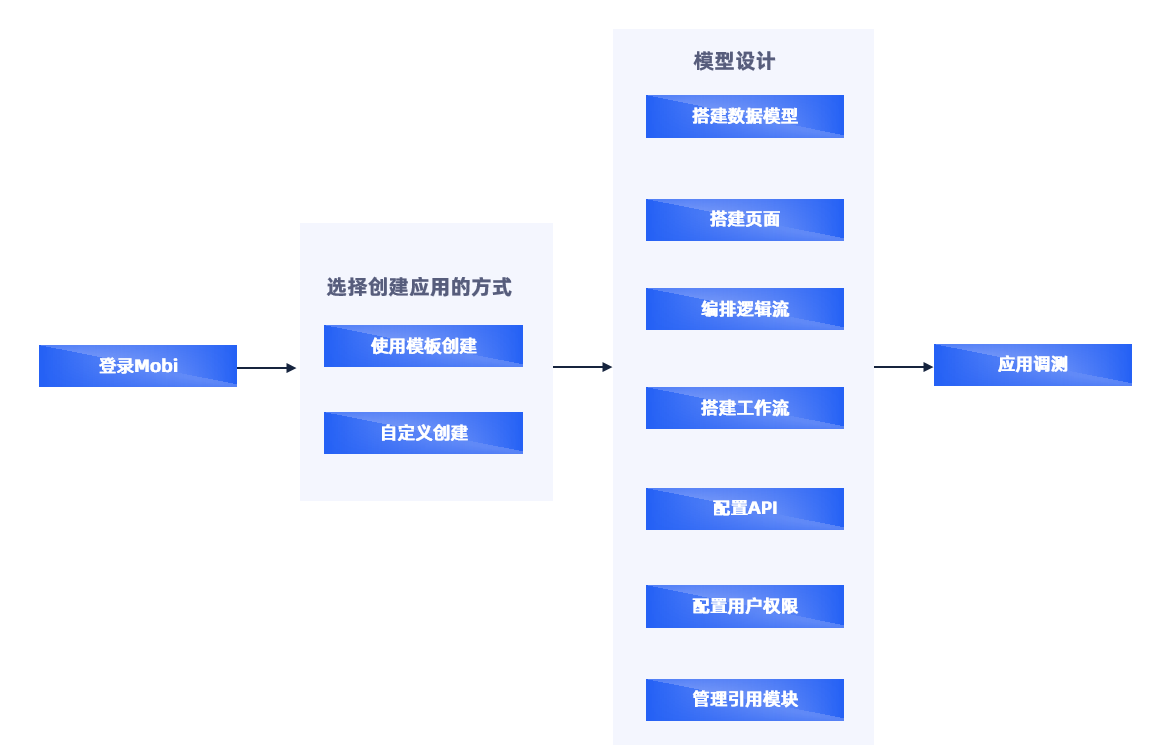
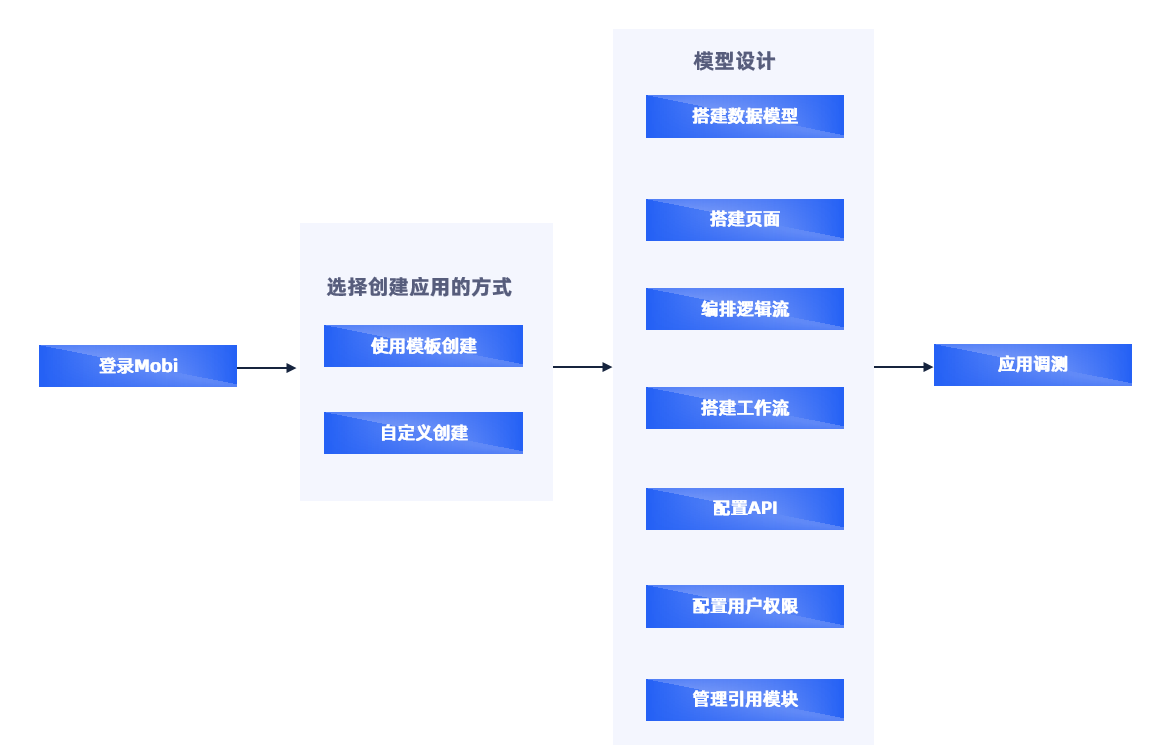
应用开发流程图
在低代码开发平台Mobi中,无需大量编程语言,只需通过拖、拉、拽等操作即可完成应用的搭建,创建流程如图所示。

登录魔笔。
创建应用,具体请参见添加应用。
模型设计是应用开发中的重要一环,模型设计章节的入口请参见添加页面。
应用创建后,需要调测正常才能发布,调测章节的入口请参见应用提交和预览。
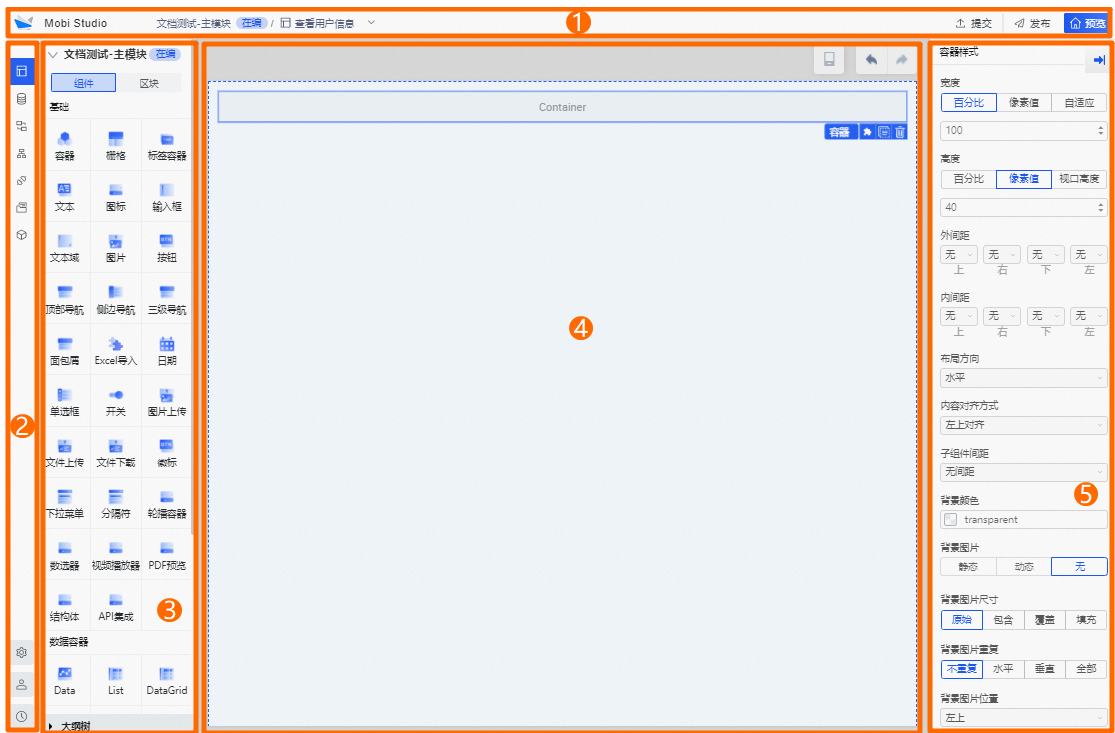
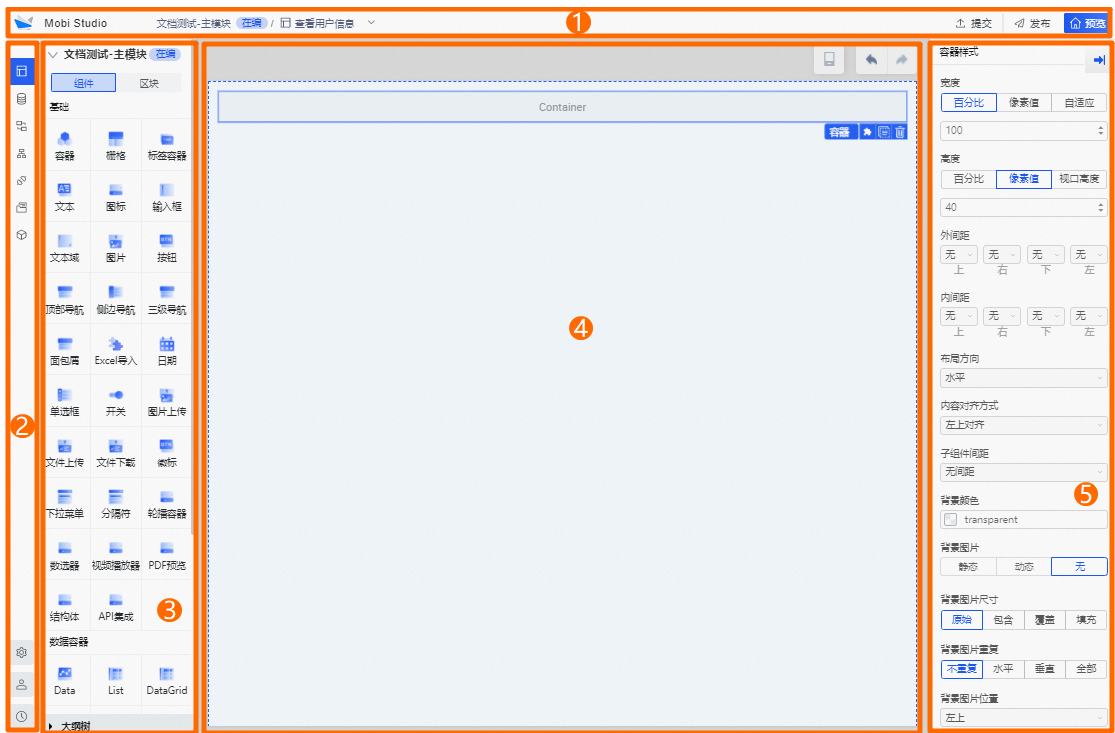
初识应用开发界面
应用开发界面,又称(Mobi Studio),提供图形化、低代码在线页面设计功能,在应用开发界面,可将组件面板上的组件拖拽至页面工作区域,并对组件的属性样式进行设置,再配合事件、数据的设置完成复杂的业务功能,实现以可视化的方式快速构建应用页面,提升开发效率和质量,及时响应业务需求和价值实现。

标号 | 图中区域 | 说明 |
1 | 顶部功能区 | 顶部功能区包含以下模块: |
2 | 左侧功能区 | 左侧功能区按钮依次为: 页面管理: 数据模型:包含数据模型、结构体和枚举值的创建、修改和删除等操作。 逻辑编排:包含前端逻辑流和后端逻辑流的创建、修改和删除等操作。 工作流编排:包含工作流的创建、修改和删除等操作。 集成管理:包含添加连接器和添加触发器等操作。 资源管理:包括上传图片、视频、音频等各类文件并定义。 引用模块管理:可添加或删除引用模块。 配置:包含通用配置和自定义配置。 权限管理:包含自定义角色,并给角色授权。 提交历史:顶部功能区的提交、发布都会生成提交历史记录。
|
3 | 组件区 | 上方区域显示在编模块名称,您也可单击下拉菜单切换模块。 组件区提供各种平台预置组件供用户选择,设计页面时,您需要从组件区域拖拽各种组件(按住鼠标拖动)到工作区域中,同时在区域下方的大纲树中将生成组件的目录导航,便于您对组件进行管理和配置。组件的具体说明请参见页面组件。 对于已进行样式编排的组件还可以保存为区块,以便于搭建页面时快速复用。
|
4 | 开发区 | 即页面的可视化编辑区域,可完成对页面组件的排布和整体布局等操作。 |
5 | 组件属性编辑区 | 组件属性设置区域,在该区域可以对组件样式、属性、数据源、事件等进行设置。 |