预加载 JS 允许开发者通过预加载 JavaScript (JS) 代码来增强应用的功能。这种方式可以添加全局变量和在 window 对象范围内定义函数,使得开发者可以实现更复杂的业务逻辑和集成。(代码运行环境归属用户。)
主要能力
添加全局变量
开发者可以定义全局变量,这些变量在整个应用的生命周期中都是可用的。全局变量可以用于存储应用状态、配置数据或任何需要跨多个组件共享的信息。
定义 window 范围的函数
通过在 window 对象上定义函数,开发者可以在任何允许编写 JavaScript 代码的地方调用这些函数,包括表达式、前端函数、事件处理脚本等。这增强了应用的可编程性和灵活性。
使用方法
打开“应用设置-预加载 JS”。

在提供的代码编辑器中,输入你的 JS 代码。
// 定义全局变量
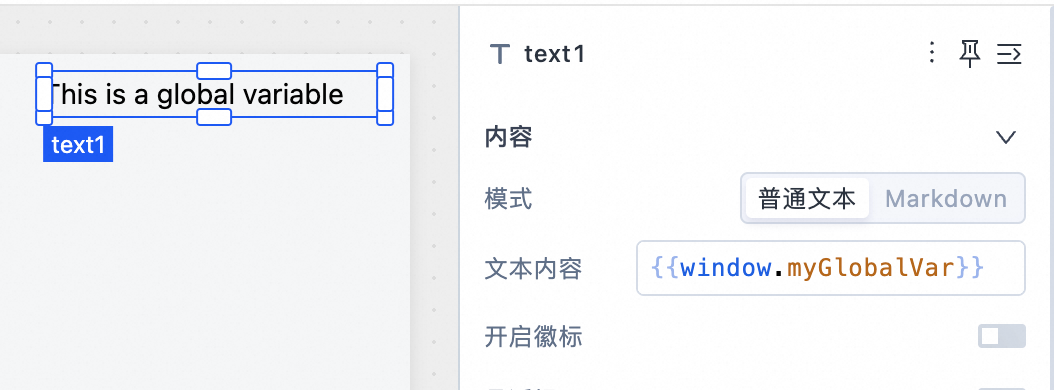
window.myGlobalVar = "This is a global variable";
// 定义window范围的函数
window.func1 = () => {
console.log("Function func1 executed");
};
// 更复杂的函数示例
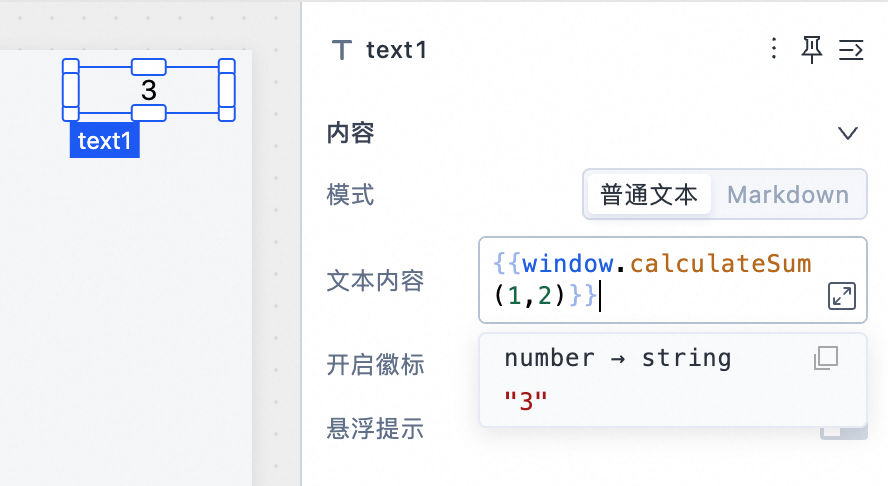
window.calculateSum = (a, b) => {
return a + b;
};
点击“保存”应用代码更改,平台将重新加载应用,以确保新的代码改动生效。
在任意地方使用预加载 JS 中定义的代码。


注意事项
性能影响:预加载的 JS 代码会在应用加载时执行,因此应注意代码的性能影响,避免编写耗时过长的操作。
安全性:避免在预加载代码中包含敏感信息,如 API 密钥或密码,以免造成安全风险。
错误处理:确保代码中包含适当的错误处理逻辑,以避免影响整个应用的稳定性。
常见问题解答
Q: 如果预加载的 JS 代码中有错误,会怎样?
A: 如果预加载代码中存在错误,可能会导致应用无法正常运行或某些功能失效。因此,应在保存更改之前充分测试代码。
Q: 预加载 JS 代码可以访问应用的组件和数据吗?
A: 预加载的 JS 代码可以通过全局变量和定义在 window 对象上的函数与应用的其他部分交互。然而,对于应用的内部组件和数据结构,需要遵循平台提供的接口和方法进行访问。
该文章对您有帮助吗?
