移动办公时,用户通过移动设备访问仪表板。Quick BI推出移动端编辑模式,对任意仪表板,您可以在编辑时通过页面上方按钮进行PC端报表和移动端报表的切换。 对于移动端报表,Quick BI通过移动端布局锁功能提供两种不同的搭建模式。本文将为您介绍如何根据不同的场景诉求选择合适的搭建模式,并完成对应移动端报表的搭建。
个人版不支持移动端。
功能入口
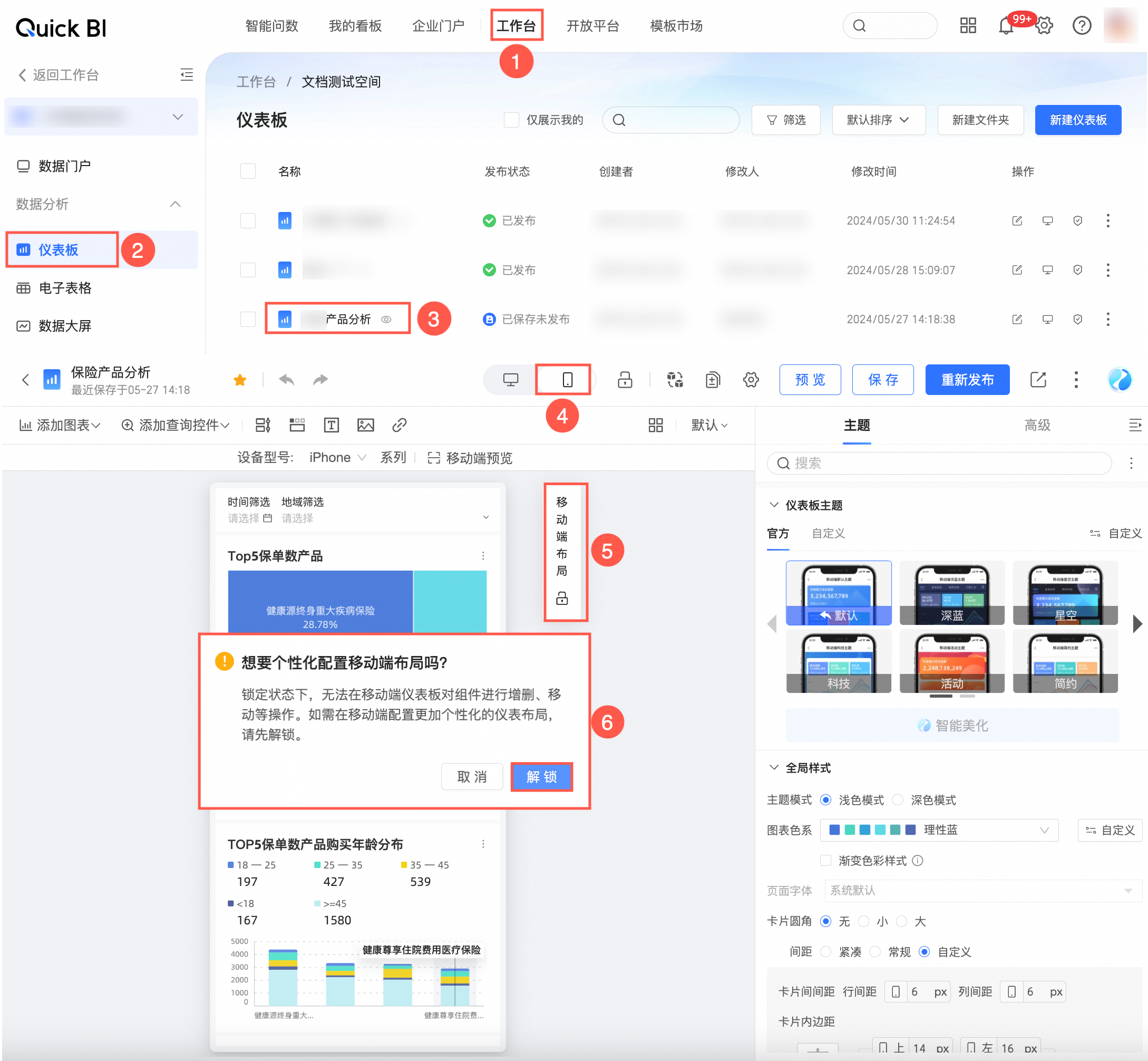
进入Quick BI控制台后,在工作台下的目标仪表板中切换至移动端模式,打开移动端布局锁即可配置移动端的独立样式。
当移动端布局锁处于锁定状态:报表创建后,移动端布局锁默认为锁定状态,此时移动端报表样式会跟随PC端的设置,并会限制移动端报表搭建的一些配置动作,确保两端报表内容和布局一致。该状态适用于不需要对移动端报表进行过多个性化配置,其组件数量和排列顺序需与PC端保持一致的场景。
当移动端布局锁处于解锁状态:移动端布局锁解锁后,您可以对移动端报表布局进行独立的个性化配置,此时移动端所有配置功能都可使用,移动端报表与PC端报表的搭建相互分隔,两端报表的布局配置互不影响。该状态适用于需要针对移动端报表进行独立适配搭建的场景,可以实现移动端报表更多复杂、美观的布局配置。

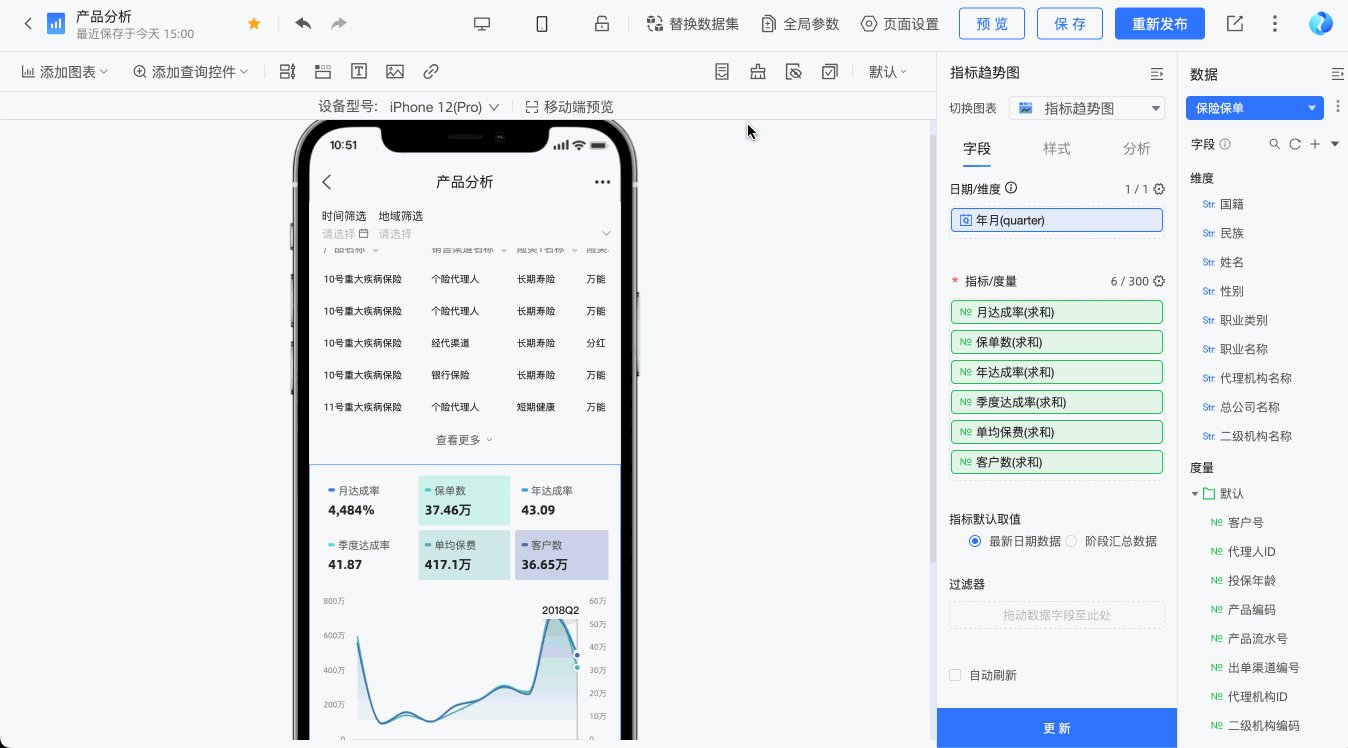
移动端报表搭建界面
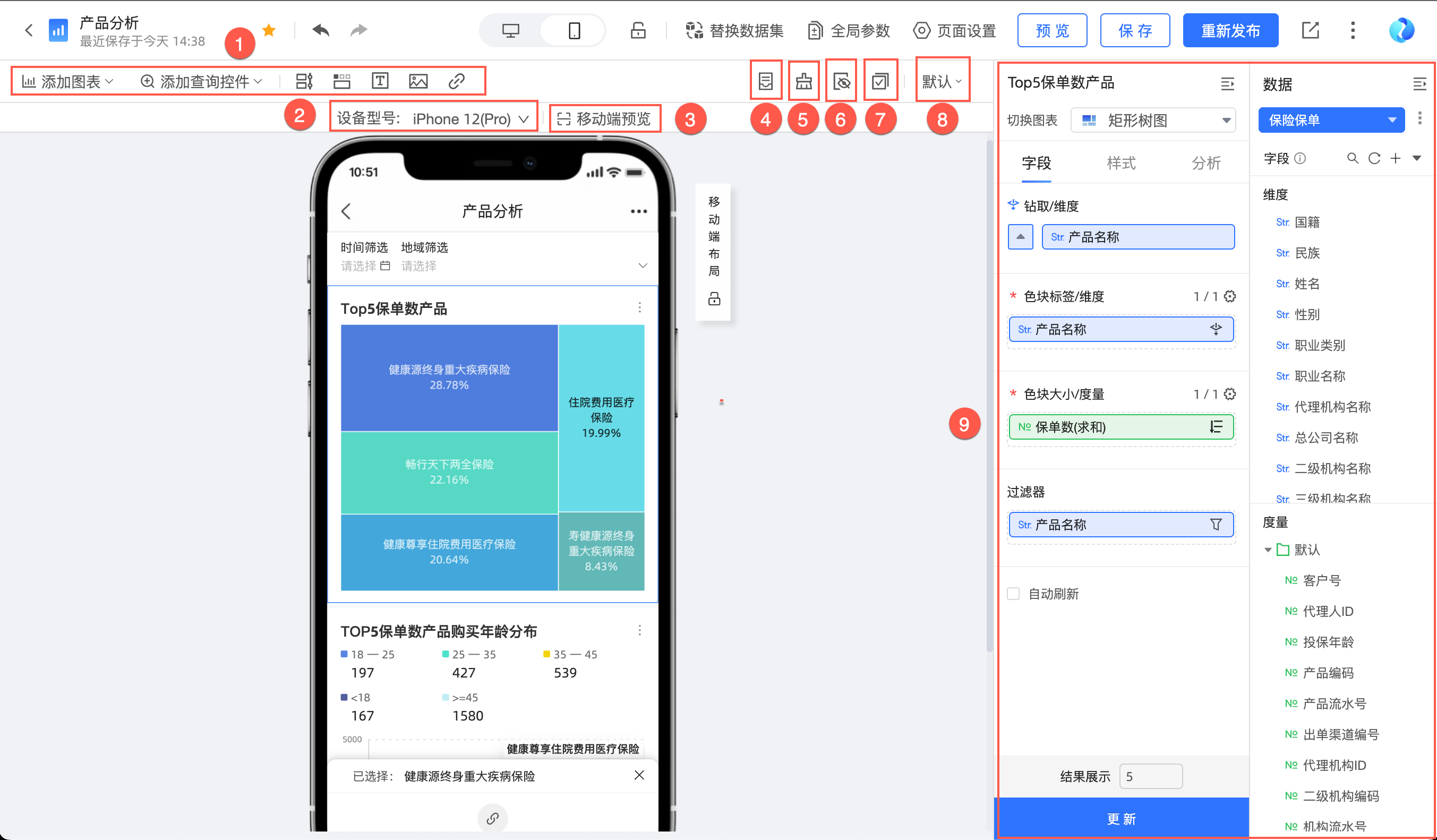
在移动端编辑页面,您可以进行以下操作。
当移动端布局锁处于关闭状态时,部分编辑操作会被限制。如果您需要使用全部编辑操作,请确保移动端布局锁处于解锁状态。

功能 | 说明 |
①组件添加 | 在移动端编辑页面,添加组件。支持组件如下:
说明 复合查询控件不支持在移动端添加。 |
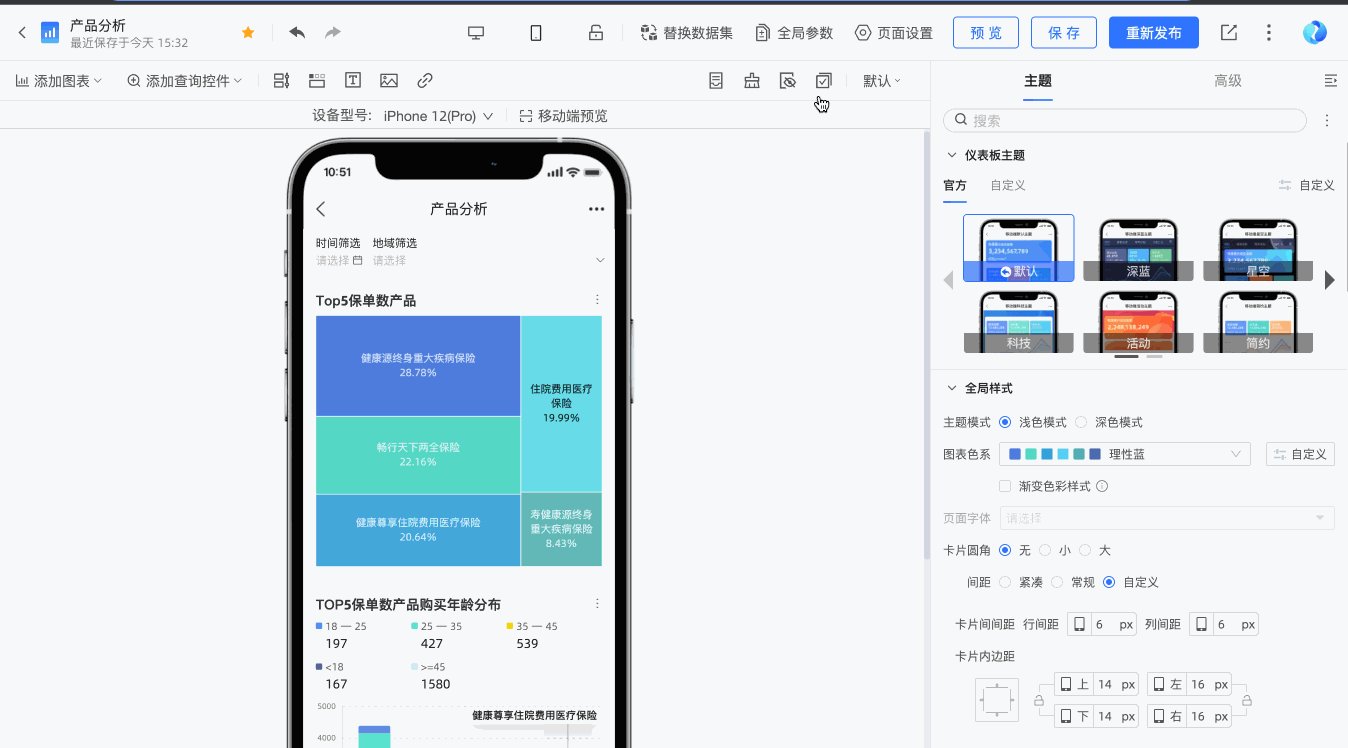
②在PC端预览的手机型号 | 选择手机型号后,可以在效果预览中查看效果。 目前支持以下手机型号:
说明 若手机型号中没有您需要的机型,您可以使用钉钉移动端扫码二维码,在您的手机上预览效果。 |
③移动端二维码 | 您可以使用钉钉移动端扫码移动端二维码,在您的手机上预览效果。 二维码的时效为3分钟,超过时效后,您可以单击重新生成二维码。 |
④复用其他仪表板内组件 | 在同一工作空间下,支持复用其他仪表板的组件至当前仪表板,省时省力。
|
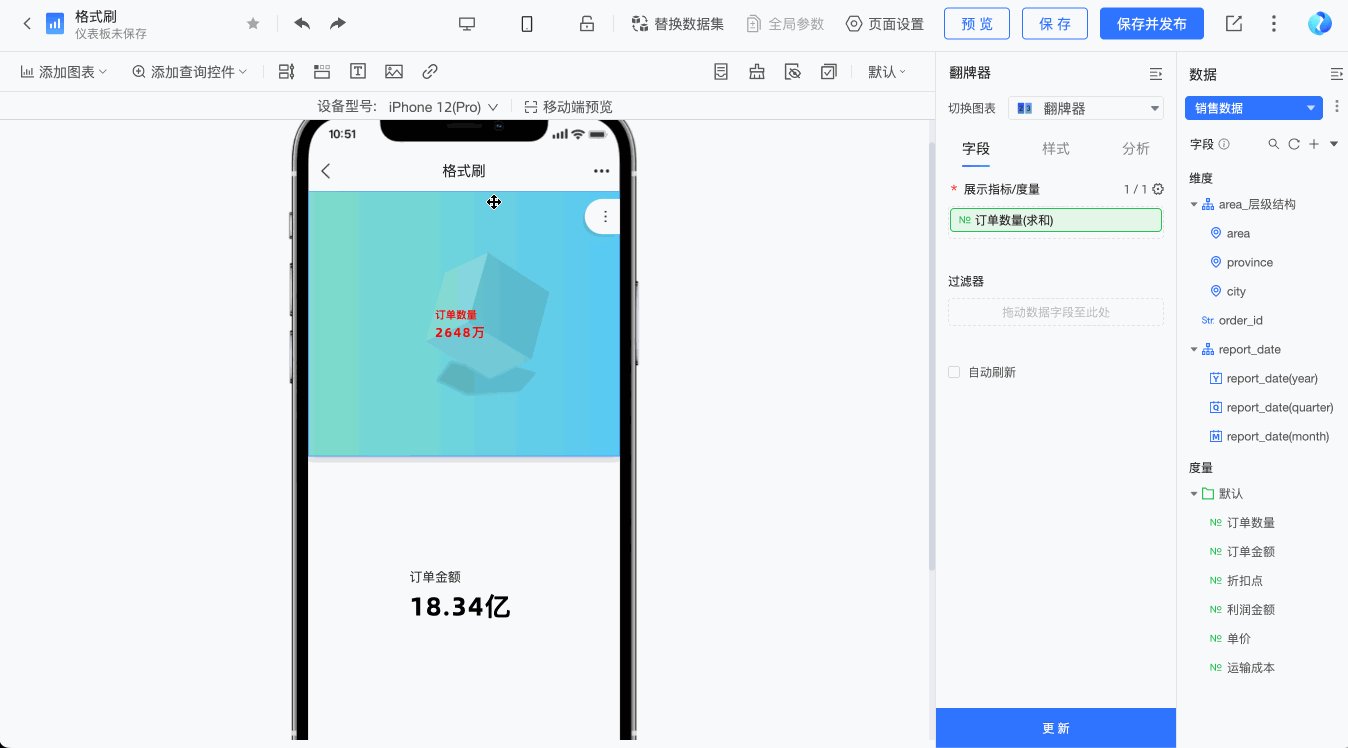
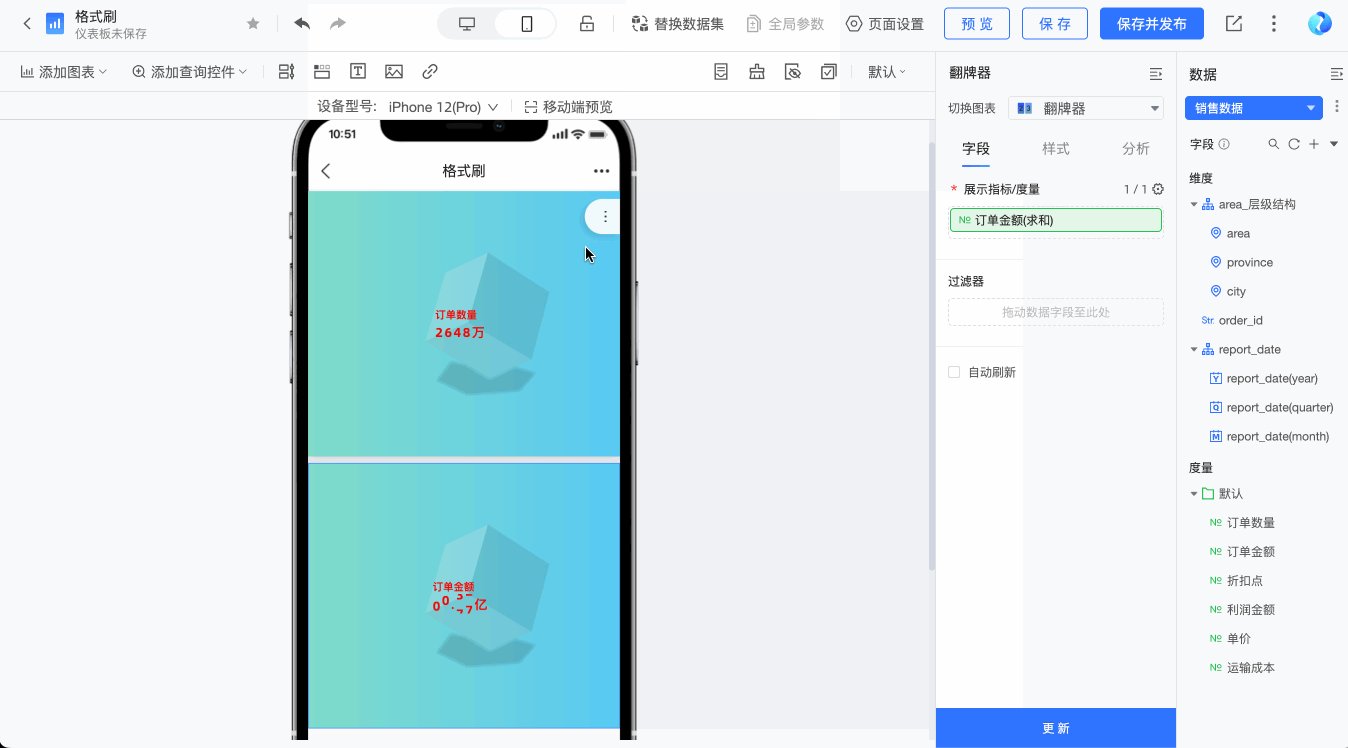
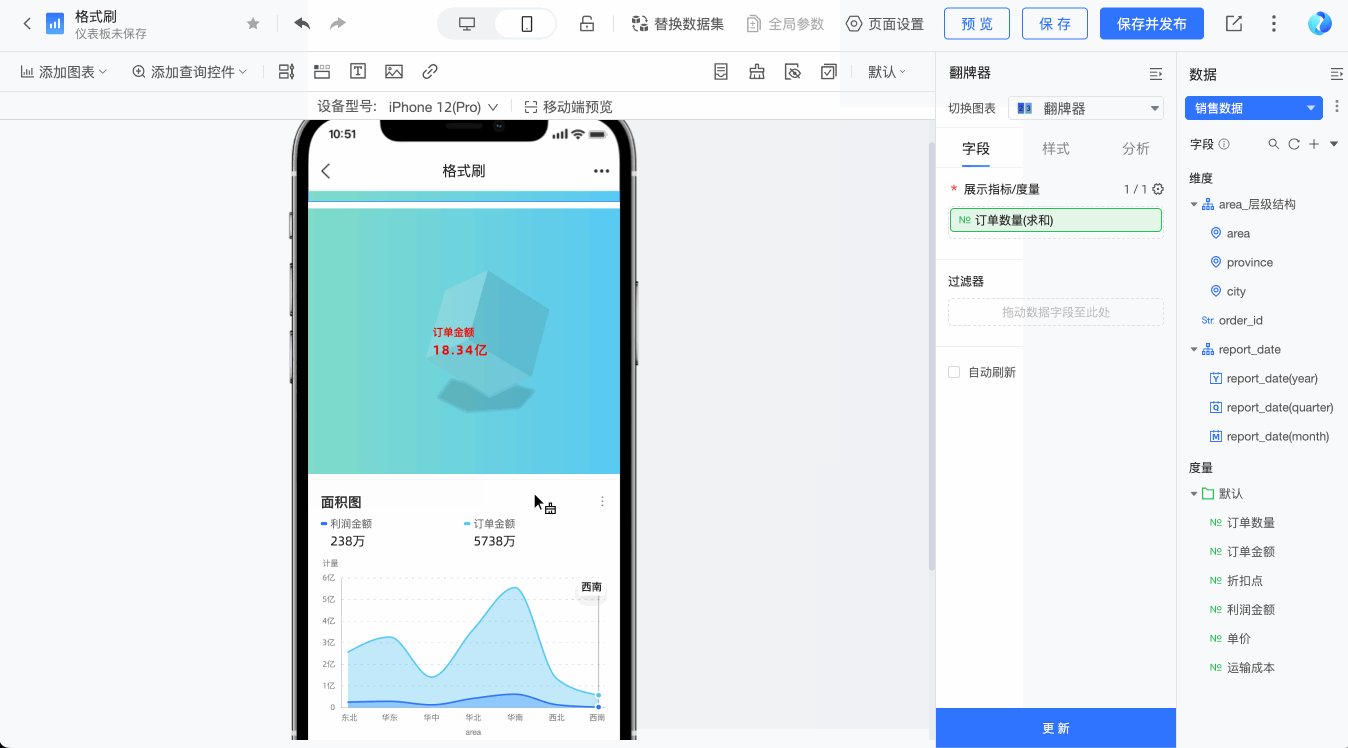
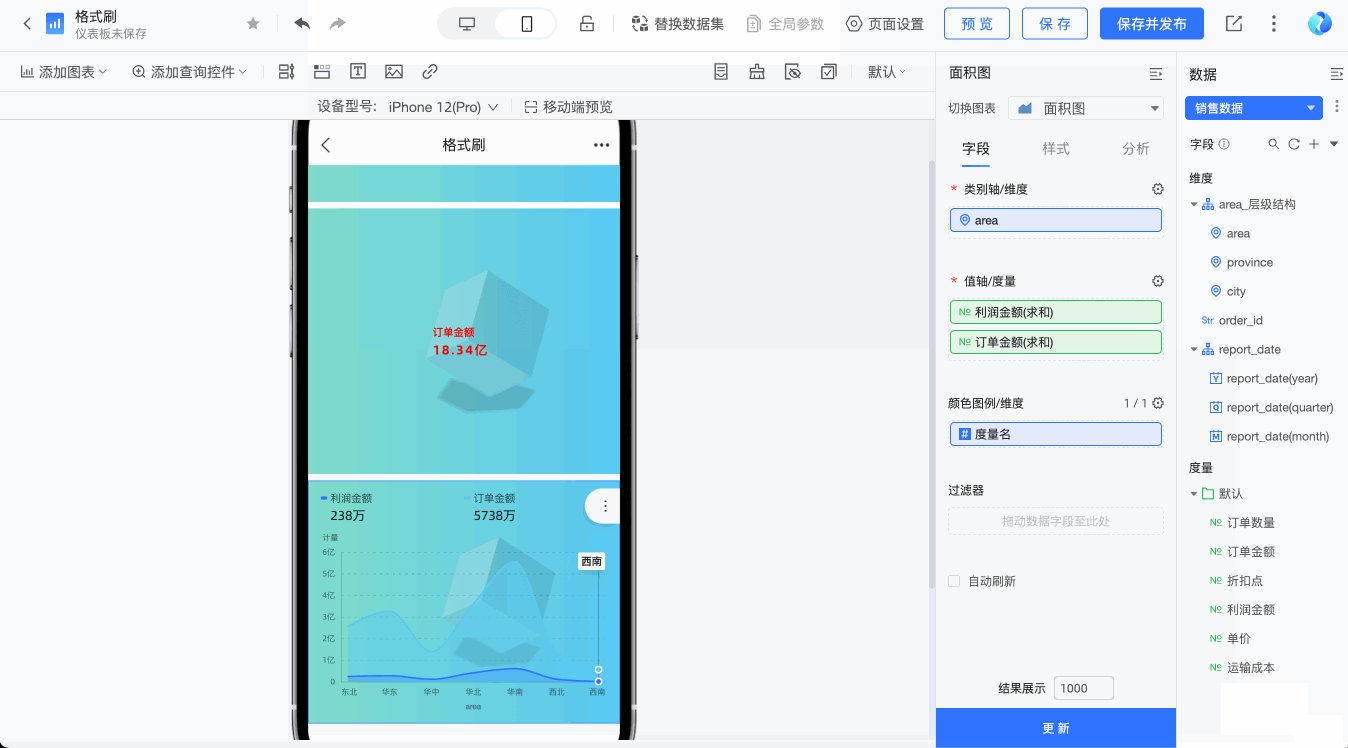
⑤格式刷 | 您可以通过格式刷快速将已有图表样式同步至其它图表上,高效编辑图表,详细请参见格式刷内的格式刷。
|
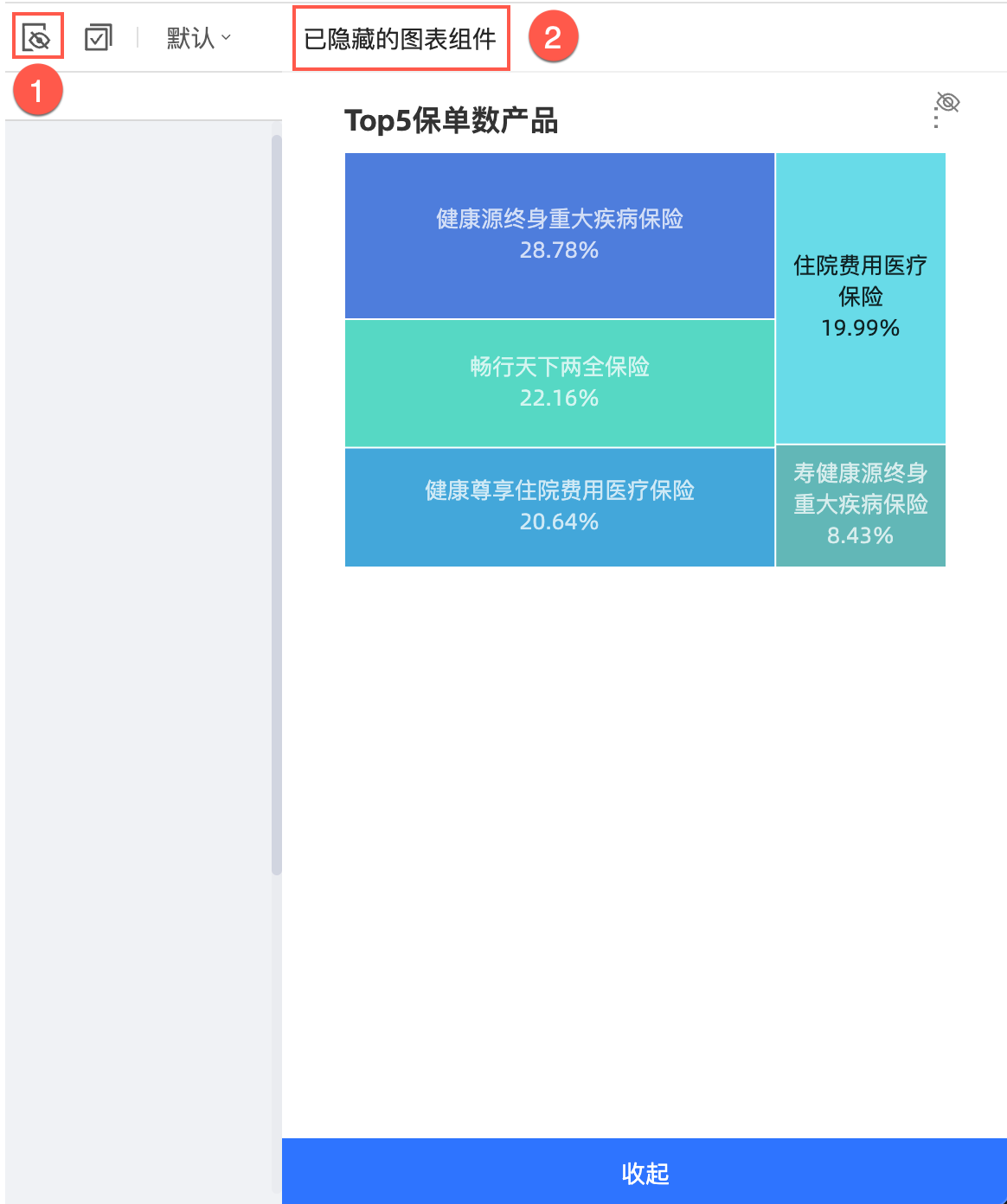
⑥已隐藏图表 | 调整移动端的显示图表组件。若您隐藏图表,被隐藏的图表会显示在PC右侧边栏内。
点击
说明 隐藏图表后,则在移动端查看在报表时,隐藏图表不可见。 |
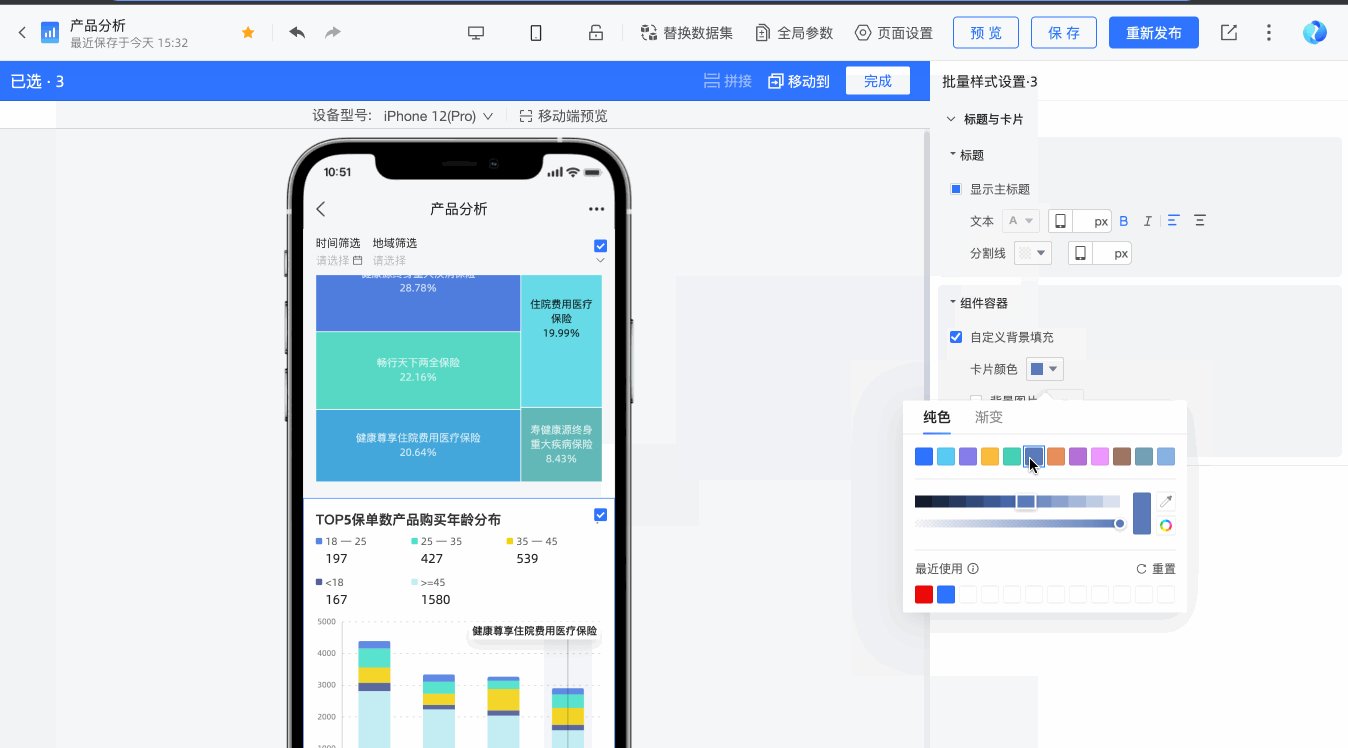
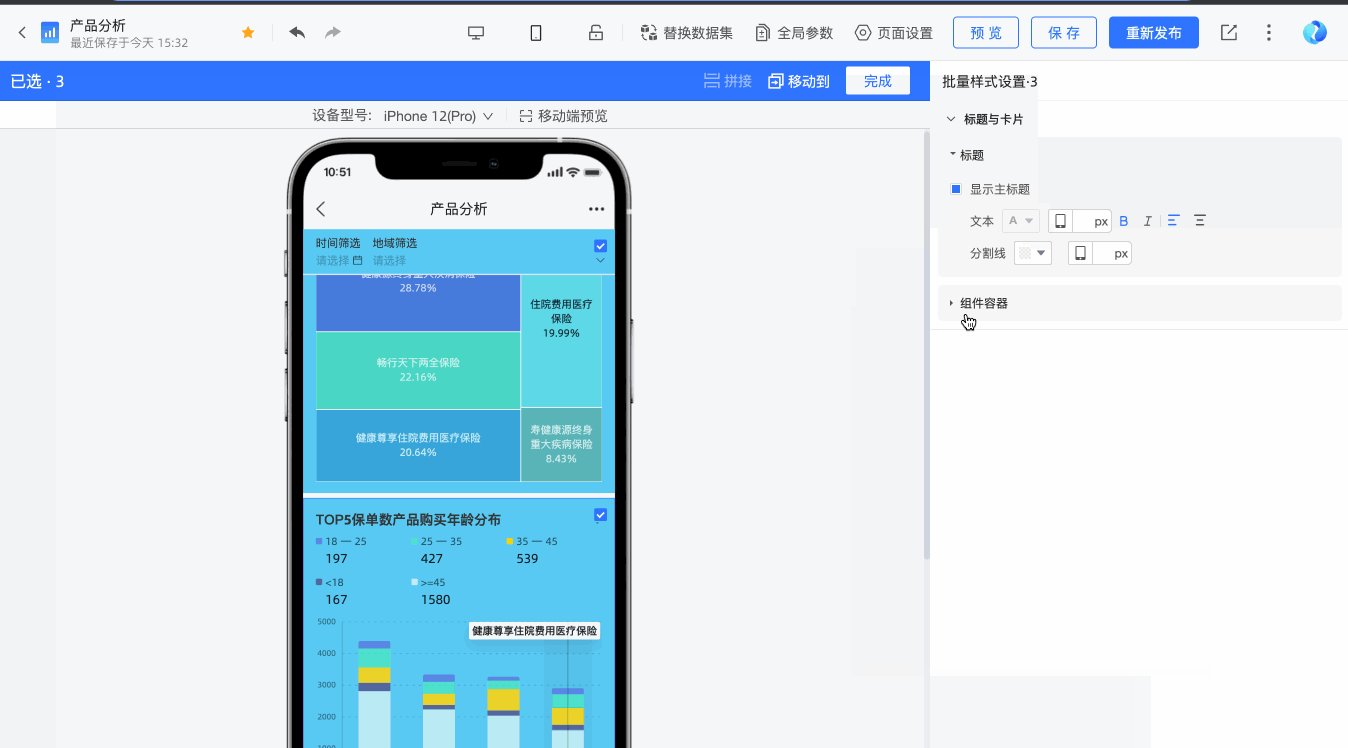
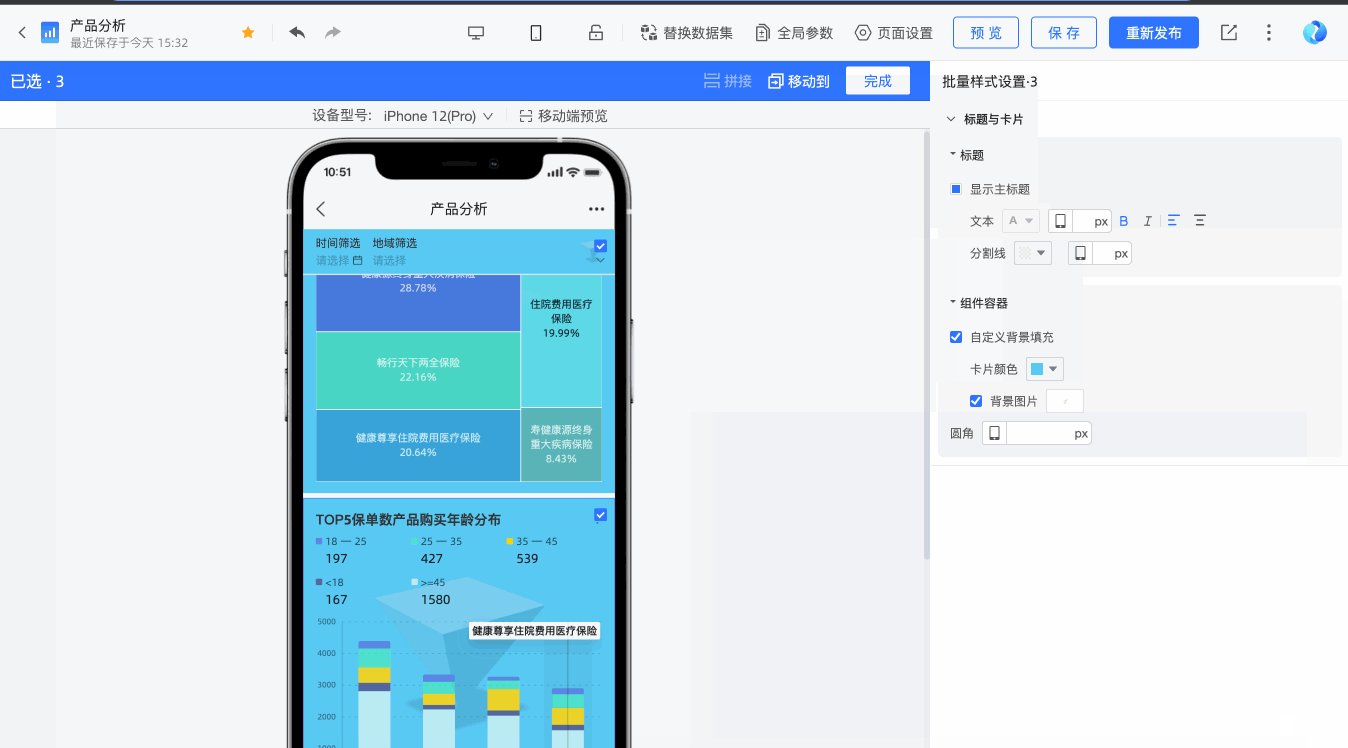
⑦批量操作 | 支持批量设置同一仪表板中图表的样式,选中多个图表时,系统默认将相同配置项在样式中显示,您可以根据需要选择配置。
|
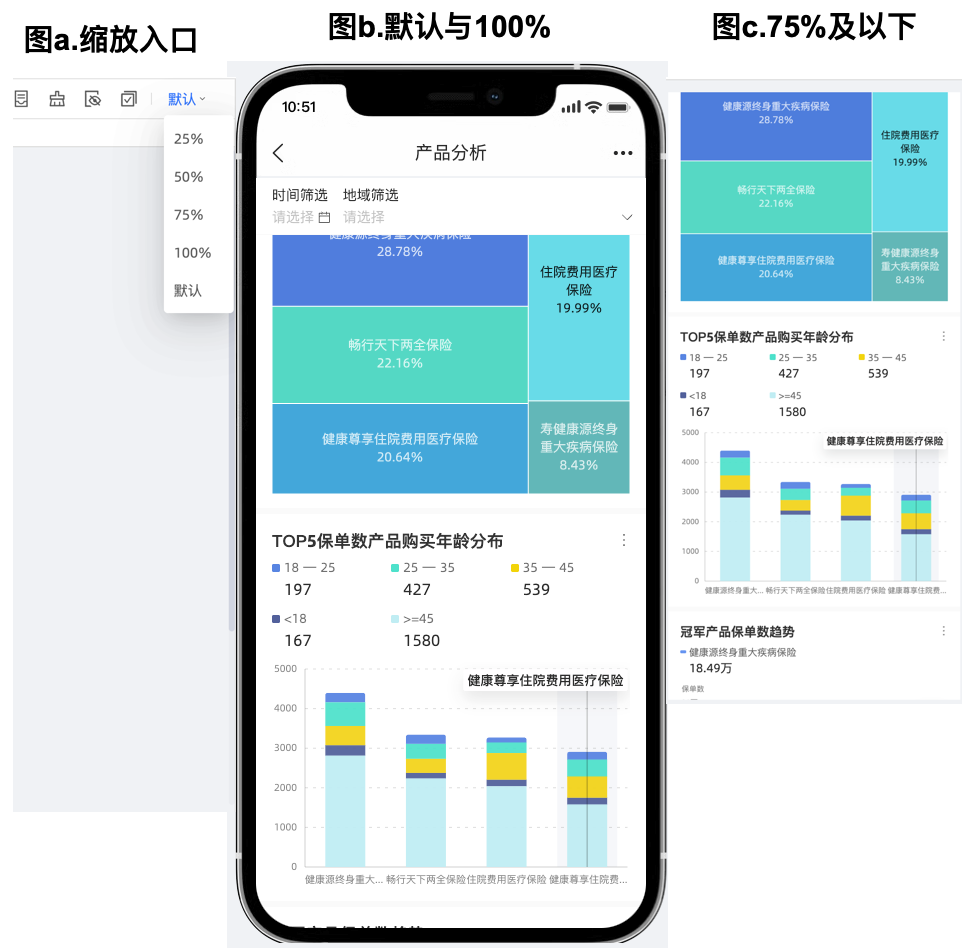
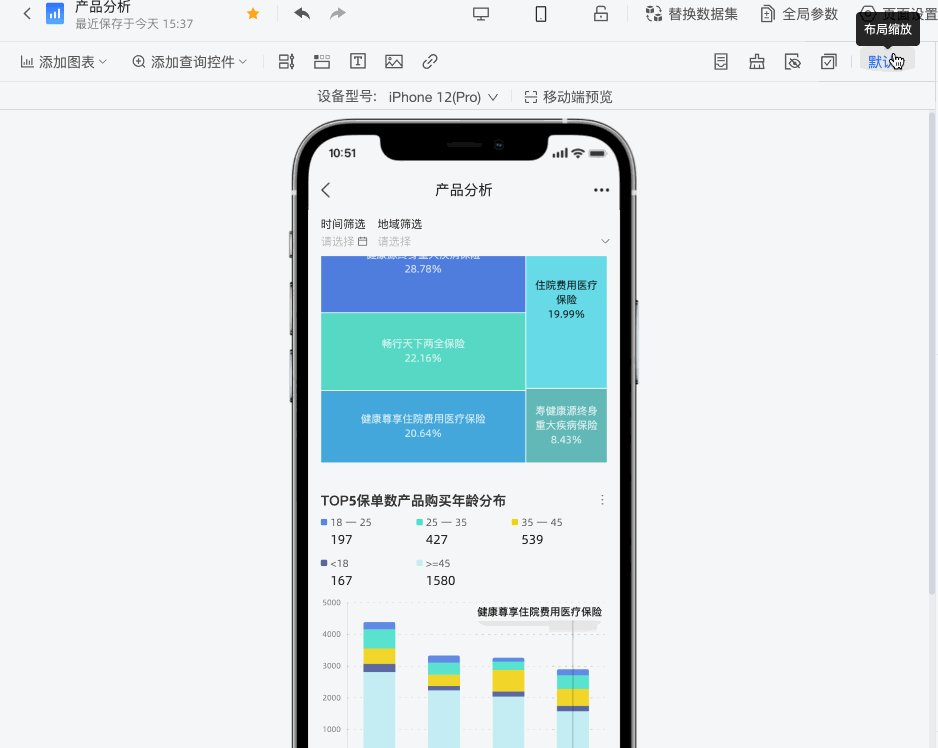
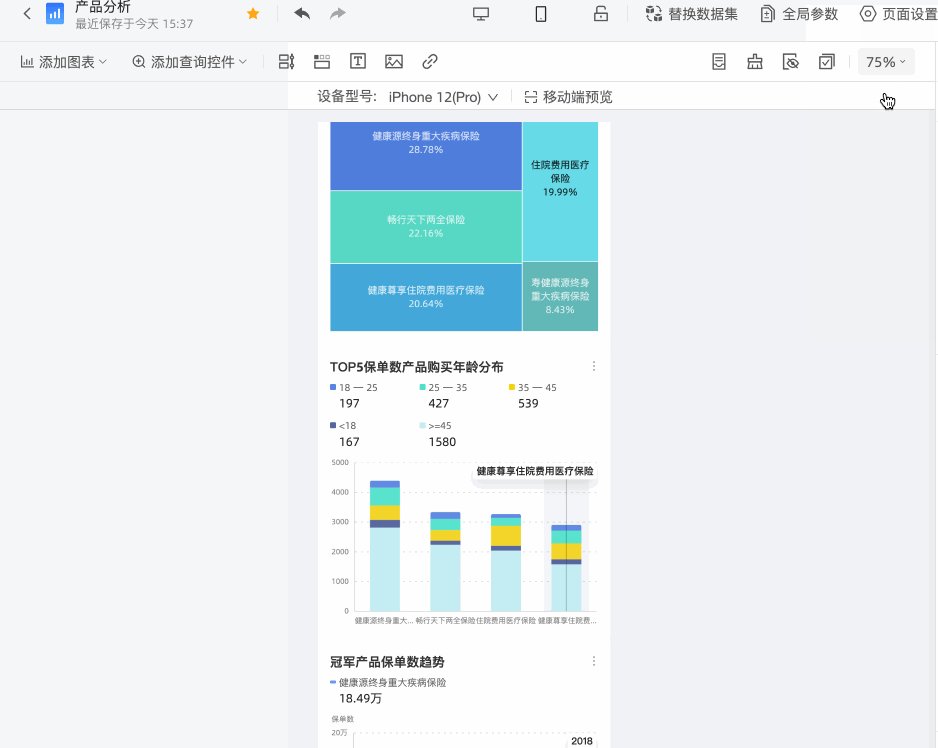
⑧布局缩放 | 您可以通过下述入口,调整布局比例,支持25%、50%、75%和100%比例显示缩放视图。 |
⑨组件设置 | 您可以在该区域,修改仪表板组件的字段、样式和高级配置,移动模式下的配置项会直接对报表的移动样式生效,无需再切换到PC模式调整样式。
说明 切换到移动端编辑页面后,组件设置页面会因移动端而导致配置有所不同,请您以实际界面为准。 |
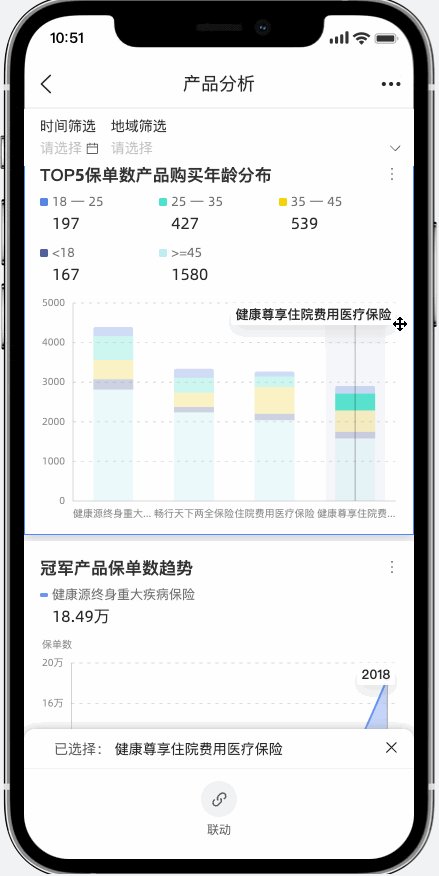
移动端画布上的操作
移动端画布上调整的图表仅影响移动端的显示,不影响PC端图表显示。
请确保移动端布局锁处于解锁状态,以顺利调整移动端的图表布局。
当移动端布局锁处于解锁状态时:可自由调整移动端图表组件的大小和布局位置。
当移动端布局锁处于锁定状态时:可调整移动端图表组件的大小,并在不改变组件相互顺序的前提下调整组件的位置。
当移动端布局锁处于锁定状态时,无法对当前画布中的图表进行:新增、移动、复制、粘贴、区块嵌入以及删除操作。此时移动端的布局将跟随PC端设置。
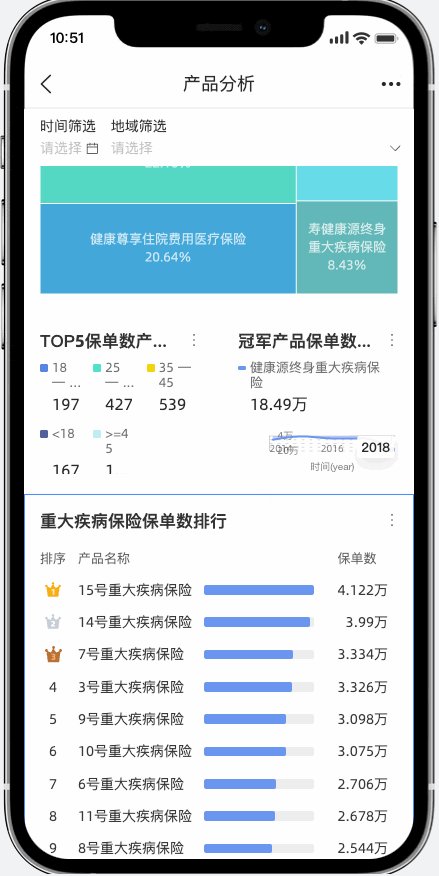
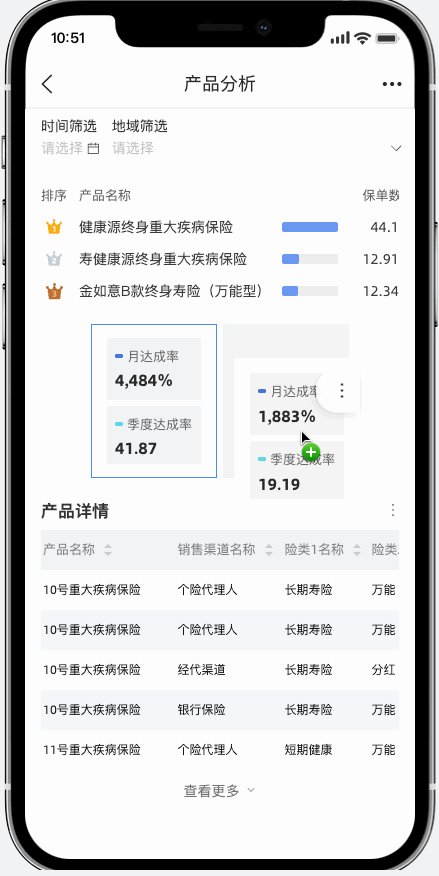
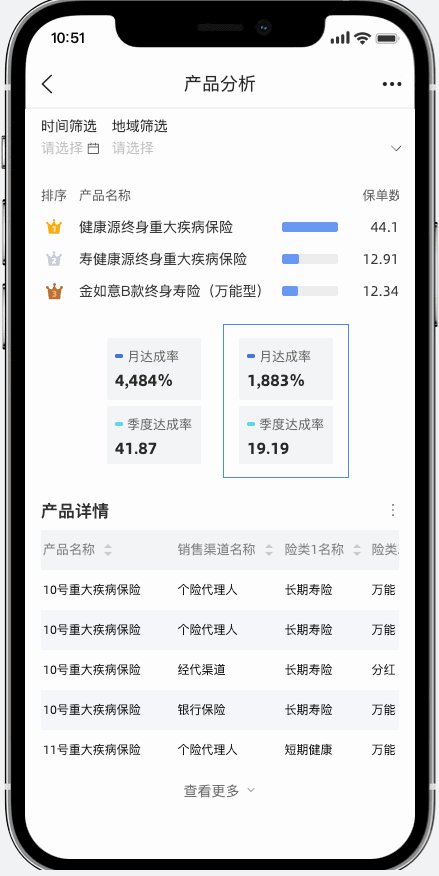
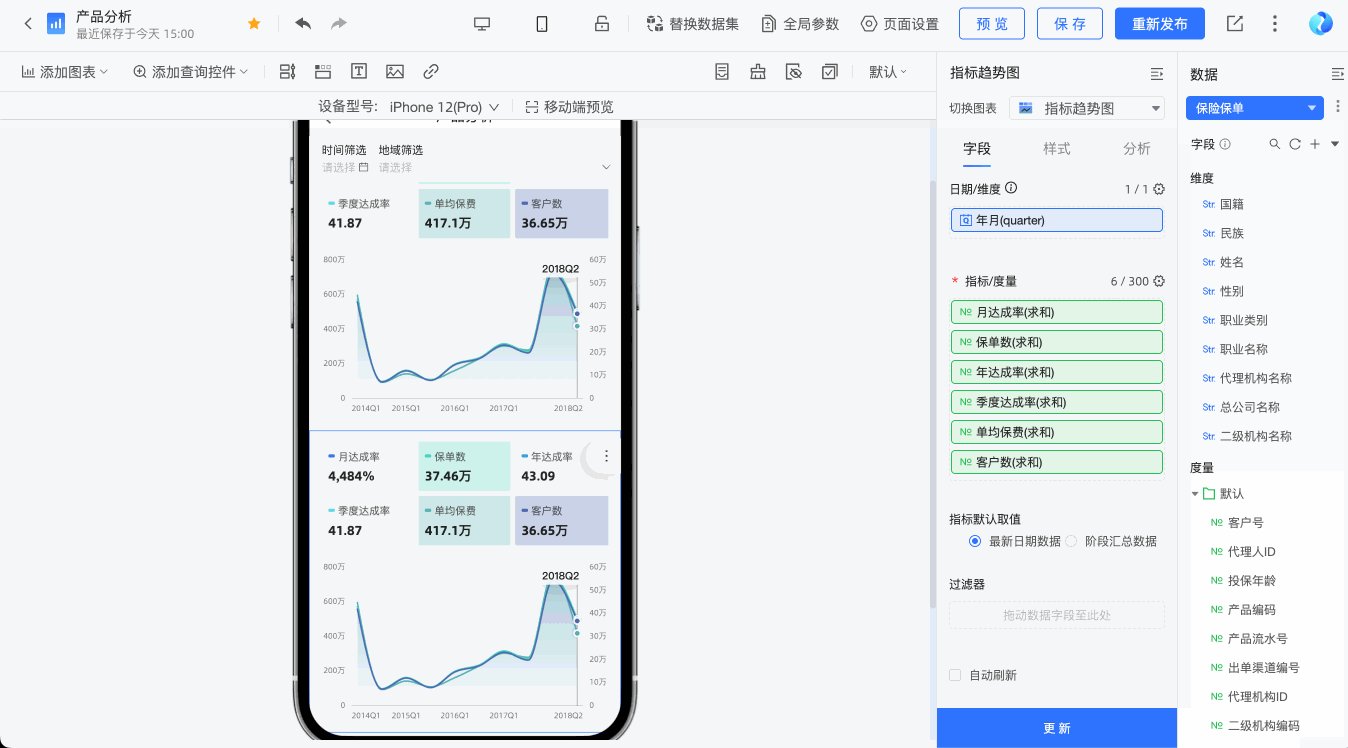
横向调整组件布局
在移动端一行展示多个图表组件,布局组合更灵活。

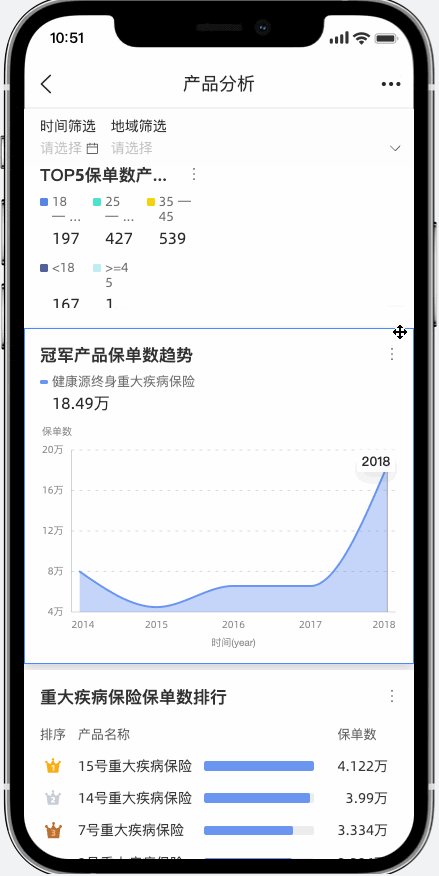
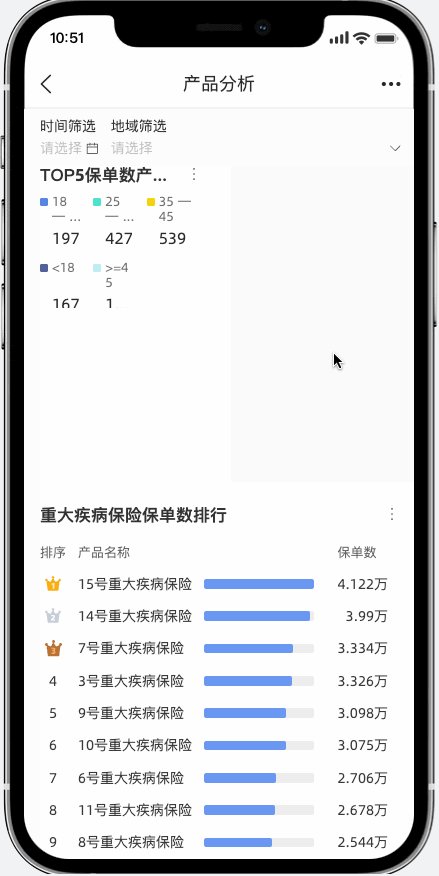
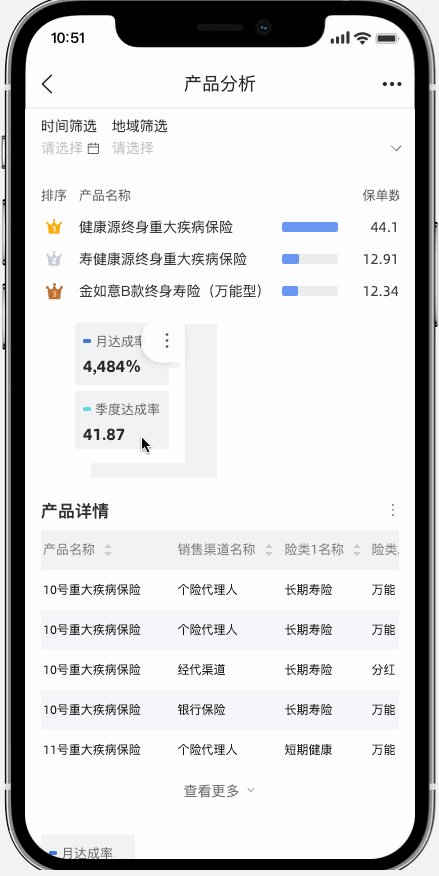
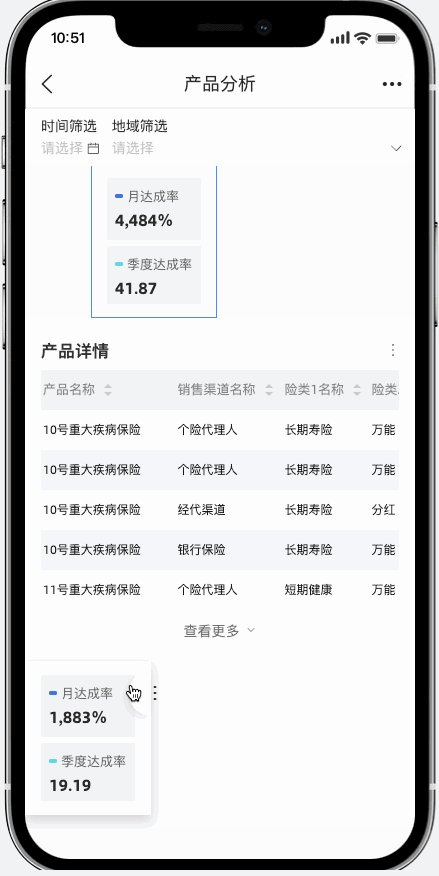
纵向调整组件布局
在移动端调整组件的尺寸和位置,操作更灵活。
选中目标组件,拖拽组件底部调整组件高度。

选中目标组件,拖拽调整组件顺序。

管理移动端组件。
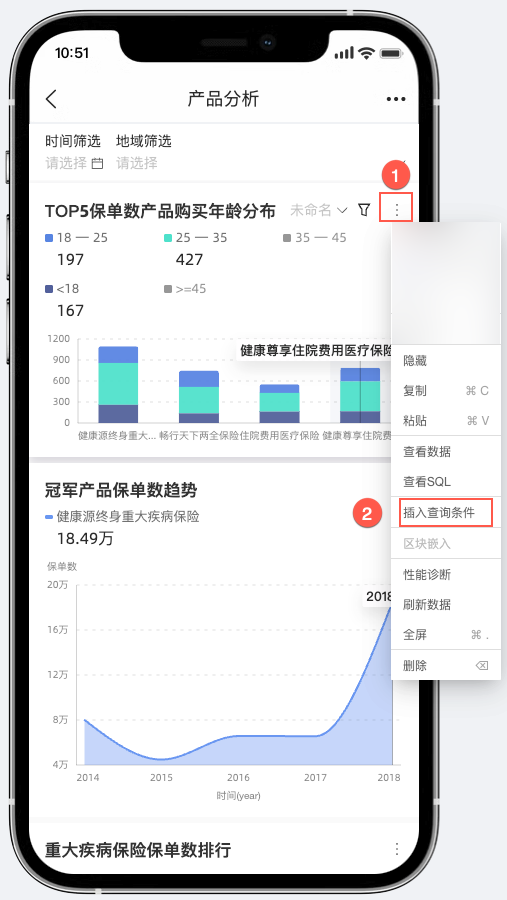
在画布上,可以为当前组件添加查询控件。

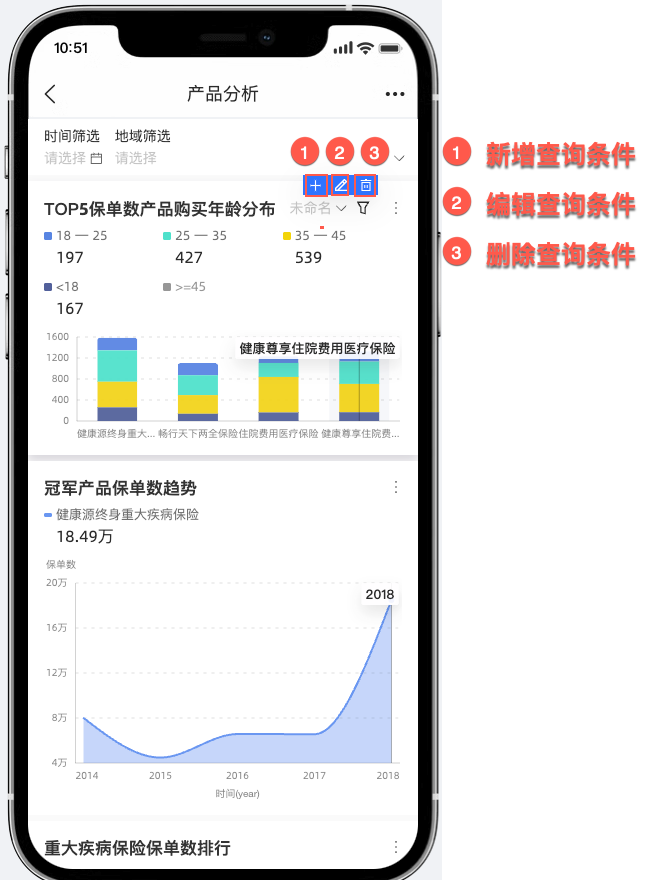
选中已添加查询控件图表后可进行新增、编辑、查询等操作。

其他关于图表的操作请参见仪表板操作。







 当报表内容一屏显示不全时,您可以缩小比例,调整图表位置。
当报表内容一屏显示不全时,您可以缩小比例,调整图表位置。 详细的操作请参见
详细的操作请参见