简介
复选框组件单独使用可以表示两种状态之间的切换,和开关组件类似,区别在于切换开关会直接触发状态改变,而复选框一般用于状态标记,需要和提交配合,例如同意协议。

属性配置
复选框组件属性由以下部分组成:
分类 | 属性 | 示例 | 说明 |
基础属性 | 只读 |  | 通过设置复选框为只读状态,可以实现复选框的不可操作状态。 |
标签 |  | 标签属性支持的三种文案来源。 | |
样式 | 尺寸大小 |  | 复选框组件尺寸大小属性将预定义的尺寸应用于复选框,可选如下:
|
间距 |  | 关于此部分属性的更多信息,请参见样式。 | |
数据 | 绑定实体字段 |  | 支持的数据类型: BOOLEAN。 关于此部分属性的更多信息,请参见数据。 |
半选 |  | 通过设置复选框组件半选状态,可以实现复选框的半选功能,具体请参见半选。 | |
事件 | 内容变化 |  | 复选框可配置内容变化事件,在选中状态发生更改时被触发。 关于此部分属性的更多信息,请参见事件。 |
条件可见性 | 条件可见性 |  | 关于此部分属性的更多信息,请参见条件可见性。 |
标签
标签类型 | 样式 | 示例 | 说明 |
默认 |  | - | 标签内容等同于绑定的字段名称。 |
无 |  | - | 无标签文字。 |
自定义 |  |  | 当标签选择自定义时,可以设置自定义标签内容。 |
半选
样式 | 示例 | 说明 |
 |  | 未启用半选状态只有选中、未选中两种状态。 |
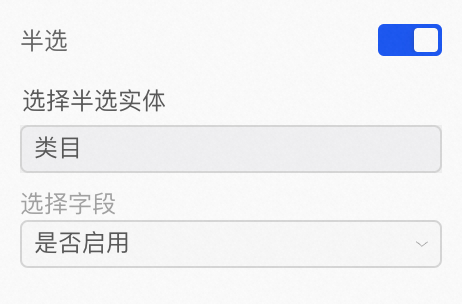
 |  | 开启半选后需要再绑定一个实体字段用于控制半选状态,仅当绑定实体字段为 false,绑定半选字段为 true,复选框字段才处于半选状态。 |
该文章对您有帮助吗?
