您可以通过主题设计更换仪表板的主题模板、全局样式、页面布局、组件样式等内容。本文为您详细介绍仪表板页面设置中主题设置功能。
前提条件
您已登录Quick BI控制台并进入仪表板编辑页面。请参见新建仪表板。
操作步骤
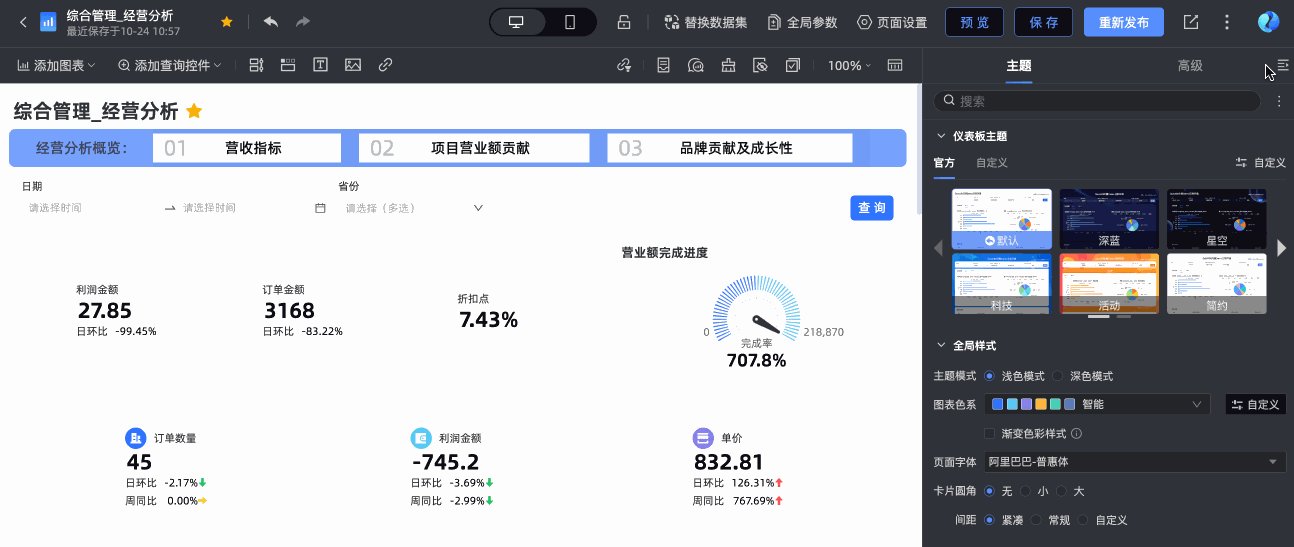
在仪表板编辑页面,单击顶部菜单栏的页面设置。

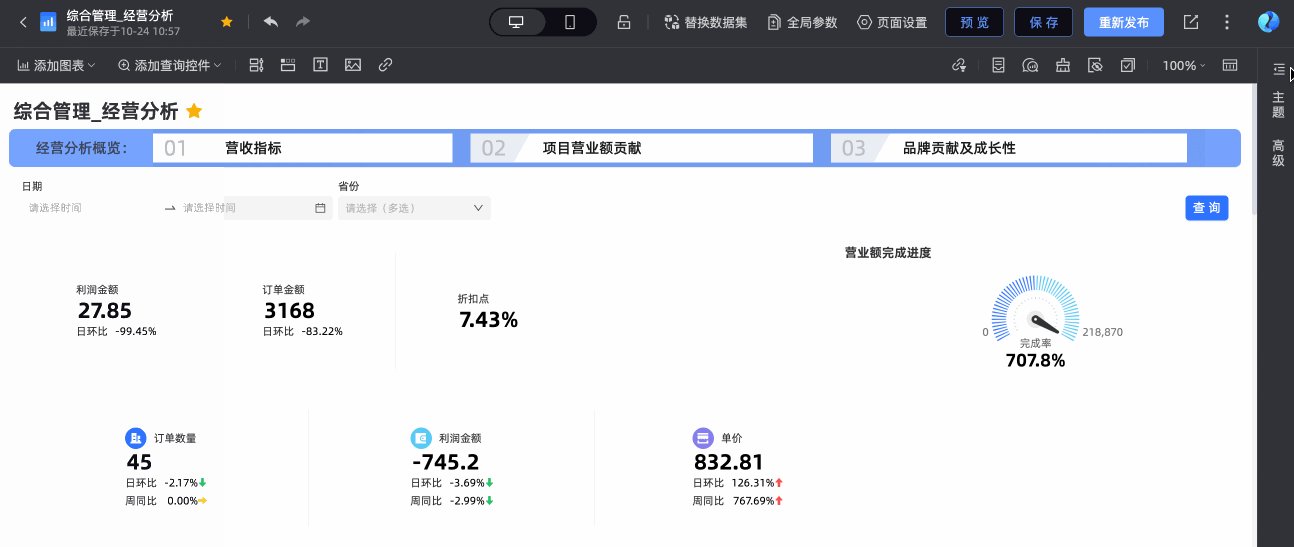
支持单击
 图标展开或收起页面设置面板。
图标展开或收起页面设置面板。
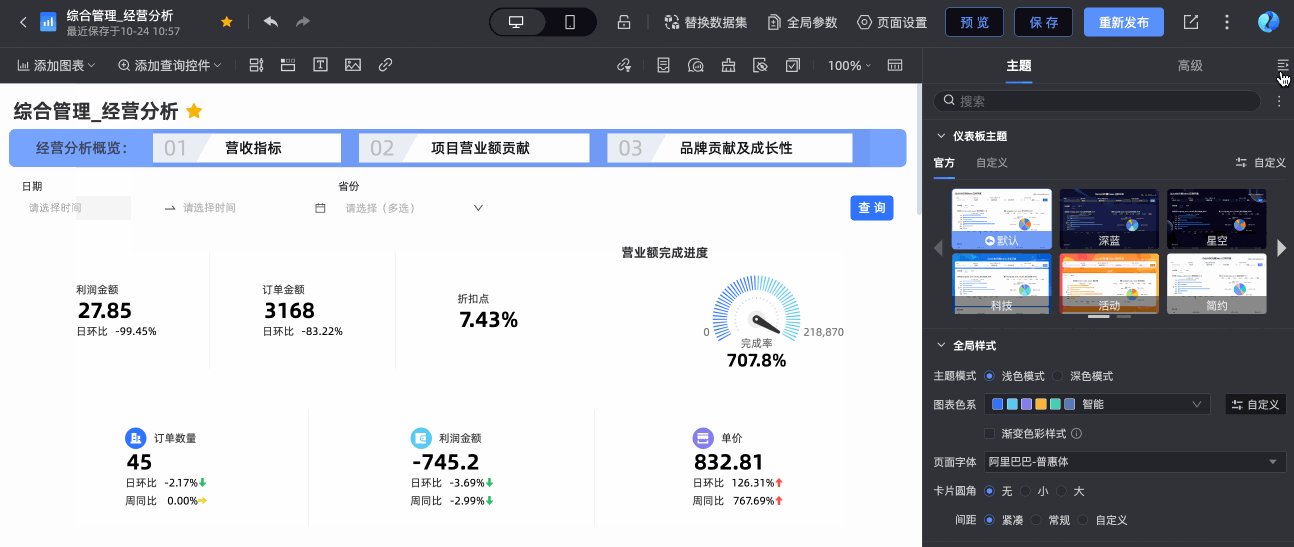
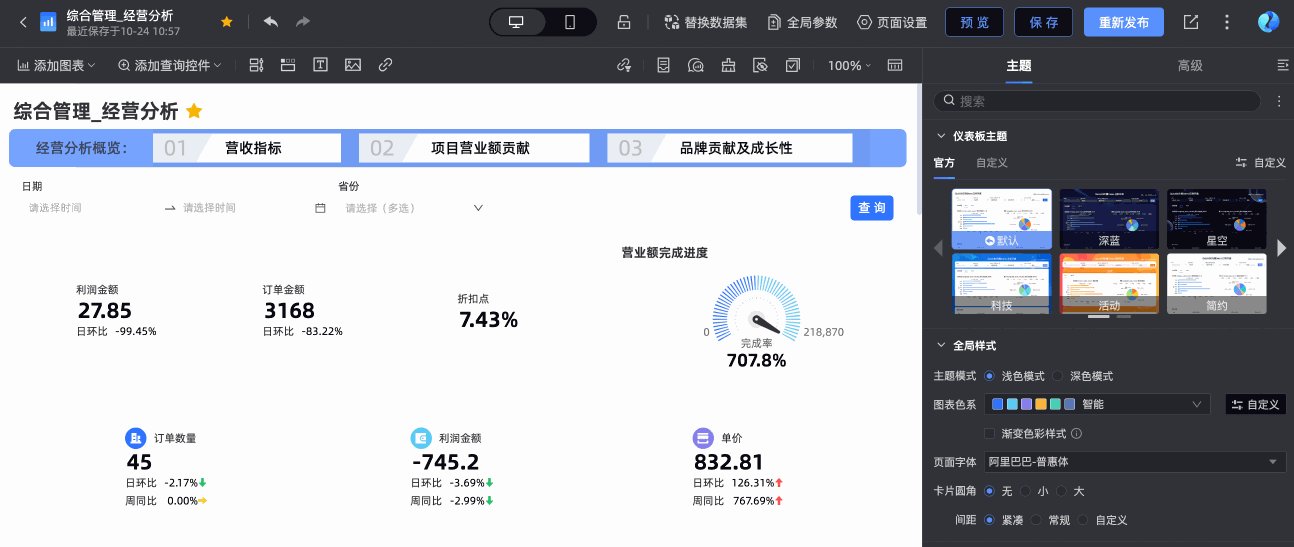
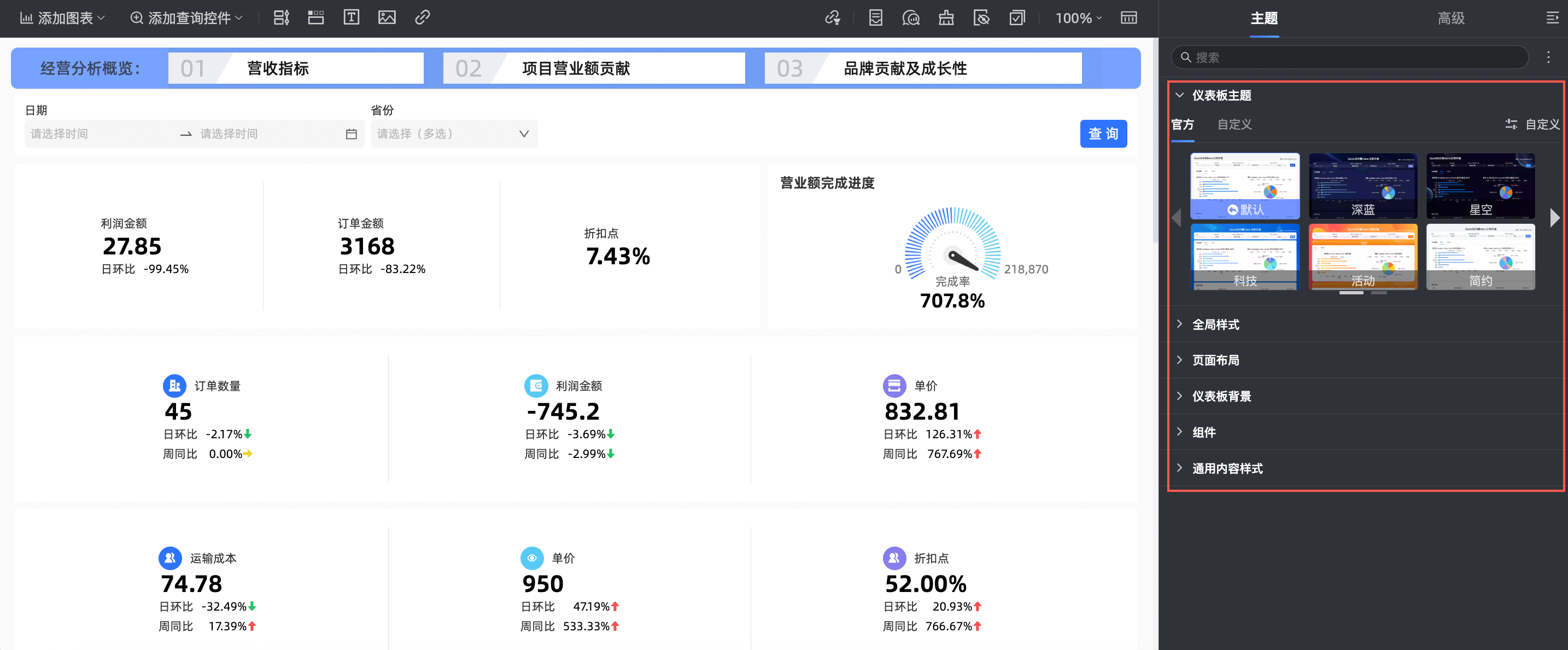
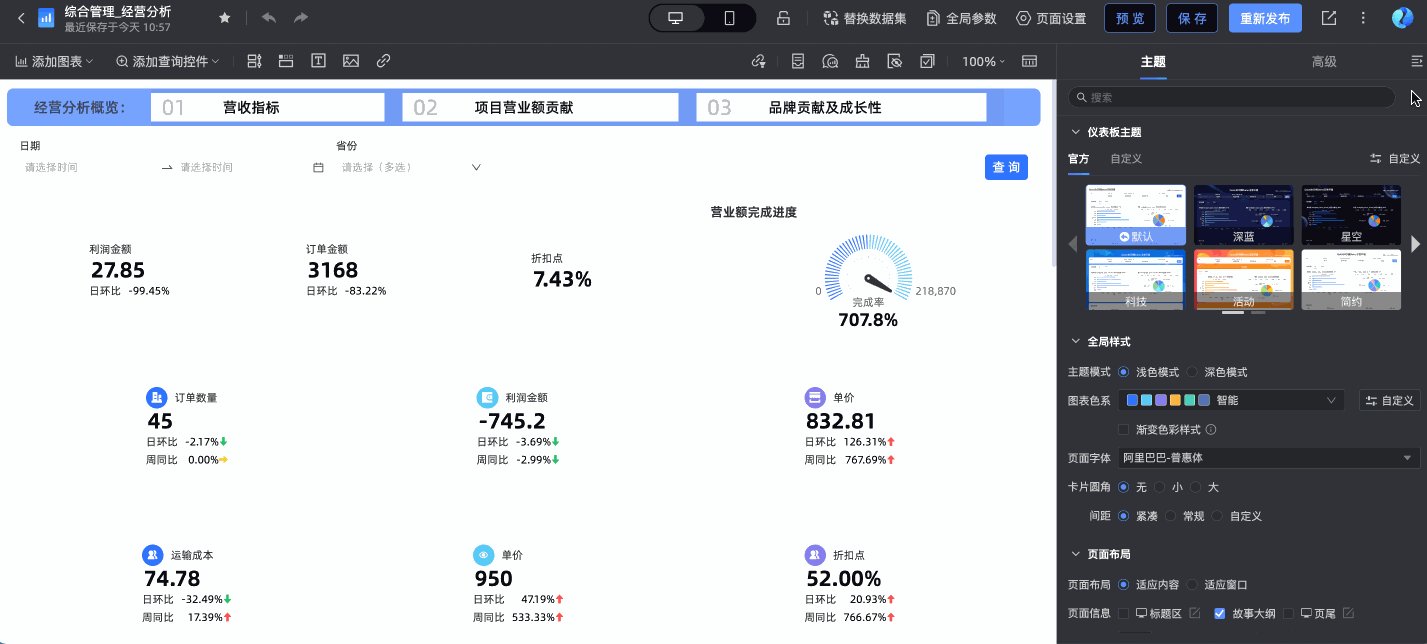
在页面设置的主题页签,设置仪表板主题模板、全局样式、页面布局等配置项。

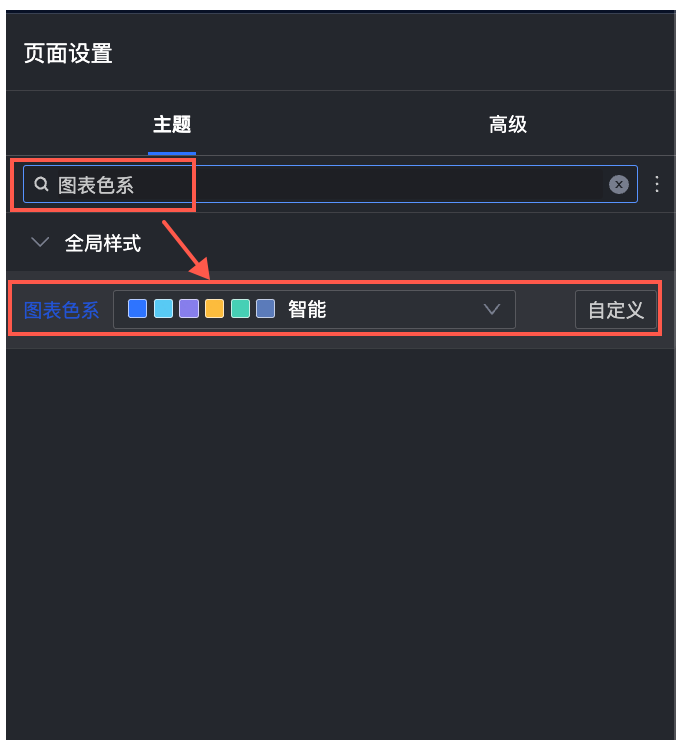
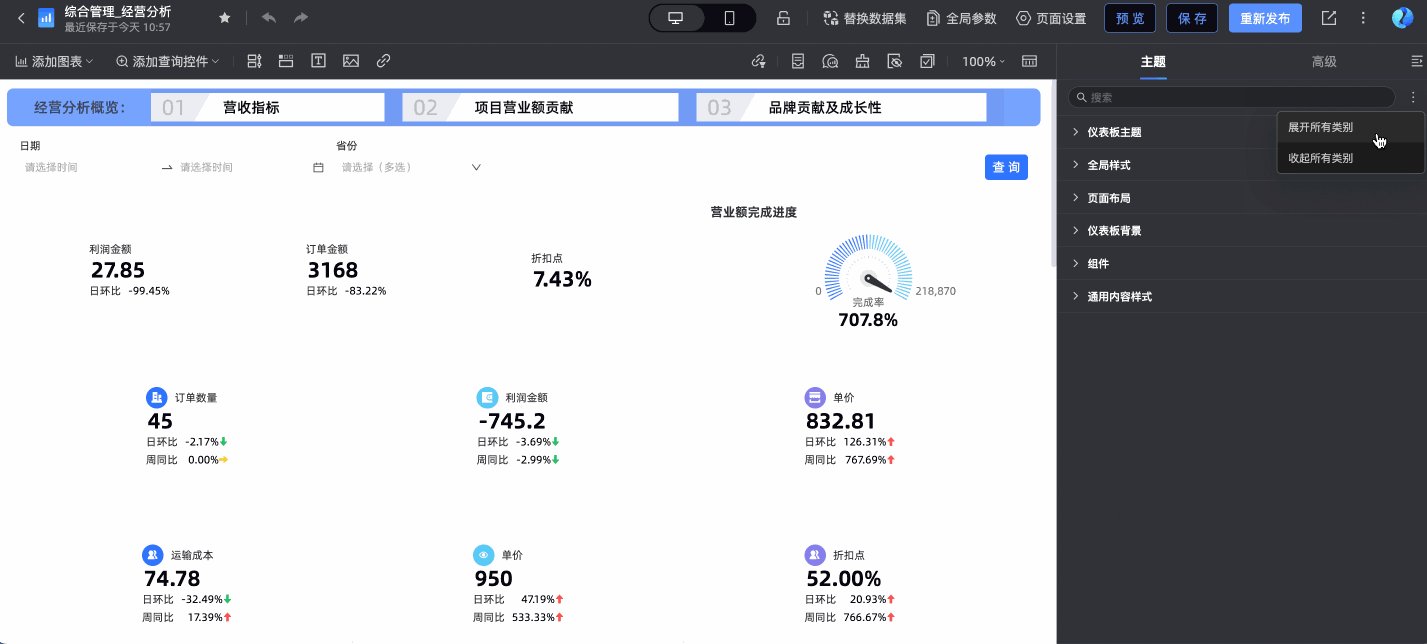
当您需要快速查找定位到某个配置项时,可以在顶部搜索框中进行关键字查询,将展示配置选项。

当您需要一键收起所有配置类别项时,单击搜索框右侧的
 图标,选择收起所有类别即可完成操作。
图标,选择收起所有类别即可完成操作。
配置参数如下:
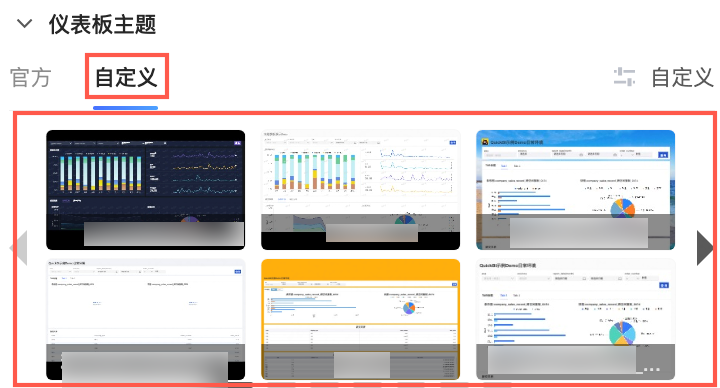
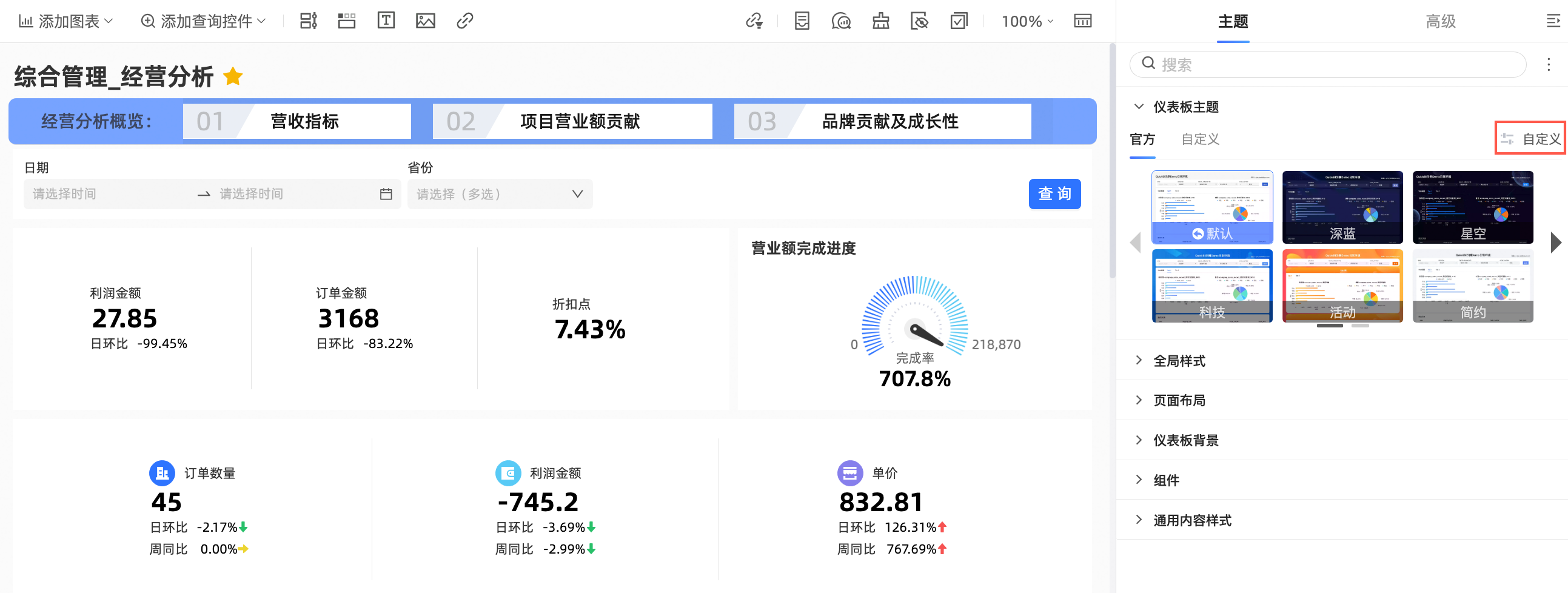
在仪表板主题区域,您可以从官方提供的主题中按需选择合适的仪表板主题,也可以选择自定义创建的主题。
官方主题:支持默认、深蓝、星空、科技、活动、简约、靛蓝。
自定义主题:您可以选择已有的自定义主题。

组织管理员可以单击自定义,进入报表主题管理页,进行自定义主题模板的管理。
 说明
说明Quick BI专业版支持自定义仪表板的主题:
如果您是组织管理员,可以选择官方推荐主题或新增自定义主题。
如果您是非组织管理员,可以选择官方推荐主题或已经存在的自定义主题,不能新增自定义主题。
在全局样式中,设置主题的全局样式。
图表配置项
配置项说明
主题模式
支持浅色模式和深色模式。
选用浅色模式时,仪表板背景色为白色。
默认皮肤为浅色模式。
选用深色模式时,仪表板背景色为黑色。
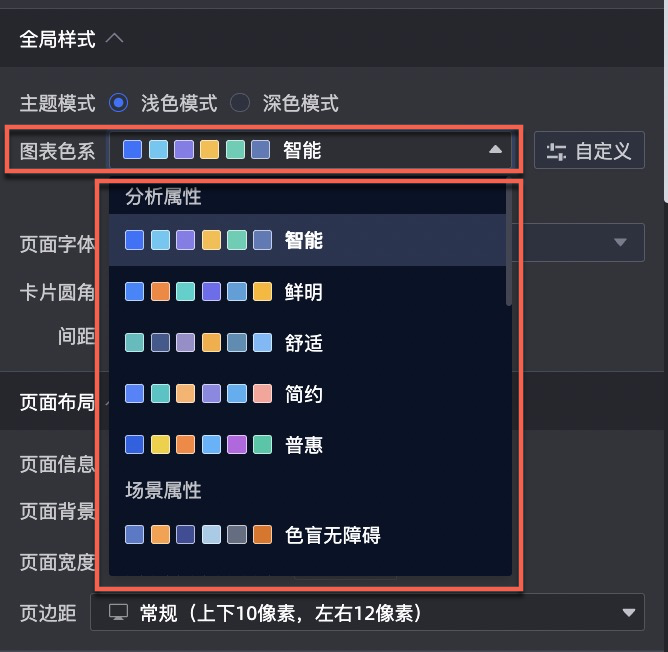
图表色系
支持系统配置模板色系以及自定义色系。
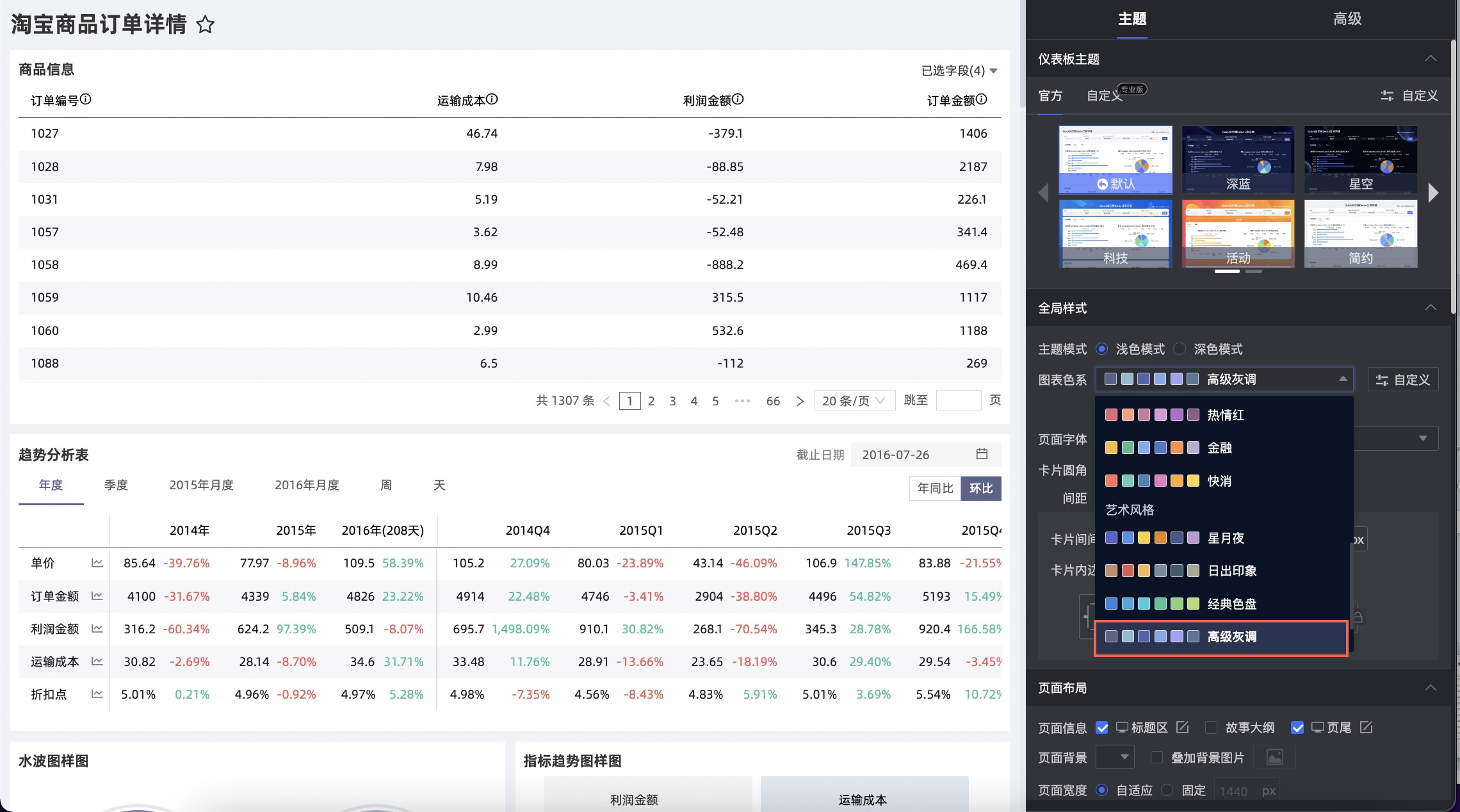
当选择图表色系为模板色系时,您可以在下拉列表中选择色系。
 例如,色系选择为高级灰调,切换后图表如下所示。
例如,色系选择为高级灰调,切换后图表如下所示。
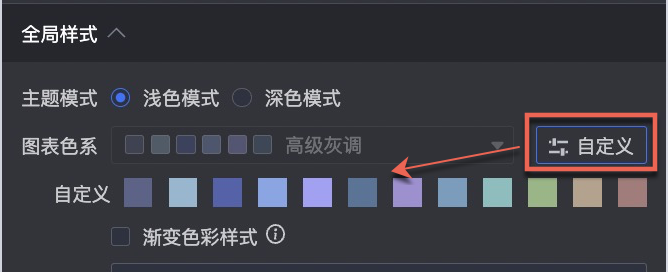
当选择图表色系为自定义时,您可以修改每一个色块的颜色。
 说明
说明渐变色彩样式作用于指示类、趋势类以及比较类图表。
页面字体
配置图表页面字体类型。
卡片圆角
配置图表卡片边角弧度,支持无圆角、小圆角或大圆角。
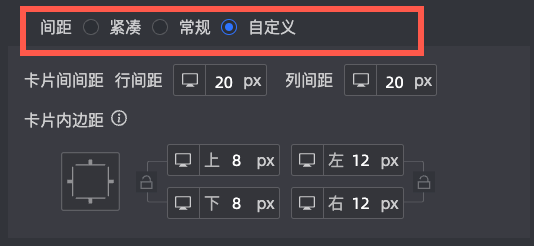
间距
支持紧凑、常规和自定义三种方式。

卡片间间距
仅在间距选择自定义方式下可以设置,调整卡片行间距以及列间距。
卡片内边距
仅在间距选择自定义方式下可以设置,调整卡片内上下左右边的距离。
语义色
在条件格式、副指标展示等功能中,通常通过颜色来直观传递数据的上涨、持平、下跌等信息。在语义色配置项中,系统将会根据图表色系中所选的主题,自动匹配不同的默认语义色,您也可以在此按需自定义数据涨跌、正负、状态等含义的全局配色,使数据色系更贴合业务看数习惯。该配置项将对整个仪表板生效。

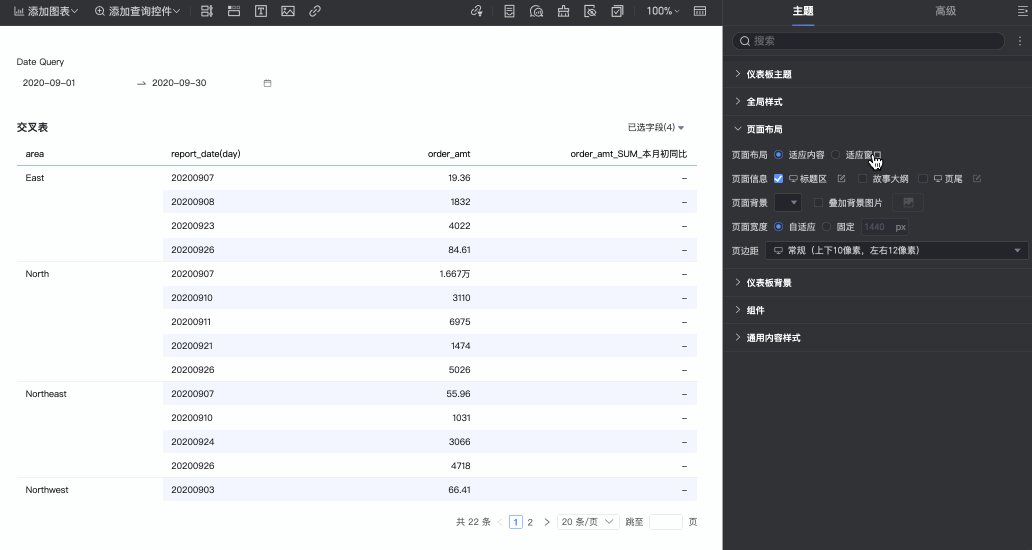
在页面布局区域,配置以下参数。
图表配置项
配置项说明
页面布局
选择仪表板内容的布局方式,支持选适应内容或适应窗口。
适应内容:根据仪表板内部所有组件(例如:图表、查询控件等)的实际大小和位置,调整到能适应所有内容的尺寸。
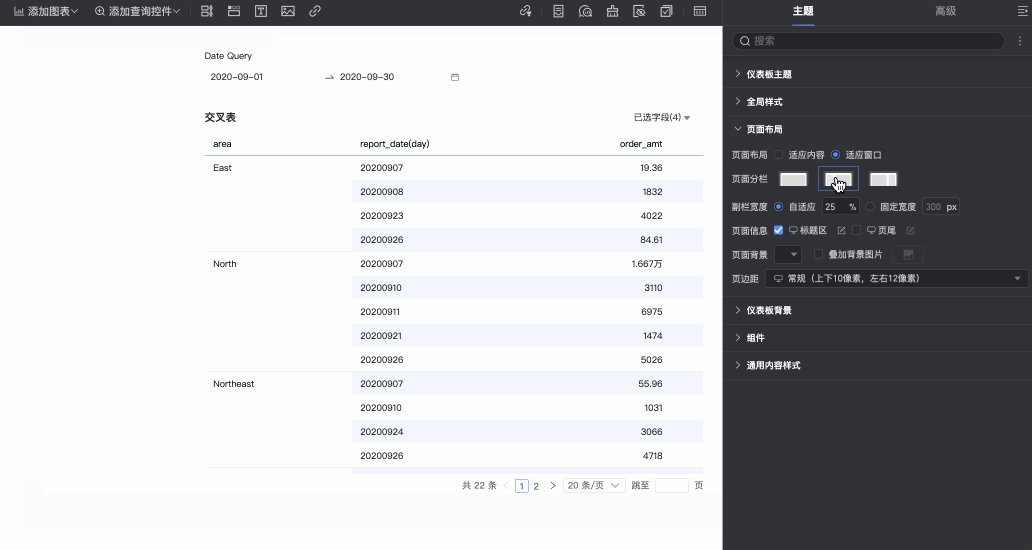
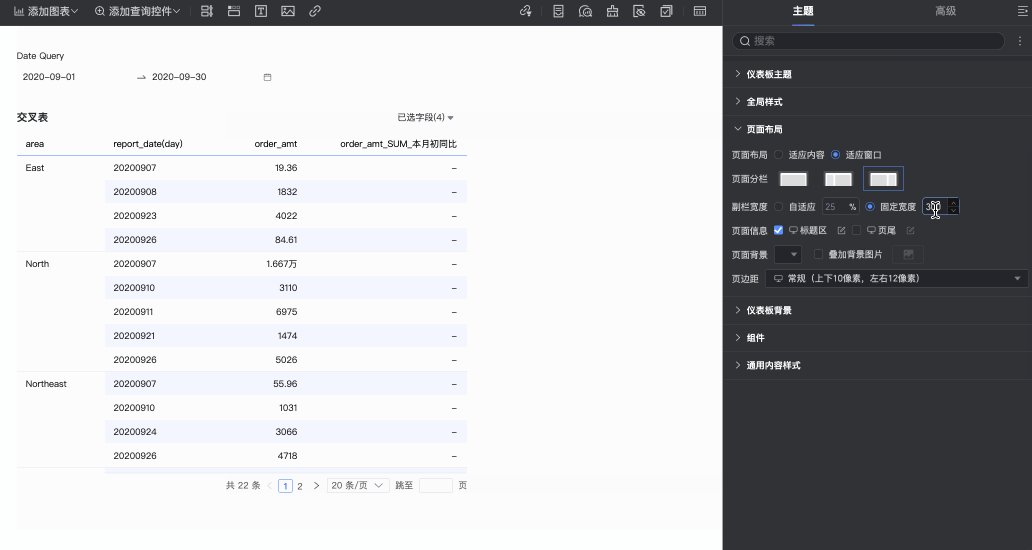
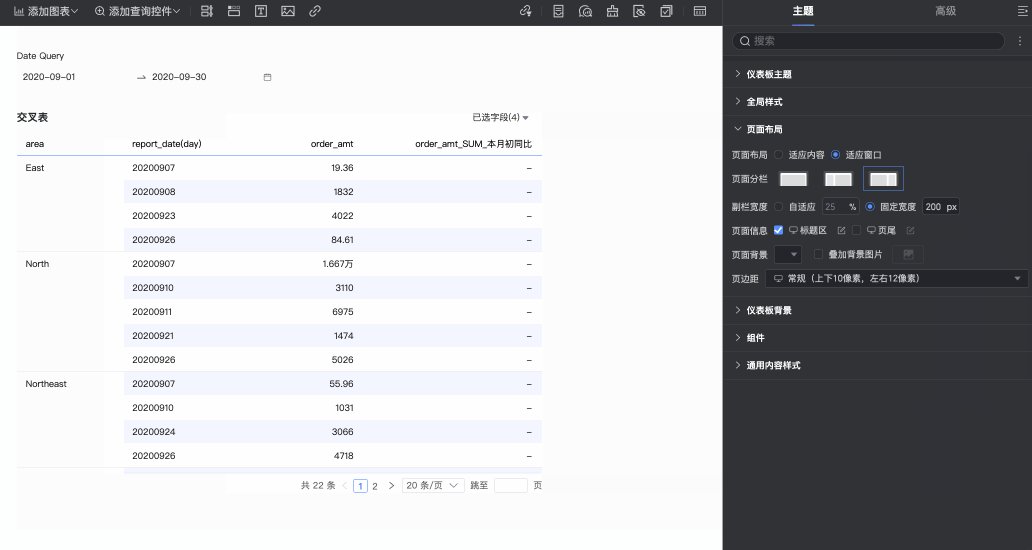
适应窗口:根据当前浏览器窗口的大小,自动调整尺寸。您还可以进一步设置页面分栏的布局。

页面信息
配置在仪表板中展示的页面信息,包括:标题区域、故事大纲、页尾。
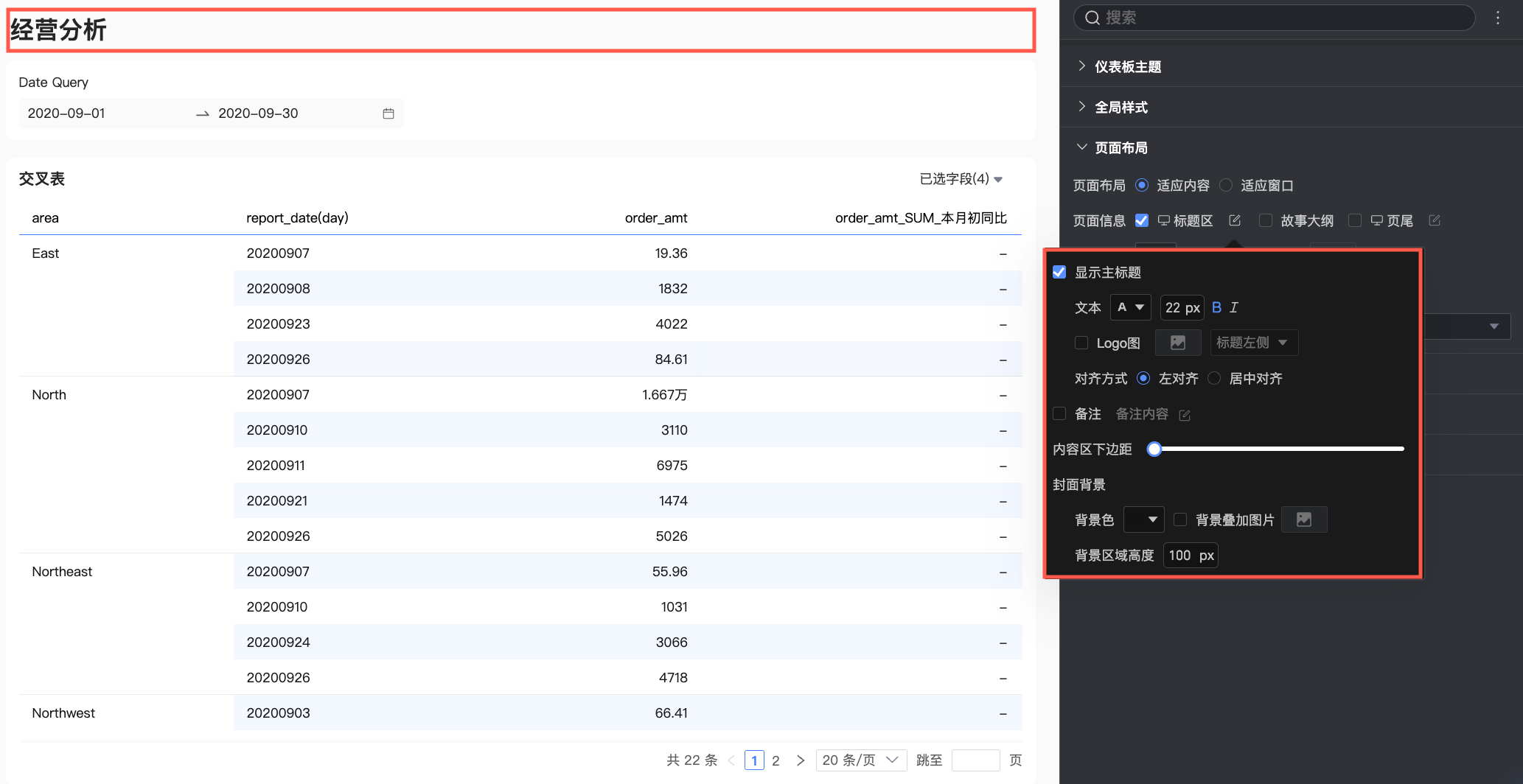
标题区域:设置是否显示仪表板标题区域。您可以在显示标题区的前提下,通过点击
 图标,对标题区进行以下配置。
图标,对标题区进行以下配置。
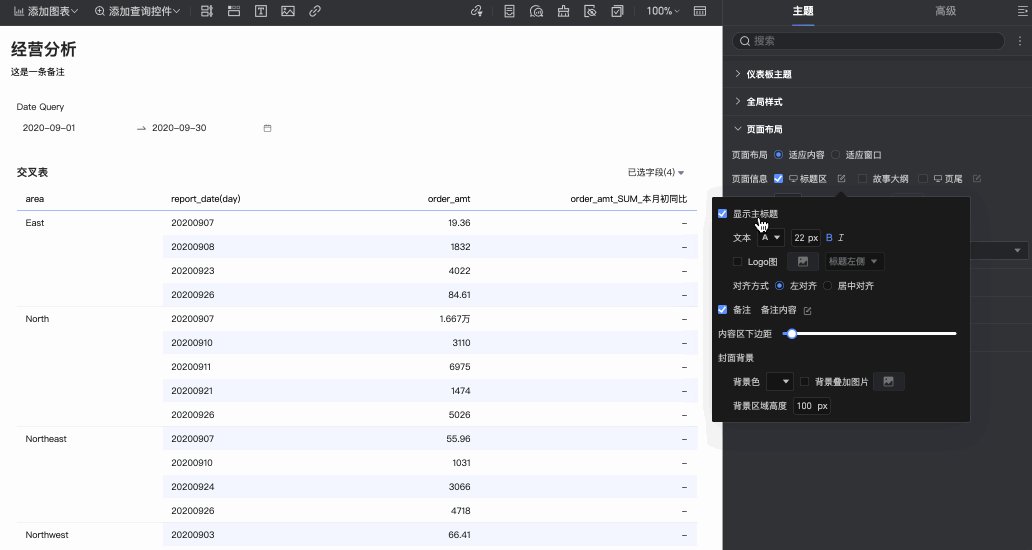
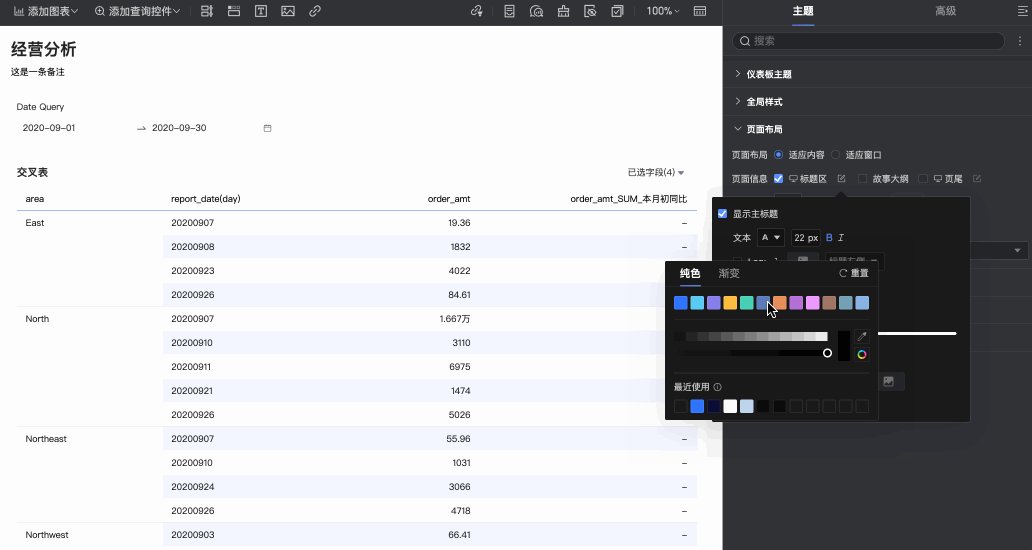
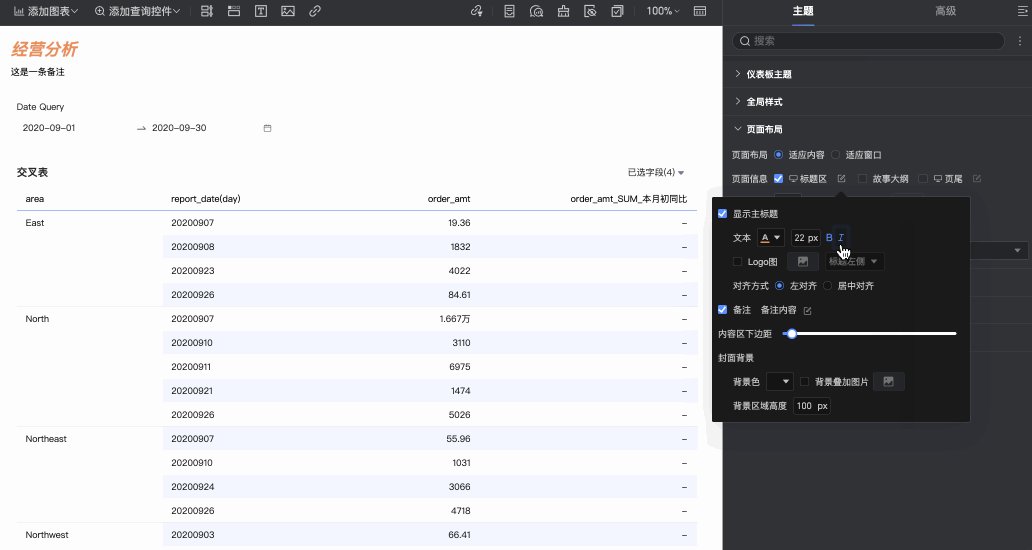
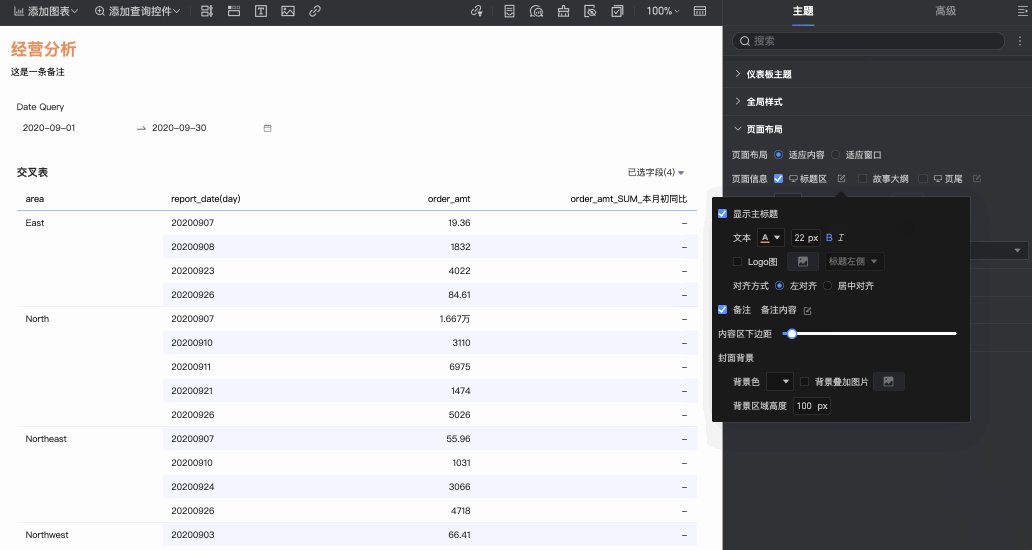
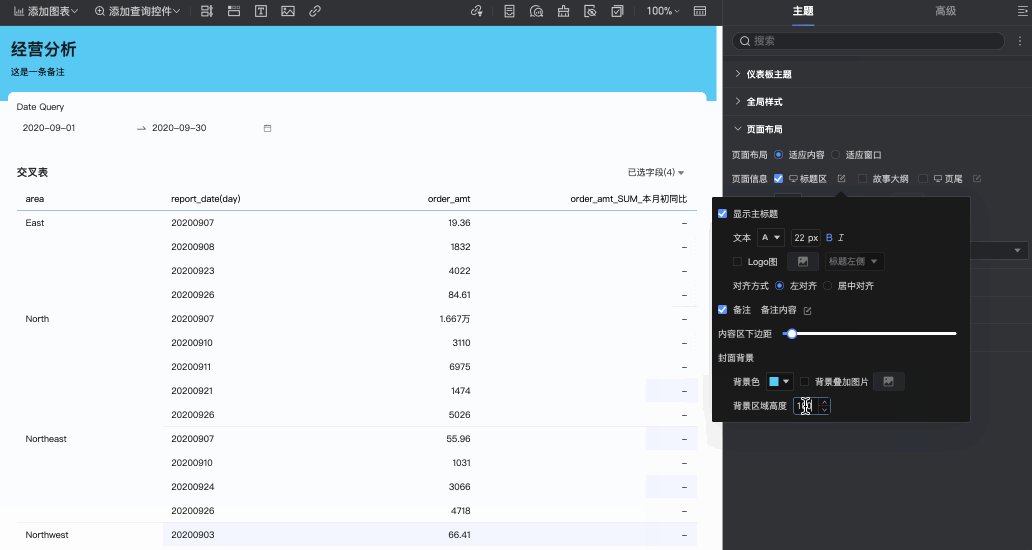
显示主标题:设置显示或隐藏仪表板主标题。您可以在显示主标题的前提下调整主标题文本的样式,并按需配置Logo图及内容对齐方式。

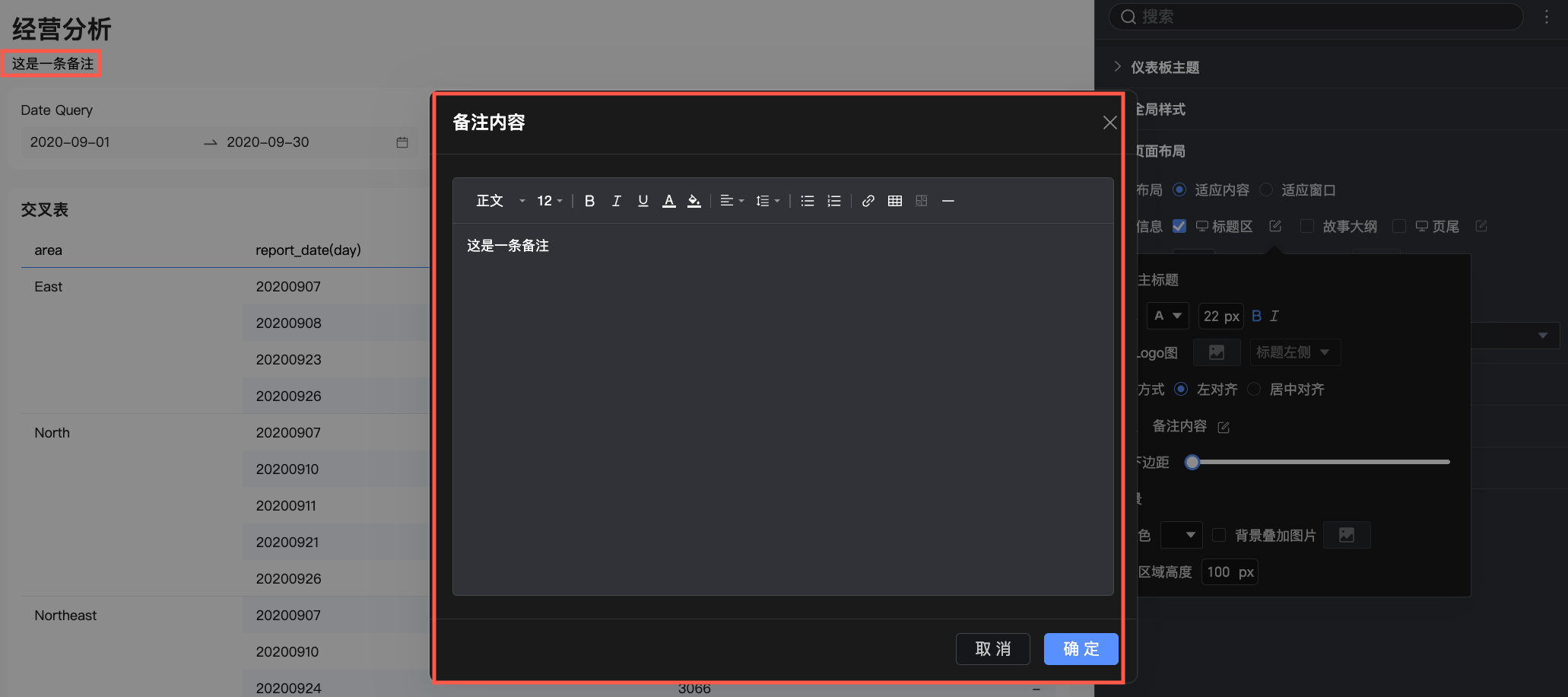
备注:设置是否在主标题区域显示备注信息,您可以在显示备注的前提下通过点击
 图标自定义设置备注内容。
图标自定义设置备注内容。
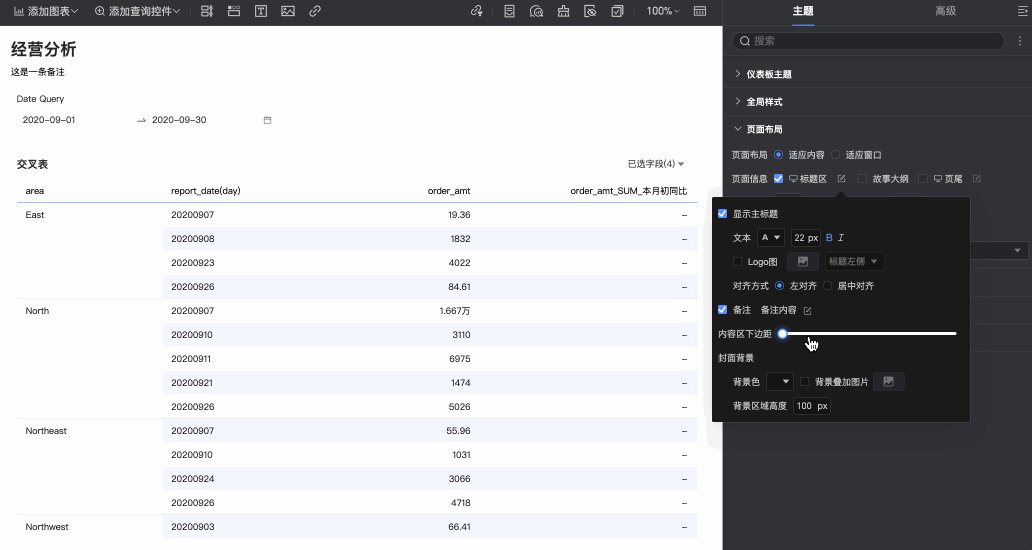
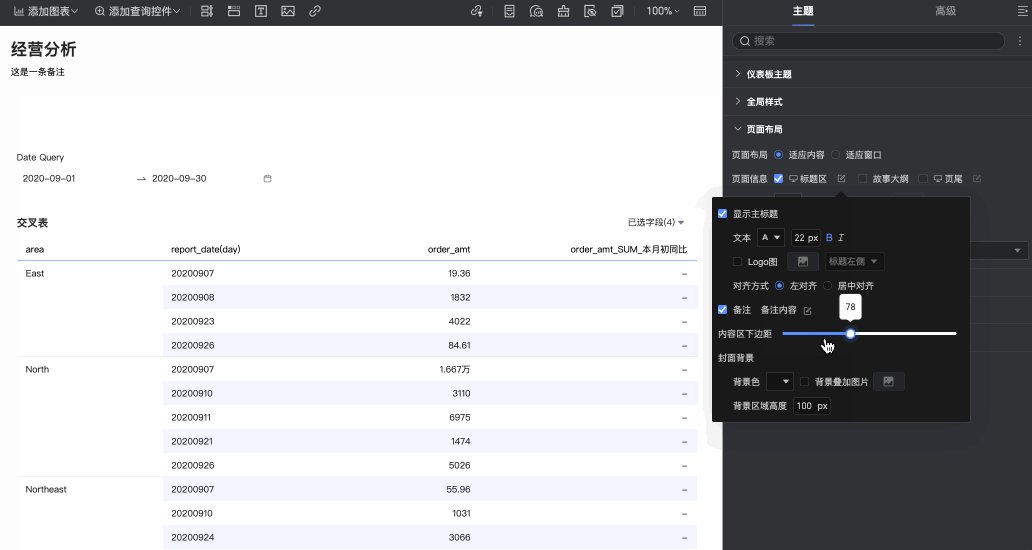
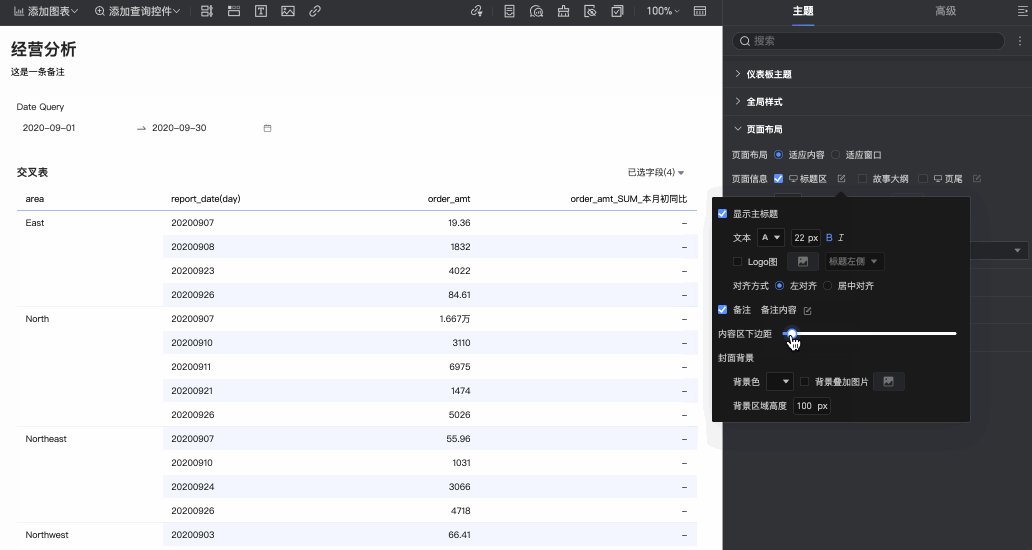
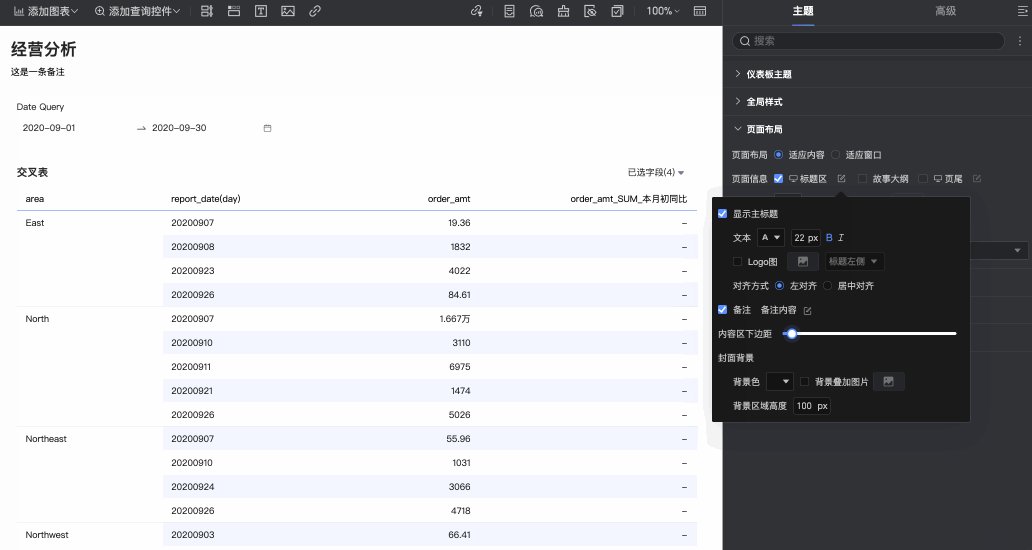
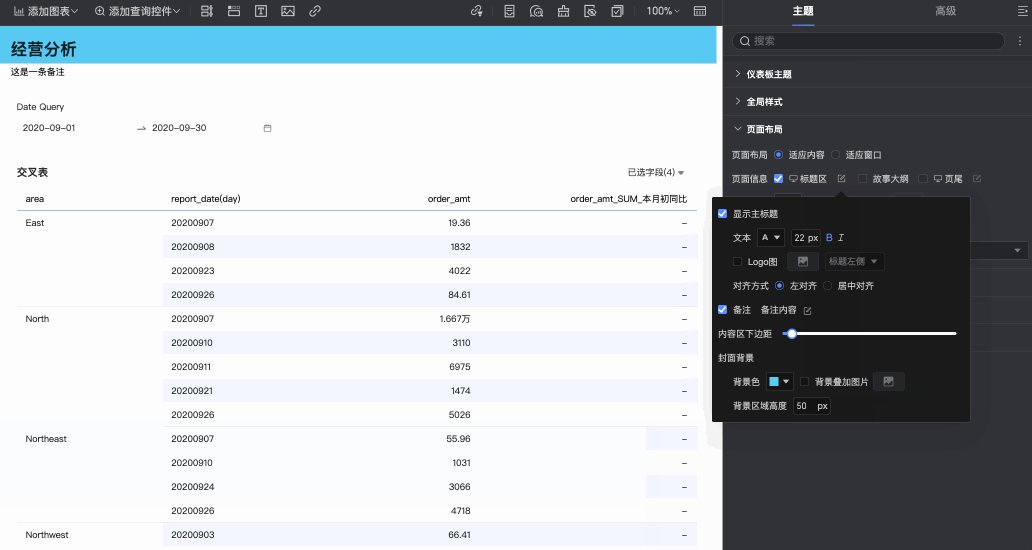
内容区下边距:调整主标题区的下边距。

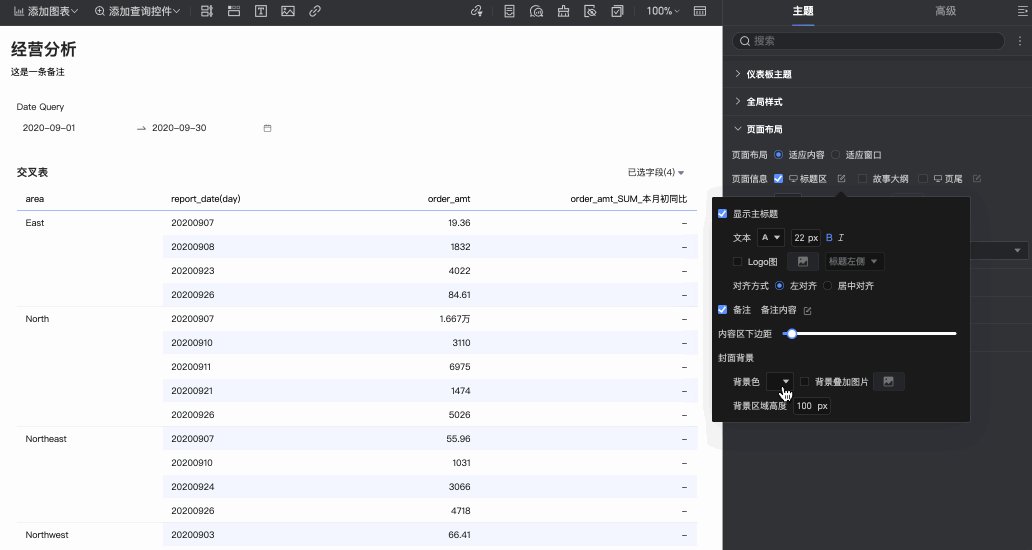
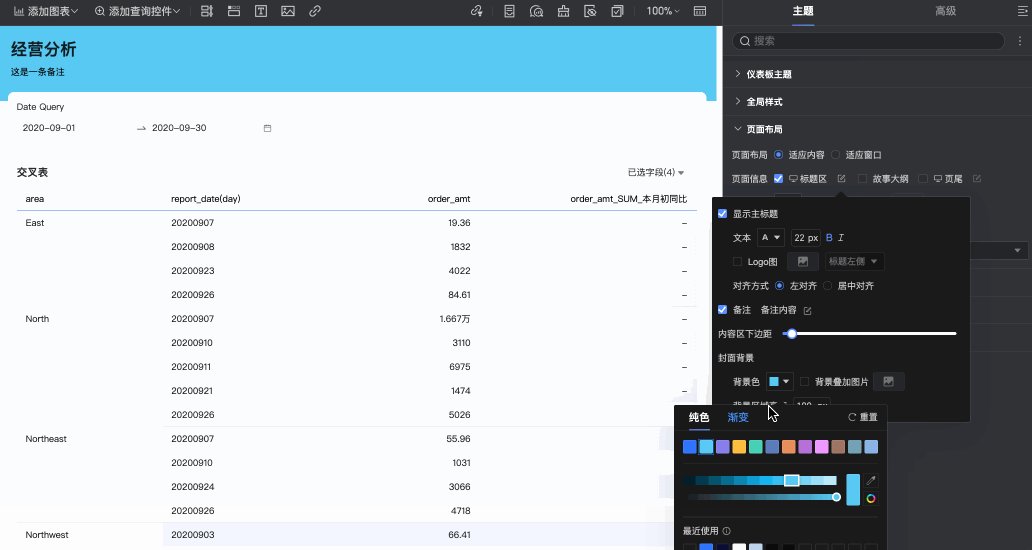
封面背景:设置主标题区背景的颜色、叠加图片及背景区域高度值。

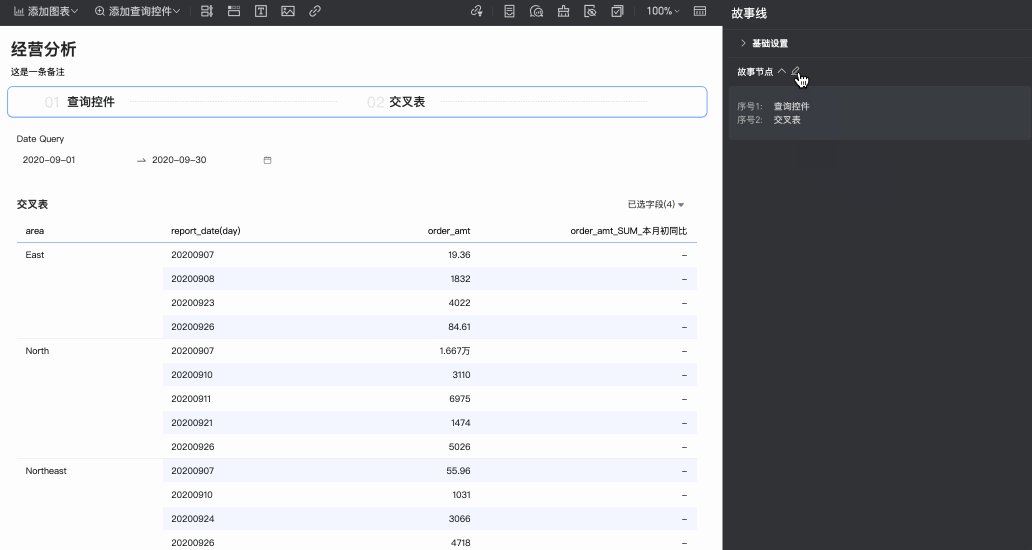
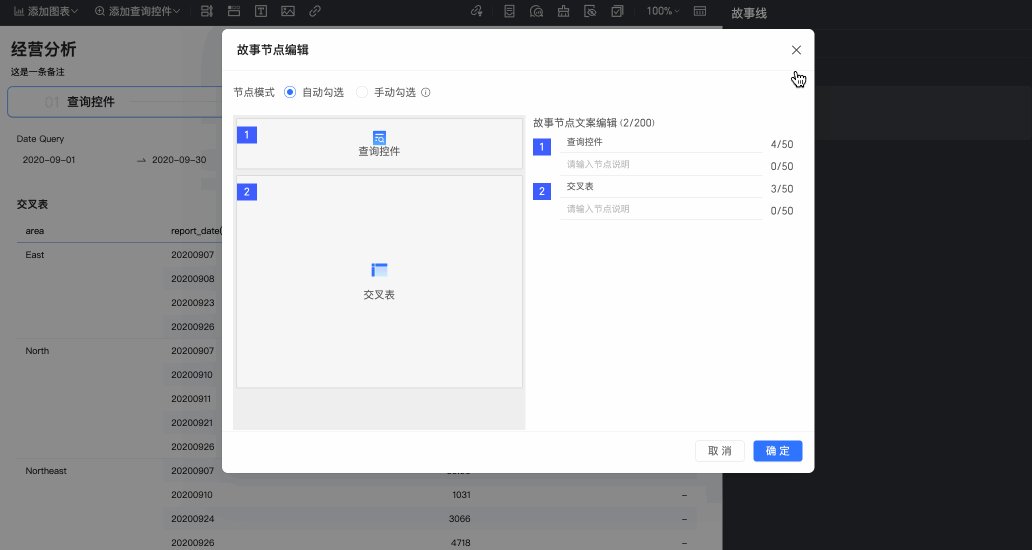
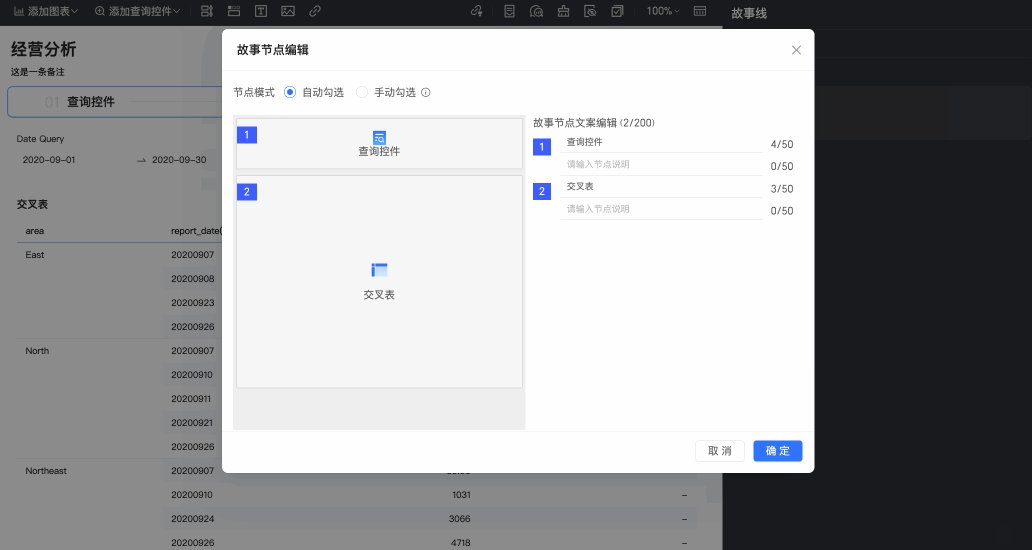
故事大纲:设置是否在标题区域下方插入故事大纲。选中后系统将会根据当前仪表板中已有图表的布局顺序自动生成故事大纲,您可以点击故事节点旁的
 图标,在故事节点编辑弹窗中按需自定义编辑故事大纲。
图标,在故事节点编辑弹窗中按需自定义编辑故事大纲。
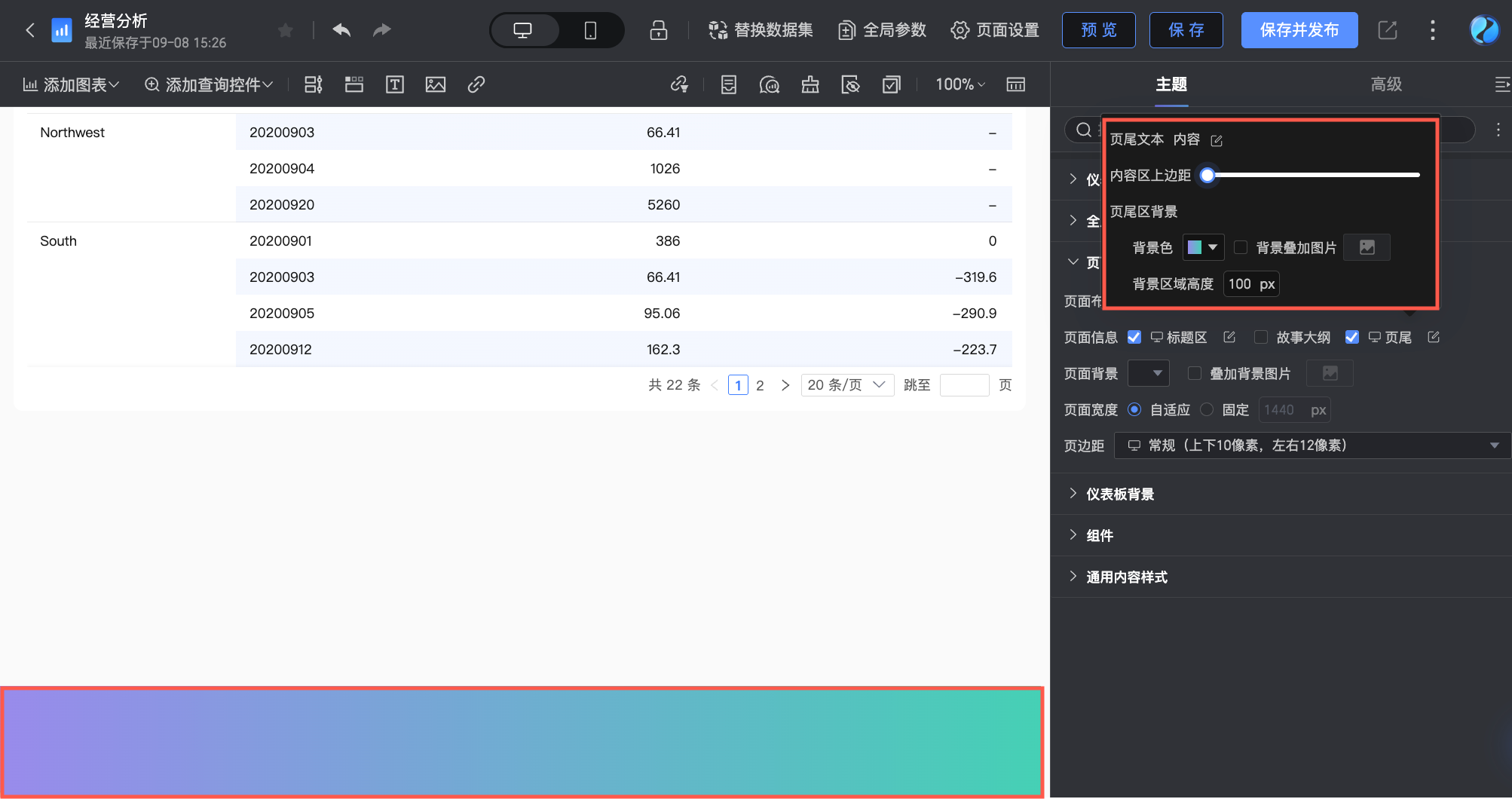
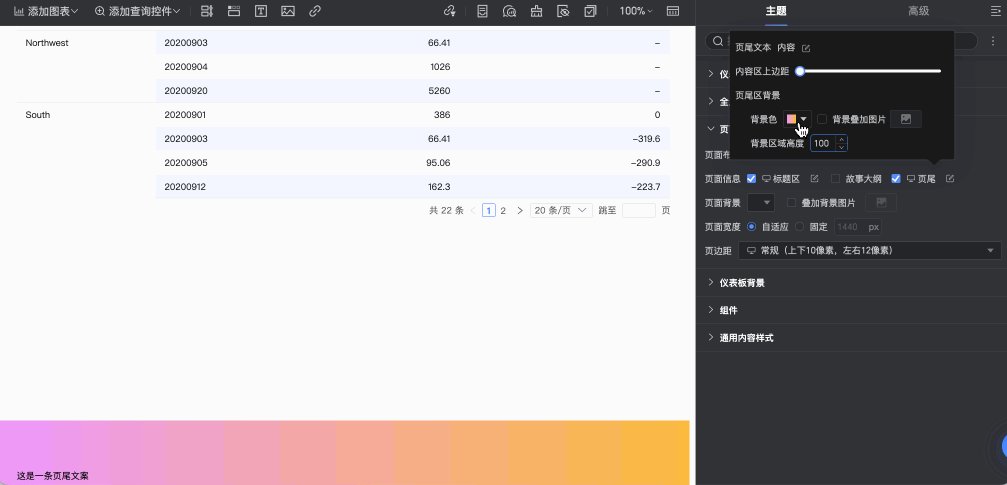
页尾:设置是否显示仪表板页尾区域。您可以在显示页尾区的前提下,通过点击
 图标,对页尾区进行以下配置。
图标,对页尾区进行以下配置。
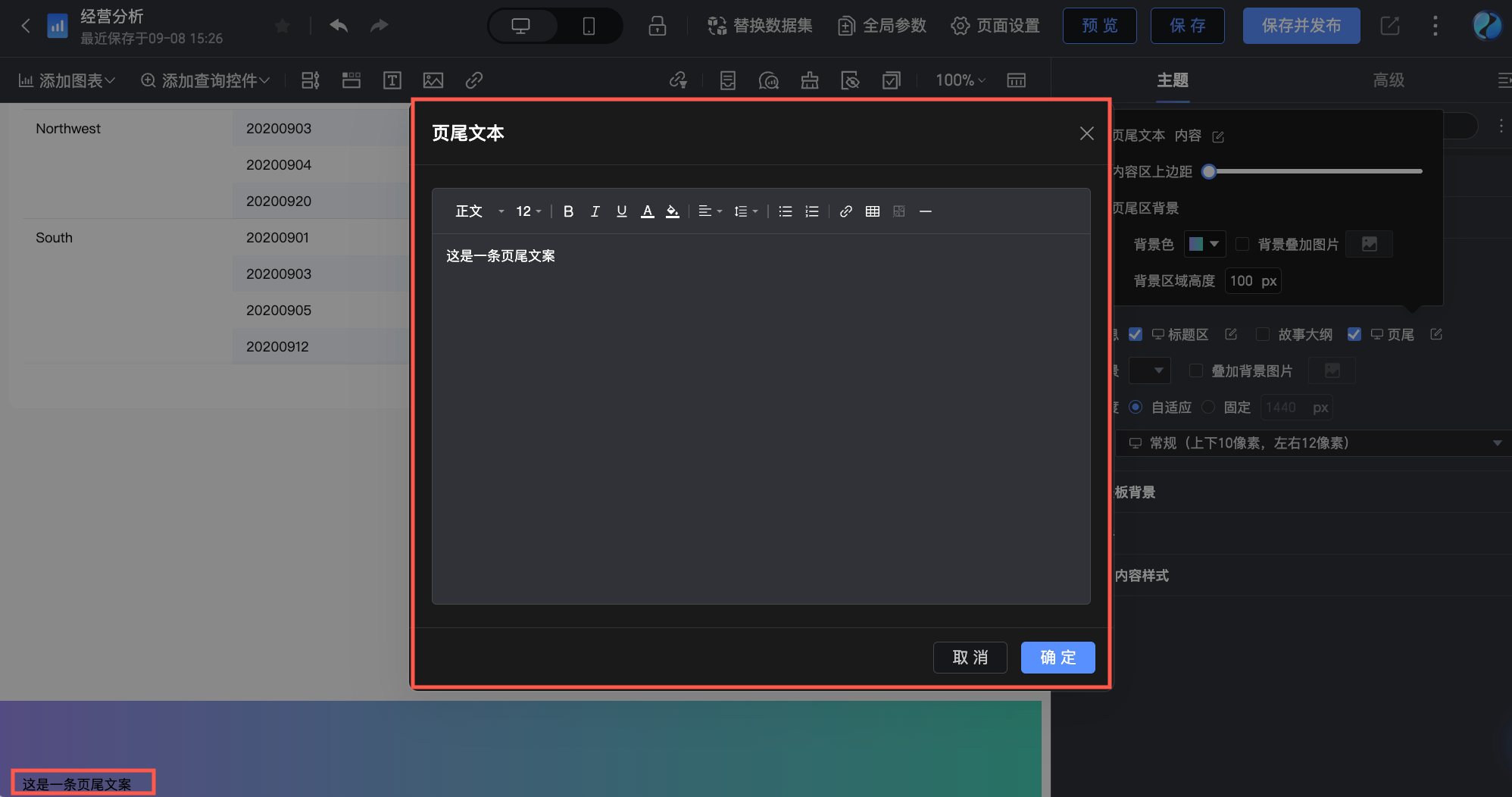
页尾文本内容:按需设置需要在页尾区域显示的文本内容。

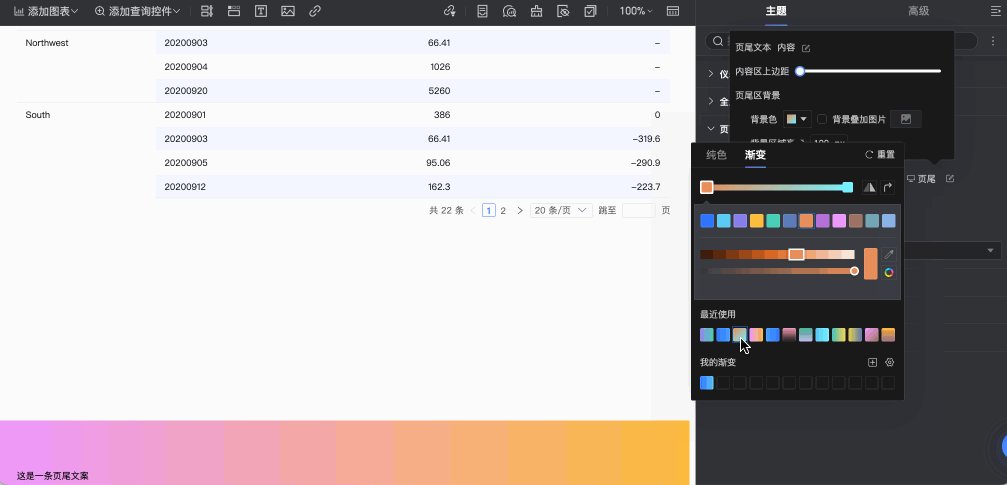
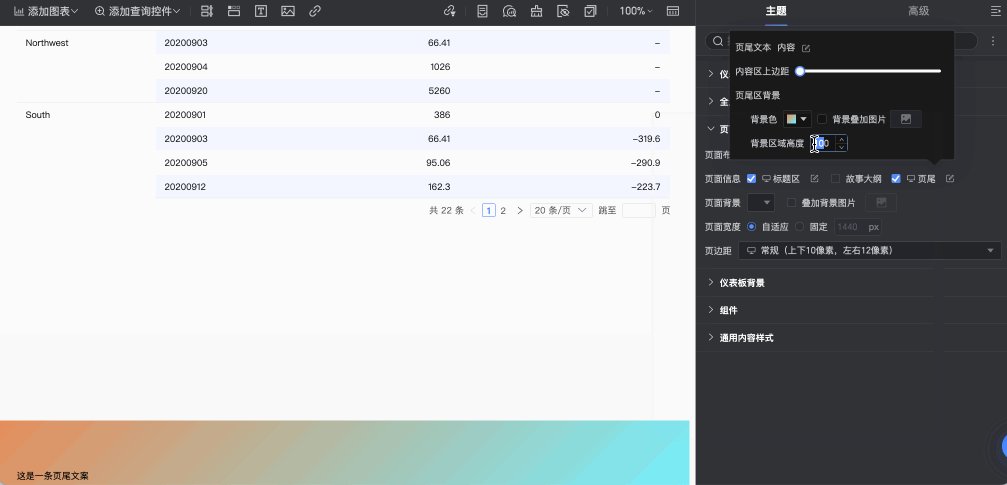
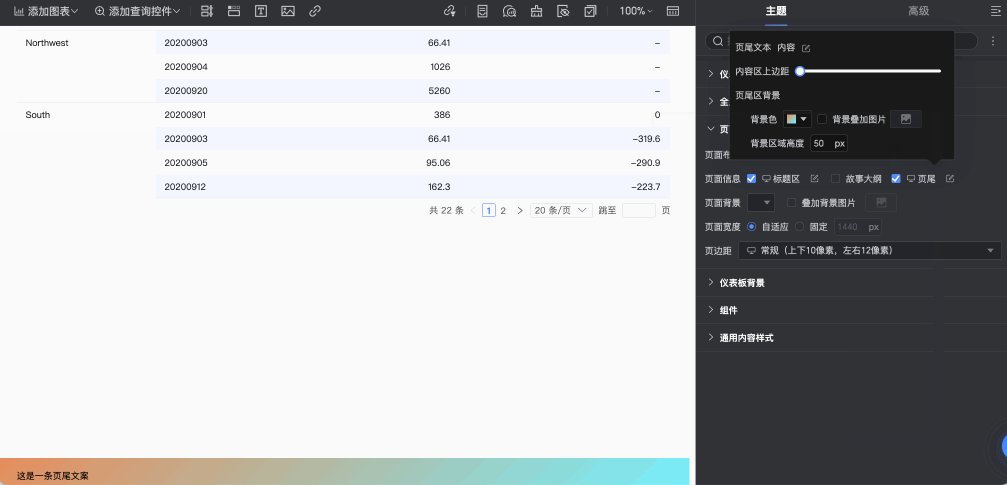
页尾区背景:设置页尾区背景的颜色、叠加图片及背景区域高度值。

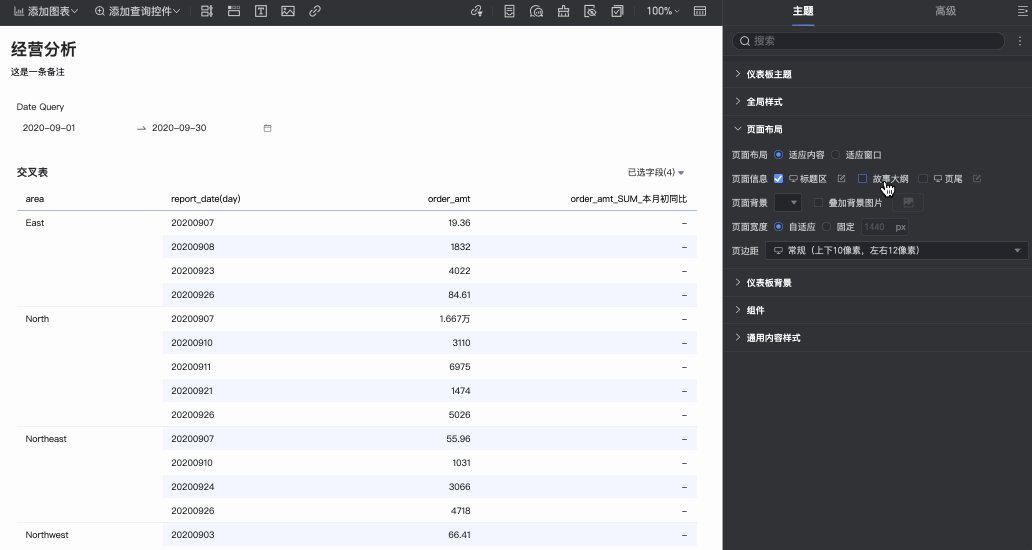
页面背景
配置背景颜色,支持纯色、渐变两种方式,选择是否叠加背景图片。
页面宽度
支持自适应、固定两种方式。
说明选择固定方式时,需要设置页边距左右像素大小,设置完成后页边距设置时左右边距固定不可调整。
页边距
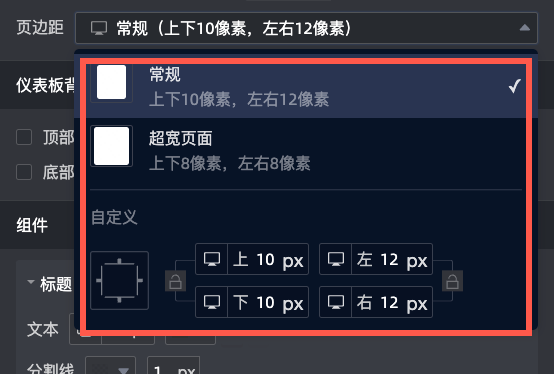
支持选择常规、超宽页面和自定义三种方式。

在仪表板背景区域,配置以下参数。
图表配置项
配置项说明
顶部图片和底部图片
选择图片时,您可以选择已有图片或自定义图片。
说明选择自定义图片时,可以选择上传本地图片或则通过目标图片的链接上传。
在仪表板组件区域,配置以下参数。

图表配置项
配置项说明
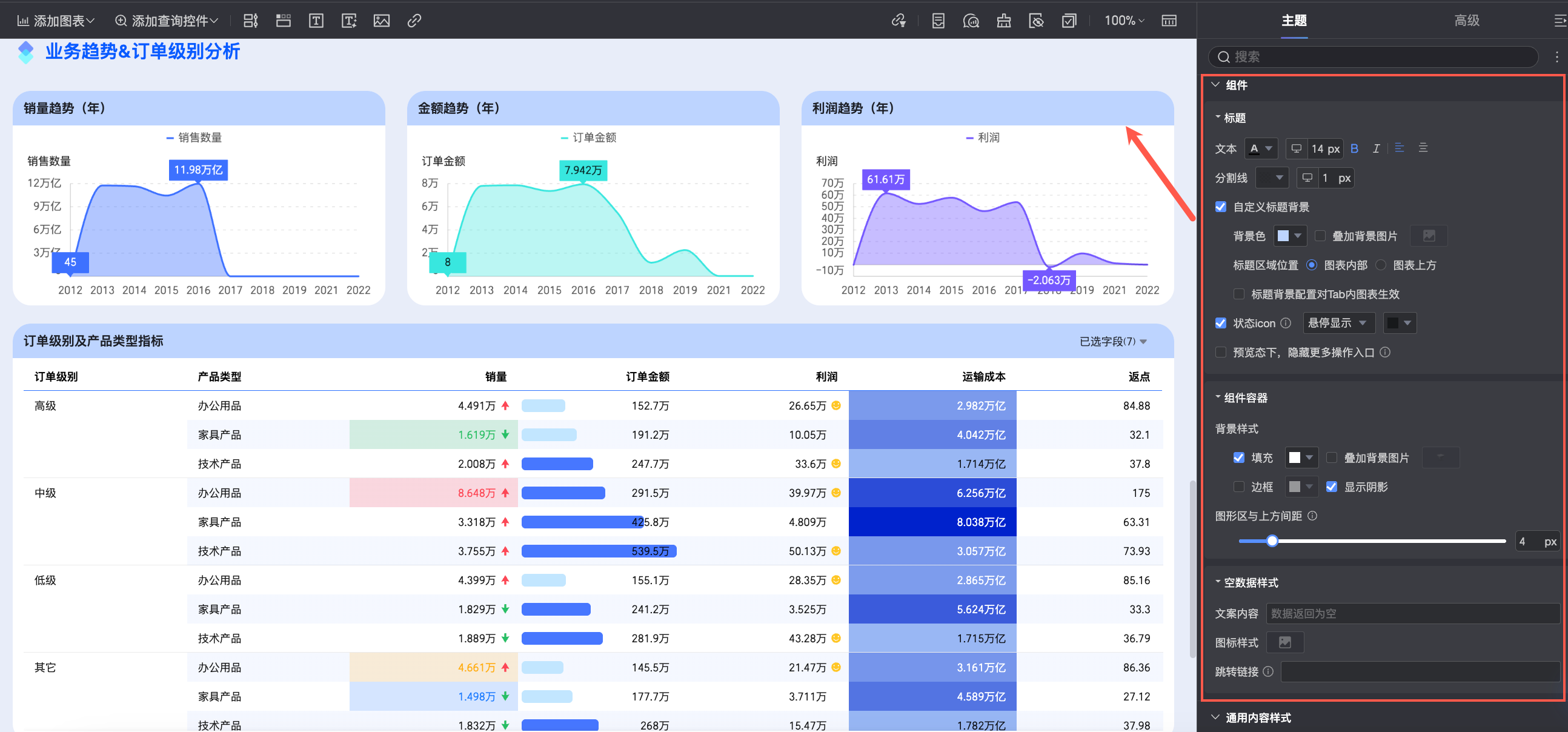
标题
文本
设置图表标题的字号和对齐方式。
分割线
设置标题分割线颜色、宽度大小。
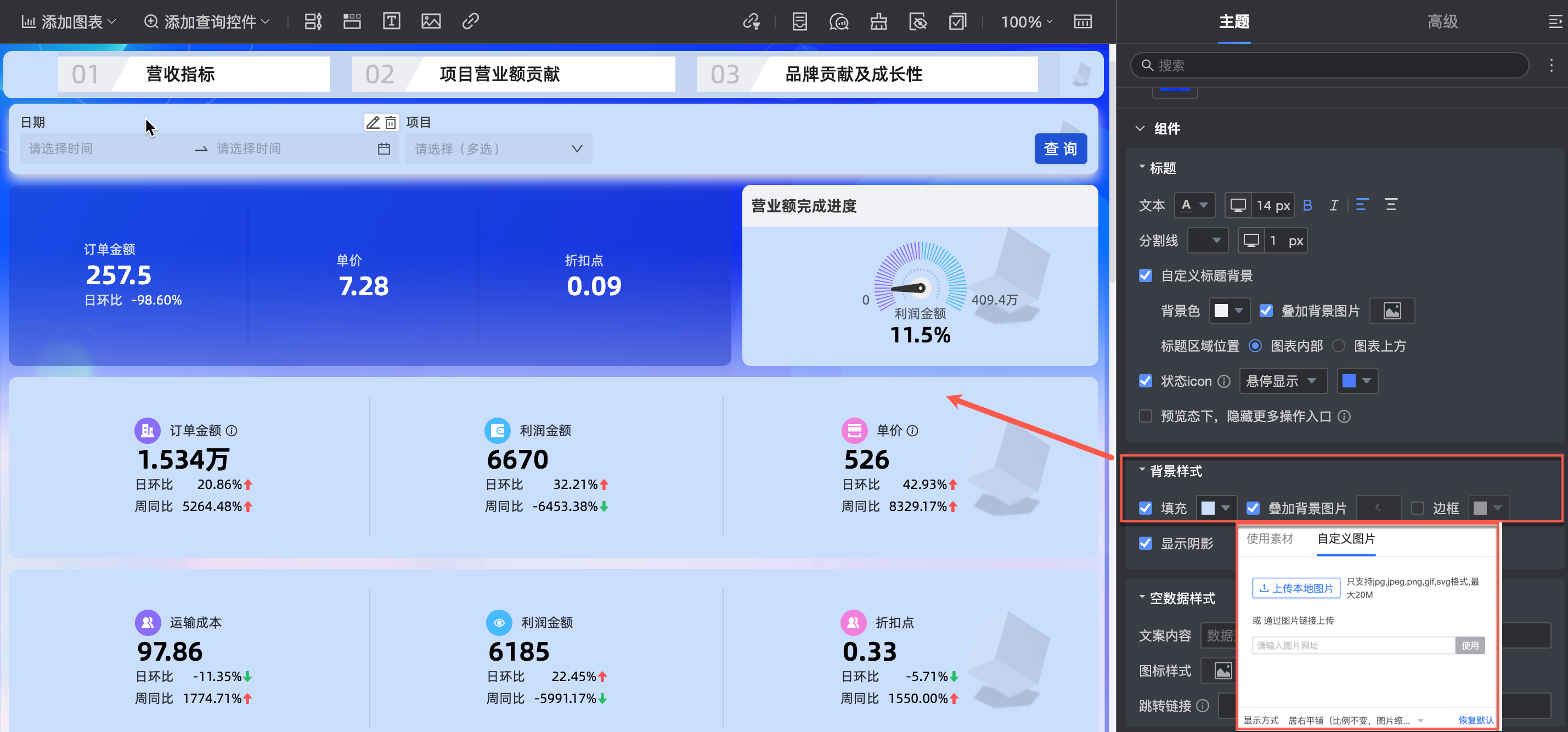
自定义标题背景
勾选后即可自定义设置个性化标题背景,使标题区域更符合报表整体主题风格,具体配置项如下。
背景色:选择标题背景的填充色,支持设置为纯色或渐变。
叠加背景图片:勾选后即可在标题背景中叠加图片,您可以使用系统提供的默认背景素材,或上传自定义图片。
说明选择自定义图片时,可以选择上传本地图片或者通过目标图片的链接上传。
标题区域位置:设置标题区域的位置,支持选择在图表内部或图表上方。
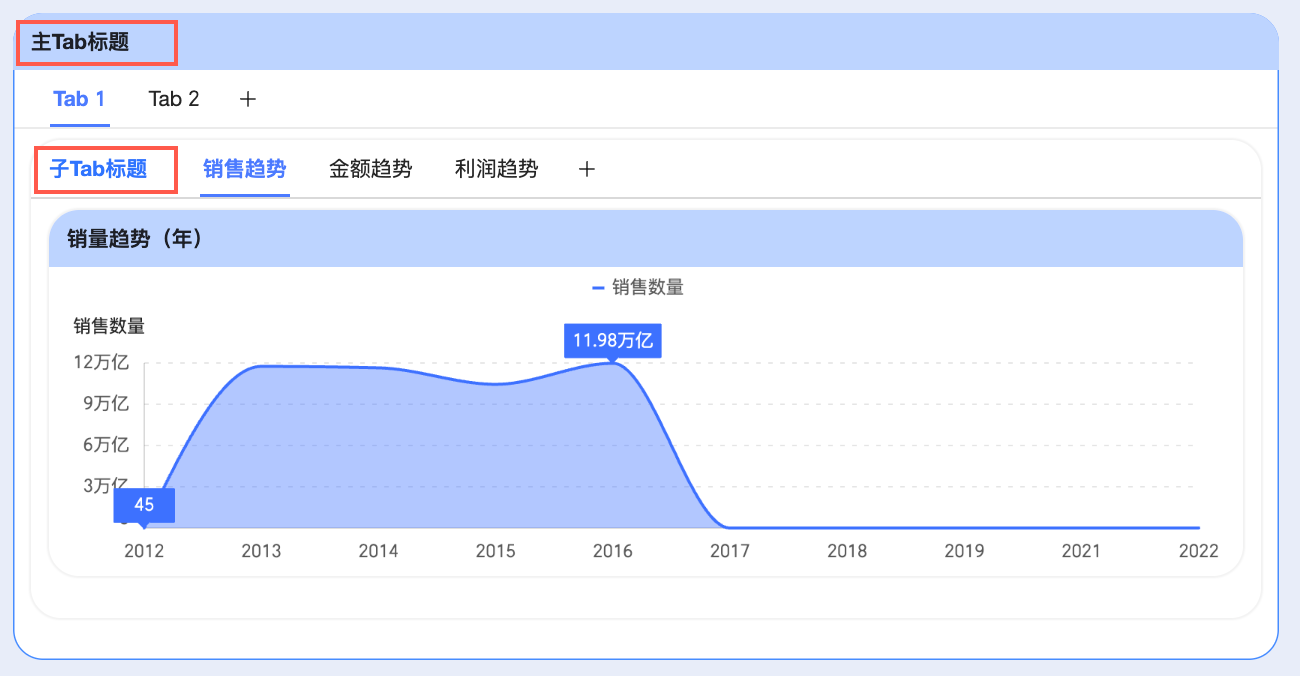
标题背景配置对Tab内图表生效:设置是否将标题背景配置同步生效至Tab内的图表。勾选后所有位于Tab组件内的图表,将继承背景色、叠加背景图片、标题区域位置的已有配置效果。
在Tab内嵌套Tab的场景下,若开启标题了标题背景配置对Tab内图表生效,仅主Tab标题会同步样式,子Tab标题仍保持原有设置不变。

状态icon
您可以在此设置状态icon悬停显示或始终显示并设置状态icon的颜色。
预览态下,隐藏更多操作入口
您勾选该配置项后,在预览态页面,将隐藏更多操作的选择入口。
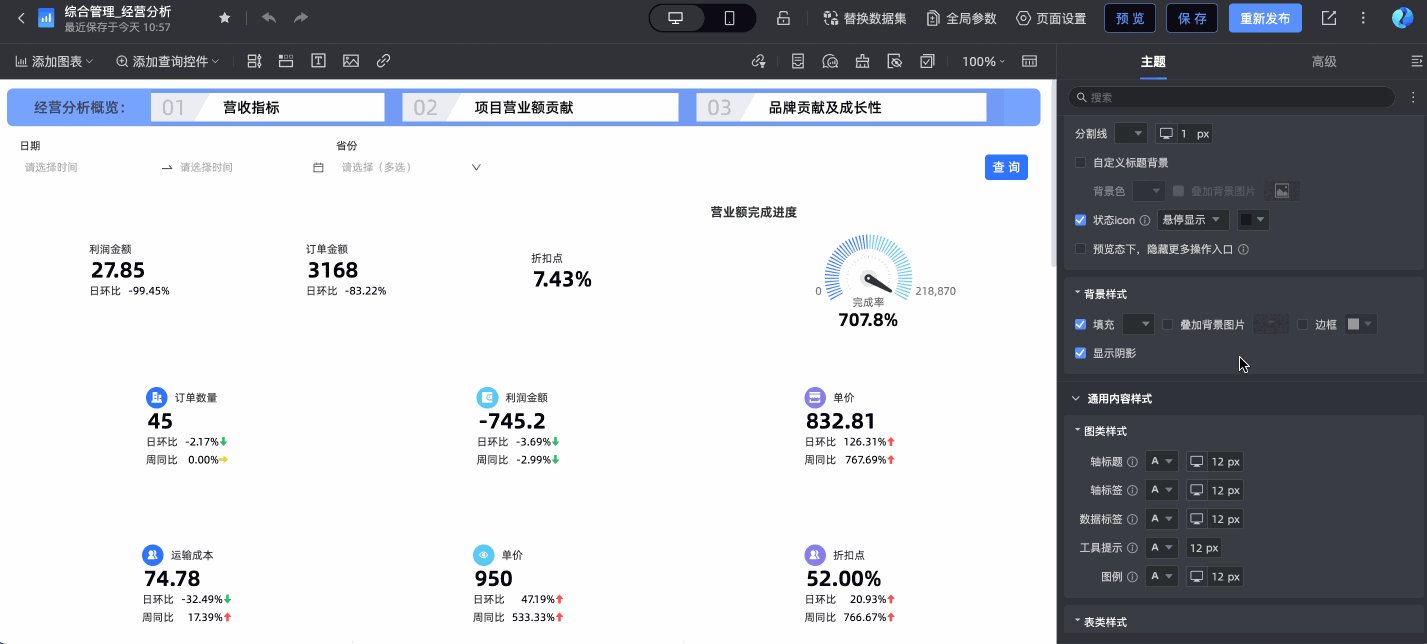
背景样式
填充
设置背景是否显示填充颜色。
叠加背景图片
为图表背景叠加图片素材或自定义图片。

边框
设置背景是否显示边框以及边框颜色。
显示阴影
设置背景是否显示阴影。
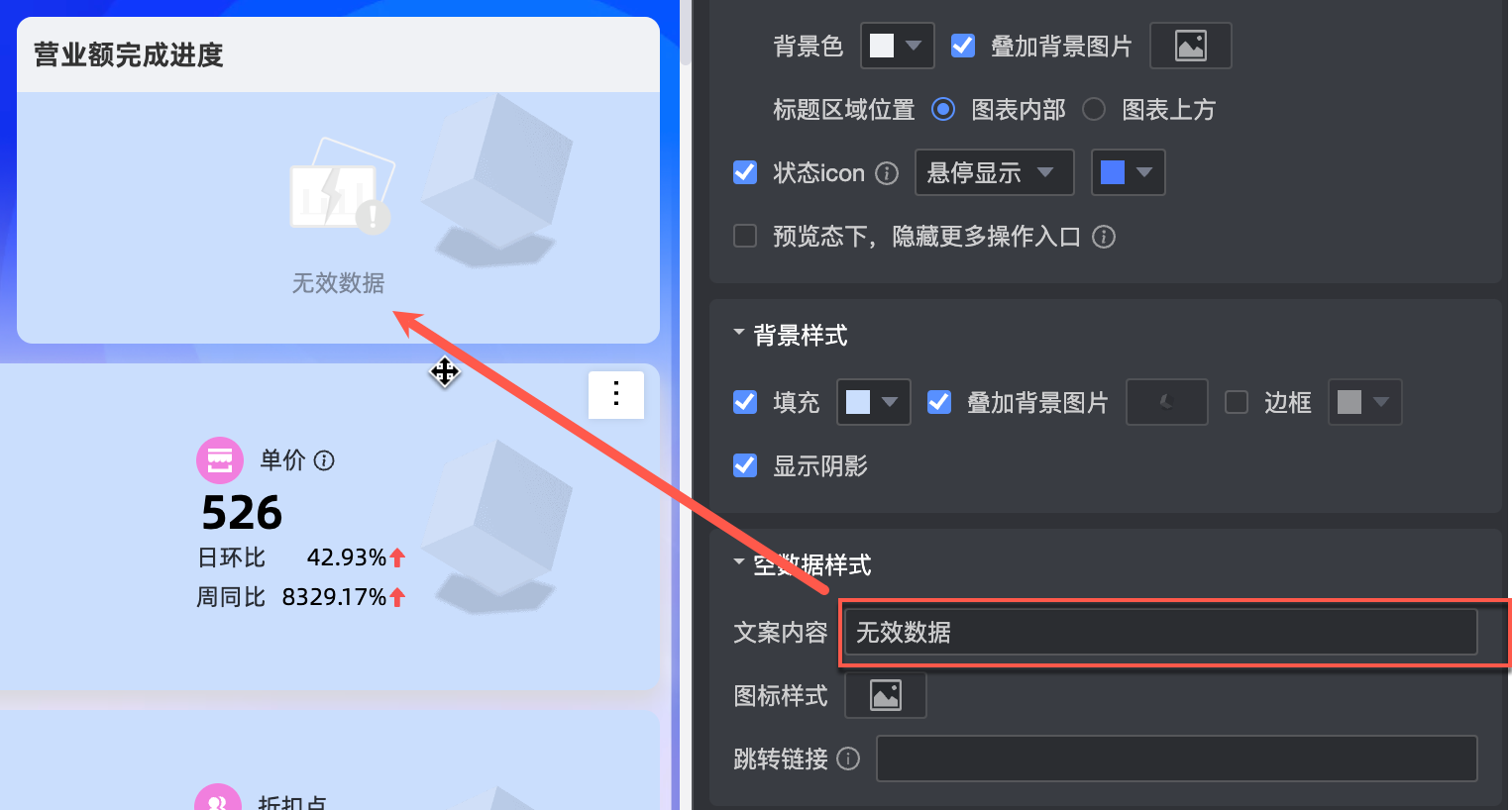
空数据样式
文案内容
支持自定义空数据内的文案提示标语,默认提示:数据返回为空。

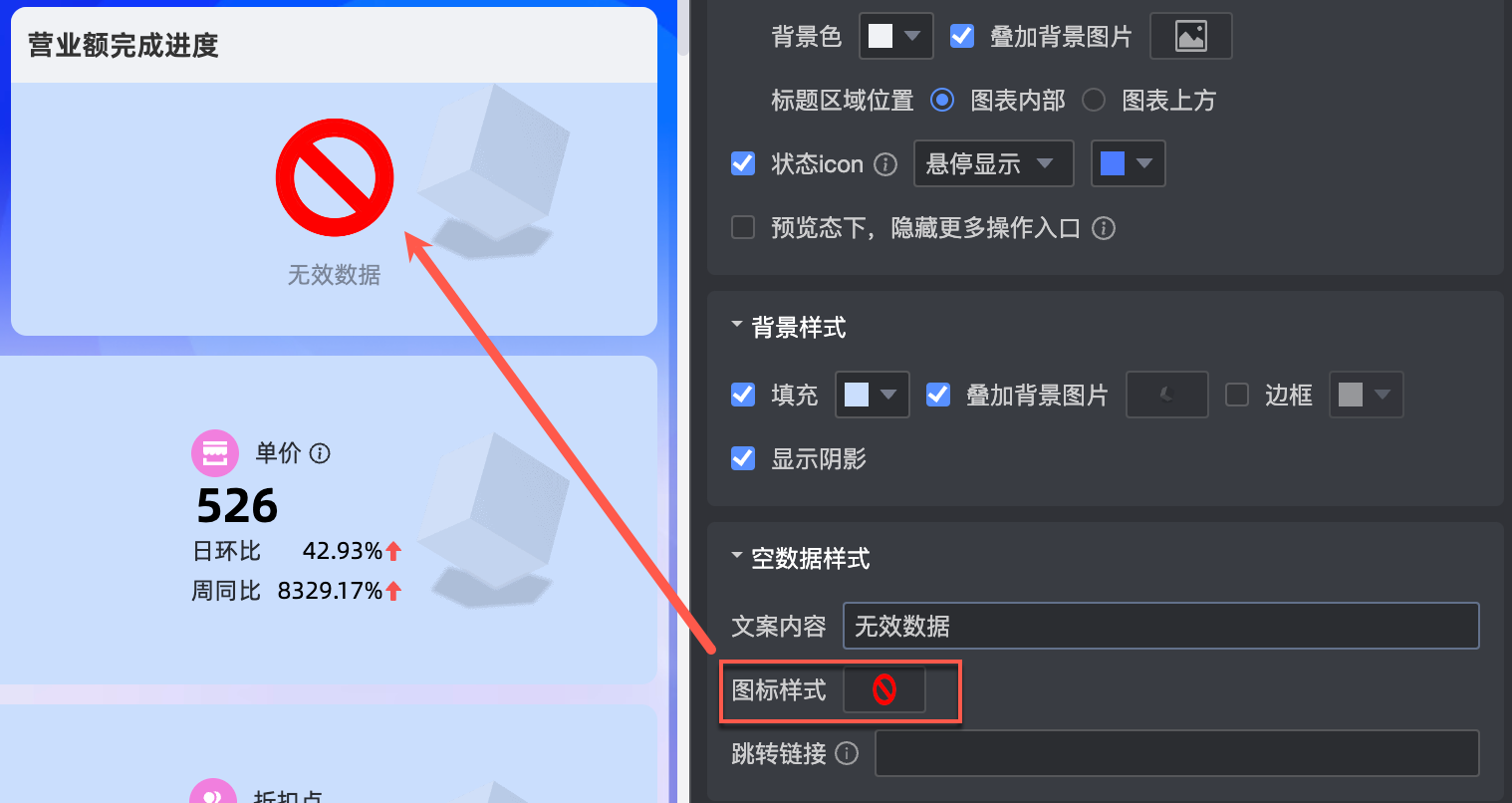
图标样式
支持自定义设置空数据图标样式。
 说明
说明选择自定义图片时,可以选择上传本地图片或者通过目标图片的链接上传。
跳转链接
跳转链接配置后,点击图标或文案,可跳转链接地址。
在通用内容样式区域,配置以下参数。
图表配置项
配置项说明
图类样式
轴标题
设置轴标题字体大小、颜色样式等。
轴标签
设置轴标签字体大小、颜色样式等。
数据标签
设置数据标签字体大小、颜色样式等。
工具提示
设置工具提示字体大小、颜色样式等。
图例
设置图例字体大小、颜色样式等。
表类样式
样式设置
您可以在此设置样式,支持斑马线、线框、简版、极简四种样式。
主色系
您可以在此设置主色系,支持主题色、灰色、自定义三种色系。
表头
设置表头字体大小、颜色等。
内容
设置内容字体大小、颜色等。
在TAB组件区,配置以下参数。
图标配置项
配置项说明
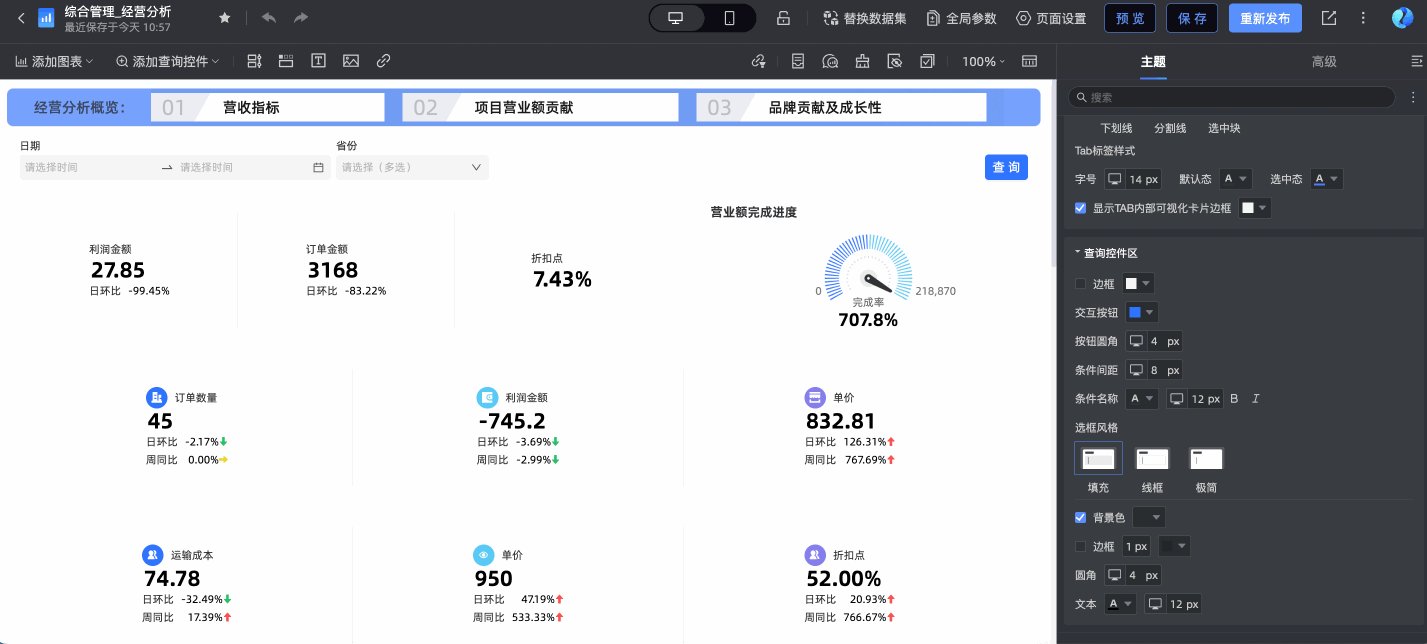
TAB选中样式
您可以在此设置TAB选中样式,支持下划线、分割线、选中块三种样式。
Tab标签样式
您可以在此设置tab标签字号大小、默认态样式、选中态样式。
显示TAB内部可视化卡片边框
设置是否显示TAB内部可视化卡片边框,支持选择颜色。
自定义Tab内组件间距
勾选后即可自定义输入Tab内组件间的间距值,未勾选时将跟随仪表板行列间距的配置。
说明PC端可输入的间距值范围为-32px,移动端为0-20px。
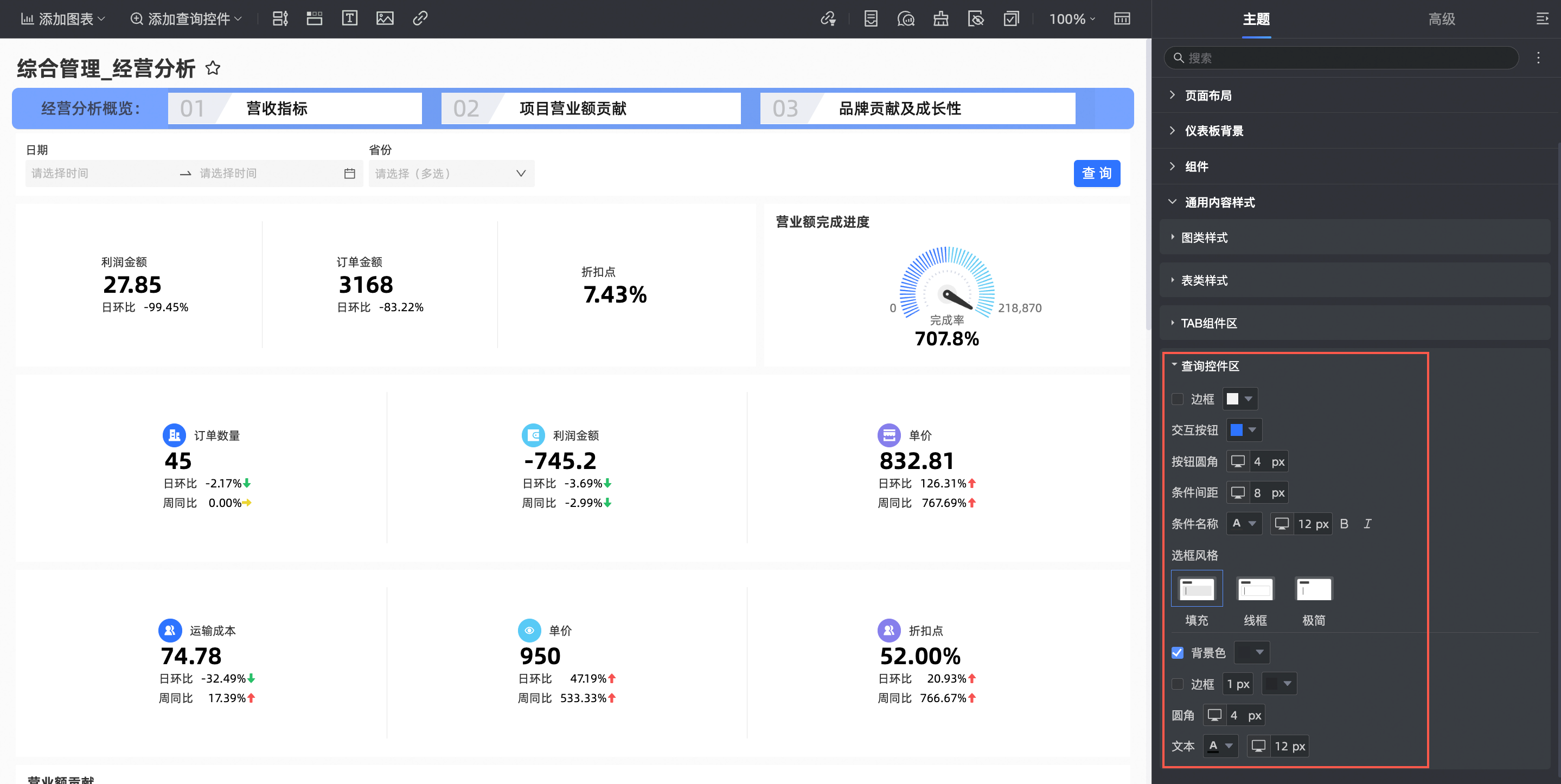
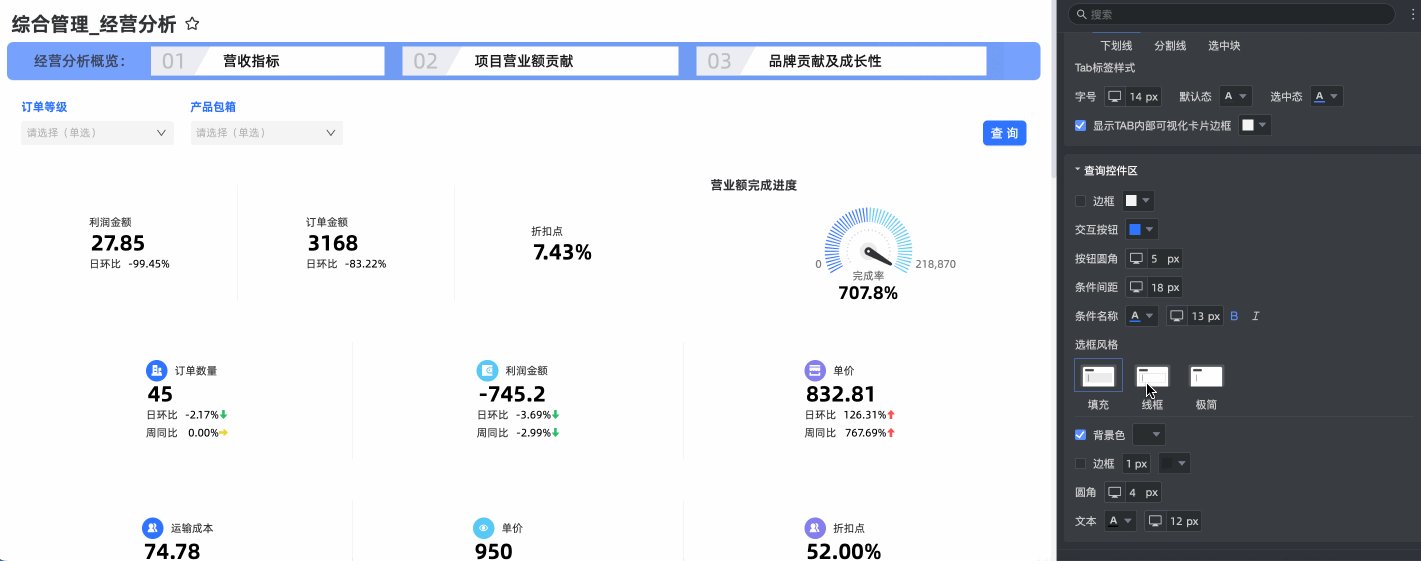
在查询控件区,配置以下参数。

图标配置项
配置项说明
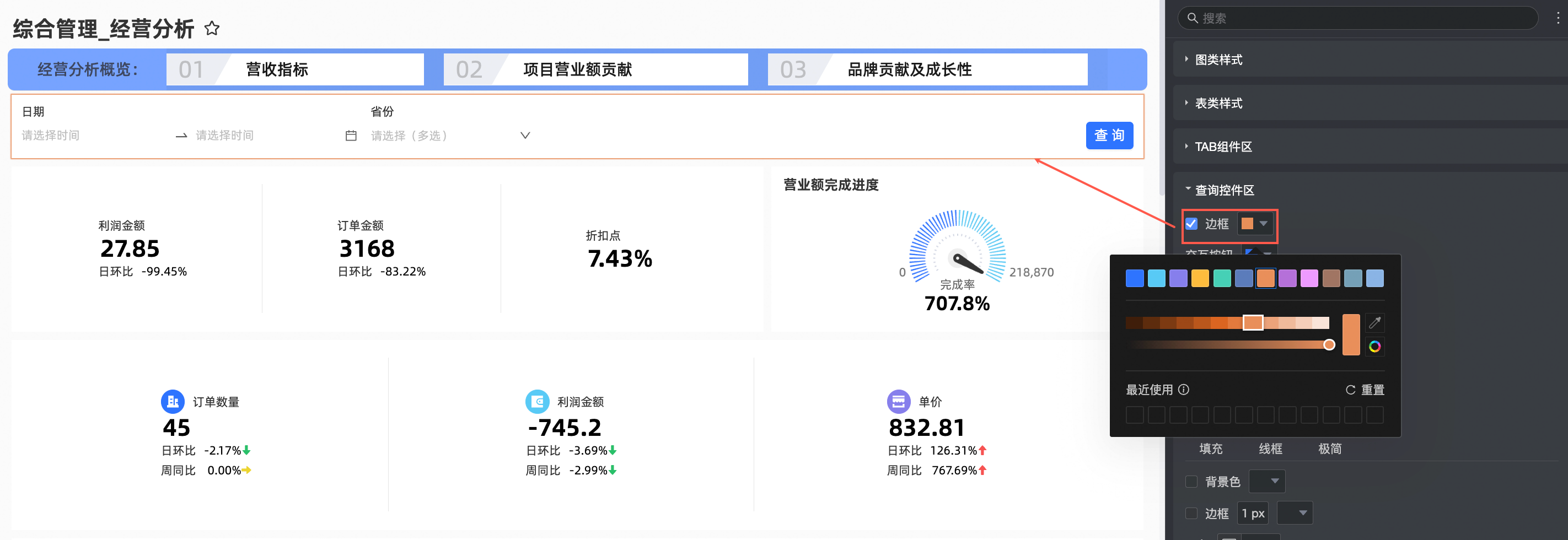
边框
设置是否显示查询控件边框,支持选择颜色。

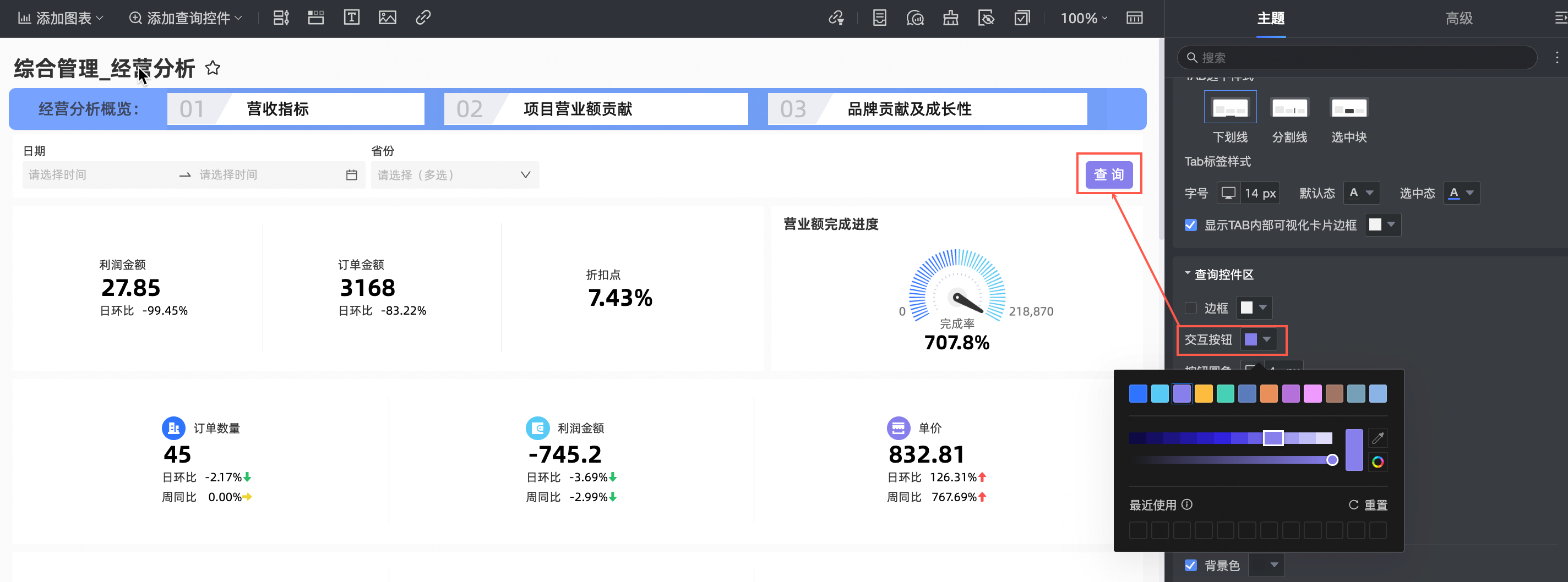
交互按钮
支持设置交互按钮颜色。

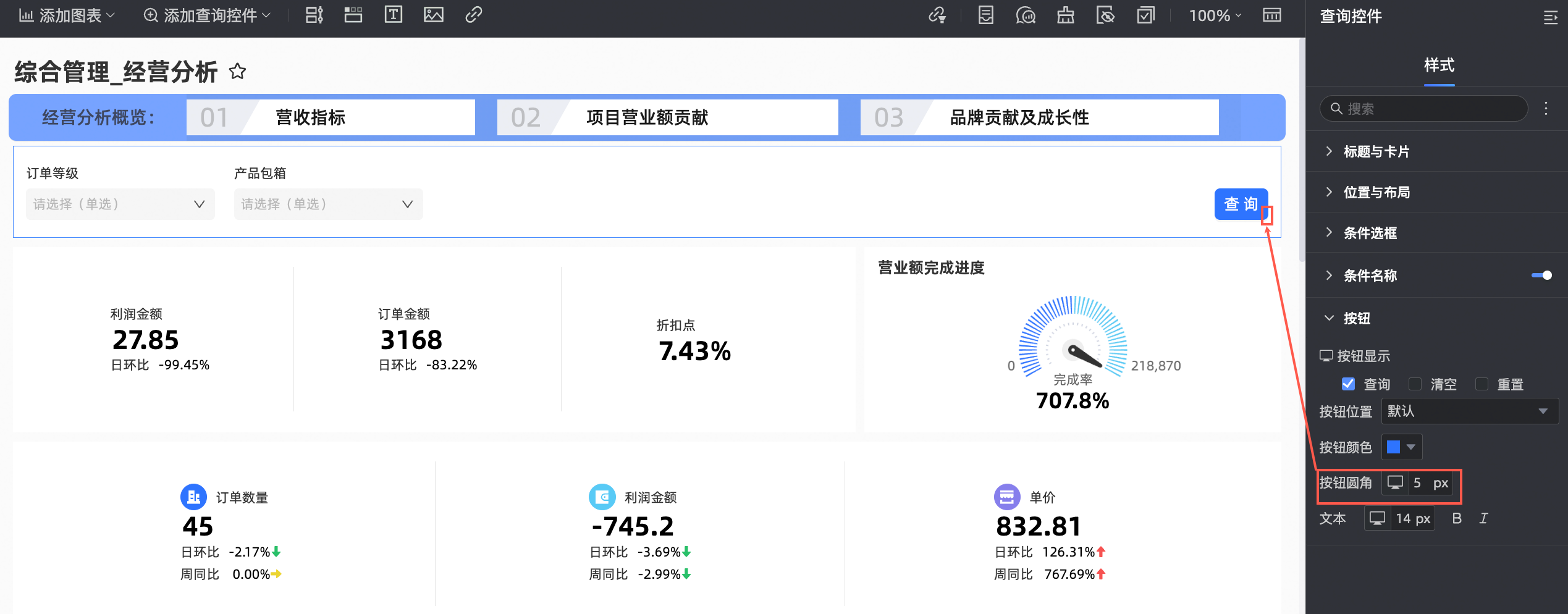
按钮圆角
支持设置交互按钮圆角。

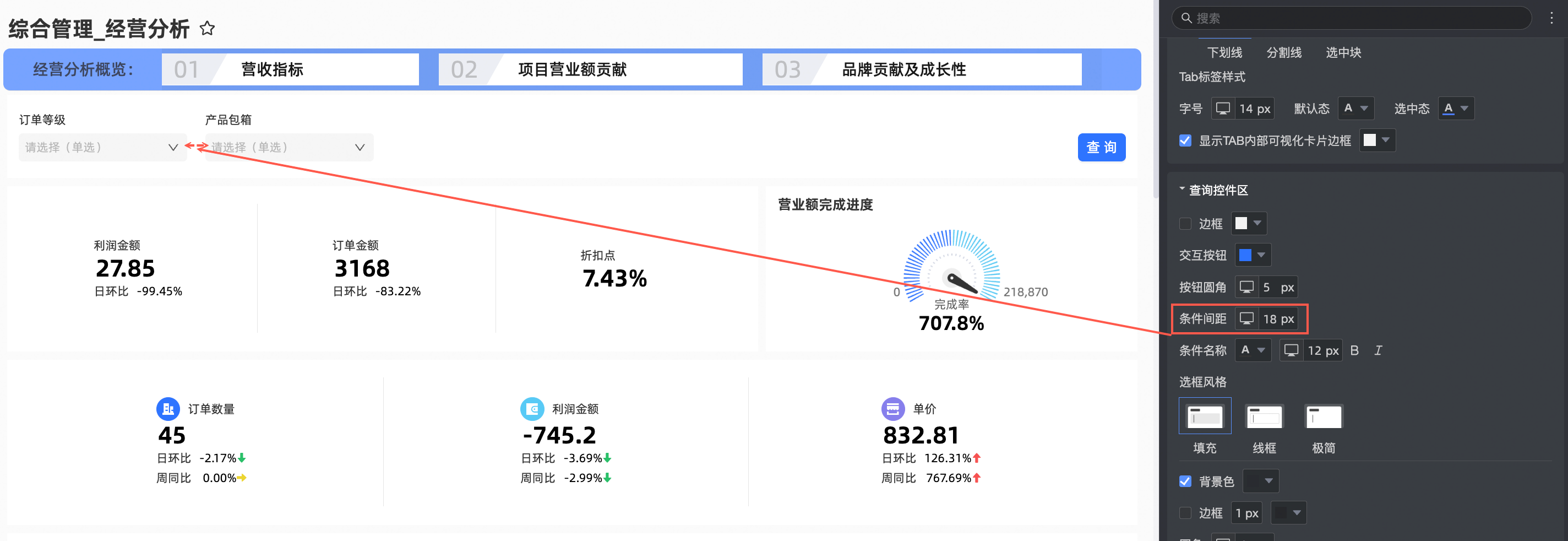
条件间距
支持设置条件间距。

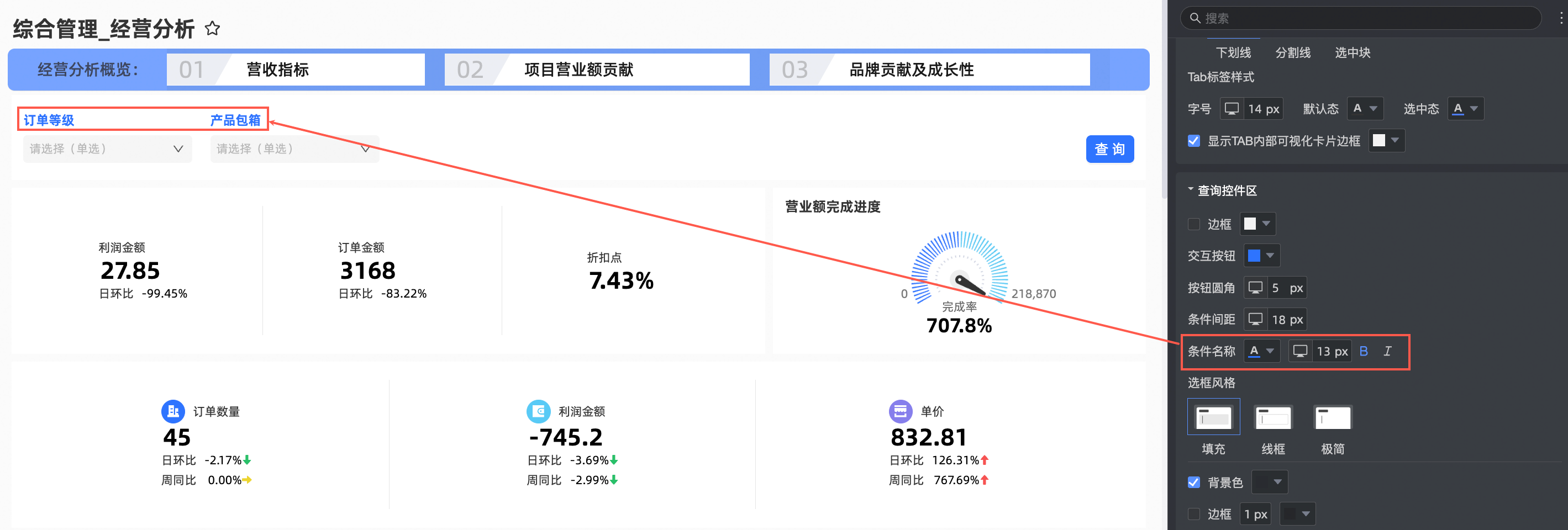
条件名称
支持设置条件名称的文本样式。

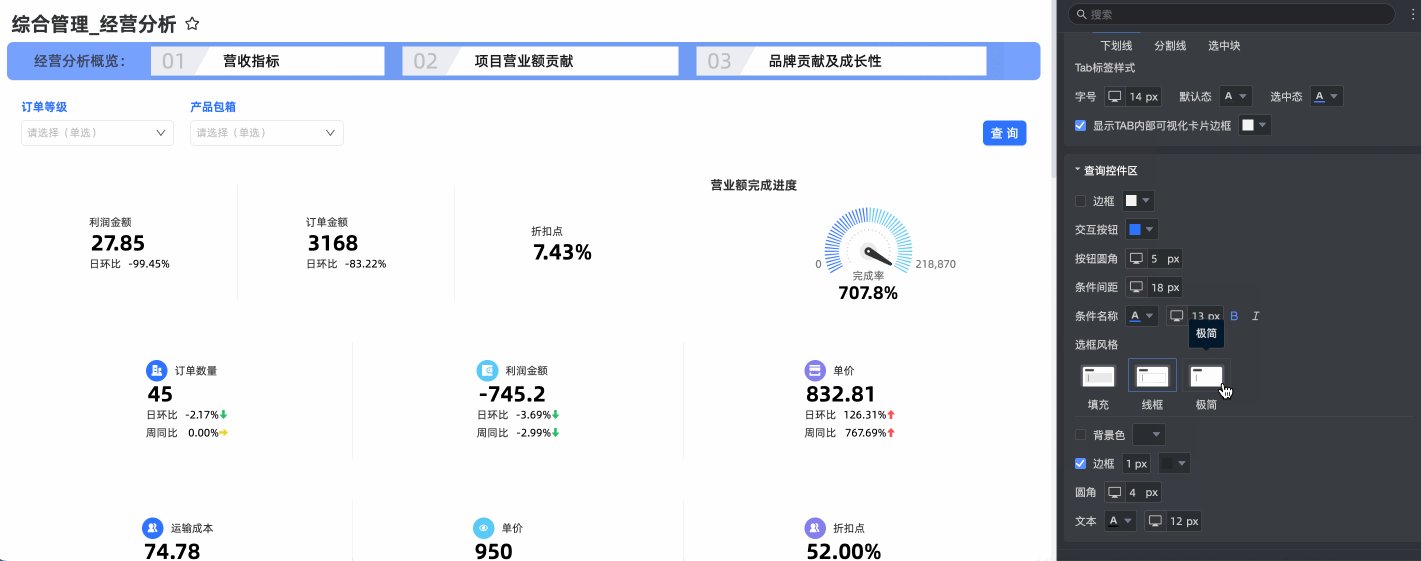
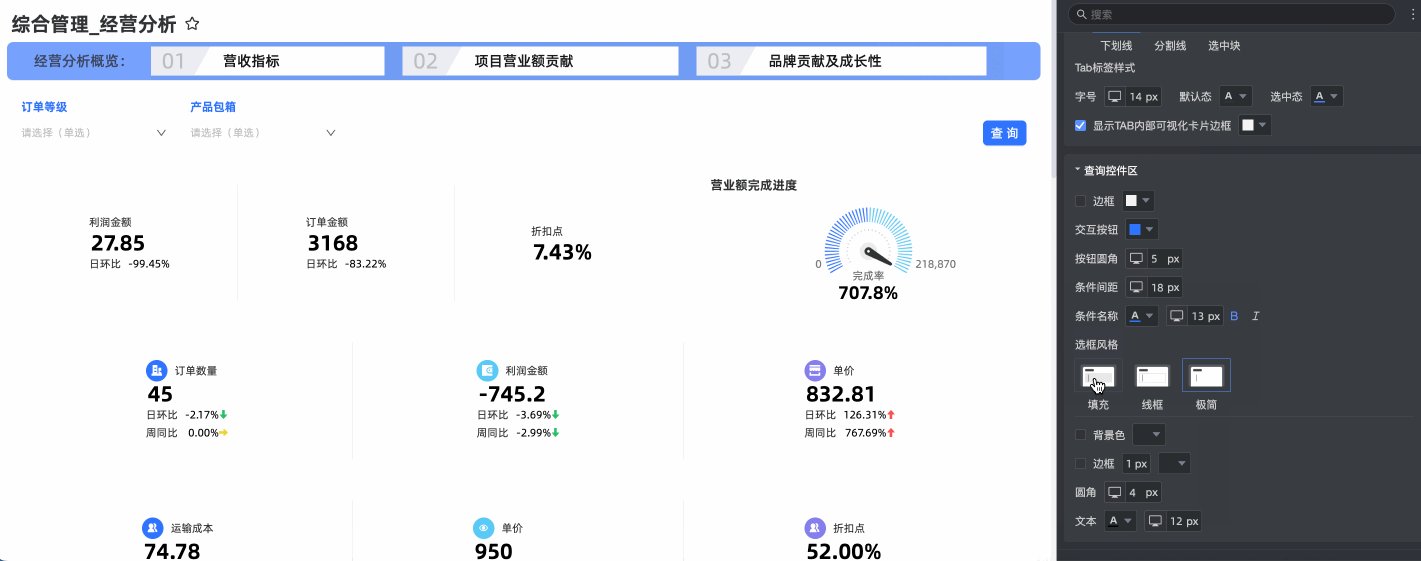
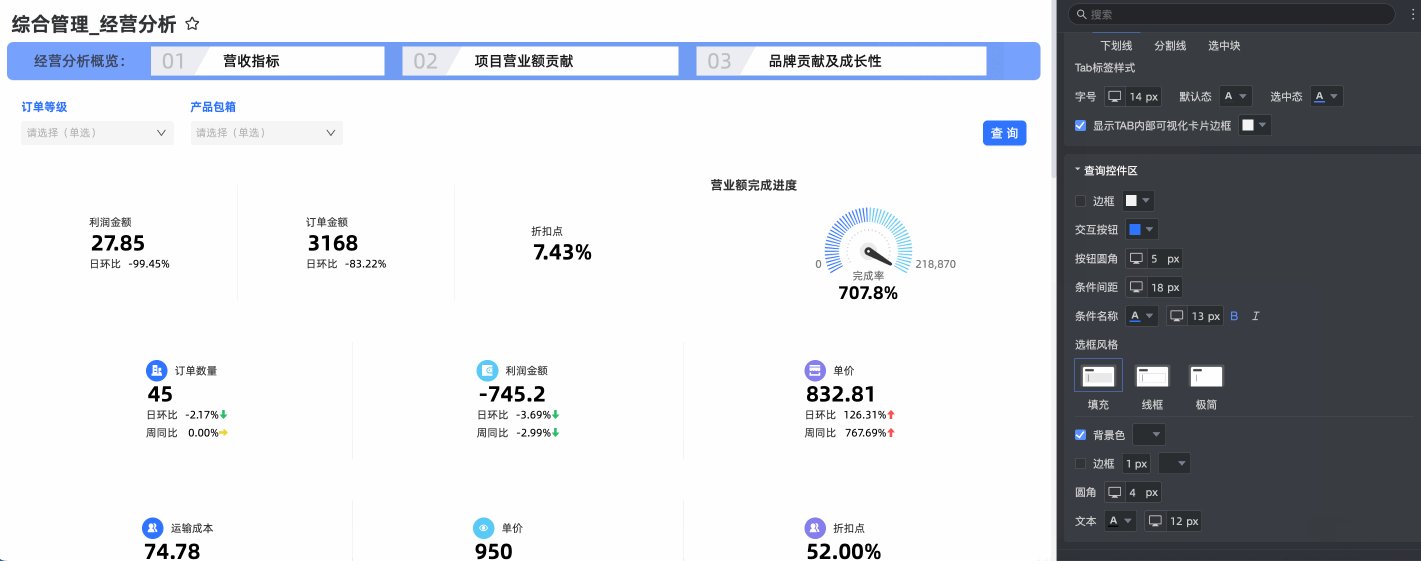
选框风格
支持设置选框风格。

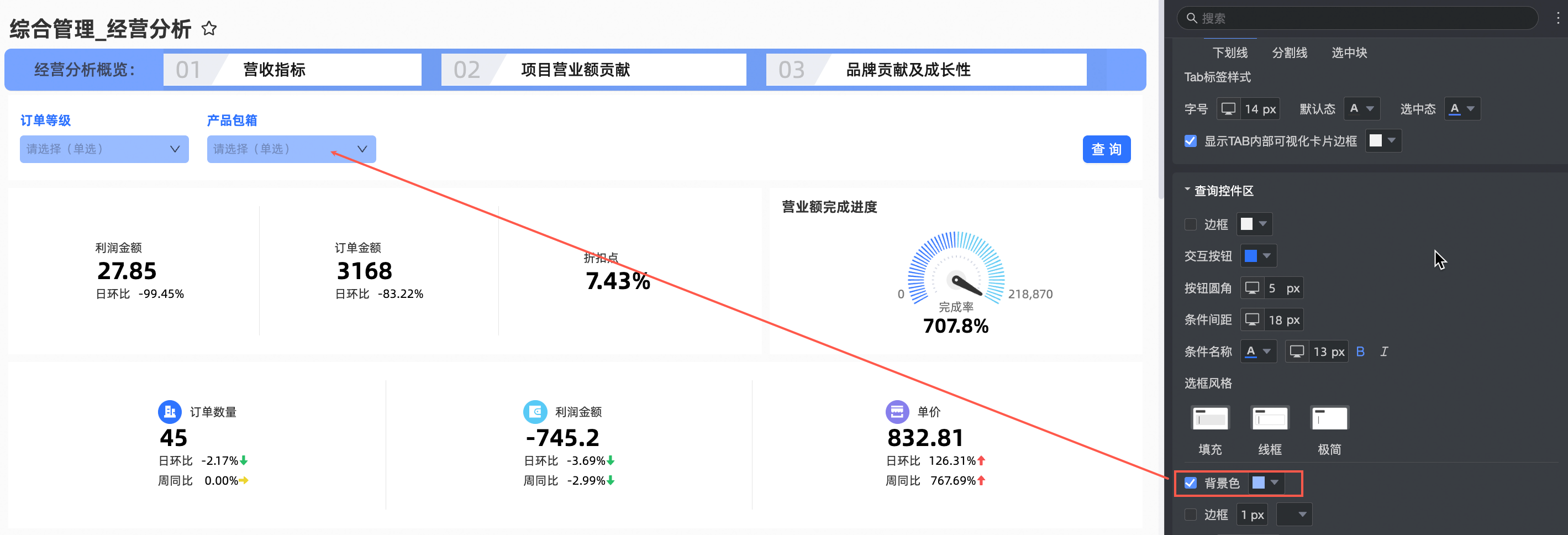
背景色
支持设置选框的背景色。

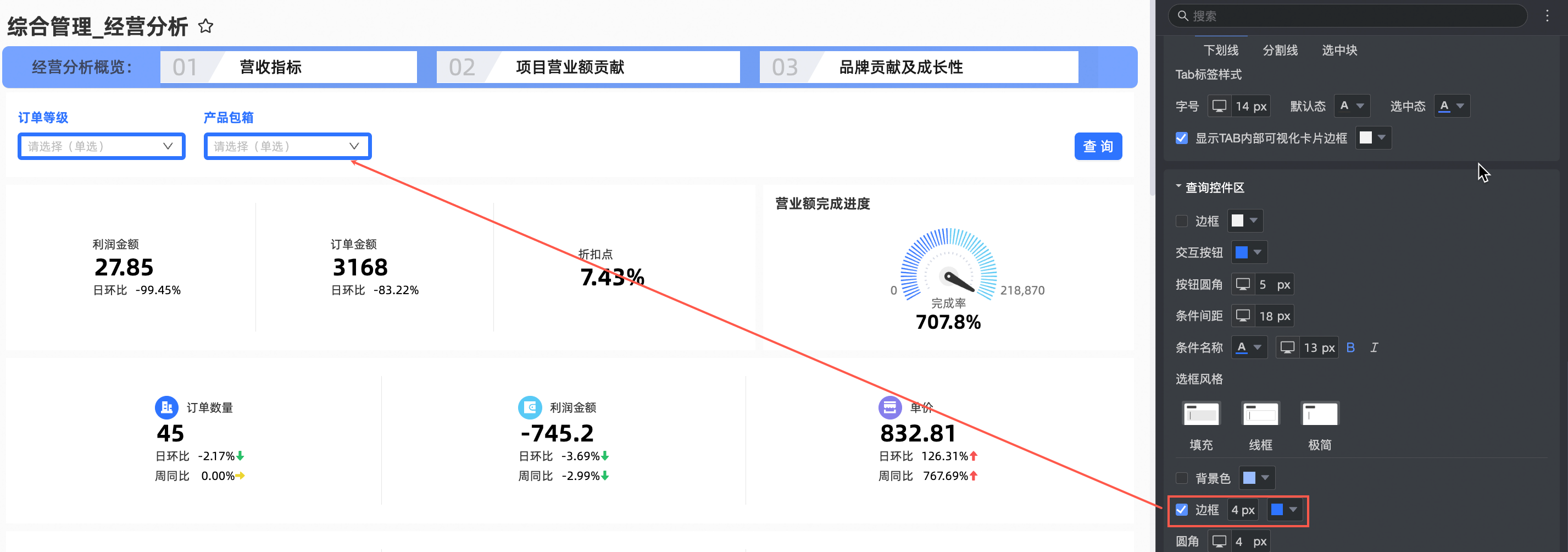
边框
支持设置选框的粗细和颜色。

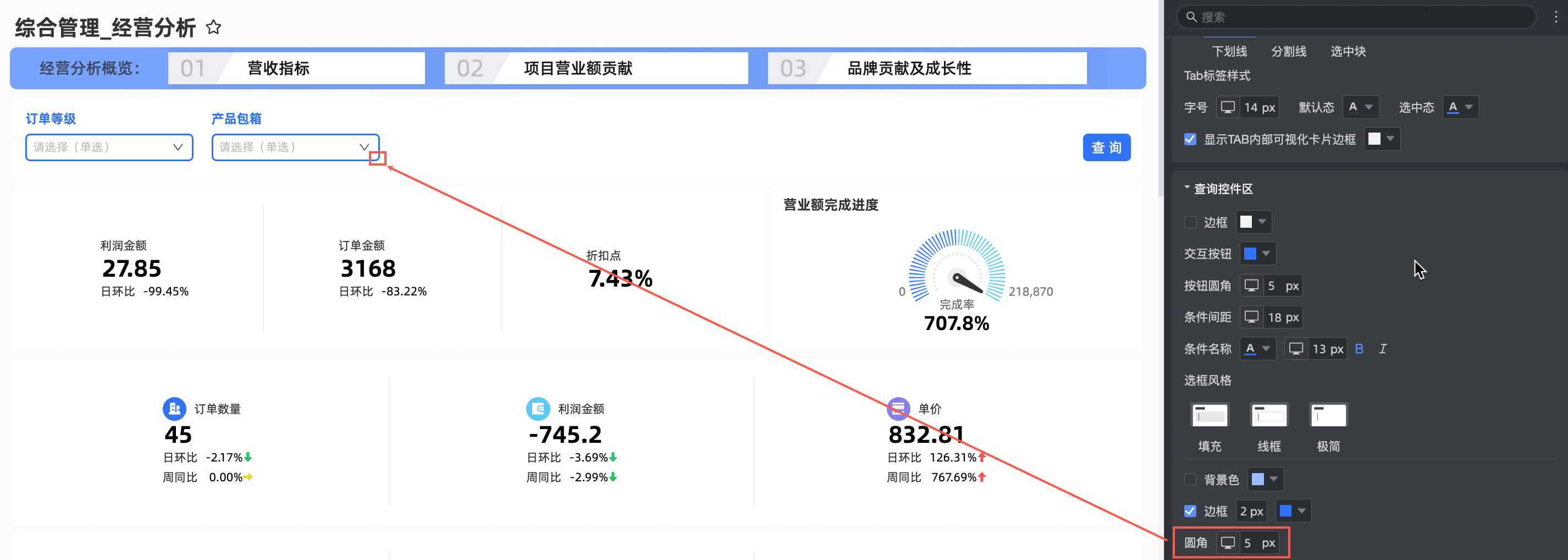
圆角
支持设置选框的圆角。

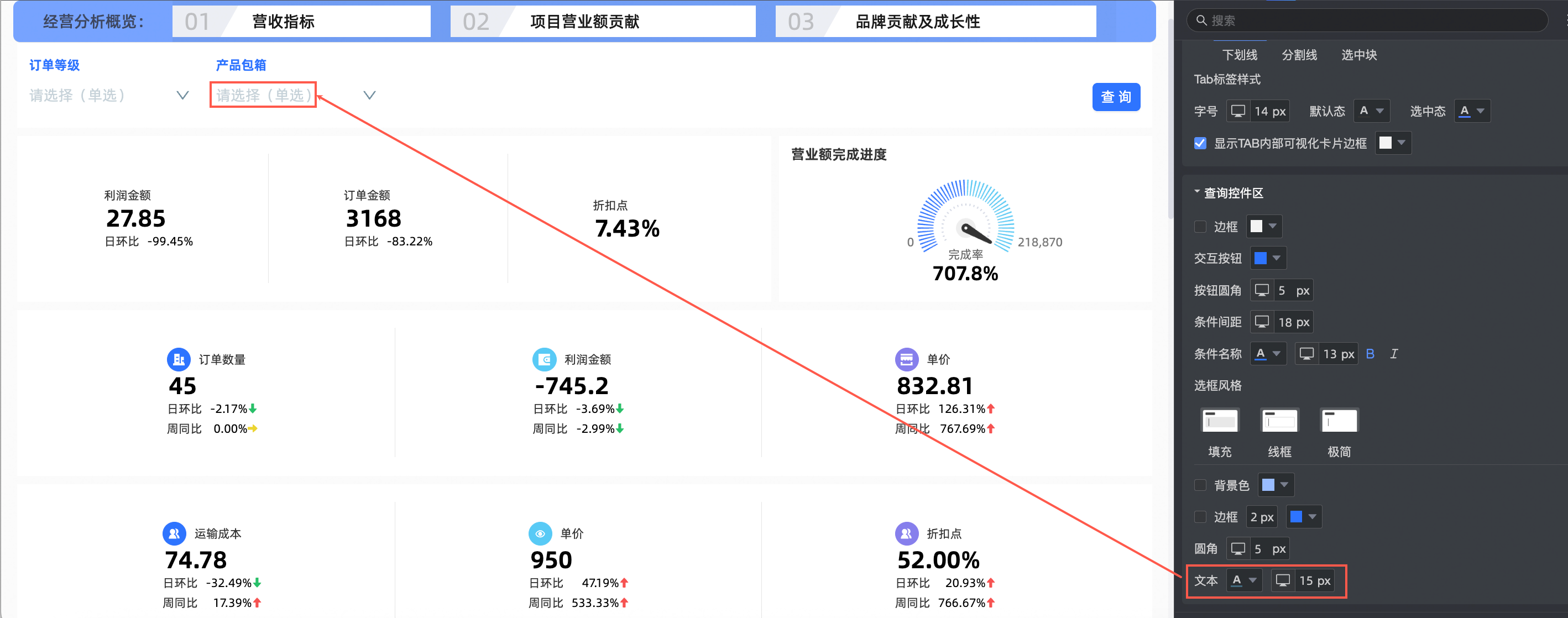
文本
支持设置选框的文本颜色和字体大小。
 说明
说明查询控件区的配置项对全局的控件生效,但单个查询控件设置了自定义的样式配置,此处的配置将失效。例如,查询控件区的选框风格为填充,但查询控件A在样式里的选框风格为线框,此时,查询控件A的选框风格即为线框,查询控件区选框风格的配置项对查询控件A失效。
配置完成后,单击保存。
