组件
您可在移动可视化编辑页面添加各种组件,配置组件数据源、样式或交互动作,完成应用的多样化设计和功能需求开发。
添加组件
在移动应用编辑器中,单击最左侧的组件图标
 。
。在画布左侧组件列表上方,输入组件名称,找到该组件,然后将组件拖拽到中间画布。
您也可直接在基础组件列表中,找到目标组件,进行添加。
说明您也可展开组件下拉列表,选择其他类型组件,展开组件列表,添加其他组件。

配置组件
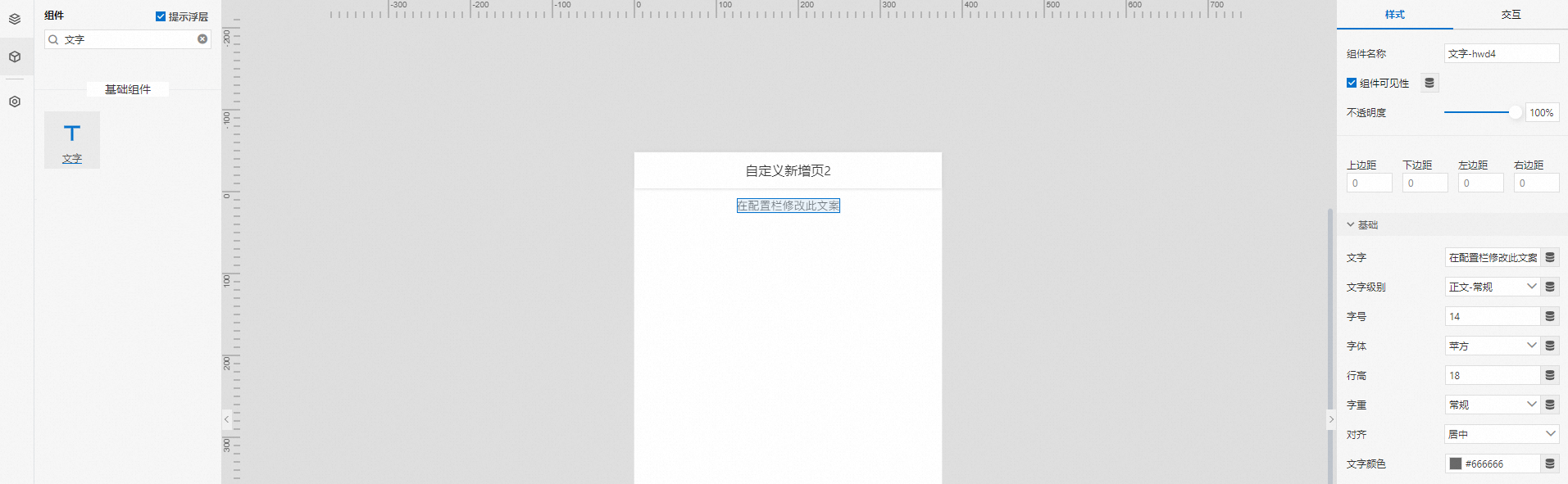
在移动应用编辑器中,选中并配置组件,相关功能项说明如下。
功能项 | 说明 |
数据源 | |
样式 |
|
交互 | 与Web开发组件支持的交互动作相同。具体操作,请参见交互配置。 |
通用操作
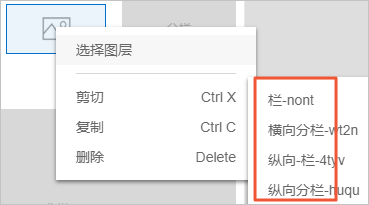
在画布中,选中组件,单击鼠标右键,可执行如下操作:
选择图层:从当前组件所属栏开始,以从上至下的图层顺序显示图层名称。
例如:在某纵向分栏的某栏嵌套横向分栏,然后在横向分栏的某栏添加一个图片组件,则图层列表如下图所示。

剪切:支持在同一应用下,跨页面粘贴剪切的组件。
复制:支持在同一账号下,跨页面和跨应用粘贴复制的组件。
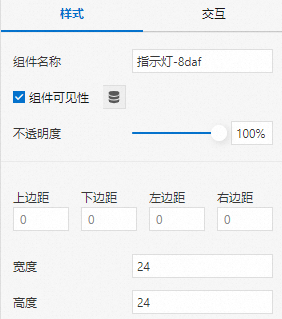
通用样式
下图橙色框中为组件通用样式的配置项。

配置项 | 说明 |
组件名称 | 设置组件名称,名称需在应用内具有唯一性。 |
组件可见性 | 设置组件是否在页面上显示。若设置为不可见,可配合交互,设置组件功能的使用。 如果是文字、指示灯、图片和矩形组件,配置数据源为设备,仅支持选择属性,根据属性值设置组件可见性。此时,支持设置设备离线时组件是否可见。设备数据源支持数据格式为单精度数字、双精度数字、整数、布尔型和枚举型。若数据源的数据格式为数值型,需要转换整数型为布尔值或转换数字为枚举型后设置对应的可见性。 说明 在重复列表组件中使用文字、指示灯、图片和矩形组件时,若需要根据设备物模型属性设置组件可见性及对应设备离线时组件可见性,该组件数据源配置需关联设备,配置方法如下:
|
不透明度 | 设置组件显示的透明度。0%为完全透明,100%为完全不透明。 |
宽度 | 设置组件在页面中展示的宽度和高度。 说明 仅文字、按钮和开关组件不支持此配置。 |
高度 | |
上边距 | 设置当前组件与相邻组件或所属栏边界的距离。 说明 组件与所属栏上或下边界的实际距离=所属栏上或下内边距+该组件的上或下外边距。 |
下边距 | |
左边距 | |
右边距 |
配置项的数据源
组件样式的部分配置项支持设置动态数据源设备、接口、应用推送、页面变量。组件会根据配置项的数据源,实时更新组件的显示效果。
不同配置项支持的数据格式不同,数据源返回数据需与要求的数据格式保持一致。
配置项 | 数据格式 |
文字级别 | 字符串。对应的映射关系如下:
|
字号 | 单精度数字、双精度数字、整数。 |
行高 | |
字重 | 数值。对应的映射关系如下:
|
边框粗细 | 整数,取值范围为0~100。 |
边框样式 | 整数,取值范围为0~2。对应线样式的映射关系为(同下拉列表顺序):
|
颜色 | RGB颜色的JSON格式。 说明 其中a表示颜色透明度,取值范围为0~1。 如果是文字、矩形(填充颜色)组件的颜色,数据源返回数据格式需为布尔型或枚举型。此时,如果配置数据源为设备,仅支持选择属性,支持数据格式为单精度数字、双精度数字、整数、布尔型和枚举型;支持设置设备离线时组件内容的显示颜色。若数据格式为数值型,需要转换整数型为布尔值或转换数字为枚举型后设置不同值显示的颜色。 说明 在重复列表中使用文字和矩形组件时,若需要根据设备物模型属性设置文字颜色和矩形填充颜色,及对应设备离线时组件显示颜色,该组件数据源配置需关联设备,配置方法如下:
|
