地理围栏是三维城市地图的子组件,支持独立的样式和数据配置,包括地理围栏的顶面侧面样式配置、围栏叠加模式等。地理围栏的作用是表达面要素的区域范围,如限行区等。本文介绍地理围栏配置项的含义。
配置

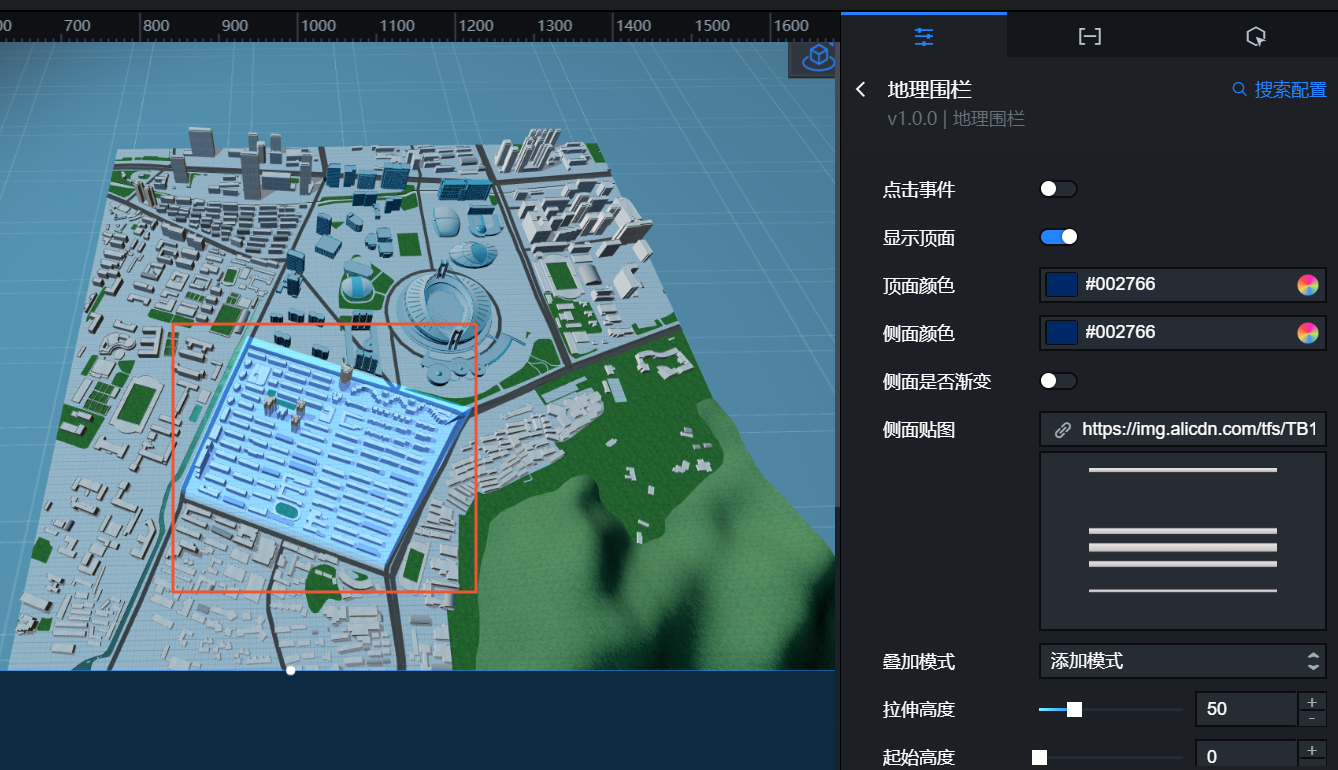
地理围栏配置面板参数说明。
| 参数 | 说明 |
|---|---|
| 点击事件 | 开启点击事件后,当地理围栏被单击时,可以设置围栏显示的高亮颜色和回调ID功能;关闭点击事件后,无法配置上述两个功能。 |
| 高亮颜色 | 只有在开启点击事件后,可以设置地理围栏在被单击时的围栏高亮颜色,请参见颜色选择器说明,修改颜色。 |
| 回调ID | 设置组件之间数据联动的变量,需要配置为数据中的某一个字段。
注意 此功能已更新到
交互面板中,
配置面板的该功能将弃用,请尽快升级。新版本的交互功能支持配置多个字段。
|
| 显示顶面 | 开启显示顶面后,可以设置围栏顶面的颜色;关闭显示顶面后,无法设置顶面颜色。 |
| 顶面颜色 | 只有在开启显示顶面后,可以设置围栏顶面的颜色,请参见颜色选择器说明,修改颜色。 |
| 侧面颜色 | 设置围栏侧面的颜色,请参见颜色选择器说明,修改颜色。 |
| 侧面是否渐变 | 打开渐变开关,设置围栏侧面颜色实现渐变色功能;关闭渐变开关,颜色不显示渐变。 |
| 侧面贴图 | 在侧面贴图区域。
说明 贴图仅支持使用.png或者.jpg样式的图片。
|
| 叠加模式 | 单击下拉框,选择围栏的叠加模式,可选添加模式和正常模式。 |
| 拉伸高度 | 设置地理围栏的拉伸高度值,数值越大,围栏被拉伸的越高。 |
| 起始高度 | 设置地理围栏大起始位置高度,数值越大,围栏起始位置离地面越高。 |
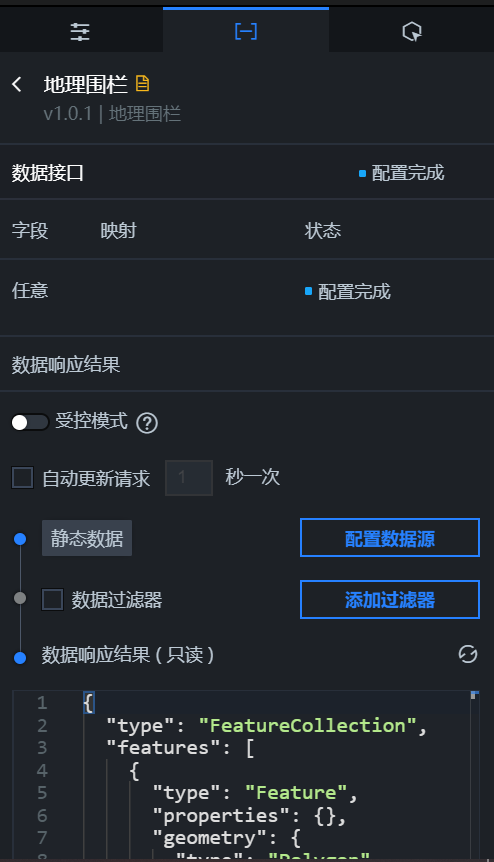
数据

数据接口:通过配置地理围栏位置数据,可将提取到的地理位置GeoJSON数据应用到DataV中,要求数据类型为LineString。
配置方法如下:
- 选择。
- 单击配置数据源,选择数据源类型为静态数据。
- 获取地理围栏的位置GeoJSON,粘贴到数据输入框内。
本文仅提供一个简单的数据代码示例,如下所示:
{ "type": "FeatureCollection", "features": [ { "type": "Feature", "properties": {}, "geometry": { "type": "Polygon", "coordinates": [ [ [ 120.12759089469908, 30.265201827866026 ], [ 120.12598156929015, 30.261226412392872 ], [ 120.13103485107422, 30.259576892063787 ], [ 120.13381361961365, 30.26305197281578 ], [ 120.12759089469908, 30.265201827866026 ] ] ] } } ] } - 发布可视化应用项目,可以看到配置的地理围栏范围。
| 配置项 | 说明 |
|---|---|
| 受控模式 | 打开开关,组件初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源页面中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果。详情请参见配置组件数据。 |
| 数据过滤器 | 单击添加过滤器,可在设置数据源页面中配置数据过滤器,详情请参见组件过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,单击三维城市子组件管理列表中地理围栏右侧的
 图标。
图标。 - 单击页面左上角的
 图标。
图标。 - 在蓝图编辑器配置页面,单击导入节点栏内的地理围栏组件,在画布中可以看到如下图所示的地理围栏的蓝图编辑器配置参数。