模块设计包括页面设计、数据设计、逻辑编排、工作流编排、资源管理、权限管理和自定义配置。
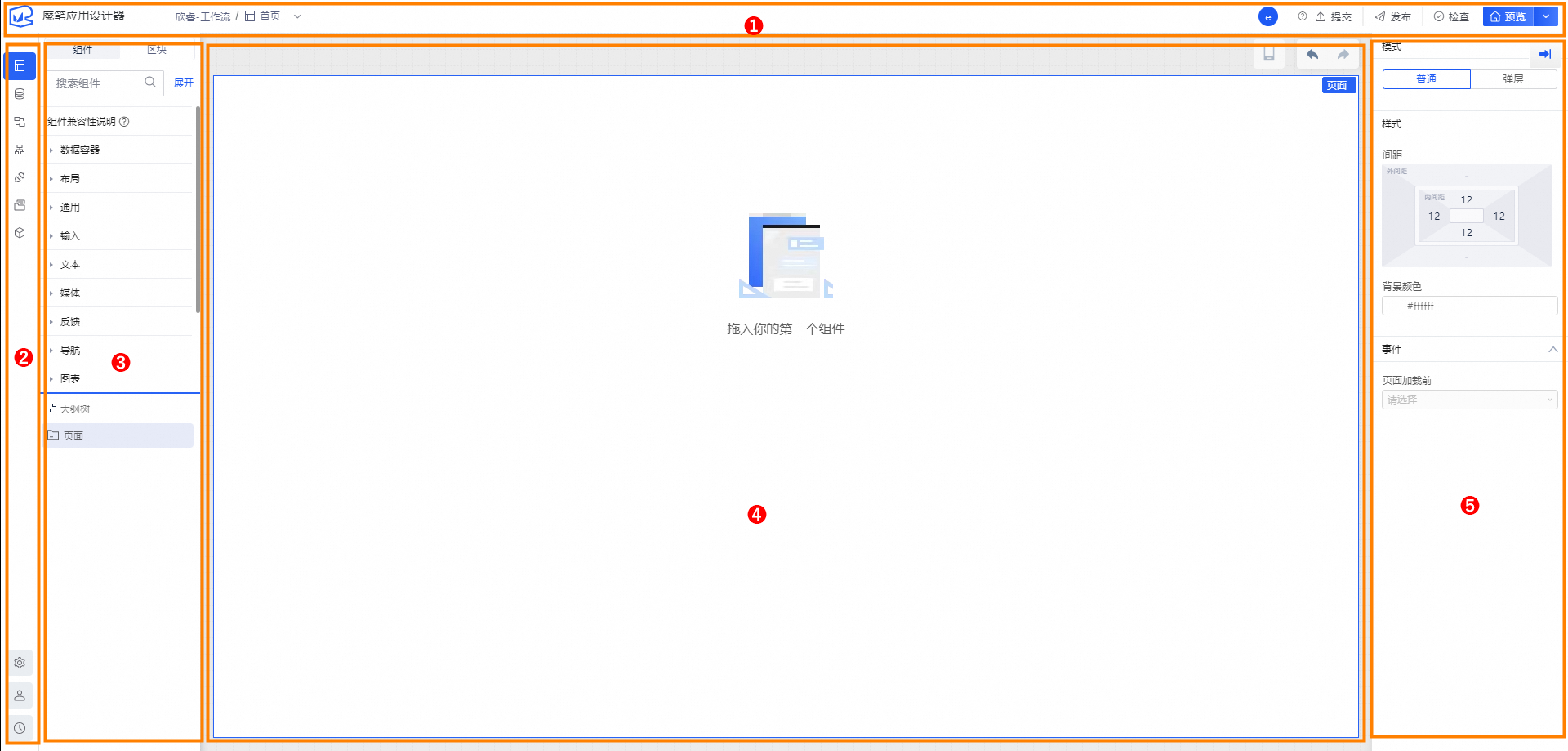
模块开发页面介绍

标号 | 图中区域 | 说明 |
① | 顶部功能区 | 顶部功能区按钮依次为:
|
② | 左侧功能区 | 左侧功能区按钮依次为:
|
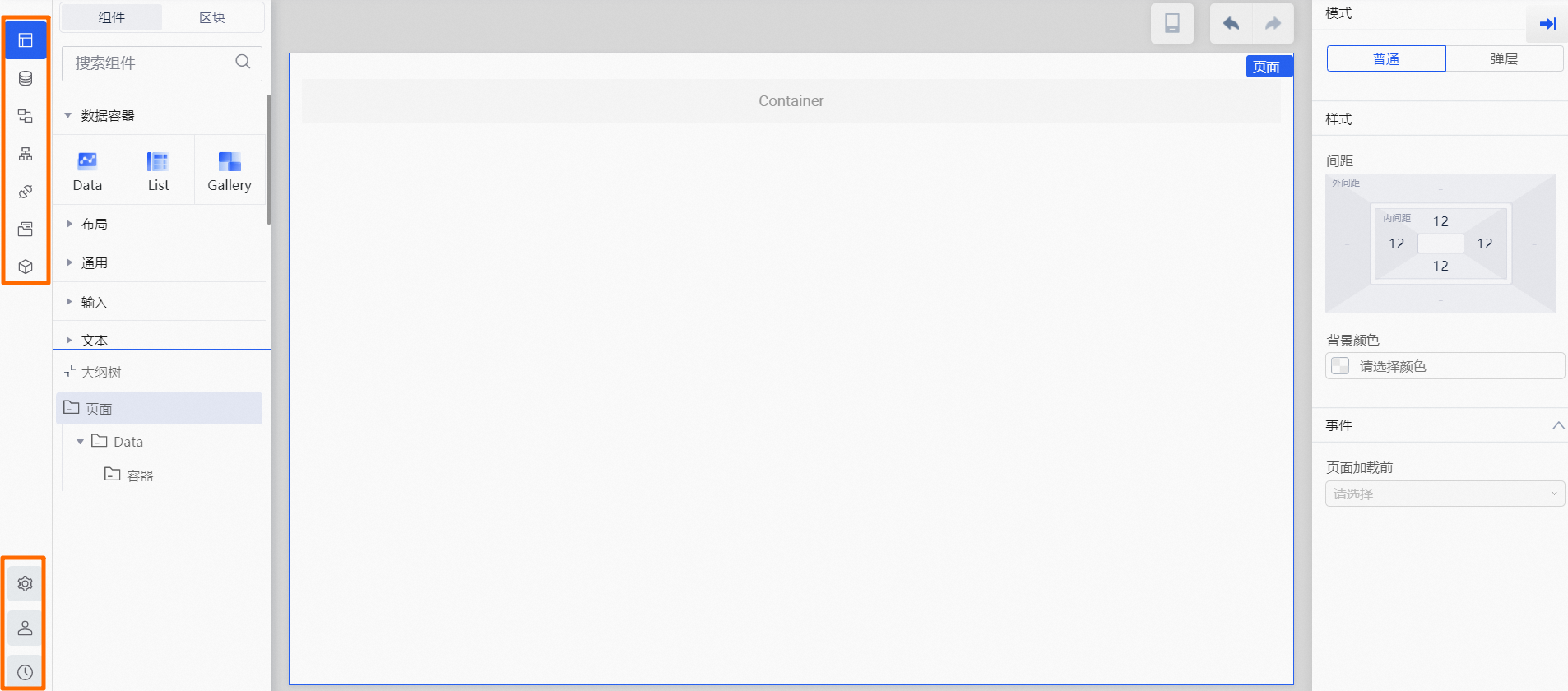
③ | 组件区 |
|
④ | 开发区 | 即页面的可视化编辑区域,可完成对页面组件的排布和整体布局等操作。 |
⑤ | 可配置元素区 | 组件属性设置区域,在该区域可以对组件样式、属性、数据源、事件、条件可见性等进行设置。 |
模块设计
在模块内通过页面设计、数据设计、逻辑编排、API管理、引用模块管理等完成模块的设计和引用。模块设计的主要操作与应用设计的主要操作类似,可参照应用内的操作进行模块设计。

功能设计 | 对应图标 | 说明 |
页面管理 |
| 模块内的页面设计与应用内的页面设计操作类似,请参见页面设计相关章节,章节入口:简介。 |
数据模型 |
| 模块内的页面设计与应用内的数据设计操作类似,请参见数据设计相关章节,章节入口:简介。 |
逻辑流编排 |
| 模块内的逻辑编排与应用内的逻辑编排操作类似,请参见逻辑编排相关章节,章节入口:简介。 |
工作流编排 |
| 模块内的工作流编排与应用内的工作流编排操作类似,请参见工作流编排相关章节,章节入口:简介。 |
集成管理 |
| 模块内的API管理与应用内的API管理操作类似,请参见API管理相关章节,章节入口:简介。 |
资源管理 |
| 模块内的资源管理与应用内的资源管理操作类似,请参见资源管理。 |
引用模块管理 |
| 模块内的引用管理与应用内的模块引用管理操作类似,请参见引用模块管理。 |
配置 |
| 模块内的配置指自定义配置,与应用内的自定义配置操作类似,请参见自定义配置。 说明 模块内不支持设置应用配置。 |
权限管理 |
| 模块内的权限管理指角色管理,与应用内的权限管理操作类似,请参见权限管理。 说明 模块内不支持设置系统预置账号。 |
提交历史 |
| 模块内的提交历史与应用内的提交历史功能类似,包含提交、发布生成的历史记录。可在历史记录中对提交版本进行回滚,详细操作请参见版本回滚。 |










