1. 组件介绍
利用本组件可以对Chrome、Edge、IE浏览器内,指定网页中的指定文本输入框进行内容填写, 支持以文本或快捷键的方式覆盖或追加输入内容,支持模拟人工的方式进行输入。
2. 输入项
说明
请参照可视化编辑器内组件面板中各输入项的帮助信息
3. 输出项
说明
请参照可视化编辑器内组件面板中各输出项的帮助信息
4. 组件使用示例
4.1. 组件配置示例
4.2. 示例执行结果
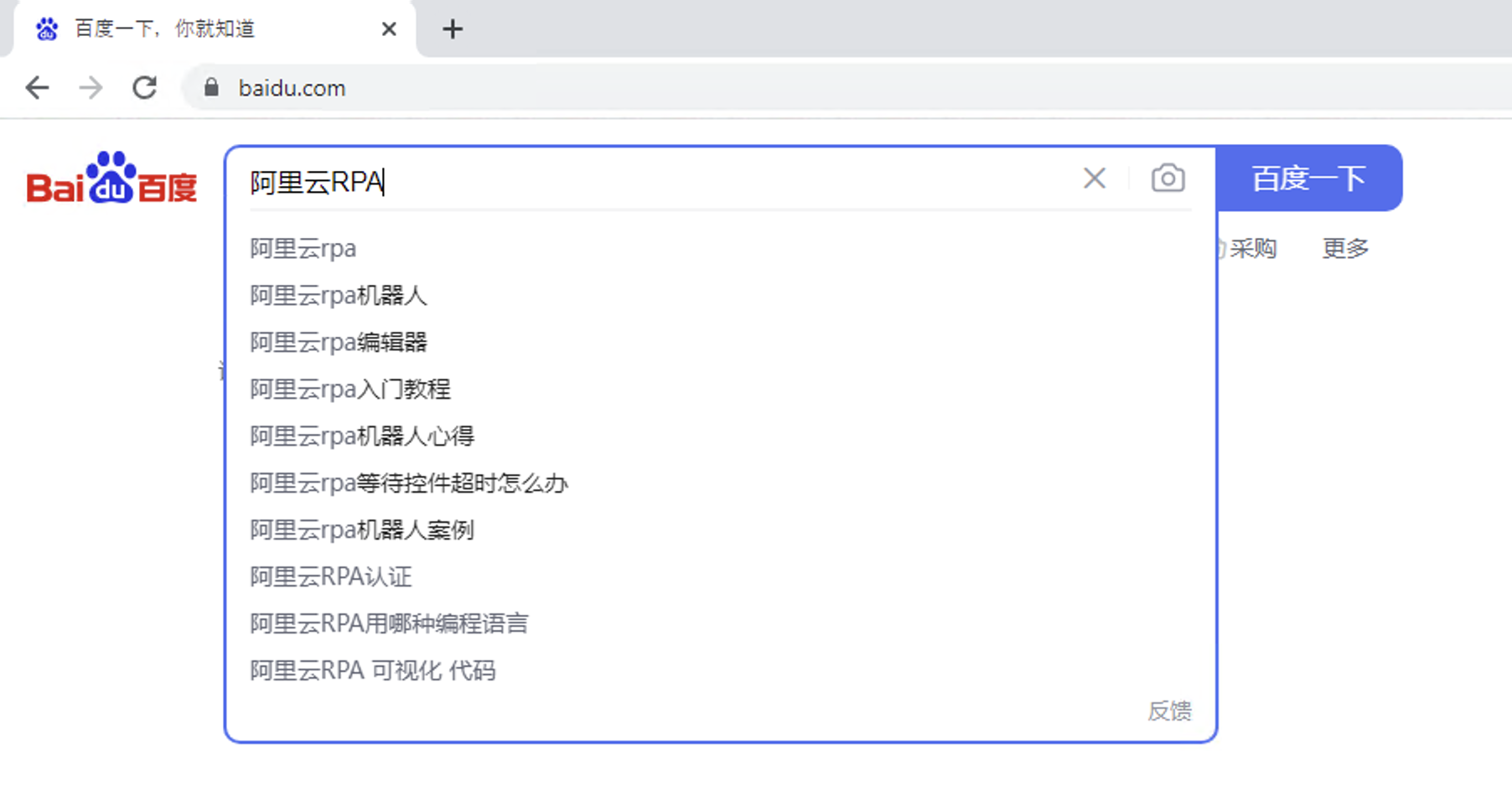
如下图所示,该组件成功在Chrome浏览器的百度输入框中输入了“阿里云RPA”
5. 流程搭建示例
执行结果
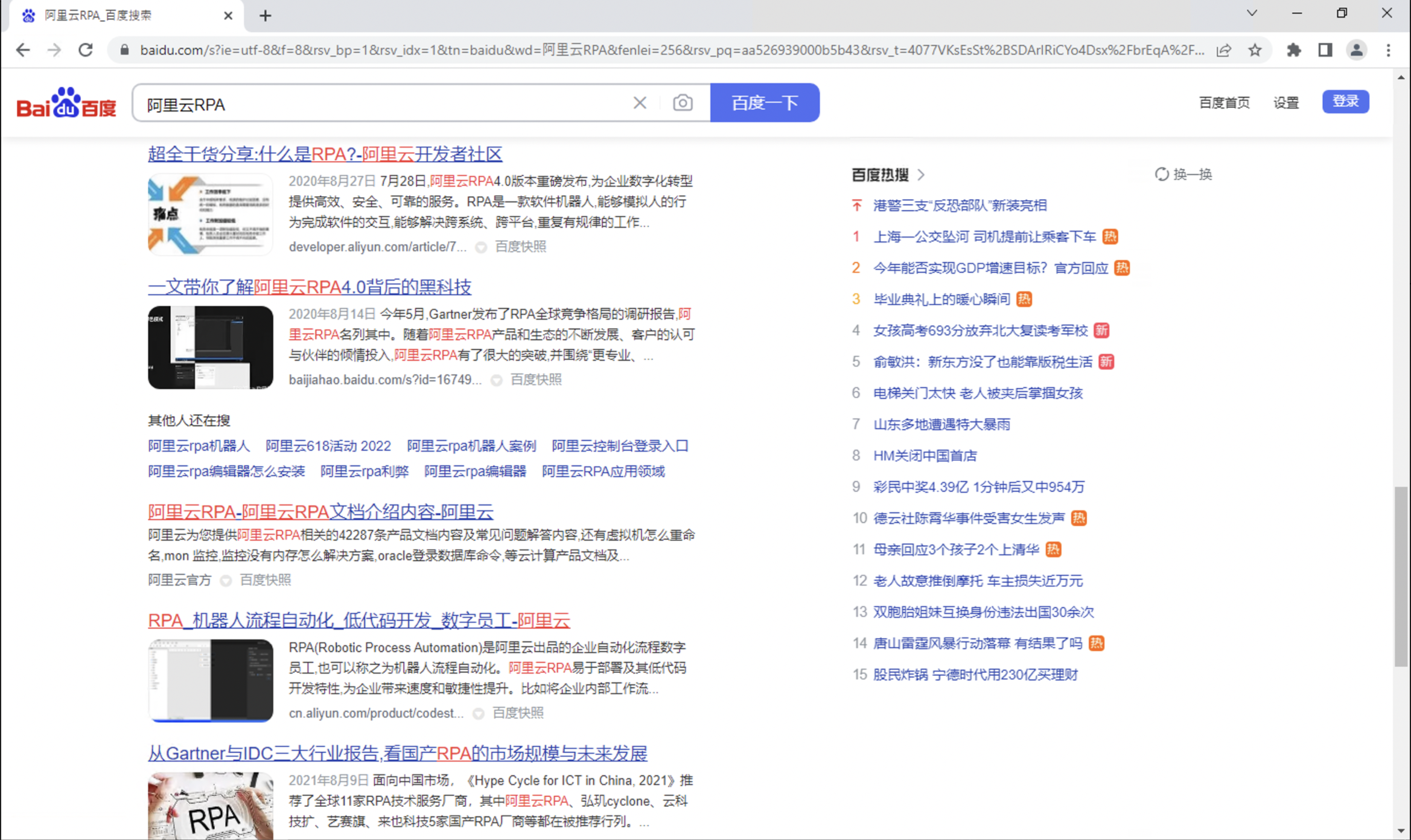
如下图所示,该流程成功在Chrome浏览器中访问了百度,并搜索了“阿里云RPA”。
该文章对您有帮助吗?
