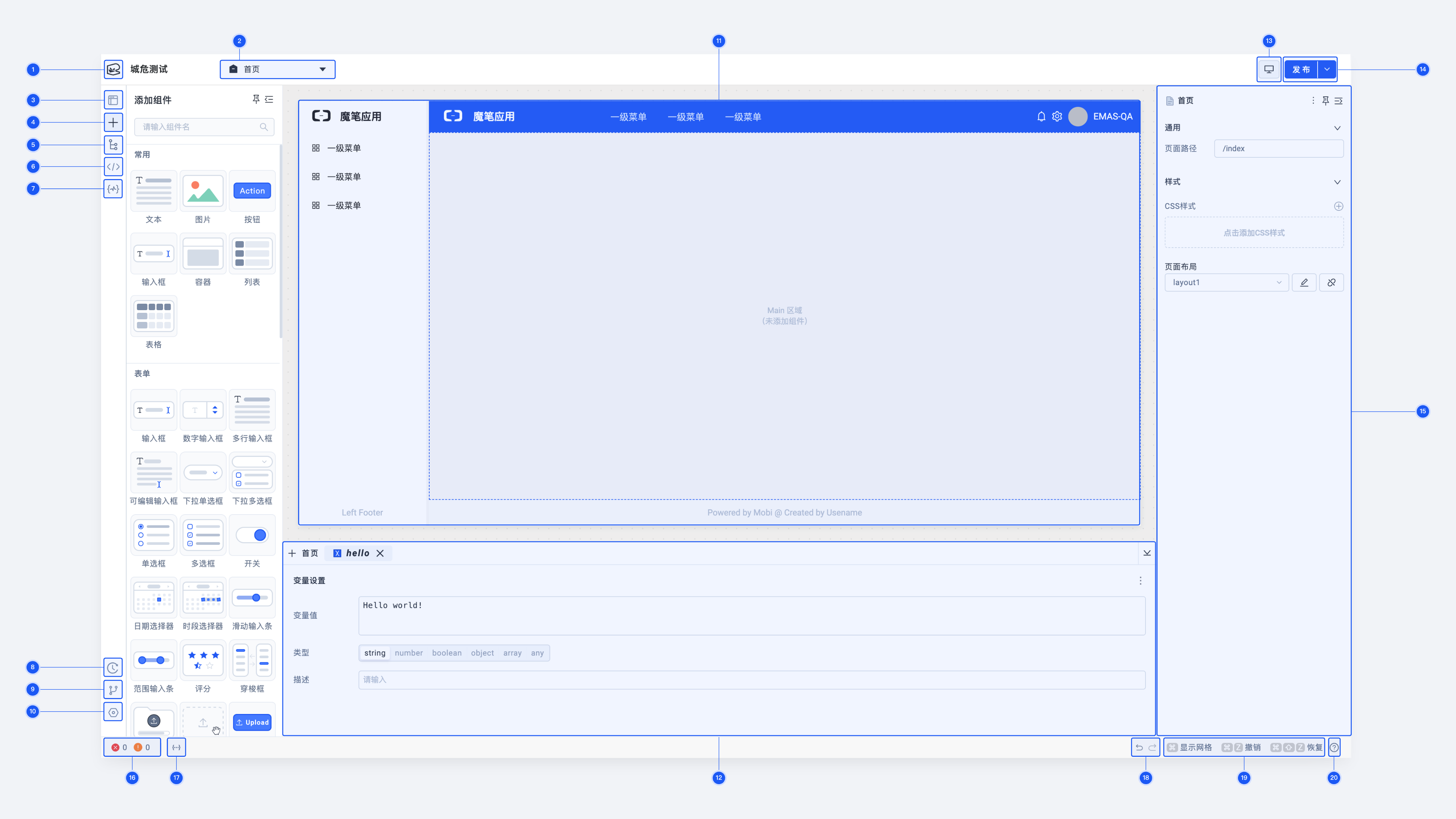
魔笔应用设计器,提供可视化界面帮助用户快速完成应用的 UI 设计、业务逻辑、数据绑定和数据集成等能力开发。下面标注了设计器界面各板块的功能和使用说明。

标注 | 功能名称 | 使用说明 |
1 | Logo | 返回控制台 |
2 | 页面和布局列表 | 快速切换页面或布局 |
3 | 页面&布局 | 创建、删除页面或布局 |
4 | 添加组件 | 可用组件列表,是向画布添加组件的入口 |
5 | 框架&组件树 | 显示当前页面的框架和组件结构 |
6 | 代码 | 管理当前页面和全局的代码,包括变量、计算属性、前端函数、集成操作等 |
7 | 状态 | 实时显示当前页面和全局代码的状态 |
8 | 操作历史 | 记录你在应用设计器中的所有操作,并提供撤销与恢复的功能 |
9 | 版本管理 | 包含提交历史与发布历史,支持对提交记录进行回滚 |
10 | 应用设置 | 提供应用通用设置、预加载JS以及三方库配置等功能 |
11 | 应用画布 | 展示搭建效果的区域 |
12 | 编辑面板区域 | 用于编写代码逻辑,包含变量、计算属性、前端函数、集成操作等内容 |
13 | 预览 | 开启或关闭应用的预览模式 |
14 | 提交与发布 | 提交或发布你的应用 |
15 | 属性设置区域 | 设置组件、布局或页面的相关属性 |
16 | 错误检查 | 显示并定位应用中存在的错误 |
17 | 编辑面板 | 打开或关闭编辑面板 |
18 | 撤销与恢复 | 撤销或恢复在应用设计器中的操作记录 |
19 | 常用快捷键提示 | 提供不同状态下常用的快捷键信息 |
20 | 帮助 | 获取应用相关帮助和支持 |
该文章对您有帮助吗?
