如果您需要管理OSS存储空间、上传下载文件、管理数据、进行图片处理等,可以先安装OSS Browser.js SDK。本文为您介绍如何安装和使用OSS Browser.js SDK。
准备工作
使用RAM用户或STS方式访问
由于阿里云账号AccessKey拥有所有API访问权限,建议遵循阿里云安全最佳实践。如果部署在服务端,可以使用RAM用户或STS来进行API访问或日常运维管控操作,如果部署在客户端,请使用STS方式来进行API访问。更多信息,请参见访问控制。
设置跨域资源共享(CORS)
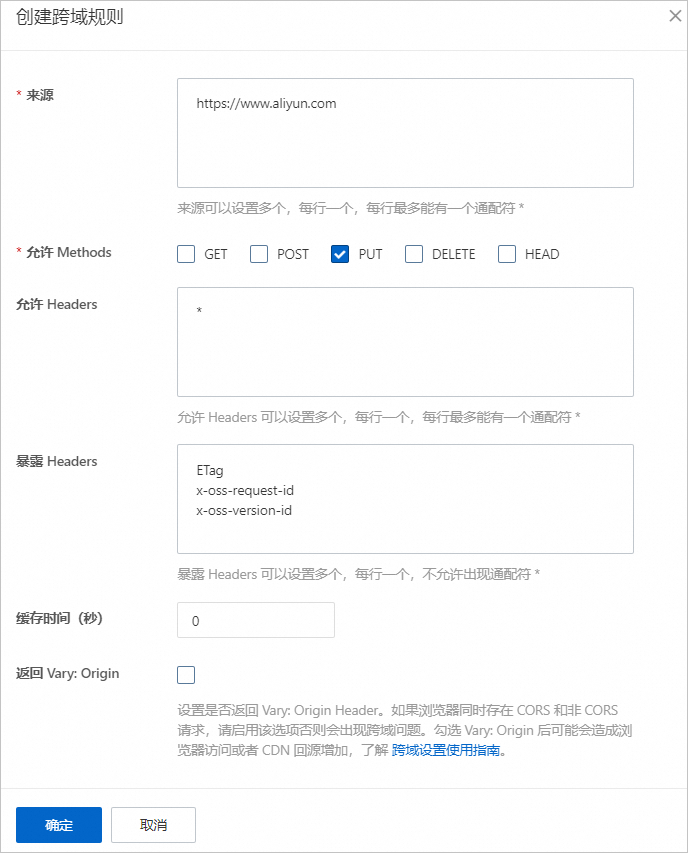
通过浏览器直接访问OSS时,CORS配置规则要求如下:
来源:设置精准域名(例如
https://www.aliyun.com)或带有通配符星号(*)的域名(例如https://*.aliyun.com)。允许Methods:请根据实际使用场景,选择不同的Methods。例如分片上传时,设置为PUT;删除文件时,设置为DELETE。
允许Headers:设置为
*。暴露Headers:请根据实际使用场景,设置暴露的Headers。例如设置为
ETag、x-oss-request-id和x-oss-version-id。

具体操作,请参见跨域设置。
注意事项
OSS Browser.js SDK通过Browserify和Babel产生适用于浏览器的代码。由于浏览器环境的特殊性,无法使用以下功能:
流式上传:浏览器中无法设置chunked编码,建议使用分片上传替代。
操作本地文件:浏览器中不能直接操作本地文件系统,建议使用签名URL的方式下载文件。
由于OSS暂时不支持Bucket相关的跨域请求,建议在控制台执行Bucket相关操作。
下载SDK
目前官网文档中的demo都是基于SDK 6.x,版本低于6.x的可参考5.x开发文档,如果要升级到6.x请参考升级文档。
安装SDK
支持的浏览器
IE(>=10)
Edge
主流版本的Chrome、Firefox、Safari
主流版本的Android、iOS、Windows Phone系统默认浏览器
安装方式
您可以通过以下任意方式安装Browser.js SDK。
浏览器引入
重要因部分浏览器不支持promise,需要引入promise兼容库。 例如IE10和IE11需要引入promise-polyfill。
<!-- 引入在线资源 --> <script src="https://gosspublic.alicdn.com/aliyun-oss-sdk-6.20.0.min.js"></script> <!-- 引入本地资源 --> <script src="./aliyun-oss-sdk-6.20.0.min.js"></script>说明引入在线资源方式依赖于CDN服务器的稳定性,推荐用户使用离线方式引入,即通过本地资源或自行构建的方式引入。
使用引入本地资源方式时,src请填写本地资源相对于示例程序的相对路径。
本文以6.20.0版本为例。更多版本,请参见ali-oss。
在代码中使用OSS对象:
重要由于Browser.js SDK通常在浏览器环境下使用,为避免暴露阿里云账号访问密钥(AccessKey ID和AccessKey Secret),强烈建议您使用临时访问凭证的方式执行OSS相关操作。
临时访问凭证包括临时访问密钥(AccessKey ID和AccessKey Secret)和安全令牌(SecurityToken)。您可以通过调用STS服务的AssumeRole接口或者使用各语言STS SDK来获取临时访问凭证。关于搭建STS服务的具体操作,请参见使用STS临时访问凭证访问OSS。
<script type="text/Browser.jsscript"> const client = new OSS({ // yourRegion填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。 region: 'yourRegion', // 开启V4版本签名。 authorizationV4: true, // 从STS服务获取的临时访问密钥(AccessKey ID和AccessKey Secret)。 accessKeyId: 'yourAccessKeyId', accessKeySecret: 'yourAccessKeySecret', // 从STS服务获取的安全令牌(SecurityToken)。 stsToken: 'yourSecurityToken', refreshSTSToken: async () => { // 向您搭建的STS服务获取临时访问凭证。 const info = await fetch('your_sts_server'); return { accessKeyId: info.accessKeyId, accessKeySecret: info.accessKeySecret, stsToken: info.stsToken } }, // 刷新临时访问凭证的时间间隔,单位为毫秒。 refreshSTSTokenInterval: 300000, // 填写Bucket名称。 bucket: 'examplebucket' }); </script>使用npm安装SDK开发包
npm install ali-oss成功完成后,即可使用import或require进行引用。由于浏览器中原生不支持
require模式,因此需要在开发环境中配合相关的打包工具,例如webpack、browserify等。const OSS = require('ali-oss'); const client = new OSS({ // yourRegion填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。 region: 'yourRegion', // 开启V4版本签名。 authorizationV4: true, // 从STS服务获取的临时访问密钥(AccessKey ID和AccessKey Secret)。 accessKeyId: 'yourAccessKeyId', accessKeySecret: 'yourAccessKeySecret', // 从STS服务获取的安全令牌(SecurityToken)。 stsToken: 'yourSecurityToken', refreshSTSToken: async () => { // 向您搭建的STS服务获取临时访问凭证。 const info = await fetch('your_sts_server'); return { accessKeyId: info.accessKeyId, accessKeySecret: info.accessKeySecret, stsToken: info.stsToken } }, // 刷新临时访问凭证的时间间隔,单位为毫秒。 refreshSTSTokenInterval: 300000, // 填写Bucket名称。 bucket: 'examplebucket' });
使用方式
OSS Browser.js SDK支持同步和异步的使用方式。同步和异步方式均使用new OSS()创建client。
同步方式
基于ES7规范的async/await,使得异步方式同步化。
以下以同步方式上传文件为例。
// 实例化OSS Client。
const client = new OSS(...);
async function put () {
try {
// object表示上传到OSS的文件名称。
// file表示浏览器中需要上传的文件,支持HTML5 file和Blob类型。
const r1 = await client.put('object', file);
console.log('put success: %j', r1);
const r2 = await client.get('object');
console.log('get success: %j', r2);
} catch (e) {
console.error('error: %j', e);
}
}
put(); 异步方式
与Callback方式类似,API接口返回Promise,使用then()处理返回结果,使用catch()处理错误。
以下以异步方式下载文件为例。
// 实例化OSS Client。
const client = new OSS(...);
// object表示上传到OSS的文件名称。
// file表示浏览器中需要上传的文件,支持HTML5 file和Blob类型。
client.put('object', file).then(function (r1) {
console.log('put success: %j', r1);
return client.get('object');
}).then(function (r2) {
console.log('get success: %j', r2);
}).catch(function (err) {
console.error('error: %j', err);
});