线热力层是基础平面地图的子组件,支持独立的样式、数据和交互配置,能够以热力线的形式表现地理位置上的线路信息,适用于地图上线路图的大屏展示,例如展示地铁线路图。本文介绍线热力层各配置项的含义。
当前为v1.x版本的线热力层子组件指导文档,如需查看该子组件v2.x版本的文档内容详情,请参见线热力层(v2.x版本)。
单击子组件管理下方的线热力层,进入配置面板配置线热力层的样式和数据。
如果子组件管理中没有线热力层,说明您还未添加线热力层子组件,请参见地图容器(v1.x版本)进行添加。
配置
边线选项
交互配置
悬停:单击
 图标,可控制悬停交互功能的开启或关闭。开启后可设置悬停颜色和悬停时线的粗细,仅在预览或发布时才能看到效果。
图标,可控制悬停交互功能的开启或关闭。开启后可设置悬停颜色和悬停时线的粗细,仅在预览或发布时才能看到效果。弹窗:打开开关,单击热力线,显示线的详细信息,该信息可在数据的properties属性中进行配置,仅在预览或发布时才能看到效果。
点击聚焦:打开开关,单击热力线,会根据线的位置进行聚焦,仅在预览或发布时才能看到效果。
聚焦范围比:热力线的聚焦范围比,仅当开启了点击聚焦配置项,且在预览或发布页面时才能看到效果。
回调ID:设置组件之间数据联动的变量,需要配置为数据中的某一个字段。
重要此功能已更新到交互面板中,配置面板的该功能将弃用,请尽快升级。新版本的交互功能支持配置多个字段。
数据
该组件需要配置两个数据源,地理边界geojson数据接口和热力值数据接口。
地理边界geojson数据接口:geojson 类型的数据,要求类型为 LineString。如果需要跟热力值射数据对应,必须保证有唯一的 link_id 或者 id 字段。关于geojson的标准可以参见geojson.org 。
本文仅提供一个简单的代码示例,如下所示。
{ "type": "FeatureCollection", "features": [ { "type": "Feature", "geometry": { "type": "LineString", "coordinates": [ [ 109.4677734375, 41.409775832009565 ], [ 117.46582031249999, 36.31512514748051 ], [ 118.828125, 32.0639555946604 ], [ 114.9169921875, 27.566721430409707 ] ] } } ] }说明properties字段对应配置面板中的弹窗信息,您可以自定义该字段值进行配置。
热力值数据接口
表 1. 字段说明 字段
说明
link_id
线关联ID,通过该字段,与矢量线数据进行对应。
value
线的权重值,是配置面板中设置最大值、最小值、空值颜色的依据。
info
(可选)弹窗内容,如果为空,则弹窗信息显示为对应的矢量线数据中的properties字段的内容。如果不为空,弹窗信息显示为info字段的内容。
color
(可选)线热力层支持数据优先的渲染,如果您配置了color(线颜色)、weight(线宽)、dashArray(虚线)等字段,那么会优先使用这些属性来对关联的线进行渲染。
表 2. 配置项说明 配置项
说明
受控模式
打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。
自动更新请求
选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。
数据源
单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。
数据过滤器
数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。
数据响应结果
展示数据请求的响应结果。当数据源发生改变时,可单击右侧的
 图标,实时查看数据响应结果。
图标,实时查看数据响应结果。
交互
选中启用,开启组件交互功能。线热力层子组件拥有交互配置,可单击某个热力线抛出回调值,默认抛出数据中的link_id字段。具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
在画布编辑器页面,单击基础平面地图子组件管理列表中线热力层右侧的
 图标。
图标。单击页面左上角的
 图标。
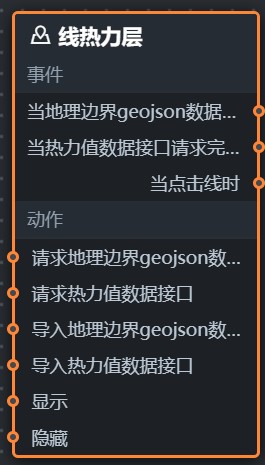
图标。在蓝图编辑器配置页面,单击导入节点栏内的线热力层组件,在画布中可以看到如下图所示的线热力层的蓝图编辑器配置参数。

事件
事件
说明
当地理边界geojson数据接口请求完成时
地理边界geojson数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。
当热力值数据接口请求完成时
热力值数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。
当点击线时
当单击某条线时触发事件。
动作
动作
说明
请求地理边界geojson数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如线热力层配置了API数据源为
http://api.test,传到请求地理边界geojson数据接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。请求热力值数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如线热力层配置了API数据源为
http://api.test,传到请求热力值数据接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入地理边界geojson数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。
导入热力值数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。
显示
显示组件,不需要参数。
隐藏
隐藏组件,不需要参数。
