数值为基本控件,主要添加数字类型的数据信息。

应用场景
用于添加数字数据的场景,例如竞赛分数、产品价格等。
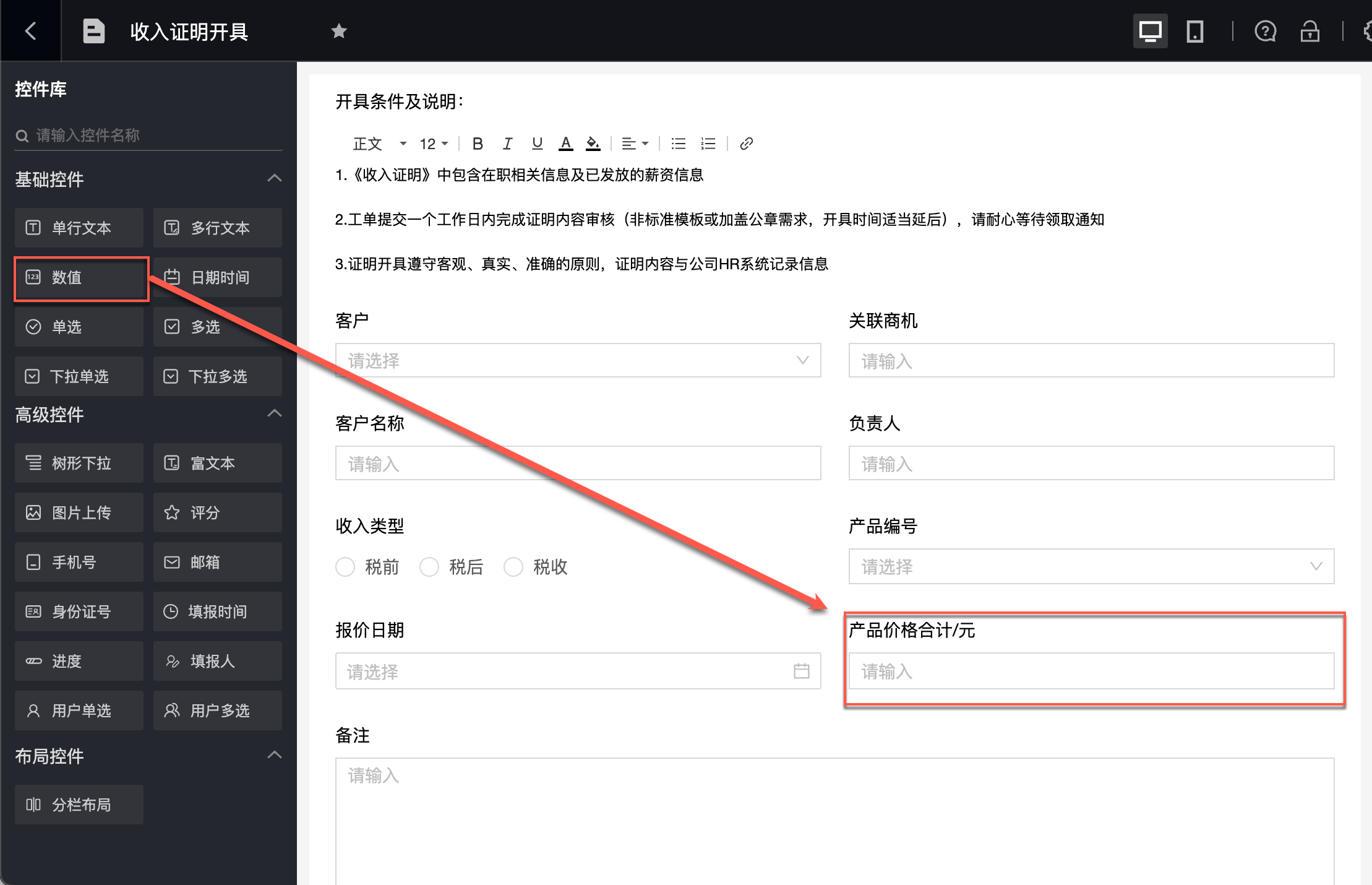
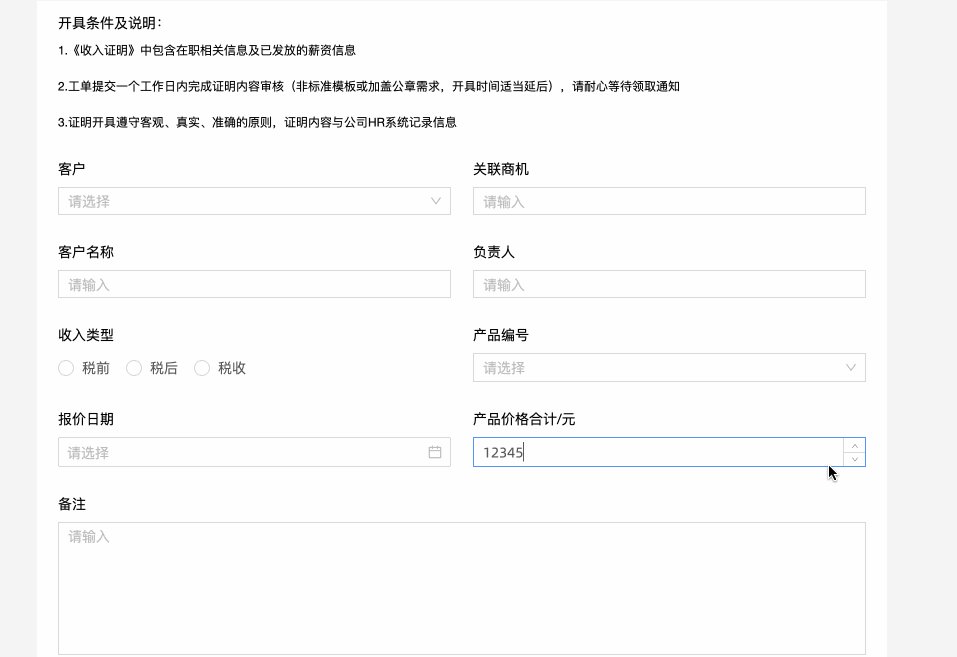
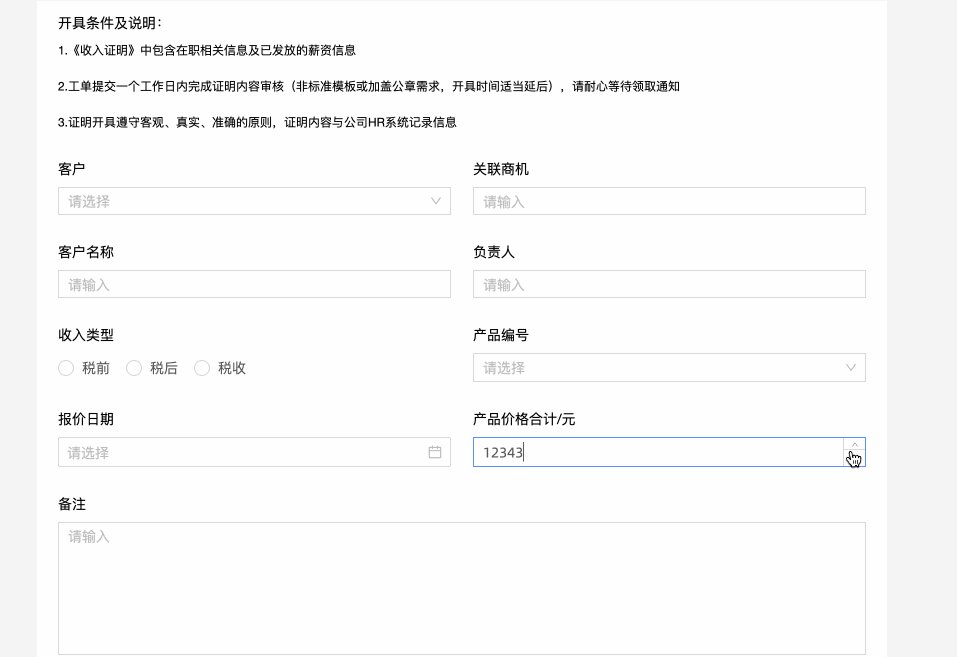
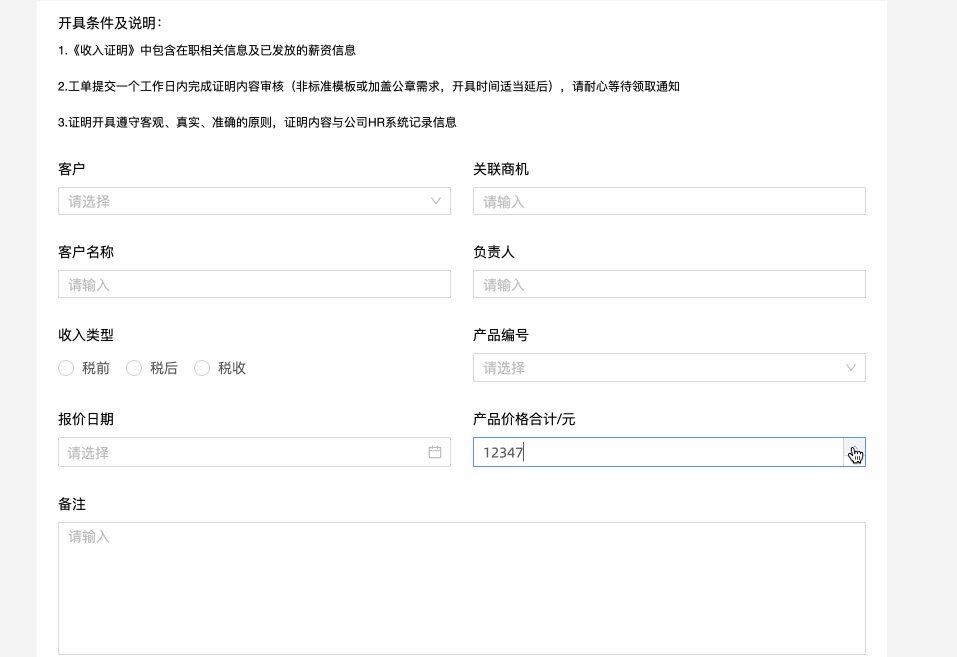
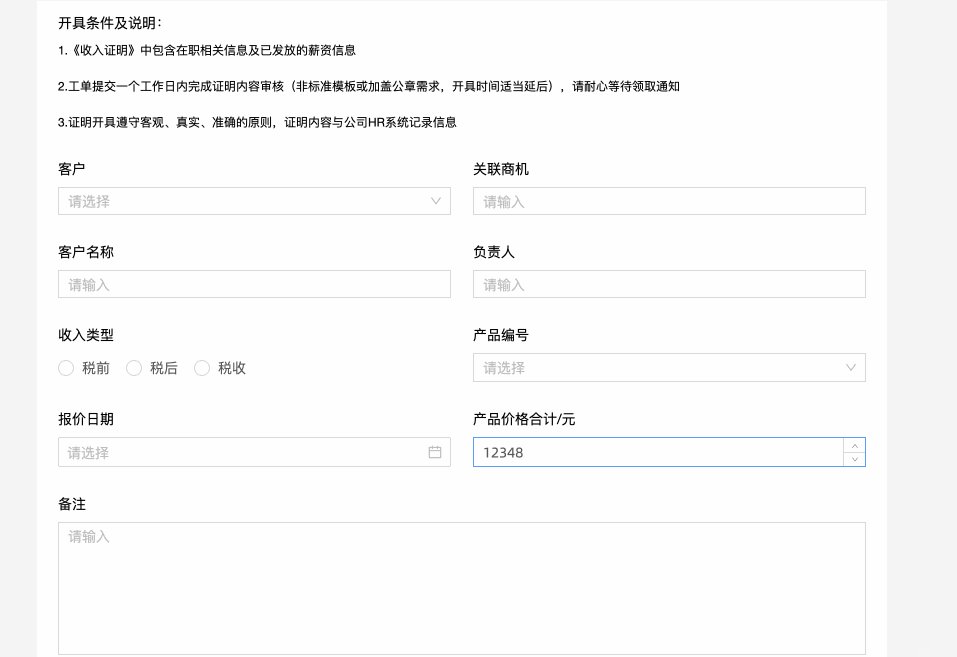
效果图

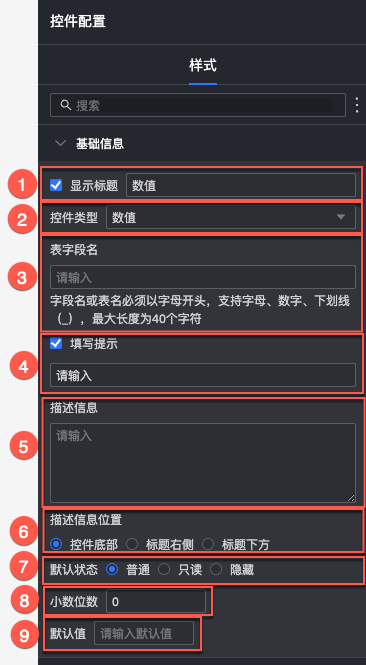
控件配置
基础配置
配置项 | 描述说明 |
| ①显示标题:选择是否显示数值控件标题,支持自定义显示名称,作为数据填报的列名。 |
②控件类型:选中控件后可替换控件类型,下拉选项支持替换成其他基础和高级控件类型。 | |
③表字段名:基于该数据填报创建的表里面的对应字段名称。 说明 字段名或表名必须以字母开头,支持字母、数字、下划线(_),最大长度为40个字符。 | |
④填写提示:设置组件输入时的提示信息。例如请输入 | |
⑤描述信息:自定义控件的描述信息。 | |
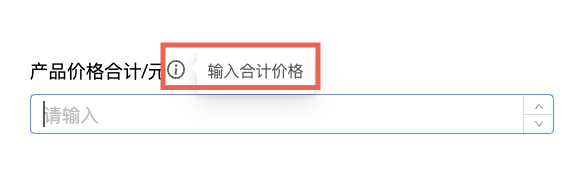
⑥描述信息位置:设置描述信息的位置。可选项包括控件底部、标题右侧、标题下方。例如标题右侧设置描述信息:
| |
⑦默认状态:设置控件的默认状态。可选项包括普通、只读、隐藏。 | |
⑧小数位数:设置可输入数据的小数位数。 | |
⑨默认值:设置控件默认显示值。 |
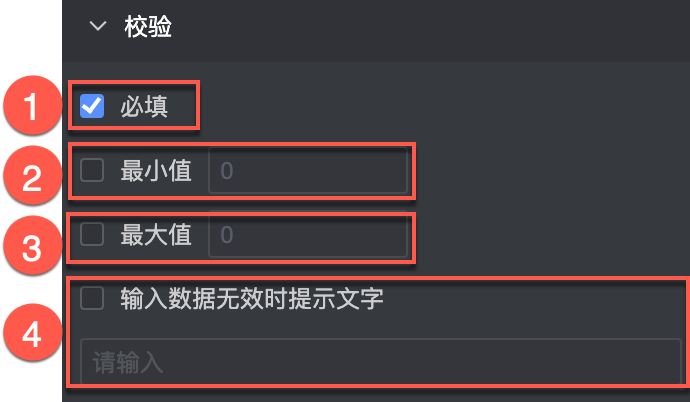
校验
配置项 | 描述说明 |
| ①必填:选择是否设置该配置项,勾选后该控件将设置为必填项。 |
②最小值:选择是否设置数值大小限制,勾选后支持设置输入数值的最小值,即控件中填写的值不能小于最小值。 | |
③最大值:选择是否设置数值大小限制,勾选后支持设置输入数值的最大值,即控件中填写的值不能大于最大值。 | |
④输入数据无效时提示文字:有校验条件生效时,该配置项才可生效,比如:勾选必填后,若没有选项值填入,则提示已经自定义过的报错文案。 |
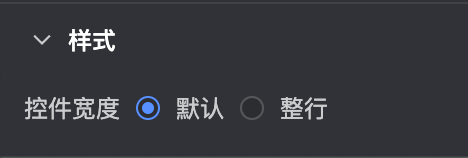
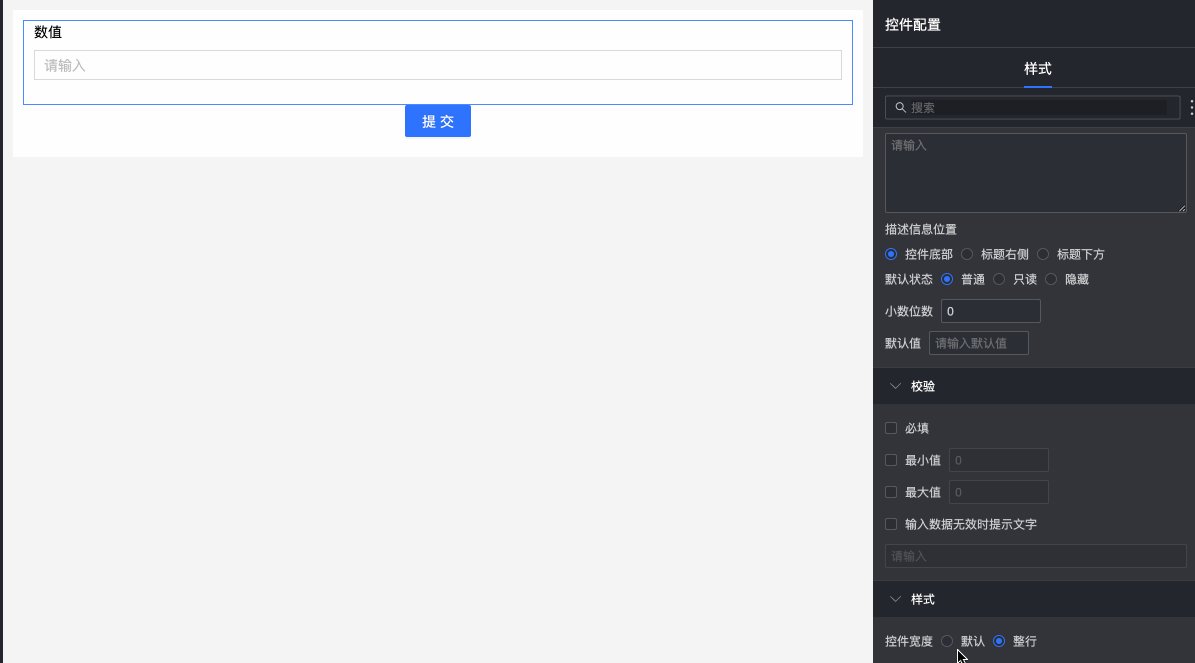
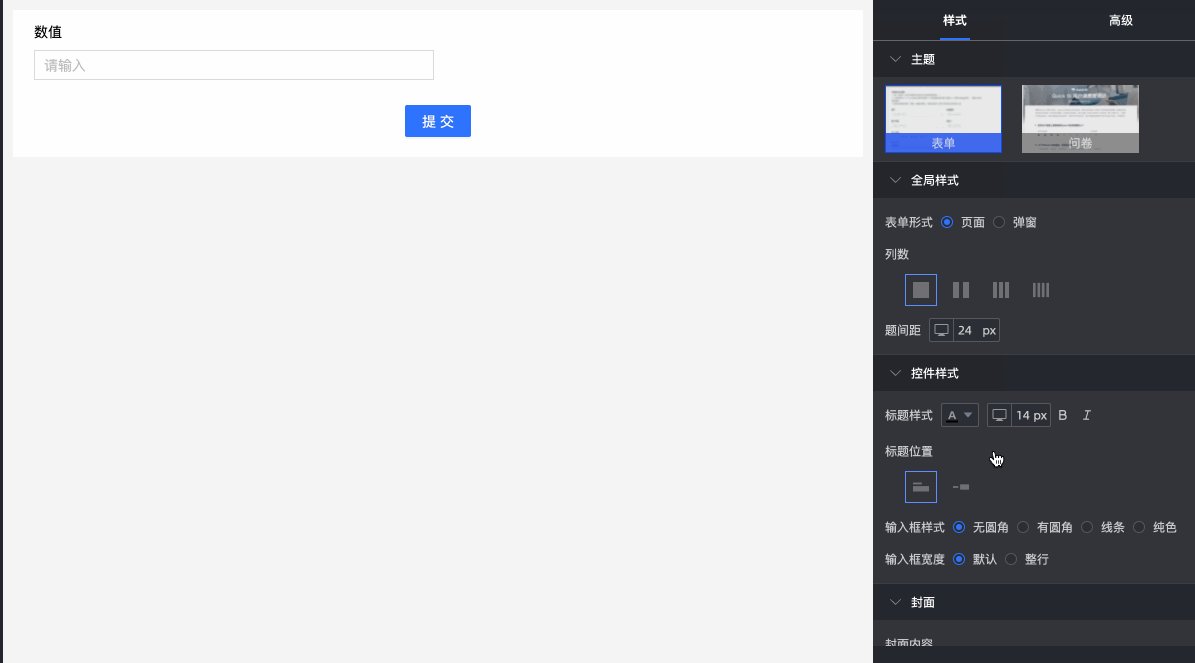
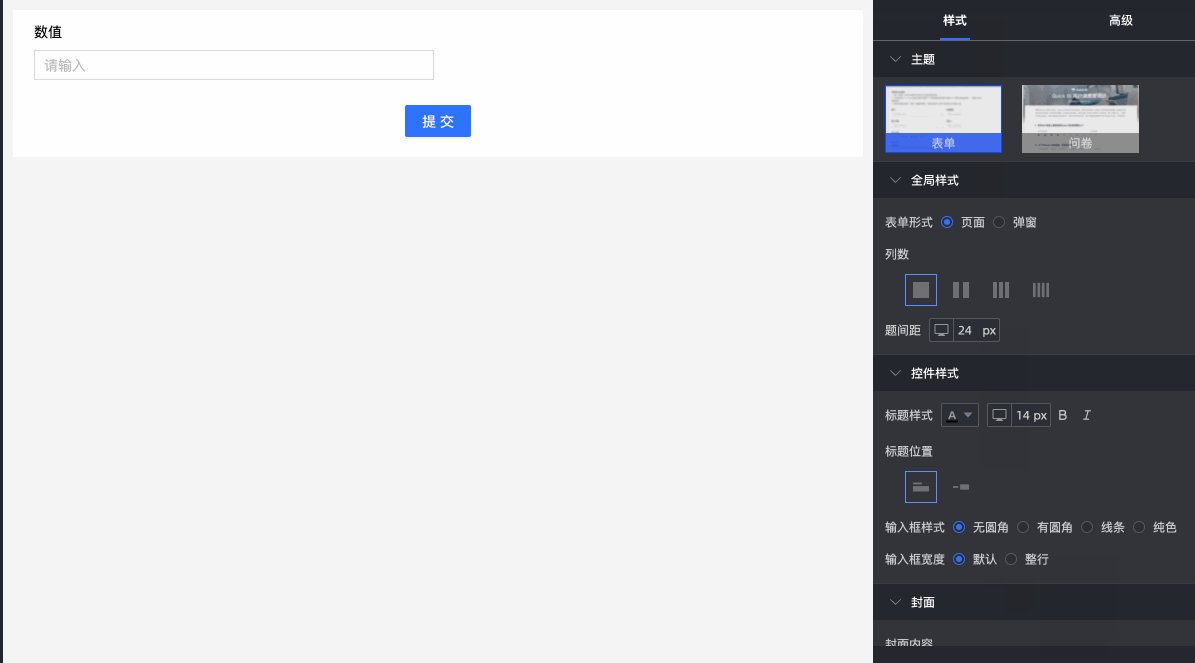
样式
配置项 | 描述说明 |
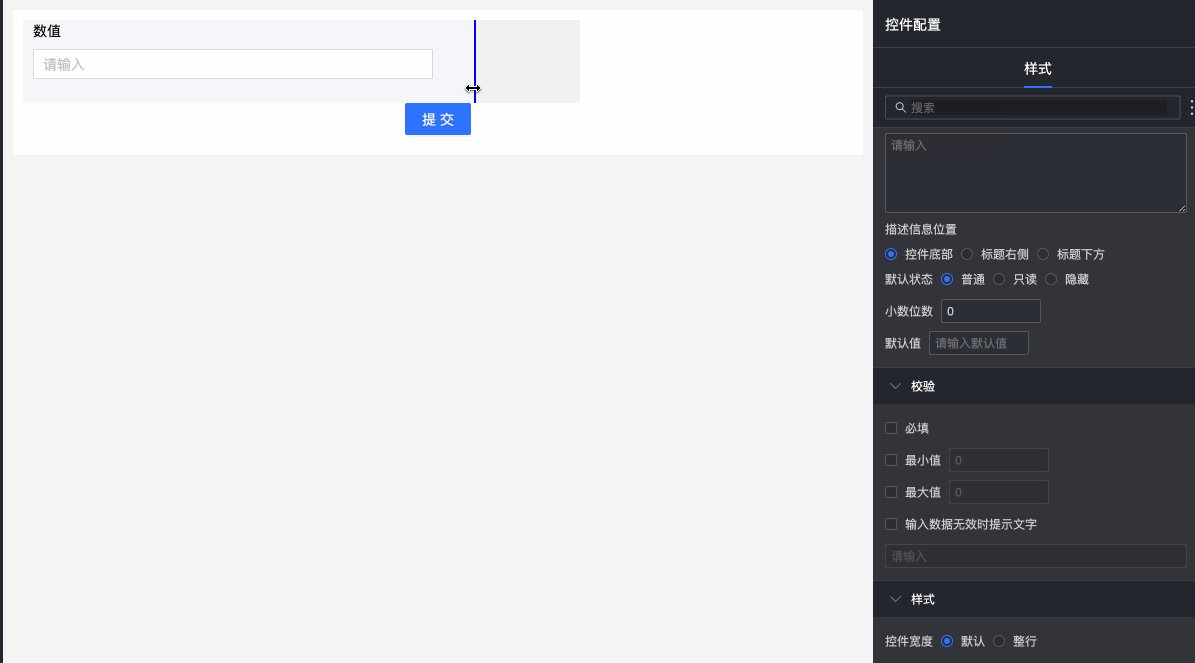
| 控件宽度:支持选择默认、整行两种宽度类型。 说明 填报页面同时支持手动拖拽控件边框调整宽度。
|
该文章对您有帮助吗?