简介
按钮可以执行各种操作,例如调用逻辑流、提交表单或打开页面。

属性配置
按钮组件属性由以下部分组成:
分类 | 基础属性 | 示例 | 说明 |
基础属性 | 按钮文字 |
| 通过按钮文字属性定义,可以设置显示在按钮上的文本。按钮文字可以为静态文字,也可以绑定字段动态设置。 关于此部分属性的更多信息,请参见数据。 |
禁止点击 |
| 通过设置按钮禁止点击,可以实现按钮的不可选中效果。 | |
样式 | 按钮类型 |
| 详情请参见:按钮类型。 |
按钮尺寸 |
| 详情请参见:按钮尺寸。 | |
间距、圆角 |
| 按钮组件间距设置以及圆角样式属于页面组件通用属性。 关于此部分属性的更多信息,请参见样式。 | |
事件 | 点击事件 |
| 按钮组件配置了点击事件,在按钮被点击时被触发。 关于此部分属性的更多信息,请参见事件。 |
可见性 | 条件可见性 |
| 可见性确定按钮组件是否作为页面的一部分最终显示给用户。 关于此部分属性的更多信息,请参见条件可见性。 |
按钮类型
按钮类型属性将预定义的样式应用于按钮。可选项如下:
按钮类型 | 示例 | 样式 | 说明 |
主要 |
|
| 按钮类型为主要时,字体颜色是白色,背景颜色是蓝色,有边框 |
次要 |
|
| 按钮类型为次要时,字体颜色是蓝色,背景颜色是白色,有边框 |
无边框 |
|
| 按钮类型为无边框时,字体颜色是黑色,背景颜色是透明,无边框 |
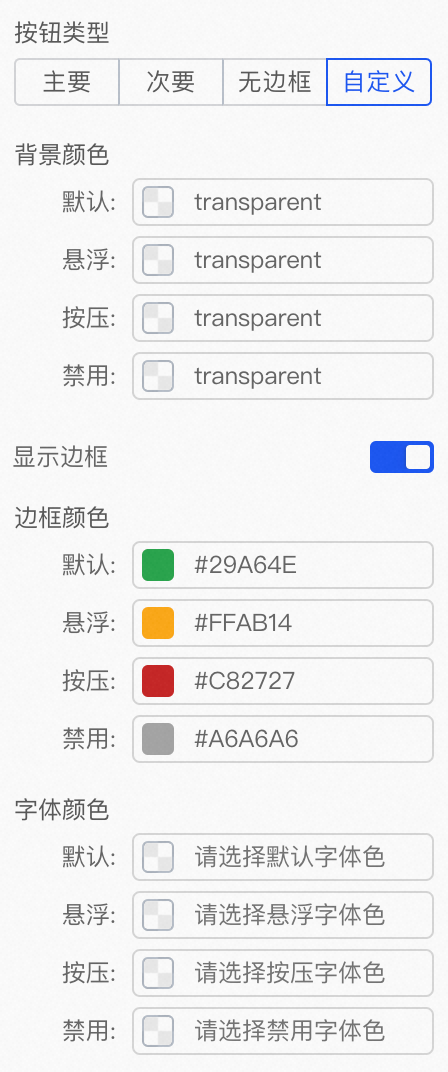
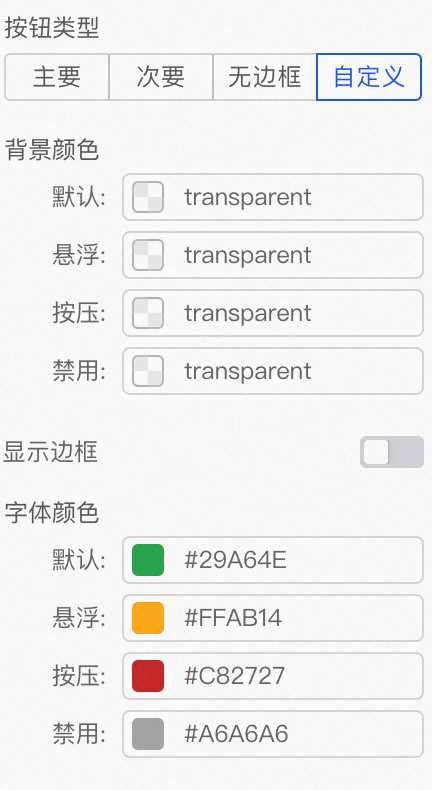
自定义:背景颜色 |
| 默认: 悬浮: 按压:
禁用:
| 通过选择按钮类型为自定义,可以设置按钮四种交互状态的背景颜色; |
自定义:边框颜色 |
| 默认:
悬浮:
按压:
禁用: | 通过选择按钮类型为自定义,可以设置按钮四种交互状态的边框颜色; |
自定义:字体颜色 |
| 默认: 悬浮: 按压:
禁用: | 通过选择按钮类型为自定义,可以设置按钮四种交互状态的字体颜色; |
按钮尺寸
按钮尺寸属性将预定义的尺寸应用于按钮。可选项如下:
小(按钮高度24px)
中(按钮高度32px)
大(按钮高度36px)
自定义
当按钮尺寸设置为“自定义”时,可以自定义设置按钮宽高和按钮内部文字大小。

该文章对您有帮助吗?