本文主要介绍 PDS 的Javascript Widget 组件。
1. 介绍
PDS 的Javascript Widget 组件目前支持以下几种 Widget:
PageWidget
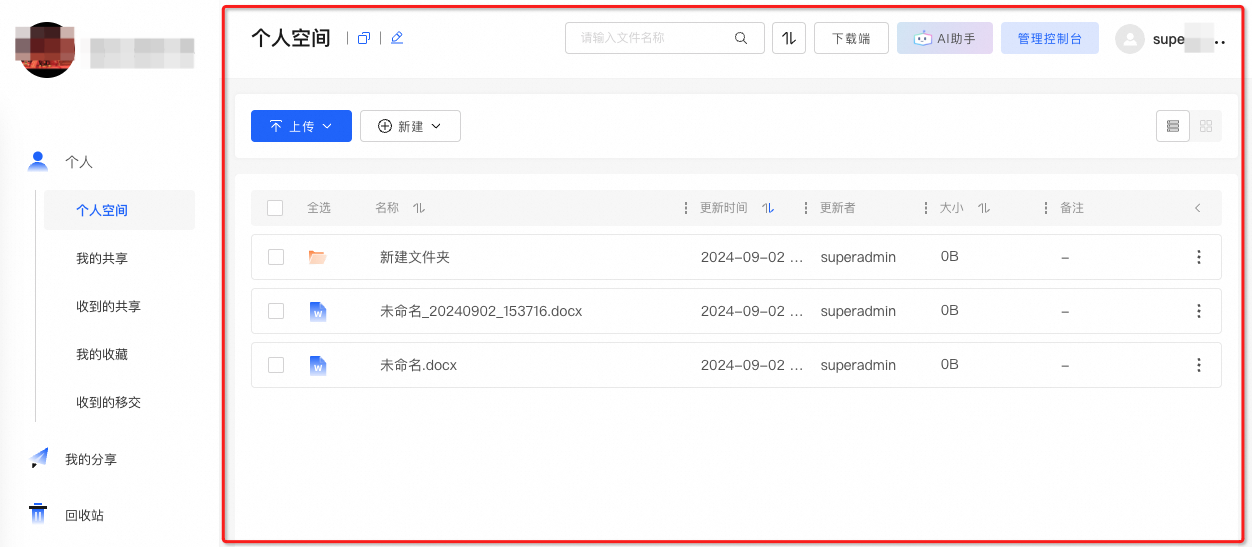
PageWidget 提供了一些方法,让开发者可以在自己的Web应用中快速通过 iframe 方式嵌入 PDS BasicUI 的页面,如:个人空间右侧部分,见下图:

WebOfficeWidget/VideoPlayerWidget
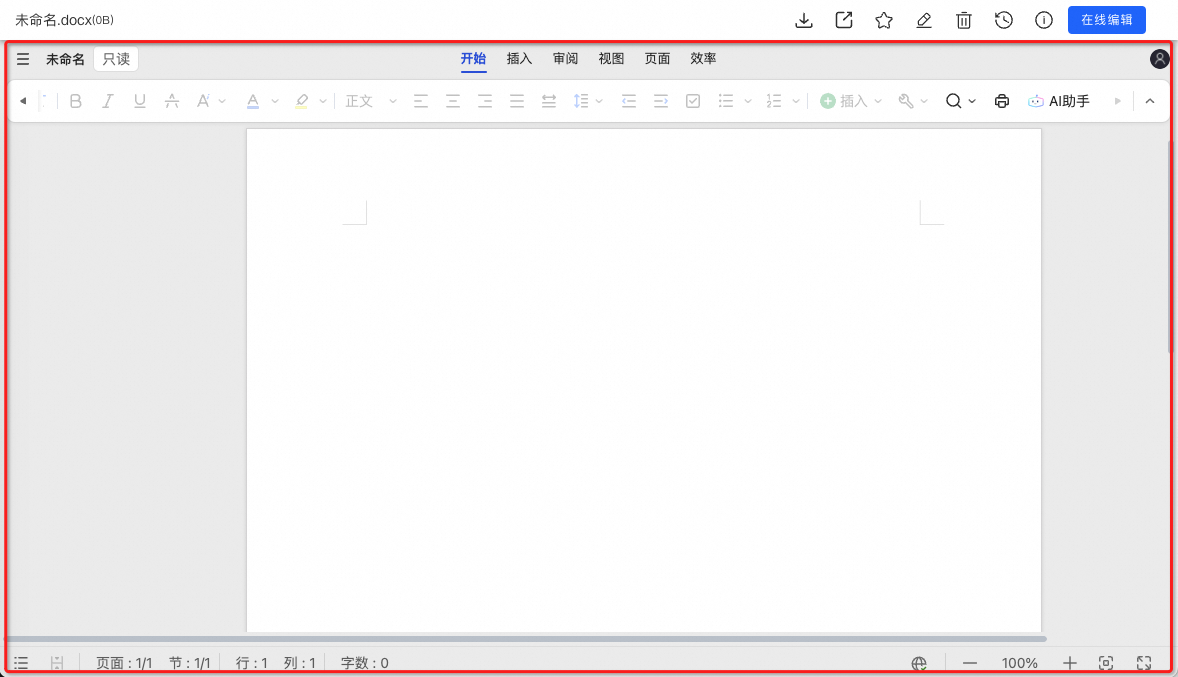
WebOfficeWidget/VideoPlayerWidget 提供一些方法,可以开发者可以在自己的Web应用中快速通过 iframe 方式嵌入文档预览/编辑页面和视频播放页面,从而简化开发步骤。如下图文档预览红框部分。

2. 使用步骤
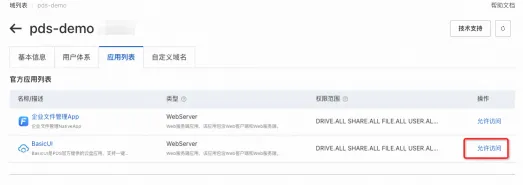
(1) 在控制台启用 BasicUI
登录PDS控制台,允许BasicUI访问domain资源:

然后进入管理员界面:

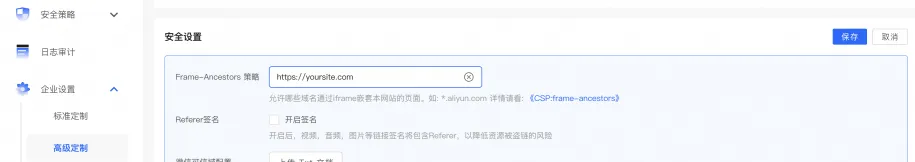
(2) 管理员界面配置frame策略:
在管理员页面将父页面的源信息(如 https://yoursite.com)配置到frame-ancesotrs策略中,子组件只允许被配置的父页面嵌入。

(3) 引入组件:
执行命令:npm install aliyun-pds-js-widget
import { PageWidget, WebOfficeWidget, VideoPlayerWidget } from 'aliyun-pds-js-widget';(4) 初始化组件:
const widgetOpts = {
... // 配置项,详情请看下方配置项内容
}
const ins = new PageWidget(widgetOpts);(5) 各个组件的详细用法请看:
该文章对您有帮助吗?
