WebIDE 提供了可以在浏览器中在线编辑代码的IDE界面,免去了本地安装的繁琐和环境配置的困难,并且提供了一系列智能化能力帮助开发者更简单高效的编码。
代码在线浏览和编码
Codeup 集成 WebIDE 提供轻量级工作空间,面向一些需要快速编码提交的场景,提供一个快捷的云端编码方式,基于浏览器完成代码的修改提交。
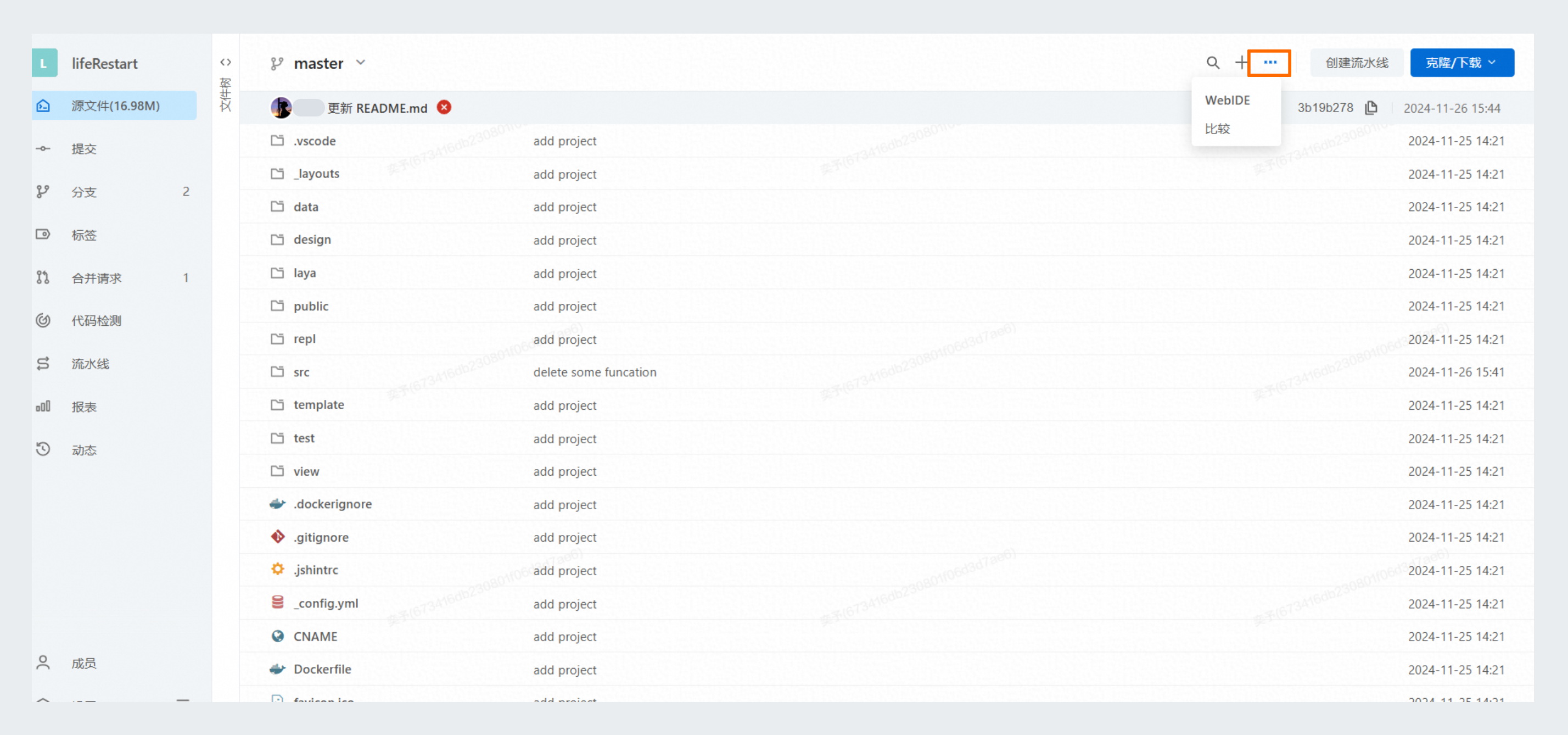
单击选择目标Codeup代码库,在源文件、合并请求页面都可以看到WebIDE的入口,方便地在云端修改和评审代码。
源文件首页:

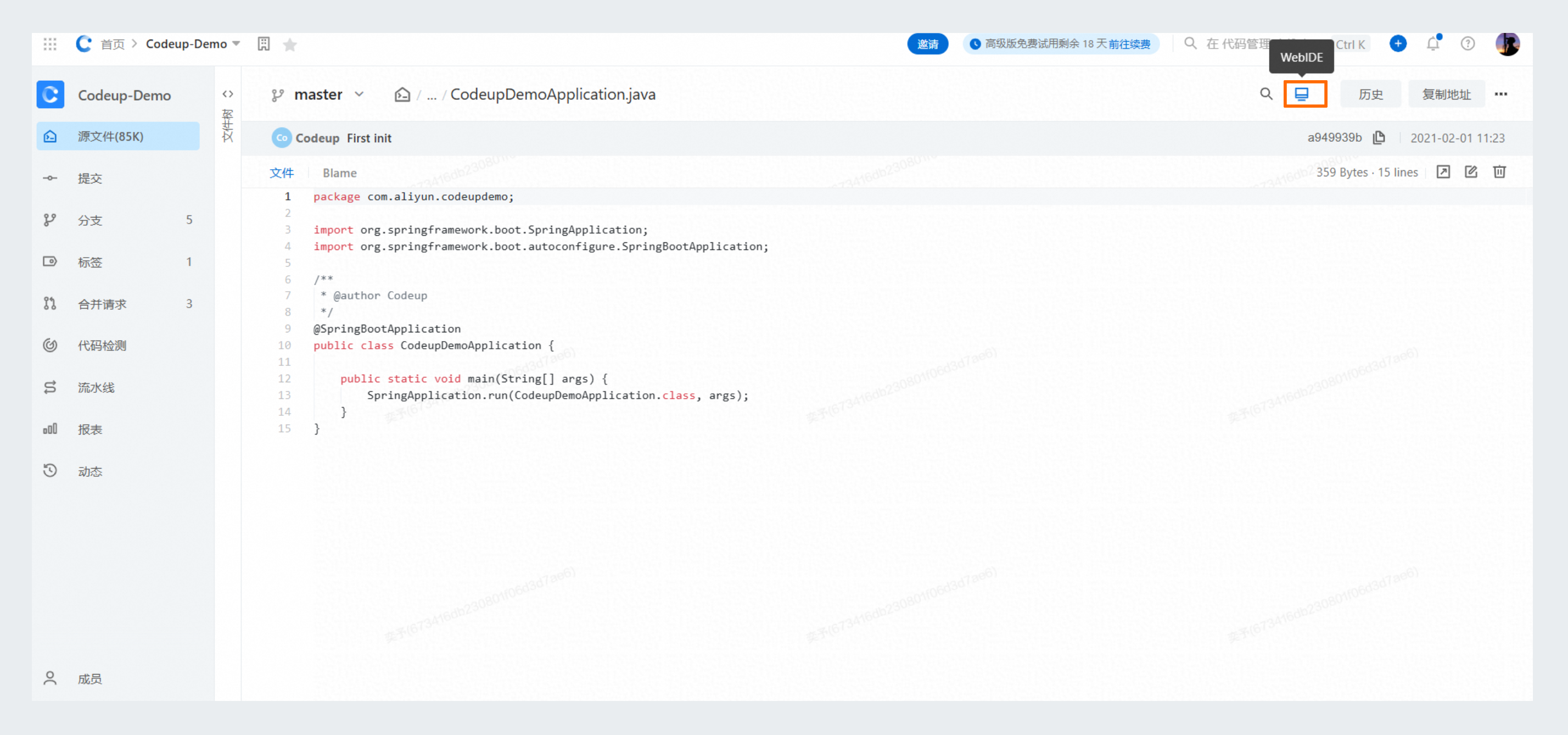
文件页面:

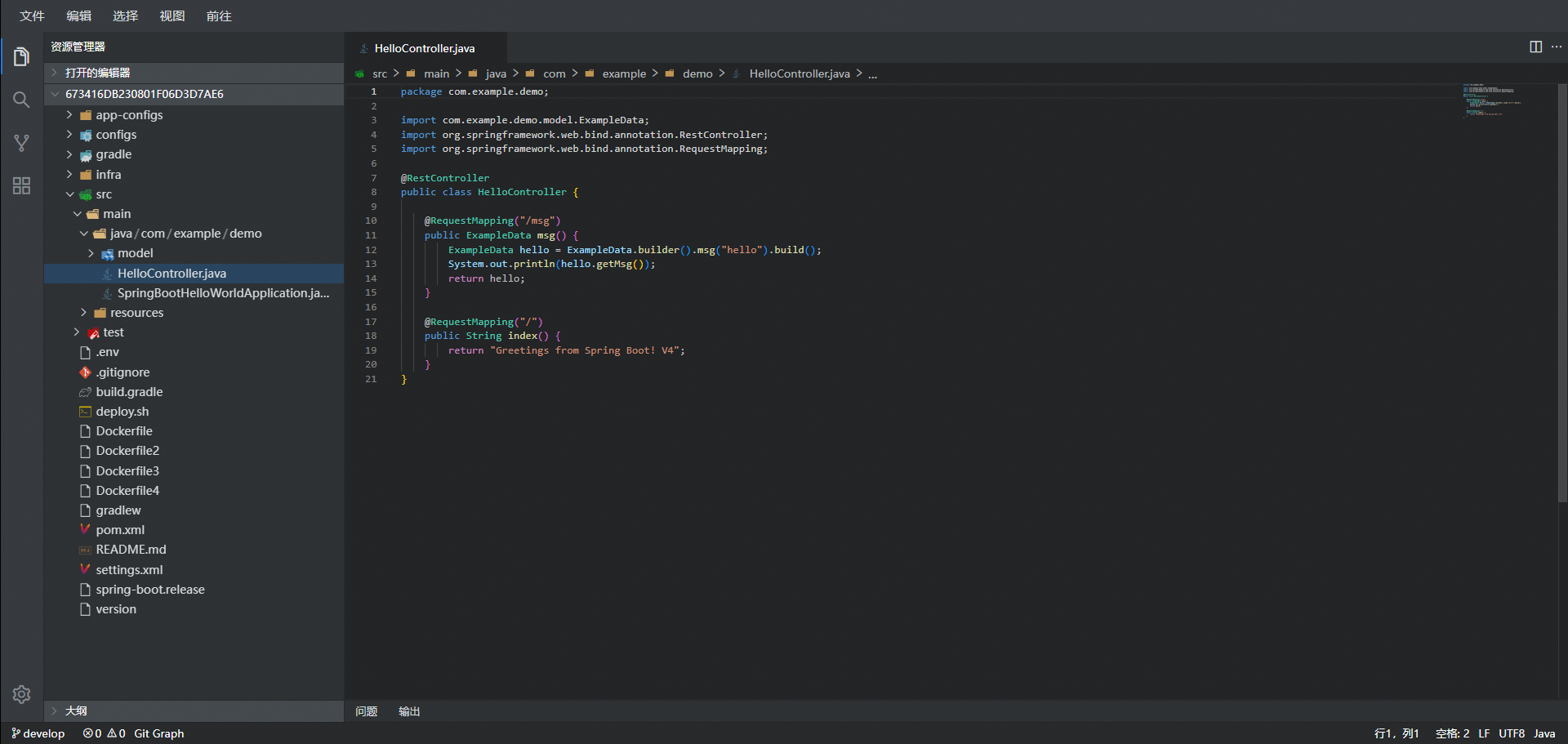
单击后可打开WebIDE开始在线阅读和编辑代码:

该文章对您有帮助吗?
