如果您的项目是一个HTML5网站,期望能够实现“一键登录”功能帮助客户简化注册、登录步骤及提升转化率,可参考本文了解如何在H5页面中集成号码认证功能。
步骤一:下载SDK
登录号码认证产品控制台,在概览页面右侧API&SDK区域,单击立即下载,进入API&SDK页面,根据页面提示下载并解压对应SDK。
步骤二:创建认证方案
登录号码认证服务控制台,新增号码认证方案,具体请参见创建认证方案。
说明
H5接入端地址格式要求如下:
页面地址格式为
协议+//+域名+/,如:https://www.aliyun.com/(注意:后面有一个斜杠/)。源地址格式为
协议+//+域名,如:https: //www.aliyun.com。
接入端为H5时,因运营商管控要求,中国移动方向的号码认证能力,需要创建方案后的第2个工作日才可以发起调用。具体生效时间以运营商审核通过为准。
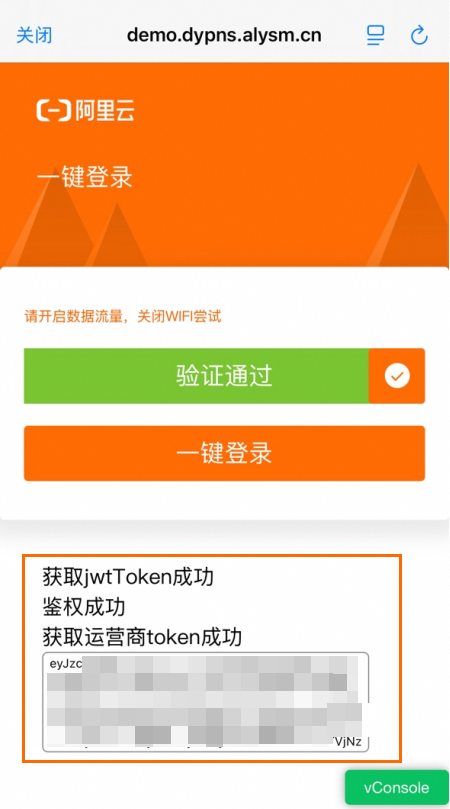
一键登录示例
说明
由于在开启数据网络+WiFi的情况下,JS无法强制浏览器调度使用数据网络取号。如果设备连接他人的共享热点,此时使用WiFi通道取号有概率获取到他人的手机号码。因此H5一键登录时用户需输入手机号中间4位以避免安全风险。
请扫描下方二维码,体验在H5页面中实现一键登录功能。
|
| Demo主要作用为展示及体验一键登录流程,不含实际登录(服务端校验)过程。H5端成功获取运营商token后流程结束。 |
更多SDK接入详情,请参见H5一键登录客户端接入。下方为示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>一键登录</title>
<script src="./js/numberAuth-web-sdk.2.0.5.js"></script>
</head>
<body>
<div class="number-auth-demo">
<h3 class="title">一键登录</h3>
<a id="J_loginPhone" class="submit-btn">点击按钮一键登录</a>
</div>
</body>
<script>
window.onload = function () {
var loginPhoneEle = document.getElementById("J_loginPhone");
var phoneNumberServer = new window.PhoneNumberServer();
function getToken() {
phoneNumberServer.getLoginToken({
// 成功回调
success: function (res) {
// 一键登录: 可发请求到服务端调用 GetPhoneWithToken API, 获取用户手机号, 完成登录
},
// 失败回调
error: function (res) {},
// 授权页状态监听函数
watch: function (status, data) {},
// 配置选项
authPageOption: {
navText: "一键登录",
subtitle: "", // 副标题
btnText: "立即登录",
agreeSymbol: "、",
showCustomView: true,
customView: {
element:
'<div class="btn_box other" onclick="clickEvent()">切换其他登录方式</div>',
style: ".btn_box.other{background: #fff; color: #f00}",
js: "function clickEvent(){alert(666666)}",
},
privacyBefore: "我已阅读并同意",
isDialog: true, // 是否是弹窗样式
manualClose: true, // 是否手动关闭弹窗/授权页
},
});
}
function checkLogin(jwtToken, accessToken) {
phoneNumberServer.checkLoginAvailable({
accessToken: accessToken,
jwtToken: jwtToken,
success: function (res) {
console.log("身份鉴权成功, 可唤起登录界面", res);
getToken();
},
error: function (res) {
console.log("身份鉴权失败", res);
},
});
}
loginPhoneEle.onclick = function () {
// 调用之前先去用户服务端获取AccessToken和jwtToken
var tokenInfo = {
JwtToken: "OhT****************dw",
AccessToken: "qaxz*******************0qazx",
};
checkLogin(tokenInfo.JwtToken, tokenInfo.AccessToken);
};
};
</script>
</html>
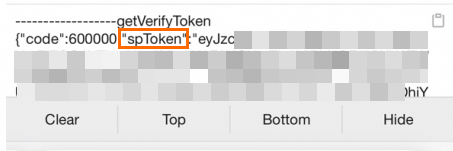
本机号码校验示例
请扫描下方二维码,体验在H5页面中实现本机号码校验功能。
|
| Demo主要作用为展示及体验本机号码校验流程,不含实际登录(服务端校验)过程。H5端成功获取运营商token后流程结束。 |
更多SDK接入详情,请参见H5本机号码检验客户端接入。下方为示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>本机号码校验</title>
<script src="./js/numberAuth-web-sdk.2.0.5.js"></script>
</head>
<body>
<div class="number-auth-demo">
<h3 class="title">本机号码校验</h3>
<a id="J_verifyPhone">认证</a>
</div>
</body>
<script>
window.onload = function () {
var verifyPhoneEle = document.getElementById("J_verifyPhone");
var phoneNumberServer = new window.PhoneNumberServer();
function getAuthToken() {
phoneNumberServer.getVerifyToken({
// 成功回调
success: function (res) {
console.log("获取本机号码校验token成功", res);
// 本机号码校验. 可带上返回的spToken,用户输入的手机号,请求服务端,服务端调用VerifyPhoneWithToken API 进行本机号码校验;
},
// 失败回调
error: function (res) {
console.log("获取本机号码校验token失败", res);
},
});
}
function checkAuth(jwtToken, accessToken) {
phoneNumberServer.checkAuthAvailable({
accessToken: accessToken,
jwtToken: jwtToken,
success: function (res) {
console.log("鉴权成功", res);
getAuthToken();
},
error: function (res) {
console.log("鉴权失败", res);
},
});
}
verifyPhoneEle.onclick = function () {
// 调用之前先去用户服务端获取AccessToken和jwtToken
var tokenInfo = {
JwtToken: "eyUIr***********************g7w",
AccessToken: "iBDdh********************1cQ==",
};
checkAuth(tokenInfo.JwtToken, tokenInfo.AccessToken);
};
};
</script>
</html>
该文章对您有帮助吗?