本文介绍关系网络的图表样式和配置面板的功能。
图表样式
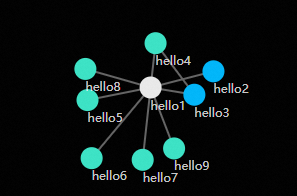
关系网络是以点线的形式表现事物之间关系的组件,支持自定义点、线和标签的样式,支持多系列的节点配置,能够以点线的形式在可视化应用中展示复杂的网络关系。

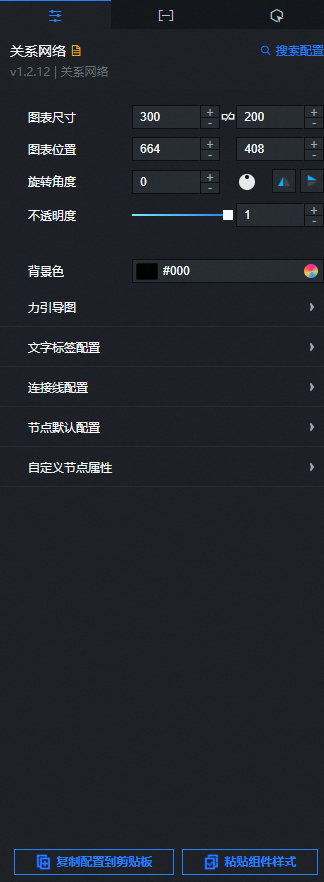
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
背景色:组件的背景颜色,请参见颜色选择器说明进行修改。
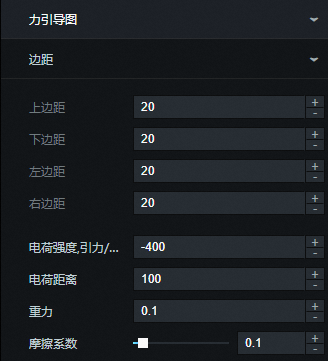
力引导图

参数
说明
边距
力引导图与组件各边界的距离,单位为px。
电荷强度,引力/斥力
各电荷之间的引力或斥力,数值越大电荷越密集。
电荷距离
各电荷之间的距离。
重力
各电荷的重力。重力越大,电荷越密集。
摩擦系数
各电荷之间的摩擦系数,范围为0~1。
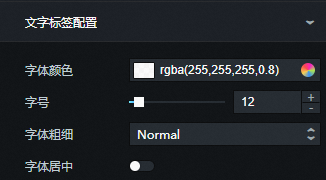
文字标签配置

参数
说明
字体颜色
文字标签的颜色。
字号
文字标签的字体大小。
字体粗细
文字标签的字体粗细。
字体居中
打开开关,文字标签相对电荷节点居中显示。
连接线配置

参数
说明
连接线颜色
连接线的颜色。
连接线粗细
连接线的粗细。
连接线长度
连接线的长度。
连接线最小值
连接线的最小值。
连接线最大值
连接线的最大值。
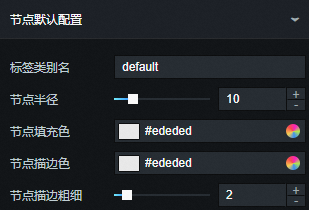
节点默认配置

参数
说明
标签类别名
标签类别的名称。
节点半径
节点的默认半径大小。
节点填充色
节点的默认填充颜色。
节点描边色
节点的默认轮廓颜色。
节点描边粗细
节点的默认描边粗细。
自定义节点属性:单击右侧的
 或
或 图标,添加或删除一个节点。单击
图标,添加或删除一个节点。单击 或
或 图标配置多个自定义节点系列的排列样式。单击
图标配置多个自定义节点系列的排列样式。单击 图标,即可复制当前选中节点系列配置内容并新增一个同样配置的节点系列。
图标,即可复制当前选中节点系列配置内容并新增一个同样配置的节点系列。
参数
说明
标签类别名
您可以手动输入一个标签名称,如果组件数据的type字段值中没有该名称,则使用节点默认配置。
节点半径
此类别下节点的半径大小。
填充色
此类别下节点的填充颜色。
描边色
此类别下节点的轮廓颜色。
描边粗细
此类别下节点的描边粗细。
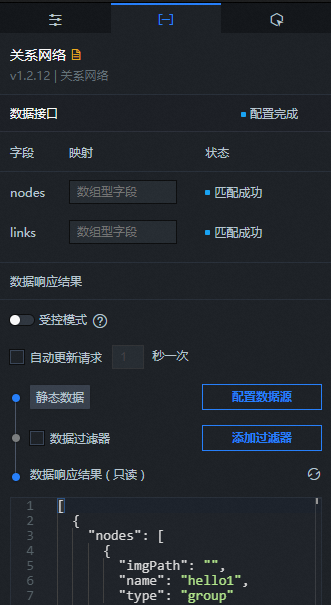
数据面板
配置字段说明
字段 | 说明 |
nodes | 设置节点。包含以下字段:
|
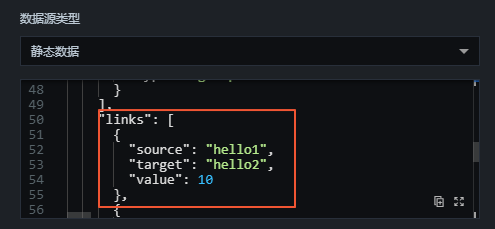
links | 设置连接线。包含以下字段:
|
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
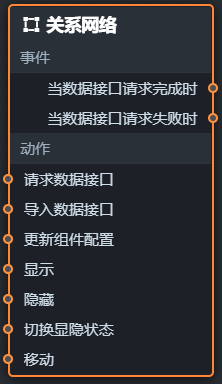
图标。 在蓝图编辑器配置页面,单击导入节点栏内的关系网络组件,在画布中可以看到如下图所示的关系网络的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如关系网络配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置。参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }