本文介绍Markdown图表的常见语法及如何在日志服务的仪表盘中创建Markdown图表。
前提条件
简介
日志服务支持在仪表盘中增加Markdown图表,该图表使用Markdown语言编辑,您可以在Markdown图表中插入背景信息、图表说明、页面注释和扩展信息等文字内容,以优化仪表盘的信息表达;插入快速查询或其他Project的仪表盘链接,方便跳转到其他查询页面;插入自定义的图片和视频,让您的仪表盘信息更加丰富、功能更为灵活。
效果概览
类型 | 效果图 | 相关链接 |
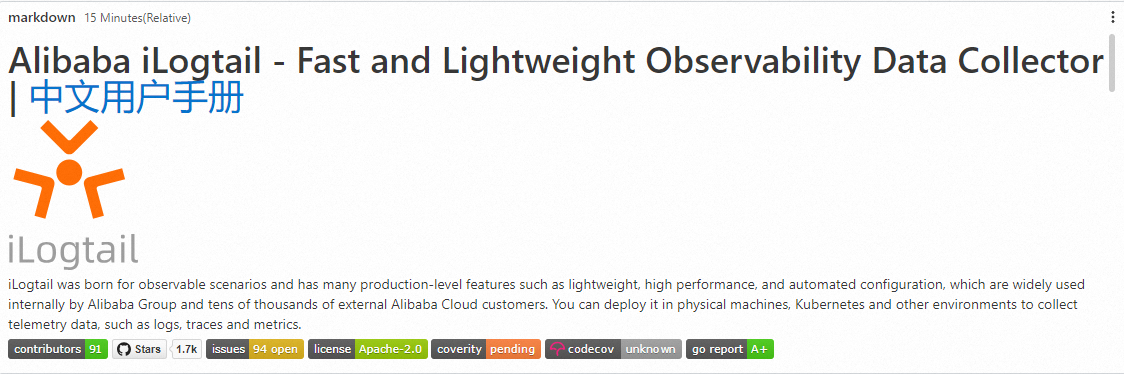
基础Markdown |
| |
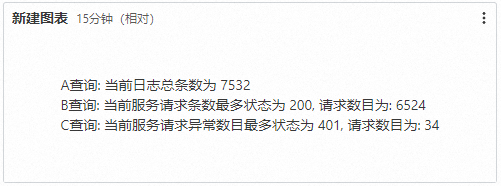
配合查询使用 |
|
基础Markdown配置
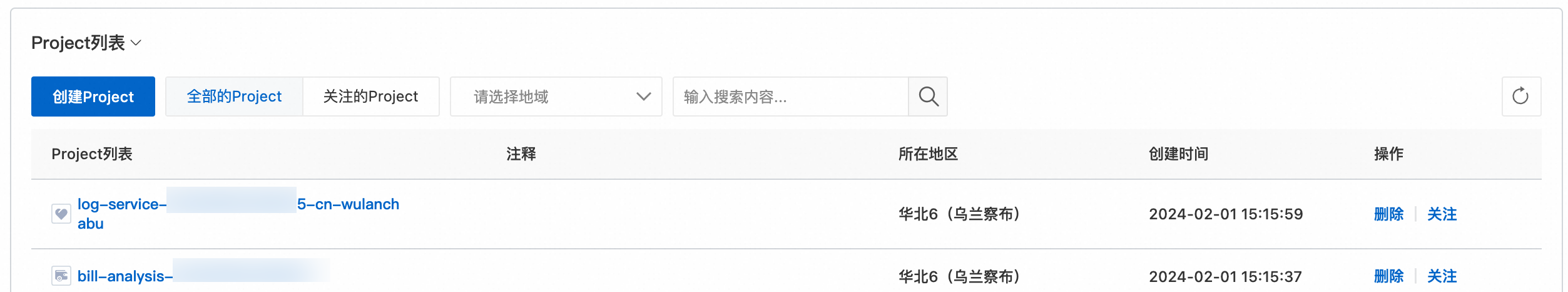
登录日志服务控制台。在Project列表区域,单击目标Project。

在左侧导航栏中,选择。在仪表盘列表中,单击目标仪表盘。在目标仪表盘右上角,单击编辑。在仪表盘编辑模式下,单击。
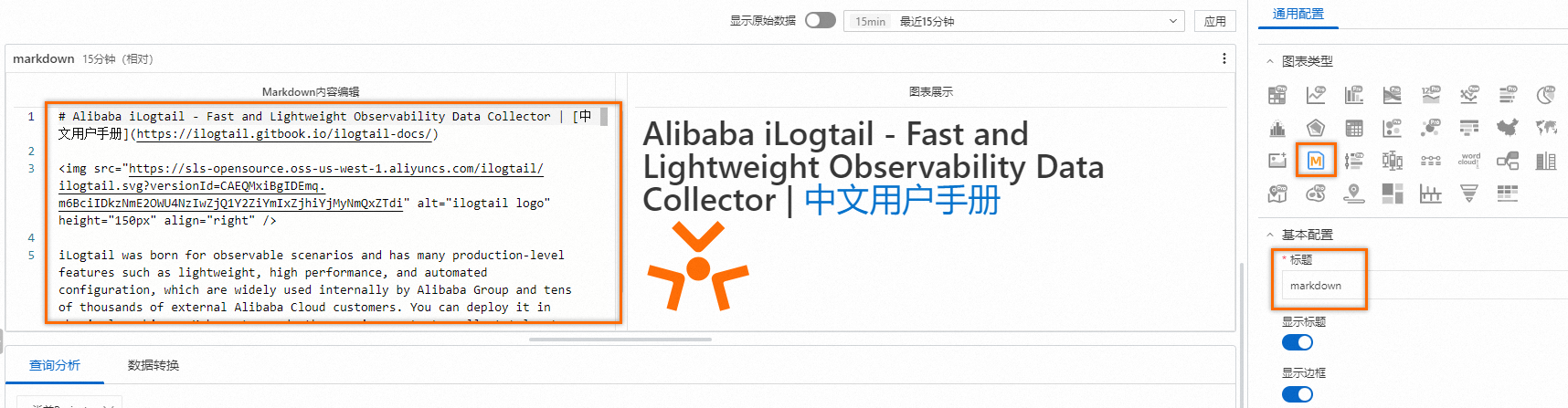
参考下图,在页面右侧配置图表类型和标题,在页面左侧Markdown内容编辑区输入目标内容,在图表展示区域查看配置效果。

通用配置
通用配置用于对统计图进行全局配置。
基本配置
参数
说明
标题
设置图表的标题。
显示标题
打开显示标题开关后,将在图表中显示标题。
显示边框
打开显示边框开关后,将在图表中显示边框。
显示背景
打开显示背景开关后,将在图表中显示背景颜色。
显示时间
打开显示时间开关后,将在图表中显示查询时间。
固定时间
打开固定时间开关后,将固定查询分析的时间,不受仪表盘全局时间的影响。
Markdown配置
参数
说明
居中方式
图表展示的居中方式。
左右居中。
上下居中。
常用Markdown语法
标题
Markdown语句
# 一级标题 ## 二级标题 ### 三级标题效果展示

链接
Markdown语句
### 目录 [图表说明](https://help.aliyun.com/document_detail/69313.html) [仪表盘](https://help.aliyun.com/document_detail/59324.html)效果展示

图片
Markdown语句
<div align=center> ![Alt txt][id] With a reference later in the document defining the URL location [id]: https://octodex.github.com/images/dojocat.jpg "The Dojocat"图片预览

特殊标记
Markdown语句
--- __Advertisement :)__ ==some mark== `some code` > Classic markup: :wink: :crush: :cry: :tear: :laughing: :yum: >> Shortcuts (emoticons): :-) 8-) ;) __This is bold text__ *This is italic text* ---效果展示

该文章对您有帮助吗?