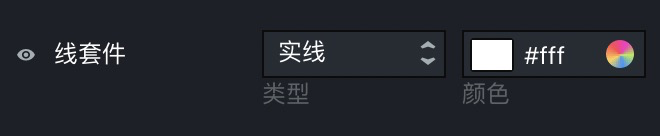
line表示组件的配置项类型为线样式套件,由线粗细步进器、平滑⽅式图标单选器、样式选择器和纯⾊填充框组成。
配置项说明
| 字段名 | 含义 | 类型 | 是否必选 | 备注 |
|---|---|---|---|---|
name |
显示名 | string | 是 | 无。 |
type |
类型 | string | 是 | 无。 |
default |
默认值 | string | 否 | 不填时值为空。 |
components |
配置项模块 | array | 是 | 默认值为:["width","curve","style","color"]。支持的模块包括"width"、"curve"、"style"和"color"。
|
enableHide |
配置项对应元素是否能够在画布隐藏 | boolean | 否 | 默认为false。设置为true时,显示显隐图标按钮,并在当前配置项中增加show字段。
|
值说明
| 条件 | 数据类型 | 示例 | 默认值 |
|---|---|---|---|
不配置enableHide,或将enableHide配置为false |
object |
|
|
将enableHide配置为true |
object |
|
|
配置示例
- 基础用法(不配置
enableHide)
"line": { "name": "线套件", "type": "line" } - 允许配置项对应元素隐藏(配置
enableHide为true)
"line": { "name": "线套件", "type": "line", "enableHide": true } - 配置项模块插拔(设置
components)
"line": { "name": "线套件", "type": "line", "enableHide": true, "components": [ "style", "color" ] }