标注对比饼图是饼图的一种,与基本饼图相比,标注对比饼图支持真实值和百分比值的切换、多系列数据配置以及标签、图例、动画等配置,适用于比较平面化的数据占比情况展示。本文介绍标注对比饼图各配置项的含义。
配置
本文介绍v3.0以下版本的标注对比饼图的配置项,如需查看v3.0及以上版本,请参见标注对比饼图(v3.0及以上版本)。
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
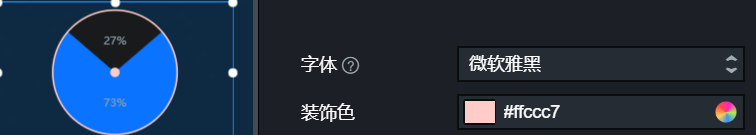
字体:饼图中所有文本的字体系列,默认为微软雅黑。
装饰色:饼图边框圆圈和中心圆点的颜色,请参见颜色选择器说明进行修改。

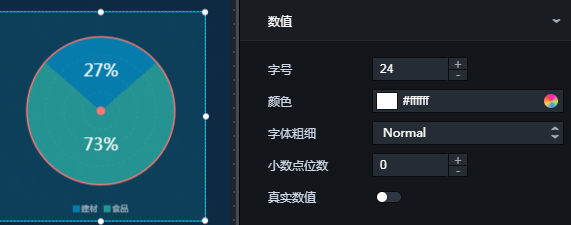
数值:饼图中数值的样式。

参数
说明
字号
数值文本的大小。
颜色
数值文本的颜色。
字体粗细
数值文本的字体粗细。
小数点位数
数值显示的小数点位数。
真实数值
打开开关,显示数据的真实值;关闭开关,显示数据所占的百分比值。

极轴:饼图的极坐标轴样式。

参数
说明
半径
极坐标轴的半径,取值为所占组件高度的比例,取值范围为0~1。
网络线
极坐标轴的网格线样式,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。 颜色:网络线的颜色。
角度轴:饼图的角度坐标轴样式。

角度偏移:扇形相对于坐标轴起点的角度偏移值,默认为auto,表示偏移角度为0。
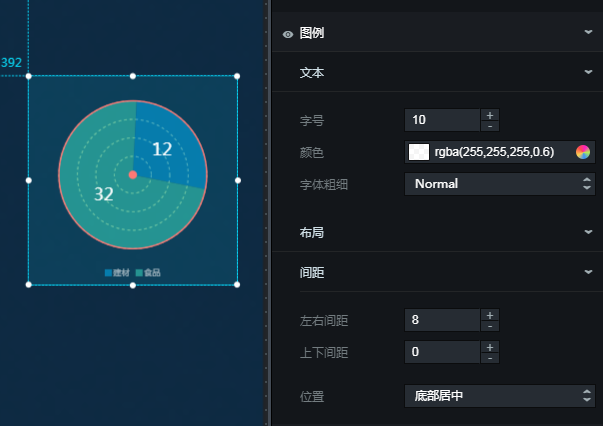
图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。
文本
参数
说明
字号
图例文本的大小。
颜色
图例文本的颜色。
字体粗细
图例文本字体的粗细。
布局 - 间距
参数
说明
左右间距
相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间隔
图例与组件上下边界的距离。
位置
图例相对于组件起始坐标的位置,可选顶部居中、顶部居左、顶部居右、底部居中、底部居左和底部居右。
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。单击
图标,添加或删除一个数据系列。单击 或
或 图标配置多个数据系列的排列样式。
图标配置多个数据系列的排列样式。
颜色:此系列下扇形的颜色。
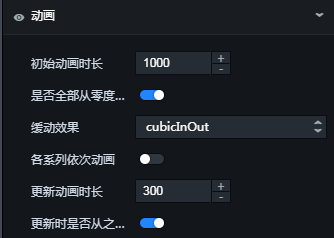
动画:饼图的动画效果样式,可单击
 图标控制动画效果的开启或关闭。
图标控制动画效果的开启或关闭。
参数
说明
初始动画时长
组件第一次渲染动画的时长,单位为ms。
是否全部从零度开始
打开开关,组件第一次渲染动画时,从零度按顺序播放各扇形;关闭开关,组件第一次渲染动画时,从各扇形的起点同时播放动画。
缓动效果
动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
各系列依次动画
打开开关,各系列扇形依次按顺序播放动画;关闭开关,全部扇形同时播放动画。
更新动画时长
组件数据更新时的动画时长,单位为ms。
更新时是否从之前位置开始
打开开关,组件有数据更新的时候,从上一个数据的位置开始;关闭开关,组件有数据更新的时候,从0的位置开始。
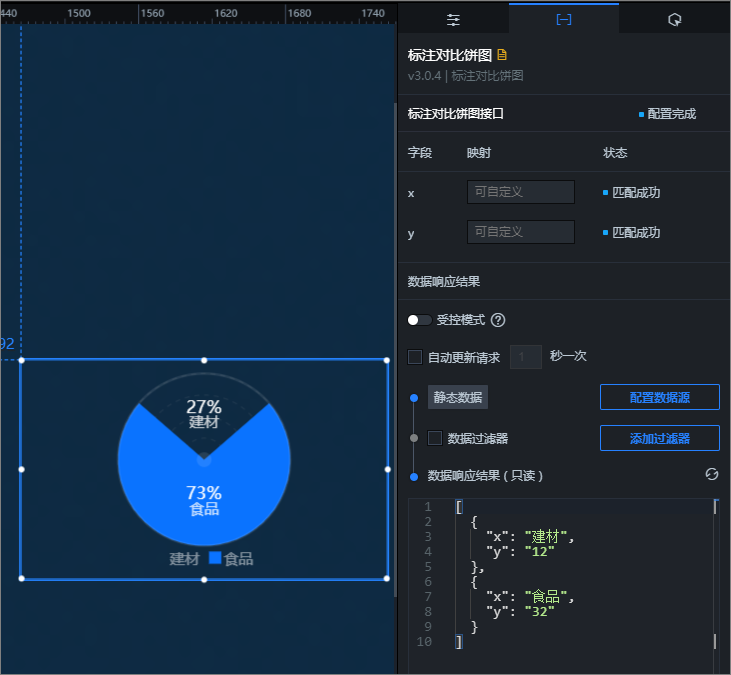
数据
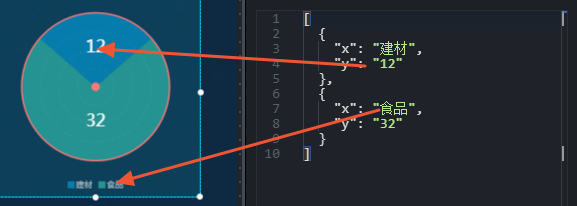
 上图中的示例JSON代码如下。
上图中的示例JSON代码如下。
[
{
"x": "建材",
"y": "12"
},
{
"x": "食品",
"y": "32"
}
]表 1. 字段说明
字段 | 说明 |
x | 各扇形的类目。 |
y | 各扇形的值,决定各扇形占整个饼图的百分比。 |
配置项 | 说明 |
受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
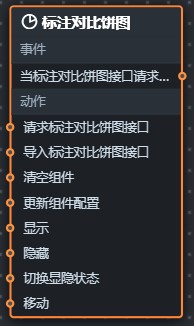
图标。 在蓝图编辑器配置页面,单击导入节点栏内的标注对比饼图组件,在画布中可以看到如下图所示的标注对比饼图的蓝图编辑器配置参数。

事件
当标注对比饼图接口请求完成时:数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据示例。
动作
动作
说明
请求标注对比饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如标注对比饼图配置了API数据源为
http://api.test,传到请求标注对比饼图接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入标注对比饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据示例。
清空组件
清空组件数据,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,不需要参数。
隐藏
隐藏组件,不需要参数。
切换显隐状态
切换组件显示或者隐藏。
移动
将组件移动到指定位置。参考数据示例如下。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }