数据门户是通过菜单形式组织的数据作品(仪表板、电子表格、数据填报)和外部链接的集合。通过数据门户您可以制作复杂的带导航菜单,用于专题类分析。您可以根据数据展示需求,分别为PC端和移动端数据门户,配置基础信息、导航框架及常规控件。本文将为您介绍如何新建移动端数据门户。
配置说明
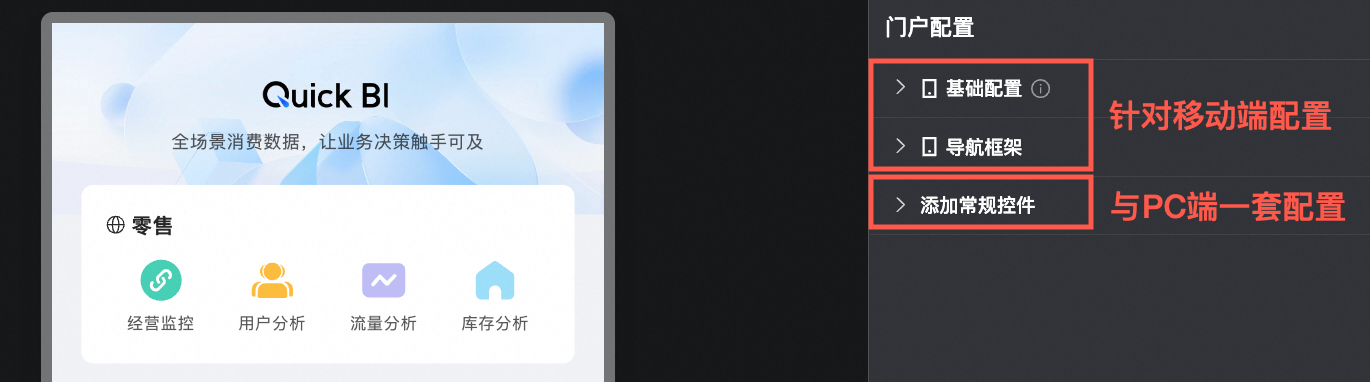
数据门户的创建分为门户配置和菜单配置。其中,部分配置内容PC端和移动端共用一套配置,无需分别设置;部分配置则需要根据数据门户的展示终端,分别设置。具体说明如下。
门户配置:
基础配置、导航框架需单独配置。
添加常规控件与PC端相同配置。

菜单配置:
仅菜单展示样式需单独配置。

门户配置
操作入口
将页面顶端的终端滑块切换至![]() 图标,即可进行移动端的门户配置。
图标,即可进行移动端的门户配置。
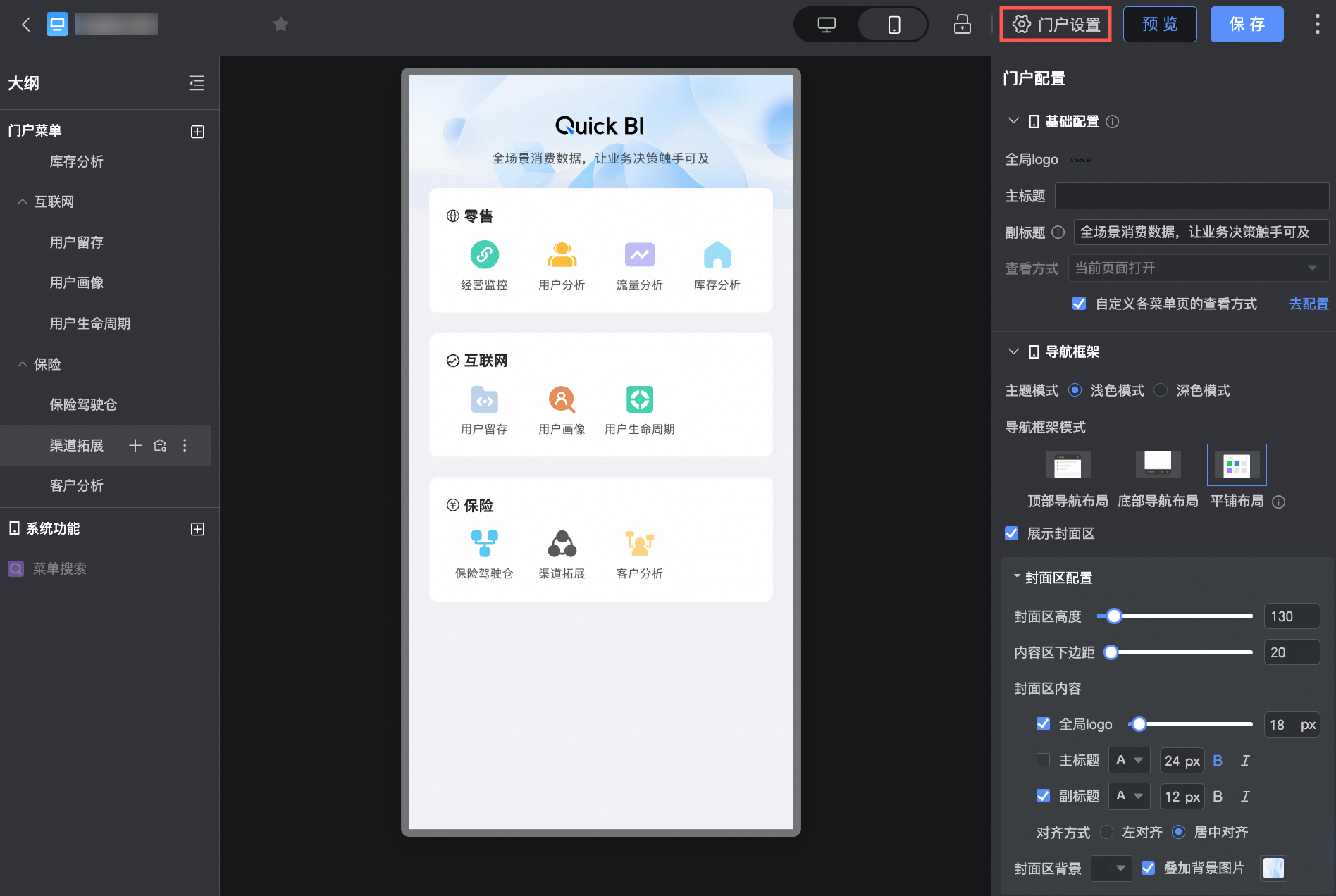
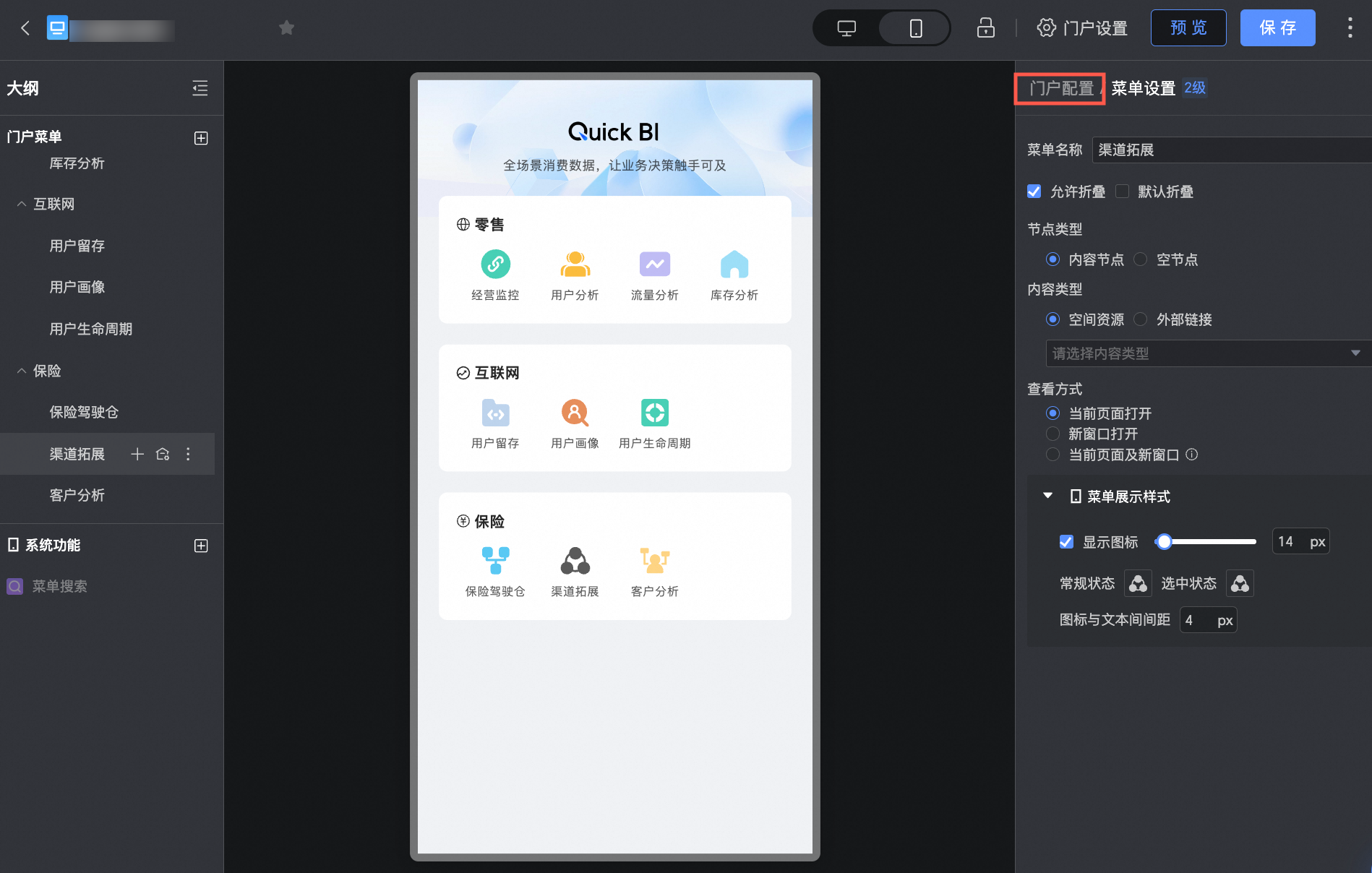
在顶部单击门户设置图标。

当您在配置菜单时,可通过单击门户配置进入配置门户界面。

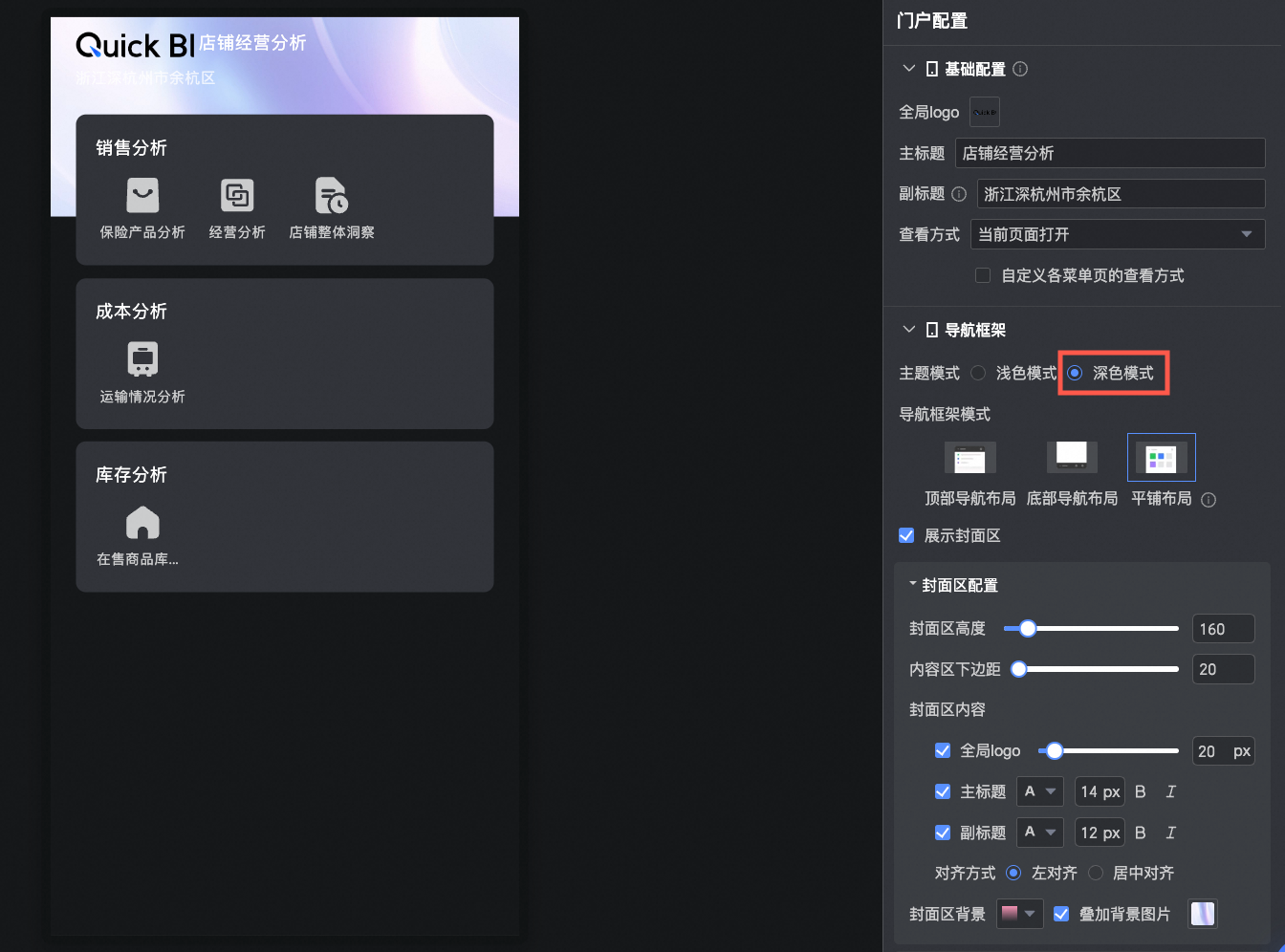
基础配置
配置项 | 配置项说明 |
全局logo | 设置移动端全局的展示logo,支持选择官方素材或上传自定义图片素材。上传的图片尺寸建议为 60*60~180*60,100k 以内。 说明 全局logo仅当导航栏框架模式为平铺布局时生效,如需设置全局logo样式,请在平铺布局封面区配置中调整。 |
主标题和副标题 | 输入当前门户的主标题和副标题。其中,副标题需控制在1000个字符以内。 说明 副标题仅当导航栏框架模式为平铺布局时生效,如需设置副标题样式,请在平铺布局封面区配置中调整。 |
查看方式 | 设置页面的查看方式,支持选择在当前页面打开或在新窗口打开。
|
导航框架
您可以在导航框架里设置主题模式、导航框架模式。
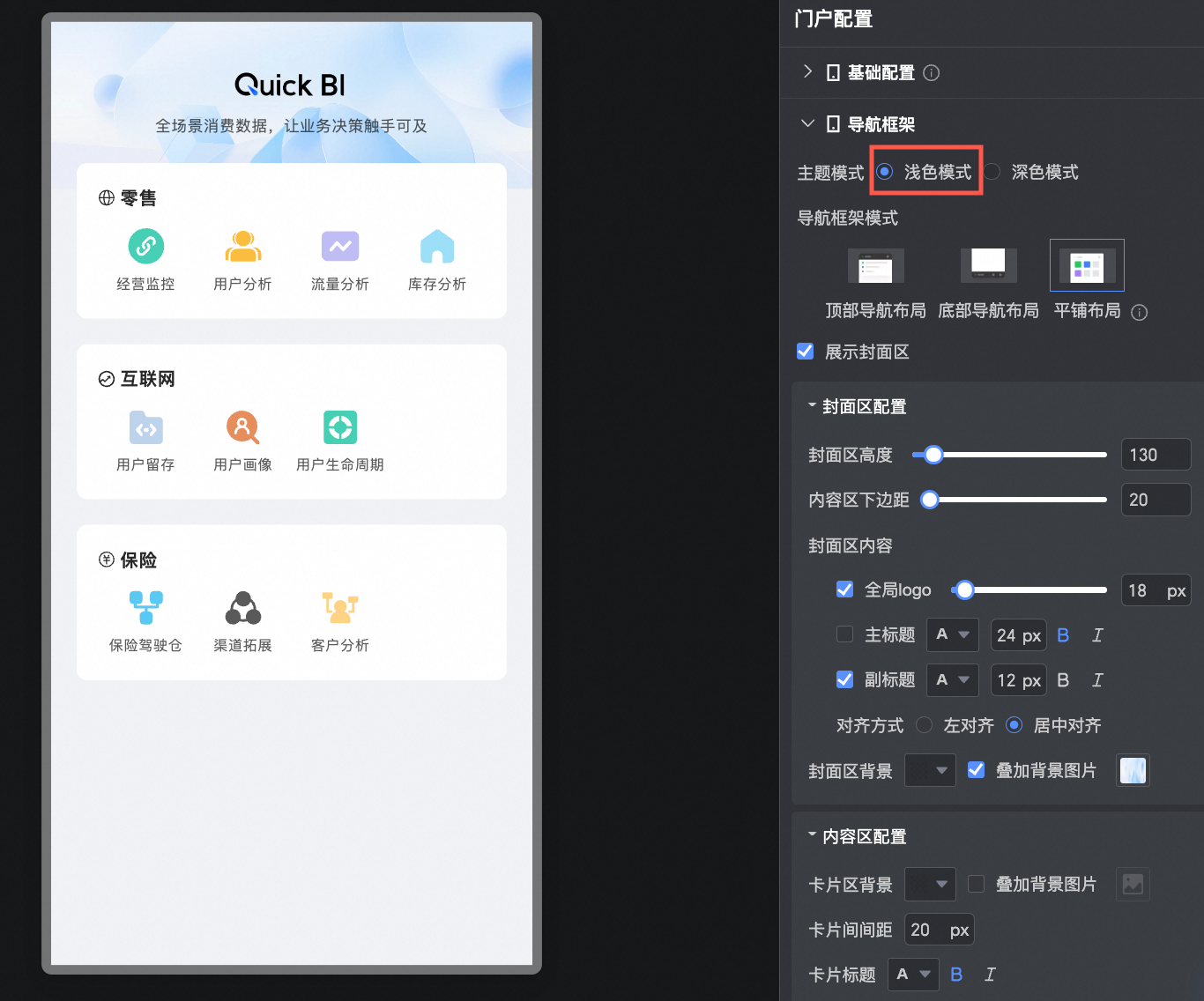
主题模式
支持设置浅色模式和深色模式。
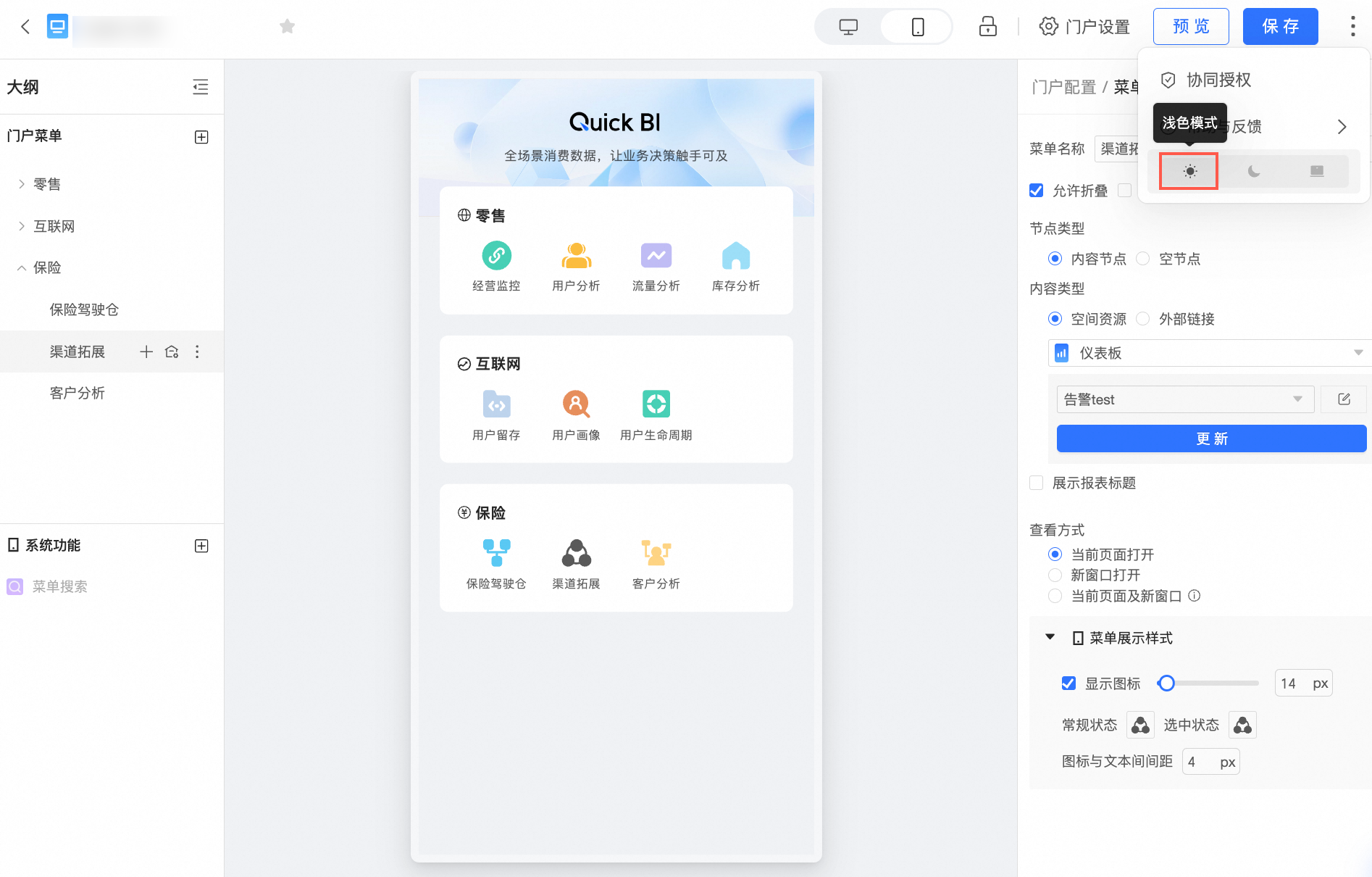
浅色模式

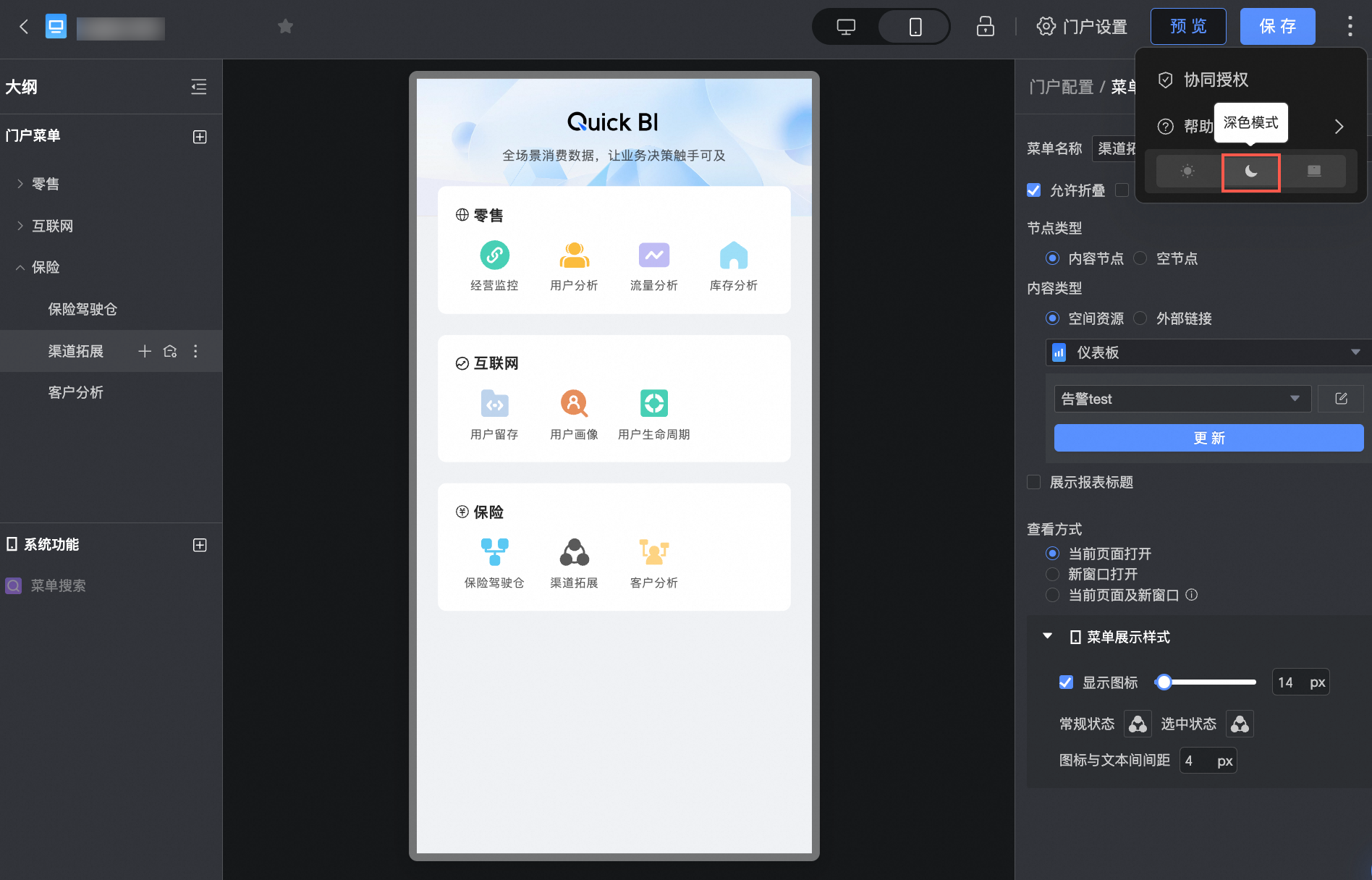
深色模式

导航框架模式
您可以选择顶部导航布局、底部导航布局和平铺布局。

顶部导航布局
配置项
配置内容
配置说明
顶部导航
导航栏高度
设置导航栏的高度。
导航栏背景
设置导航栏的背景颜色,支持叠加自定义上传的图片,图片仅支持jpg、jpeg、png、gif、svg格式,且需控制在1M以内。
菜单tab
设置菜单Tab的样式、文字格式及Tab标签宽度。
Tab样式:支持选择选中条、选中字、选中块。

Tab文字:设置Tab标签上常规文本、被选中文本的格式。

标签宽度:设置Tab标签的宽度,支持选择跟随页面自动设定,或设置固定宽度。

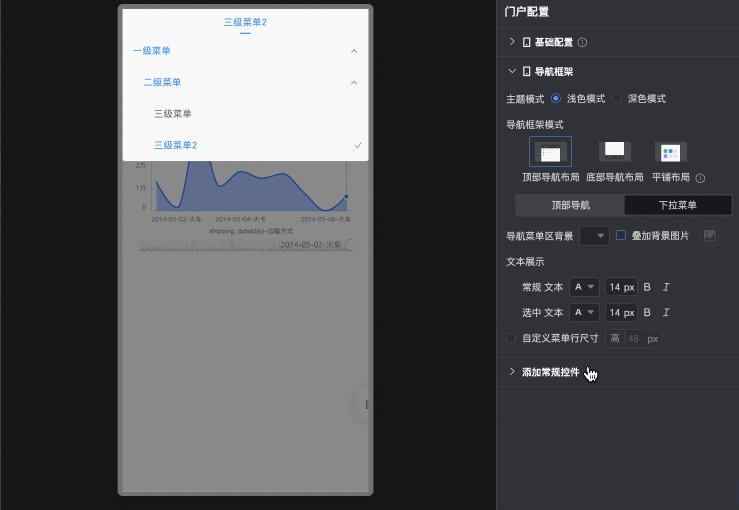
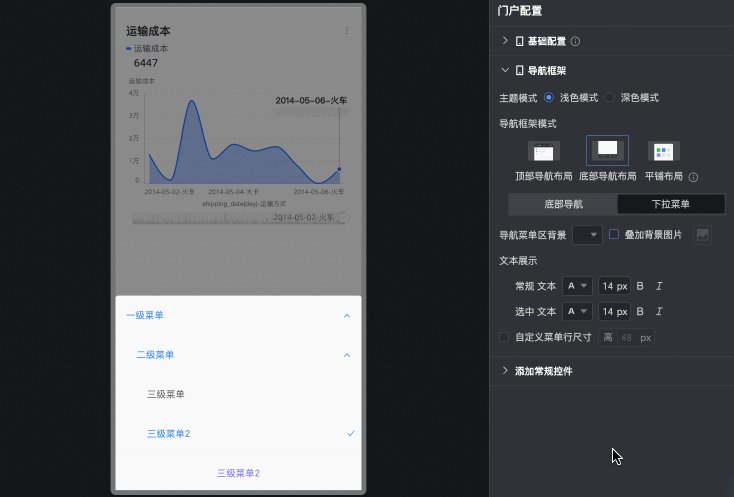
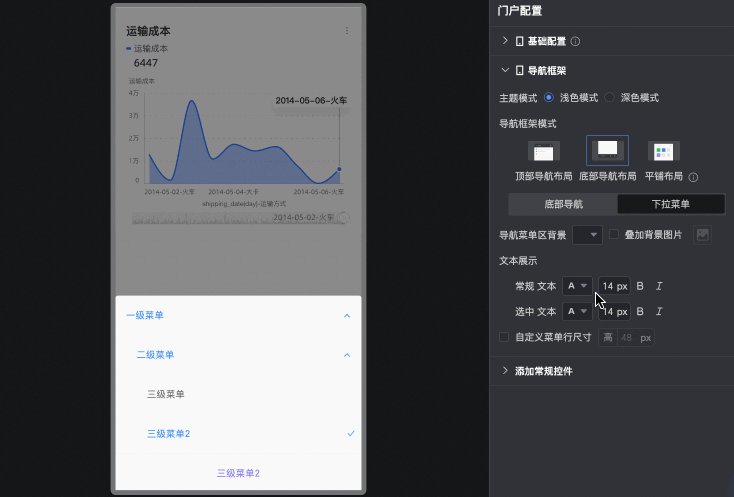
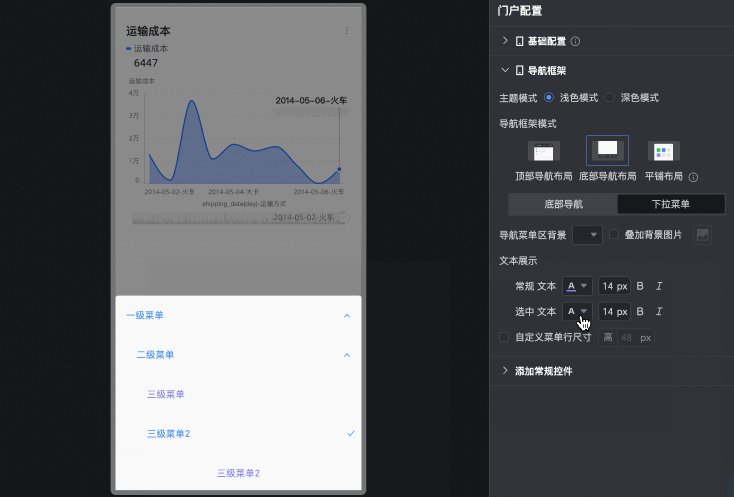
下拉菜单
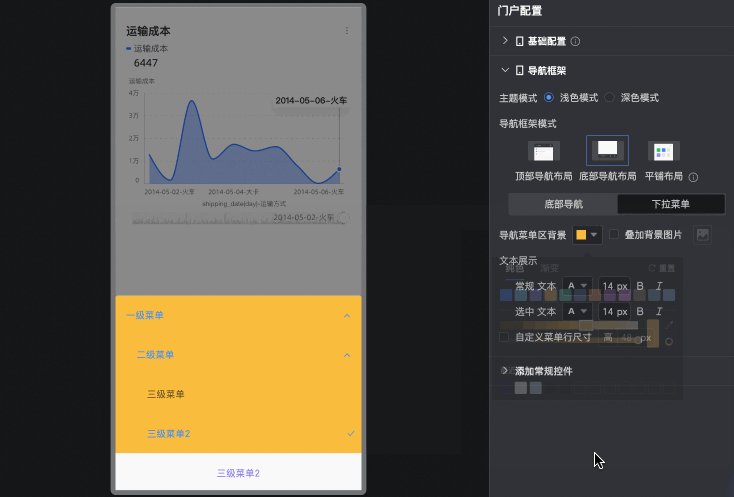
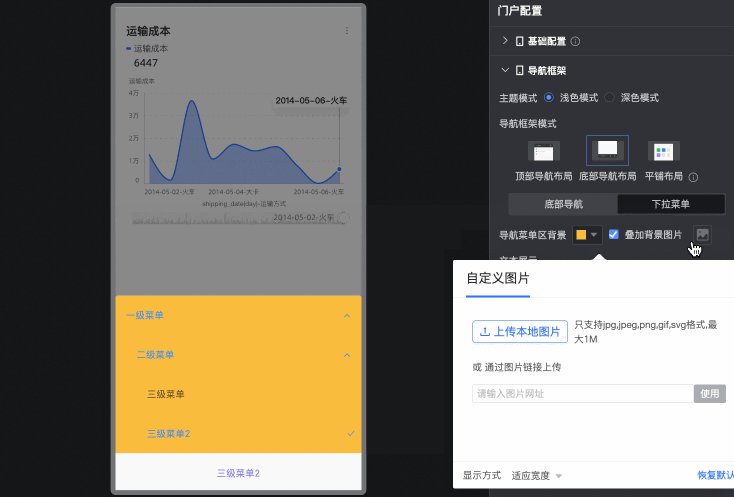
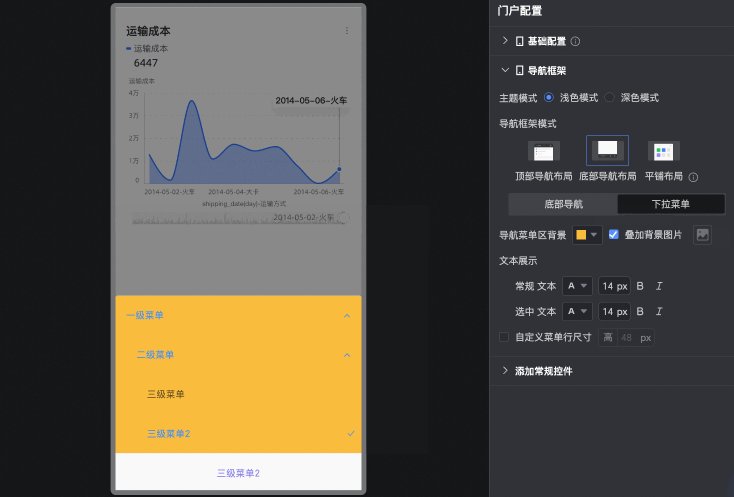
导航菜单区背景
设置导航栏菜单区域的背景颜色,支持叠加自定义上传的图片,图片仅支持jpg、jpeg、png、gif、svg格式,且需控制在1M以内。

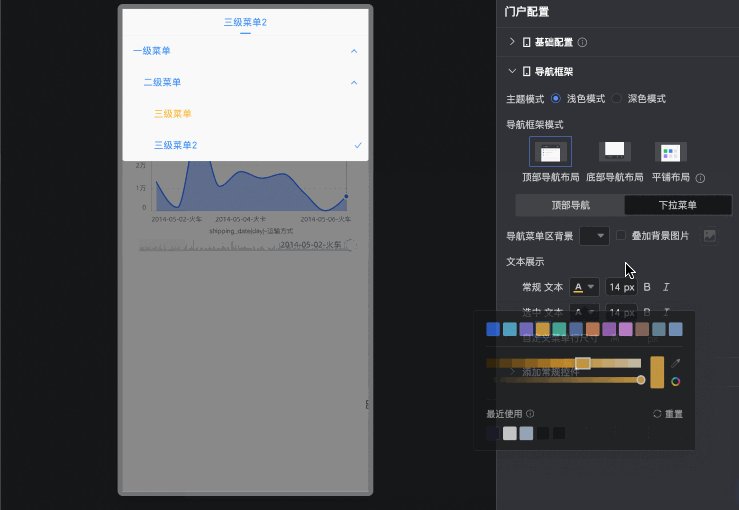
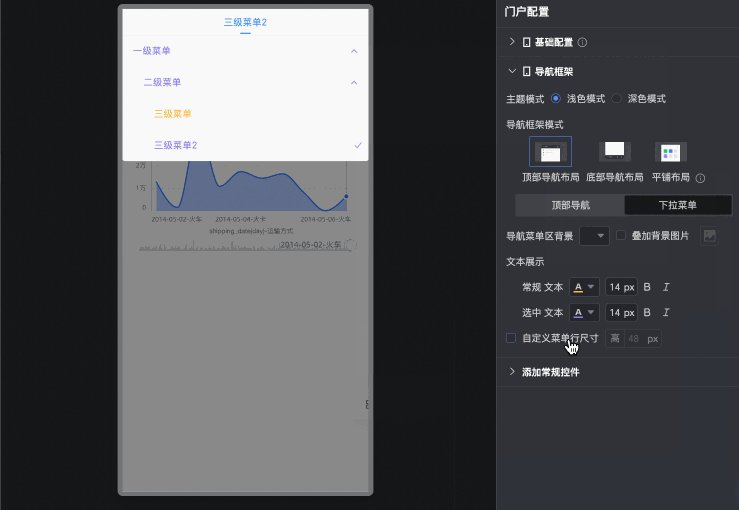
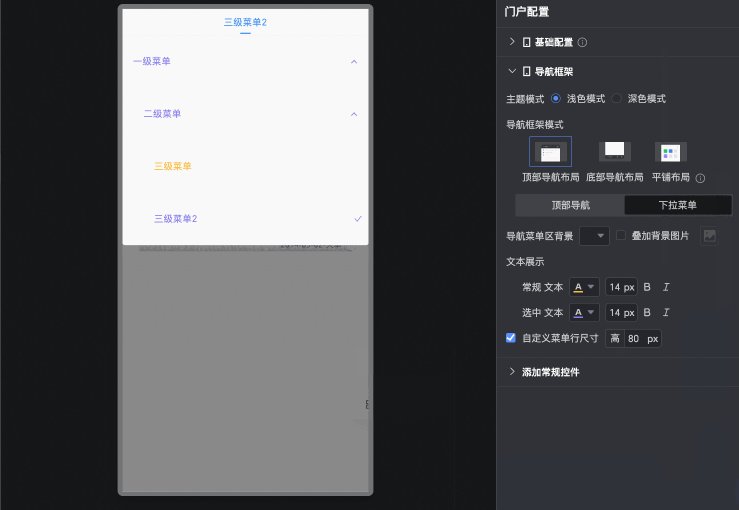
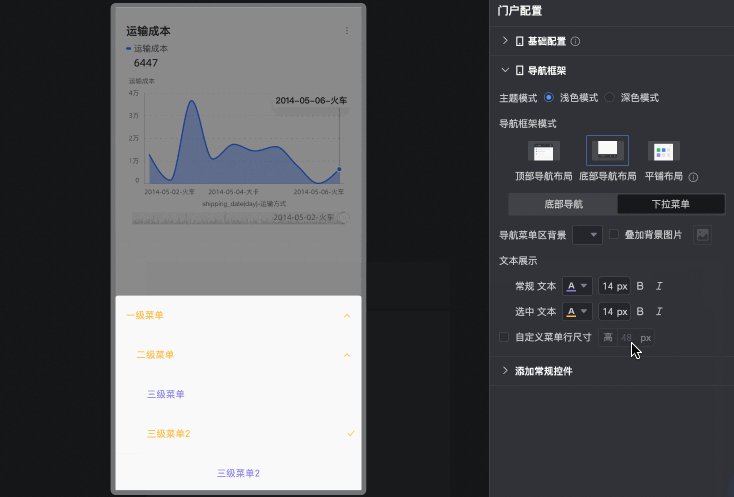
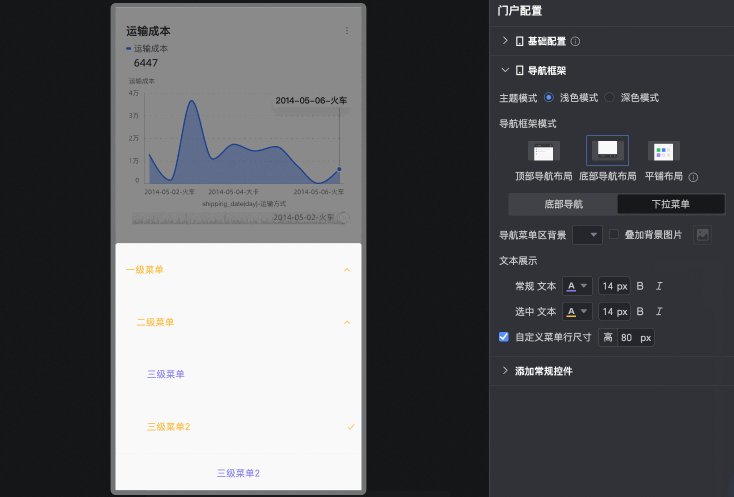
文本展示
设置导航菜单区常规文本及被选中文本的样式,支持自定义菜单行高。

底部导航布局
配置项
配置内容
配置说明
底部导航
导航栏高度
设置导航栏的高度。
导航栏背景
设置导航栏的背景颜色,支持叠加自定义上传的图片,图片仅支持jpg、jpeg、png、gif、svg格式,且需控制在1M以内。
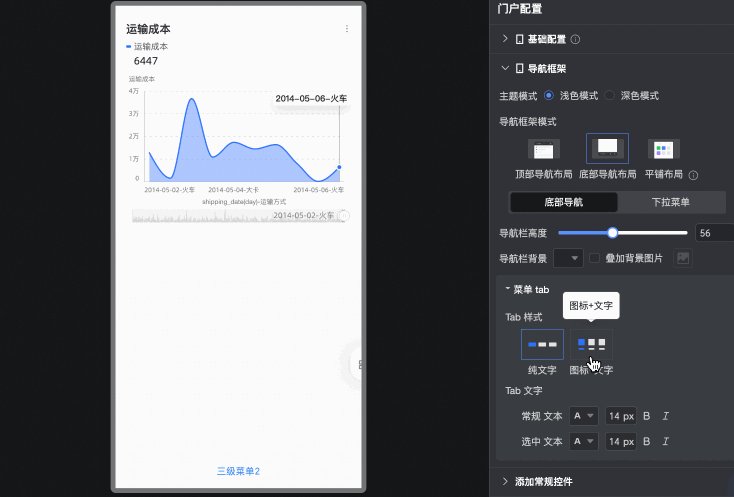
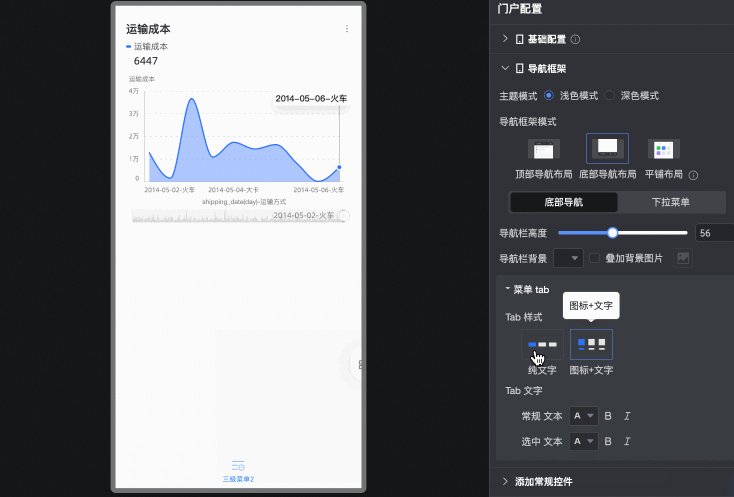
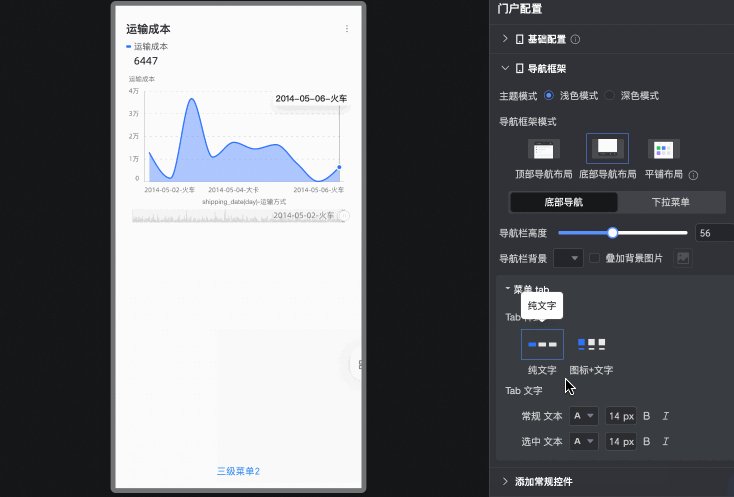
菜单tab
设置菜单Tab的样式、文字格式。
Tab样式:支持设置为纯文字或图标+文字。

Tab文字:设置常规文档及选中文本的样式。

下拉菜单
导航菜单区背景
设置导航栏菜单区域的背景颜色,支持叠加自定义上传的图片,图片仅支持jpg、jpeg、png、gif、svg格式,且需控制在1M以内。

文本展示
设置导航菜单区常规文本及被选中文本的样式,支持自定义菜单行高。

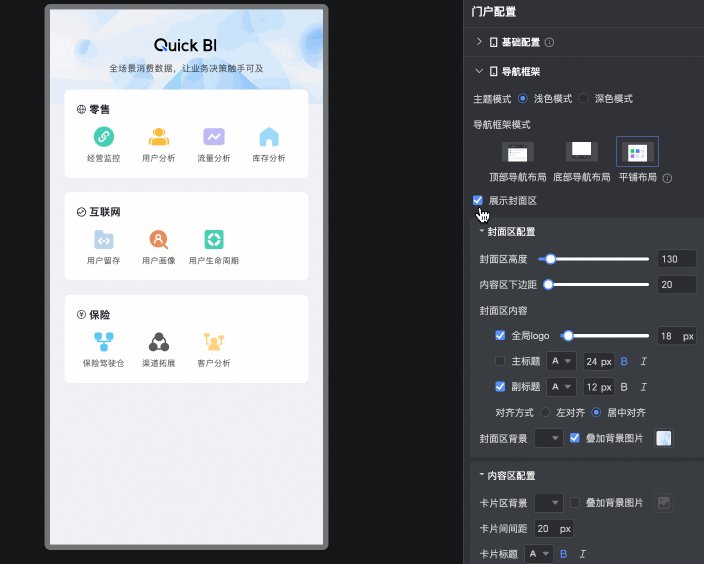
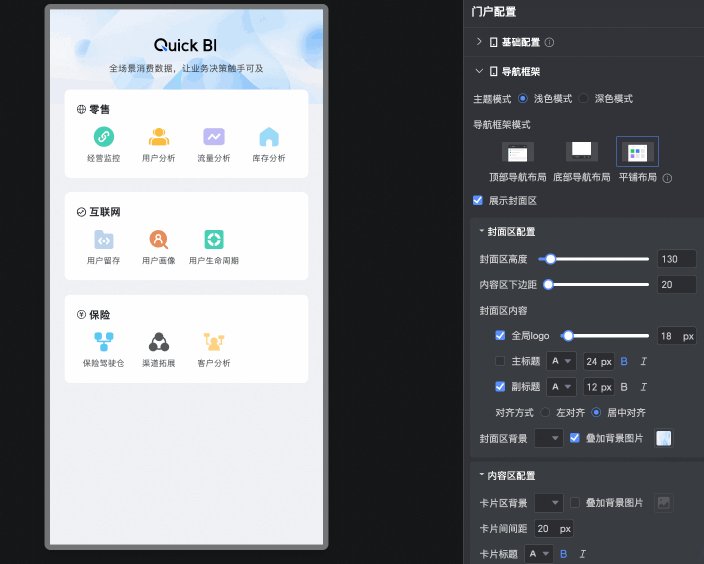
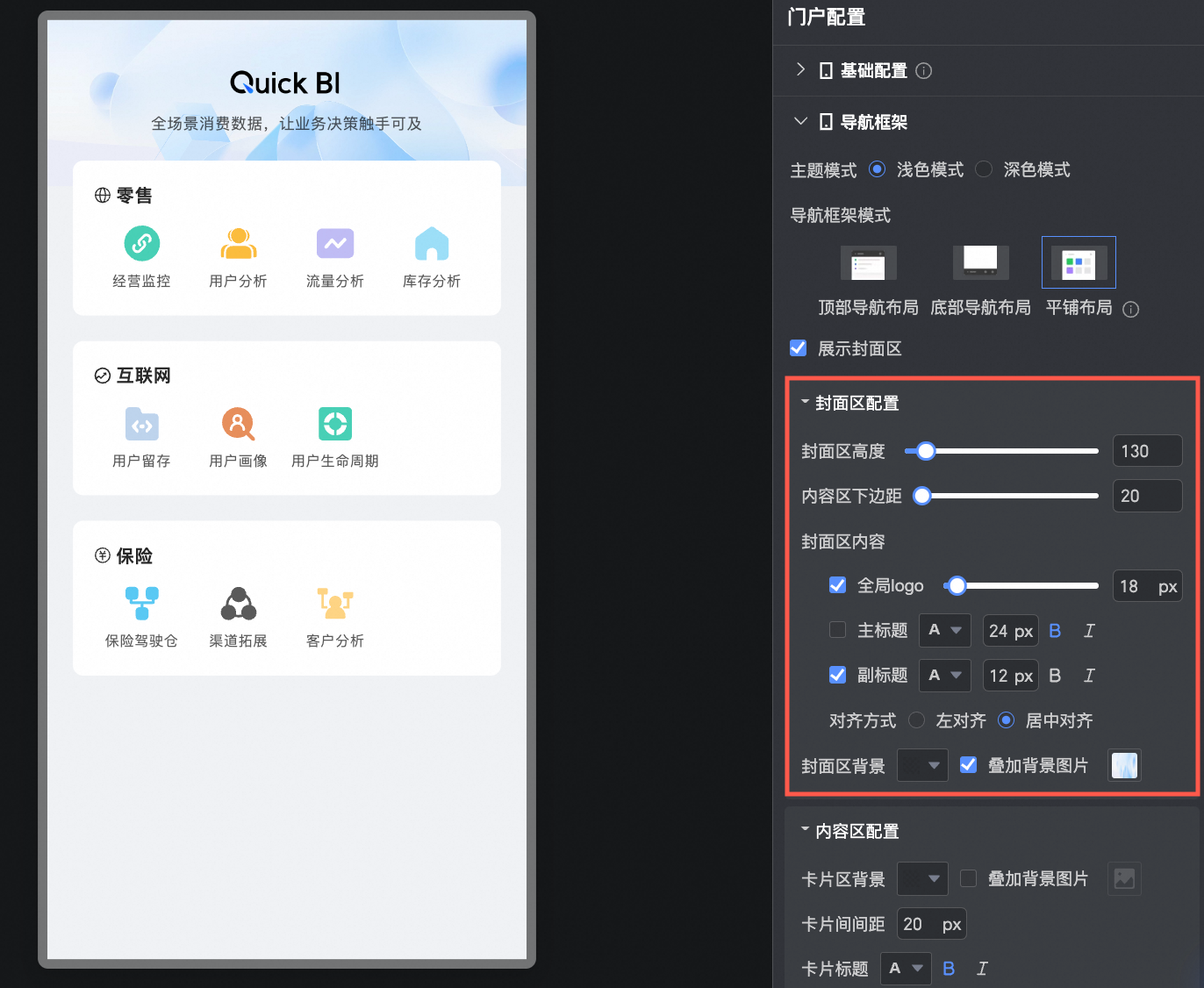
平铺布局
配置项
配置内容
配置说明
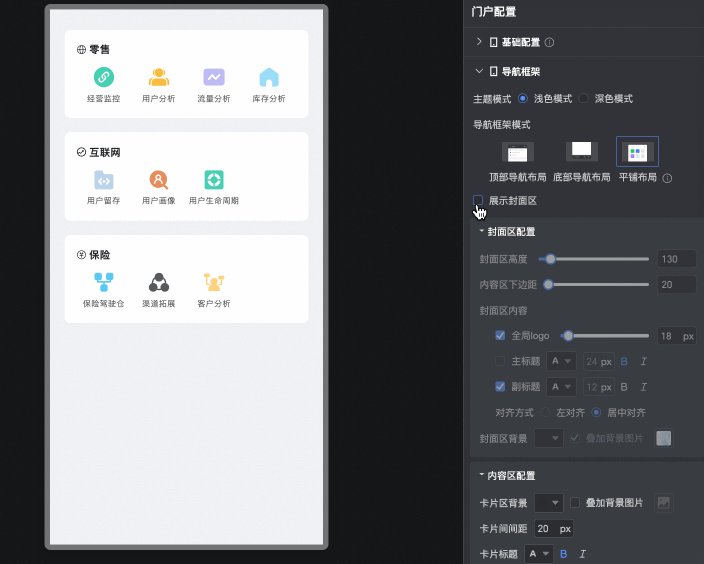
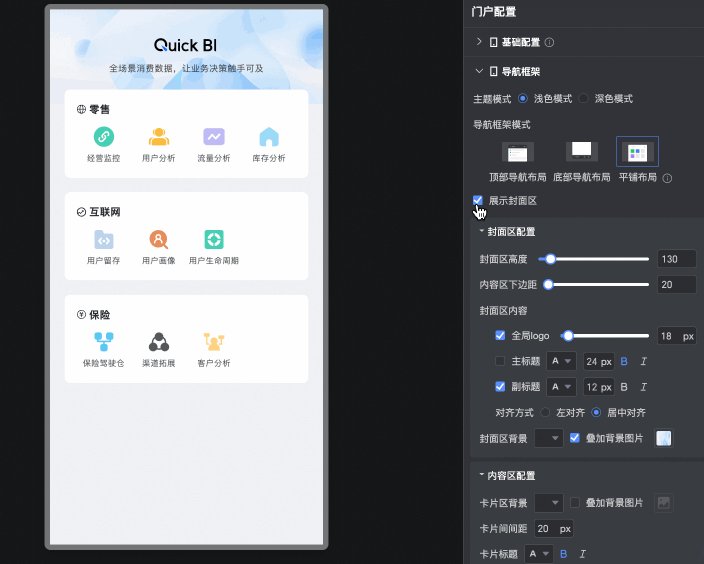
展示封面
设置是否在页面顶端展示封面区。

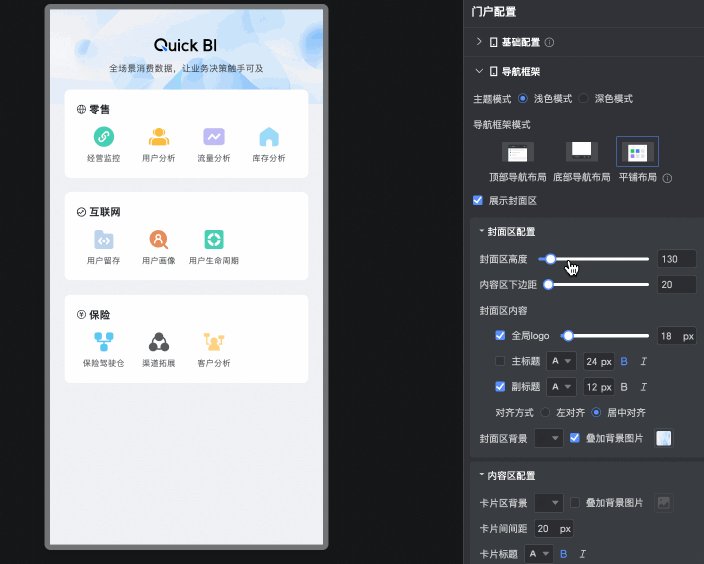
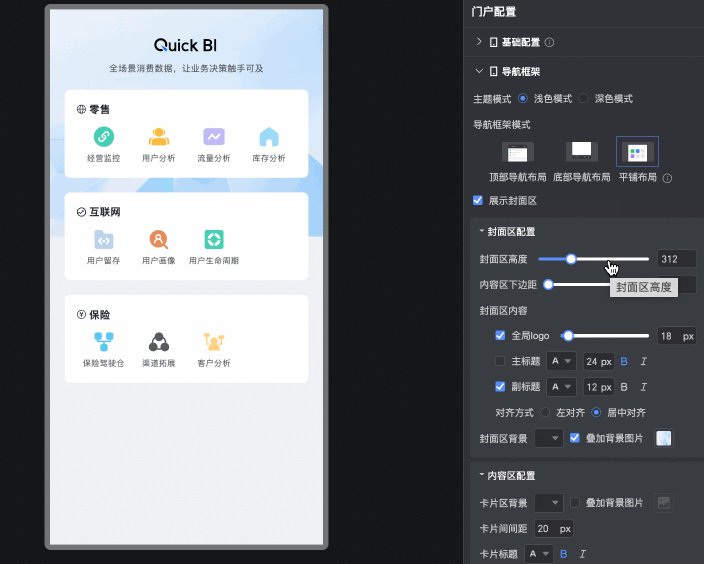
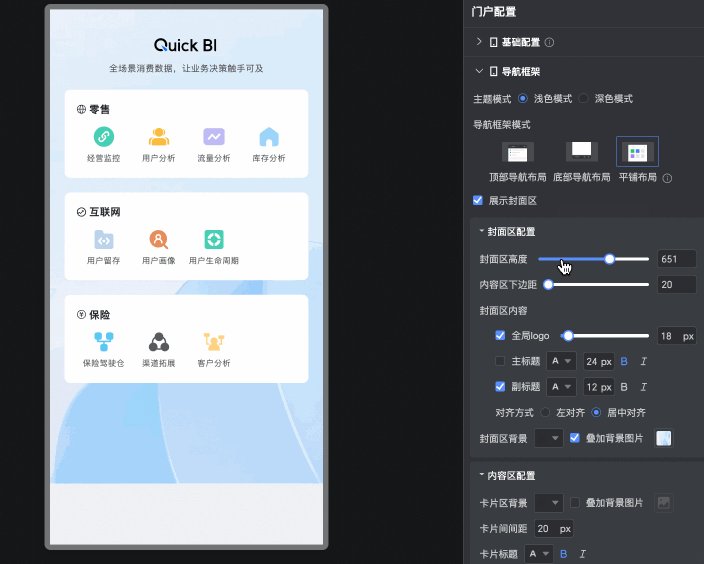
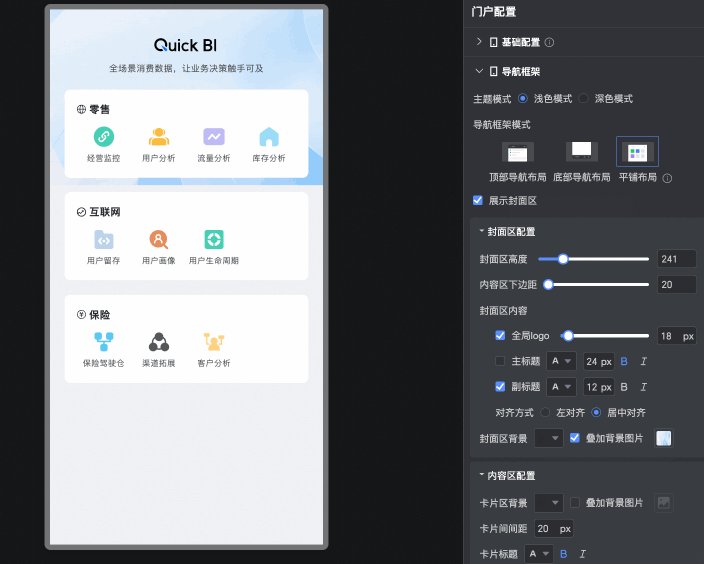
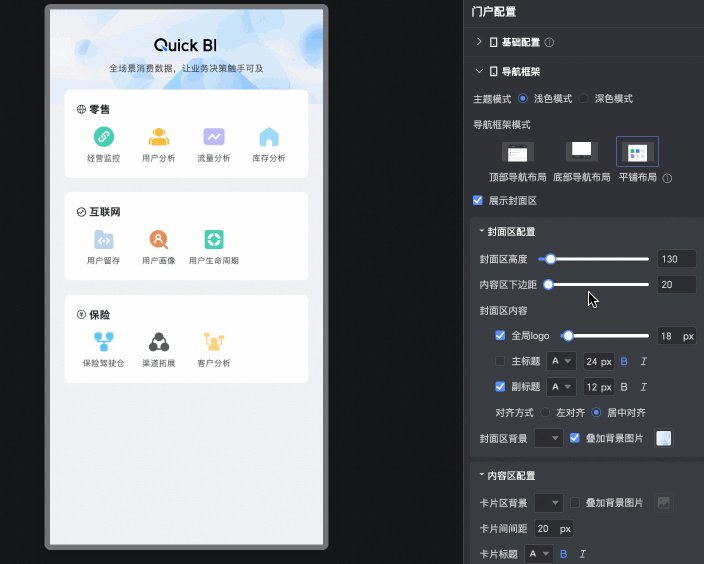
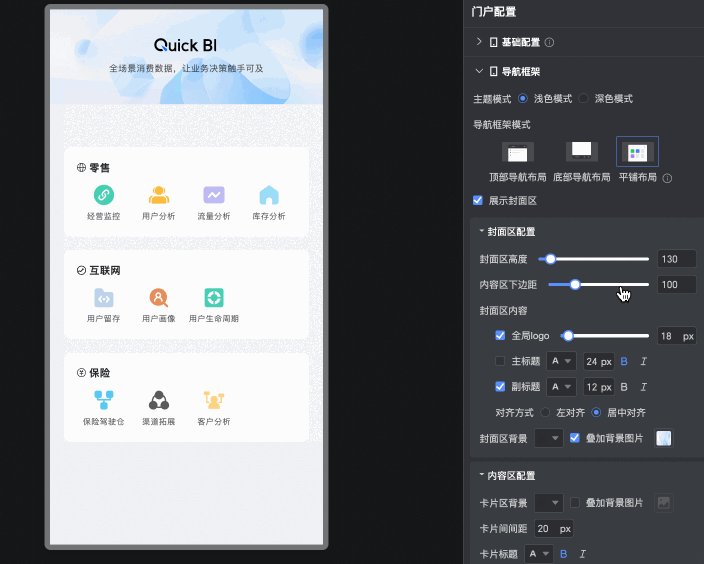
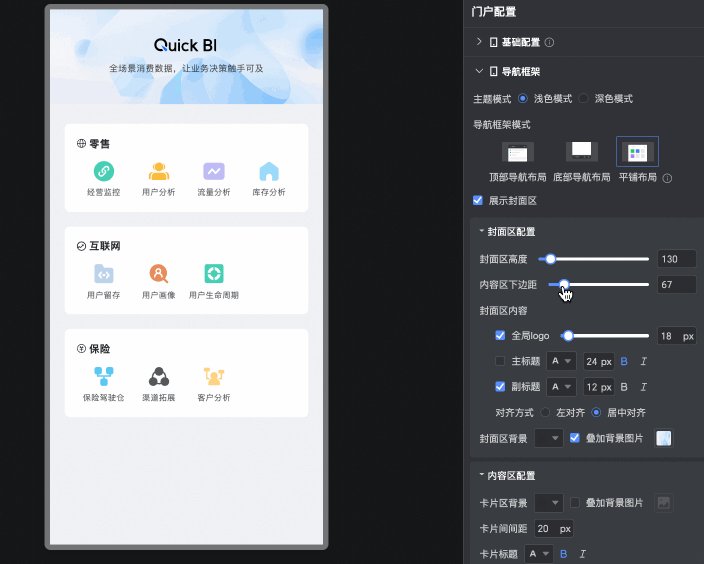
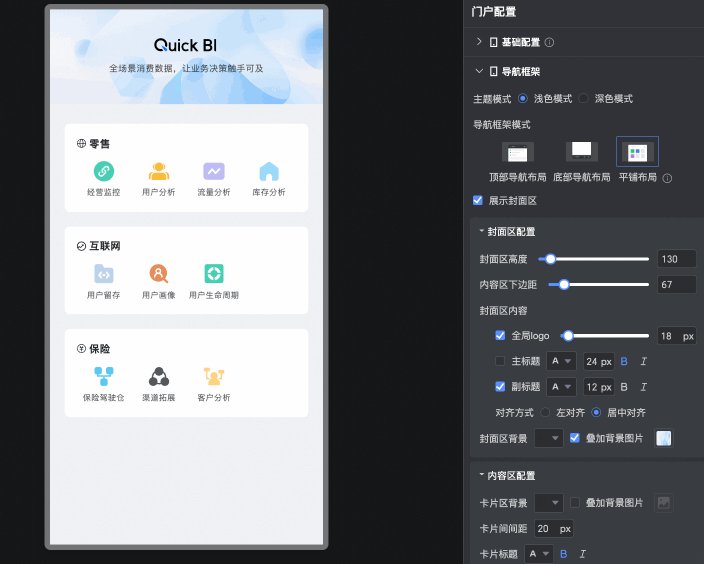
封面区配置
封面区高度
设置封面区的高度。

内容区下边距
设置内容区的下边距。

封面区内容

全局logo:设置是否展示全局logo并调整logo的大小。
主标题和副标题:设置是否展示主标题和副标题,并调整主副标题的字体格式。
对齐方式:设置主副标题的对齐方式,支持选择左对齐或居中对齐。
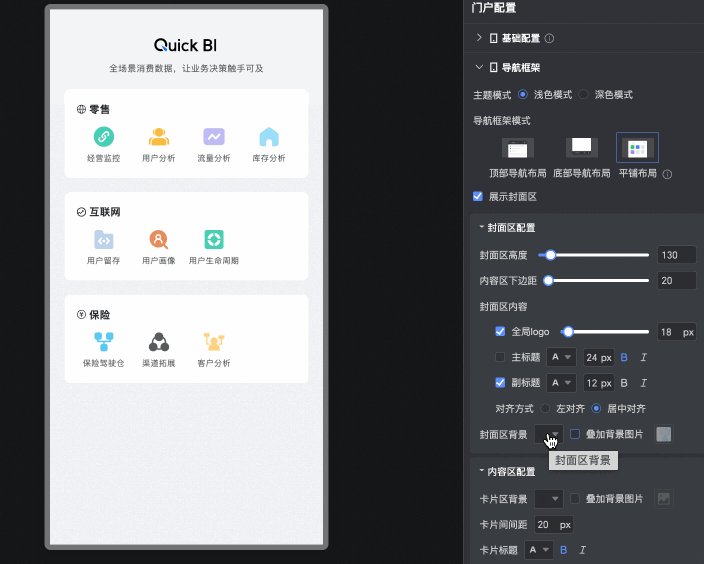
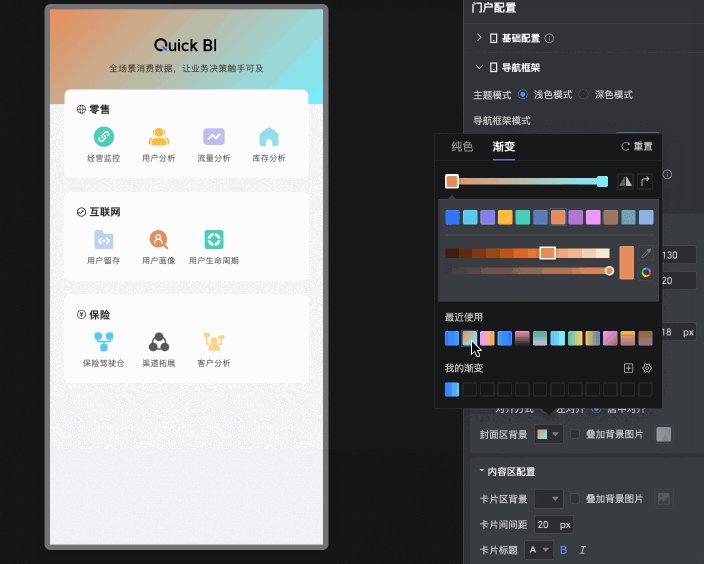
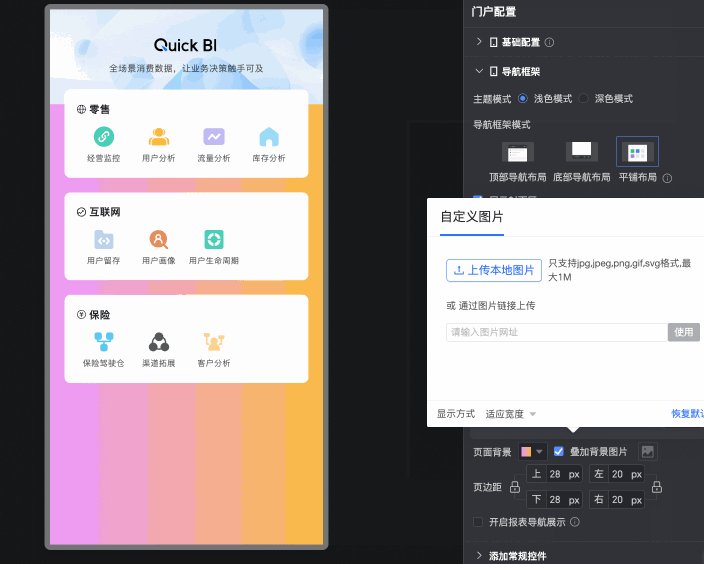
封面区背景
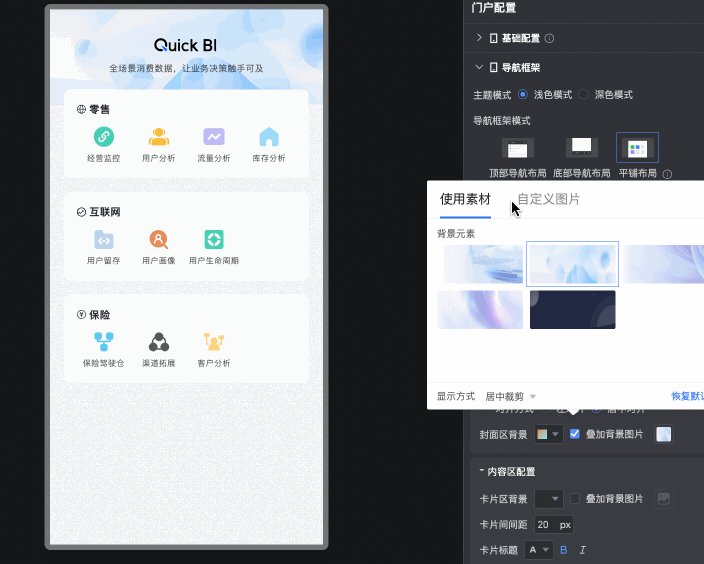
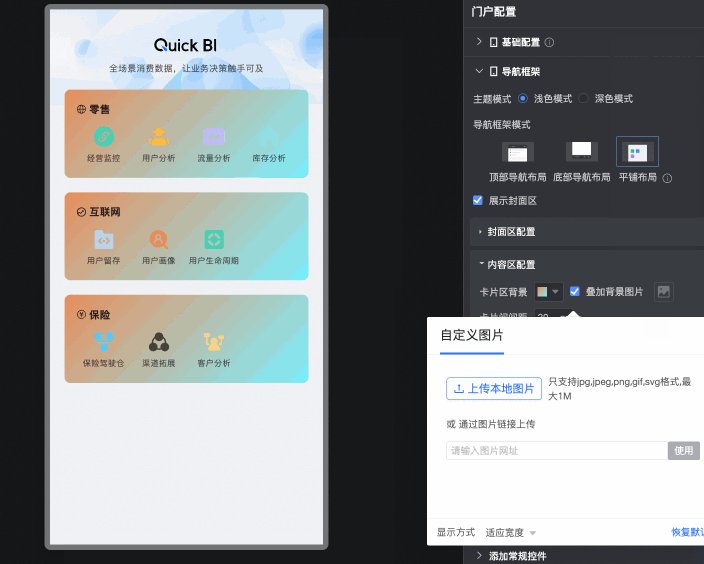
设置封面区的背景颜色,支持叠加系统提供的图片素材,或上传自定义图片,上传的图片仅支持jpg、jpeg、png、gif、svg格式,且需控制在1M以内。

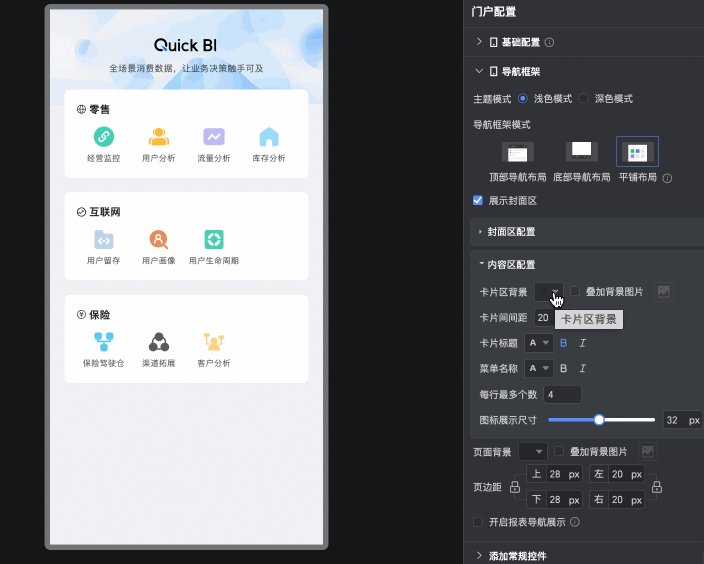
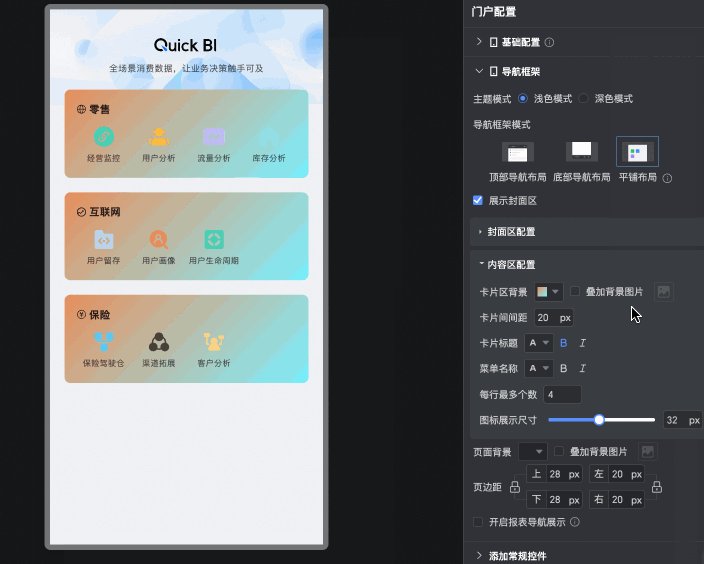
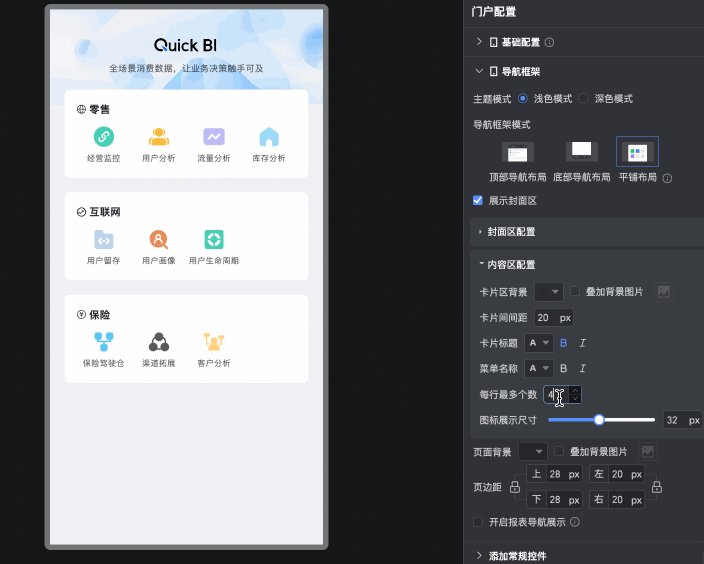
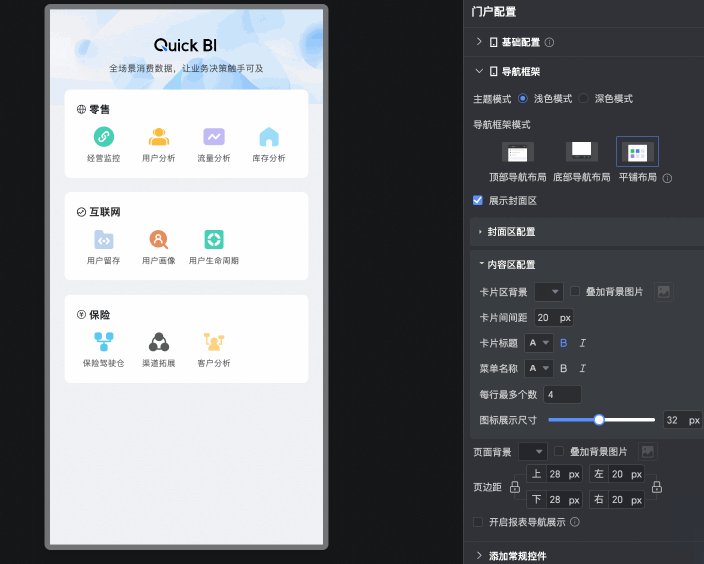
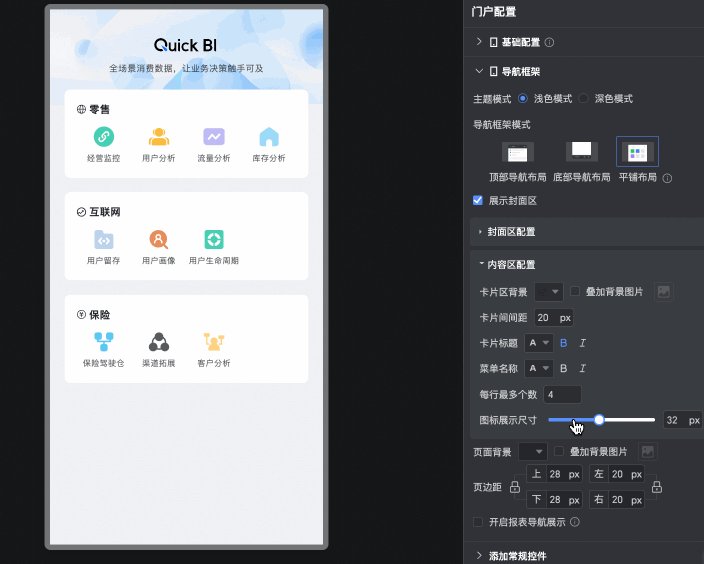
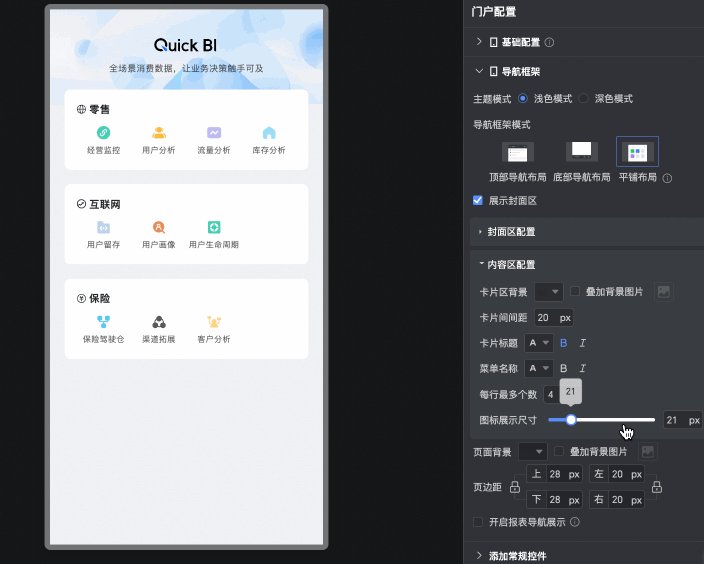
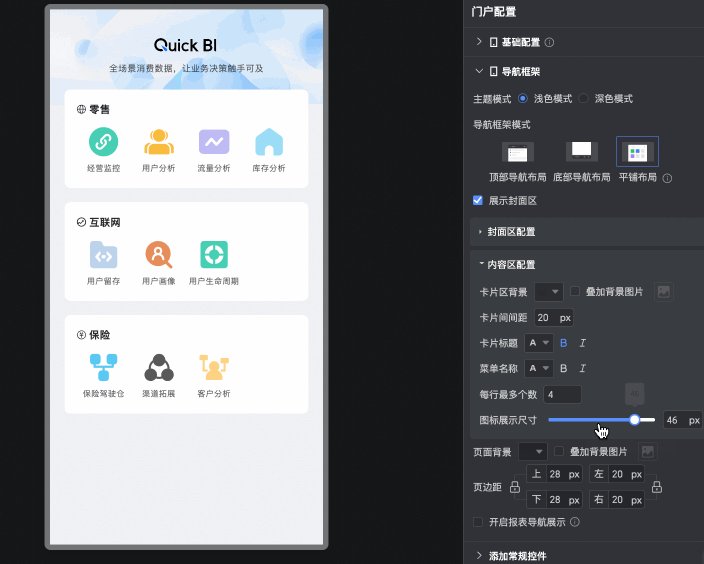
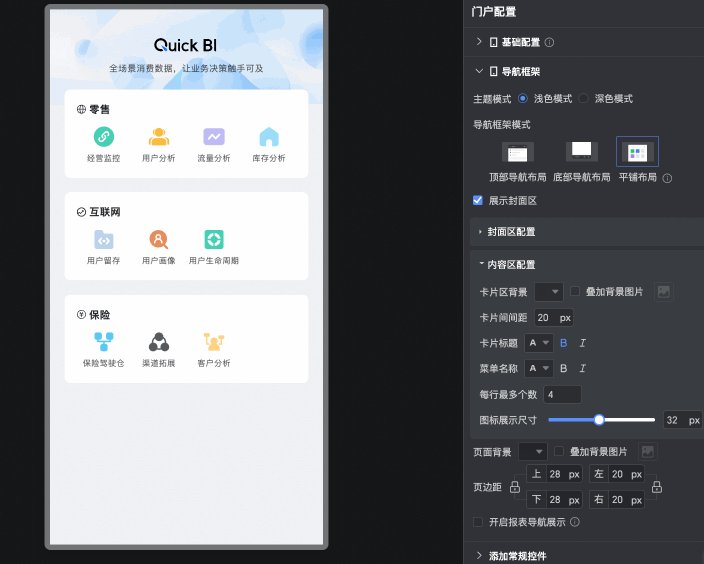
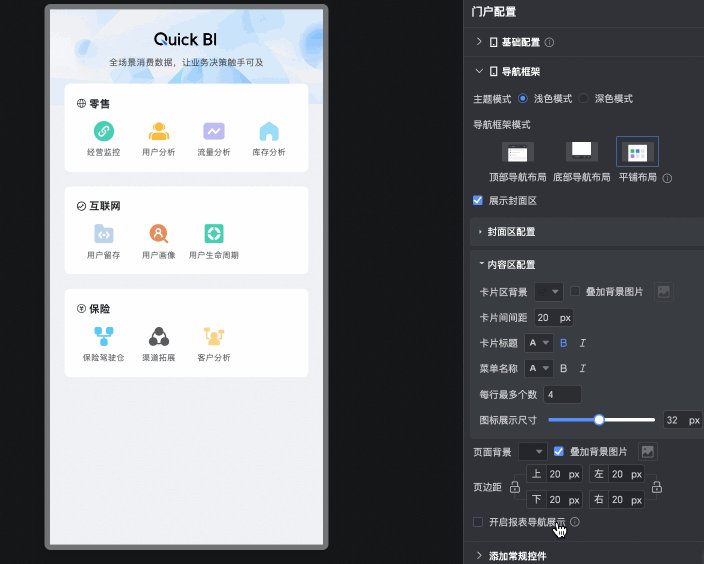
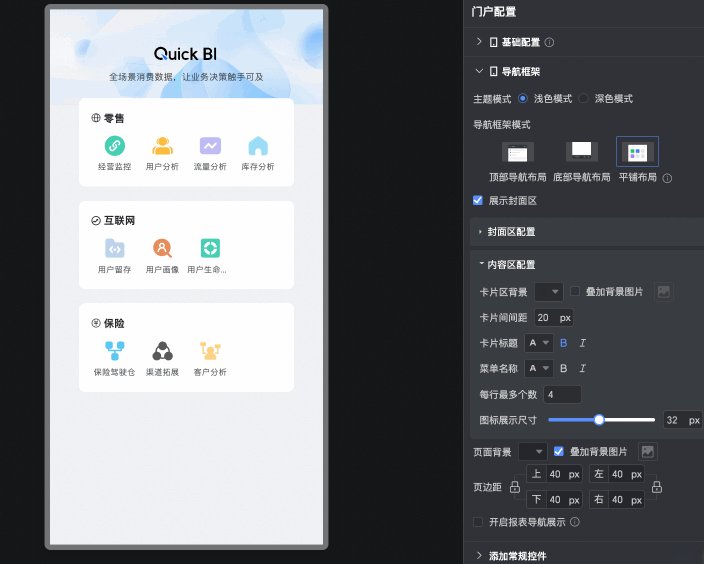
内容区配置
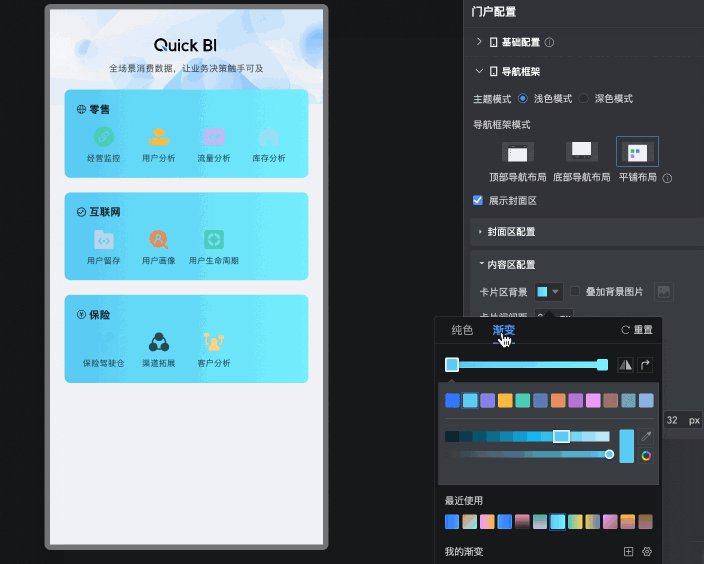
卡片区背景
设置卡片区的背景颜色,支持叠加自定义上传的图片,上传的图片仅支持jpg、jpeg、png、gif、svg格式,且需控制在1M以内。

卡片间间距
设置卡片与卡片之间的间距大小。
卡片标题
设置卡片区标题的字体格式。
菜单名称
设置卡片区菜单名称的字体格式。
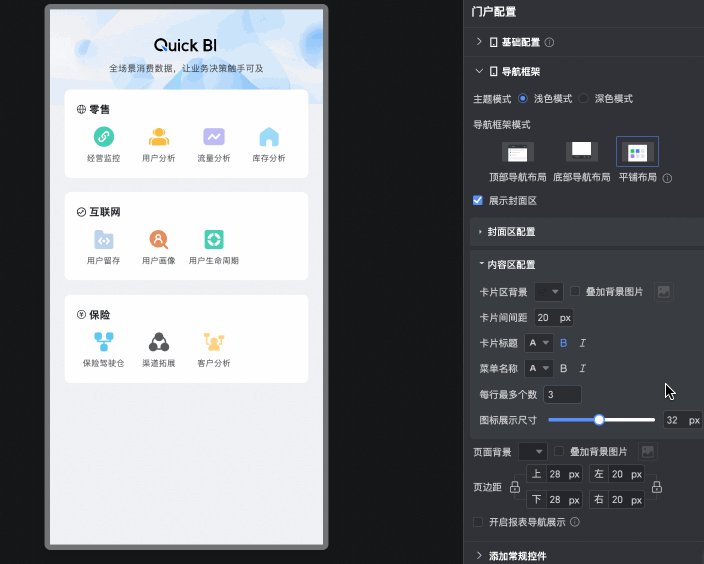
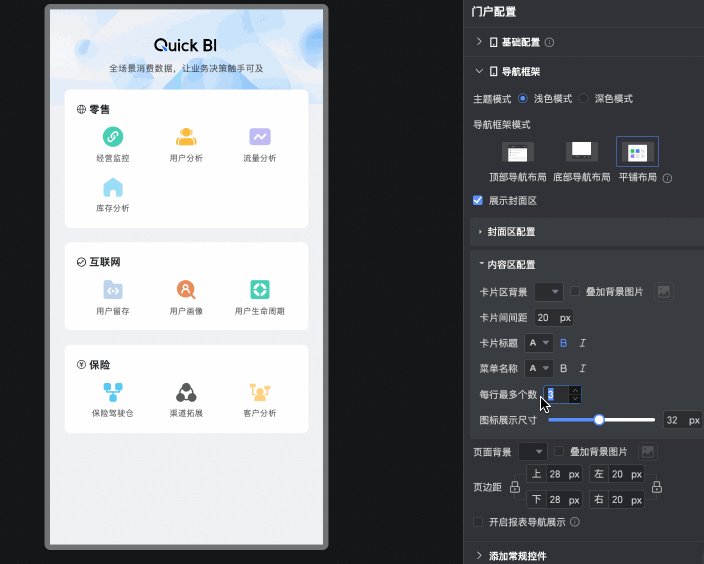
每行最多个数
设置每行最多展示的菜单个数。

图标展示尺寸
设置菜单栏中图标的展示尺寸。

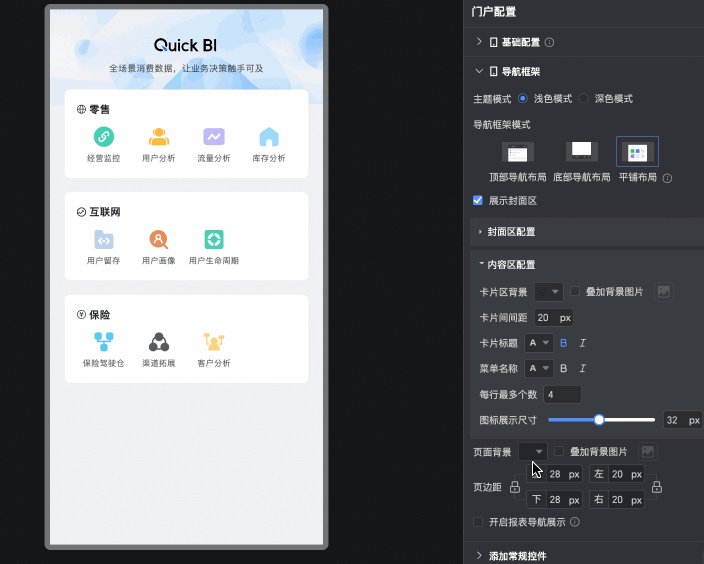
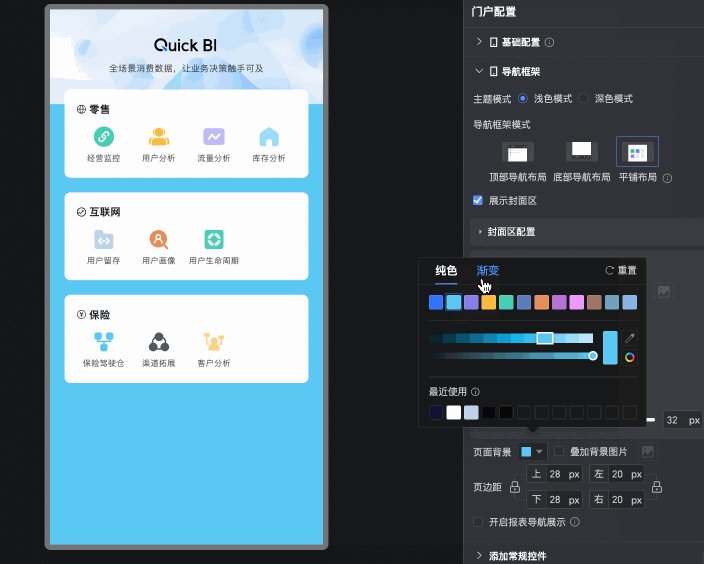
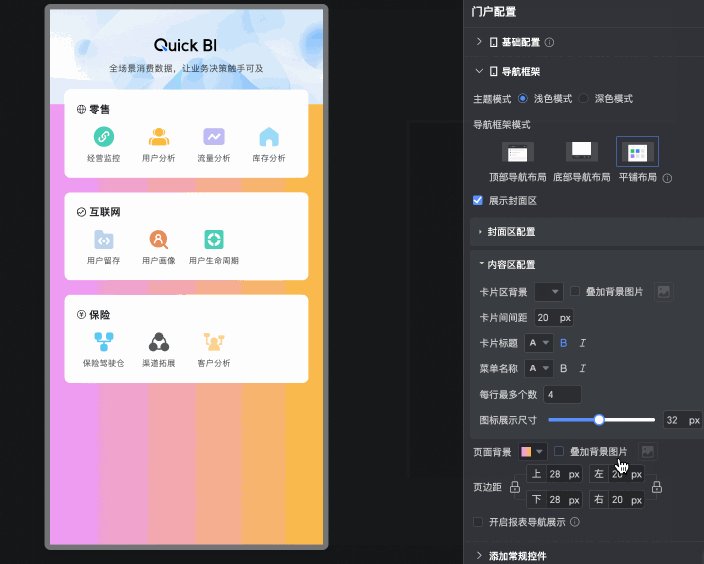
页面背景
设置页面的背景颜色,支持叠加自定义上传的图片,上传的图片仅支持jpg、jpeg、png、gif、svg格式,且需控制在1M以内。

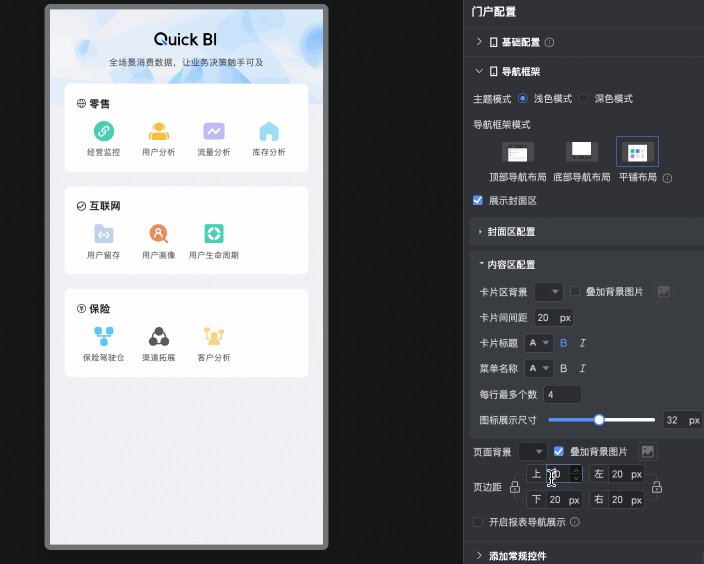
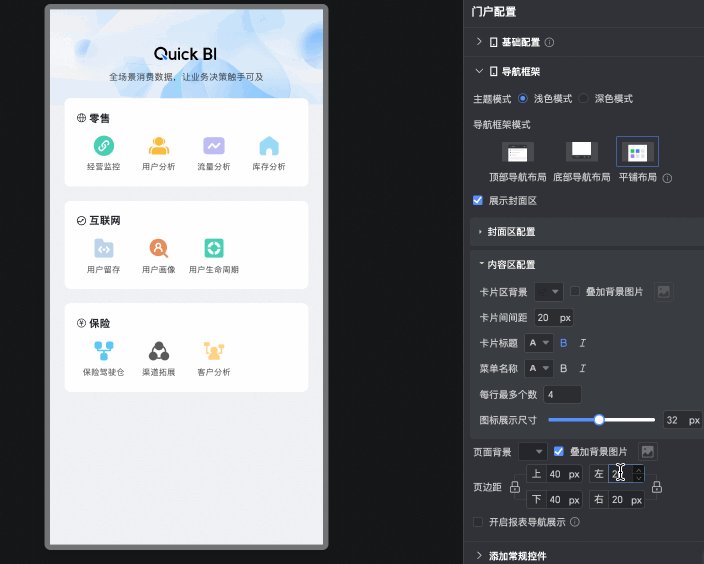
页边距
设置页面上下左右的边距大小。点击左侧
 图标,即可锁定上下边距为一样的值;点击右侧
图标,即可锁定上下边距为一样的值;点击右侧 图标,即可锁定左右边距为一样的值。
图标,即可锁定左右边距为一样的值。
开启报表导航展示
设置是否在页面顶端展示报表导航,且导航的样式跟随顶部导航模式下的样式设置。
该选项在平铺布局下默认为选中状态。勾选后,在用户查看数据门户中的报表时,会在页面顶端显示一条由各级菜单组成的导航路径,帮助查看者了解当前报表所在的位置层级,并快速跳转至相关页面。
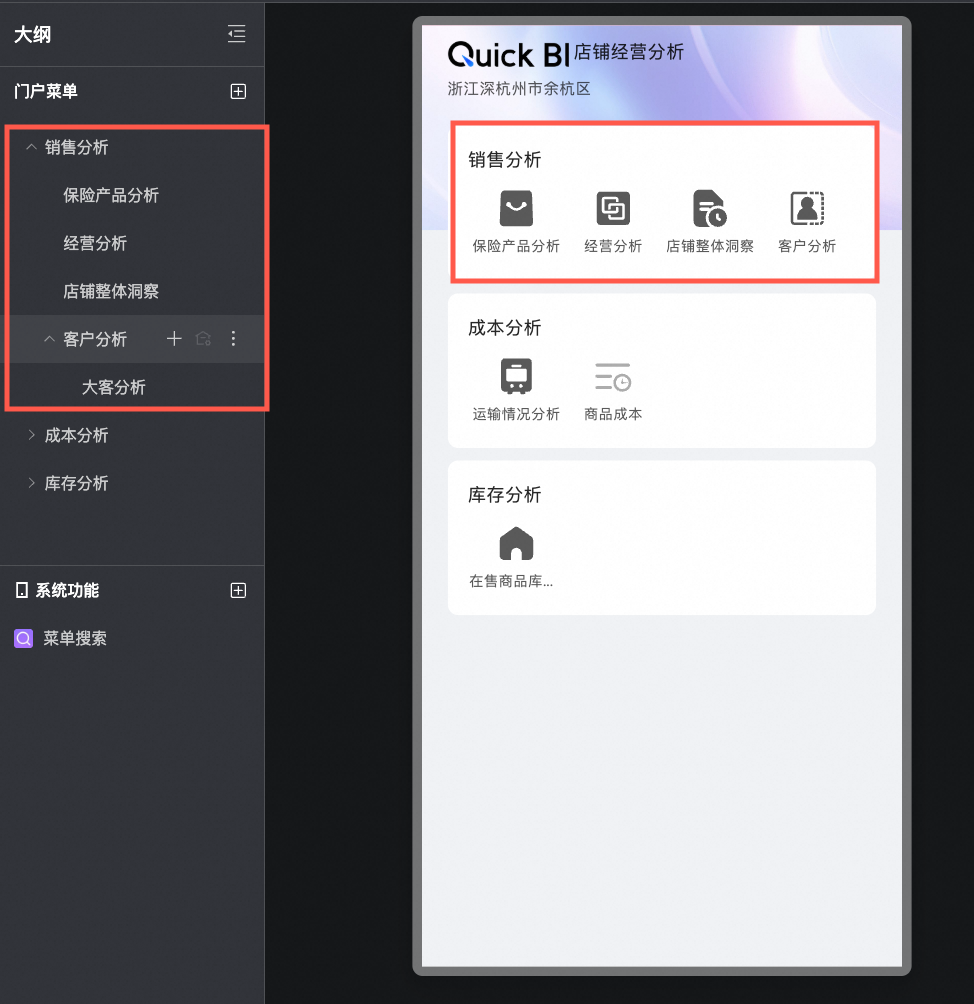
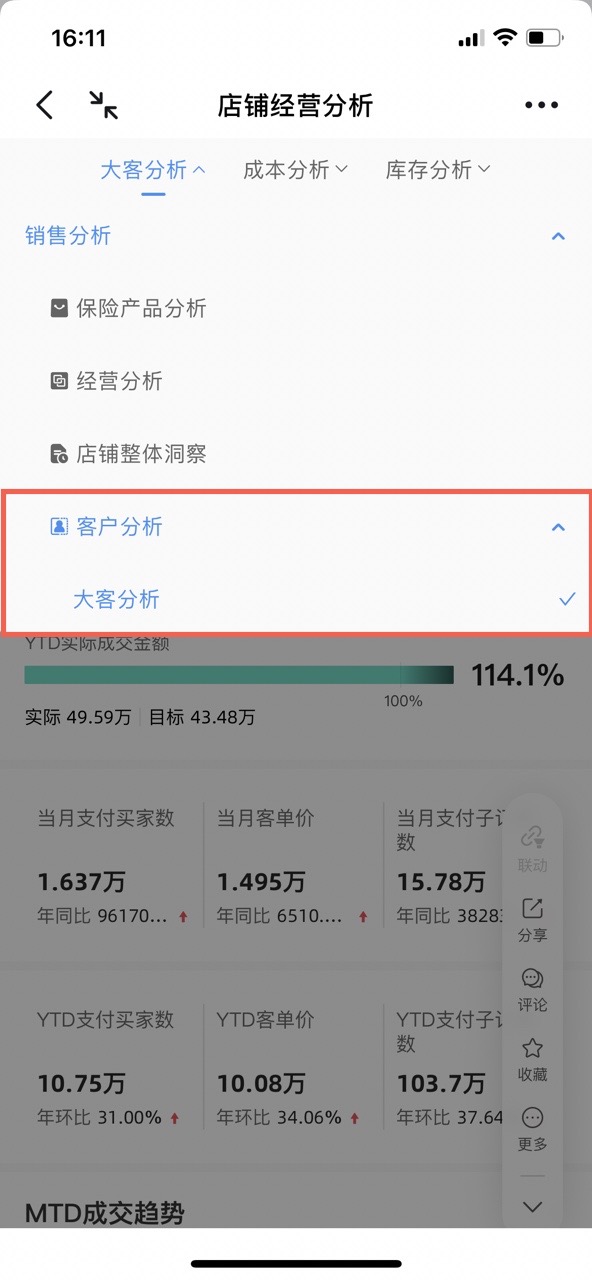
平铺布局下,首页最多仅展示两层门户菜单,当菜单的层级超过两级:

开启报表导航展示时,点击某节点进入后,您可以通过页面顶部导航栏切换至下一层级查看相关内容。

未开启报表导航展示时,点击某节点后,您可以通过页面下方弹窗切换至下一层级查看相关内容。

添加常规控件
移动端的添加常规控件配置,与PC端共用同一套配置。
配置项 | 配置项说明 |
菜单缓存 | 选中该选项,当同时打开多个菜单时,菜单切换时将不需要重新加载。 |
门户别名 | 您可以自定义填写参数,此时会拼接在链接中。例如,您填写参数1,则门户别名为:
说明 请您填写符合法律法规的内容,不得填写任何违法乱纪、色情、反动、不道德等信息。 |
菜单配置
移动端菜单配置仅菜单展示样式需要单独设置,其余内容与PC端共用同一套配置。
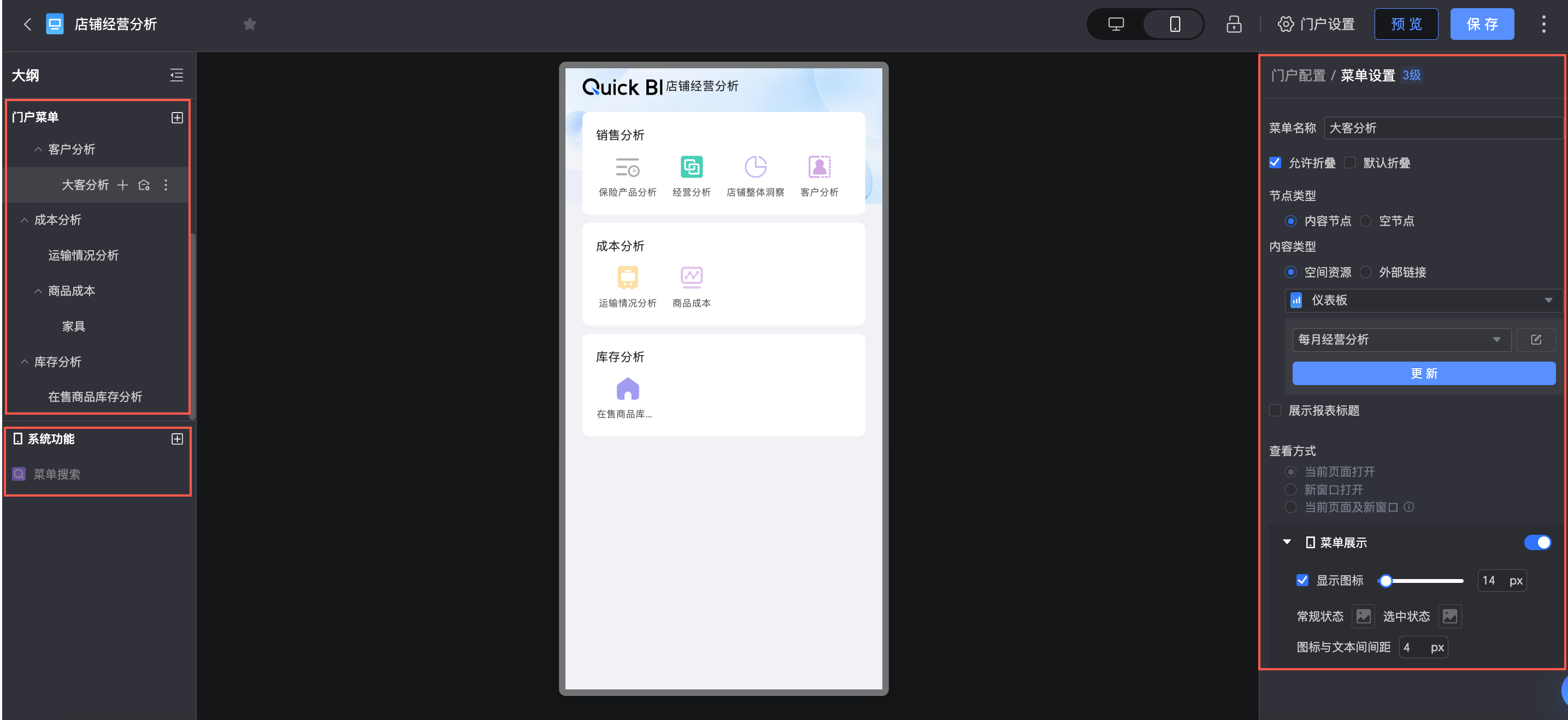
在数据门户编辑页面,单击目标菜单,进入配置菜单页面。

在配置菜单页面,配置门户菜单、系统功能和菜单设置。

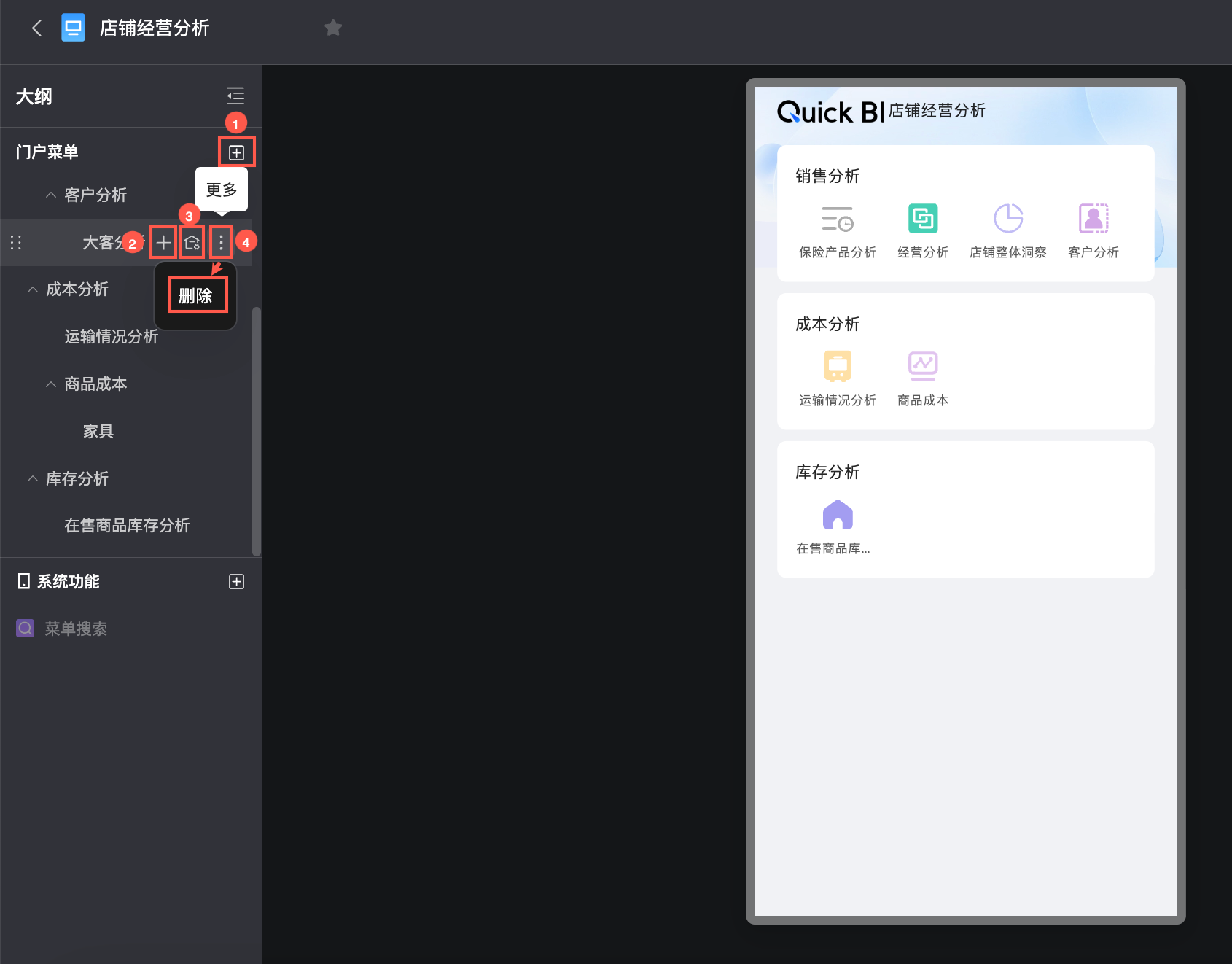
门户菜单配置

添加主菜单。即添加一级菜单。
②添加二级及以下的菜单。
③设置某个菜单为主页。设置后打开数据门户默认显示这个主页。
④删除菜单。
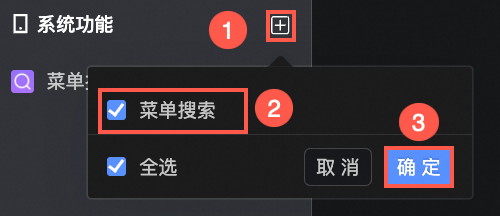
系统功能设置
您可以按照图示方式添加菜单搜索功能。

更多图标显示逻辑:
当顶部导航栏(①)中一级导航的总长度超过屏幕宽度时,系统自动显示“更多”图标;
当底部导航栏(②)的一级导航大于5个时,系统自动显示“更多”图标。

单击“更多”图标进入门户菜单列表页。
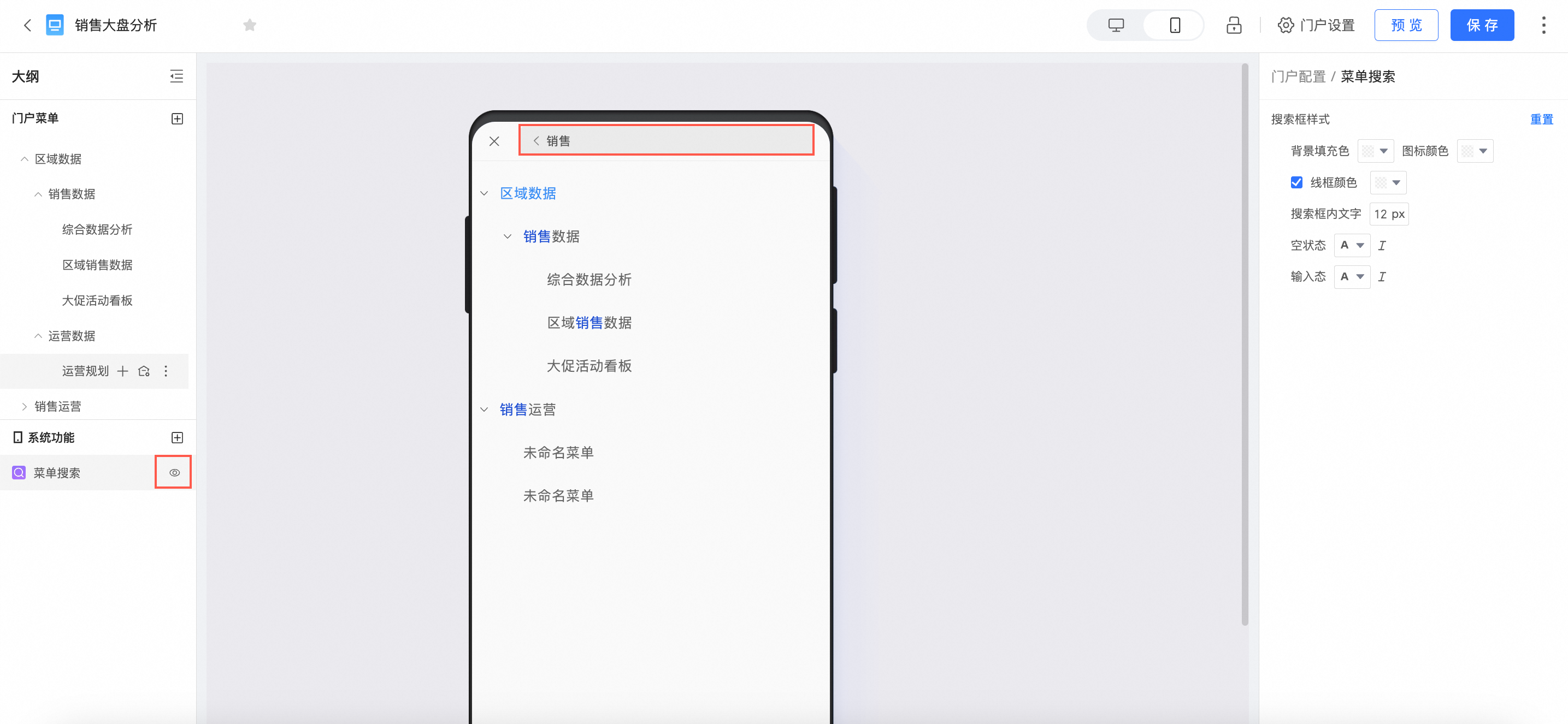
勾选菜单搜索并显示时,支持搜索菜单名称。

支持配置移动端菜单搜索的背景填充色、图标颜色、线框颜色、搜索框内文字空态状和输入态的文本样式。
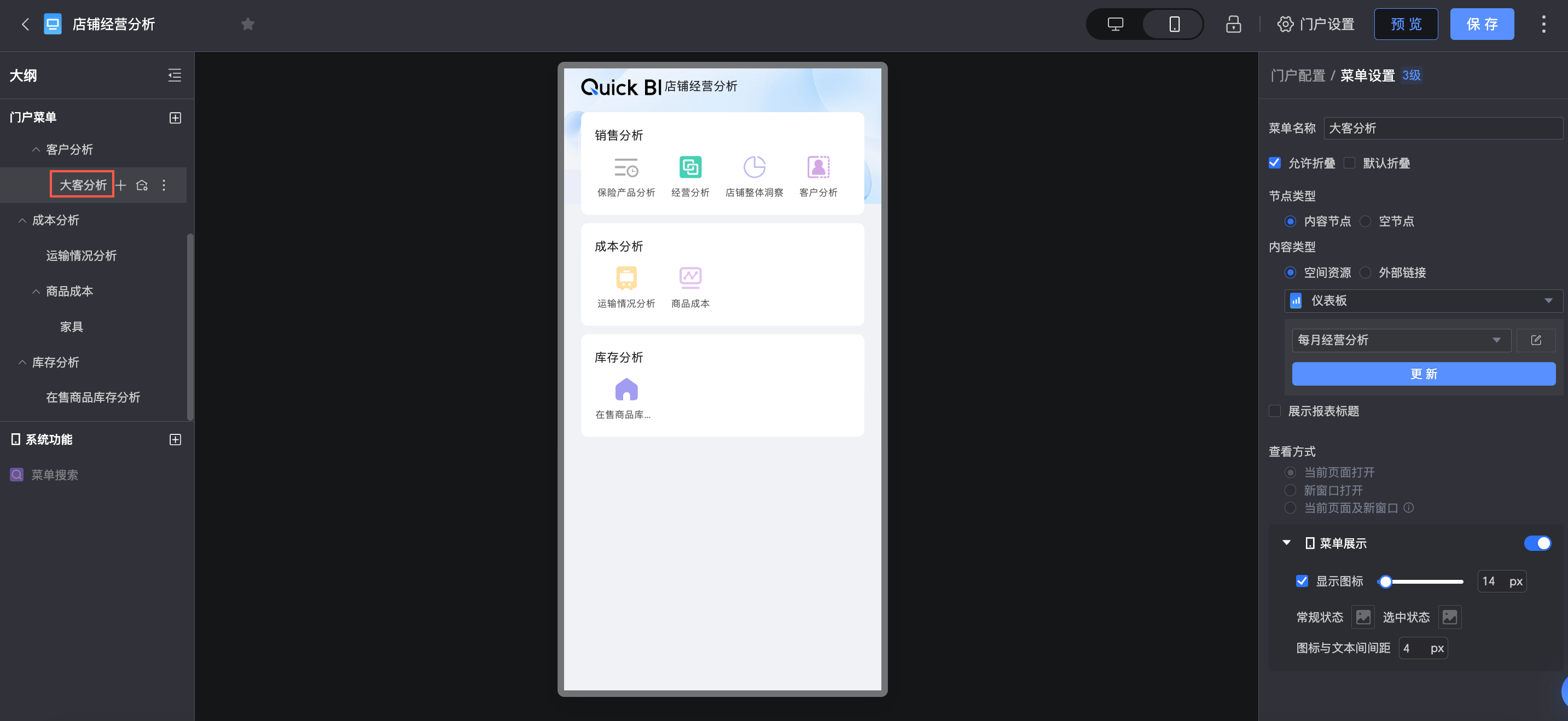
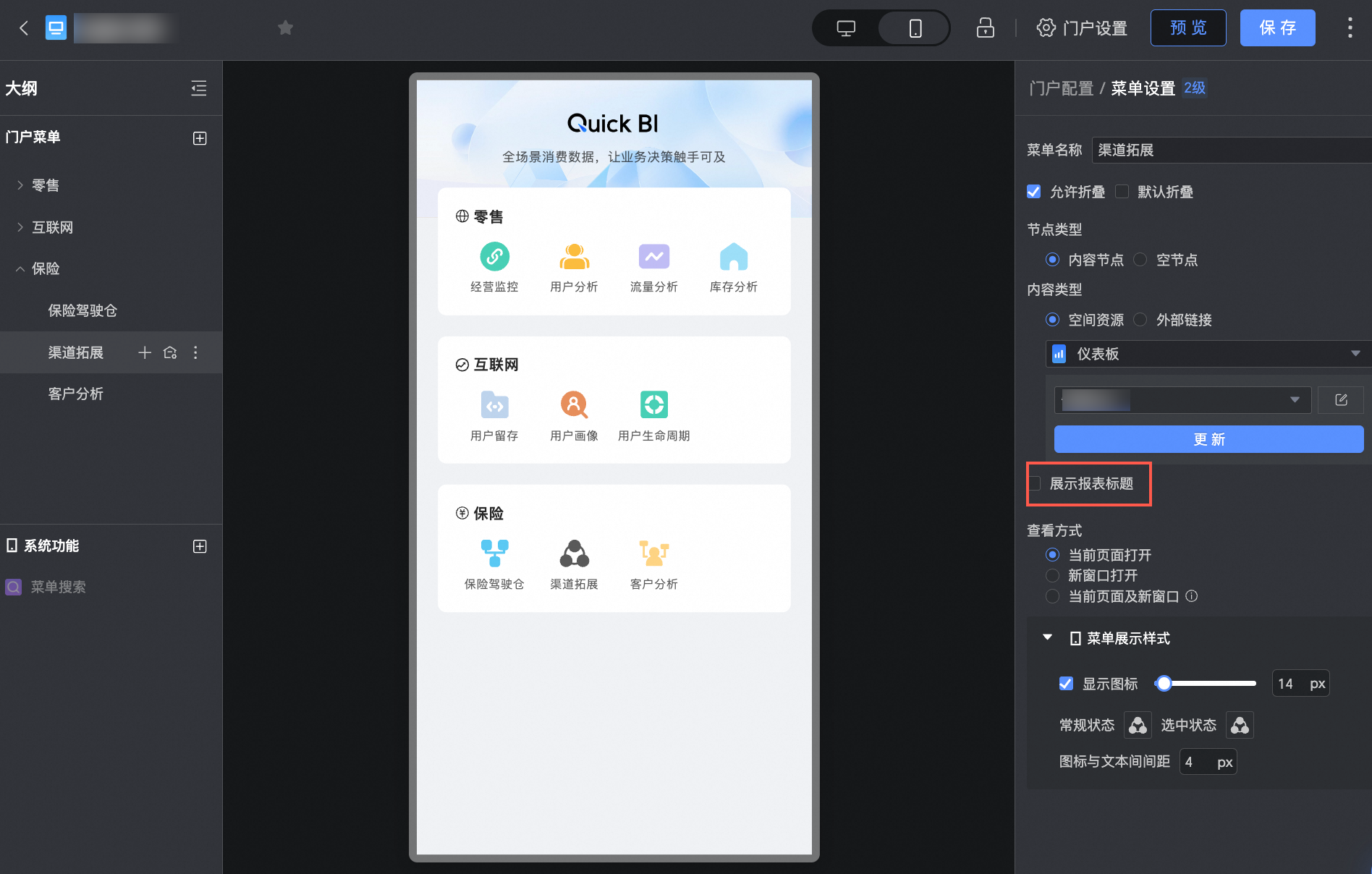
菜单设置
配置项
配置项说明
菜单名称
用于自定义菜单名称。
允许折叠
用于设置菜单是否可以折叠。
默认折叠
用于设置菜单的默认状态。
说明当且仅当选中菜单允许折叠时,才可以设置该选项。
节点类型
设置节点类型为内容节点或空节点。
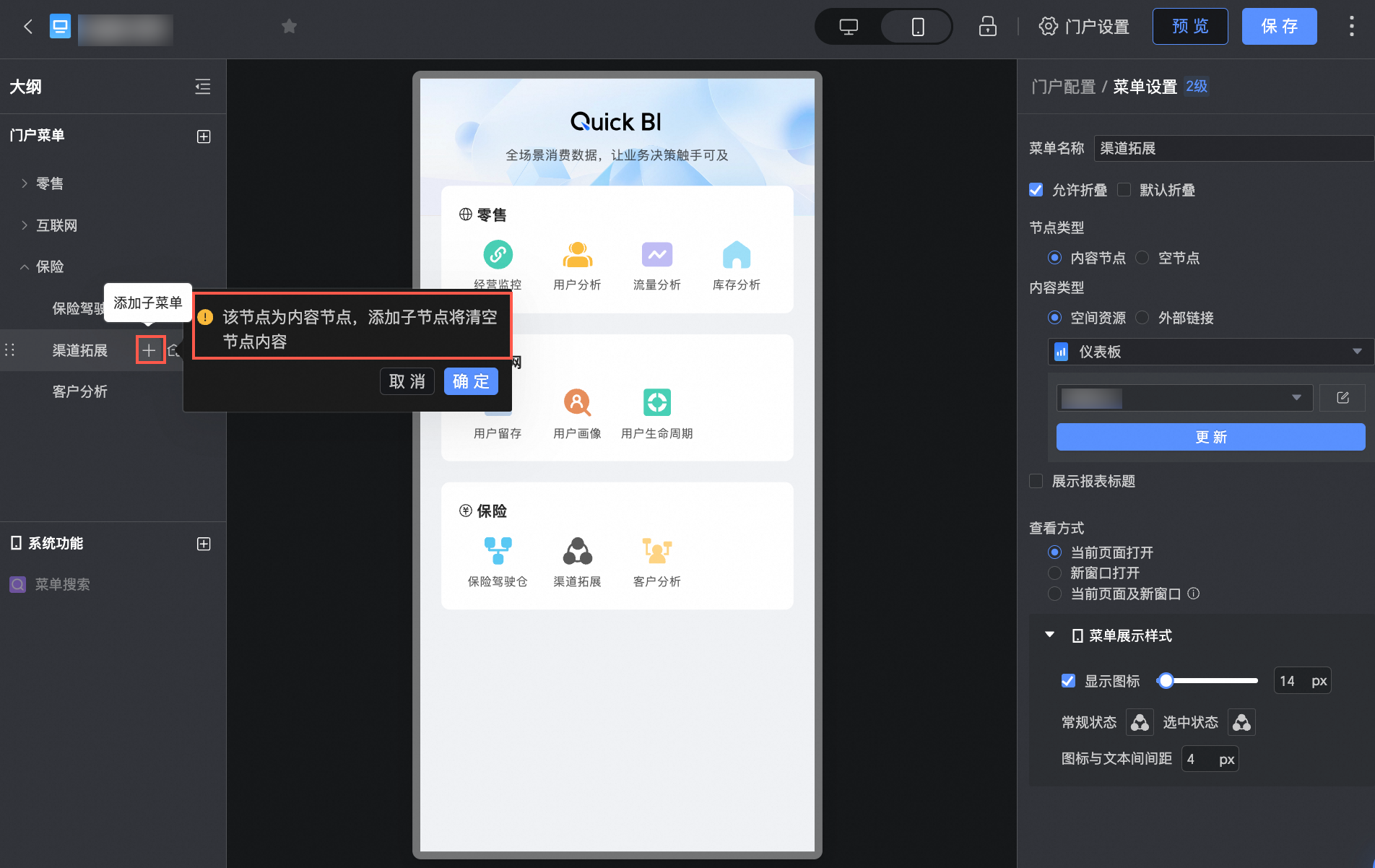
当该节点需要成为父节点时,可以设置该节点为空节点。
当该节点下面添加子节点时,该节点会自动变成空节点。如果该节点原先为内容节点,添加子节点将清空节点内容。

内容类型
支持设置空间资源或外部链接。其中移动端数据门户的空间资源仅支持以下类型:
仪表板
电子表格
数据填报

查看方式
支持当前页面打开、新窗口打开和当前页面及新窗口三种方式。
说明当且仅当该菜单未选中设置空节点时,才可以设置该选项。
若您已在配置站点中统一选择页面打开方式,此时不支持自定义单个菜单页。如需自定义单个菜单页的打开方式,请修改为自定义各菜单页的查看方式。

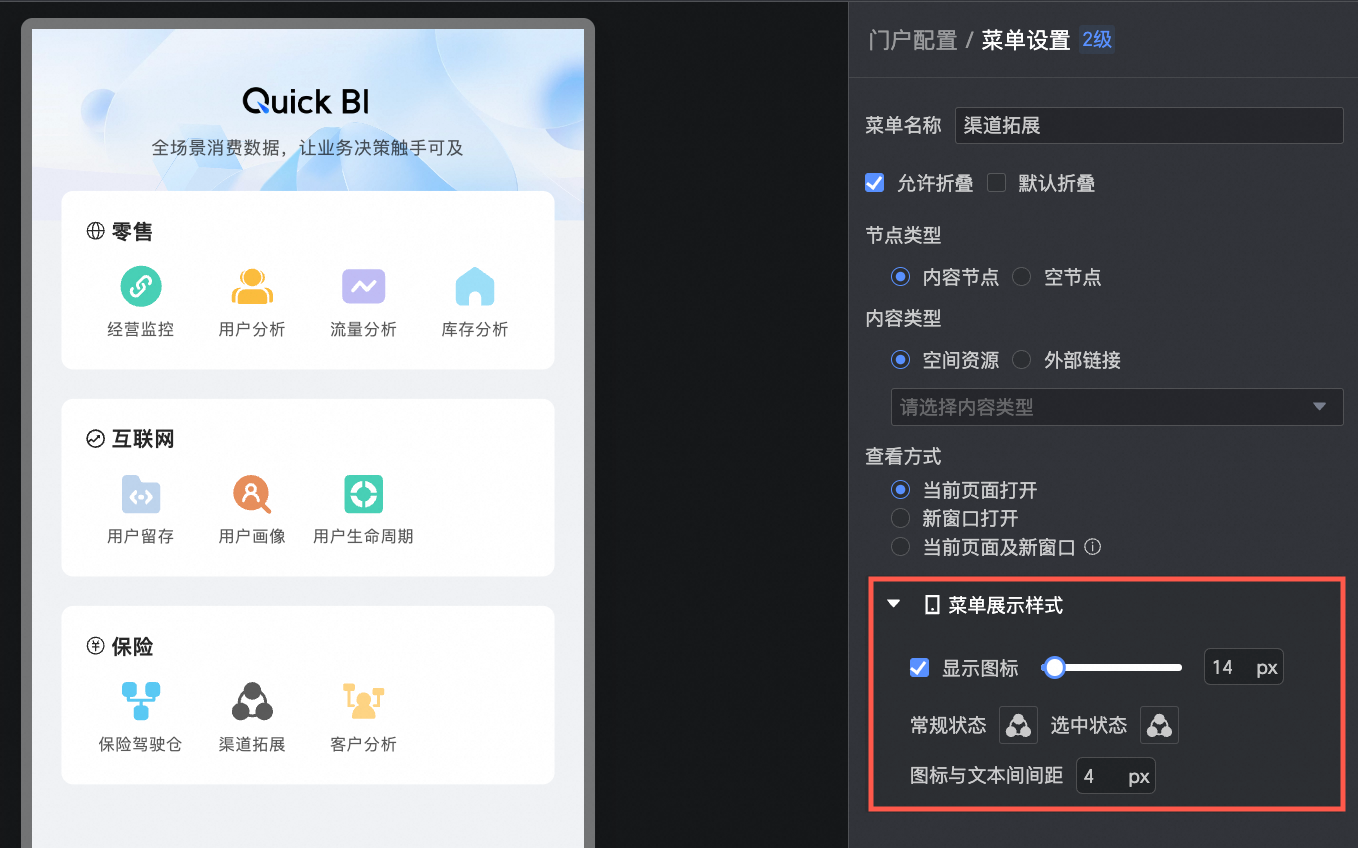
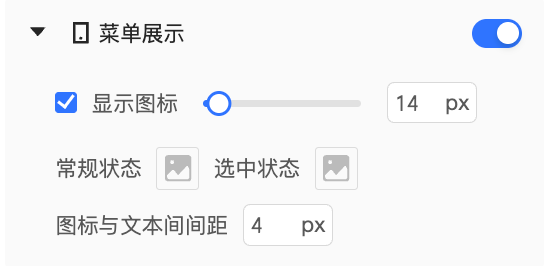
菜单展示样式
支持开启或隐藏菜单展示、勾选显示图标并配置图标的大小、常规状态和选中状态的菜单icon以及图标与文本间间距。

您可以自定义菜单在PC端或移动端的显示状态。若选择在移动端隐藏菜单,则相应的菜单及其子菜单将不再展示,而PC端的菜单展示不受影响。如需配置PC端的菜单展示,请在创建PC端数据门户时进行相应设置。

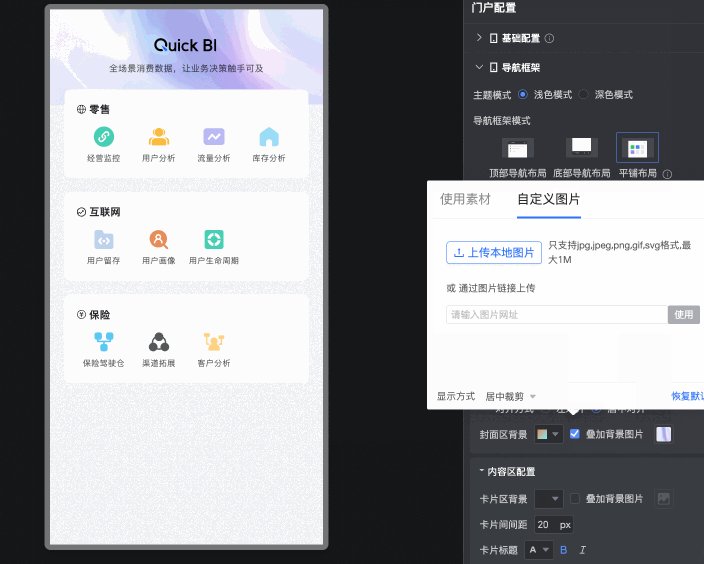
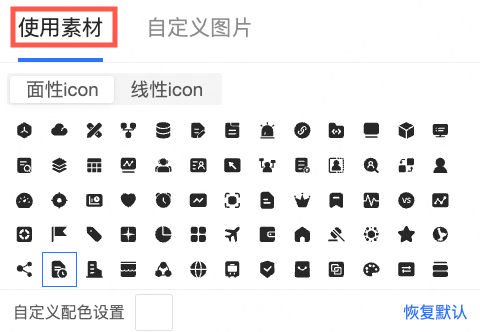
菜单icon支持使用素材或自定义图片。
使用素材

自定义图片
支持上传本地图片(①)或通过图片链接上传(②)。

单击保存,完成菜单配置。
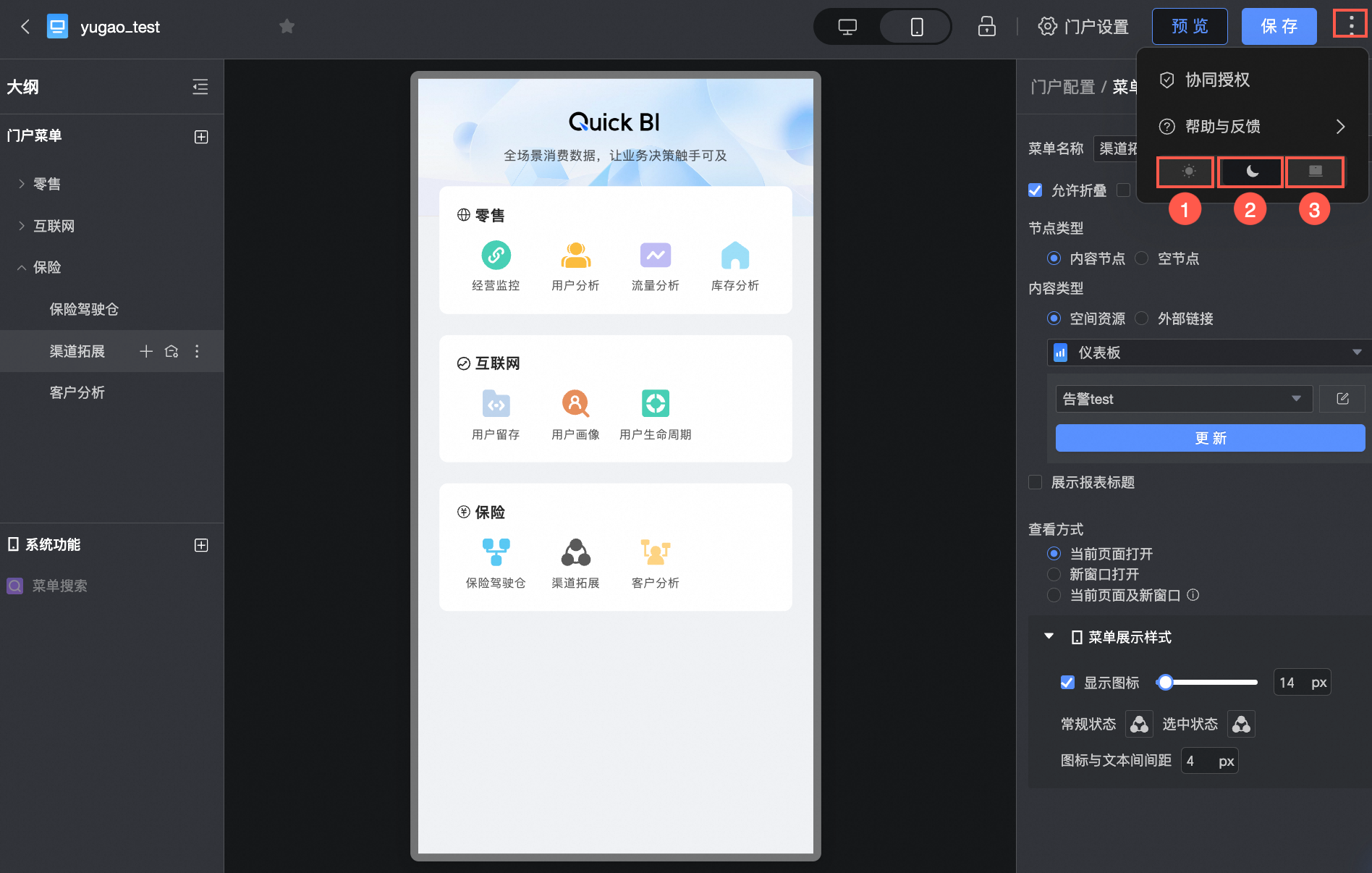
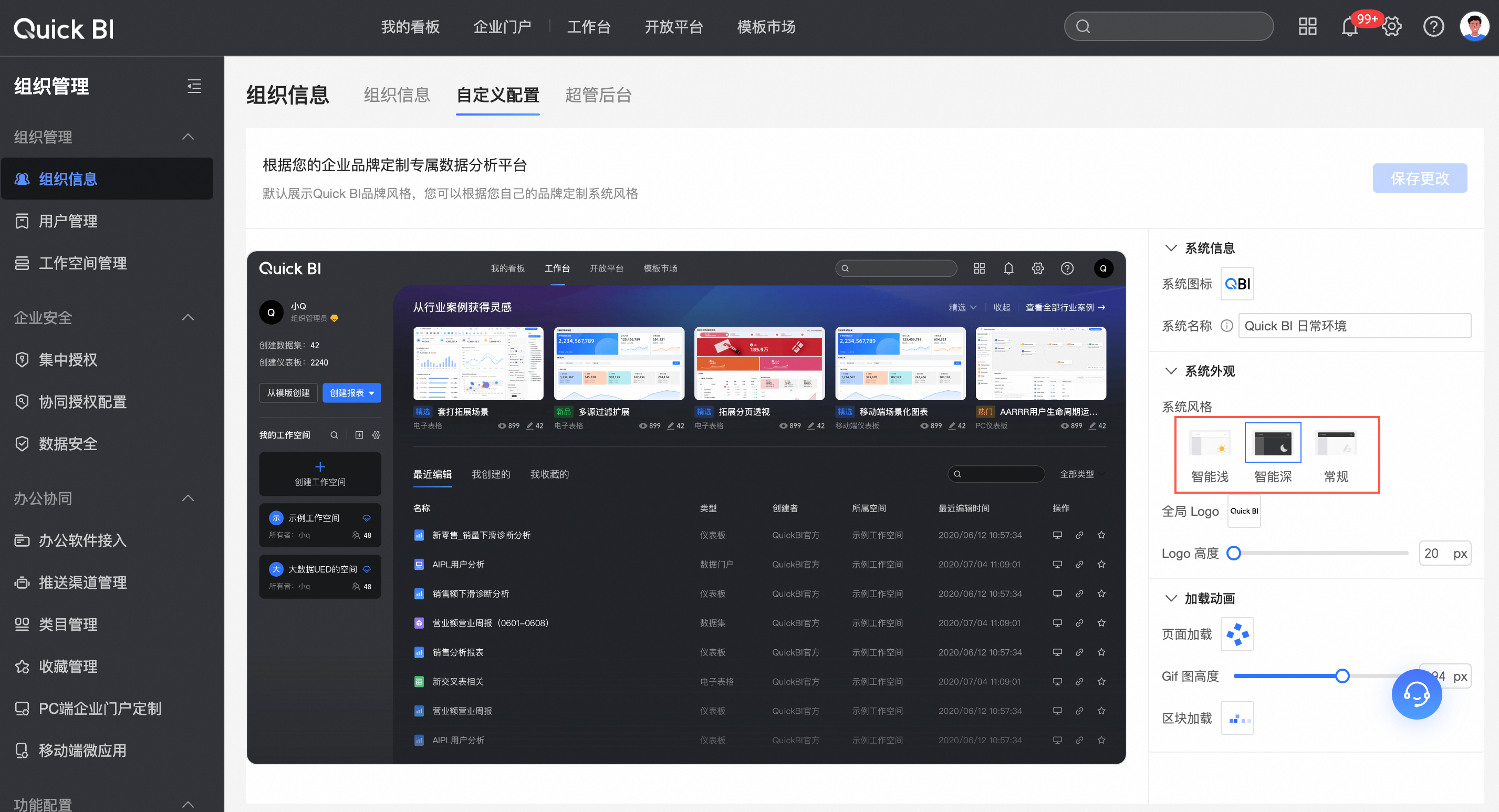
主题配置
在数据门户编辑页,单击右上角的
 图标并找到最下方切换模式的图标进行数据门户深浅主题模式切换。
图标并找到最下方切换模式的图标进行数据门户深浅主题模式切换。 说明
说明深浅主题模式切换是按照账号级别生效的,而不是模块级别生效。比如,电子表格切换为浅色模式后,支持深浅主题模式切换的模块(仪表板、数据填报等)将同时变成浅色模式。
①浅色模式

②深色模式

③跟随系统
跟随自定义配置里的系统风格。

请参见系统主题定制。
说明仅组织管理里可以在自定义配置里设置系统风格,模块级别的模式优先于组织级别生效。



 菜单页的配置请参见
菜单页的配置请参见