根据 UA 或者屏幕宽高比例跳转不同的页面。
配置基础页面及函数
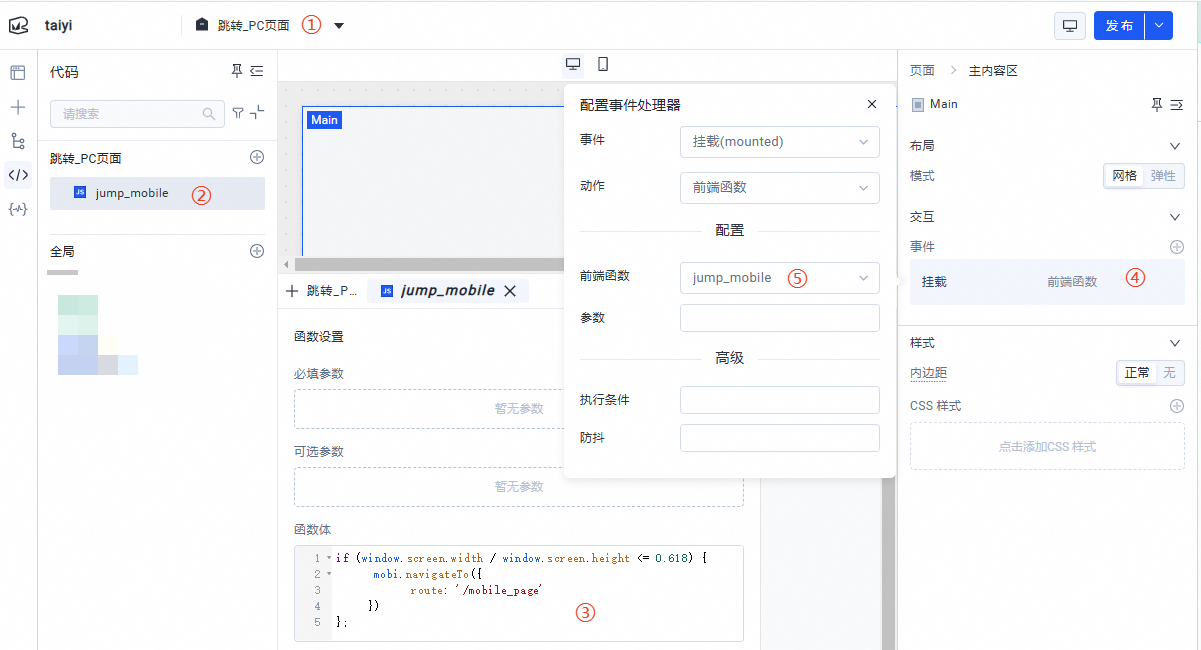
配置跳转函数
跳转到对应的移动页面。
定义跳转函数
jump_mobile。跳转代码,请参见配置跳转方案。
配置页面挂载函数。
调用跳转函数。

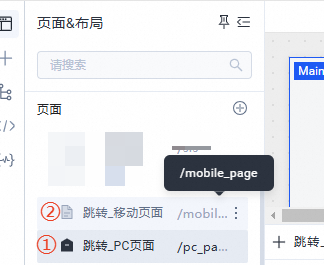
页面结构
PC 页面为首页
/pc_page。移动端页面
/mobile_page。
配置跳转方案
根据 UA
引入第三方库
https://g.alicdn.com/code/lib/mobile-detect/1.4.5/mobile-detect.min.js。配置跳转代码。
const result = new MobileDetect(window.navigator.userAgent); if (result.mobile() || result.phone() || result.tablet()) { mobi.navigateTo({ route: '/mobile_page' }); } return result;
根据屏幕宽高
配置跳转代码。
if (window.screen.width / window.screen.height <= 0.618) {
mobi.navigateTo({
route: '/mobile_page'
})
};该文章对您有帮助吗?
