tabBar 使用说明
多 tab 小程序(小程序的底部栏可以切换页面)可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
通过页面跳转(
my.navigateTo)或者页面重定向(my.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。tabBar的第一个页面必须是首页。
tabBar 配置
属性 | 类型 | 必填 | 描述 |
textColor | HexColor | 否 | 文字颜色。 |
selectedColor | HexColor | 否 | 选中文字颜色。 |
backgroundColor | HexColor | 否 | 背景色。 |
items | Array | 是 | 每个 tab 的配置。单个 item 的配置属性见下表。 |
item 配置
属性 | 类型 | 必填 | 描述 |
pagePath | String | 是 | 设置页面路径。 |
name | String | 是 | 名称。 |
icon | String | 否 | 平常图标路径。icon 推荐图片尺寸为 60×60px ,系统会对任意传入的图片非等比拉伸/缩放。 |
activeIcon | String | 否 | 高亮图标路径。 |
代码示例
tabBar 代码示例如下:
{
"tabBar": {
"textColor": "#dddddd",
"selectedColor": "#49a9ee",
"backgroundColor": "#ffffff",
"items": [
{
"pagePath": "pages/index/index",
"name": "首页" },
{
"pagePath": "pages/logs/logs",
"name": "日志" }
]
}
}my.hideTabBar
版本要求:基础库版本 1.11.0 或更高版本,低版本需要做 兼容处理。
该接口用于隐藏标签页(tabbar)。相关问题请参见 tabBar 常见问题。
代码示例
my.hideTabBar 代码示例如下:
my.hideTabBar({
animation: true
})入参
入参为 Object 类型,属性如下:
属性 | 类型 | 必填 | 说明 |
animation | Boolean | 否 | 是否需要动画效果,默认无。 |
success | Function | 否 | 接口调用成功的回调函数。 |
fail | Function | 否 | 接口调用失败的回调函数。 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)。 |
my.hideTabBarRedDot
版本要求:基础库 1.11.0 或更高版本,若版本较低,建议做 兼容处理。
IDE 暂不支持模拟,请以真机调试效果为准。
该接口用于隐藏标签页(tabbar)某一项右上角的红点。相关问题请参见 tabBar 常见问题。
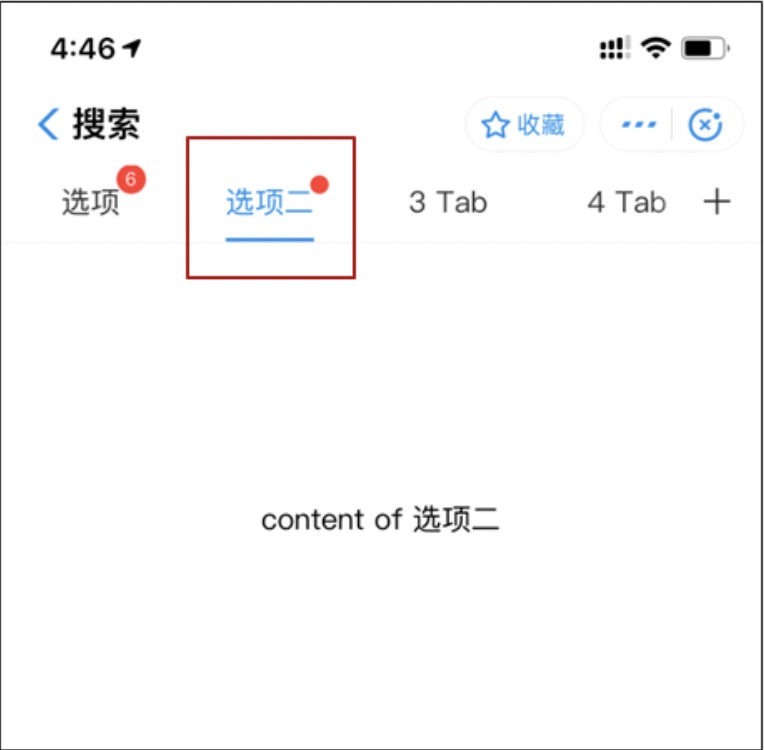
效果示例

代码示例
my.hideTabBarRedDot 代码示例如下:
my.hideTabBarRedDot({
index: 0
})入参
Object 类型,属性如下:
属性 | 类型 | 必填 | 说明 |
index | Number | 是 | 标签页的项数序号,从左边计数。 |
success | Function | 否 | 接口调用成功的回调函数。 |
fail | Function | 否 | 接口调用失败的回调函数。 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)。 |
my.removeTabBarBadge
版本要求:基础库 1.11.0 或更高版本,若版本较低,建议做 兼容处理。
IDE 暂不支持模拟,请以真机调试效果为准。
该接口用于移除标签页(tabbar) 某一项右上角的文本。相关问题请参见 tabBar 常见问题。
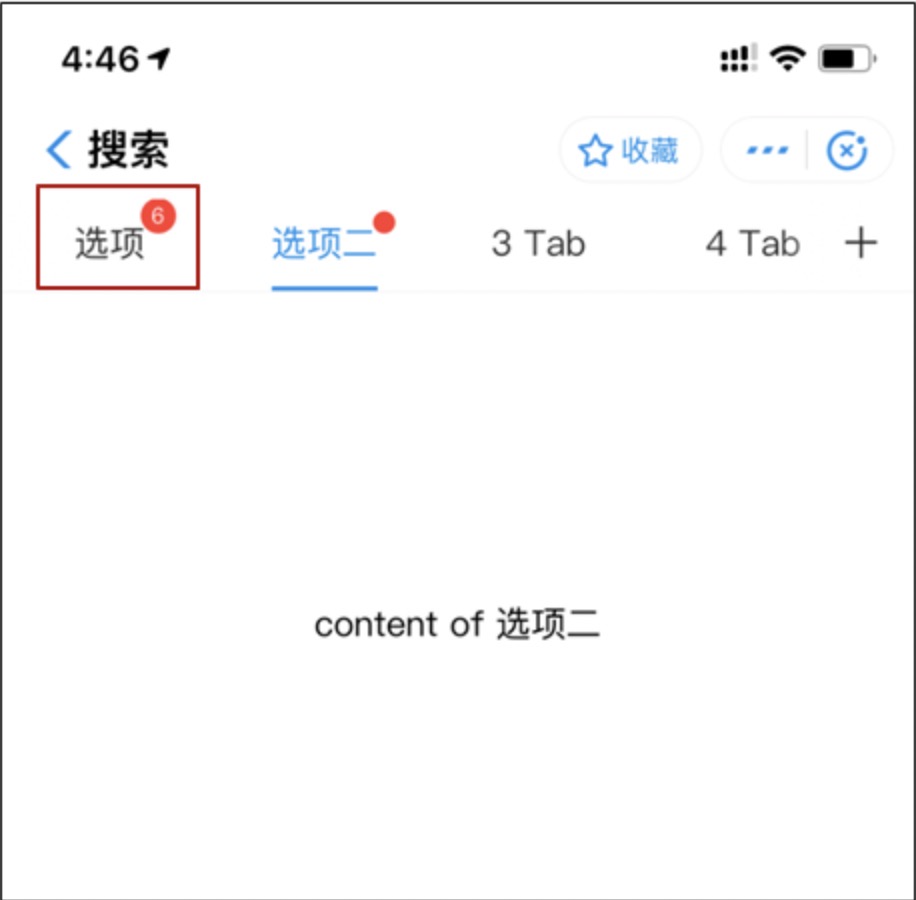
效果示例

代码示例
my.removeTabBarBadge 代码示例如下:
my.removeTabBarBadge({
index: 0
})入参
Object 类型,属性如下:
属性 | 类型 | 必填 | 说明 |
index | Number | 是 | 标签页的项数序号,从左边开始计数。 |
success | Function | 否 | 接口调用成功的回调函数。 |
fail | Function | 否 | 接口调用失败的回调函数。 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)。 |
my.setTabBarBadge
版本要求:基础库 1.11.0 及以上版本。
IDE 暂不支持模拟,请以真机调试效果为准。
该接口用于为标签页(tabbar)某一项的右上角添加文本。可用于设置消息条数的红点提醒。相关问题请参见 tabBar 常见问题。
效果示例

代码示例
my.setTabBarBadge 代码示例如下:
my.setTabBarBadge({
index: 0,
text: '42'
})入参
Object 类型,属性如下:
属性 | 类型 | 必填 | 描述 |
index | Number | 是 | 标签页的项数序号,从左边开始计数。 |
text | String | 是 | 显示的文本,超过三个字符则显示成前两个字符+“…”,例如:“支付宝”显示“支付宝”,“蚂蚁金服”显示“蚂蚁…”。 |
success | Function | 否 | 接口调用成功的回调函数。 |
fail | Function | 否 | 接口调用失败的回调函数。 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)。 |
my.setTabBarItem
版本要求:基础库 1.11.0 或更高版本,若版本较低,建议做 兼容处理。
IDE 暂不支持模拟,请以真机调试效果为准。
该接口用于动态设置标签页(tabbar)某一项的内容。相关问题请参见 tabBar 常见问题。
代码示例
my.setTabBarItem 代码示例如下:
my.setTabBarItem({
index: 0,
text: 'text',
iconPath: '/image/iconPath',
selectedIconPath: '/image/selectedIconPath'
})入参
Object 类型,属性如下:
属性 | 类型 | 必填 | 说明 |
index | Number | 是 | 标签页的项数序号,从左边开始计数。 |
text | String | 是 | 标签页按钮上的文字。 |
iconPath | String | 是 | 图片路径,建议尺寸为 81px * 81px,支持 png/jpeg/jpg/gif 图片格式,支持网络图片。 |
selectedIconPath | String | 是 | 选中时的图片路径,建议尺寸为 81px * 81px,支持 png/jpeg/jpg/gif 图片格式,支持网络图片。 |
success | Function | 否 | 接口调用成功的回调函数。 |
fail | Function | 否 | 接口调用失败的回调函数。 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)。 |
my.setTabBarStyle
版本要求:基础库 1.11.0 或更高版本,若版本较低,建议做 兼容处理。
IDE 暂不支持模拟,请以真机调试效果为准。
该接口用于动态设置标签页(tabbar)的整体样式,如文字颜色、标签背景色、标签边框颜色等。相关问题请参见 tabBar 常见问题。
代码示例
my.setTabBarStyle 代码示例如下:
my.setTabBarStyle({
color: '#FF0000',
selectedColor: '#00FF00',
backgroundColor: '#0000FF',
borderStyle: 'white'
})入参
Object 类型,属性如下:
属性 | 类型 | 必填 | 说明 |
color | HexColor | 是 | 标签(tab)上的文字默认颜色 |
selectedColor | HexColor | 是 | 标签(tab)上的文字选中时的颜色 |
backgroundColor | HexColor | 是 | 标签(tab)的背景色 |
borderStyle | String | 是 | 标签页(tabbar)上边框的颜色, 仅支持 |
success | Function | 否 | 接口调用成功的回调函数。 |
fail | Function | 否 | 接口调用失败的回调函数。 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)。 |
my.showTabBar
版本要求:基础库 1.11.0 或更高版本,若版本较低,建议做 兼容处理。
该接口用于显示标签页(tabBar)。相关问题请参见 tabBar 常见问题。
代码示例
my.showTabBar 代码示例如下:
my.showTabBar({
animation: true
})入参
Object 类型,属性如下:
属性 | 类型 | 必填 | 说明 |
animation | Boolean | 否 | 是否需要动画效果,默认无。 |
success | Function | 否 | 接口调用成功的回调函数。 |
fail | Function | 否 | 接口调用失败的回调函数。 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)。 |
my.showTabBarRedDot
版本要求:基础库 1.11.0 或更高版本,若版本较低,建议做 兼容处理。
IDE 暂不支持模拟,请以真机调试效果为准。
该接口用于显示标签页(tabbar)某一项的右上角的红点。相关问题请参见 tabBar 常见问题。
代码示例
my.showTabBarRedDot 代码示例如下:
my.showTabBarRedDot({
index: 0
})入参
Object 类型,属性如下:
属性 | 类型 | 必填 | 说明 |
index | Number | 是 | 标签页的项数序号,从左边开始计数。 |
success | Function | 否 | 接口调用成功的回调函数 |
fail | Function | 否 | 接口调用失败的回调函数 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
onTabItemTap
版本要求:基础库 1.11.0 或更高版本,若版本较低,建议做 兼容处理。
该接口用于点击标签(tab)时触发,可用于监听 tabBar 点击事件。相关问题请参见 tabBar 常见问题。
代码示例
onTabItemTap 代码示例如下:
//.js
Page({
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
}
})tabBar 常见问题
功能支持类问题
Q:tabBar 页面是否支持带参数跳转?
A:支持。
Q:如何监听 tabBar 点击事件?
A:在小程序页面中用 onTabItemTap 即可监听 tabBar 点击事件。
Q:tabBar 的 icon 图标是否支持 svg 格式?
A:不支持 svg 格式,只支持 png/jpeg/jpg/gif 图片格式。
Q:如何设置 tab 的样式?
A:可以在 JSON 文件中直接设置样式(代码示例如下所示),或者调用 my.setTabBarStyle API 进行设置。
"tabBar": {
"textColor": "#404040",
"selectedColor": "#108ee9",
"backgroundColor": "#F5F5F9"
}请求异常类问题
Q:切换 tabBar 时报错“Cannot read property ‘getCurrentPages’ of undefined”,如何处理? A:tabBar 路径错误导致,请检查 tabBar 路径。
Q:跳转页面后,为何不显示 tabBar?
A:通过页面跳转(my.navigateTo)或者页面重定向(my.redirectTo)所到达的页面,不会显示底部的 tab 栏。另外,tabBar 的第一个页面必须是首页。
Q:tabBar 页面不支持带参数跳转吗?
A:tabBar 页面目前不支持带参数跳转,建议跳转传参使用缓存或者全局变量。
Q:小程序进入 tabBar 页面,如何获取上一级页面路径?
A:在进入页面的时候将当前页面路径存入全局,在切换 tabBar 页面的时候拿全局的地址属性即可获取上一级页面路径。
Q:在 IDE 中调试,为何 tabBar 切换时 onshow、onload 生命周期函数不执行?
A:tabBar 切换需要在真机上测试,IDE 中调试时不触发。