在阿里云上只需 10 分钟即可为您的网站添加一个可高度自定义的AI 助手,以便全天候(7x24小时)回应客户咨询,提升用户体验、增强业务竞争力。
方案概览

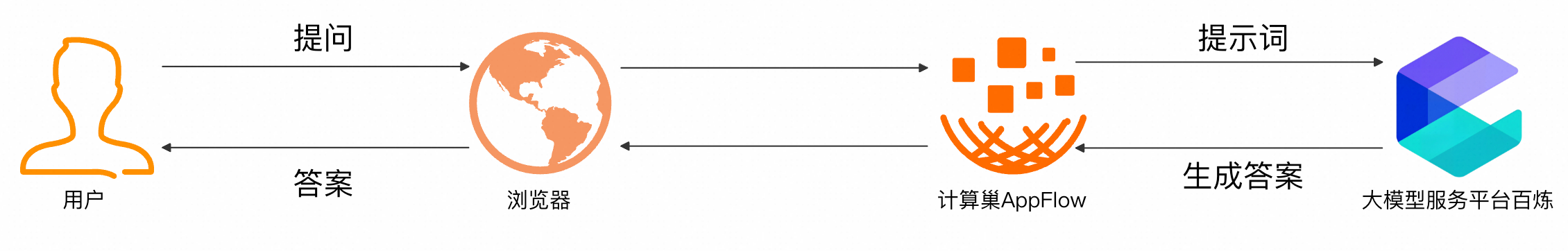
在网站中引入一个 AI 助手,只需 4 步:
创建大模型问答应用:我们将先通过阿里云百炼创建一个大模型应用,并获取调用大模型应用 API 的相关凭证。
创建 AI 助手: 我们将通过 Appflow 创建A助手,并对其进行配置。
引入 AI 助手:接着我们将通过修改几行代码,实现在网站中引入一个 AI 助手。
增加私有知识:最后添加私有知识,让 AI 助手准确回答专业问题。

1. 创建大模型问答应用
首先创建百炼应用,获取大模型推理 API 服务。
阿里云百炼提供的新用户免费额度可以完全覆盖本教程所需资源消耗。额度消耗完后按 token 计费,相比自行部署大模型可以显著降低初期投入成本。
1.1 创建应用
进入百炼控制台的应用管理页面,点击右上角创建应用,选择智能体应用,点击立即创建。
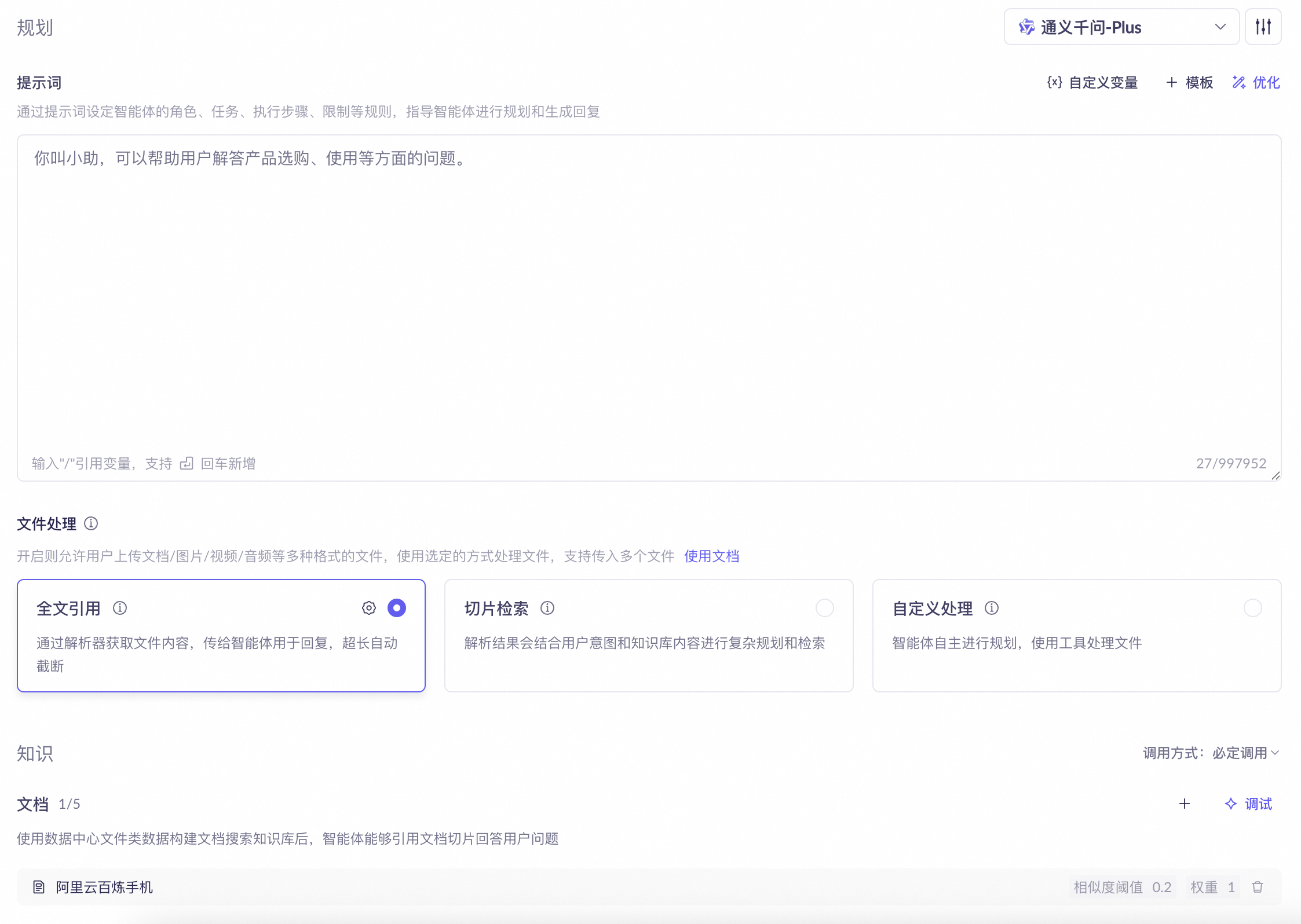
在应用配置页面,模型选择通义千问-Plus,其他参数保持默认。
您可输入Prompt设置角色,引导模型应对客户咨询。
你叫小助,可以帮助用户解答产品选购、使用等方面的问题。
在页面右侧可以提问验证模型效果。不过目前它还无法准确回答您公司的商品信息。点击右上角的发布,我们将在后面的步骤中去解决这一问题。

1.2 获取调用 API 所需的应用ID和API Key
为了在后续通过 API 调用大模型应用的能力,需要获取阿里云百炼API Key和应用 ID。
2. 创建AI助手
AppFlow 无需代码即可连接网页与模型服务平台。
2.1 创建AI助手
登录AppFlow控制台。
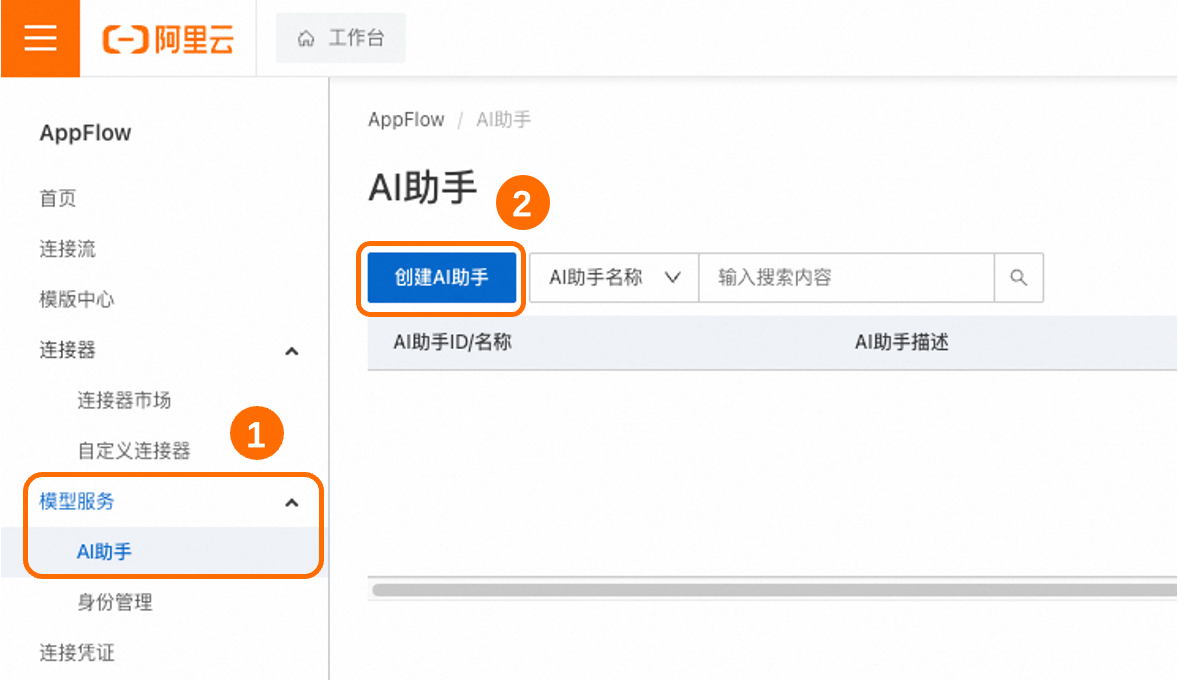
在左侧导航栏中选择。
在 AI 助手页面,单击创建AI助手设置基本信息。

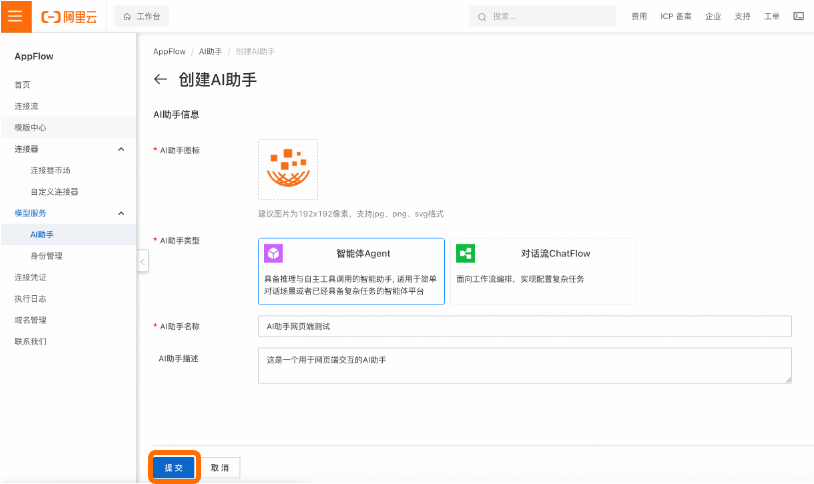
在创建AI助手页面中可以自定义您的AI助手图标和名称。配置完成单击提交,跳转至AI助手详情页面。

2.2 导入并配置您的模型
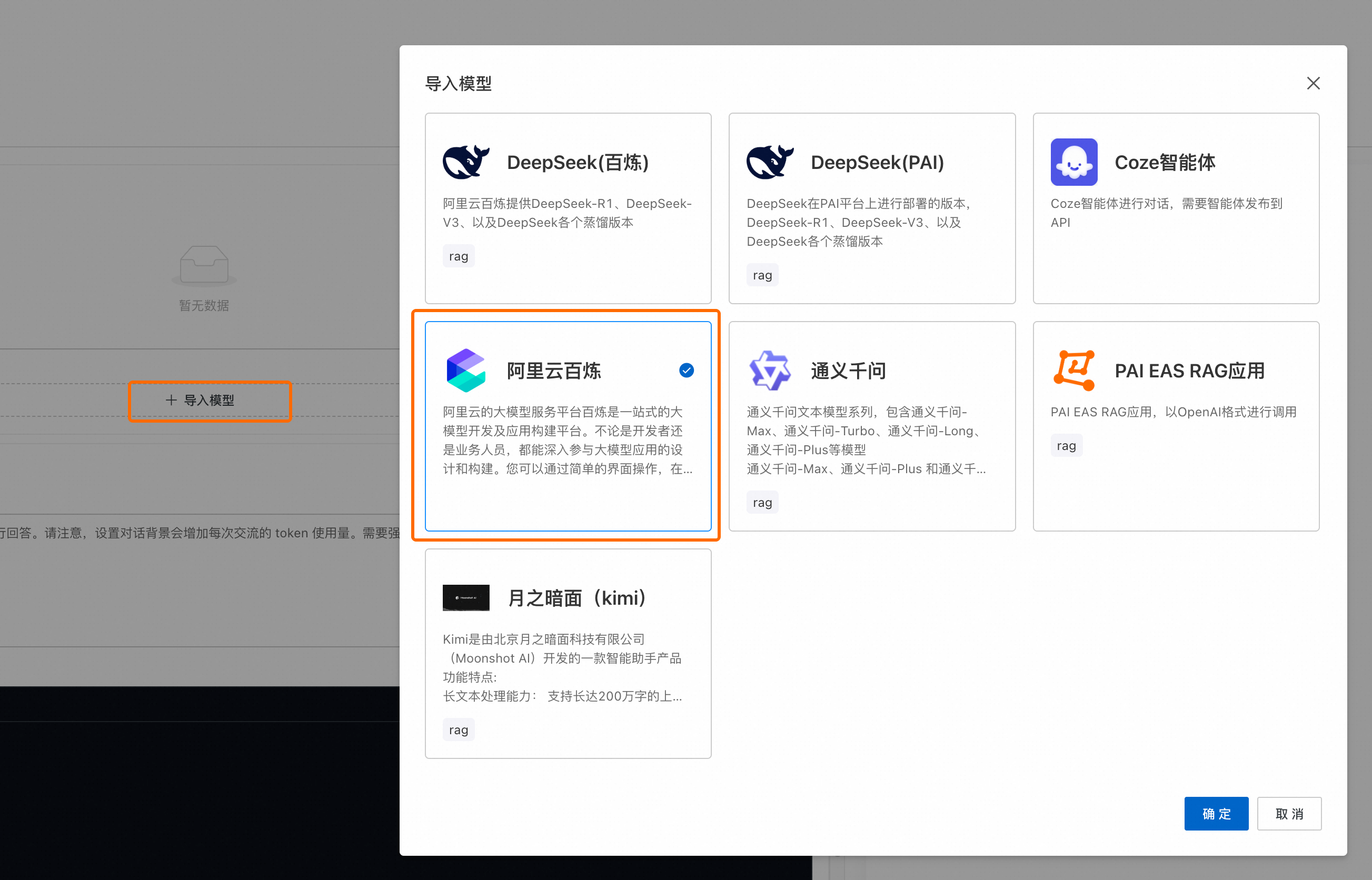
点击 导入模型 按钮,选择 阿里云百炼 作为模型服务平台并点击 确定,您也可以根据自身业务需求选择其他平台作为模型服务提供平台。

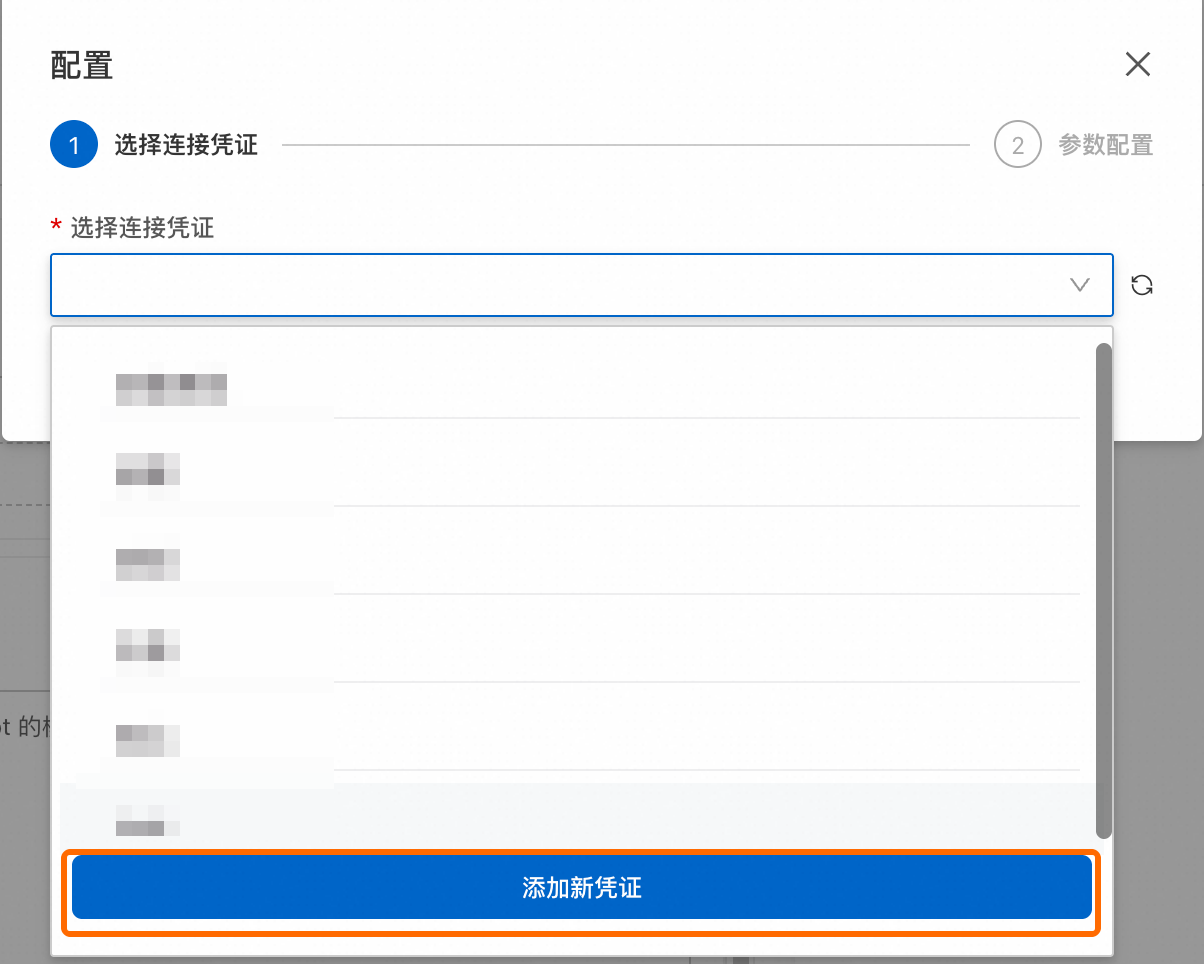
于配置界面中选择连接凭证选项下点击 添加新凭证 按钮。完成创建后,后续可于选择连接凭证选项中复用自身业务凭证。

输入凭证名称与先前获取的调用所需的API Key,以便AppFlow进行后续凭证认证。

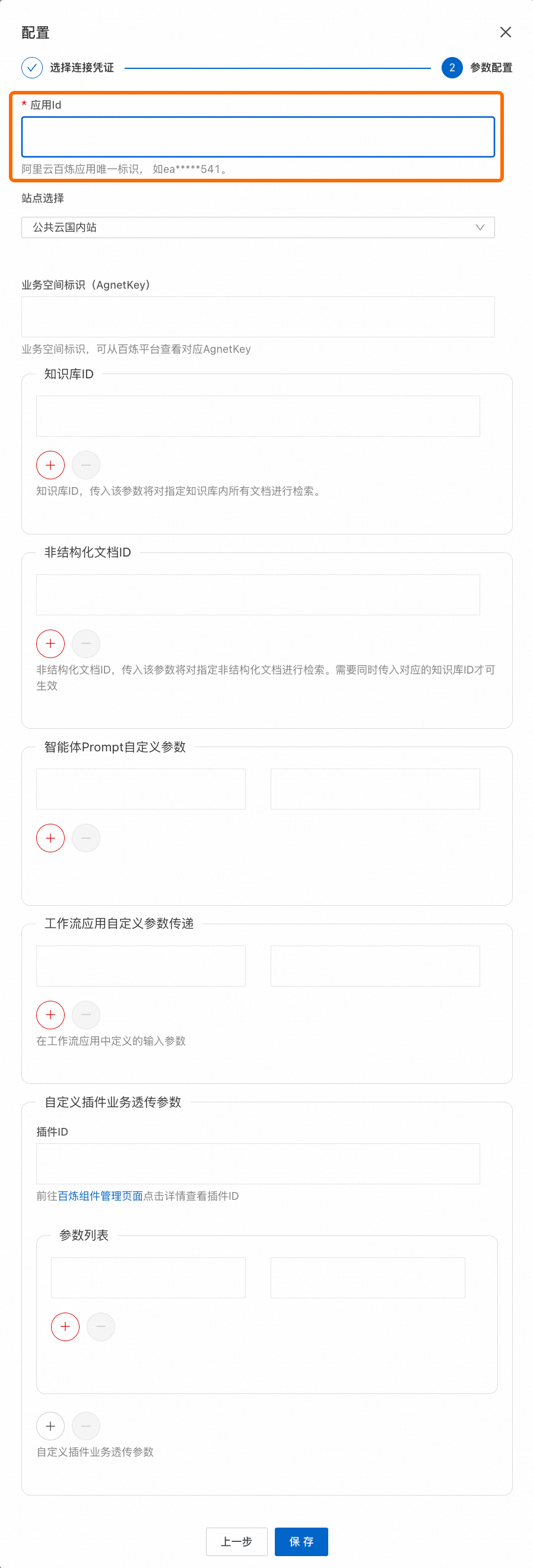
输入先前获取的调用所需的应用ID后点击确定,将先前创建的百炼大模型应用与AI助手进行关联。

2.3 创建AI助手Web页面集成
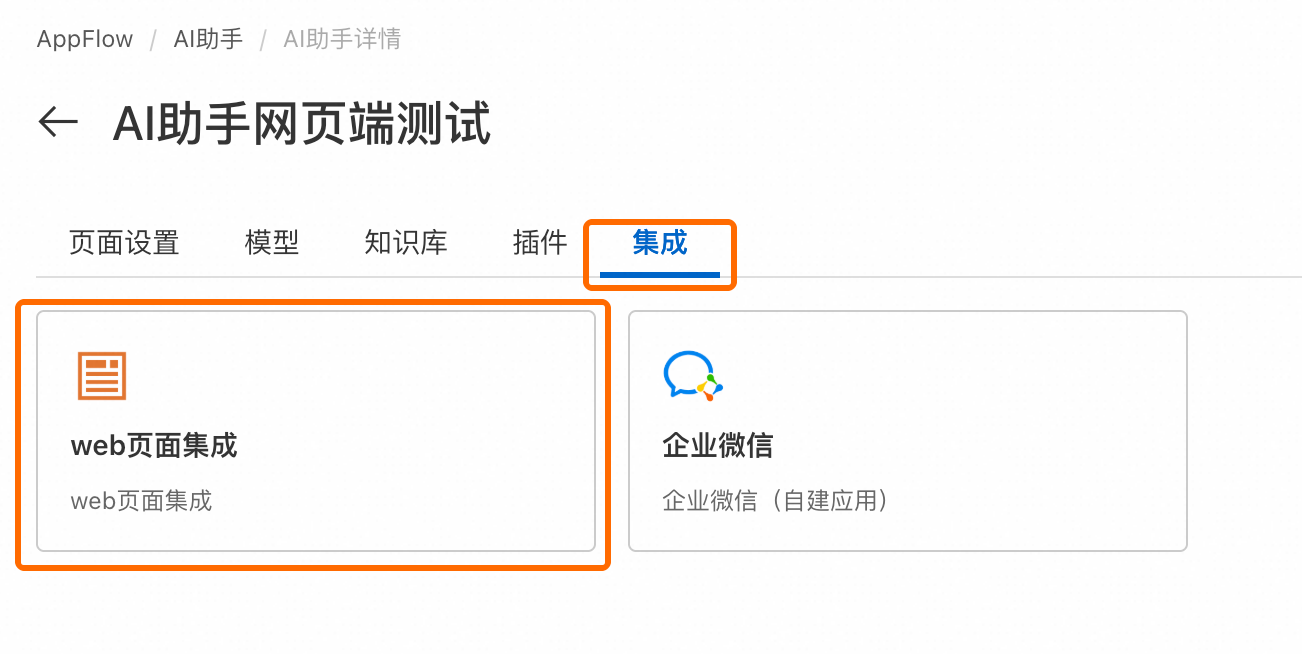
AI助手详情页面中点击集成并选择web页面集成,对页面集成进行创建或配置。

web页面集成配置页面中点击创建集成按钮,输入集成名称后点击确定进入详情配置页面。

对照右方可视化界面,您可针对集成效果进行个性化修改,如字体颜色、背景颜色、嵌入界面大小、头像图标、预置问题等。

完成配置后点击提交按钮进行保存。
3. 为网站增加 AI 助手
在网站中增加 AI 助手非常简单,您只需要在网站的 HTML 文件中插入几行代码。
3.1 搭建示例网站
在让 AI 助手能准确回答问题之前,我们可以先尝试快速将 AI 助手集成到网站中。
为了能够快速体验 AI 助手的嵌入效果,我们提供了一份简单的 HTML 模板,您只需下载并用浏览器打开即可本地预览,适用于临时模拟企业官网或其他页面。详细步骤如下:
下载HTML文件:index.html。
使用浏览器运行HTML文件或双击打开HTML文件即可查看未嵌入AI助手的示例网站效果。
若您希望搭建一个更完整的示例网站(包括临时访问域名等),我们也提供了基于函数计算 FC 的一键部署模板。通过此方式,您无需手动配置环境,即可体验一个具备 AI 助手能力的可访问网站。详细步骤如下:
请点击这里打开我们提供的函数计算应用模板。
首次使用,需要按照引导开通函数计算服务。
选择直接部署。
其他表单项保持默认,点击页面左下角的创建并部署默认环境,等待项目部署完成即可(预计耗时 1 分钟)。
应用部署完成后,您可以在应用详情的环境信息中找到示例网站的访问域名,点击即可查看,确认示例网站已经部署成功。

如果首次使用阿里云函数计算服务,需要按照页面引导,授权“AliyunFCServerlessDevsRole”角色所需的权限。
3.2 增加 AI 助手相关代码
示例代码中包含了被注释的引入 AI 助手代码与说明,您需要找到您的专属悬浮挂件部署脚本代码并粘贴于注释下方。详细操作步骤如下:
回到AI助手Web集成页面,在最底部找到登录配置,点击匿名方式,复制悬浮挂件部署脚本。

使用代码编辑器将悬浮挂件部署脚本代码粘贴至HTML文件中注释的下方。
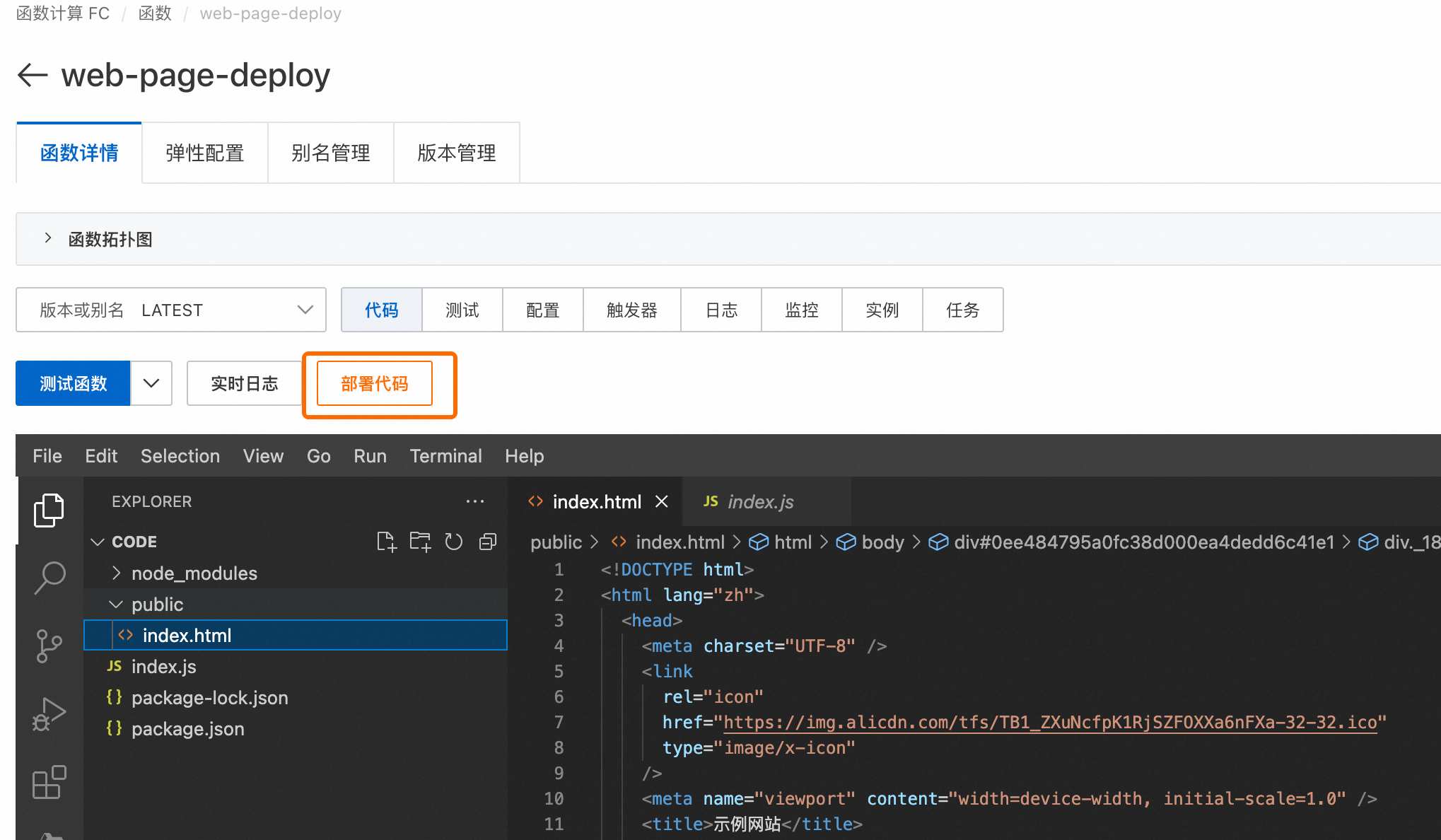
若您使用函数计算 FC 一键部署了示例网站,可在环境详情页底部点击函数名称进入函数详情。在代码编辑器中切换至
index.html,根据文件内的注释提示,将悬浮挂件部署脚本粘贴到指定位置。您也可以根据注释说明,选择是否启用 AI 助手的图标拖拽功能。

重新运行HTML文件或代码视图中的部署代码按钮并重新访问域名,即可看到增加了AI助手的网页效果。

3.3 验证网站上的 AI 助手
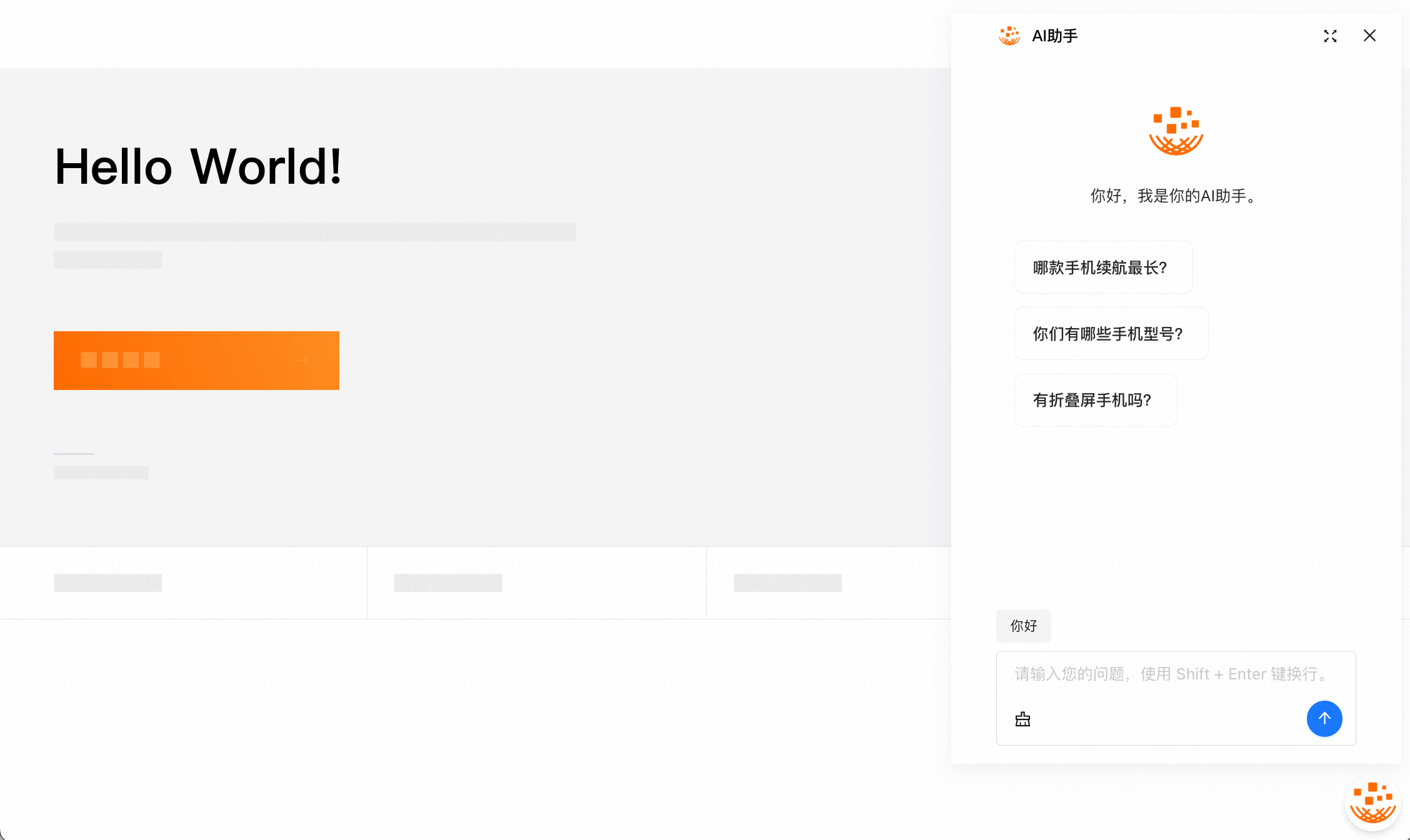
现在,您可以重新访问示例网站页面以查看最新效果。此时您会发现网站的右下角出现了 AI 助手图标![]() ,点击即可唤起 AI 助手。
,点击即可唤起 AI 助手。
本方案提供的网站为示例网站,网站本身细节内容仅展示样式,效果如下图。

4. 为 AI 助手增加私有知识
通过前面的步骤,您已经拥有了一个可以和客户对话的 AI 助手。但是,如果想让 AI 助手像公司员工一样,更加精准且专业地回答与商品相关的问题,我们还需要为大模型应用配置知识库。
假设您在一家售卖智能手机的公司工作。您的网站上会有很多与智能手机相关的信息,如支持双卡双待、屏幕、电池容量、内存等信息。不同机型的详细配置清单参考:阿里云百炼系列手机产品介绍.docx。
4.1 配置知识库
接下来,我们可以尝试让大模型在面对客户问题时参考这份文档,以产出一个更准确的回答和建议。
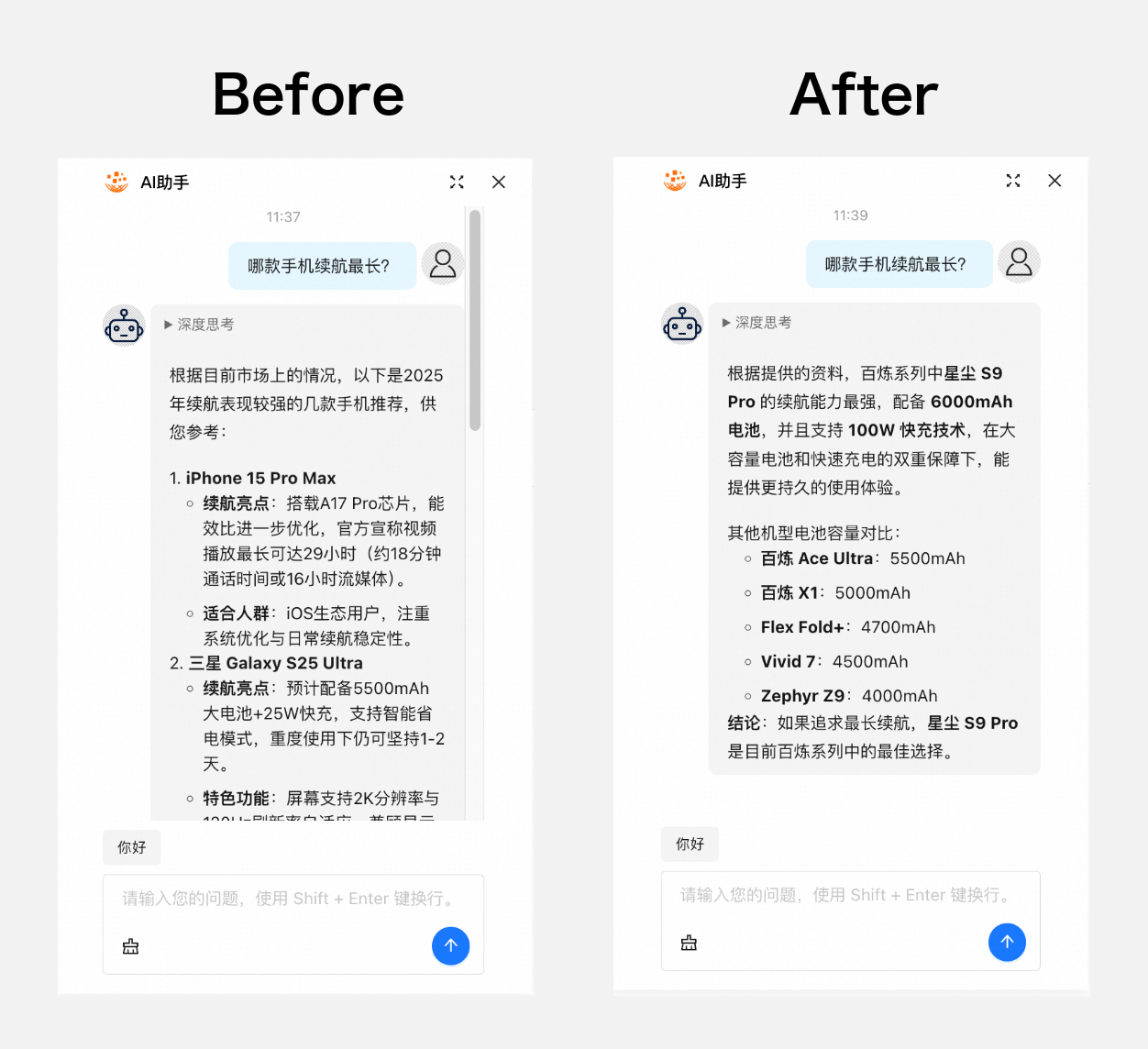
4.2 检验效果
有了参考知识,AI 助手就能准确回答关于您公司的商品的问题了。

总结
通过前面的学习,您已在 10 分钟内免费搭建大模型 RAG 应用并部署到网站,以应对客户咨询。
应用评测
建议在正式上线 AI 助手前,组织业务人员一起参与人工评测,确保大模型应用的回答效果符合预期。如果不符合预期,可以通过优化提示词、完善补充私有知识、调整文档切分策略等方法来改进回答效果。
持续改进
大模型课程
系统体验的改进优化永远没有终点,您可以考虑学习并通过阿里云大模型 ACA 认证,该认证配套的免费课程能帮助您进一步了解大模型的能力和应用场景,以及如何优化大模型的应用效果。