自定义页面组件除了开发组件本身,还需要一个配置文件,用于说明组件的基本信息和prop setter配置情况。
config.js文件配置说明
配置文件在自定义页面组件代码的src/config.ts文件中,
一份完整的配置如下:
export default {
version: '1.0',
// 是否是容器组件
isContainer: false,
// 组件名称
title: '',
// 组件名,在mobi平台的组件标识
componentName: 'MobiPcTest',
// 组件分类
category: '基础',
icon: 'https://img.alicdn.com/imgextra/i1/O1CN01oufFHB266LbYRkVr3_!!6000000007612-55-tps-20-20.svg',
// prop配置
configure: [
{
name: 'content',
title: '标题',
// 按需设置,尽量用 title 描述清楚,tip 是万不得已的时候用的
tip: {
content: '标题的说明',
url: 'https://lark.alipay.com/vision/docs/prototype',
},
// block | inline | accordion | entry | none | tab
display: 'block',
initialValue: '一些内容',
// Prop对应的setter配置
setter: {
// setter的类型,mobi平台setter的标识
type: 'text',
props: {
materialPropValue: '按钮',
xxxx: '2222',
},
},
},
],
// 一些针对Prop配置的错误检查规则
rules:[{}],
};其中configure、rules的说明请分别参见配置setter-configure、配置数据校验项 - rules。
配置setter-configure
目前内置的常用setter列表及使用说明:
setter名 | 中文名 | 展示效果 | prop配置示例 | 组件prop效果(component.props) | 说明 |
text | 输入框设置器 |  | { name: 'label', title: '自定义标签', setter: { type: 'text', props: { placeholder: '请输入标签', }, }, } | {label: 'xxx'} | 使用场景:需要通过手动输入来配置字符串类型的prop placeholder:输入框的提示文字 |
number | 数字设置器 | 数字输入框样式: { name: 'lines', title: '展示行数', defaultValue: 6, setter: { type: 'number', props: { placeholder: '请输入展示行数', min: 1, max: 100, }, }, } 滑块样式: { name: 'borderRadius', title: '圆角', defaultValue: 0, setter: { type: 'number', props: { type: 'range', min: 0, max: 100, }, }, } | {lines: 6} {borderRadius: 0} | 使用场景:需要通过手动输入或者移动滑块来配置数字类型的prop type:range表示滑块样式,缺省是输入框样式 placeholder: 输入框样式时的提示文字 min:可以输入的最小数字 max:可以输入的最大数字 step:输入框样式操作加或者减时的步长 | |
choice | 多选设置器 |  | { name: 'triggerType', title: '子导航展开触发方式', defaultValue: 'hover', setter: { type: 'choice', props: { options: [ { value: 'click', tip: '点击展开', title: '点击' }, { value: 'hover', tip: '悬浮展开', title: '悬浮' }, ], }, }, } | {triggerType: 'hover'} | 使用场景:需要通过点击选择配置基础数据类型的prop options:选项配置。value是此选项对应的prop值,tip是鼠标放在选项上时的提示,title是展示的选项名称 |
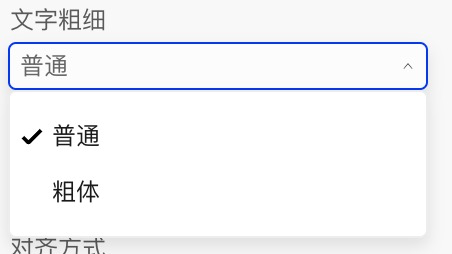
select | 下拉选择设置器 |  | { name: 'flexDirection', title: '布局方向', defaultValue: 'row', setter: { type: 'select', props: { options: [ { value: 'row', title: '水平' }, { value: 'column', title: '垂直' }, ], }, }, } | {flexDirection: 'row'} | 使用场景:需要通过下拉选择配置基础数据类型的prop options:选项配置。value是此选项对应的prop值,title是展示的选项名称 |
bool | 开关设置器 | { name: 'showLabel', title: '显示标签', defaultValue: false, setter: { type: 'bool', props: {}, }, } | {showLabel: false} | 使用场景:需要通过开关配置bool类型的prop | |
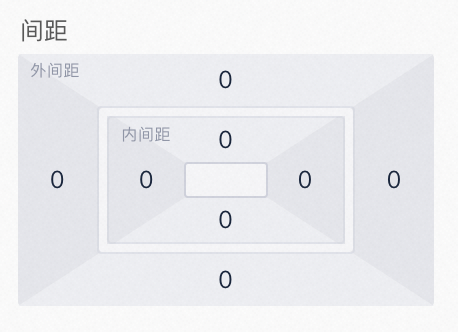
margin-padding | 间距设置器(包含margin padding) |  | { name: 'space', title: '间距', defaultValue: { marginLeft: '0px', marginRight: '0px', marginTop: '12px', marginBottom: '12px', paddingTop: '0px', paddingLeft: '0px', paddingRight: '0px', paddingBottom: '0px', }, setter: { type: 'margin-padding', props: {}, }, } | { space: { marginLeft: '0px', marginRight: '0px', marginTop: '0px', marginBottom: '0px', paddingLeft: '0px', paddingRight: '0px', paddingTop: '0px', paddingBottom: '0px', }, } | 使用场景:配置组件的间距 marginDisable:是否允许配置margin paddingDisable:是否允许配置padding |
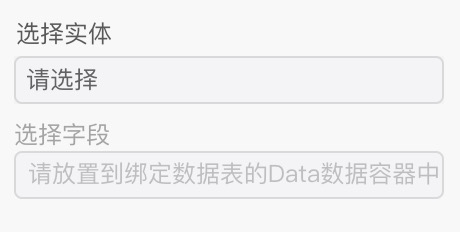
data-bind-field | 实体字段选择器 |  | 仅允许配置动态数据 { name: 'text', title: '按钮文字', setter: { type: 'data-bind-field', props: { supportFieldType: [ 'text', 'char', 'integer', 'long', 'decimal', 'enumeration', 'datetime', ], }, }, }, 同时支持配置静态数据 { name: 'text', title: '按钮文字', defaultValue: '按钮', setter: { type: 'data-bind-field', props: { supportStaticType: ['text', 'char'], tabTitles: ['静态', '动态'], supportFieldType: [ 'text', 'char', 'integer', 'long', 'decimal', 'enumeration', 'datetime', ], }, }, } 同时支持配置静态文件 { name: 'src', title: '视频文件类型', setter: { type: 'data-bind-field', props: { supportStaticType: ['video'], tabTitles: ['静态', '动态'], staticTitle: '选择文件', supportFieldType: ['video'], }, }, } | 配置的是静态数据时 { text: 'xxx' } 配置的是动态数据时 { text: { "name": "ID", "attrId": "id", "description": "【系统属性】自增主键ID", "dataType": "INTEGER", "required": true, "_mobi_field_": true } } | 使用场景:配置某个字段作为prop。 实体字段的内部字段无需关注。 字段使用方法参考步骤三、包装、处理、传递prop。 |
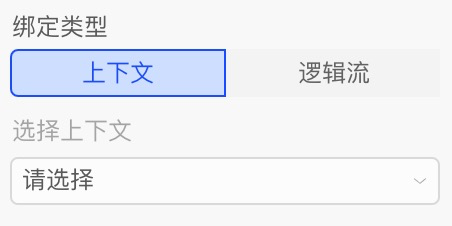
data-table | 数据源选择器 |  | { name: 'dataSource', title: '数据源', setter: { type: 'data-table', props: { materialProp: 'dataSource', options: [], changeClear: true, }, }, } | { dataSource: { "type": "context", "entityName": "Entity", "entityId": "module_88497w4t::entity_cqonlnrd" } } | 使用场景:数据容器组件配置要加载的数据源。 字段名称必须固定用dataSource。 dataSource内部字段无需关注。 使用方法请参考可以绑定数据源的组件 |
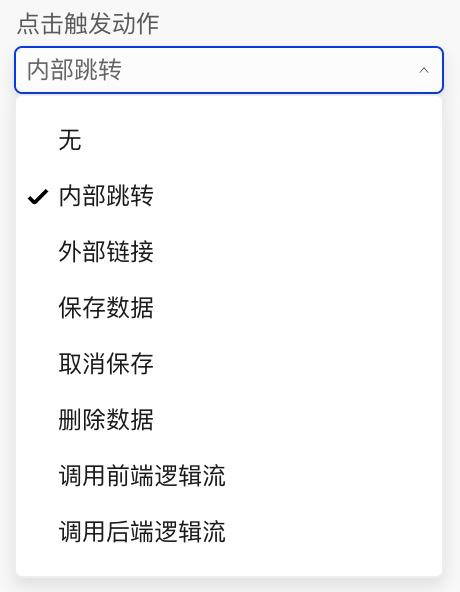
event-logicflow | 事件选择器 |  | { name: 'eventAction', title: '点击', defaultValue: 'none', setter: { type: 'event-logicflow', props: { } }, } 仅允许配置逻辑流 { name: 'eventAction', title: '点击', defaultValue: 'none', setter: { type: 'event-logicflow', props: { customOptions: ['none', 'call_frontflow', 'call_backendflow'] } }, } | {eventAction: "module_88497w4t::page_kg5exmdp"} | 使用场景:配置用户与UI交互的事件处理 事件内部字段无需关注。 使用方法参考步骤三、包装、处理、传递prop。 |
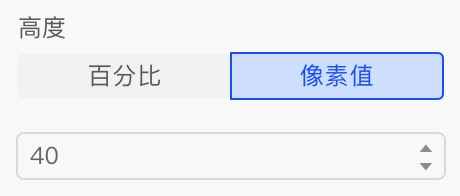
new-size-setter | 尺寸设置器 |  | 常见的宽度配置 { name: 'width', title: '宽度', defaultValue: { value: 100, unit: '%', }, setter: { type: 'new-size-setter', props: { autoWidth: true, }, }, } 常见的高度配置 { name: 'height', title: '高度', defaultValue: { value: 40, unit: 'auto', }, setter: { type: 'new-size-setter', props: { viewPort: true, autoWidth: true, }, }, } | {width: {value: 80, unit: 'px'} } {height: {value: 80, unit: 'px'} } | 使用场景:配置组件的宽高等使用尺寸的场景。 unit枚举:px,%,auto viewPort:是否允许相对视口尺寸配置。 autoWidth: 是否允许自适应。 onlyPixel: 是否仅像素配置。 |
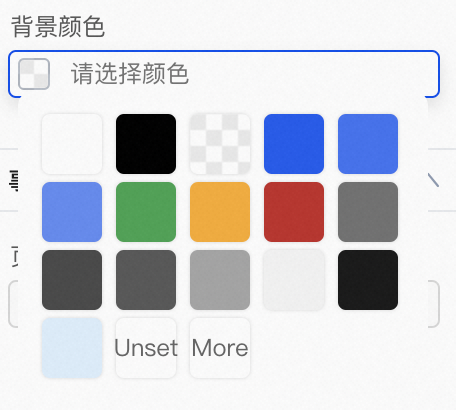
color | 颜色设置器 |  | { name: 'borderColor', title: '边框颜色', display: 'block', setter: { type: 'color', props: {}, }, } 支持同时配置多个颜色 { name: 'borderColor', title: '边框颜色', display: 'block', setter: { type: 'color', props: { multiple: { options: [ { label: '默认', key: 'normal', placeholder: '请选择默认边框色', }, { label: '悬浮', key: 'hover', placeholder: '请选择悬浮边框色', }, { label: '按压', key: 'active', placeholder: '请选择按压边框色', }, { label: '禁用', key: 'disabled', placeholder: '请选择禁用边框色', }, ], }, }, }, } | {borderColor: 'var(--color-brand)' } or {borderColor: '#FFFFFF' } or {borderColor: ['#FFFFFF', '#FFFFFF', '#FFFFFF', '#FFFFFF']} | 使用场景:配置颜色值的prop |
配置数据校验项 - rules
rules也在
src/config.ts文件中,与configure同级。由于组件与逻辑流绑定后,如果不做任何处理,可能会在运行时出现crash,所以需要添加一些强校验的规则。
rules的配置规则如下:
{ // 校验对象的类型,基本都是object type: 'object', // 校验方法名称,参见后面的表 format: 'logicCheck', // 校验出错后,前台错误面板上的错误名称 alias: '点击触发动作', // 校验出错后,前台错误面板上的错误描述 description: '绑定的逻辑流不存在,请重新绑定', // 校验字段的字段名 propName: 'props.eventAction', // 校验错误等级,目前都写ERROR level: 'ERROR', }校验方法名如下:
校验方法名
校验方法描述
使用示例
异常场景举例
emptyCheck
非空校验
{
type: 'object',
format: 'emptyCheck',
description: '图片必须配置图片地址',
propName: 'props.src',
level: 'ERROR',
alias: '选择文件',
}
配置此项后,则此字段不可为空。
linkCheck
检测内部跳转配置是否有效
{
type: 'object',
format: 'linkCheck',
description: '绑定的内部跳转链接不存在,请重新绑定',
propName: 'props.link',
level: 'ERROR',
alias: '跳转地址',
}
某按钮绑定了跳转到内部的A页面,但随后在页面列表中删除了A页面,此时运行时点击按钮会失效。
fieldCheck
字段类型与数据源一致性校验
{
type: 'object',
format: 'fieldCheck',
description: '已更改了父级数据容器绑定的实体类型,该组件绑定的属性已错误',
propName: 'props.backgroundImage',
level: 'ERROR',
alias: '背景图片',
},
某图片组件绑定了上游数据容器传入的图片类型的字段A,此时更换父级数据容器的实体,新实体中不存在字段A。
isInDataContainer
检测字段是否在数据容器中
{
type: 'object',
format: 'isInDataContainer',
description: '组件放置错误,该组件需放置在数据/列表容器内',
propName: 'props.id',
level: 'ERROR',
alias: '组件'
}
某组件必须放置在数据容器(Data,List)中,但实际放置在了数据容器外。
eventInDataContainer
绑定了跟数据相关事件的组件,必须放置在数据容器内
{
type: 'object',
format: 'eventInDataContainer',
description: '组件放置错误,该组件需放置在数据容器内,以便于进行数据传递',
propName: 'props.eventAction',
level: 'ERROR',
alias: '触发动作',
}
绑定了跟数据相关事件的组件时,必须放置在数据容器内,但实际放置在了数据容器外。
logicValueIsntList
绑定了跟数据相关事件的组件,必须放置在数据容器内
{
type: 'object',
format: 'logicValueIsntList',
description: '数据源已配置的逻辑流返回值不是列表,编辑该逻辑流并配置结束事件的返回值为列表类型',
propName: 'props.src',
level: 'ERROR',
alias: '选择实体',
}
跟数据相关事件:保存数据,取消数据,删除数据,调用前端逻辑流,调用后端逻辑流,必须放置在数据容器内,但实际放置在了数据容器外。
logicCheck
绑定的逻辑流是否存在
{
type: 'object',
format: 'logicCheck',
description: '绑定的逻辑流不存在,请重新绑定',
propName: 'props.eventAction',
level: 'ERROR',
alias: '点击触发动作',
}
绑定的逻辑流不存在。
logicResultCheck
逻辑流返回值校验
{
type: 'object',
format: 'logicResultCheck',
description: '逻辑流返回值变化,该绑定字段已失效,请重新绑定父级数据容器的逻辑流',
propName: 'props.backgroundImage',
level: 'ERROR',
alias: '背景图片',
}
某逻辑流读取了实体A,并返回对象a,此时如果更换实体A为实体B,返回对象不变,如果组件中绑定了对象a中的某一个字段,运行时会报错。
dataModelCheck
数据表变更/删除后,校验是否一致
{
type: 'object',
format: 'dataModelCheck',
description: '绑定的数据源不存在/已更改,请重新绑定',
propName: 'props.dataSource',
level: 'ERROR',
alias: '数据源',
}
某组件绑定了某实体,如果对实体进行修改或者删除操作,需要重新绑定。
