静态网站是指所有的网页都由静态内容构成,包括HTML文件、CSS文件和客户端执行的脚本(例如JavaScript文件)。您可以将静态网站涉及的文件存储到OSS(Object Storage Service)的存储空间(Bucket),然后通过云原生API网关代理OSS中存储的静态网站内容。本文介绍如何基于云原生API网关和阿里云OSS实现静态网站托管。
前提条件
已完成云原生API网关,具体操作,请参见创建网关。
背景信息
通常来说,Web应用都会有对外服务的页面,用户访问页面时通常会先请求静态页面,然后根据JavaScript脚本发起对后端服务的调用,最后根据响应结果动态修改页面内容。在前后端分离的设计思想下,静态文件和后端服务解耦,使得静态页面和后端服务可以分开维护,大大提升了开发效率。
在前后端架构下,您需要借助存储服务将静态页面单独存储,与后端服务分开部署,通过七层网关再决定请求路由到静态页面或者后端服务。
场景示例
假设有一个Web应用,对外域名为example.com,静态页面由OSS托管,并通过云原生API网关代理静态页面以及后端服务。架构示意图如下:

所有静态页面的请求均被云原生API网关转发到OSS存储。例如,访问
example.com或者example.com/index.html时,返回网站首页index.html。其他业务的请求被云原生API网关转发到目标服务。例如,访问
example.com/app时,返回后端服务处理请求的业务结果。
步骤一:创建存储Bucket并上传静态页面
您需要创建一个公共读的Bucket,用于存放静态页面。
登录OSS管理控制台。
在左侧导航栏,单击Bucket 列表,然后单击创建 Bucket。
在创建 Bucket面板,按照如下说明进行相关配置,其他配置项保留默认配置,然后单击完成创建。
配置项
说明
Bucket名称
设置Bucket名称。本示例设置为static-demo。
阻止公共访问
关闭,详情可参见阻止公共访问。
存储类型
选择标准存储。
读写权限
单击公共读,在确认选择公共读对话框中单击继续修改。
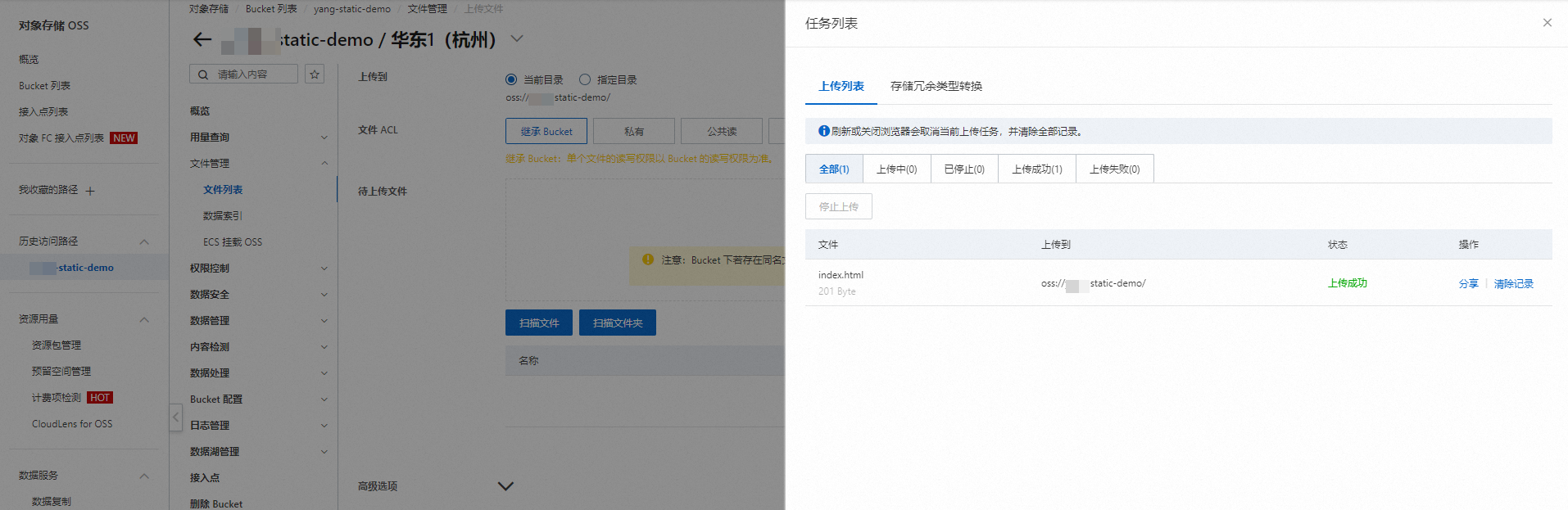
在Bucket 列表页面,单击目标Bucket。在文件列表页面,单击上传文件,上传以下示例的静态网页
index.html,文件 ACL选择继承 Bucket。<html> <head> <title>Hello OSS!</title> <meta charset="utf-8"> </head> <body> <p>开始阿里云OSS托管</p> <p>这是索引页面</p> </body> </html>单击上传文件。

您可以在上传列表页签查看各个文件的上传进度。上传完成后,您可以在目标路径下查看上传文件的文件名、文件大小以及存储类型等信息。
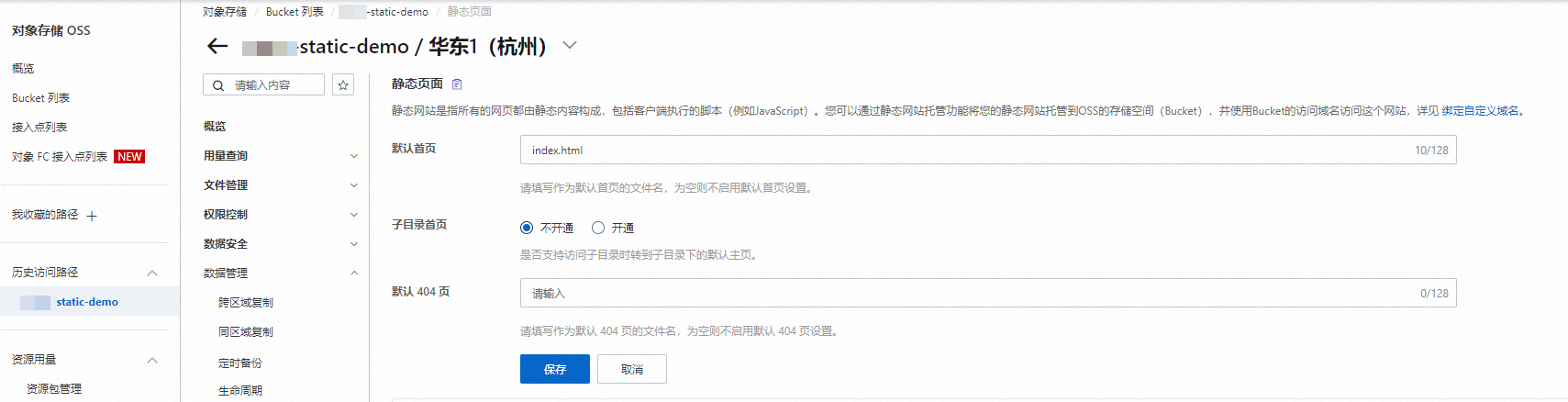
(可选)步骤二:设置默认首页
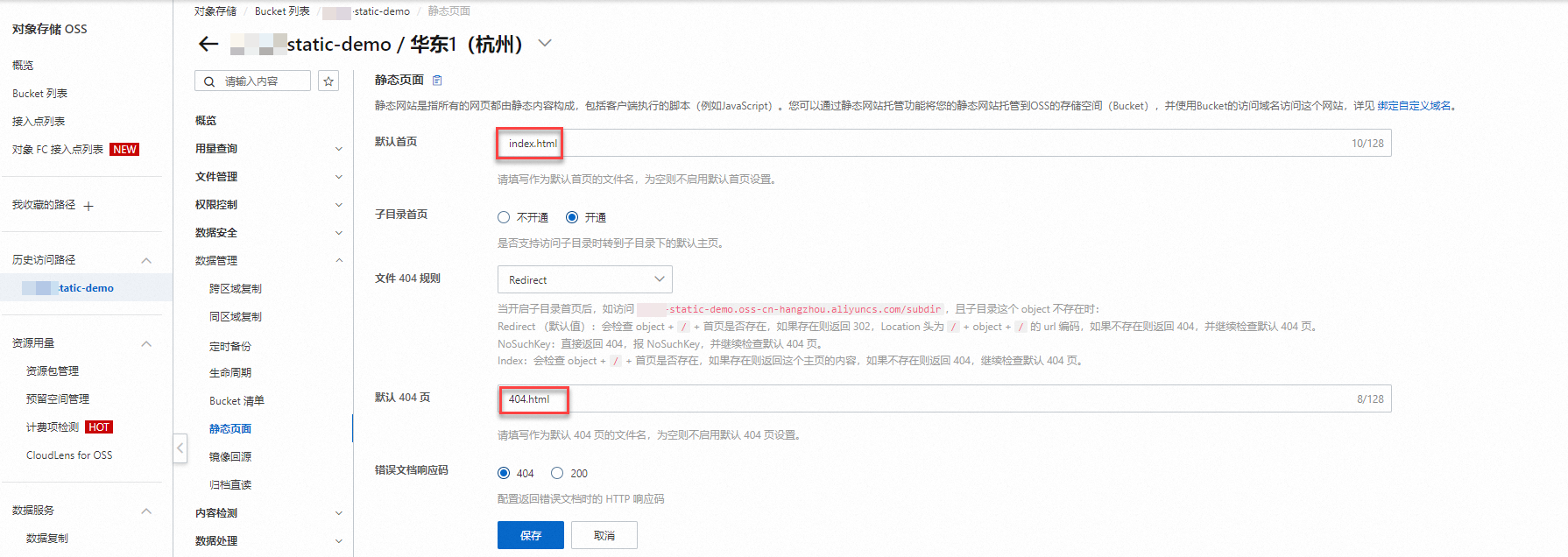
如果您希望在访问业务域名example.com的根路径/时,返回静态页面index.html,您需要在目标Bucket中设置静态页面。

如果您希望在访问不存在的静态文件时,返回一个默认的404页面,您需要额外在Bucket中上传一个404.html。同时,需要在静态页面中设置404页面。
<html>
<head>
<title>您访问的页面不存在</title>
<meta charset="utf-8">
</head>
<body>
<p>您访问的页面不存在</p>
<p>您可以试试访问首页</p>
</body>
</html>
关于如何设置默认首页,请参见为examplebucket配置静态网站托管。
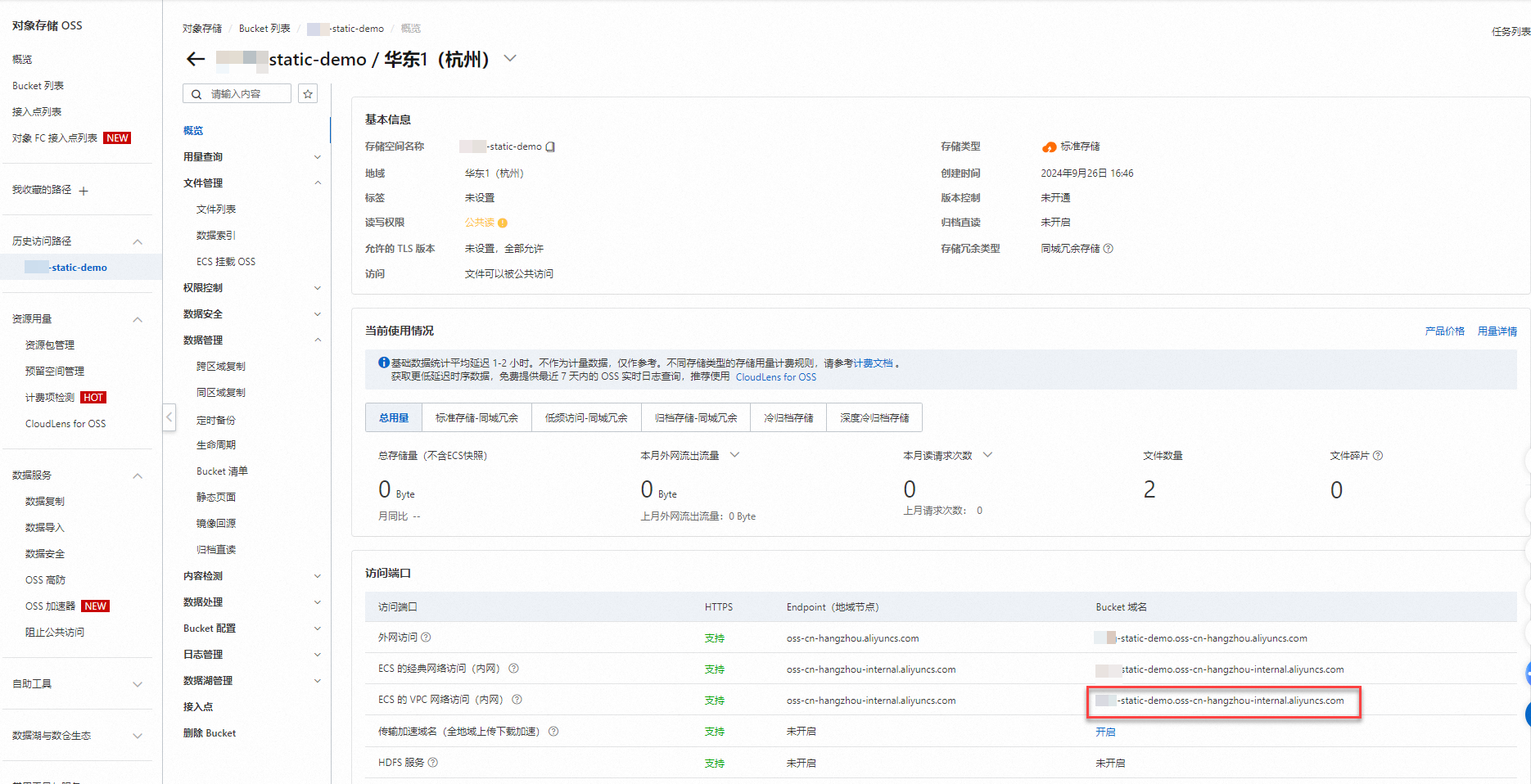
步骤三:查看OSS的Bucket的内部默认域名
阿里云OSS默认为您创建的Bucket创建域名,您可以在概览页面的访问端口区域,查看内网访问域名。具体操作,请参见ECS实例通过OSS内网地址访问OSS资源。

步骤四:在云原生API网关为OSS的Bucket创建服务
对于云原生API网关来说,存储用户静态页面的Bucket也是一个服务,因此需要在云原生API网关上为其创建一个基于DNS服务发现方式的服务。
登录云原生API网关控制台。
在左侧导航栏,选择实例,并在顶部菜单栏选择地域。
在实例页面,单击目标网关实例名称。
在左侧导航栏,选择服务,并单击服务页签。
单击创建服务。在创建服务面板,按如下说明进行相关配置,然后单击确定。
配置项
说明
服务来源
选择DNS 域名。
服务名称
用于唯一标识服务。本示例将服务名称设置为
static。服务地址
配置后端服务的域名:端口。本示例将域名设置为步骤三中Bucket的内部域名,即
xxx-static-demo.oss-cn-hangzhou-internal.aliyuncs.com:80。TLS模式
选择关闭。
步骤五:在云原生API网关为静态页面创建路由
创建HTTP API,具体操作,请参见创建HTTP API。
单击目标API,在左上角单击创建路由。
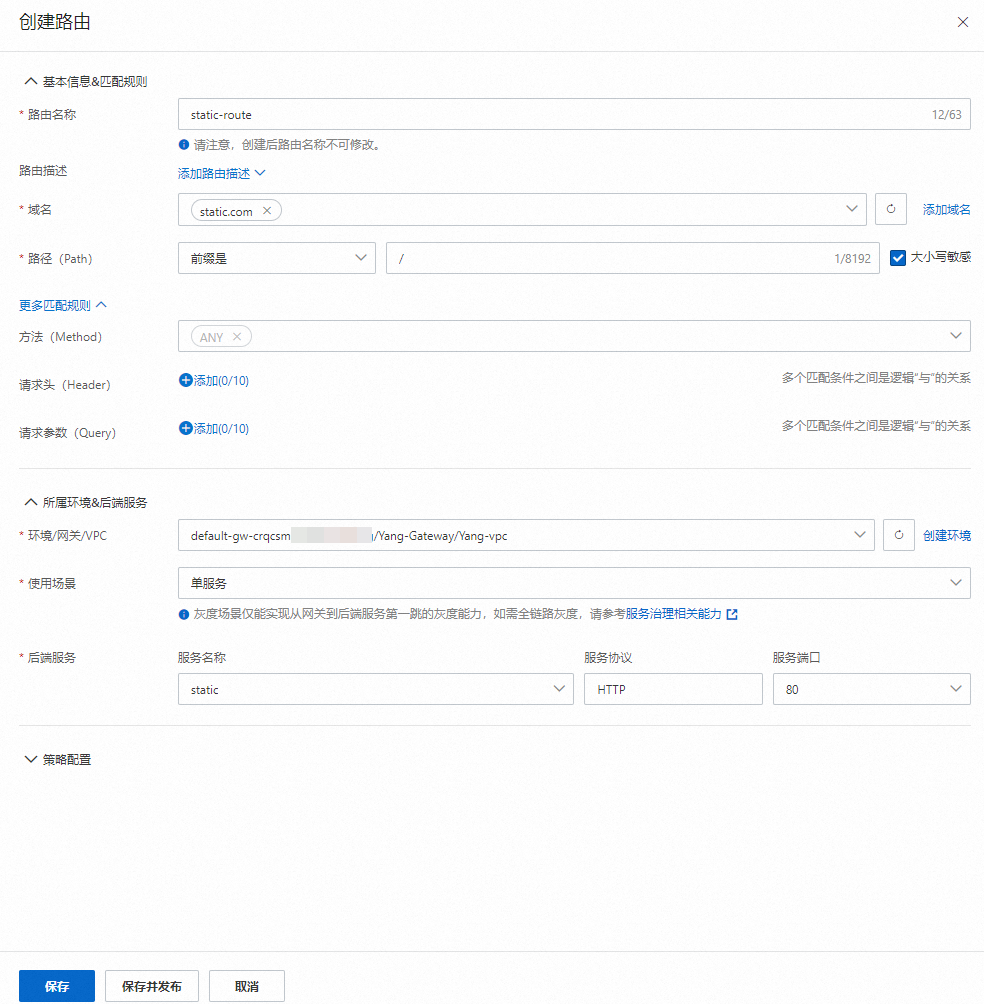
在创建路由页面,创建一个匹配条件为前缀是,路径为
/,目标服务为static的路由。具体操作,请参见创建路由。
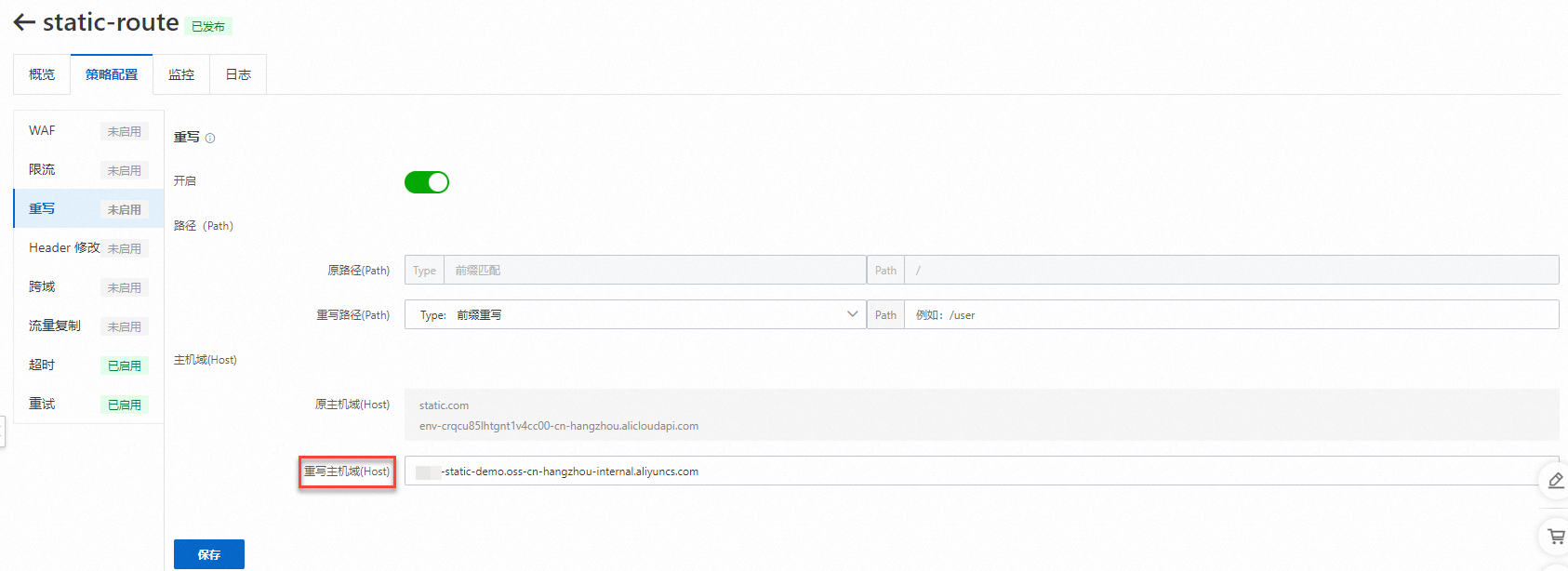
单击目标路由名称,选择策略配置页签,为已创建的路由开启重写策略。将路由的Host重写为OSS Bucket的内部域名
xxx-static-demo.oss-cn-hangzhou-internal.aliyuncs.com,然后单击确定。开启重写后,网关转发请求到后端时,会按照您配置的重写策略对原请求的Path和Host进行修改。具体操作,请参见配置重写策略。
删除OSS响应中的content-disposition头部,然后开启Header设置策略,网关会操控请求和响应的Header。具体操作,请参见配置Header设置策略。
步骤六:访问测试
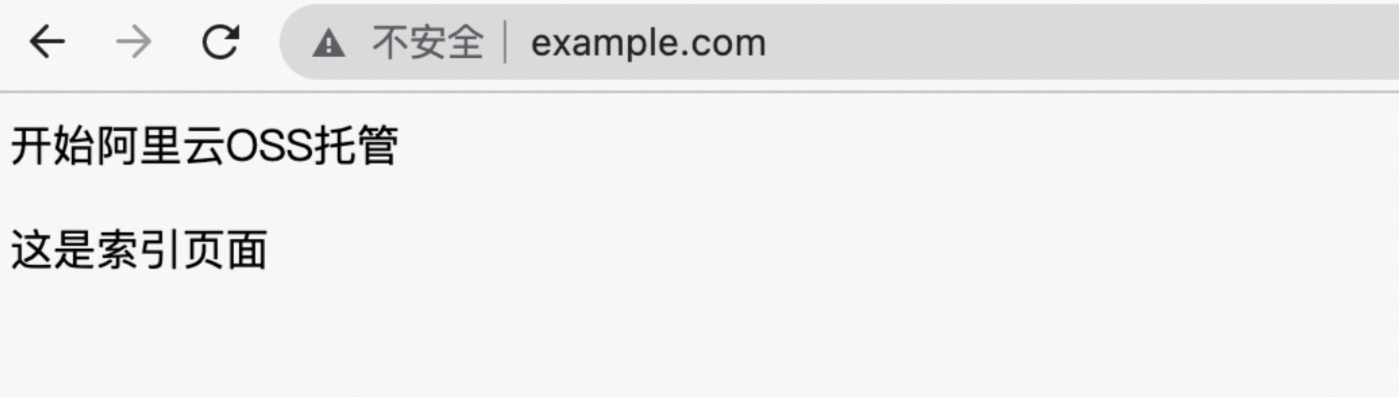
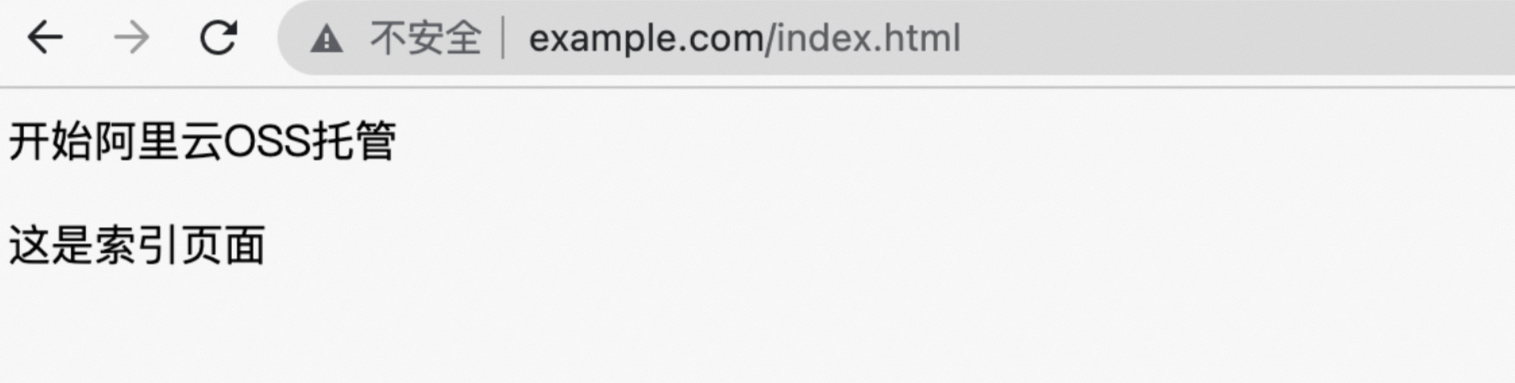
假设您的业务域名为example.com,在浏览器地址栏分别输入example.com、example.com/index.html和example.com/test,查看返回的静态页面。
因为步骤二已在OSS的Bucket中设置默认首页,所以在浏览器地址栏输入example.com,会返回index.html页面。

您也可以明确访问index.html文件。例如,在浏览器地址栏输入example.com/index.html,也会返回index.html页面。

当访问不存在的文件时,例如,在浏览器地址栏输入example.com/test,会返回在OSS的Bucket中设置的404.html页面。