当您需要加速加载时间、节省存储空间、减少带宽费用或者以合适的尺寸呈现图片时,需要进行图片缩放。OSS支持通过图片缩放参数,调整Bucket内存储的图片大小。本文介绍对象存储OSS图片处理中的图片缩放功能参数及示例。
注意事项
原图限制
图片格式只能是:JPG、PNG、BMP、GIF、WebP、TIFF、HEIC。
重要GIF格式的图片只支持指定宽高缩小,不支持按百分比缩小(按百分比缩小的情况下,动态图会变成静态图)。
GIF格式的图片不支持放大。
原图大小不能超过20 MB。如果您需要调整原图大小限制,请在配额中心申请。
说明仅图片缩放参数支持调整原图大小限制,其他图片处理参数不支持调整原图大小限制。
宽或高不能超过30,000 px,且总像素不能超过2.5亿 px。
动态图片(例如GIF图片)的像素计算方式为
宽*高*图片帧数;非动态图片(例如PNG图片)的像素计算方式为宽*高。
缩放图限制
宽或高不能超过16,384 px,且总像素不能超过16,777,216 px。
缩放优先级
如果图片处理URL中同时指定按宽高缩放和等比缩放参数,则只执行指定宽高缩放。
缩放时只指定宽度或者高度
等比缩放时,会按比例缩放图片。例如原图为200 px*100 px,将高缩放为100 px,则宽缩放为50 px。
固定宽高缩放时,会将原图宽高按照指定值进行缩放。例如原图为200 px*100 px,将高缩放为100 px,则宽也缩放为100 px。
目标缩放图比原图尺寸大时,默认返回原图。您可以增加
limit_0参数放大图片。例如,https://oss-console-img-demo-cn-hangzhou.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/resize,w_500,limit_0。
参数说明
操作名称:resize
指定宽高缩放
参数说明
名称
是否必选
描述
取值范围
m
是
指定缩放的模式。
lfit(默认值):等比缩放,缩放图限制为指定w与h的矩形内的最大图片。
mfit:等比缩放,缩放图为延伸出指定w与h的矩形框外的最小图片。
fill:将原图等比缩放为延伸出指定w与h的矩形框外的最小图片,然后将超出的部分进行居中裁剪。
pad:将原图缩放为指定w与h的矩形内的最大图片,然后使用指定颜色居中填充空白部分。
fixed:固定宽高,强制缩放。
关于不同模式的使用示例,请参见表格下方使用示例。
重要当缩放模式指定为lfit或mfit时,如果等比为小数,则四舍五入保留整数。
当缩放模式指定为m模式下的任意值,且为目标缩放图的宽度w或目标缩放图的高度h指定了值,则目标缩放图的最长边l或目标缩放图的最短边s的取值不生效。
w
否
指定目标缩放图的宽度。
[1,16384]
h
否
指定目标缩放图的高度。
[1,16384]
l
是
指定目标缩放图的最长边。
说明如果是l或者s仅指定一个,代表按照原图对应长边(l)或者短边(s)缩放,另一边按比例缩放(即根据指定的宽高,按照比例计算出来另外一边),此时m参数无效。
如果l和s同时使用, 代表按照长宽比例缩放,m参数生效,默认的缩放方式为lfit。
[1,16384]
s
是
指定目标缩放图的最短边。
说明如果是l或者s仅指定一个,代表按照原图对应长边(l)或者短边(s)缩放,另一边按比例缩放(即根据指定的宽高,按照比例计算出来另外一边),此时m参数无效。
如果l和s同时使用, 代表按照长宽比例缩放,m参数生效,默认的缩放方式为lfit。
[1,16384]
limit
否
当目标图片分辨率大于原图分辨率时,是否进行缩放。
1(默认值):返回按照原图分辨率转换的图片(可能和原图的体积不一样)。
0:按指定参数进行缩放。
说明GIF格式的图片只支持缩小,不支持放大。
color
是(仅当
m为pad时)当缩放模式选择为pad(缩放填充)时,可以设置填充的颜色。
RGB颜色值,例如:000000表示黑色,FFFFFF表示白色。
默认值:FFFFFF(白色)
使用示例
原图大小为200 px*100 px,缩放参数为w=150 px,h=80 px。则不同的缩略模式,得到的缩放图如下:
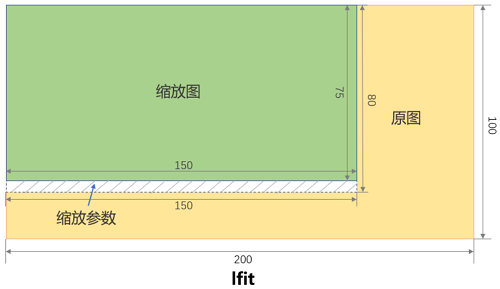
lfit
等比缩放:要求缩放图的w/h等于原图的w/h。所以,若w=150 px,则h=75 px;若h=80 px,则w=160 px。
限制在指定w与h的矩形内的最大图片:即缩放图的w*h不能大于150 px*80 px。
通过以上条件得出缩略图大小为150 px*75 px。

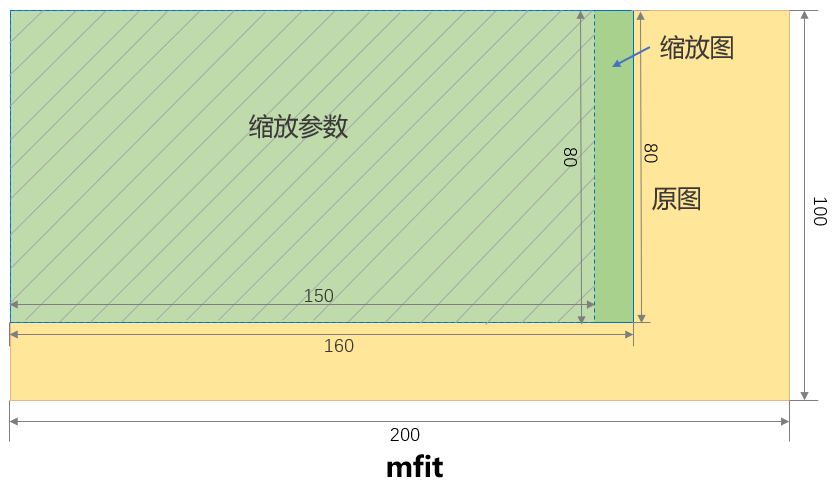
mfit
等比缩放:要求缩放图的w/h等于原图的w/h。所以,若w=150 px,则h=75 px;若h=80 px,则w=160 px。
延伸出指定w与h的矩形框外的最小图片:即缩放图必须是大于150 px*80 px的一个最小矩形。
通过以上条件得出缩放图的大小为160 px*80 px。

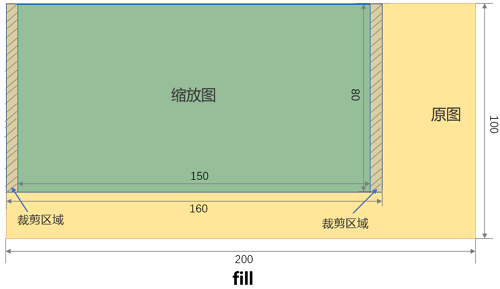
fill
fill参数会先将图片等比缩放为延伸出指定w与h的矩形框外的最小图片,之后按照固定宽高进行裁剪。即先将原图缩放为160 px*80 px,之后将w居中裁剪为150 px,得到大小为150 px*80 px的缩放图。

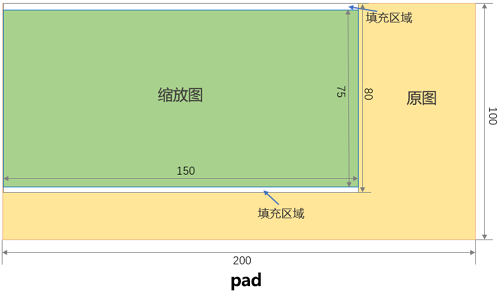
pad
pad参数会先将图片等比缩放为限制在指定w与h的矩形内的最大图片,之后按照固定宽高进行填充。即先将原图缩放为150 px*75 px,之后将h居中填充到80 px,得到大小为150 px*80 px的缩放图。

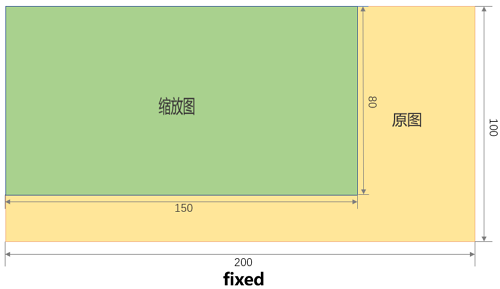
fixed
fixed参数会将图片按照固定宽高进行缩放,若宽高与原图宽高比例不同,则会导致图片变形。

按百分比缩放
名称 | 是否必选 | 描述 | 取值范围 |
p | 是 | 按百分比缩放图片。 | [1,1000] 小于100为缩小,大于100为放大。 |
操作方式
对公共读或者公共读写的图片进行缩放
您可以通过在文件URL中直接添加图片处理的方式,对公共读或者公共读写的图片进行缩放。
本文示例使用的Bucket为杭州地域名为oss-console-img-demo-cn-hangzhou的Bucket,原图大小为400 px*300 px,原图外网访问地址为:
等比缩放
按宽高缩放
需求及处理参数如下:
图片缩放为高100 px:
resize,h_100缩放模式为lfit:
m_lfit
处理后,原图从400 px*300 px等比缩放为133 px*100 px的图片。
按长边缩放
需求及处理参数为:图片缩放为长边100 px,即
resize,l_100
处理后,原图从400 px*300 px等比缩放为100 px*75 px的图片。
固定宽高缩放
需求及处理参数如下:
将原图缩放成宽高100 px:
resize,h_100,w_100缩放模式fixed:
m_fixed
处理后,原图从400 px*300 px固定缩放为100 px*100 px的图片,图片出现变形。
固定宽高,自动裁剪
需求及处理参数如下:
将原图缩放成宽高100 px:
resize,h_100,w_100缩放模式fill:
m_fill
处理后,原图从400 px*300 px缩放为133 px*100 px,然后居中裁剪为100px,得到大小为100 px*100 px的缩放图。
固定宽高,缩放填充
需求及处理参数如下:
将原图缩放成宽高100 px:
resize,h_100,w_100缩放模式pad:
m_pad说明m_pad参数不支持原图为PNG的4颜色通道的图片。
以红色填充:
color_FF0000
处理后,原图从400 px*300 px缩放为100 px*75 px,然后将h居中填充到100px,得到大小为100 px*100 px的缩放图,同时填充红色。
按比例缩放
需求及处理参数如下:
将原图缩放50%:
resize,p_50处理后,原图从400 px*300 px等比缩放为200 px*150 px,缩放为原来的50%。
对私有图片进行缩放
您可以通过阿里云SDK以及REST API对私有图片进行缩放。
使用阿里云SDK
以下仅列举常见SDK缩放图片的代码示例。如需使用其他SDK缩放图片的代码示例,请参见SDK简介。
Java
要求使用3.17.4及以上版本的Java SDK。
import com.aliyun.oss.*;
import com.aliyun.oss.common.auth.*;
import com.aliyun.oss.common.comm.SignVersion;
import com.aliyun.oss.model.GetObjectRequest;
import java.io.File;
public class Demo {
public static void main(String[] args) throws Throwable {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
// 填写Endpoint对应的Region信息,例如cn-hangzhou。
String region = "cn-hangzhou";
// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
EnvironmentVariableCredentialsProvider credentialsProvider = CredentialsProviderFactory.newEnvironmentVariableCredentialsProvider();
// 填写Bucket名称,例如examplebucket。
String bucketName = "examplebucket";
// 填写Object完整路径。Object完整路径中不能包含Bucket名称。
String objectName = "src.jpg";
// 填写本地文件的完整路径,例如D:\\localpath\\example-new.jpg。如果指定的本地文件存在会覆盖,不存在则新建。
String pathName = "D:\\dest.jpg";
// 创建OSSClient实例。
ClientBuilderConfiguration clientBuilderConfiguration = new ClientBuilderConfiguration();
clientBuilderConfiguration.setSignatureVersion(SignVersion.V4);
OSS ossClient = OSSClientBuilder.create()
.endpoint(endpoint)
.credentialsProvider(credentialsProvider)
.clientConfiguration(clientBuilderConfiguration)
.region(region)
.build();
try {
// 将图片缩放为固定宽高100 px°。
String image = "image/resize,m_fixed,w_100,h_100";
GetObjectRequest request = new GetObjectRequest(bucketName, objectName);
request.setProcess(image);
// 将处理后的图片命名为example-new.jpg并保存到本地。
// 如果未指定本地路径只填写了文件名称(例如example-new.jpg),则文件默认保存到示例程序所属项目对应本地路径中。
ossClient.getObject(request, new File("D:\\dest.jpg"));
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}PHP
要求使用PHP SDK 2.7.0及以上版本。
<?php
if (is_file(__DIR__ . '/../autoload.php')) {
require_once __DIR__ . '/../autoload.php';
}
if (is_file(__DIR__ . '/../vendor/autoload.php')) {
require_once __DIR__ . '/../vendor/autoload.php';
}
use OSS\Credentials\EnvironmentVariableCredentialsProvider;
use OSS\OssClient;
// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
$provider = new EnvironmentVariableCredentialsProvider();
// yourEndpoint填写Bucket所在地域对应的Endpoint。以华东1(杭州)为例,Endpoint填写为https://oss-cn-hangzhou.aliyuncs.com。
$endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
// 填写Bucket名称,例如examplebucket。
$bucket= "examplebucket";
// 填写Object完整路径,例如exampledir/exampleobject.jpg。Object完整路径中不能包含Bucket名称。
$object = "src.jpg";
// 填写本地文件的完整路径,例如D:\\localpath\\example-new.jpg。如果指定的本地文件存在会覆盖,不存在则新建。
// 如果未指定本地路径只填写了本地文件名称(例如example-new.jpg),则文件默认保存到示例程序所属项目对应本地路径中。
$download_file = "D:\\dest.jpg";
$config = array(
"provider" => $provider,
"endpoint" => $endpoint,
"signatureVersion" => OssClient::OSS_SIGNATURE_VERSION_V4,
// 填写阿里云通用Region ID。
"region" => "cn-hangzhou"
);
$ossClient = new OssClient($config);
// 将图片缩放为固定宽高100 px。
$image = "image/resize,m_fixed,w_100,h_100";
$options = array(
OssClient::OSS_FILE_DOWNLOAD => $download_file,
OssClient::OSS_PROCESS => $image);
// 将处理后的图片保存到本地。
$ossClient->getObject($bucket, $object, $options); Python
要求使用Python SDK 2.18.4及以上版本。
# -*- coding: utf-8 -*-
import oss2
from oss2.credentials import EnvironmentVariableCredentialsProvider
# 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
auth = oss2.ProviderAuthV4(EnvironmentVariableCredentialsProvider())
# yourEndpoint填写Bucket所在地域对应的Endpoint。以华东1(杭州)为例,Endpoint填写为https://oss-cn-hangzhou.aliyuncs.com。
## 填写Bucket所在地域对应的Endpoint。以华东1(杭州)为例,Endpoint填写为https://oss-cn-hangzhou.aliyuncs.com。
endpoint = 'https://oss-cn-hangzhou.aliyuncs.com'
# 填写阿里云通用Region ID。
region = 'cn-hangzhou'
bucket = oss2.Bucket(auth, endpoint, 'examplebucket', region=region)
# 指定原图名称。如果图片不在Bucket根目录,需携带图片完整路径,例如exampledir/example.jpg。
key = 'src.jpg'
# 指定处理后的图片名称。
new_pic = 'D:\\dest.jpg'
# 将图片缩放为固定宽高100 px。
image = 'image/resize,m_fixed,w_100,h_100'
bucket.get_object_to_file(key, new_pic, process=image)Go
要求使用Go SDK 3.0.2及以上版本。
package main
import (
"fmt"
"os"
"github.com/aliyun/aliyun-oss-go-sdk/oss"
)
func HandleError(err error) {
fmt.Println("Error:", err)
os.Exit(-1)
}
func main() {
// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
provider, err := oss.NewEnvironmentVariableCredentialsProvider()
if err != nil {
fmt.Println("Error:", err)
os.Exit(-1)
}
// 创建OSSClient实例。
// yourEndpoint填写Bucket对应的Endpoint,以华东1(杭州)为例,填写为https://oss-cn-hangzhou.aliyuncs.com。其它Region请按实际情况填写。
client, err := oss.New("https://oss-cn-hangzhou.aliyuncs.com", "", "", oss.SetCredentialsProvider(&provider), oss.AuthVersion(oss.AuthV4), oss.Region("cn-hangzhou"))
if err != nil {
HandleError(err)
}
// 指定原图所在的Bucket名称,例如examplebucket。
bucketName := "examplebucket"
bucket, err := client.Bucket(bucketName)
if err != nil {
HandleError(err)
}
// 指定原图名称。如果图片不在Bucket根目录,需携带图片完整路径,例如exampledir/example.jpg。
sourceImageName := "src.jpg"
// 指定处理后的图片名称。
targetImageName := "D://dest.jpg"
// 将图片缩放为固定宽高100 px。
image := "image/resize,m_fixed,w_100,h_100"
err = bucket.GetObjectToFile(sourceImageName, targetImageName, oss.Process(image))
if err != nil {
HandleError(err)
}
}使用REST API
如果您的程序自定义要求较高,您可以直接发起REST API请求。直接发起REST API请求需要手动编写代码计算签名。更多信息,请参见GetObject。
您可以通过在GetObject接口中添加图片缩放参数的方式来处理图片。
GET /oss.jpg?x-oss-process=image/resize,w_100 HTTP/1.1
Host: oss-example.oss-cn-hangzhou.aliyuncs.com
Date: Fri, 28 Oct 2022 06:40:10 GMT
Authorization: OSS qn6q**************:77Dv****************常见问题
压缩后的图片读写权限为私有,如何正常访问?
必须对图片文件URL完成签名操作后才能正常访问。具体操作,请参见上传Object后如何获取访问URL。
发送图片压缩请求是否计费?
发送图片压缩请求会产生请求费用。更多信息,请参见请求费用。
图片压缩是否产生图片处理费用?
图片压缩会产生图片处理费用,按处理的原图实际大小计费。
请求缩放后的图片产生的流量是按照原图还是缩放后的图片计算?
请求缩放后的图片产生的流量费用按照缩放后的流量计算。例如原图为20 MB,缩放后大小为2 MB,图片产生的流量按照2 MB计算。
按宽高放大图片不生效怎么办?
按宽高放大图片时,需要设置limit参数为0,否则放大不生效。
例如:以下图片中,将图片高由原来的300 px放大为500 px。





