简介
关联选择器组件用于选择实体对象的多对一或一对一关联对象。

属性配置
关联选择器组件属性由以下部分组成:
分类 | 参数 | 示例 | 说明 |
属性 | 提示文字 |
| 编辑关联选择器提示文字,可以在关联选择器内容为空的时候背景展示文字提示。 |
无选项时文案 |
| 编辑关联选择器无选项时文案,可以在关联选择器可选项为空的时候背景展示文字提示。 | |
渲染类型 |
| 指定选中值与可选项的展示形式。有以下选项:
| |
只读 |
| 通过设置关联选择器组件为只读状态,可以实现关联选择器组件的不可操作状态。 | |
禁用 |
| 通过设置关联选择器组件为禁用状态,可以实现关联选择器组件的不可操作状态,且将颜色置为灰色。 | |
隐藏箭头 |
| 开启隐藏箭头后,隐藏组件右侧的箭头。 | |
带有清空按钮 |
| 开启带有清空按钮后,在关联选择器组件中有内容时,右侧增加一个可以清空当前内容的按钮。 | |
自动确认 |
| 开启自动确认后,在可选项弹窗中,点击选项后自动确认,无需手动点击确认按钮。 “支持搜索”与“自动确认”不可同时开启。 | |
样式 | 尺寸 |
| 关联选择器组件可配置尺寸,在屏幕宽度为 375px 时,小尺寸对应 20.71px 高度,中尺寸对应 25.99px 高度,大尺寸对应 29.99px 高度。 |
宽度 |
| 关联选择器组件宽度、间距样式属于页面组件通用属性,关于此部分属性的更多信息,请参见样式。 | |
间距 |
| ||
对齐方式 |
| 对齐方式控制关联选择器组件内文字的布局,有左对齐与右对齐两个选项。 | |
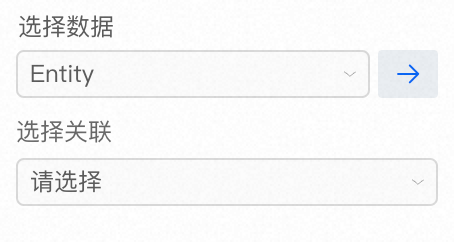
数据 | 选择数据 |
| 关联选择器组件需要配置目标数据和关联。通常将其绑定数据实体的一个多对一或一对一关联。 关于此部分属性的更多信息,请参见数据。 |
可选集 | 选择可选集 |
| 关联选择器组件需要配置可选集数据源。通常需要绑定与上述关联相同的实体。 关于此部分属性的更多信息,请参见数据。 |
选择展示属性 |
| 关联选择器组件需要配置可选集展示属性,字段类型需为 CHAR、TEXT、INTERGER 等可显示属性。 | |
内容变化 |
| 关联选择器组件配置了内容变化时触发事件,在关联选择器内容变化时被触发。 关于此部分属性的更多信息,请参见事件。 | |
点击确认按钮 |
| 关联选择器组件在弹窗确认选项时触发事件。关于此部分属性的更多信息,请参见事件。 | |
点击取消按钮或遮罩层 |
| 关联选择器组件在弹窗点击取消按钮或遮罩层时触发事件。关于此部分属性的更多信息,请参见事件。 | |
点击清空按钮 |
| 开启带有清空按钮时,可配置点击清空按钮事件,在点击清空按钮时触发事件。关于此部分属性的更多信息,请参见事件。 | |
搜索 | 支持搜索 |
| 开启支持搜索后,可通过输入关键字搜索可选项。 |
搜索字段配置 |
| 配置可搜索的字段。如“姓名字段包含输入值”+“年龄字段等于输入值”,则既可通过姓名搜索,又可通过年龄搜索目标选项。 不配置时,默认为“‘展示属性配置的字段’包含输入值”。 | |
开启逻辑流自定义搜索 |
| 数据源类型为逻辑流数据源时,开启此选项后,执行数据源逻辑流时,会额外在末尾传入一个Object类型的参数,上一项配置的搜索字段会填充为搜索时的输入值。 | |
可见性 | 条件可见性 |
| 可见性确定关联选择器组件是否作为页面的一部分最终显示给用户。 关于此部分属性的更多信息,请参见条件可见性。 |
- 本页导读