精模是三维城市构建器的基底图层,支持独立的样式和数据配置,包括精模的阴影设置和精模的动效效果等。本文介绍精模配置项的含义。
配置

- 通用:设置精模的通用配置参数项。
参数 说明 阴影设置 打开开关,开启精模的阴影样式;关闭开关,精模无阴影。 深度测试 打开开关,精模可进行深度测试;关闭开关,精模不可进行深度测试。 说明 深度测试打开可能后会导致该对象被其后面的对象遮挡。显示线框 打开开关,开启精模的线框样式;关闭开关,精模无线框样式。 不透明度 拖动滑块,调整精模的不透明度,取值范围0~1,数值越大,精模越不透明。 高度偏移 拖动滑块,调整精模的高度偏移量,取值范围-300~5000,数值越大,精模越不透明。 光效设置 拖动滑块,调整精模的发光强度,取值范围0~1,数值越大,精模的发光贴图颜色越明显。 - 动效:设置精模的动效样式。
参数 说明 自动播放 打开开关,开启精模的播放动画样式;关闭开关,精模不播放动画。 循环模式 设置动画播放的循环模式,包括重复播放、单次播放和反向播放。 动画速率 拖动滑块,调整动画的播放速率,取值范围-1.5~1.5。 扫光动画 精模的扫光动画样式,可单击  图标控制扫光动画样式的显隐。
图标控制扫光动画样式的显隐。
- 锋面类型:扫光锋面的类型,可选平面和曲面。
- 扫描轴向:扫光动画的扫描轴方向,可选X轴、Y轴和Z轴。
- 正负方向:扫光动画的方向,可选择正向或负向。
- 颜色:扫光动画的颜色。
- 扫光长度:拖动滑块设置扫光动画的长度,取值范围0.01~1。
- 扫光速度:拖动滑块设置扫光动画的速度,取值范围0~0.05。
- 交互:设置精模的交互样式。
参数 说明 鼠标交互 打开开关,开启鼠标控制交互的效果;关闭开关,鼠标无法控制交互。 点击区域 设置鼠标单击精模区域的选项,包括可单击精模的局部和整体两个选择。 点击颜色 单击精模时展示的颜色。
数据

重新选择数据:在数据面板内可以单击下方重新选择数据,打开选择范围对话框,重新选择仅针对精模图层的数据范围,详情请参见使用官方基底数据方式创建中的选择场景范围区域的操作步骤。
刷新数据:在数据面板内可以单击下方刷新数据,针对在空间构建里数据发生变更后,精模组件的数据没有变化,对数据进行刷新。
蓝图编辑器交互配置
- 在当前场景编辑器页面,单击左侧图层列表中精模右侧的
 图标。
图标。
- 单击页面左上角的
 图标。
图标。
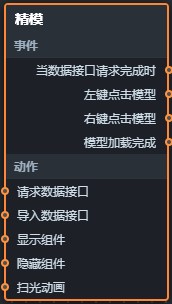
- 在蓝图编辑器配置页面,单击导入节点栏内的精模图层,在画布中可以看到如下图所示的精模的蓝图编辑器配置参数。

- 事件
事件 说明 当数据接口请求完成时 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。 左键点击模型 当左键单击模型时抛出的事件,事件抛出的数据为object类型。 右键点击模型 当右键单击模型时抛出的事件,事件抛出的数据为object类型。 模型加载完成 当模型加载完成时抛出的事件,事件抛出的数据为object类型。 - 动作
动作 说明 请求数据接口 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如精模配置了API数据源为 http://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为htp://api.test?id=1。导入数据接口 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。 显示组件 显示组件,不需要参数。 隐藏组件 隐藏组件,不需要参数。 扫光动画 更新扫光动画配置,动作传入数据为object类型。数据示例如下。 { "enable": false, //开启或关闭扫光动画,默认值false。 "frontier": 1, //锋面类型,默认值1。 "axisType": 1, //扫描轴向,默认值1。 "direction": 1, //扫描方向,默认值1。 "color": "#6699ff",//扫光颜色。 "length": 0.05, //扫光长度。 "speed": 0.05 //扫光速度。 }
- 事件
