
| 禁用,禁用后不可点击、选中 | |
校验 |
| 表单校验,详情参见表单通用属性 | |
样式 | 外边距 |
| 外边距,详情参见通用属性 |
形态变体 |
| 输入框的各种形态变体,不同形态的 CSS 样式有所不同 | |
CSS 样式 | 圆角 |
| 组件圆角 |
字体大小 |
| 组件字体大小 | |
背景颜色 |
| 组件背景颜色 | |
边框色 |
| 组件边框色 | |
激活态背景颜色 |
| 组件激活态背景颜色 | |
激活态边框色 |
| 组件激活态边框色 | |
激活态阴影 |
| 组件激活态阴影 | |
悬浮态背景颜色 |
| 组件悬浮态背景颜色 | |
悬浮态边框色 |
| 组件悬浮态边框色 | |
前后缀文字背景色 |
| 组件前后缀文字背景色 | |
标签字体大小 |
| 组件标签字体大小 |
属性与方法
名称 | 类型 | 示例 | 说明 |
value | string |
| 当前输入内容 |
labelText | string |
| 标签文字 |
disabled | boolean |
| 是否禁用 |
max | number |
| 组件的最大数字限制 |
min | number |
| 组件的最小数字限制 |
placeholder | string |
| 占位内容 |
addonBefore | string |
| 组件内部的前缀文字 |
addonAfter | string |
| 组件内部的后缀文字 |
hidden | boolean |
| 组件是否隐藏 |
validationStatus | boolean |
| 校验后的状态 |
validationMessage | string |
| 校验后的信息 |
blur | func |
| 组件失去焦点 |
focus | func |
| 组件获得焦点 |
validate | func |
| 组件校验 |
setValue | func |
| 设置组件内容 |
setDisabled | func |
| 设置组件禁用状态 |
setHidden | func |
| 设置组件隐藏状态 |
clearValue | func |
| 清除组件的 value 值 |
clearHidden | func |
| 清除组件的 hidden 值 |
clearValidate | func |
| 清除组件的校验信息 |
事件回调
配置 | 说明 |
| 组件的值发生改变后触发的事件 |
| 组件获得焦点后触发的事件 |
| 组件失去焦点后触发的事件 |
场景示例
表单场景
配置:设置最大值为 100,最小值为 1
在此配置下,数字输入框只能输入1-100的数字。