静态数据
静态数据是作为参考或者控制用途,数据一般不随运行而变化,主要用于将数据录入系统后进行固化展示。

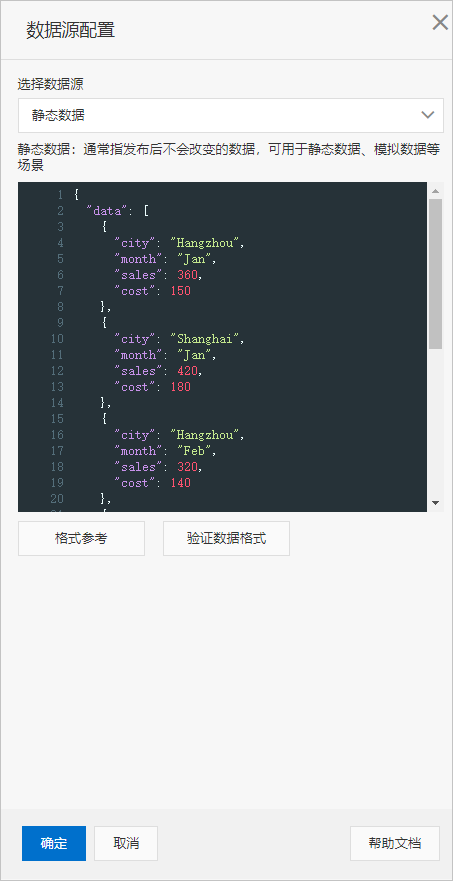
组件数据源可选择为静态数据,系统提供了默认的静态数据源供您使用。您也可以导入自定义静态数据,不同的组件,数据源格式要求不同。
指示灯、开关组件
数据格式必须为布尔型。
true表示开启,false表示关闭。图标组件
数据格式必须为字符串,作为图标的标识符。字符串必须在图标列表的Fusion图标库范围内。
例如:
 的标识符为
的标识符为"smile"。进度指示器组件
数据格式必须为单精度数字、双精度数字、整数。
轮播图组件
数据格式必须是各图片的URL组成的一维数组。
[ "https://img.***01.png", "https://img.***02.jpg", "https://img.***03.jpg" ]天气组件
必须使用以下字段载入数据:
city:对应值表示城市。
district:对应值表示区域。
province:对应值表示省份。
例如:
{ "city": "北京城区", "district": "东城区", "province": "北京市" }重复列表和部分图表组件(表格、折线图、迷你线图、柱状图、雷达图、矩形分箱图、散点图、玫瑰图、漏斗图、双Y轴柱线图、条形图、饼图和交叉表)
必须使用以下格式载入数据:
{ "data": [ { "名称1": "值", "名称2": "值", "名称3": "值", "名称4": "值" }, { "名称1": "值", "名称2": "值", "名称3": "值", "名称4": "值" } ] }数据格式为表格数据,由多个数组组成,对应的值不带上英文双引号,表示数据为数值型。
每一组的数据个数必须相同。如果没有数据,需使用英文双引号占位。
图表组件至少有一个维度(布尔型、字符型、时间型)和度量(数值型)字段的数据,以保证数据可以设置为二维数据格式。
例如
{ "data": [ { "city": "Hangzhou", "month": "Jan", "sales": 360, "cost": 150 }, { "city": "Shanghai", "month": "Jan", "sales": 420, "cost": 180 }, { "city": "Hangzhou", "month": "Feb", "sales": 320, "cost": 140 }, { "city": "Shanghai", "month": "Feb", "sales": 400, "cost": 170 }, { "city": "Hangzhou", "month": "Mar", "sales": 380, "cost": 120 }, { "city": "Shanghai", "month": "Mar", "sales": 450, "cost": 140 } ] }步骤组件
数据格式必须为正整数。数字代表了组件切换显示的步骤,即1代表步骤1,2代表步骤2,3代表步骤3,以此类推。
说明当返回数据大于组件所配置的步骤数量时,会切换到组件的最后一个步骤。
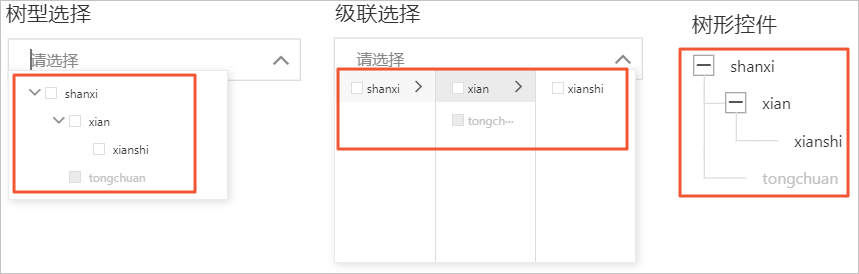
树形控件、穿梭框、树型选择、级联选择组件
以上组件的数据格式相同,展示形式不同,如下图所示。
其中穿梭框组件支持最多展示两个层级的树型数据,而其他组件对展示的数据层级没有限制。
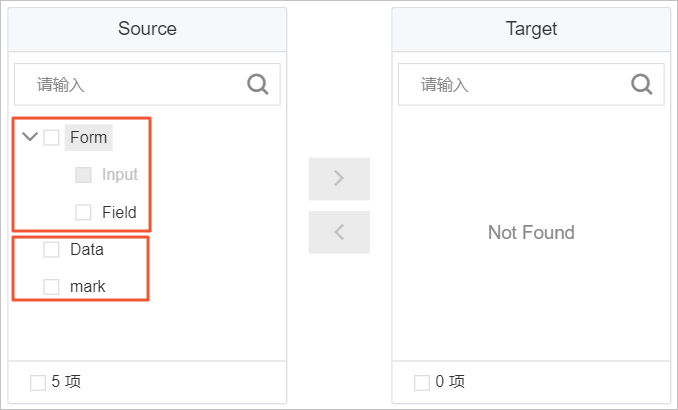
穿梭框

[ { "children": [ { "label": "Input", "value": "4", "disabled":true }, { "label": "Field", "value": "7" } ], "label": "Form", "value": "2" }, { "label": "Data", "value": "8" }, { "label": "mark", "value": "a" } ]树型选择、级联选择和树形控件

[ { "value": "2973", "label": "shanxi", "children": [ { "value": "2974", "label": "xian", "children": [ { "value": "2975", "label": "xianshi" } ] }, { "value": "2980", "label": "tongchuan", "disabled":true } ] } ]
表 1. 参数说明 参数
类型
说明
label
字符串
组件列表展示的数据项。
value
字符串或数字
label数据的对应值。
disabled
布尔型
可选参数,如果配置
"disabled": true,数据项显灰色,表示该项不可选。children
一维JSON数组
数组格式如下,必须使用label和value载入数据,可添加disabled参数,配置数据项不可选。
"children": [ { "label": "子数据1", "value": "子值1" }, { "label": "子数据2", "value": "子值2" }, ... { "label": "子数据n", "value": "子值n" } ]下拉框、单选、多选和面包屑组件
必须使用以下字段载入数据:
label:对应值表示组件选项的内容。
value:对应值使用数字或字符串,是label内容对应的值和唯一标识。
重要面包屑组件数据源中的value值必须是正确有效的地址。
单选或多选组件的数据中,如果为某项内容配置字段
"disabled": true,会使该选项不可选。例如
[ { "label": "Apple", "value": "apple" }, { "label": "Pear", "value": "pear", "disabled":true } ]
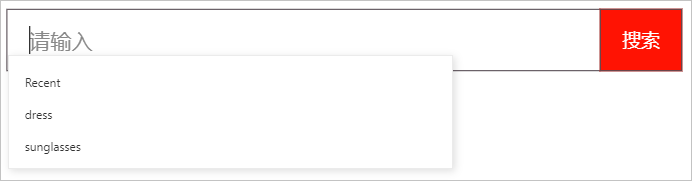
搜索框组件
数据格式为一维数组,例如
["Recent", "dress", "sunglasses"]。当开始在搜索框输入内容时,显示数据源提示框。
操作 | 说明 |
格式参考 | 单击格式参考,查看组件支持的数据格式。 |
验证数据格式 | 单击验证数据格式,验证当前数据格式是否满足组件的格式要求。满足要求,则提示“验证成功”;不满足,则会提示详细的错误信息。 |