简介
进度条组件用于展示操作的当前进度。在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。
使用方式
该组件为容器组件,可以拖拽图标组件,也可以不使用图标组件。
操作在后台运行,需要耗费一定的客户端等待时间。
操作需要展示一个完成进度的百分比。

属性配置
进度条组件属性由以下部分组成:
分类 | 属性 | 示例 | 说明 |
基础属性 | 自定义内容 |
| 自定义内容开启后容器组件才生效。 |
形态 |
| 进度条支持两种配置状态:圆形和线形 ,请参见形态。 | |
尺寸 |
| 进度条尺寸属性提供三个预定义的尺寸和自定义尺寸 ,请参见尺寸。 | |
状态 |
| 进度条组件提供四个预定义的状态,每个状态配置默认颜色,请参见状态。 | |
样式 | 颜色 |
| 支持自定义各个状态的颜色,关于此部分属性的更多信息,请参见样式。 |
背景颜色 |
| 进度条组件支持设置进度背景颜色。 关于此部分属性的更多信息,请参见样式。 | |
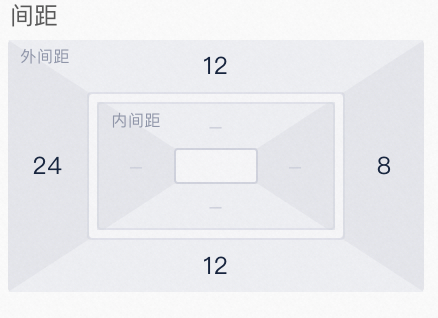
间距 |
| 关于此部分属性的更多信息,请参见样式。 | |
数据 | 绑定实体字段 |
| 所占百分比支持的数据类型:TEXTCHAR、INTEGER、LONG、DECIMAL、ENUMERATION、DATETIME。 关于此部分属性的更多信息,请参见数据。 |
条件可见性 | 条件可见性 |
| 关于此部分属性的更多信息,请参见条件可见性。 |
形态
形态 | 样式 |
圆形 |
|
线形 |
|
说明
仅圆形形态支持尺寸自定义宽高。
仅线形形态支持配置是否添加 Border属性。
尺寸
进度条尺寸属性将预定义的尺寸应用于进度条。圆形与线形可选项如下:
形态 | 尺寸 | 示例 |
圆形 | 小(宽:100px, 高:100px)。 | - |
中(宽:116px,高:116px)。 | - | |
大(宽:132px,高:132px)。 | - | |
自定义(宽:132px,高:132px),自定义可配置自定宽度和高度。 有关此部分属性的更多信息,请参阅 页面组件中的通用属性文档 中的宽度高度部分。 |
| |
线形 | 小(粗:4px)。 | - |
中(粗:8px)。 | - | |
大(粗:12px)。 | - |
状态
状态 | 状态说明 |
默认 |
|
成功 |
|
失败 |
|
警告 |
|
该文章对您有帮助吗?