短视频小程序基于阿里云的视频点播服务在微信小程序内实现视频上传、视频列表、视频播放的完整Demo。通过阅读本文,您可以快速搭建短视频小程序Demo。
前提条件
在开发短视频小程序前,请完成以下操作。
| 类别 | 说明 |
|---|---|
| 移动设备 | 可以进行微信登录的移动设备。 |
| 短视频服务端和控制台 | 完成服务端和控制台的搭建。具体操作,请参见服务端集成、控制台集成。 |
| 阿里云视频点播服务 | 完成视频点播服务的相关配置。具体操作,请参见开通与配置VOD服务。 |
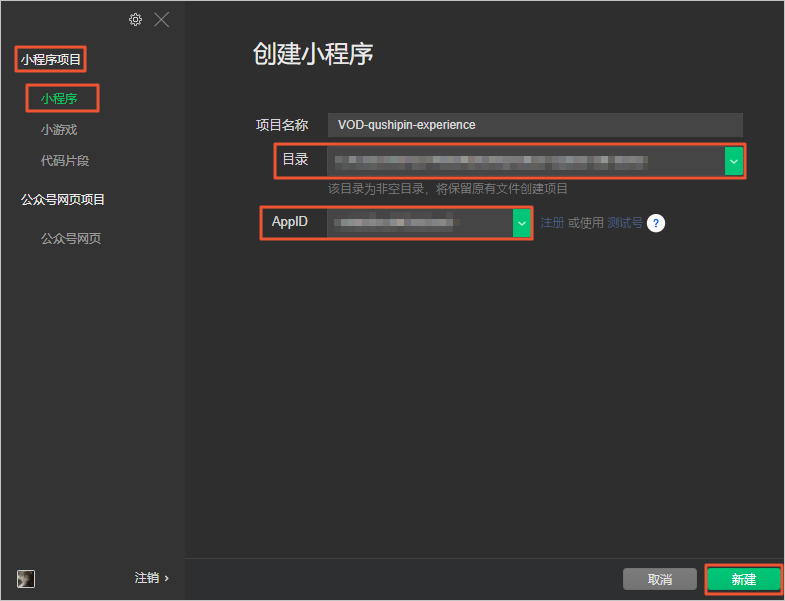
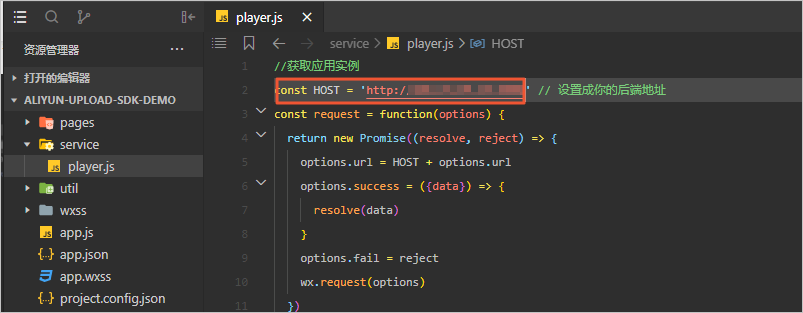
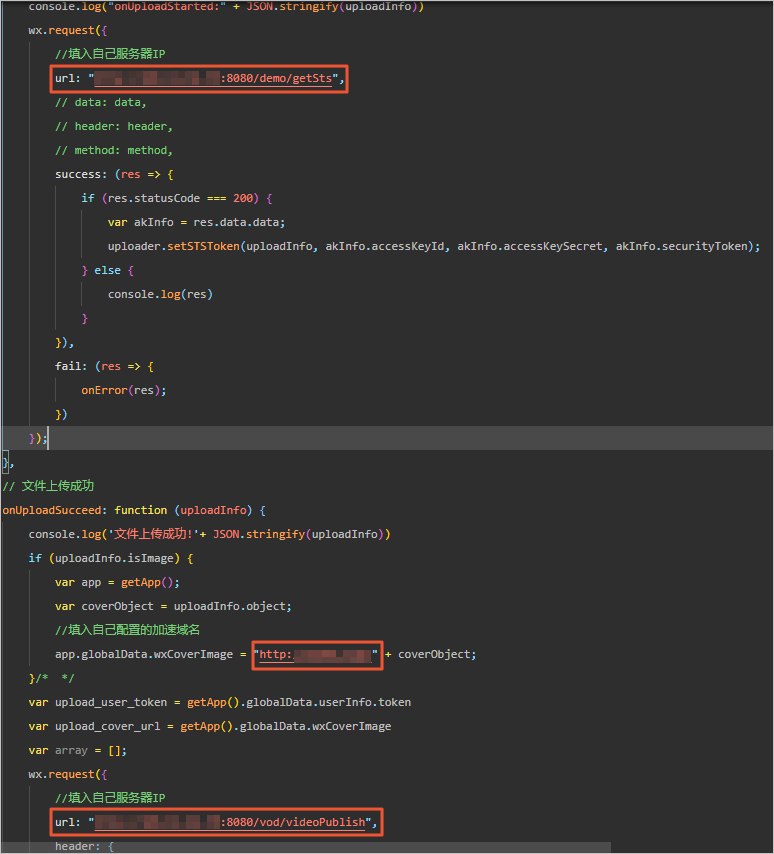
Demo运行指引
后续步骤
视频上传成功后,可以在控制台看到上传的视频并进行管理,待审核完毕之后,可在播放列表观看。
控制台地址:http://<服务端地址>/resource/short-video/index.html#/videos。
示例
假设您的公网IP地址为192.0.2.0,控制台地址为http://192.0.2.0:8080/resource/short-video/index.html#/videos。