如何集成?
第一步:确认SDK支持投屏。
找接口人确认SDK是否支持投屏,不支持投屏的SDK无法进行可视化分析。
第二步:确认SDK已经集成。
若未集成请按照以下步骤操作:
首先,将以下脚本放在head标签内
<script>
(function(w, d, s, q) {
w[q] = w[q] || [];
var f = d.getElementsByTagName(s)[0],j = d.createElement(s);
j.async = true;
j.id = 'beacon-aplus';
j.src = '<sdk地址>';
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'aplus_queue');
</script>其次,配置必要的meta
<html>
<head>
<meta name="appKey" content="<QuickA+申请应用时颁发的appKey>">
<meta name="aplus-rhost-v" content="<日志收数域名>">
<meta name="aplus-vt-cfg-url" content="<已发布的配置地址>">
</head>
</html>appKey:QuickA+申请应用时颁发的appKey
aplus-rhost-v:日志收数域名
aplus-vt-cfg-url:已发布的配置地址
第三步:配置SPM
要求:必须使用自动点击、自动曝光上报数据
1. 配置页面级别spm(spmB)
第一种:通过给body标签添加自定义属性data-pagename
<body data-pagename=${yourPageName}></body>第二种:手动调用API设置spmB
aplus_queue.push({
action: 'aplus.setPageName',
arguments: [${yourPageName}]
});2. 自动点击配置spm(spmC、spmD)
通过每一自动点击配置项的spmC和spmD属性来配置spm
aplus_queue.push({
action:'aplus.setMetaInfo',
arguments:['aplus-auto-clk',[{
cssSelector:'.header',
logkey:'banner-clk',
spmC:"header",
spmD:"banner"
},{
cssSelector:'.component-category-industry',
logkey:'category-clk',
props:['categorytype','title'],
spmC:"component-category",
spmD:"industry"
},{
cssSelector:'.component-category-common',
logkey:'category-clk',
props:['categorytype','title'],
spmC:"component-category",
spmD:"business"
}]]
});3. 自动曝光配置spm(spmC、spmD)
通过每一自动曝光配置项的spmC和spmD属性来配置spm
aplus_queue.push({
action:'aplus.setMetaInfo',
arguments:['aplus-auto-exp',[{
cssSelector:'.header',
logkey:'banner-exp',
spmC:"header",
spmD:"banner"
},{
cssSelector:'.component-category-industry',
logkey:'category-exp',
props:['categorytype','title'],
spmC:"component-category",
spmD:"industry"
},{
cssSelector:'.component-category-common',
logkey:'category-exp',
props:['categorytype','title'],
spmC:"component-category",
spmD:"business"
}]]
});4. 自定义属性配置spm(spmC、spmD)
<body data-pagename=${yourPageName}>
<div data-spmc="c111">
<a href="链接1" data-spmd="d1" />
<a href="链接2" data-spmd="d2" />
</div>
<div data-spmc="c222">
<a href="链接3" data-spmd="d1" />
<a href="链接4" data-spmd="d2" />
</div>
</body>data-pagename:spmB
data-spmc:spmC
data-spmd:spmD
如何使用?
第一步:登录 Quick Tracking
第二步:选择应用,进入可视化分析
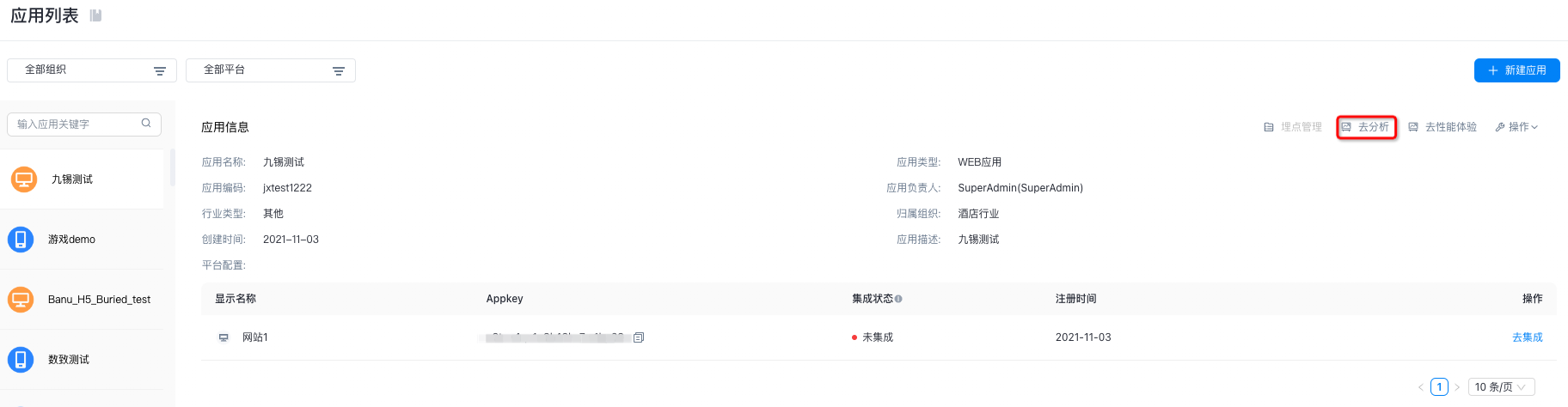
1. 选择已有应用
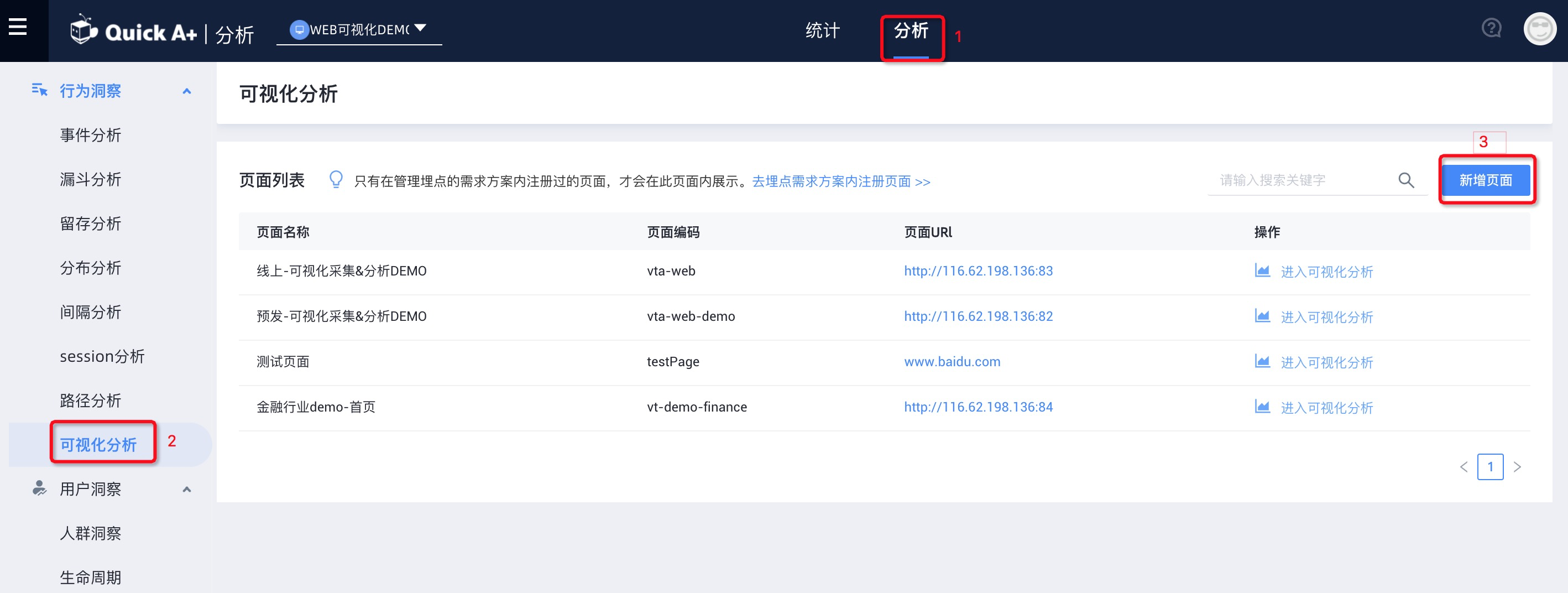
2.新建应用

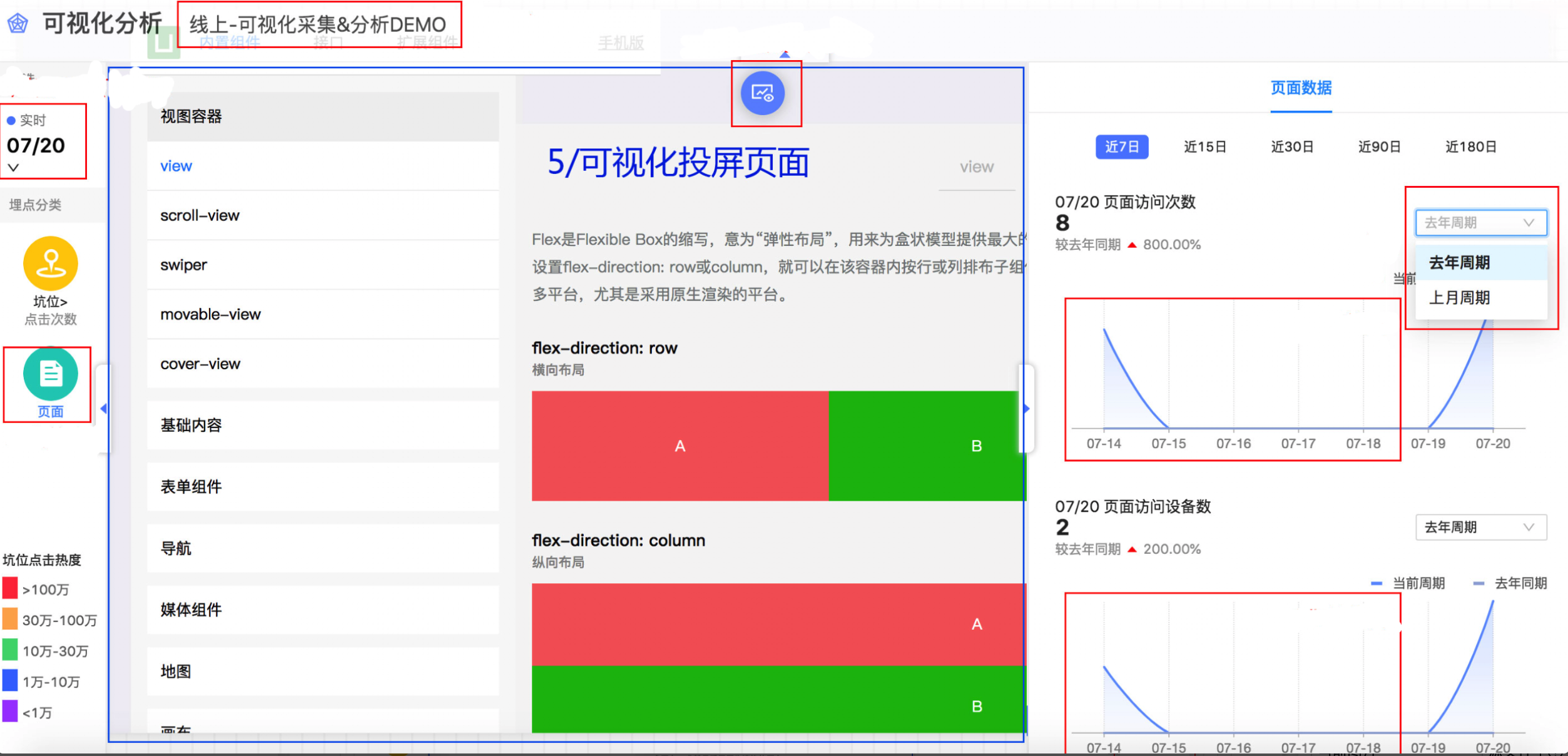
第三步:页面数据指标说明
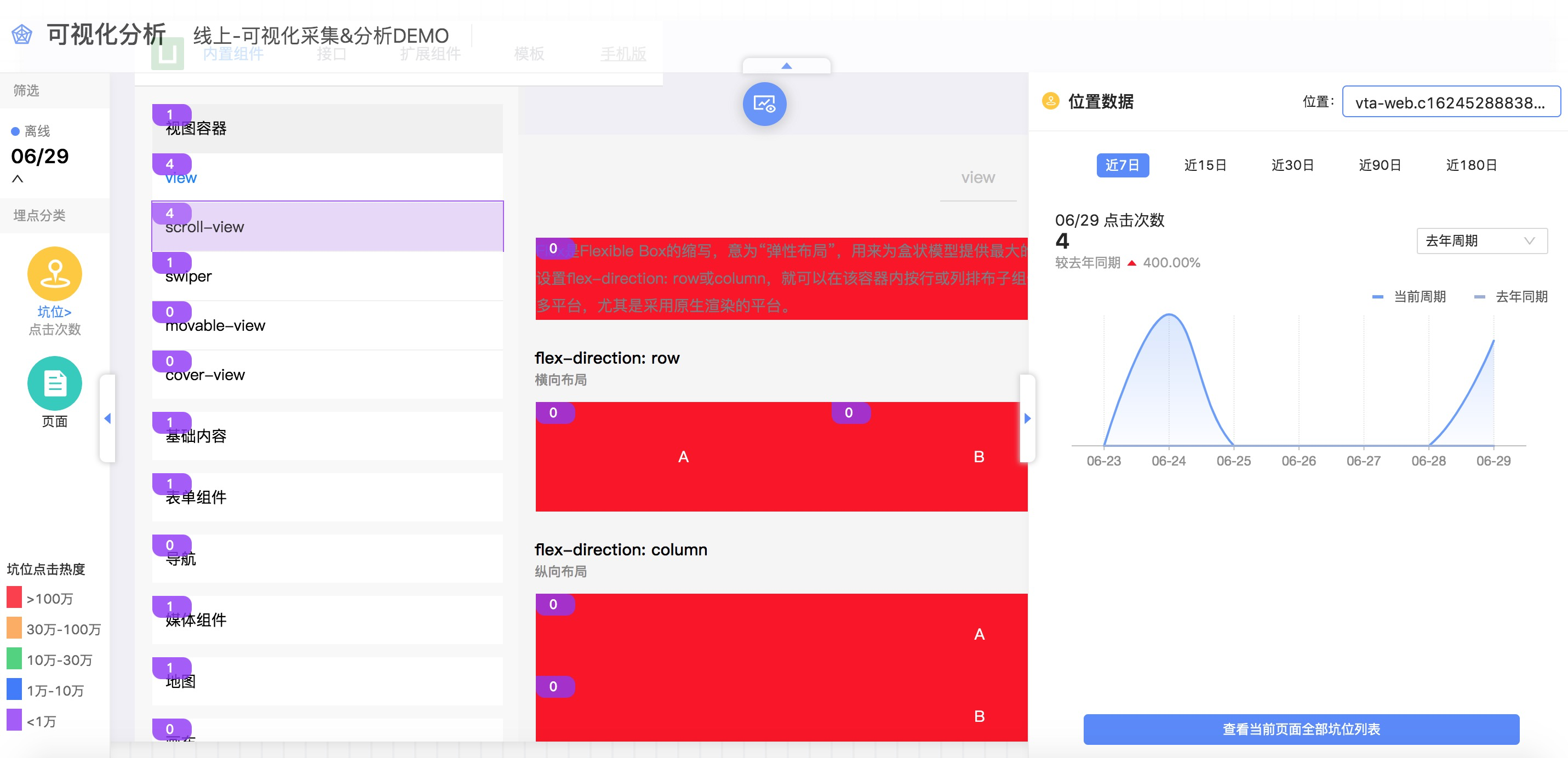
第四步:页面数据概览

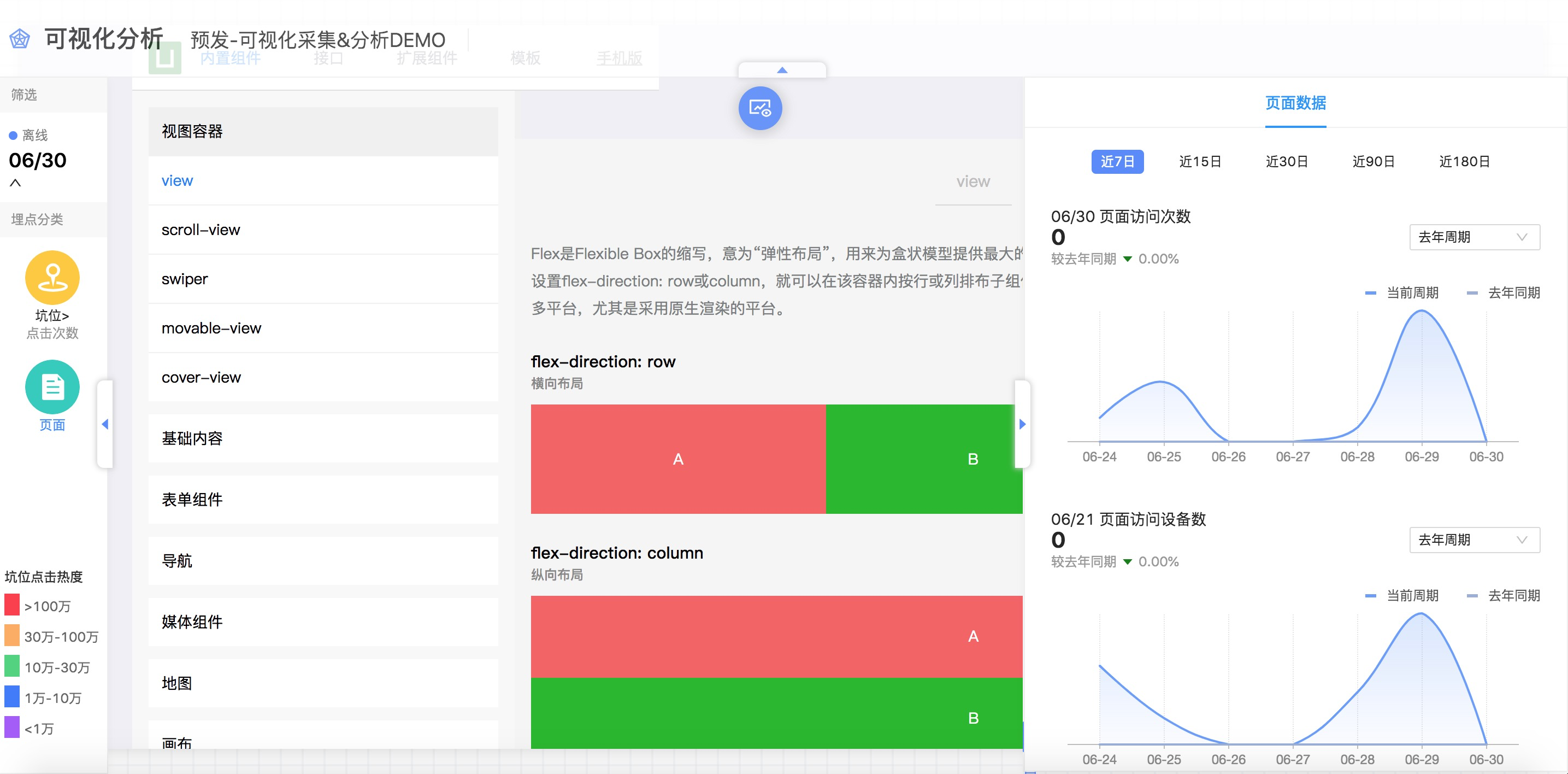
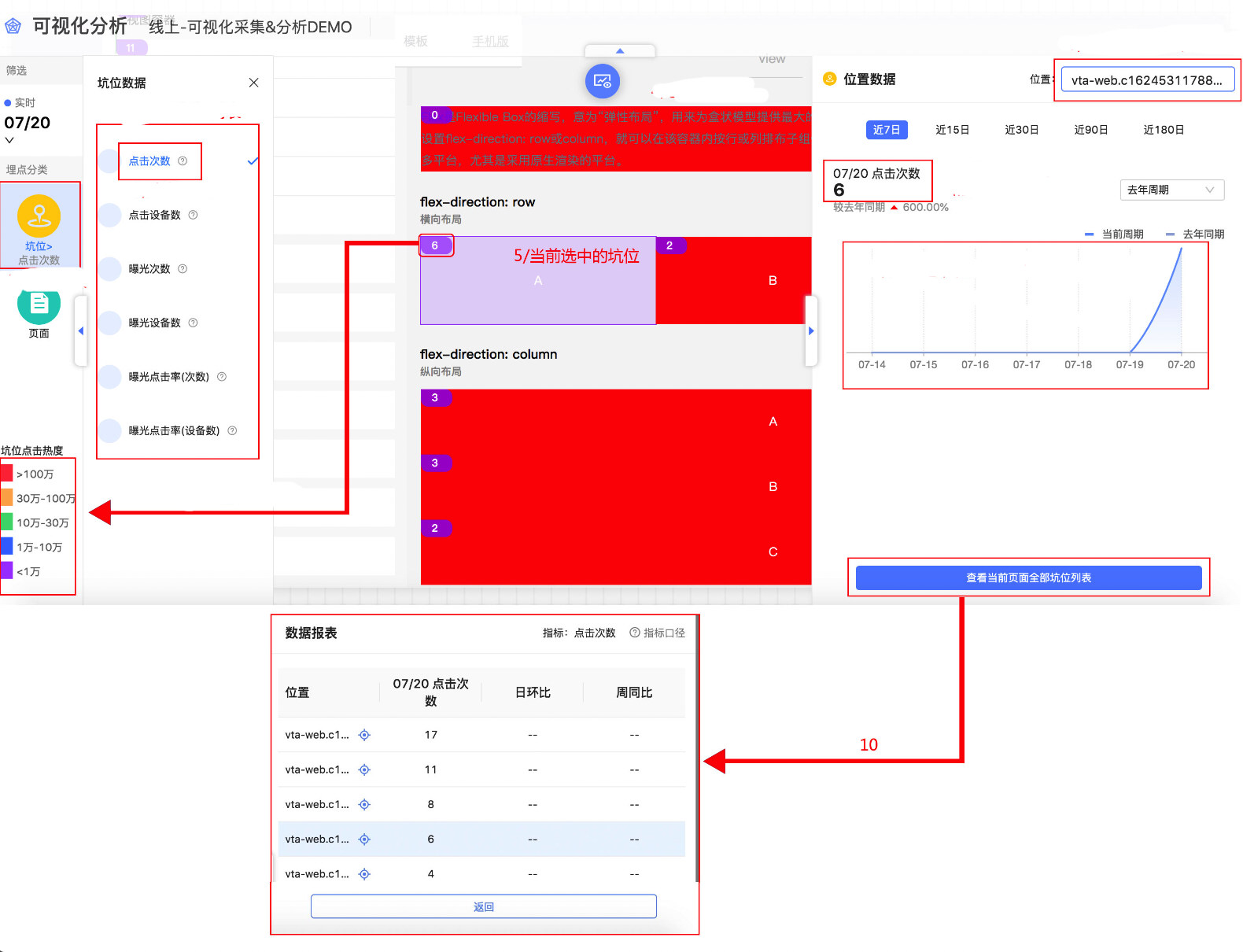
第五步:坑位数据指标说明
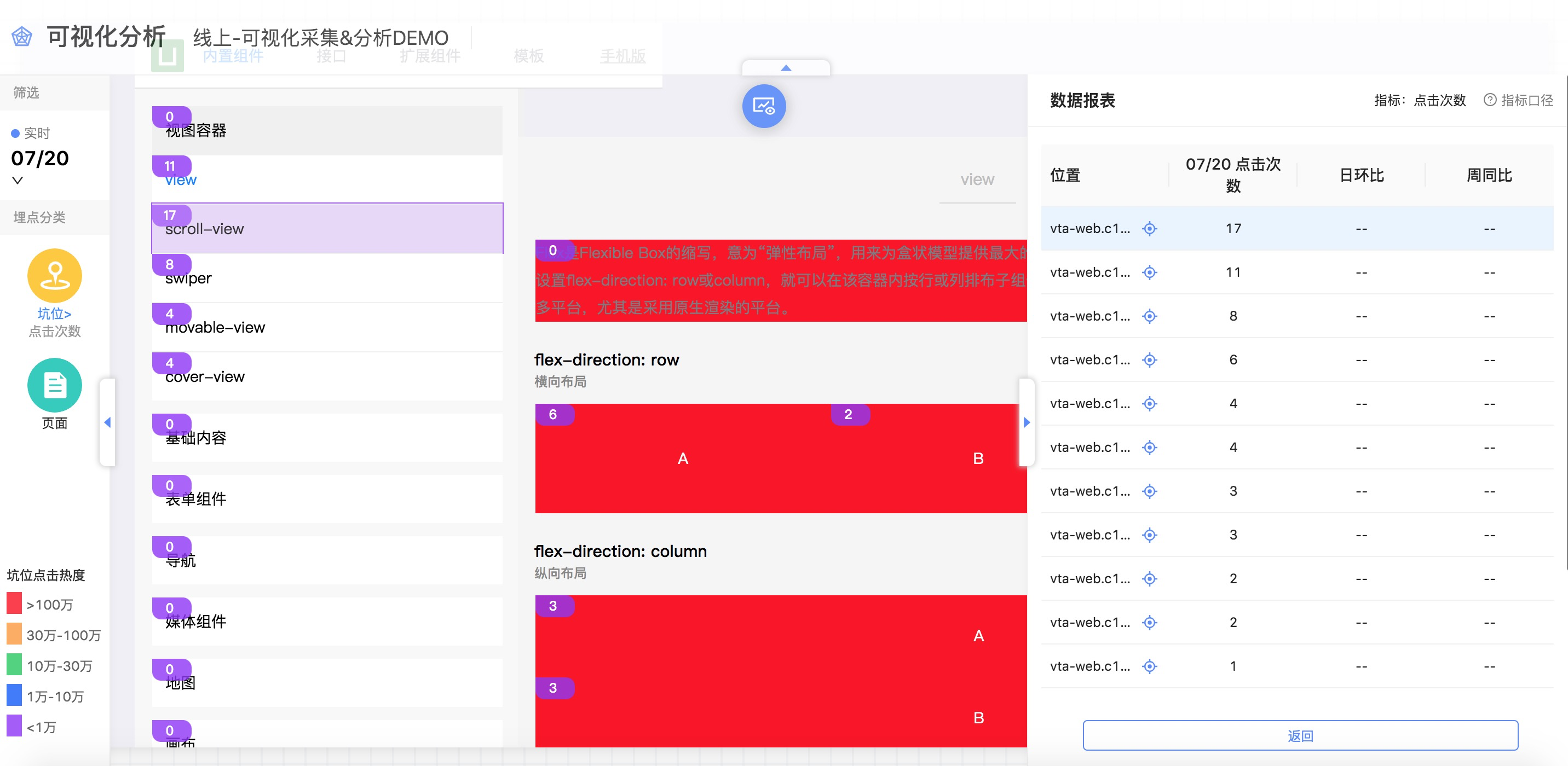
第六步:坑位数据概览


反馈
- 本页导读 (0)
文档反馈