本文介绍子弹图的图表样式和配置面板的功能。
图表样式
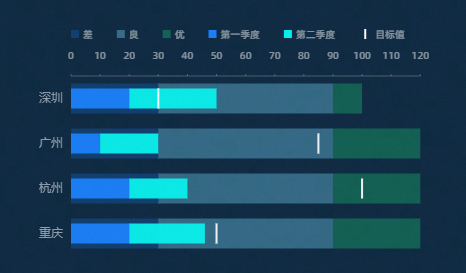
子弹图采用无修饰的线性表达方式,在狭小的空间中表达丰富的数据信息,相对于圆形构图的信息表达,在信息传递上有更大的优势。子弹图使用颜色来代表数据分布,根据数据点在画布上的影响范围进行颜色的设置。

配置面板

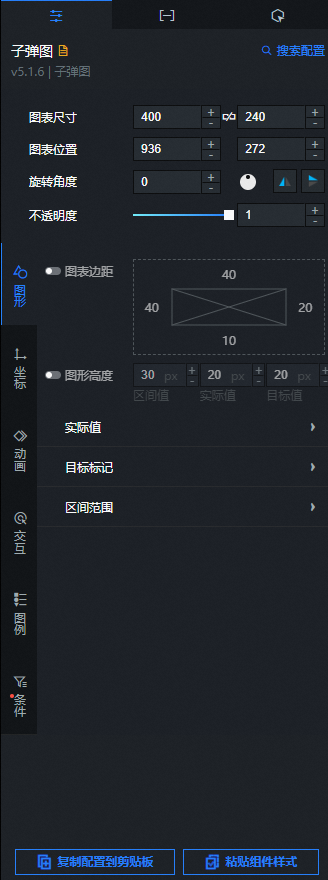
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形

参数
说明
图表边距
单击
 图标,控制图表边距的显隐。打开开关后,可配置子弹图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置子弹图区域与组件上下左右四个边界之间的距离,单位默认px。图形高度
设置子弹图的图形高度,包括区间值、实际值和目标值,单位为px。
实际值
子弹图的实际值。
颜色:单击右侧的
 或
或 图标,添加或删除一个颜色样式系列。 单击
图标,添加或删除一个颜色样式系列。 单击 或
或 图标配置多个颜色样式系列的排列样式。单击
图标配置多个颜色样式系列的排列样式。单击 图标,即可复制当前选中颜色样式系列配置内容并新增一个同样配置的颜色样式系列。
图标,即可复制当前选中颜色样式系列配置内容并新增一个同样配置的颜色样式系列。 实际值标注:打开开关,可以设置子弹图的实际值标注;关闭开关,无法设置子弹图的实际值标注。
相对偏移:实际值标注在水平和垂直方向的相对偏移,单位为px。
文本样式:标注的文本样式,包括字体的样式、文字的粗细、字号的大小和文本的颜色。
文本描边:标注文本描边的粗细值和颜色值。
目标标记
设置子弹图的目标标记值。
目标值样式:设置目标值的线型样式,包括线的类型、线的粗细和线的颜色。
目标值标注:打开开关,可以设置子弹图的目标值标注;关闭开关,无法设置子弹图的目标值标注。
标注位置:目标标注位置设置,可选左侧、中间和右侧。
相对偏移:目标值标注在水平和垂直方向的相对偏移,单位为px。
文本样式:标注的文本样式,包括字体的样式、文字的粗细、字号的大小和文本的颜色。
文本描边:标注文本描边的粗细值和颜色值。
区域范围
设置子弹图的区域范围。
区域值颜色:单击右侧的
 或
或 图标,添加或删除一个颜色样式系列。 单击
图标,添加或删除一个颜色样式系列。 单击 或
或 图标配置多个颜色样式系列的排列样式。单击
图标配置多个颜色样式系列的排列样式。单击 图标,即可复制当前选中颜色样式系列配置内容并新增一个同样配置的颜色样式系列。
图标,即可复制当前选中颜色样式系列配置内容并新增一个同样配置的颜色样式系列。 区间值标注:打开开关,可以设置子弹图区间值的标注;关闭开关,无法设置子弹图的区间值的标注。
相对偏移:区间值标注在水平和垂直方向的相对偏移,单位为px。
文本样式:标注的文本样式,包括字体的样式、文字的粗细、字号的大小和文本的颜色。
文本描边:标注文本描边的粗细值和颜色值。
坐标:组件坐标轴包括X轴和Y轴两种。
X轴

X轴显示:打开开关,组件内X轴样式显示可见;关闭开关,组件内X轴样式不可见。
显示范围:X轴的数据最小值和最大值的显示范围。
参数
说明
最小值
X轴的最小值,支持自定义输入,也支持系统选择0或数据最小值,取数据中的最小值。
最大值
Y轴的最大值,支持自定义输入,也支持系统选择数据最大值,取数据中的最大值。
轴线:子弹图的X轴轴线样式,包括线的形状、线的粗细和线的颜色,可单击
 图标控制X轴轴线样式的显隐。说明
图标控制X轴轴线样式的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
轴标题:子弹图的X轴轴标题样式,可单击
 图标控制X轴轴标题的显隐。
图标控制X轴轴标题的显隐。参数
说明
标题显示
X轴轴标题显示的文字内容。
标题展示
X轴轴标题的展示方式,包括标题的角度值和标题的偏移值。
文本样式
X轴轴标题文本的字体样式、文字的粗细、字号大小和文本颜色。
刻度线:子弹图的X轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制X轴刻度线样式的显隐。
图标控制X轴刻度线样式的显隐。 轴标签:子弹图的X轴轴标签样式,可单击
 图标控制X轴轴标签的显隐。
图标控制X轴轴标签的显隐。 参数
说明
显示格式
X轴标签时间显示格式的样式。
标签展示
标签的展示样式,包括:X轴轴标签的期望的刻度数量、标签的前后缀内容、标签的角度值、偏移量和标签展示时候的对齐方式。
文本样式
X轴轴标签文本的字体样式、文字粗细、字号和颜色。
网格线:子弹图的X轴网格线的样式,包括网格线的线型样式、粗细、颜色、长度和网格线之间的间距值,可单击
 图标控制X轴网格线的显隐。说明
图标控制X轴网格线的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
Y轴

Y轴显示:打开开关,组件内Y轴样式显示可见;关闭开关,组件内Y轴样式不可见。
数据类型:Y轴数据的类型,可选数值型、类目型和时间型。
显示范围:当数据类型选择数值型时,数据显示的最小值和最大值。
轴线:子弹图的Y轴轴线样式,包括线的形状、线的粗细和线的样式,可单击
 图标控制Y轴轴线样式的显隐。说明
图标控制Y轴轴线样式的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
轴标题:子弹图的Y轴轴标题样式,可单击
 图标控制Y轴轴标题的显隐。
图标控制Y轴轴标题的显隐。参数
说明
标题显示
Y轴轴标题显示的文字内容。
展示方式
Y轴轴标题的展示方式,包括标题的角度值和标题的偏移值。
文本样式
Y轴轴标题文本的字体样式、文字粗细、字号和颜色。
刻度线:子弹图的Y轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制Y轴刻度线样式的显隐。
图标控制Y轴刻度线样式的显隐。 轴标签:子弹图的Y轴轴标签样式,可单击
 图标控制Y轴轴标签的显隐。
图标控制Y轴轴标签的显隐。 参数
说明
显示格式
Y轴标签的显示格式,仅在Y轴数据类型选择数值型和时间型时可配置。
标签展示
标签的展示样式,包括:Y轴轴标签的数量、标签的前后缀内容、标签的角度值、偏移量和标签展示时候的对齐方式。
文本样式
Y轴轴标签文本的字体样式、文字粗细、字号和颜色。
网格线:子弹图的Y轴网格线的样式,包括网格线的线型样式、粗细、颜色、长度和网格线之间的间距值,可单击
 图标控制Y轴网格线的显隐。说明
图标控制Y轴网格线的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
动画:子弹图的动画效果样式。

参数
说明
动画开关
打开开关,可配置子弹图的动画效果。
动画效果
动画的效果类型,系统提供多种常见的动画效果供您选择,包括渐隐渐现、缩放渐入和划动进入,仅在打开动画开关后可配置。
动画时长
组件动画效果的持续时间,单位为ms,仅在打开动画开关后可配置。
交互:子弹图组件的交互效果样式。
提示框:在预览或发布页面,鼠标悬浮或单击子弹图标时出现的提示框的样式,单击
 图标可开启或关闭提示框。
图标可开启或关闭提示框。
参数
说明
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
显示位置
提示框显示的位置样式,可选,包括上、下、左和右。
标题间距
提示框中标题文本之间的距离,单位px。
标题文本
提示框中标题文本的样式,包括文字字体样式、文字粗细、字号和颜色。
内容显示
单击右侧的
 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。字段名:提示框内容的字段名称,需要和数据面板中的字段相匹配。
显示名:提示框内容的显示名称。
内容间距
提示框内容文本之间的间距,单位px。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
弹框背景
提示框的弹框背景样式。
背景边距:提示框弹窗背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的类型、圆角大小、线宽大小和边框线的颜色。
轴指示器
提示框的轴指示器的样式,包括轴指示器的类型、粗细值和轴指示器颜色。单击
 图标可开启或关闭轴指示器 。说明
图标可开启或关闭轴指示器 。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
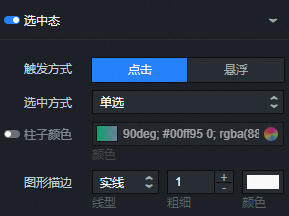
选中态:当子弹图标被选中时候的状态样式,单击
 图标可开启或关闭选中态样式。
图标可开启或关闭选中态样式。
参数
说明
触发方式
子弹图标被选中触发的方式,可选,包括悬浮和点击。
选中方式
选中子弹图标的方式,可选,包括单选和多选。当选择单选时,单击事件只抛出一条数据,数据格式为对象,只能高亮一个子弹图标;当选择多选时,单击事件可抛出多条数据,数据格式为数组,可高亮多个子弹图标。
柱子颜色
子弹图标被选中状态下的颜色,单击
 图标可开启或关闭被选中状态下的热力颜色样式。
图标可开启或关闭被选中状态下的热力颜色样式。图形描边
子弹图标描边线的样式,包括描边线条的类型、线条的粗细和描边线的颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
图例:子弹图的图例样式。

参数
说明
图例开关
打开开关,可配置图例样式;关闭开关,无法配置图例样式。
图例位置
图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中、底部居右、左侧居顶、左侧居中、左侧居底、右侧居顶、右侧居中和右侧居底。
文本样式
图例文本的字体样式、文字粗细、字号和颜色。
图例间距
设置图例的横向间距和纵向间距,单位为px。
最大宽度
设置图例的最大宽度,单位为px。
允许翻页
打开开关,开启图例翻页功能,可配置图例数量过多需要翻页显示时的页码样式和箭头样式;关闭开关,图例内容全部展示在一页中,无法翻页显示。
页码样式:翻页页码的样式,包括页码的字体、文字粗细、字号大小和颜色。
箭头样式:翻页样式内箭头的尺寸大小、箭头默认颜色及禁用颜色。
区间值图例
单击右侧的
 或
或 图标,添加或删除一个区间值图例样式。 单击
图标,添加或删除一个区间值图例样式。 单击 或
或 图标配置多个区间值图例样式。单击
图标配置多个区间值图例样式。单击 图标,即可复制当前选中的区间值图例内容并新增一个同样配置的区间值图例。
图标,即可复制当前选中的区间值图例内容并新增一个同样配置的区间值图例。显示名:区间值图例的显示名称。
标记:区间值图例的标记符号,包括形状和尺寸。
实际值图例
单击右侧的
 或
或 图标,添加或删除一个实际值图例样式。 单击
图标,添加或删除一个实际值图例样式。 单击 或
或 图标配置多个实际值图例样式。单击
图标配置多个实际值图例样式。单击 图标,即可复制当前选中的实际值图例内容并新增一个同样配置的实际值图例。
图标,即可复制当前选中的实际值图例内容并新增一个同样配置的实际值图例。显示名:实际值图例的显示名称。
标记:实际值图例的标记符号,包括形状和尺寸。
目标值图例
显示名:目标值图例的显示名称。
标记:目标值图例的标记符号,包括形状和尺寸。
条件:数据条件系列样式说明。

条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式系列。 单击
图标,添加或删除一个条件样式系列。 单击 或
或 图标配置多个条件样式系列的排列样式。单击
图标配置多个条件样式系列的排列样式。单击 图标,即可复制当前选中条件样式系列配置内容并新增一个同样配置的条件样式系列。具体配置请参见条件树使用说明。
图标,即可复制当前选中条件样式系列配置内容并新增一个同样配置的条件样式系列。具体配置请参见条件树使用说明。参数
说明
图形宽度
设置当前条件下子弹图的图形宽度,包括区间值宽度、实际值宽度和目标值宽度,单位为px。
区间值颜色
单击右侧的
 或
或 图标,添加或删除一个区间值颜色样式。 单击
图标,添加或删除一个区间值颜色样式。 单击 或
或 图标配置多个区间值样色样式。单击
图标配置多个区间值样色样式。单击 图标,即可复制当前选中的区间值颜色样式并新增一个同样配置的颜色样式。
图标,即可复制当前选中的区间值颜色样式并新增一个同样配置的颜色样式。实际值颜色
单击右侧的
 或
或 图标,添加或删除一个实际值颜色样式。 单击
图标,添加或删除一个实际值颜色样式。 单击 或
或 图标配置多个实际值样色样式。单击
图标配置多个实际值样色样式。单击 图标,即可复制当前选中的实际值颜色样式并新增一个同样配置的颜色样式。
图标,即可复制当前选中的实际值颜色样式并新增一个同样配置的颜色样式。目标值样式
设置当前条件下子弹图的目标值样式,包括目标值线的类型、线的粗细值和线的颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
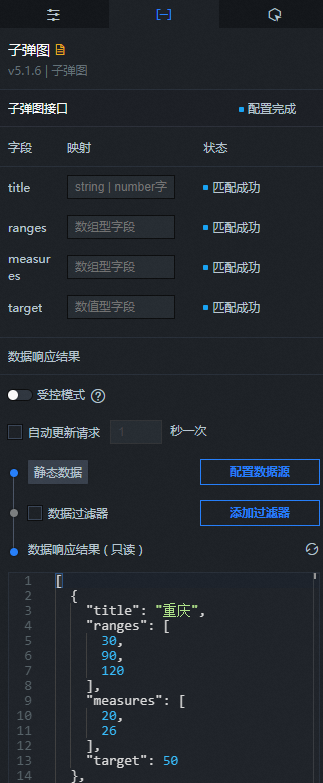
数据面板

配置字段说明
字段 | 说明 |
title | 用于配置子弹图的类型字段。 |
ranges | 用于配置子弹图区间范围的数组型字段。 |
measures | 用于配置子弹图实际数值的数组型字段。 |
target | 用于配置子弹图目标值的数值型字段。 |
配置项 | 说明 |
受控模式 | 打开开关,组件初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见组件数据源配置。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见使用数据过滤器。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
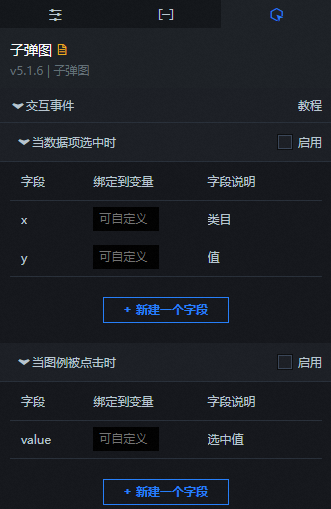
交互面板

交互事件 | 说明 |
当数据项选中时 | 选中启用,开启组件交互功能。当单击子弹图选中数据项时,会触发数据请求,抛出回调值,动态加载不同数据选项的数据。默认抛出数据中的X和y值,具体配置请参见如何配置数字翻牌器组件的回调ID。 |
当图例被点击时 | 选中启用,开启组件交互功能。当单击子弹图的图例时,会触发数据请求,抛出回调值,动态加载不同图例的数据。默认抛出数据中的value值,具体配置请参见如何配置数字翻牌器组件的回调ID。 |
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
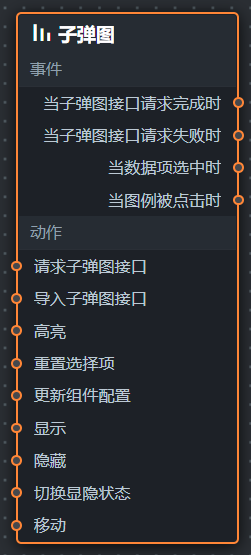
图标。 在蓝图编辑器配置页面,单击导入节点栏内的子弹图组件,在画布中可以看到如下图所示的子弹图的蓝图编辑器配置参数。

事件
事件
说明
当子弹图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当子弹图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据项选中时
当单击子弹图的热力选项时抛出的事件,同时抛出该热力选项对应的数据项。
当图例被点击时
当单击子弹图的图例时抛出的事件,同时抛出该图例对应的数据项。
动作
动作
说明
请求子弹图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如子弹图配置了API数据源为
https://api.test,传到请求子弹图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入子弹图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素,参考数据示例如下。
return { "data": { "x": data.x,//高亮的数据项 "colorField": data.colorField }, "style": { "fillStyle": "#f00"//填充颜色 } }重置选择项
重置选择项,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏。参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置。参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }


 图标,控制图表边距的显隐。打开开关后,可配置子弹图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置子弹图区域与组件上下左右四个边界之间的距离,单位默认px。