如果您需要收集和分析用户在网站上的信息,例如用户的浏览器、浏览行为记录、购买行为记录,可以使用WebTracking网页端JavaScript SDK将用户日志直接上传到Logstore。WebTracking网页端JavaScript SDK从网页端直接上传日志,无需经过业务服务器,降低服务器负载。本文介绍如何使用网页端 JavaScript SDK上传日志。
前提条件
已开启Logstore的WebTracking功能。WebTracking的功能介绍和开启步骤,请参见使用Web Tracking采集日志。
使用限制
使用WebTracking JavaScript SDK上传日志,每次写入的日志数量上限为3MB或者4096条。关于WebTracking JavaScript SDK的更多信息,请参见SLS WebTracking JavaScript SDK。
操作步骤
步骤一:安装和配置SDK
npm方式
已安装Node.js。
在服务器上运行以下代码,安装依赖。
npm install --save @aliyun-sls/web-track-browser在您的程序中添加以下代码,配置SDK。
import SlsTracker from '@aliyun-sls/web-track-browser' const opts = { host: '${host}', // 所在地域的服务入口。例如cn-hangzhou.log.aliyuncs.com project: '${project}', // Project名称。 logstore: '${logstore}', // Logstore名称。 time: 10, // 发送日志的时间间隔,默认是10秒。 count: 10, // 发送日志的数量大小,默认是10条。 topic: 'topic',// 自定义日志主题。 source: 'source', tags: { tags: 'tags', }, } const tracker = new SlsTracker(opts) // 创建SlsTracker对象参数名称
是否必填
说明
host
是
日志服务所在地域的Endpoint。此处以杭州为例,其它地域请根据实际情况填写。更多信息,请参见服务入口。
project
是
Project名称。
logstore
是
Logstore名称。
time
否
发送日志的时间间隔,默认值为10秒。
count
否
发送日志的数量大小,默认值为10。
topic
否
日志主题。您可以自定义该字段,便于识别。
source
否
日志来源。您可以自定义该字段,以便于识别。
tags
否
日志标签信息。您可以自定义该字段,便于识别。
CDN方式
在html文件的
<body>中添加以下代码,从CDN引入WebTracking JavaScript SDK的资源文件。如果使用CDN方式,SDK版本最高为0.3.5,更多版本请参见SLS WebTracking JavaScript SDK。<script src="https://g.alicdn.com/sls/sls-js-sdk/0.3.5/web-track-browser.js"></script>在网站的JavaScript文件中添加以下代码。
if (window.SLS_Tracker) { const tracker = new SLS_Tracker({ host: '${host}', // 所在地域的服务入口。例如cn-hangzhou.log.aliyuncs.com project: '${project}', // Project名称。 logstore: '${logstore}', // Logstore名称。 time: 10, // 发送日志的时间间隔,默认是10秒。 count: 10, // 发送日志的数量大小,默认是10条。 topic: 'topic',// 自定义日志主题。 source: 'source', tags: { tags: 'tags', }, }) }参数名称
是否必填
说明
host
是
日志服务所在地域的Endpoint。此处以杭州为例,其它地域请根据实际情况填写。更多信息,请参见服务入口。
project
是
Project名称。
logstore
是
Logstore名称。
time
否
发送日志的时间间隔,默认值为10秒。
count
否
发送日志的数量大小,默认值为10。
topic
否
日志主题。您可以自定义该字段,便于识别。
source
否
日志来源。您可以自定义该字段,以便于识别。
tags
否
日志标签信息。您可以自定义该字段,便于识别。
步骤二:上传日志
上传单条日志时,每条日志单独作为一个对象Object。上传多条日志时,数据结构是包含多个对象Object的数组Array。
单条日志上传,类型为
Object,示例:tracker.send({ eventType:'view_product', productName: 'Tablet', price: 500 })单条日志立即上传(time和count参数不生效),类型为
Object,示例:tracker.sendImmediate({ eventType:'view_product', productName: 'Tablet', price: 500 })批量日志上传,类型为
Array,示例:tracker.sendBatchLogs([ { eventType: 'view_product', productName: 'Tablet', price: 500 }, { eventType: 'view_product', productName: 'Laptop', price: 1200 } ])批量日志立即上传(time和count参数不生效),类型为
Array,示例:tracker.sendBatchLogsImmediate([ { eventType:'view_product', productName: 'Tablet', price: 500 }, { eventType:'view_product', productName: 'Laptop', price: 1200 } ])
步骤三:查看上传结果
您可以通过控制台方式进行快速查看,也可以通过API接口调用的方式来查看。
控制台方式
登录日志服务控制台。
在Project列表区域,单击目标Project。
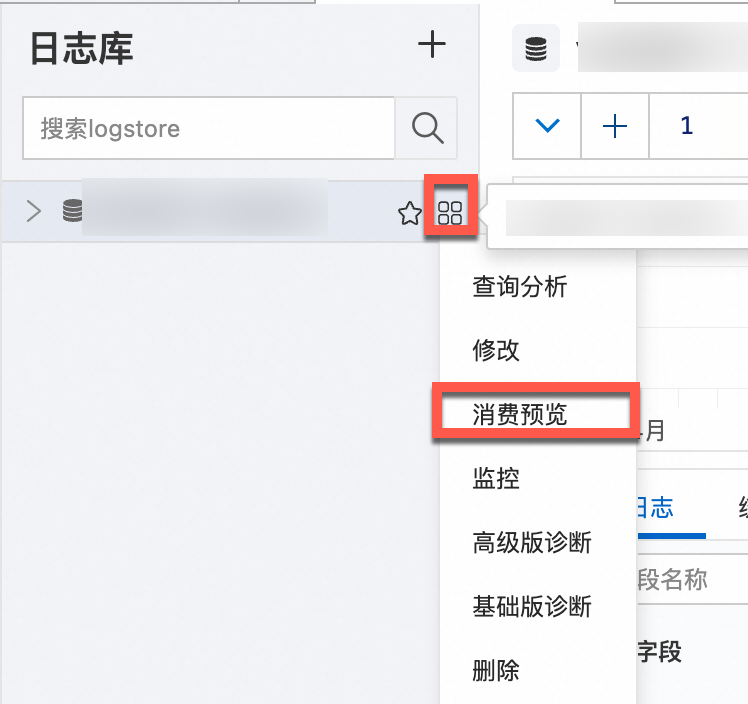
在页签中,单击目标Logstore,单击消费预览快速查看日志。

若您还需要对日志进行查询分析,请参考查询与分析快速指引。
API方式
调用CreateIndex创建全文索引或字段索引,如果需要使用SELECT语句,必须创建字段索引。
调用GetLogsV2 - 查询Logstore中的日志数据,返回结果是日志数组Logs,每个元素就是一条日志。
常见问题
调试代码时提示“401 Authorization Required”如何解决?
通过JavaScript SDK向Logstore写入用户日志前,您需要开启Logstore的WebTracking功能,请参见开通Web Tracking。
相关文档
在调用API接口过程中,若服务端返回结果中包含错误信息,则表示调用API接口失败。您可以参考API错误码对照表查找对应的解决方法。更多信息,请参见API错误处理对照表。
日志服务除自研的SDK外,还支持公共的阿里云SDK,关于阿里云SDK的使用方式,请参见日志服务_SDK中心-阿里云OpenAPI开发者门户。
为满足越来越多的自动化日志服务配置需求,日志服务提供命令行工具CLI(Command Line Interface)。更多信息,请参见日志服务命令行工具CLI。
