简介
文本输入框,表单单行文本的输入交互组件。

属性配置
输入框组件属性由以下部分组成:
分类 | 基础属性 | 示例 | 说明 |
基础属性 | 提示文字 |  | 编辑输入框提示文字,可以在输入框内容为空的时候背景展示文字提示。 |
最大长度 |  | 通过设置最大长度,可以限制输入框的输入字符长度。 | |
输入框类型 |  | 输入框类型包括文本、数字和浮点数。 | |
只读 |  | 开启只读,限制输入框只读,不可编辑。 | |
密码隐藏 |  | 开启密码隐藏,当输入框作为密码编辑区域时,可以设置为密码隐藏状态。 | |
搜索框 |  | 开启搜索框,可以在输入框组件内展示搜索图标。 | |
数字提示 |  | 开启数字提示,可以在输入框后动态展示编辑的字符长度。 | |
输入框尺寸 |  | 详情请参见:输入框尺寸。 | |
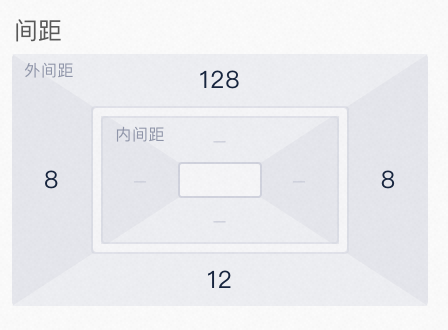
间距 |  | 输入框组件间距属于页面组件通用属性。 关于此部分属性的更多信息,请参见样式。 | |
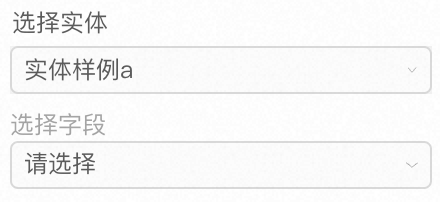
数据 | 绑定实体字段 | 放置到绑定数据表的DATA数据容器中  | 输入框组件需要配置数据源。通常将其绑定数据实体的一个字段,字段类型需为 INTEGER、DECIMAL、LONG、CHAR、TEXT。 关于此部分属性的更多信息,请参见数据。 |
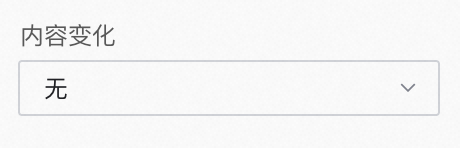
事件 | 内容变化 |  | 输入框组件配置了内容变化事件,在输入框内容变化时被触发。 关于此部分属性的更多信息,请参见事件。 |
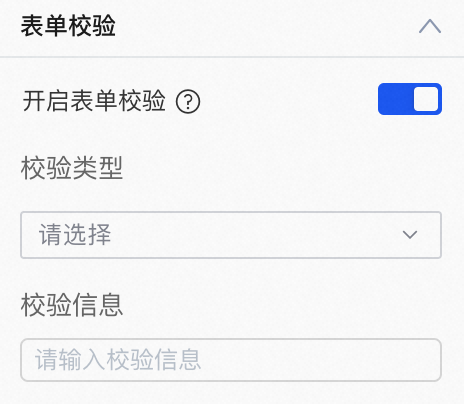
表单校验 | 开启表单校验 |  | 开启表单校验,可以选择校验类型,包括:必填项、电子邮件和自定义。校验信息可以使用表达式,表达式中可以使用 |
可见性 | 条件可见性 |  | 可见性确定输入框组件是否作为页面的一部分最终显示给用户。 有关此部分属性的更多信息,请参考条件可见。 |
输入框尺寸
输入框尺寸属性将预定义的尺寸应用于输入框组件。可选项如下:
小(输入框高度28px)
中(输入框高度32px)
大(输入框高度40px)
自定义
当输入框尺寸设置为“自定义”时,可以自定义设置输入框宽高和输入框内部文字大小。

该文章对您有帮助吗?
