本文使用垂直堆叠柱状图、区域图、基本散点图、环图、通用标题5种图表组件,使用美化工具箱内的一键美化和智能主题功能,再结合工具栏内的滤镜配置功能,快速调整一个可视化应用的样式风格效果。
操作步骤
- 登录DataV控制台。
在我的可视化页面,单击任一可视化应用的编辑。
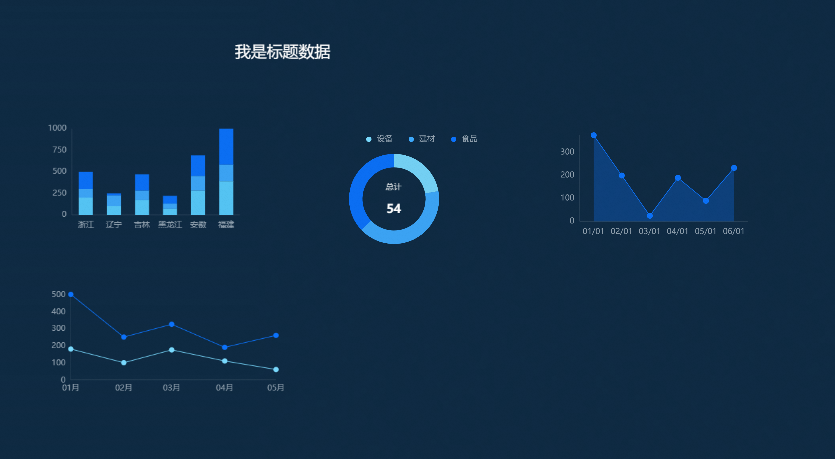
单击资产列表图标,添加需要配置的组件,并按图中方式排列完成。

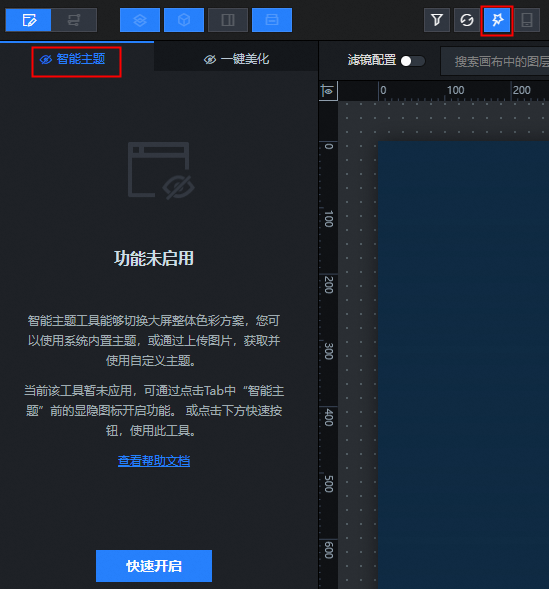
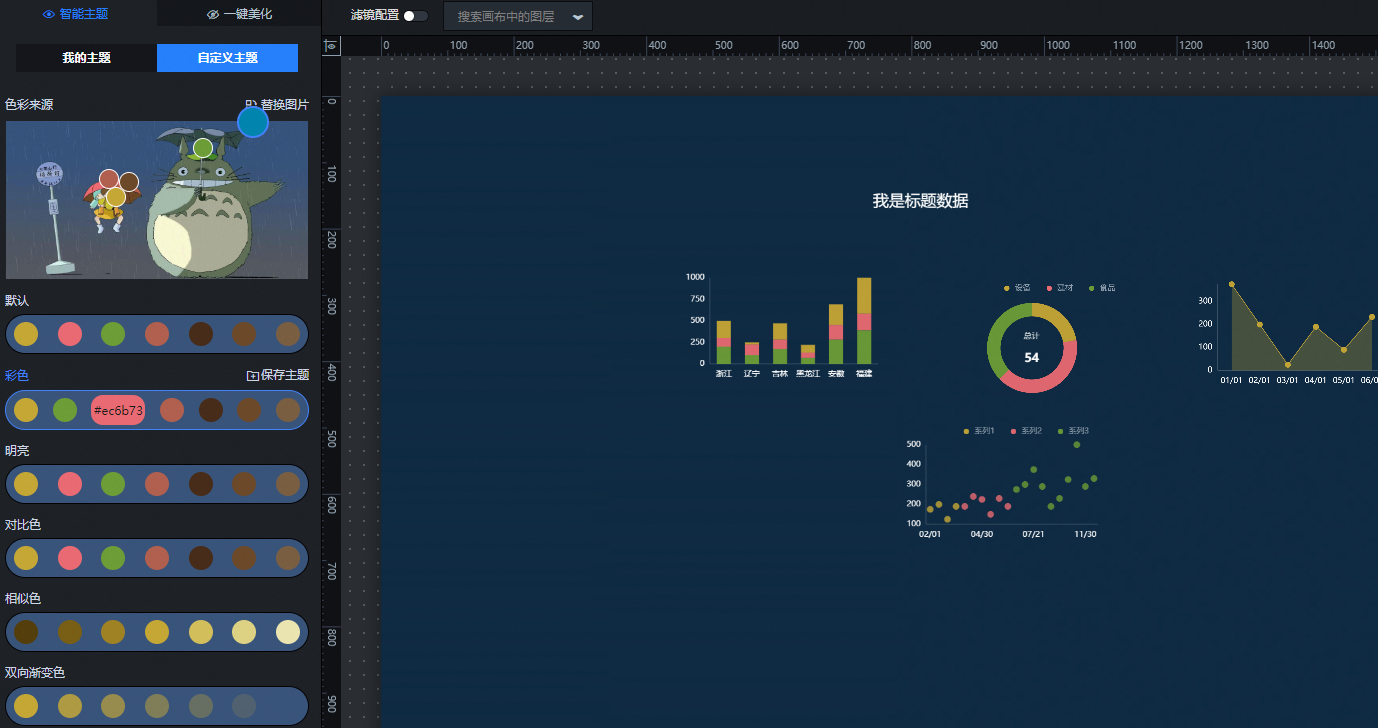
单击美化工具箱图标,打开智能主题功能。

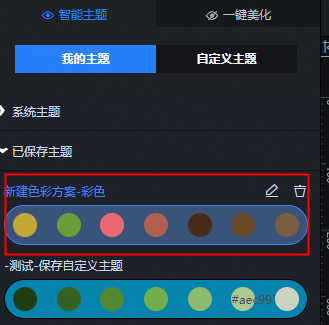
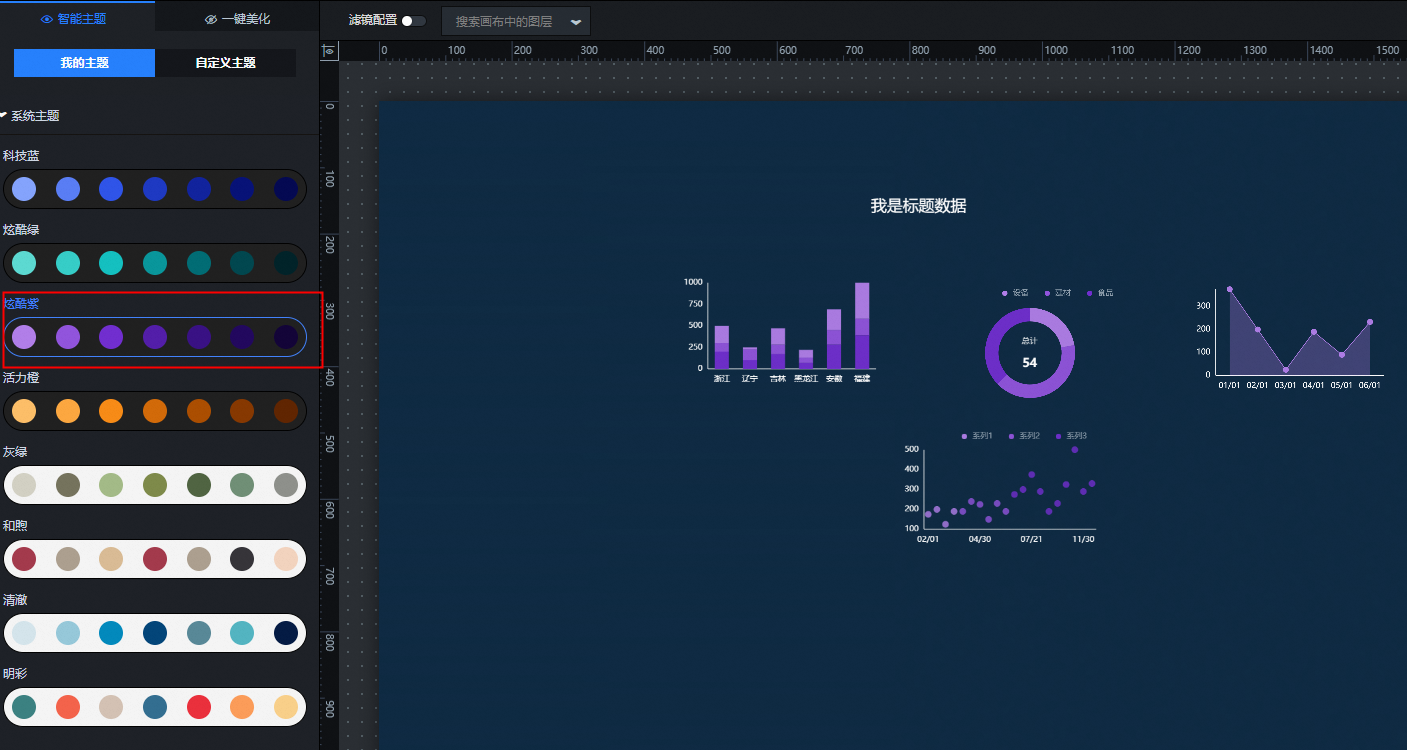
单击选择我的主题模块,在系统主题列表中单击选择某个系统自带的主题,在右侧的画布编辑器内实时预览所选择的主题颜色的效果。

您可以通过鼠标移动到不同系统主题的色块上,直接查看色块的色值。

单击选择自定义主题模块,上传自定义风格图片,系统会自动通过上传后的图片生成多个风格主题。

您还可以在上传的风格图片内通过取色圈选取不同的颜色,更改下方自动生成的主题色值。单击保存主题,保存后在我的主题 > 已保存主题中查看已经保存的主题。


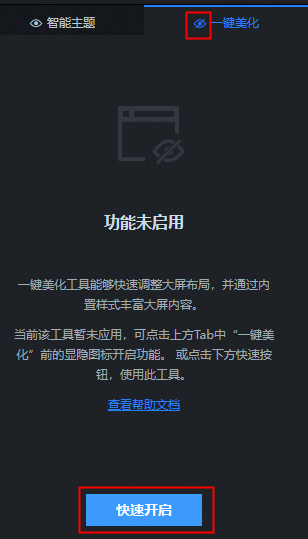
切换选择一键美化,单击显隐按钮或快速开启按钮,开启一键美化功能。

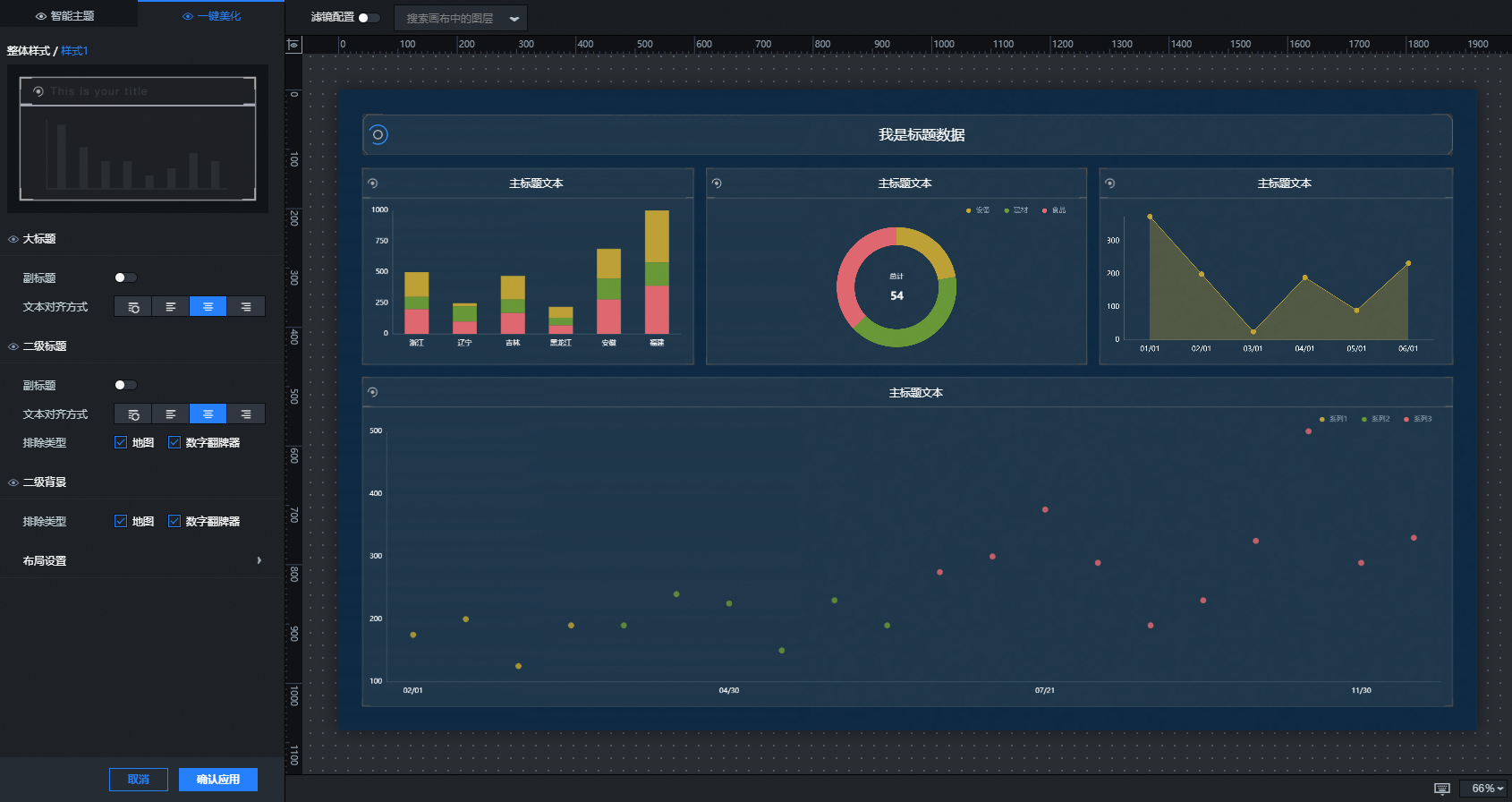
单击整体样式配置项,下方会展示所有系统自带的二十多种整体样式效果,默认选择样式1。

配置一键美化样式内的大标题、二级标题、二级背景、布局设置。

大标题:您可以设置副标题的显隐以及文本的对齐方式,包括默认对齐、左对齐、居中对齐、右对齐。
二级标题:您可以设置副标题的显隐以及文本的对齐方式,包括默认对齐、左对齐、居中对齐、右对齐,还可以选中设置排除类型,选中后则可以显示二级标题,目前可以选中设置的为地图和数字翻牌器组件。
二级背景:您可以设置排除类型,选中后则可以显示二级背景,目前可以选中设置的为地图和数字翻牌器组件。
布局设置:您可以自定义设置视觉组的整体布局效果。
参数
说明
边距
屏内边距:调整视觉组与画布四周的边距。
组外边距:视觉组之间的边距。
组内边距:组件到边框的边距。
对齐阈值
区域范围-X:调整视觉组横向的参考线。
区域范围-Y:调整视觉组纵向的参考线。
吸附范围-X:调整各组件的横向对齐。
吸附范围-X:调整各组件的纵向对齐。
维持原组
使用一键美化时会打乱原视觉组内组件的布局,打开维持原组开关,可以保持原视觉组的布局样式。
调整结果如图所示。

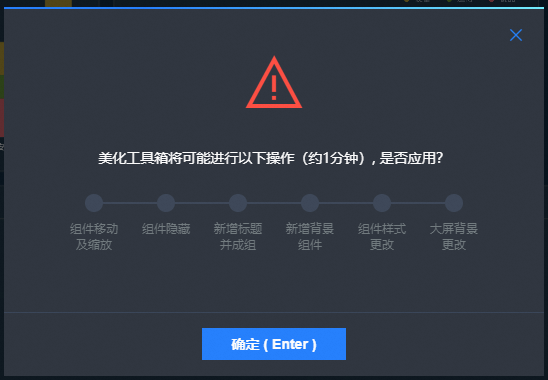
配置完成后,单击确定应用,在弹出窗口中再次单击确定,即可应用当前配置完成的组件布局样式,从而达到一键美化画布中整体组件颜色和布局样式的效果。

单击打开画布编辑器顶部的滤镜配置开关,开启滤镜配置功能。
根据您的需求,通过拖拽滑块的方式,调整画布编辑器整体页面内的色相、饱和度、亮度和不透明度。
配置项调整完成后,单击右下角的更新滤镜配置。
 说明
说明滤镜的效果可以随时自定义选择关闭或开启。
将已完成编辑的可视化应用预览并发布,在线展示可视化应用的美化效果。
视频链接
DataV小课堂直播视频:美化工具箱直播使用教程。