本文介绍使用魔笔过程中涉及的基本概念,方便您查询和了解相关概念。
通用
基本概念 | 说明 |
设计时 | 设计时是指在魔笔应用设计器中创建和编辑应用的过程。在设计时,开发人员可以使用图形化的界面来设计应用程序的数据模型、页面、逻辑流以及集成外部服务等。设计时是开发人员通过低代码平台快速构建应用的阶段。 |
运行时 | 运行时是指当应用部署到服务器上并被实际用户访问和使用的阶段。在运行时,魔笔应用会执行设计时创建的数据模型、页面和逻辑流,同时根据需要与其他系统进行集成。运行时涉及到应用程序的性能、可用性、安全性和扩展性等方面。在运行时,开发人员需要关注应用程序的维护、监控和优化等工作。 |
数据建模
基本概念 | 说明 |
实体 | 实体是一个业务抽象体,实体的实例叫做一个对象。 |
内存实体 | 实例的数据只存储在内存中的实体。 |
数据实体 | 实例的数据可存储在数据库中的实体。 |
结构体 | 结构体是将不同类型的数据组织在一起的树形数据结构,树形结构中的根节点、子节点和叶子之间存在父子关系;它适用于对关系紧密、逻辑相关、具有相同或不同类型的数据进行处理。 |
逻辑流
基本概念 | 说明 |
逻辑流操作 | 指在逻辑流中执行的具体行为节点。 |
集成与扩展
基本概念 | 说明 |
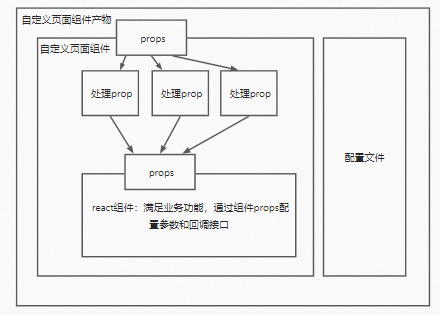
自定义页面组件 | 对于魔笔来说,自定义页面组件就是一个react组件+配置文件。在运行时和普通的react组件使用是一样的。 |
原子组件 | 是指最基本的UI组件,是不可拆分的最小粒度的组件,例如文本框、按钮、下拉菜单等。 |
容器类组件 | 是指可以包含其他UI组件的组件,通常用于布局和组织UI组件。容器组件可以是简单的容器,例如一个空白的面板或者布局栅格,也可以是复杂的容器,例如标签容器、轮播容器。容器组件使得UI组件的布局更加灵活,可以根据不同的需求来组合和排列UI组件。 |
数据容器组件 | 数据容器组件是指可以与数据源交互并显示数据的组件,例如数据列表、数据网格等(DataGrid)等。 |
prop | 自定义页面组件接受的props字段,是自定义页面组件和魔笔平台交互的边界。 开发自定义页面组件的工作,除了实现组件的UI和功能,主要工作就是设计组件有哪些Prop。 Prop的类型包括:
关于props的更多说明,请参见Passing Props to a Component。 |
自定义页面组件配置文件 | 在魔笔平台搭建页面时,选中页面的某个组件,可以在右侧的属性设置区域,设置组件的Prop。 而配置文件主要就是为了说明组件有哪个Prop,并且需要什么样的属性设置器(setter)进行设置。 关于配置文件的详细说明,请参见config配置说明。 |
属性设置器(setter) | 在页面搭建时,设置组件Prop具体值的组件,由魔笔控制台管理,根据组件的配置文件创建。 常见的setter有:
关于全部setter的详细说明,请参见配置setter-configure。 |