您可以通过自定义组件功能上传在线下开发的自定义组件,上传后的自定义组件可以在页面设计器中使用。本文介绍如何开发和管理自定义组件。
开发自定义组件流程说明
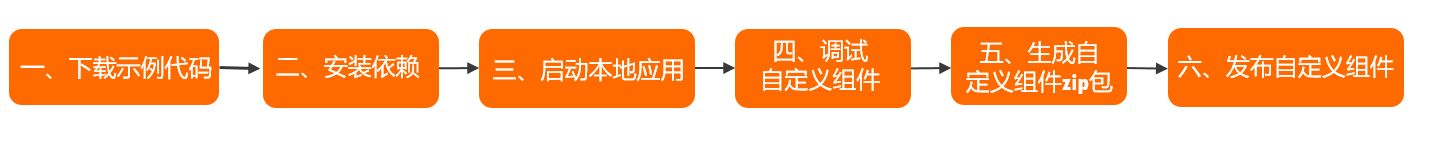
开发自定义组件流程说明如下:
环境要求
node版本:14.20.Xnpm版本: 6.14.X
开发自定义组件操作步骤
步骤一:下载示例代码
关于如何下载开发模板,请参见下载示例代码。
步骤二:安装依赖
解压下载的zip包,进入工程根目录,执行npm install命令安装依赖。
步骤三:启动本地应用
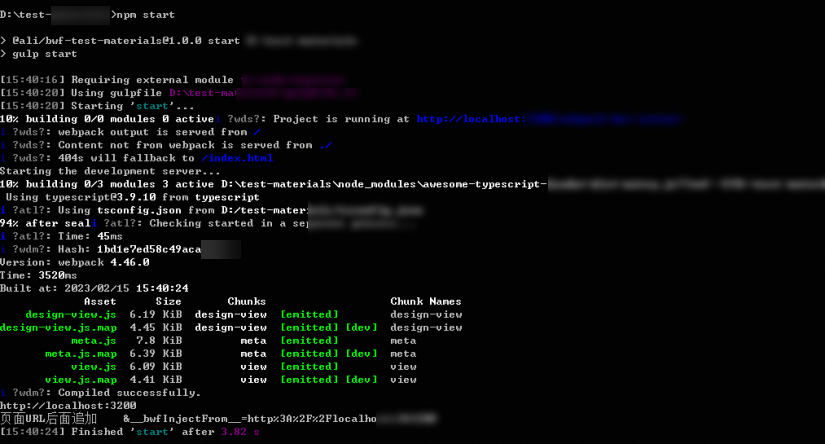
执行npm start命令启动本地应用。
步骤四:调试自定义组件
在应用开发过程中,您无需上传本地组件至平台,即可在任意页面设计器中发起对自定义组件的预览及调试。调试步骤如下:
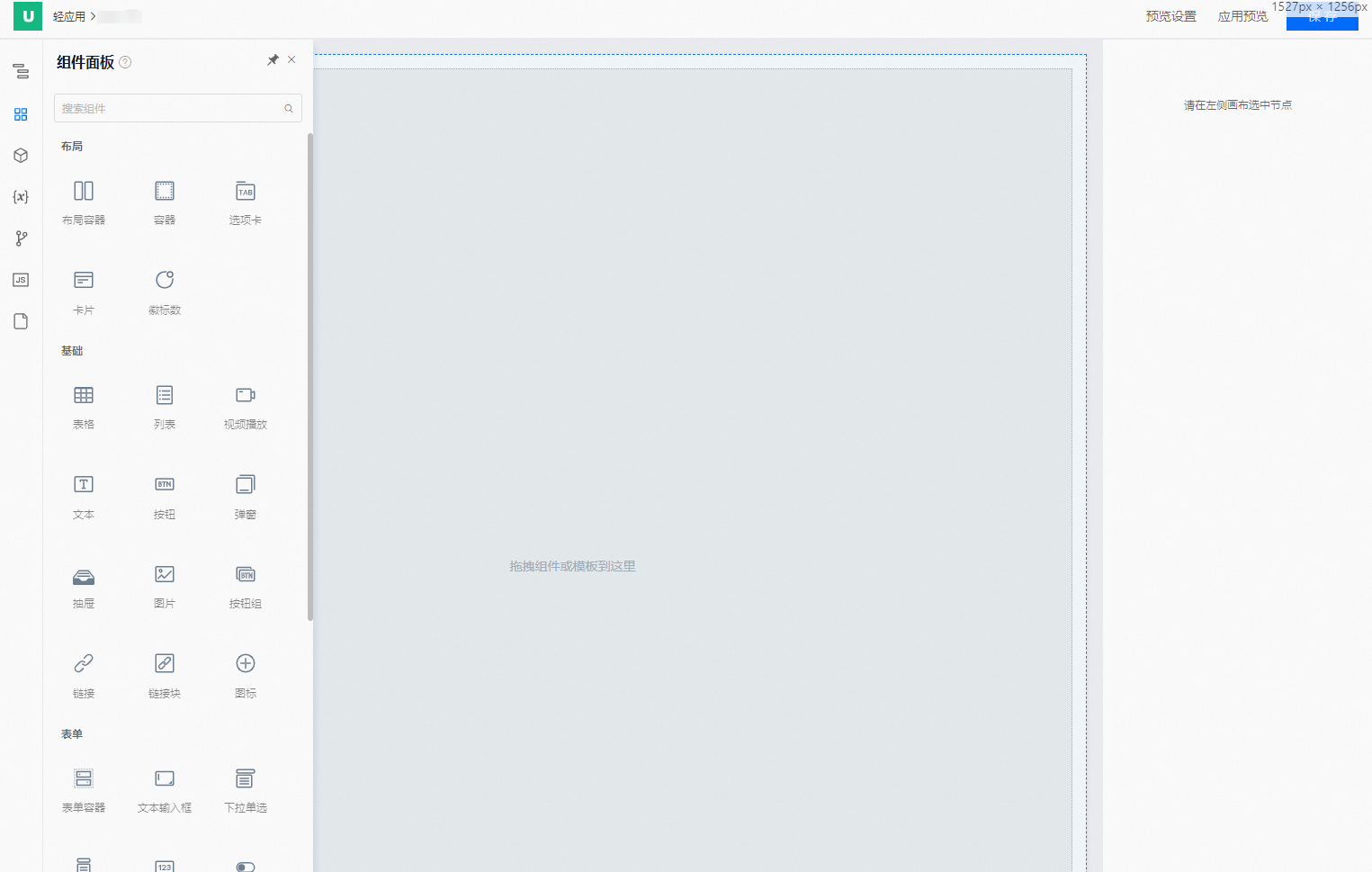
打开任意页面编排设计器。

复制
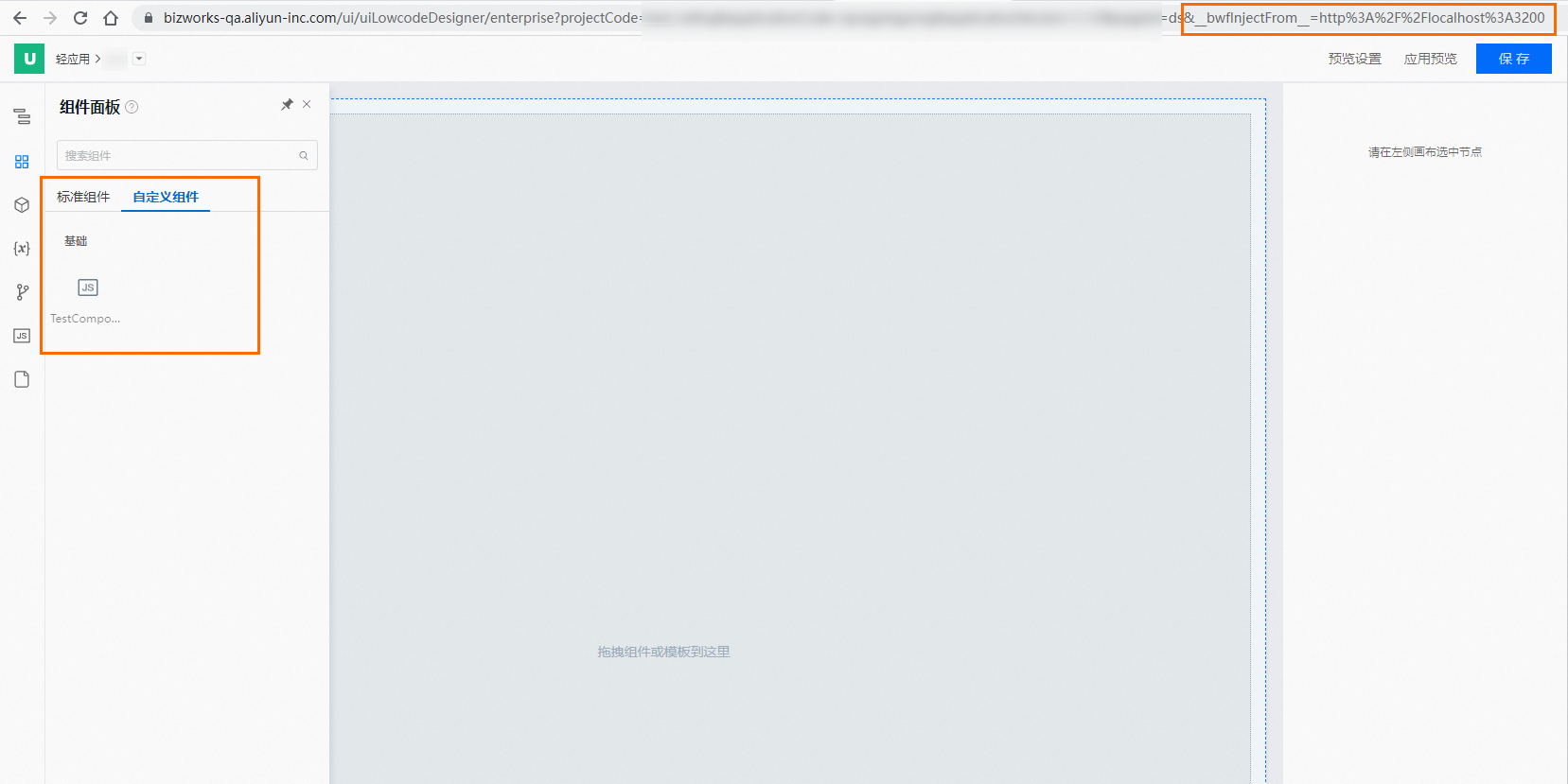
&__bwfInjectFrom__=http%3A%2F%2Flocalhost%3A3200,追加在设计器页面URL的末尾,回车刷新页面后您可以在组件面板区域的自定义组件页签下看到已经加载的自定义的组件。
步骤五:生成自定义组件zip包
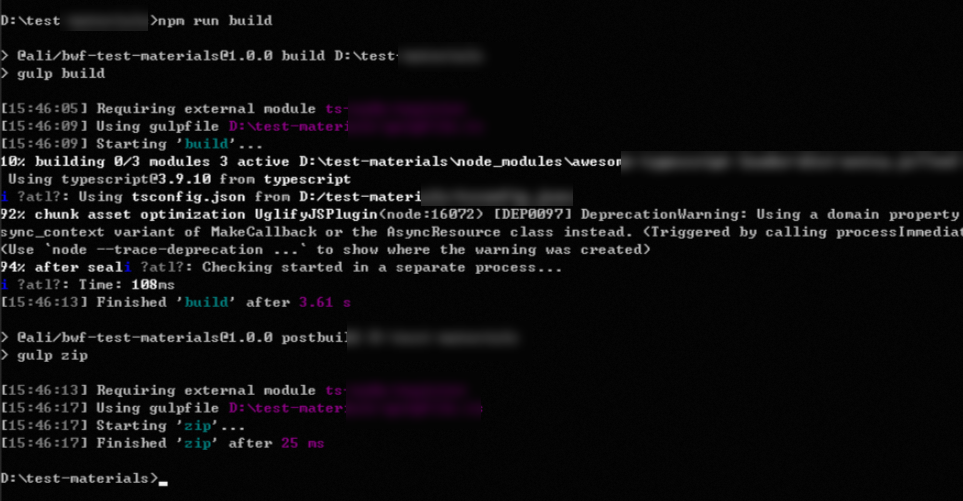
执行npm run build命令构建JS文件,脚本会在根目录生成component.zip。
步骤六:发布自定义组件(新增自定义组件)
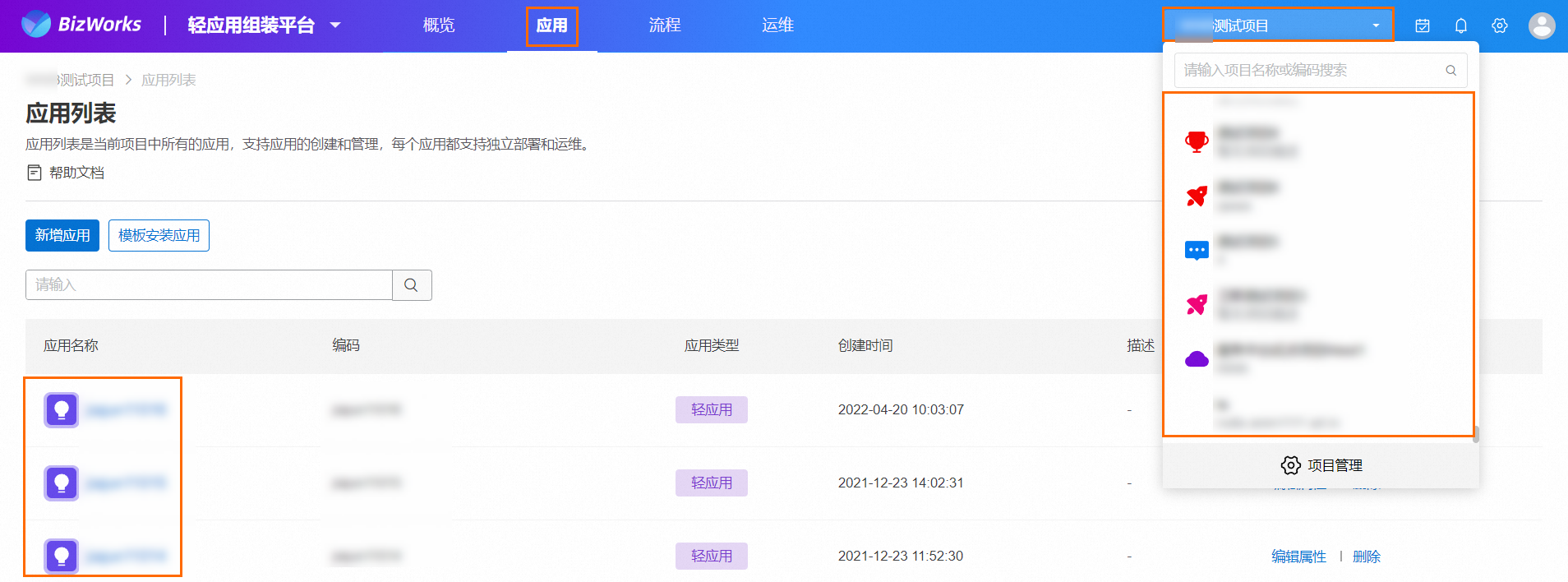
登录BizWorks,在选择平台下拉列表中选中轻应用组装平台。

单击页面右上角
 图标或其文本框区域,在下拉列表中单击目标项目名称后,单击应用页签。在应用列表页面单击目标轻应用名称。
图标或其文本框区域,在下拉列表中单击目标项目名称后,单击应用页签。在应用列表页面单击目标轻应用名称。
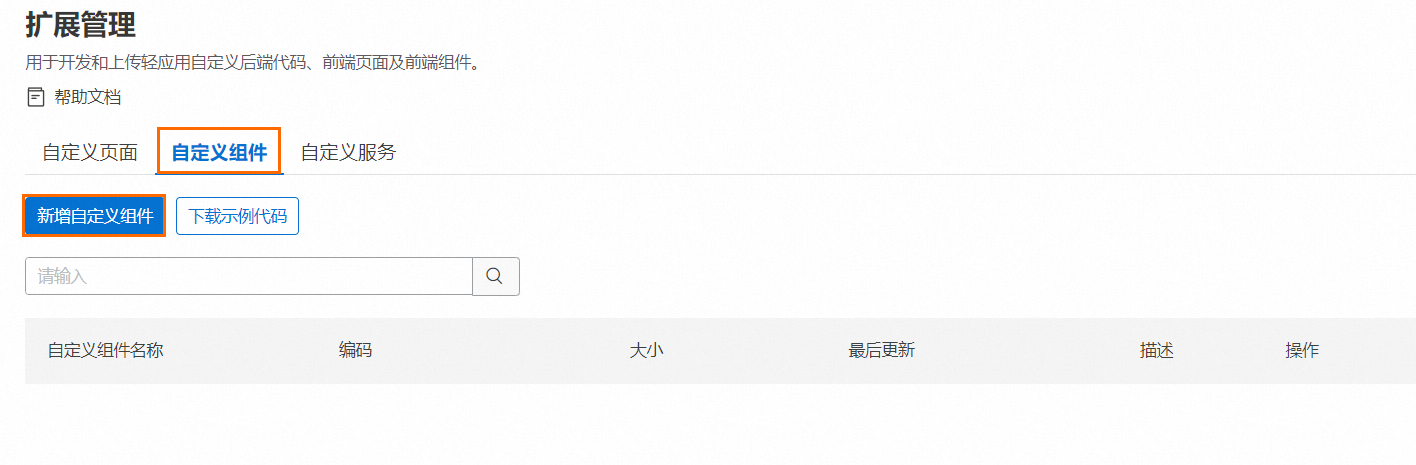
在目标轻应用导航栏中,单击扩展管理,在扩展管理页面单击自定义组件页签。
在扩展管理的自定义组件页签,单击新增自定义组件。

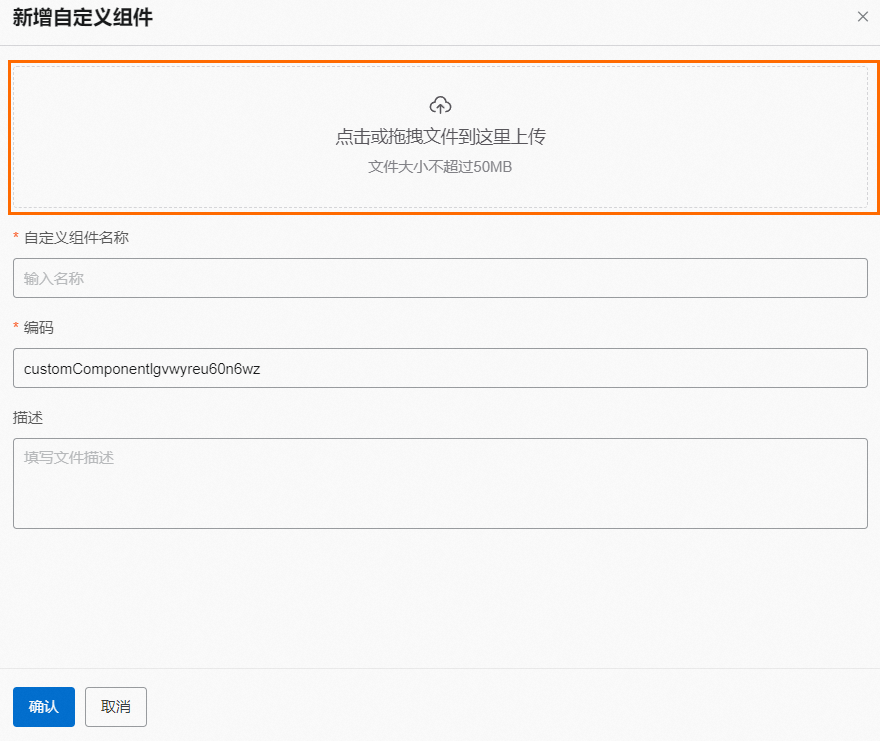
在新增自定义组件面板,单击虚线框区域或拖拽目标zip包至虚线框区域内,完成文件上传。

填写自定义组件名称、编码和描述(可选)。
单击确认。
在自定义组件页面,您可查看所新增的定义组件。
编辑自定义组件
在自定义组件页面,单击目标自定义组件或目标自定义组件右侧操作列下的编辑。
在编辑自定义组件面板,完成自定义组件名称和描述信息修改后,单击确认。
下载自定义组件
在自定义组件页面,单击目标自定义组件名称右侧操作列下的下载。
删除自定义组件
在自定义组件页面,单击目标自定义组件名称右侧操作列下的删除。
在二次确认对话框中,单击删除。
下载示例代码
在自定义组件页面,单击下载示例代码。
