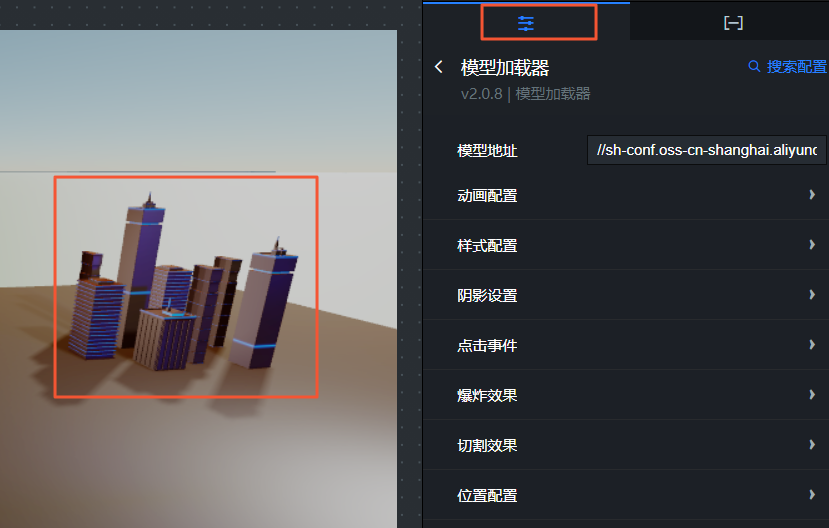
模型加载器是城市三维场景构建器的要素图层,适用于查看模型数据,如gltf格式的模型。模型加载器支持独立的样式和数据配置,包括模型加载器的动画配置、样式配置和阴影设置等样式配置。本文介绍模型加载器配置项的含义。
在场景编辑器左侧图层列表中,单击模型加载器图层,进入配置面板配置模型加载器图层的样式和数据。
如果图层列表中没有模型加载器,说明您还未添加模型加载器图层,请参见添加子组件进行添加。
配置

搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
模型加载器配置面板参数说明。
参数
说明
模型地址
您可以自定义输入gltf格式模型的URL地址。
动画配置
模型加载器的动画配置样式。
显示骨骼:打开开关,显示模型动画骨骼样式; 关闭开关,不显示动画骨骼。
启动动画:打开开关,开启动画;关闭开关,不启动动画。
默认循环模式:单击下拉框选择动画播放模式,可选重复、一次和反向。
动画速率:拖动滑块调整动画的播放速率,取值范围-1.5~1.5。仅在打开启动动画开关后可以配置。
动作列表:单击右侧的
 或
或 图标,添加或删除一个动作系列。单击
图标,添加或删除一个动作系列。单击 或
或 图标配置多个动作系列的排列样式。单击右侧的
图标配置多个动作系列的排列样式。单击右侧的 图标,即可复制当前选中系列并新增一个同样配置的系列动作。
图标,即可复制当前选中系列并新增一个同样配置的系列动作。动作名:您可以自定义设置动作名的内容,当设置的动作名无效时会启用第一个动作。
循环模式:单击下拉列表,选择动画动作的循环模式,可选重复、一次和反向。
权重:拖动滑块调整动作的权重值,取值范围为0~1。
样式配置
模型加载器的样式配置。
环境贴图:单击环境贴图下拉框选择一个环境贴图样式,可选无、立方体和球形。
环境贴图强度:拖动滑块设置地面的环境贴图强度值,取值范围为0~10。仅在环境贴图样式选择立方体或球形时可配置。
贴图地址nx、贴图地址ny、贴图地址nz、贴图地址px、贴图地址py、贴图地址pz:自定义设置从正反面方向分别沿着X、Y、Z三个方向的贴图的URL地址。仅在环境贴图样式选择立方体时可配置。
贴图地址:自定义设置贴图的URL地址。仅在环境贴图样式选择球形时可配置。
深度测试:打开开关,开启深度测试样式; 关闭开关,不开启深度测试样式。
显示线框:打开开关,显示线框样式; 关闭开关,不显示线框样式。
透明度:拖动滑块调整模型全局透明度值,取值范围为0~1。
X缩放、Y缩放、Z缩放:拖动滑块调整模型沿着X、Y和Z三个方向的缩放值。
阴影设置
设置模型加载器的阴影样式,通过打开或关闭发射阴影和接收阴影的开关加载,控制模型加载器的阴影效果样式。
点击事件
设置模型加载器的点击事件样式。
点击:打开开关,开启单击模型时触发交互事件的样式; 关闭开关,不开启单击模型触发交互事件样式。
单击或双击:仅在打开点击开关时可配置模型内部件的触发交互事件点击类型,可选单击或双击。
颜色:仅在打开点击开关时可配置模型内部件被单击后显示的颜色。
交互响应区域:仅在打开点击开关时可配置模型内部件被触发交互响应的区域范围,可选局部或整体。
爆炸效果
设置模型加载器的爆炸效果样式。
爆炸:打开开关,开启模型加载器的爆炸效果样式;关闭开关,模型加载器不显示爆炸样式效果。
爆炸系数:拖动滑块调整爆炸效果扩散的范围值,取值范围为0~1000。爆炸系数配置项仅在打开爆炸开关后可配置。
切割效果
设置模型加载器的切割效果样式。
切割闸:打开开关,开启模型加载器的切割效果样式;关闭开关,模型加载器不显示切割样式效果。
切割面X、切割面Y、切割面Z:拖动滑块调整切割面X轴、Y轴和Z轴方向坐标的值,取值范围为-1~1。切割面X、Y、Z配置项仅在打开切割开关后可配置。
切割面高度:拖动滑块调整切割面高度的值,取值范围为-1000~1000。切割面高度配置项仅在打开切割开关后可配置。
位置配置
设置模型加载器的位置配置参数。
经度:模型加载器位置的经度。
纬度:模型加载器位置的纬度。
高度:模型加载器位置的高度。
X轴旋转、Y轴旋转、Z轴旋转:模型加载器沿着X、Y、Z轴方向的旋转角度值。
数据

设置裁剪范围:在数据页签内可以单击下方设置裁剪范围,打开选择图层对话框,重新选择需要裁剪范围的图层以及对应的数据范围,详情请参见使用官方基底数据方式创建。
字段 | 说明 |
url | 模型加载器的URL地址。 |
蓝图编辑器交互配置
在当前场景编辑器页面,单击左侧图层列表中模型加载器右侧的
 图标。
图标。鼠标移动到页面左上角的返回图标,单击弹出对话框中的蓝图编辑器。
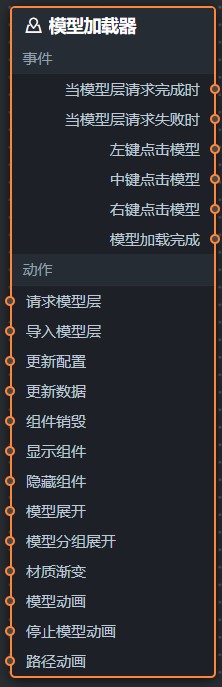
在蓝图编辑器配置页面,单击导入节点栏内的模型加载器图层,在画布中可以看到如下图所示的模型加载器的蓝图编辑器配置参数。

事件
事件
说明
当模型层请求完成时
模型层数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的object或array类型数据。
当模型层请求失败时
模型层数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的object或array类型数据。
左键点击模型
当鼠标左键单击模型时抛出的事件,抛出被点击的三维对象。
中键点击模型
当鼠标中键单击模型时抛出的事件,抛出被点击的三维对象。
右键点击模型
当鼠标右键单击模型时抛出的事件,抛出被点击的三维对象。
模型加载完成
模型加载器模型加载完成时抛出的事件,同时抛出object类型的数据。
动作
动作
说明
请求模型层
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如模型层配置了API数据源为
http://api.test,传到请求模型层动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入模型层
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。
更新配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
更新数据
动态更新组件的数据配置,同时传入object类型的数据。
组件销毁
销毁组件,不需要参数。
显示组件
显示组件,不需要参数。
隐藏组件
隐藏组件,不需要参数。
模型展开
将模型的单个构件进行移动操作。参考数据示例如下。
{ "id": [], //模型分组ID "offset": 0, //偏移量 "axisType": "y", //偏移方向 "duration": 1000 //持续时间 }模型分组展开
将模型的多个构件进行移动操作。参考数据示例如下。
{ "id": [], //模型分组ID "offset": 0, //偏移量 "axisType": "y", //偏移方向 "duration": 1000 //持续时间 }材质渐变
覆盖某些构件的材质,如高亮颜色等等。参考数据示例如下。
{ "id": [], //模型分组ID "duration": 1000, //持续时间 "options": { //透明度颜色参数 "color": "", //颜色 "opacity": 1 //透明度 } }模型动画
调用gltf模型中的动画片段。参考数据示例如下。
{ "name": "", //动画名称 "loopType": "LoopOnce" //循环模式 }停止模型动画
停止调用gltf模型中的动画片段,不需要参数。
路径动画
将模型按路径进行移动。参考数据示例如下。
{ "path": [], //路径 "duration": "LoopOnce" //动画时间 }
