渠道部署是对话机器人为客户提供的快速接入功能,目前支持H5咨询窗口、PC的部署方式,支持卡片、模板等多种运营手段,丰富对话首页,可参考以下文档将渠道接入您的网站。
您可选择将已经设置好的机器人以H5应用类型部署到各个渠道,比如自家官网、微信小程序等,目前支持:网页/自研app、微信(公众号/小程序)、支付宝(小程序)。
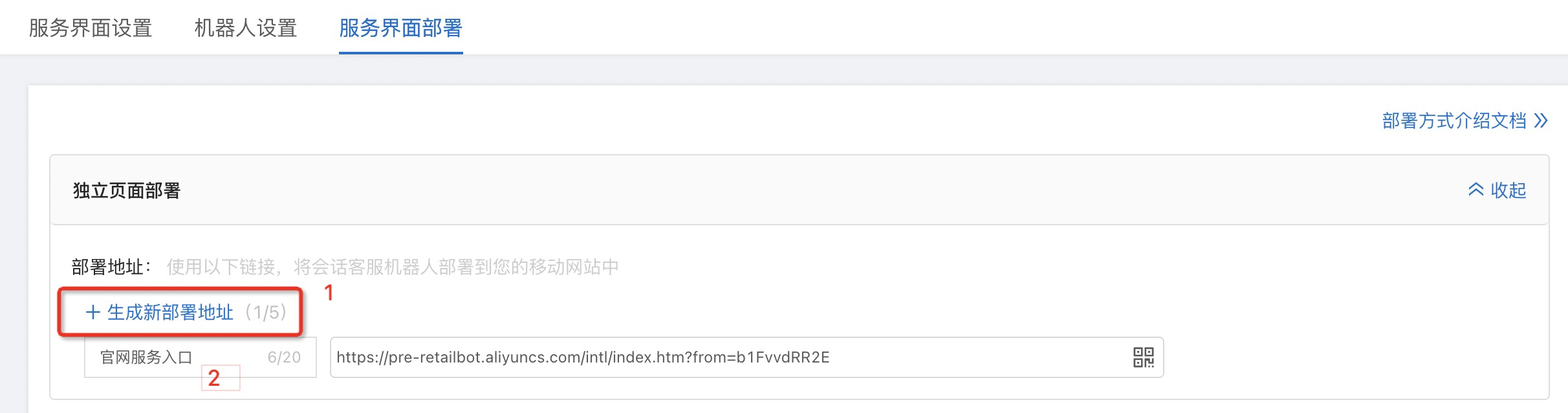
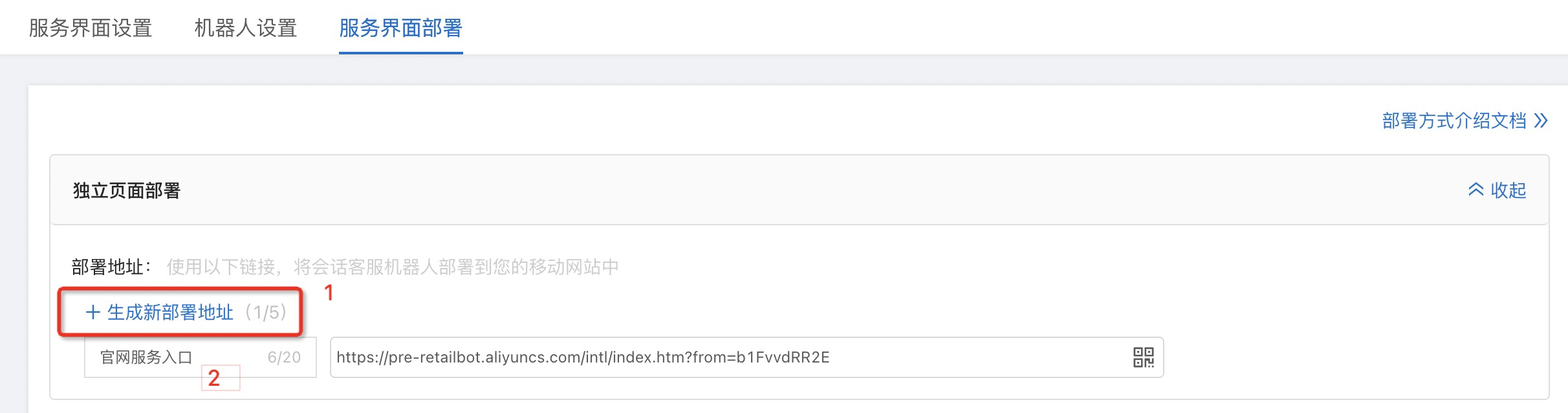
1.选择“独立页面部署”
1)点击“生成新部署地址”,也就是承接服务的咨询页面地址,最多可生成5个。注:如您已进行获取用户登录token的操作,请在url拼接上token信息(举例:http://......from=xxx&_user_access_token=xxx),再部署到渠道页面中,token需要后端服务调用GenerateUserAccessToken - 获取用户免登Token接口进行生成。

2)给生成的地址命名,用于区分在不同页面部署的服务入口,后期可以进行数据分析。注:假如部署后进入不了聊天窗,建议检查网络是否加了代理之类。

3)生成的地址要部署到哪里,就把链接部署到指定页面的服务入口(参考下图),点击可跳转服务窗口
 →点击“在线沟通”打开咨询页面 →
→点击“在线沟通”打开咨询页面 →
2.选择“悬浮挂件部署”
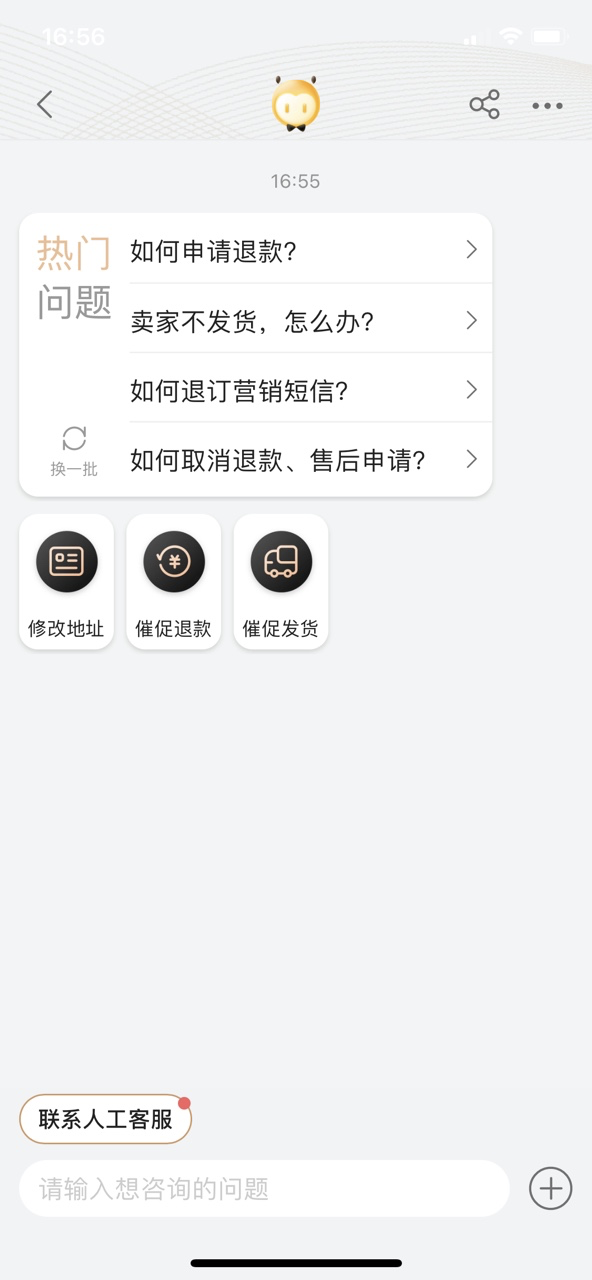
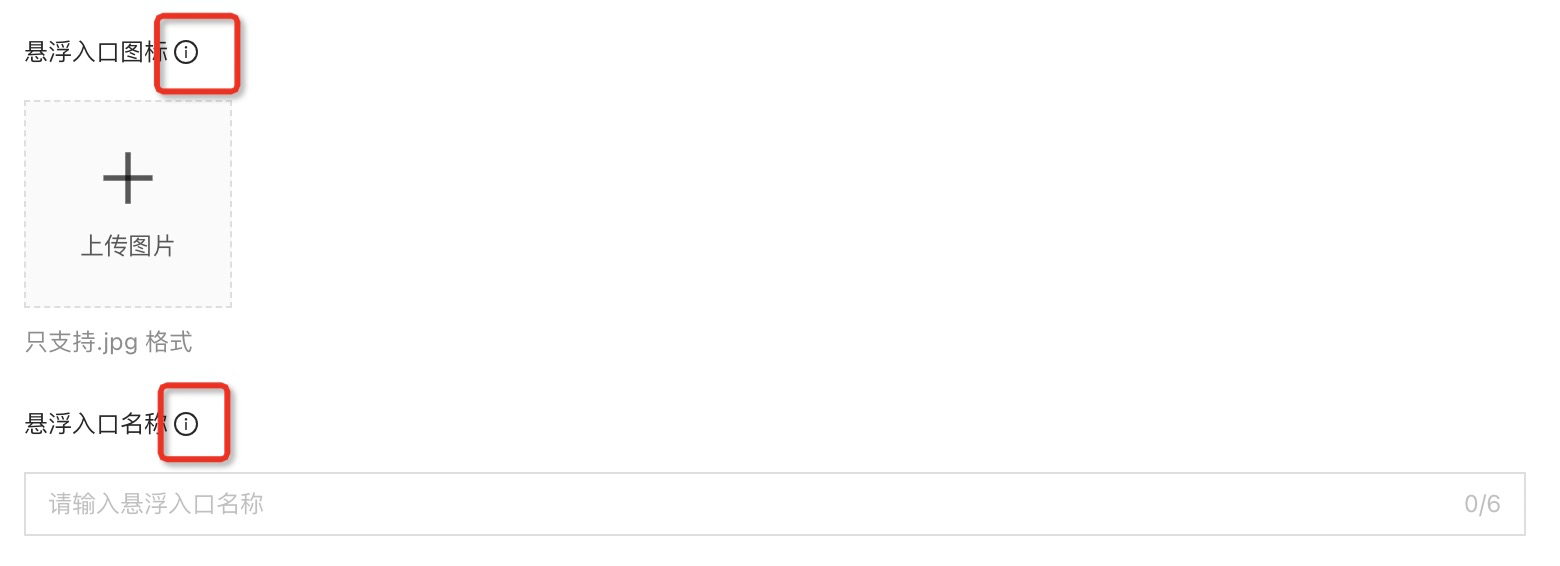
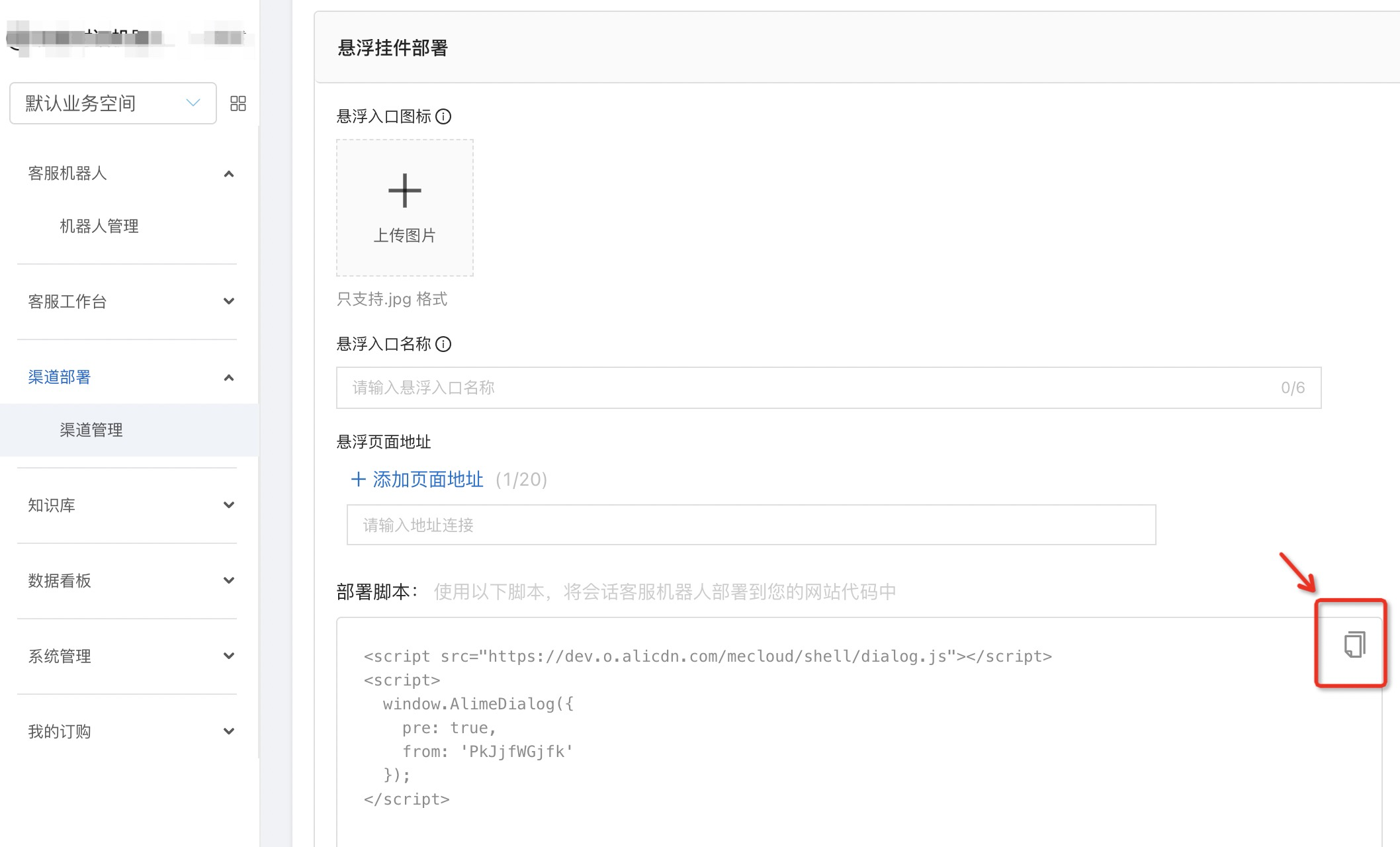
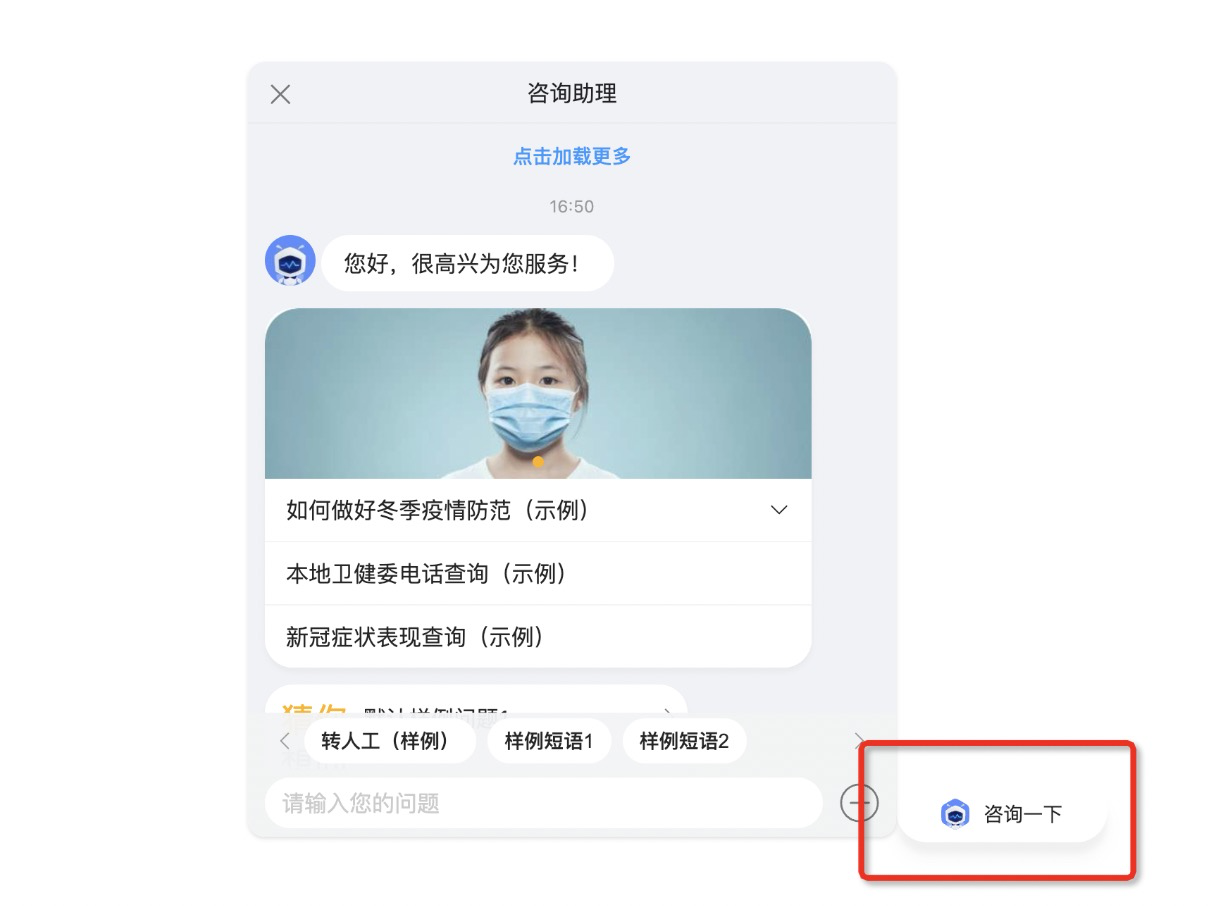
1)提供悬浮挂件的图标和名称,默认悬浮挂件样式如图。
2)注释中红框圈出来的位置就是你上传图标和名称后,会替换掉的位置。注:假如悬浮挂件只想显示图标,不想要文字,悬浮入口名称可不填。

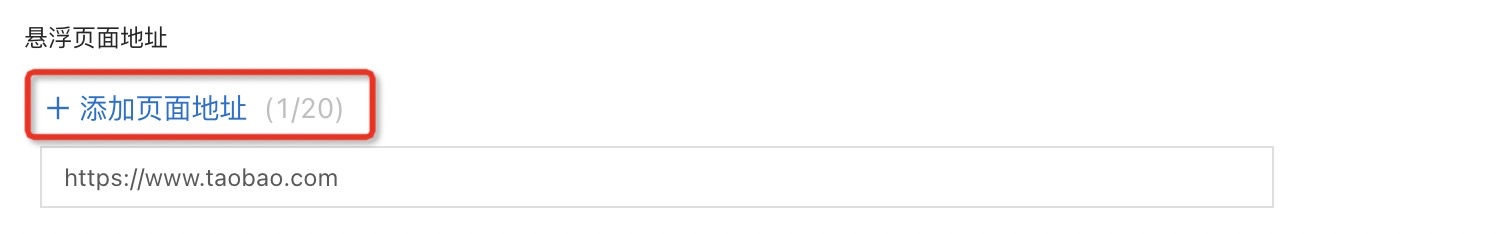
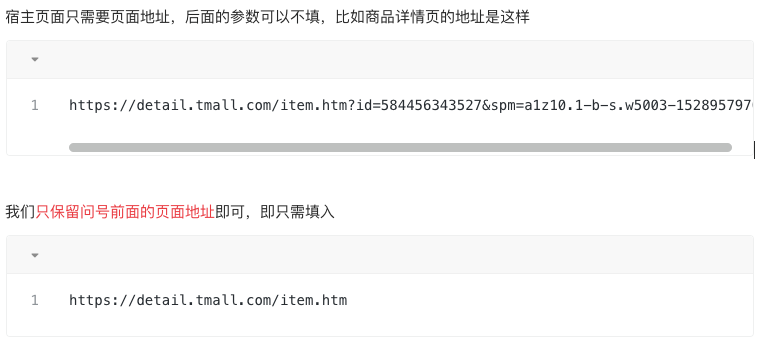
3)点击“添加页面地址”(也叫“宿主页面”),输入悬浮挂件需要悬浮的页面地址,最多可添加20个。

注意↓↓↓

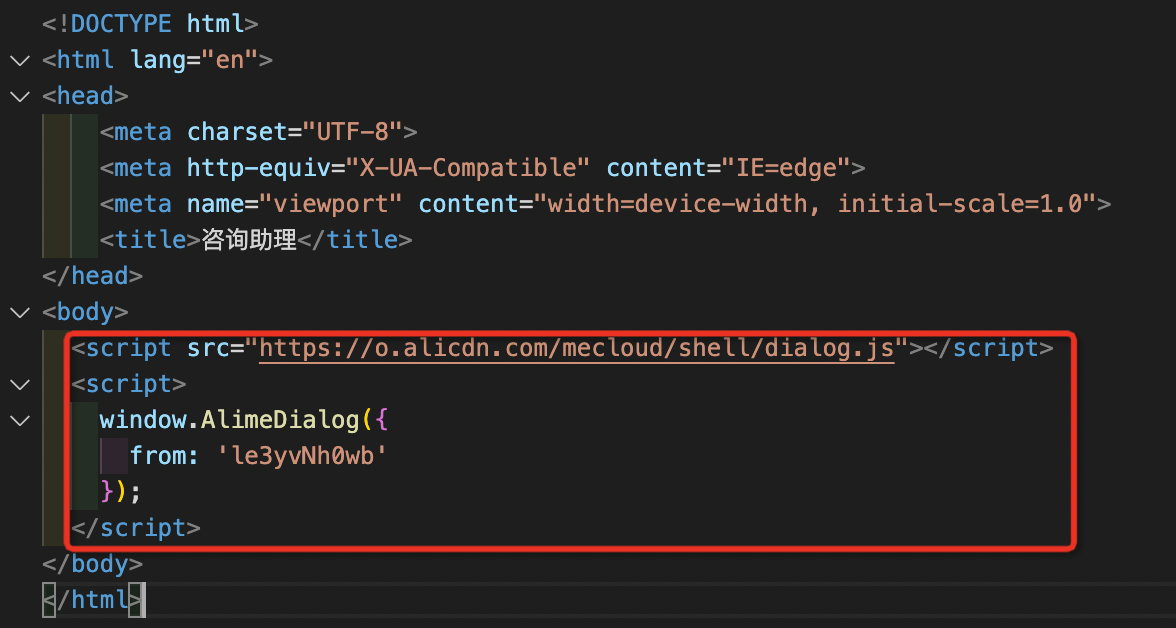
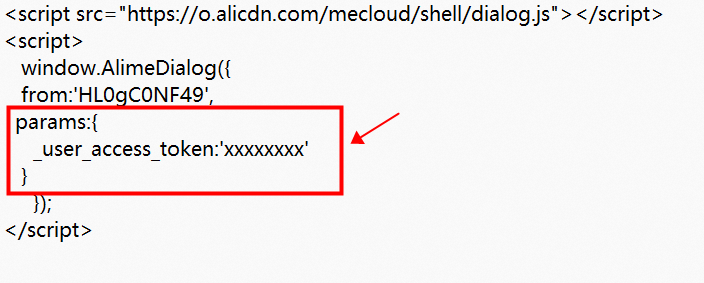
4)复制悬浮挂件的脚本(见图一),把脚本复制插入到悬浮的网站代码中(参考图二),假如您已经进行获取用户登录token的api接入,请在脚本上添加token信息(参考图三)。
图一:<代码中的from:***,***来源h5地址后缀code(from=?)>

图二:

图三:

可复制代码(xxxx记得改哦):
params:{ _user_access_token:'xxxxxxxx' }
5)确认部署,完成代码发布。

6)调整悬浮挂件位置(非必要操作)
目前悬浮挂件大小不支持修改,如果想调整位置,请参考下方代码根据自身需求添加到悬浮挂件代码中。
// [可选] 希望停靠的容器,可选,提供了之后,会计算容器的位置从而使服务窗悬浮在容器的一侧。
// [optional] the container of dialog, if provided, the dialog will align at the side of container
container: {
// 停靠容器的选择器
// the container selector
selector: '#main',
// 值可以为 'left' 或者 'right',表示停靠在容器的左侧还是右侧,默认为 'right'
// dialog align at left or right, default is 'right'
align: 'left',
// 基于容器位置做相对偏移,可选,x 为水平偏移量,y 为垂直偏移量,值必须是数字,可以是正数或者负数,默认单位为 px
// the position that offset the container, x is horizontal, y is vertical
offset: {
x: 10,
y: 25
}
},
// [可选] 在页面上出现的绝对位置,
// 可填入的属性为 'left', 'right', 'top', 'bottom',
// 位置设置为固定数值时,填写数字即可,默认单位为 px, 例如:12,
// 位置设置百分比时,默认填写格式为数字 + '%', 例如:'12%'。
// 默认值:right: 40, bottom: 50
// 同时设置 top & bottom 时,top 优先
// 同时设置 left & right 时,left 优先
position: {
bottom: 100, // 像素
top: '10%' // 百分比
},
3. 选择“微信(公众号/小程序)h5部署”
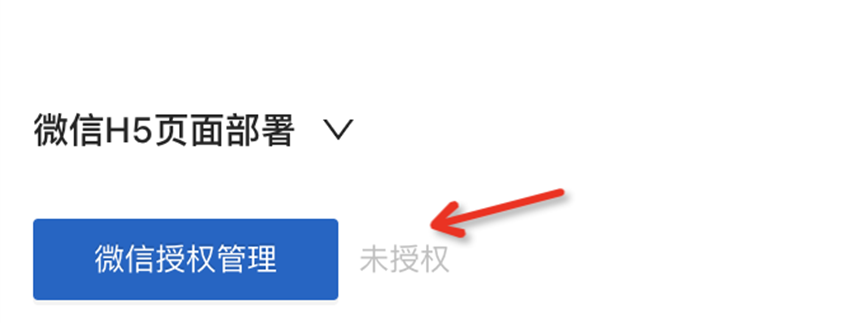
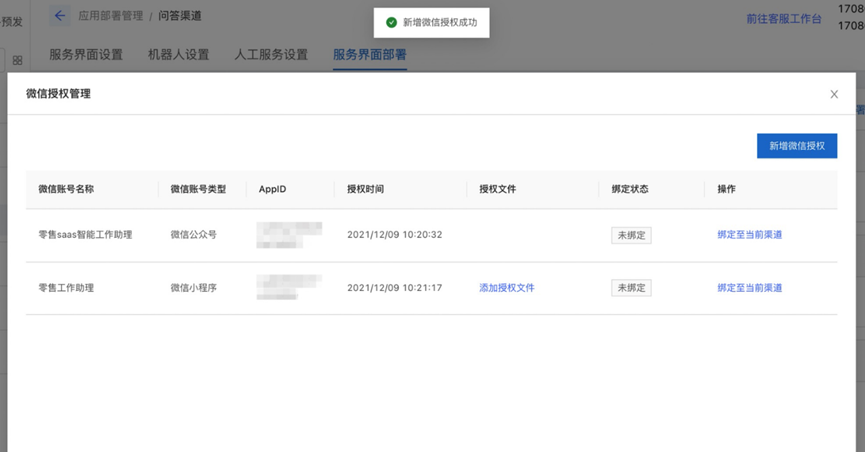
1) 进入微信H5管理页面
点击“微信授权管理”可查看当前业务空间下的所有微信端授权;

2) 关联微信(公众号/小程序)
点击“新增微信授权”新增微信授权,具体操作步骤如下;
step1: 配置域名&下载授权文件
在微信端完成域名配置和授权文件下载;
操作路径:小程序页面→开发管理→开发设置→业务域名,点击修改对应域名并完成下载校验文件。



step2: 新增授权信息
点击”新增授权微信“后,通过手机端扫码添加公众号/小程序扫码授权;


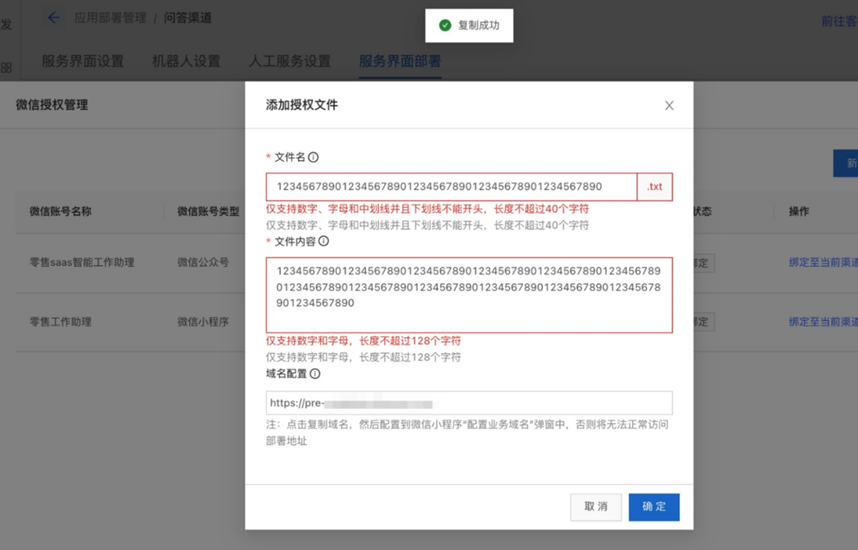
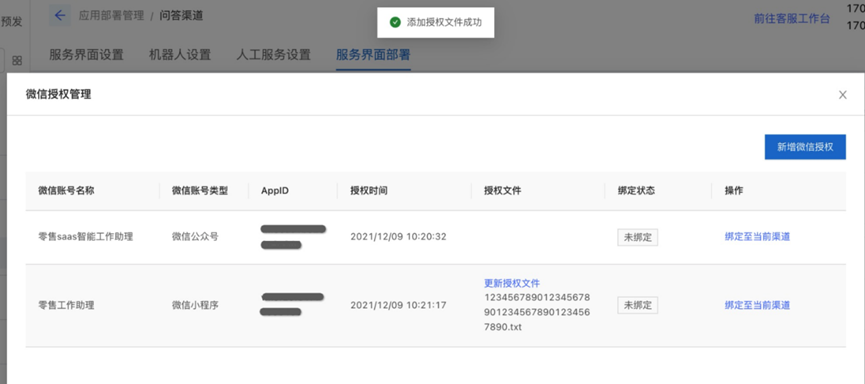
step3:上传授权文件
微信小程序需要上传之前下载的授权文件,微信公众号则不需要上传授权文件;
文件内容为第一步在微信端下载的校验文件,此处域名为自动生成。



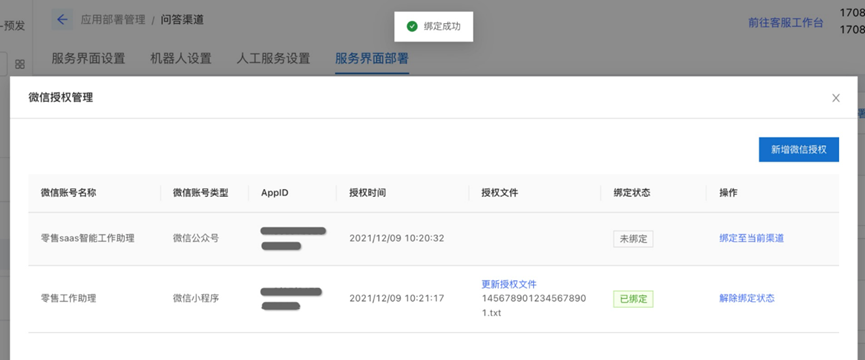
step4:绑定关联渠道
把微信与机器人部署渠道做关联绑定。

注意:
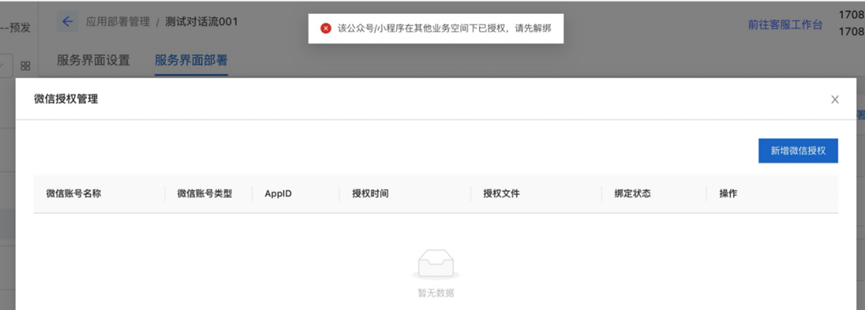
1.已经授权过的公众号/小程序,扫码则会提示:该公众号/小程序在其他业务空间下已授权,请先解绑后再操作。图1
2.解除绑定后,授权信息、已关联的渠道和关联数据都会自动删除。
报错图示如下:

step5:部署
点击“部署”按钮才能生效哦,然后使用“独立页面部署”添加的链接就可以啦!

4. 选择“支付宝(小程序)h5部署”
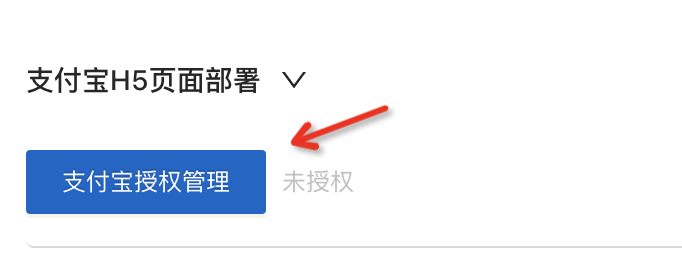
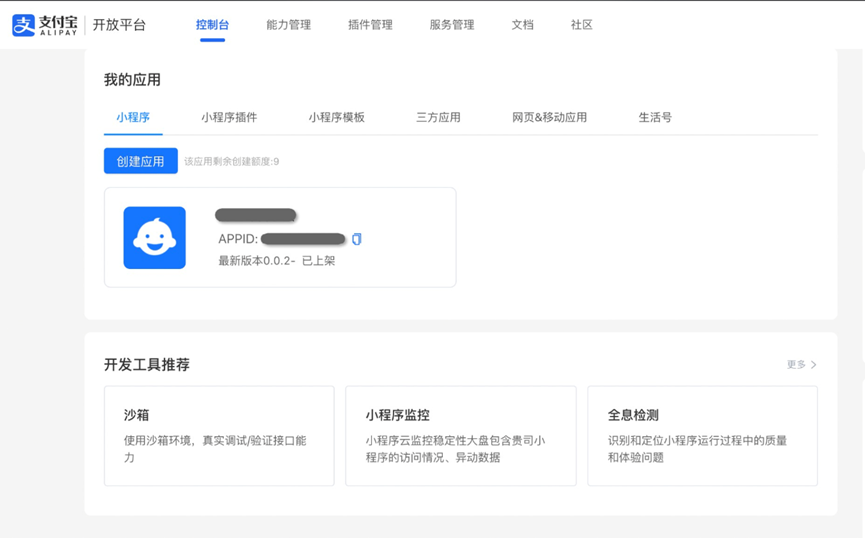
1)进入支付宝授权界面
点击“支付宝授权管理”可查看当前业务空间下的所有支付宝端授权;

2)关联支付宝小程序
点击“新增支付宝授权”可新增业务空间内支付宝授权;
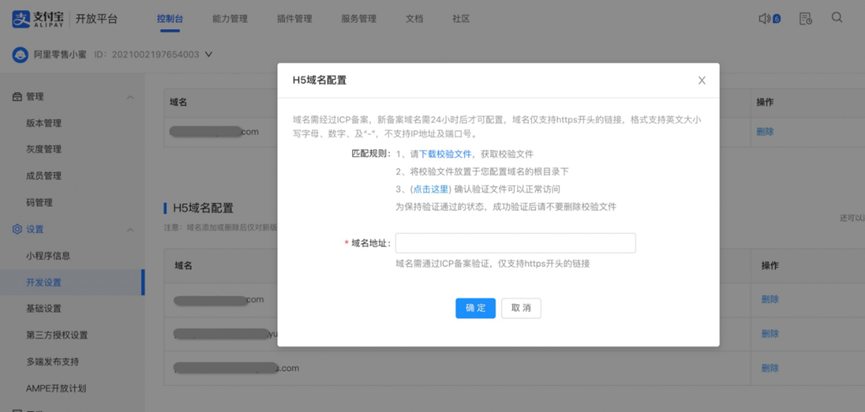
step1:新增域名&下载授权文件
在支付宝端完成域名配置和授权文件下载


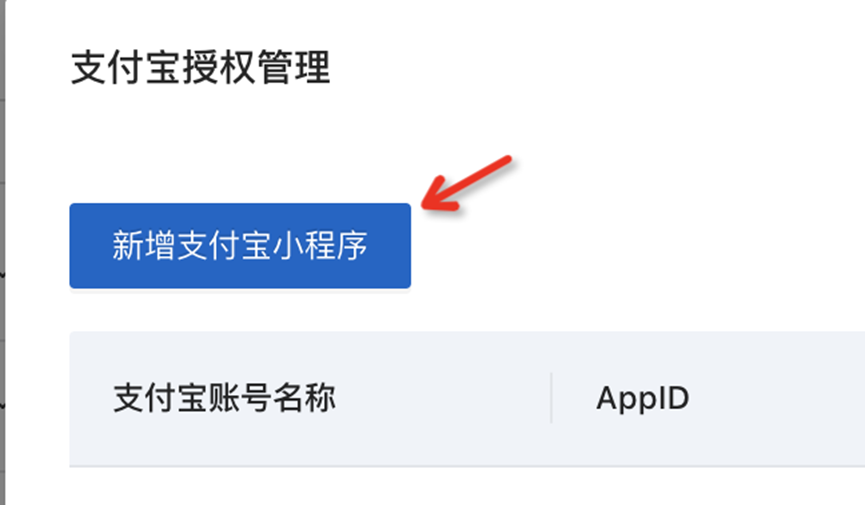
step2:新增支付宝小程序
点击“新增支付宝小程序”,填写支付宝端appid和对应账号名称。


step3:上传授权文件
上传支付宝端下载的校验文件。

step4:关联当前已部署好的渠道

step5:部署
点击“部署”按钮才能生效哦,然后使用“独立页面部署”添加的链接就可以啦!

5. 选择“抖音(小程序)h5部署”
1)进入抖音授权管理界面
点击“抖音授权管理”可查看当前业务空间下的所有抖音端授权;

2)关联抖音小程序
点击“新增抖音小程序”可新增业务空间内抖音授权;
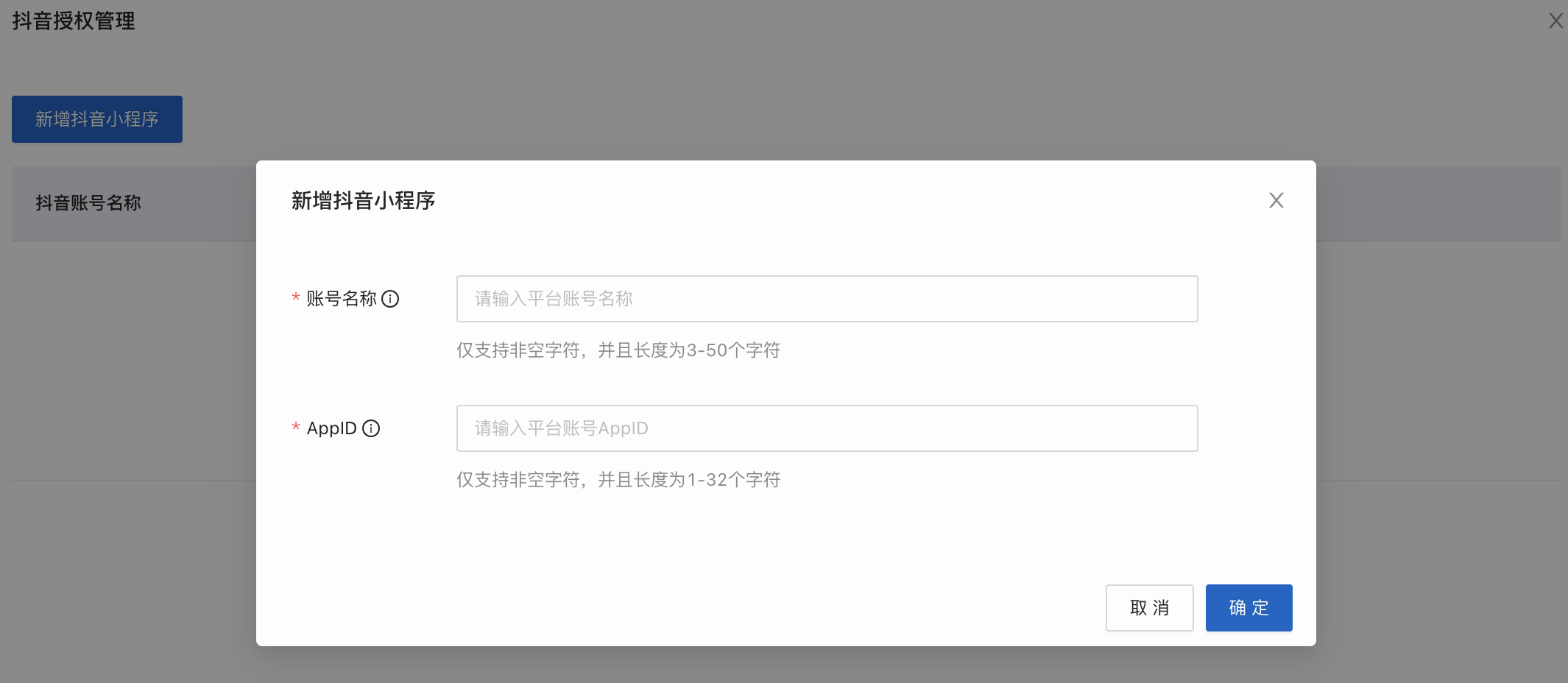
step1:新增抖音小程序:
点击“新增抖音小程序”,填写抖音开放平台账号名称和对应AppID。

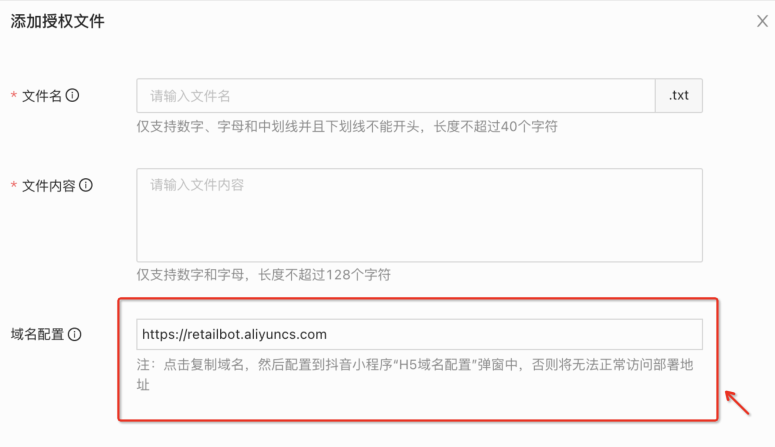
step2:上传授权文件
上传抖音端下载的授权文件。

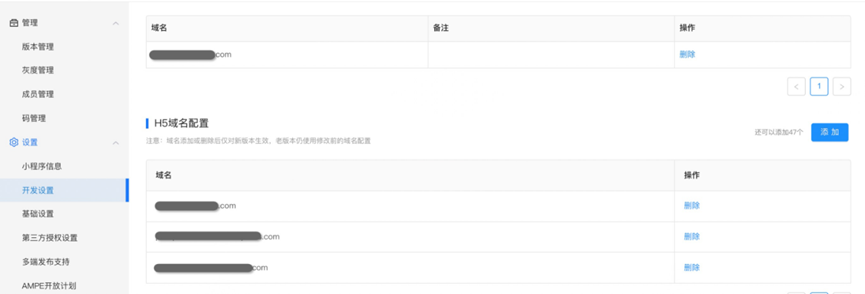
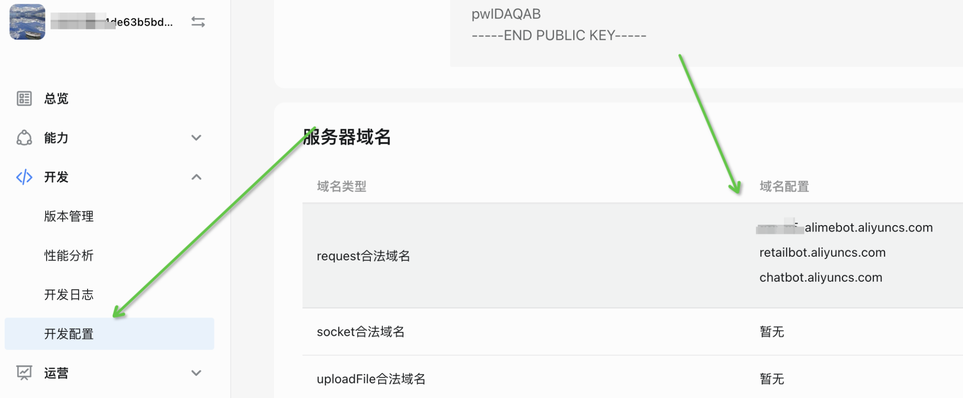
step3:域名配置
务必将“域名配置栏”的域名配置到抖音小程序的“h5域名配置”中

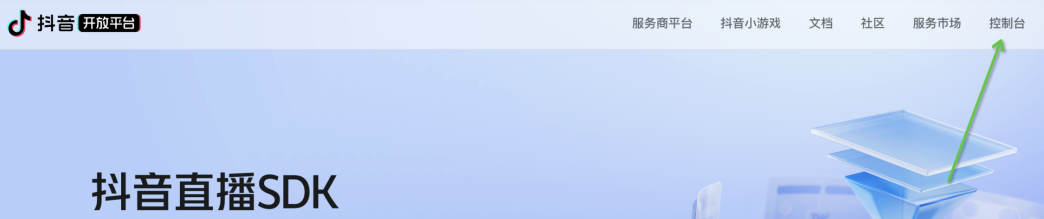
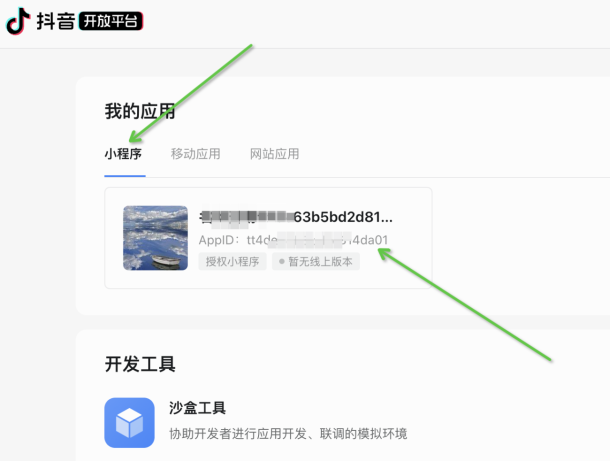
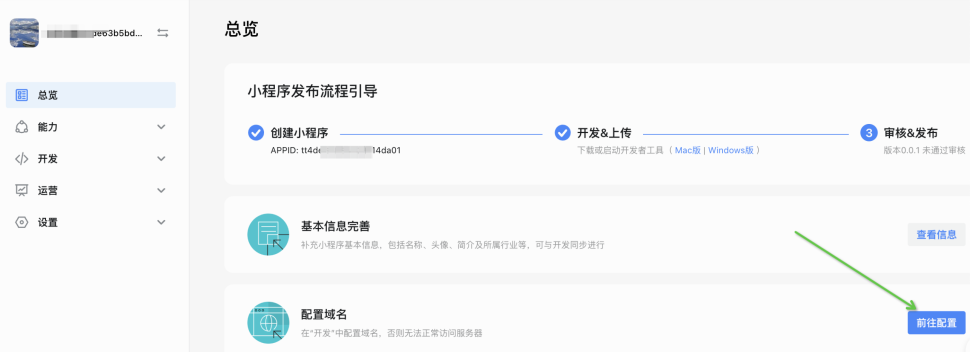
抖音侧配置路径:控制台→我的应用→打开小程序→小程序配置页点击“前往配置”→点击“开发配置”→“服务器域名”→在“request合法域名”里添加配置。




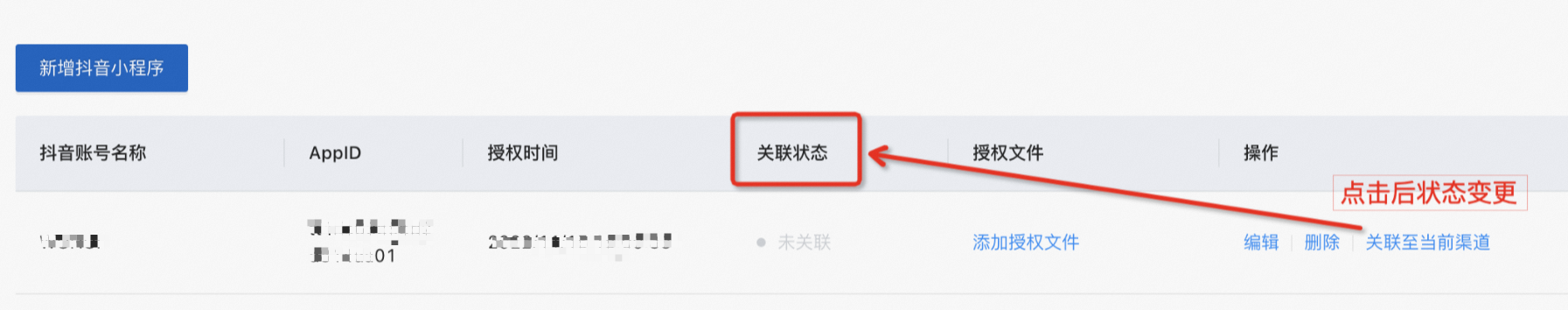
step4:关联当前已部署好的渠道

step5:部署
点击“部署”按钮才能生效哦。然后使用“独立页面部署”添加的链接就可以啦!

二. 常见问题
1. 安全校验如何去除?
H5聊天窗默认支持游客身份访问,为了防刷,游客访问时需要进行安全校验;倘若进行了“获取用户登录token”的api接入,可实现用户进入聊天窗免登获取token;以带访客信息的身份咨询,将无需安全校验。
api接入操作文档见:https://help.aliyun.com/document_detail/439788.html。
2. 工作台访客名片上如何显示用户昵称?
访客名片显示用户昵称,需要先进行“获取用户登录token”的api接入,未接入前,咨询用户均以游客身份咨询,接入后,可实现用户进入聊天窗免登获取token,访客名片将显示用户昵称。
api接入操作文档见:https://help.aliyun.com/document_detail/439788.html。
3. 用户咨询的聊天记录保存多久?
游客身份访问时会生成一个临时token,token有效期8小时,8小时后聊天记录会自动清除;如需要聊天记录长时间保存,可进行“获取用户登录token”的api接入,可实现用户进入聊天窗免登获取token,聊天记录将长期保留。
api接入操作文档见:https://help.aliyun.com/document_detail/439788.html。
4. 消息协议
消息协议
字段名 | Desc |
header | 消息头 |
body | 消息体内容 |
消息头
字段名 | Desc | 是否必填 |
msgId | 13位时间戳(毫秒)+5位随机数 | 是 |
version | 消息协议版本 | 是,最新值是1.5 |
localMsgId | 13位时间戳+5位随机数(本地消息ID) | 是 |
消息体
字段名 | Desc | 是否必填 |
message | 消息内容,数组,可以包含多条消息 | 是 |
senderId | 发送者ID | 是 |
senderRole | 发送者身份(1 会员 、 2 IM 3、小二 4、机器人) | 是 |
senderSource | 发送者来源,业务接入自定义。 | 否 |
ghost | 是否存储消息 | 否,默认是true,标识当前消息是否需要在IM中存储 |
senderNick | 发送者昵称 | 否 |
Message Schema(消息内容)
字段名 | Desc | 是否必填 | |
msgType | 消息类型 | 是 | |
content | 内容对象 | 是 | |
extraInfo(JSONObject) | 业务消息扩展字段 | 否 | |
消息类型
1)文本消息
字段名 | Desc | 是否必填 |
text | 文本内容 | 是 |
{
"msgType":"text",
"content":{
"text":"Hello world"
}
}2)图片
字段名 | Desc | 是否必填 |
picUrl | 文本内容 | 是 |
{
"msgType":"image",
"content":{
"picUrl":"https://www.alimebot.com/1.jpg"
}
}3)富文本消息
字段名 | Desc | 是否必填 |
contentType | 文本格式类型 <Html|Markdown> | 是 |
text | 富文本内容 | 是 |
{
"msgType":"richtext",
"content":{
"contentType":"Html",
"text":"${text}"
}
}4)视频消息
字段名 | Desc | 是否必填 |
url | 音频地址 | 是 |
duration | 音频时长(单位:秒) | 是 |
cover | 封面 | 是 |
{
"msgType":"video",
"content":{
"url":"${url}",
"duration":"${duration}",
"cover":"${cover}"
}
}5)指令消息
字段名 | Desc | 是否必填 |
code | 指令码 | 是 |
params | 指令参数,JSONObject | 是 |
text | CMD文案透出 | 否 |
{
"msgType":"cmd",
"content":{
"code":"${code}",
"params":"",
"text":""
}
}6)卡片消息
字段名 | Desc | 是否必填 |
code | 模板code | 是 |
data | 卡片数据 | 是 |
{
"msgType":"card",
"content":{
"code":"${code}",
"data":{},
},
"context":{
},
"extraInfo":{
}
}7)系统消息
字段名 | Desc | 是否必填 |
text | 文本内容 | 是 |
action | 消息扩展字段 {text: "扩展消息", onClick: "扩展消息点击事件"} | 否 |
{
type: 'system',
content: {
text: "",
action: {
text: "",
onClick: () => {}
},
},
}5. 如何获取表情包
替换加粗红色字体部分可查看其他表情包,更多表情包见“6.表情包合集”; wwEmoji 例如:'天使': '023' 表情包地址:https://chat-ui.oss-cn-hangzhou.aliyuncs.com/face-qn2020/023.png
展示:

xmEmoji 例如:'开心': '006' 表情包地址:https://g.alicdn.com/crm/static/0.5.5/xm/006.gif
展示:

tbEmoji 例如:"飞吻":"008", 表情包地址:https://g.alicdn.com/crm/static/0.5.5/tb/008.png
展示:

6. 表情包合集
const wwEmoji = {
'微笑': '001',
'害羞': '002',
'吐舌头': '003',
'忧伤': '047',
'再见': '024',
'迷惑': '030',
'安慰': '009',
'飞吻': '008',
'天使': '023',
'挥泪告别': '054',
'爱慕': '005',
'加油': '011',
'傻笑': '040',
'小样': '036',
'委屈': '048',
'悲泣': '049',
'大哭': '050',
'痛哭': '051',
'对不起': '053',
'小二': '070',
'恭喜发财': '069',
'财神': '067',
'抱抱': '010',
'玫瑰': '085',
'爱心': '087',
'漂亮MM': '078',
'帅哥': '079',
'胜利': '012',
'成交': '081',
'鼓掌': '082',
'握手': '083',
'疑问': '031',
'无奈': '042',
'强': '013',
'跳舞': '007',
'查找': '017',
'享受': '026',
'偷笑': '004',
'好主意': '021',
'流口水': '025',
'露齿笑': '016',
'流汗': '043',
'呆若木鸡': '028',
'皱眉': '055',
'摇头': '037',
'算账': '019',
'亲亲': '014',
'花痴': '015',
'呼叫': '018',
'思考': '029',
'大笑': '006',
'嘘': '035',
'惊讶': '060',
'惊愕': '061',
'生气': '066',
'老大': '071',
'学习雷锋': '068',
'心碎': '088',
'招财猫': '080',
'红唇': '084',
'举杯庆祝': '094',
'钱': '089',
'很晚了': '097',
'礼物': '091',
'购物': '090',
'等待': '096',
'时钟': '095',
'财迷': '020',
'鬼脸': '022',
'色情狂': '027',
'没钱了': '032',
'无聊': '033',
'怀疑': '034',
'感冒': '038',
'尴尬': '039',
'不会吧': '041',
'凄凉': '044',
'困了': '045',
'晕': '046',
'I服了U': '052',
'好累': '056',
'吐': '058',
'背': '059',
'闭嘴': '062',
'欠扁': '063',
'鄙视你': '064',
'大怒': '065',
'邪恶': '072',
'单挑': '073',
'CS': '074',
'隐形人': '075',
'炸弹': '076',
'惊声尖叫': '077',
'残花': '086',
'收邮件': '092',
'电话': '093',
'飞机': '098',
'支付宝': '099',
};
export const xmEmoji = {
'打招呼': '001',
'唱歌': '002',
'打屁屁': '003',
'开心': '006',
'可怜': '007',
'么么哒': '010',
'帅': '011',
'送花': '012',
'微笑': '013',
'委屈': '014',
'再见': '016',
'OK': '017',
};
// 新版淘宝表情
export const tbEmoji = {
"微笑":"001",
"害羞":"002",
"吐舌头":"003",
"偷笑":"004",
"爱慕":"005",
"大笑":"006",
"跳舞":"007",
"飞吻":"008",
"安慰":"009",
"抱抱":"010",
"加油":"011",
"胜利":"012",
"强":"013",
"亲亲":"014",
"花痴":"015",
"露齿笑":"016",
"查找":"017",
"呼叫":"018",
"算账":"019",
"财迷":"020",
"打call":"021",
"鬼脸":"022",
"天使":"023",
"再见":"024",
"憨笑":"025",
"享受":"026",
"期待":"027",
"呆若木鸡":"028",
"思考":"029",
"迷惑":"030",
"疑问":"031",
"剁手":"032",
"无聊":"033",
"怀疑":"034",
"嘘":"035",
"做错事":"036",
"不容易":"037",
"感冒":"038",
"尴尬":"039",
"傻笑":"040",
"不会吧":"041",
"南":"042",
"流汗":"043",
"凄凉":"044",
"困了":"045",
"晕":"046",
"忧伤":"047",
"委屈":"048",
"悲泣":"049",
"大哭":"050",
"痛哭":"051",
"I服了U":"052",
"对不起":"053",
"心酸":"054",
"皱眉":"055",
"好累":"056",
"吐":"058",
"背":"059",
"惊讶":"060",
"惊愕":"061",
"闭嘴":"062",
"欠扁":"063",
"鄙视你":"064",
"大怒":"065",
"生气":"066",
"财神":"067",
"请喝茶":"068",
"恭喜发财":"069",
"小二":"070",
"老大":"071",
"邪恶":"072",
"单挑":"073",
"机智":"074",
"隐形人":"075",
"炸弹":"076",
"惊声尖叫":"077",
"漂亮MM":"078",
"围观":"079",
"招财猫":"080",
"成交":"081",
"鼓掌":"082",
"握手":"083",
"红唇":"084",
"玫瑰":"085",
"残花":"086",
"爱心":"087",
"心碎":"088",
"红包":"089",
"购物":"090",
"礼物":"091",
"收邮件":"092",
"电话":"093",
"举杯庆祝":"094",
"时钟":"095",
"等待":"096",
"很晚了":"097",
"飞机":"098",
"支付宝":"099"
};
export default {
'': wwEmoji,
'ww': wwEmoji,
'xm': xmEmoji,
'tb': tbEmoji
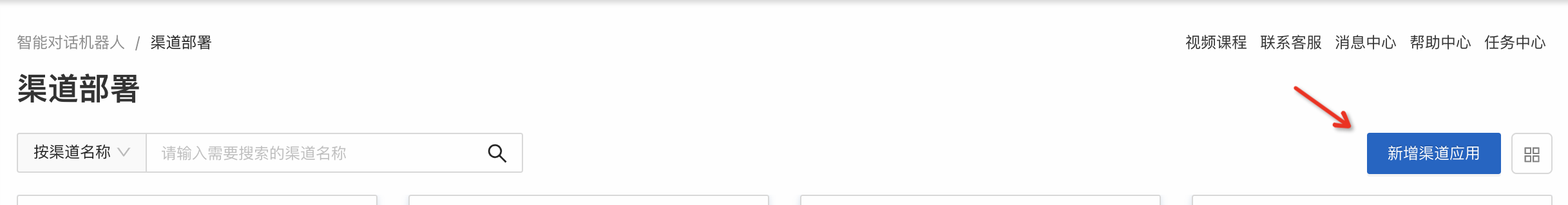
};7. 新增渠道应用有上限吗?
下图中的“新增渠道应用”目前没有设置上限。

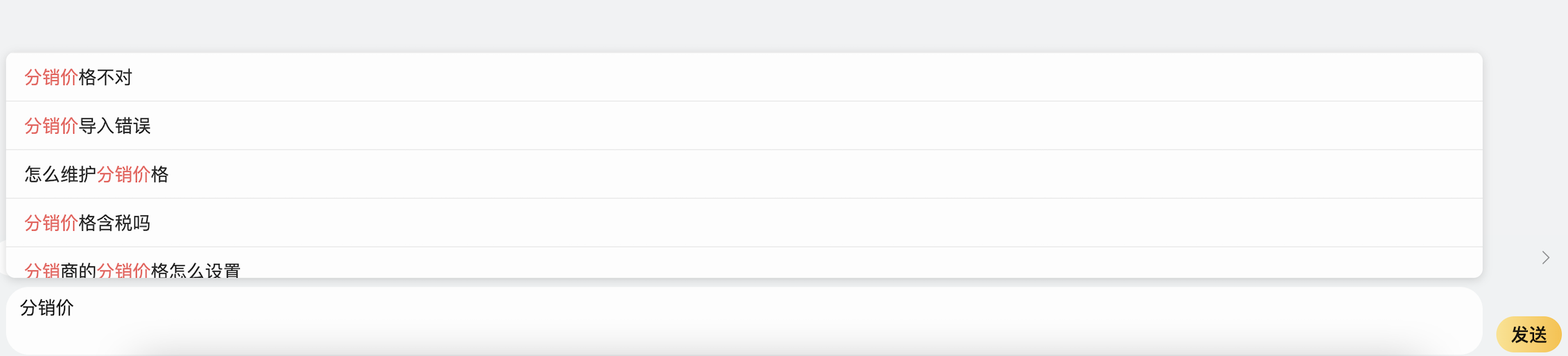
8. chatui支持联想输入功能吗?
支持的哦~联想输入效果:用户咨询手动输入问题时,自动根据知识库配置问法推荐相关问题供用户点选(见下图),降低用户输入成本的同时提升问题解决率。

联想输入开关:服务模式为”仅机器人接待“或”机器人&人工接待“时支持设置。

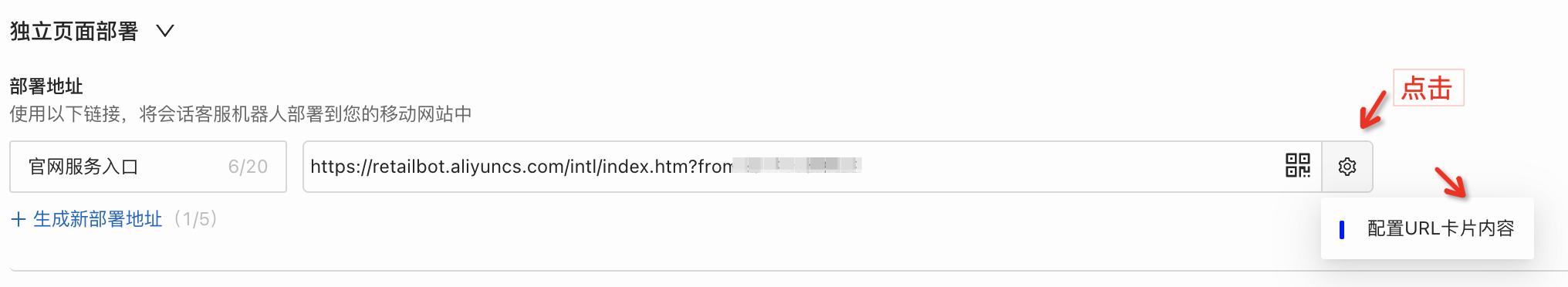
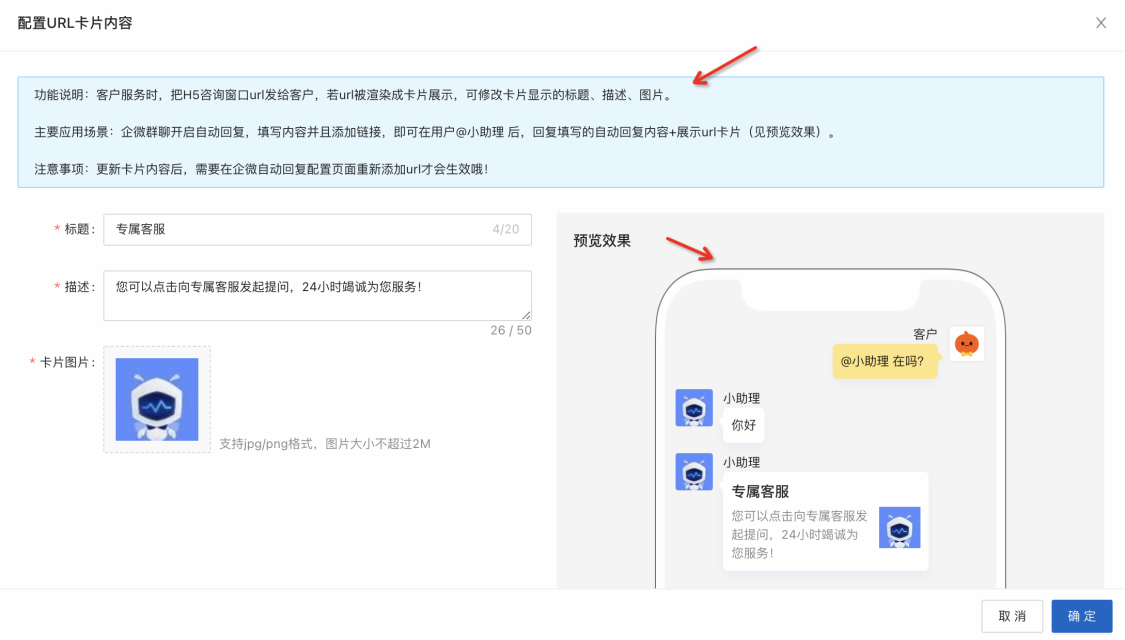
9. 微信窗口给客户发机器人h5链接,链接渲染的卡片内容可以编辑吗?
可以编辑的,“独立页面部署”区域右侧“设置”入口点击,就可以可进入“配置url卡片内容”页面

该功能应用场景及使用效果,见下图箭头指向位置。

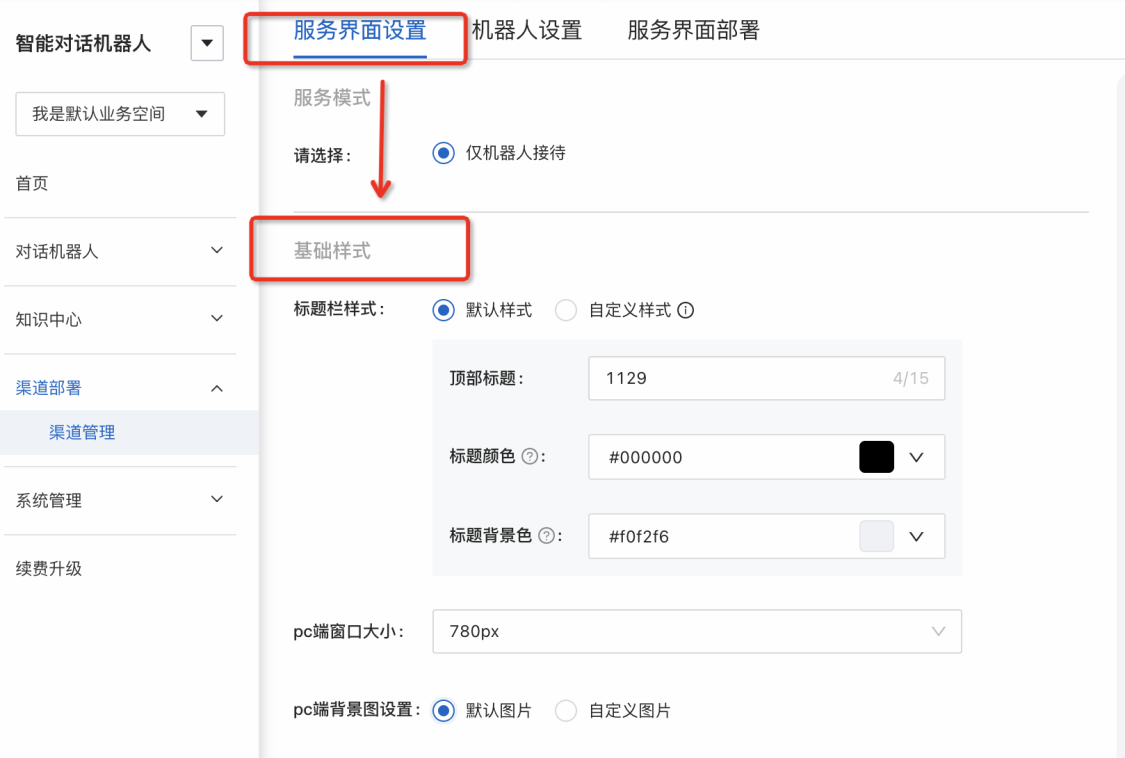
10. chatui的样式可以自定义调整吗?
您可以进入“渠道管理”—“服务界面设置”—“基础样式”版块进行调整,目前移动端仅支持自定义顶部的标题文案、文案颜色及标题背景色,修改后同步在pc端生效,如pc端不想共用此效果,可点击“自定义样式”上传图片覆盖。
同时,pc端支持修改窗口大小及背景图。

11.如何在渠道部署中传入外部变量?
您可按以下步骤在渠道部署中传入外部变量:
假设外部变量为test。
将外部变量前增加_biz_作为query的key,将key和变量的值一起拼接到渠道部署的链接上,例如_biz_test=aaa。
假设渠道部署的链接是:https://chatbot.aliyuncs.com/intl/index.htm?locale=zh-CN&from=Vt9;
拼接后的链接:https://chatbot.aliyuncs.com/intl/index.htm?locale=zh-CN&from=Vt9&_biz_test=aaa
在对话流里引用,输入“$”找到环境参数${envVars['VENDOR_PARAM']},点选后配置成${envVars['VENDOR_PARAM']['_biz_test']}。
